Where do they get website design ideas? The #1 recommendation is to improve other people’s ideas implemented on the best sites. There is just one problem here – someone has already implemented it all. Another issue is that design ideas become outdated very quickly. Therefore, good design ideas should be your own.
This statement does not mean that you should reinvent the wheel and ignore the classical usability principles while designing a website. Every web designer traces the current tendencies to do the best possible job. A site could not be unique, but it definitely should be memorable.
Each design includes many details: pictures, font, lines, and text. All this makes up a complete picture and gives the user an idea about the product or company.
And this is excellent news. Because you can see how different elements interact with each other and find inspiration for your work from many various sources. The more examples you see, the more ideas will immediately come to you.
So, an artist should remember, systematize, and apply them correctly. In this article, I would like to tell you about several ways to find good design ideas when you have none.
Table of Contents
- How to Start?
- How to Find Web Design Inspiration?
- Where to Find Web Design Inspiration?
- A Fine Line Between Imitation and Plagiarism
- Where Else Can You Find Ideas?
- Watch Portfolios to Inspire
- How to Design a Great Website?
- How to Improve Web Design Workflow?
- Conclusions
How to Start?
It’s great if the customer provides a detailed brief. This way, there is no need for a designer to guess the necessary elements. Otherwise, the designer has to ‘interview’ the customer first and then develop the project; it can be a stumbling block.
So, let’s divide this big deal into the stages: functions 一 design 一 actions.
- Nothing extra. Devise necessary website functions and essential design elements.
- The structure first. Hand-pick website layout ideas, color palette, typography, and basic images.
- Do not apply all at once. Strike a balance between elements you can do the best and necessary details.
- Actions. Decide how to encourage the user to the target action.
How to Find Web Design Inspiration?
If you do not have enough practice, developing a visual brief can be complicated. In this case, the best website designs will help you find inspiration. Others’ creative ideas and tutorials are the way for designers to hone skills without stealing website ideas. Besides, this is a possibility to understand better the client’s needs and the integral functionality of the site. So, the step-by-step plan is as follows:
- search website design ideas in the portfolios of well-known design studios and design communities;
- browsing the competitive sites makes it possible to get a holistic impression of website designs traditional for a specific field (layouts, color palettes, images, typography) and find attention grabbers for new websites;
- look for best website design examples in other areas, i.e., photo stocks;
- read more blogs and dedicated resources to use the best examples in your works.
Where to Find Web Design Inspiration?
Here I’ve collected the references to the most popular resources.
#1. Awwwards is a place where developers and designers from all over the world present their best creations.

#2. Ecomm.design is a source offering eCommerce website design & tech inspiration that features 3000+ creative website examples.

#3. Designspiration picked up the best graphical elements to be presented on sites.

#4. Land-book is a web design inspiration gallery with categorized examples of landing pages, portfolios, and blogs.

#5. 99designs contains the best design ideas for various website elements (logos, art, illustrations, etc.).

#6. SiteInspire collected 8000+ examples of web designs and interaction design examples.

#7. Lapa Ninja contains both creative ideas and tutorials: 4864+ landing pages, free design books, web design tips, blogs, and free templates.

#8. One Page Love is a great website with the best landing pages, template ideas, and useful resources.

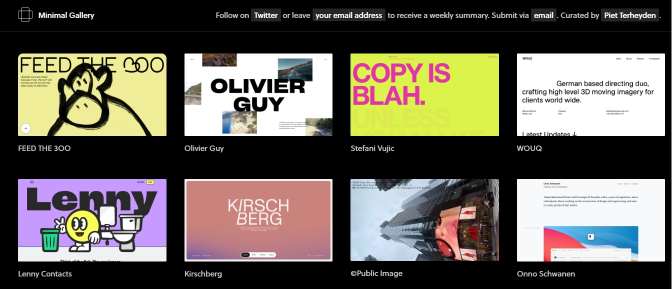
#9. Minimal Gallery is a gallery of minimalistic web designs.

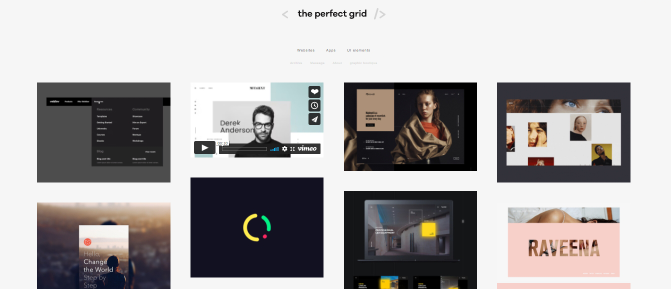
#10. The perfect grid is a collection of sites with a non-standard grid and the best website layouts.

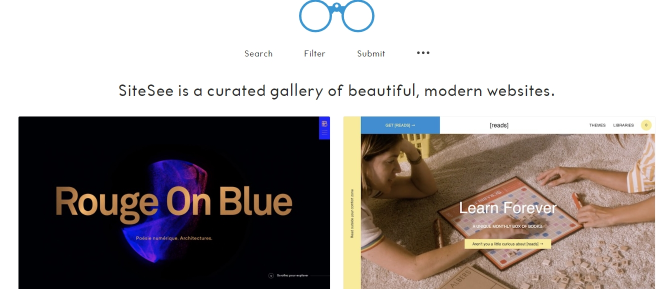
#11. SiteSee is a gallery of innovative website designs broken down into convenient categories.

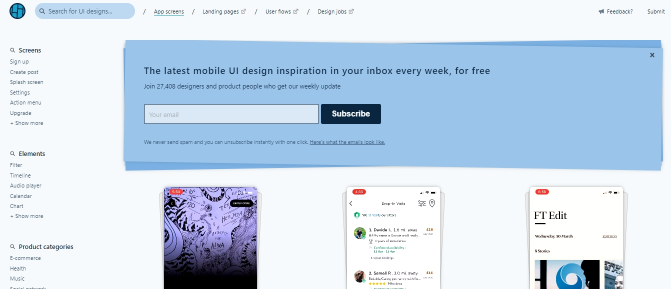
#12. Screenlane is a site focusing on free mobile UI designs.

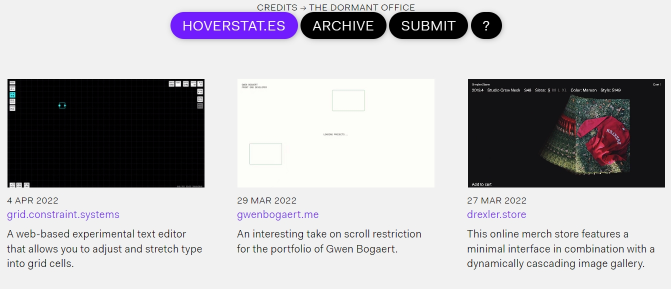
#13. Hoverstat.es contains sites with nonstandard designs, mainly hover effects and interactivity.

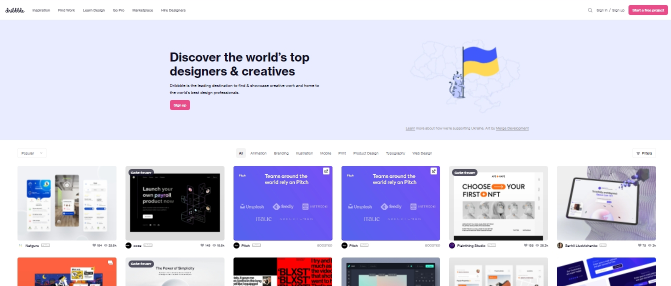
#14. Dribbble is a site where anyone can share their achievements and get feedback from web designers.

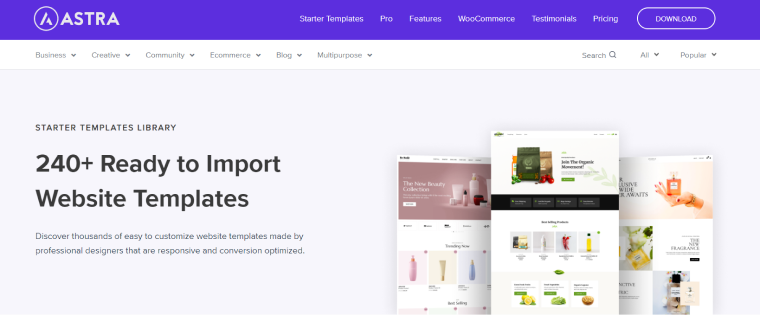
#15. Astra Starter Templates provide 240+ web design ideas. Each template is a ready-made website complete with images and placeholder content. It’s ideal if you lack inspiration.

This list is not limited to the galleries mentioned above. Design ideas can hit you while watching nature, photography, and art. Besides, not only best design examples can inspire you, but specific web design elements (fonts, color schemes, icons, graphics, etc.).
A Fine Line Between Imitation and Plagiarism
Although the sky’s the limit in web design, do not forget about its limitations. There is no anonymity on the Internet, so nothing stays buried forever. You can use the listed examples for inspiration, improvement, and development of ideas, but not for plagiarism. Conversely, a unique wireframe is a key to success in web design.
Novices consider their success in copying the best design ideas as an achievement. But they do it to get skills, master web design software, understand the sequence of designing, and how well-made pages look. I’m sure that all these probes will allow them to develop their style.
It is not plagiarism if you:
- use some elements of the design and improve them;
- use a template but alter it to fit your style;
- take elements from different sites and combine them in your project;
- imitate the others’ designs as a whole;
- develop your own designs based on someone else’s ideas.
Where Else Can You Find Ideas?
You can find an idea anywhere. It is essential to be attentive and remember to write down all your thoughts.
Outdoor advertising
Outdoor advertising today has to be very creative to get noticed. All because there are a lot of ads these days. Therefore, when you walk around your city, use public transport, or walk to your favorite cafe, keep your eyes open. Notice what designers are using and think about how you can use it.
TV advertisements
Another non-obvious source of inspiration is television advertising. Once again, ads must be creative to get seen and remembered. So if you’re stuck and can’t find something inspiring, try turning on the TV. Just don’t get hung up on your favorite show. 🙂
Movies
Yes, films can remind you of images you can then convey on your website. For example, some actions might give you the idea of creating dynamic components that you can quickly implement with the JetElements plugin. For example, sliders, banners, parallax, vertical scroll, etc. Its high functionality and many elements allow you to bring into being almost anything.
Books
Books can also be a good source of inspiration, especially if you have a well-developed imagination. The idea is that while reading, the brain is not “fixated” on the task, and an interesting plot helps see reasonable solutions.
Art pieces
It is one more non-obvious idea in your inspiration bank. If you can’t think of something worthwhile, go to the gallery. Pure creativity exists in different colors, shadows, shapes, and associations. It is an excellent source of inspiration. Moreover, you can directly copy some ideas from the pictures to the website.
Watch Portfolios to Inspire
Another great idea is to look at portfolios and design projects of individual designers and studios. You will also find plenty of inspiration there.
I have collected some websites with designer work created with plugins from Crocoblock.
WebAndRoll
The WebAndRoll Studio’s website is attractive by itself. There are many dynamic elements and exciting design solutions. But besides this, on the site, you will find a portfolio with the work of the studio’s designers.

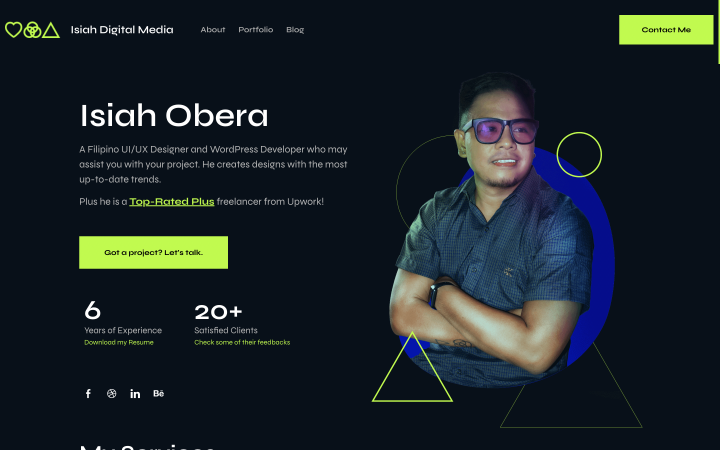
Isiah Digital Media
The following site belongs to the designer Isiah Obera. You can view his portfolio and find some ideas for your next project.

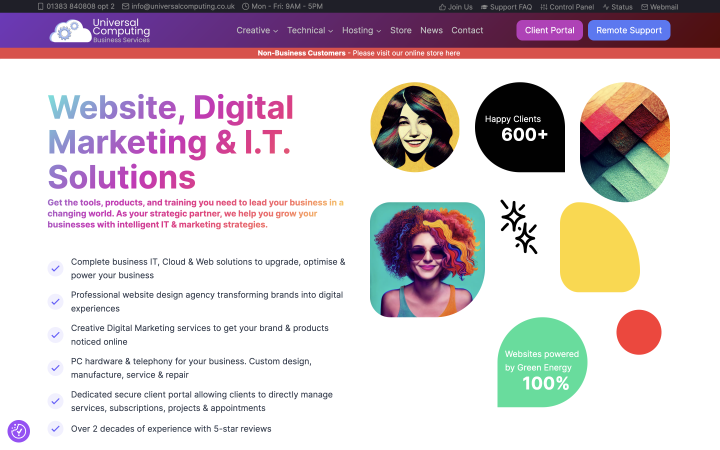
Universal Computing
The page design where Universal Computing Studio offers its services is an exhilarating example of combining creativity and a large amount of information that needs to be placed on the site. Bright colors, font combination, and parallax effect look brilliant and unusual.

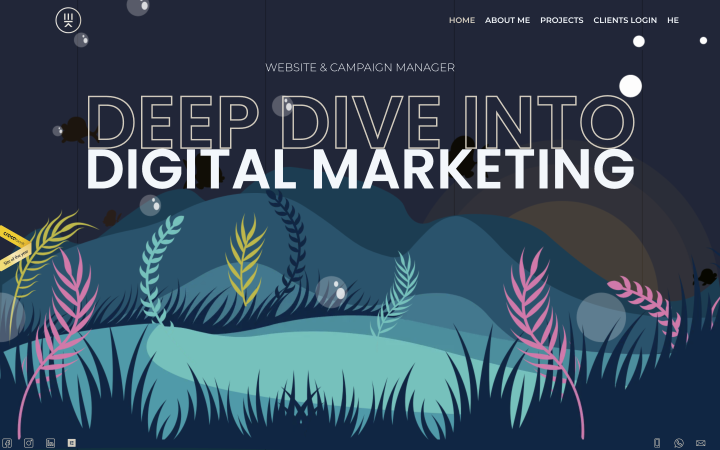
Eli Cony
The portfolio site of web designer Eli Cony looks very unusual and creative. He introduces us not only to the designer’s work but also, in a creative way, helps us understand his hobbies and lifestyle. It’s a great example of responsive web design.
Check out this example to see how he uses various dynamic elements, fonts, and effects.

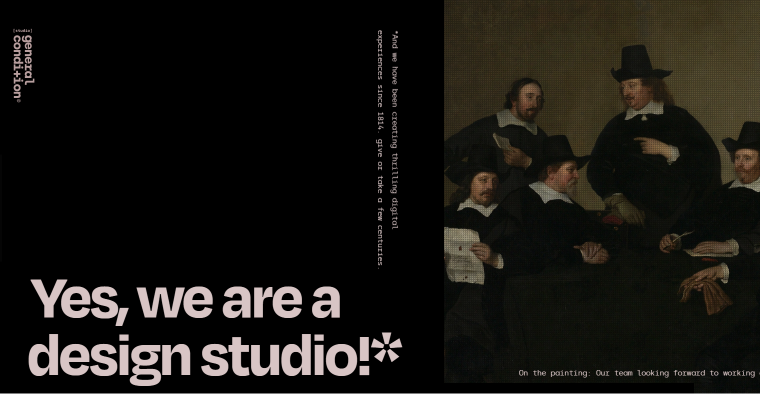
General Condition
Another super creative site where you can peep some fantastic ideas. Background is made in dark colors, making all the information clearly visible. In addition, it features many paintings by artists from different eras, and the site looks interesting and non-trivial.
You can also find the studio’s portfolio and get inspired by all their ideas.

By the way, all these websites use some web design trends. So learn how you can implement it on your website.
How to Design a Great Website?
Web design is not chaotic; it is a step-by-step process. Follow the stages I outlined below to design a great website:
- analyze the competitors’ sites and find the niche leaders;
- plan the site’s structure and design elements – these are the most critical stages toward a great website;
- develop a website layout and navigation;
- decide where to place content blocks, navigation elements, contacts, visuals, call to action, etc., and design the header and footer;
- develop the first screen (an attractive title, text, and buttons);
- create a story about the product and the company and find a place for it;
- decide on the color scheme and fonts;
- capture the user’s attention with valuable business context.
How to Improve Web Design Workflow?
I combed through many forums to find valuable tips and tricks for you. Here they are, generously topped off with the wisdom of many web designers.
- Money is necessary, but designers prioritize exciting and prospective projects over well-paid but boring ones.
- Try to take the place of both site visitors and the customer.
- Do not forget about the classic usability principles, but consider SEO and create visual and textual accents.
- The structure must be clear and understandable.
- Listen to your intuition.
- Start with the most exciting page and present the maximum number of “hooks.”
- Images help you connect with visitors emotionally as a large, bright photo catches the eye and creates a pleasant first impression.
- Grids, contrast schemes, animation, and color changes grab the user’s attention.
Conclusions
People generate design ideas themselves, but they need a base to collect information and broader visions. You can use any idea but rework it and bring something of your own to produce a unique solution.
The sites with web design ideas presented above are a source of inspiration both for beginners and experienced web designers. Here is the shortlist:
- Awwwards;
- Ecomm.design;
- Designspiration;
- Land-book;
- 99designs;
- SiteInspire;
- Lapa Ninja;
- One Page Love;
- Minimal Gallery;
- The perfect grid;
- SiteSee;
- Screenlane;
- Hoverstat.es;
- Dribbble;
- Astra Starter Templates.
Browse them to find the best ideas and find out how to create websites of all types, learn user experience, get advice, and find clients.
Anyone can develop web design creativity by gaining experience and looking for new ideas. Getting inspiration from other people’s work is the way to stay competitive and generate new original concepts.

