Want to make your site even more user-friendly?
Then you need to add AJAX search to it. It will help you quickly find the pages or materials you need and display them without the necessary page refresh. Search results with the AJAX system are shown at lightning speed.
Let’s see how it works and how you can add such a system to a WordPress website.
Table of Contents
- What Is AJAX?
- 4 Interesting AJAX Use Cases
- TOP 3 WordPress AJAX Search Plugins
- How to Create a WordPress AJAX Search with JetSearch?
- FAQ
- To Sum Up
What Is AJAX?
AJAX is a technology based on several programming languages. It helps you quickly find the content you need and display it without refreshing the page. AJAX uses Asynchronous JavaScript and XML to work.
Instead of XML, developers often use JSON, and the system is called AJAJ.
When a user searches for something on the site, JavaScript sends the data to the server, and XML displays the results. In this case, the person looking for information can instantly get it because the page is not refreshed. It is convenient because often, the site is overloaded with information and pictures, which makes normal loading lengthier.
With AJAX, you can reduce the bounce rate and increase the time spent on the site.
4 Interesting AJAX Use Cases
Let’s see in practice how AJAX search looks on a website. To do this, consider several resources with a search created using the JetSearch plugin or JetSmartFilters.
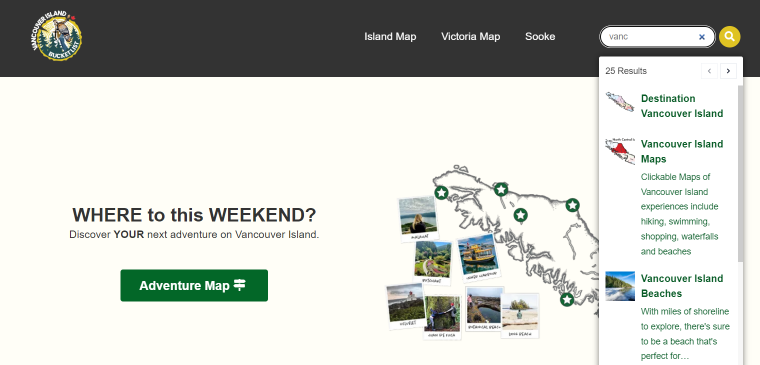
The first travel website is for the Vancouver Islands traveling. If you start typing a query in the search, the system offers you options, and after selecting the one you need, it quickly opens the page.

The following example is a website for booking yachts, catamarans, and sea trips. The resource offers water transport in various countries for a different numbers of people, distances, etc.
To select a suitable option, enter the country, place, and type of boat in the search bar, and the system will automatically suggest available options.

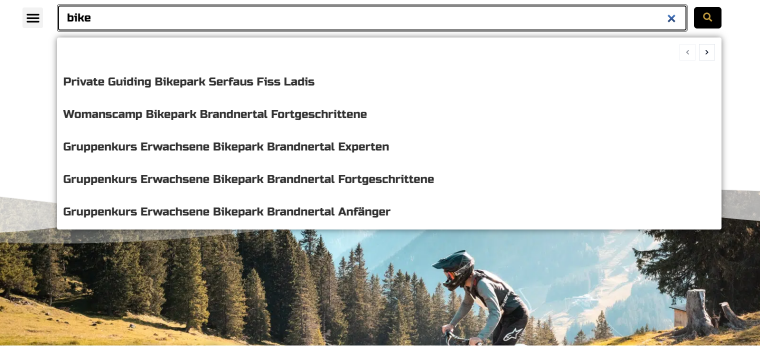
The third example that I propose to consider is a mountain biking school. Again, you can quickly find an exciting route in a particular area using AJAX search for WordPress.

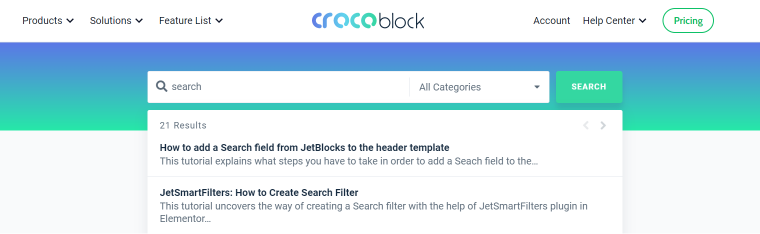
You may have seen the following example of AJAX search in our knowledge base. It helps quickly find all the necessary information. For ease of navigation in the search, one can select a category, e.g., plugins, widgets, and separate important questions. If you do not know what category the required material belongs to, just enter keywords in the search box, and you will see all the relevant materials.

TOP 3 WordPress AJAX Search Plugins
So, you understand why AJAX search is a valuable and convenient tool. Let’s now figure out how to add such functionality to your website.
- You can do it with code, but you need technical skills and knowledge of several programming languages.
- You can use plugins to add WordPress AJAX search.
Here are some popular plugins which do exactly that.
Ajax Search Lite

Features:
- search in posts and pages;
- images in search results;
- 40+ options on the backend;
- search in custom post types such as WooCommerce Products, Events, and more;
- fully AJAX powered;
- search in title, description, excerpt, categories, and any custom fields;
- automatic search replacement, as well as a widget and shortcode, are available;
- caches images for faster response time;
- primary and Secondary ordering options;
- highly compatible and responsive.
Pricing: there are two options—free and PRO. PRO license costs $36/year.
JetSearch

Features:
- allow searching sitewide by any parameter;
- arrange the results by relevance through Search Query;
- customize the quick search view in the Results Area;
- build a search results page choosing a Grid, List, or Masonry.
Pricing: JetSearch costs $23 per year for one website and $88 per year for unlimited projects.
SearchWP
Features:
- PDF and office document indexing;
- automatic integration with native WordPress search;
- keyword stemming feature;
- multiple search engines;
- AJAX live search;
- search insights and analytics.
Pricing: SearchWP license cost starts at $99 per year.
How to Create a WordPress AJAX Search with JetSearch?
First, before you start working with JetSearch, make sure you’ve already got several posts published. There are tags and categories set for these posts in case you want to enable the visitors to look for the content inside the needed category.
Then follow the instructions to add an AJAX search to the website’s header.
JetSearch plugin makes it extra easy to implement the seemingly complicated search functionality to the pages built with Elementor. You can add categories or choose which custom fields users can search from. With JetSearch, you can make the search results very filtered.
FAQ
It is a live search system built using several programming languages – Asynchronous JavaScript and XML. It lets users quickly find and display the desired result without reloading the page.
AJAX search is used to improve user experience. A person enters a search request, and the system gives the corresponding search results in seconds. At the same time, the page is not refreshed, which reduces the loading speed. It is especially true for content- and multimedia-heavy websites.
You can use code for this task (you need the technical skills and proficiency in several programming languages) or use plugins. The second option is suitable even for beginners because creating an AJAX search using plugins takes only a few minutes.
To Sum Up
Now you know how valuable the AJAX search tool is. It helps website visitors get what they want without long waits and hassles. It helps find information by keywords in seconds and presents it without reloading the website. So if a person has some problems with the Internet connection or the website has a lot of multimedia files, they will still find what they need.
If you still don’t have an AJAX search on your site, add one and look at the result.


Bonitinho mas ordinário! Mesmo buscando, por um texto que não existe, a busca apresenta todos os resultados dos posts.