Embedding an Instagram feed on the website can be an excellent idea. First, it’s a great source of visual content for the site. Secondly, it is convenient for users who can contact you through the website or social networks. Together, these actions will help increase brand awareness and sales.
In this article, you will learn how to add an Instagram feed to your WordPress website and take full advantage of it.
Table of Contents
- Why Is Instagram So Popular?
- Best Practices of Using Instagram Feed
- How to Add an Instagram Feed to the Website
- 4 Best WordPress Instagram Feed Plugins
- How Can You Use Instagram Feed Without a Plugin?
- FAQ
- To Sum Up
Why Is Instagram So Popular?

Instagram is a visual social network. People open it to see beautiful pictures and funny videos, share their thoughts, and see what is happening with friends.
But Instagram has long gone beyond just a social network. Instead, it has become a tool that helps businesses make money, especially those promoting visual or emotional products. So, for example, designers can show portfolios, beauty salons can showcase the work process, and holiday or travel organizers can share the clients’ emotions.
You get several advantages when the Instagram feed is embedded on the site.
- The client can go to the page on social networks and see more about the company’s work and products from different angles.
- There are usually a lot of comments under the publications. There may also be customer reviews. In addition, they can be published in stories and create social proof.
- The website’s visual is dynamic. Every time a new post is added to the feed, it appears on the site. That is, the website looks attractive.
- The client always knows how to contact the company. So, if they don’t want to wait for an email response, they can reach out to it on social media and get a quick response.
- Increasing brand authority and awareness boosts the time visitors spend on the website.
Suppose Instagram is so helpful: how to add a feed of this social network to the site? Next, you will see several ways.
Best Practices of Using Instagram Feed
Before we move on to adding Instagram to the website, let’s look at how some companies use it.
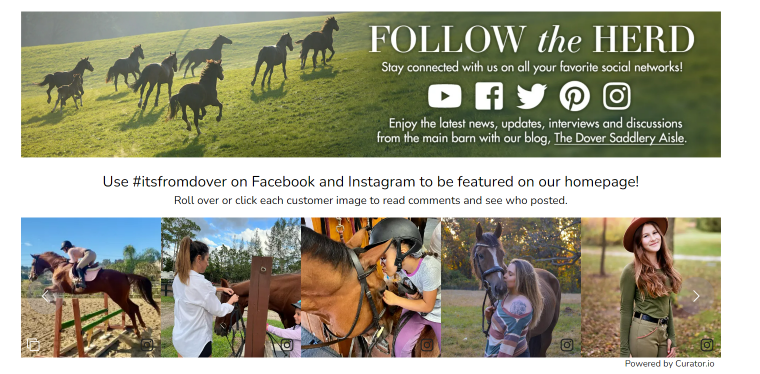
The first, most interesting use case is the example below:

Here, users see a carousel with photos they can scroll through, open, and read comments. In addition, the website owner shares user photos showing people’s emotions about riding horses. A potential client could immediately see themselves as a rider.
This way of adding content increases the brand’s trustworthiness without much effort on the company’s part.
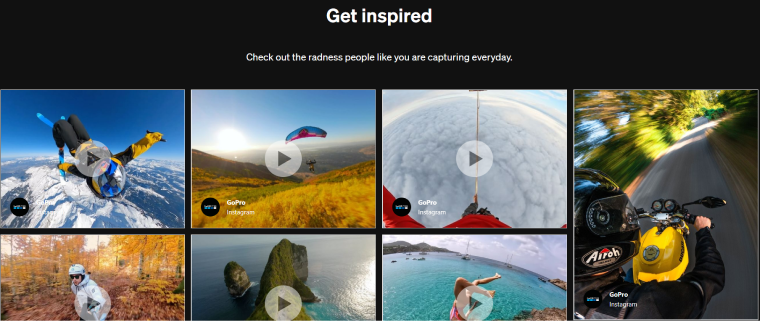
The following exciting example is a static feed on a website.

Here, users see different options for using a GoPro camera and understand whether this product is suitable for them and how they can use it.
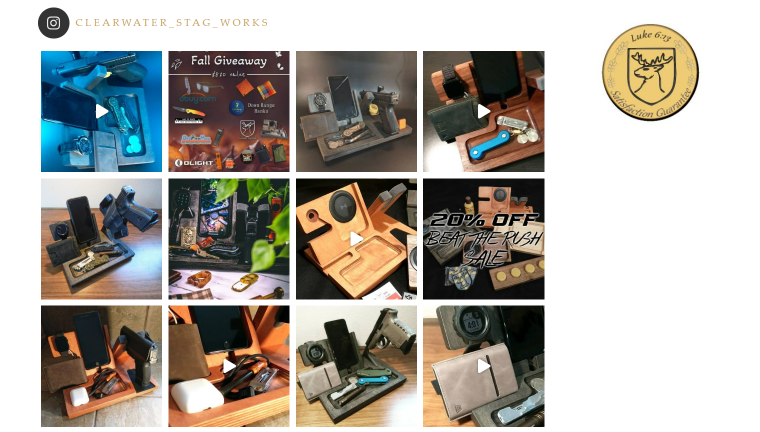
Here is another example of such usage:

That is, you can insert the Instagram feed both dynamically and statically. Of course, it depends on the website’s design and concept; the benefits of such an action are tangible. In addition, you can add posts with descriptions or just pictures from Instagram. Also, different plugins allow you to add publications by a specific hashtag or after users have tagged your business in a post.
How to Add an Instagram Feed to the Website
Now we have come to the most interesting part. How to add an Instagram feed to the website and use all its advantages?
There are only two ways:
- Use code generation to insert individual posts. This method is suitable for advanced developers who can quickly write a couple of lines of code and are confident that they will work correctly even after some changes on the website.
- Using plugins. This method is suitable for everyone, both beginners and professionals. Plugins make it possible to style the Instagram feed, put it in the right place and customize it the way you need.
To customize the feed, you need a WordPress website, an active Instagram page, and time to set it up correctly.
4 Best WordPress Instagram Feed Plugins
So, you already have an Instagram page and a WordPress website. What’s next? Choose the plugin. Now you will find several popular plugins that help you add an Instagram feed to the website.
Spotlight

Spotlight plugin makes it possible to add an Instagram feed to the website in just a few clicks. With it, you can add multiple feeds to the WordPress site and customize the display for each device. In addition, you can control the display of the feed from the toolbar. The plugin’s operation does not affect the website’s speed.
JetElements Instagram Widget

JetElements by Crocoblock helps you add the most daring design ideas to the WordPress website. Widgets, visualizations, and pop-ups—everything you can think of. A separate widget helps to add an Instagram feed and is easy to customize. Despite the versatility of the plugin, it does not slow down the loading of web pages.
Feed Them Social

Feed Them Social is a plugin designed to add feeds from various social networks to the website: Instagram, Twitter, and Facebook. The paid version can even add a button asking users to subscribe to your social networks, which is very convenient for expanding your audience. The feed of any selected social network is added to the website using shortcodes.
Instagram Gallery

The simple Instagram Gallery plugin is perfect for beginners. It does not have any complex effects, you can configure it in two clicks, and the main task that it performs is to add an Instagram feed to the site. Therefore, no additional settings are needed. And it’s completely free.
How Can You Use Instagram Feed Without a Plugin?
So, we have analyzed which plugins will help you add an Instagram feed to your WordPress website. But let’s imagine you don’t like easy ways and want to solve the problem differently. Let’s talk more about the second method.
To begin with, you can’t insert the code to embed an entire feed on the website. Because of this, you need to be an Instagram app developer. But you can embed individual posts.
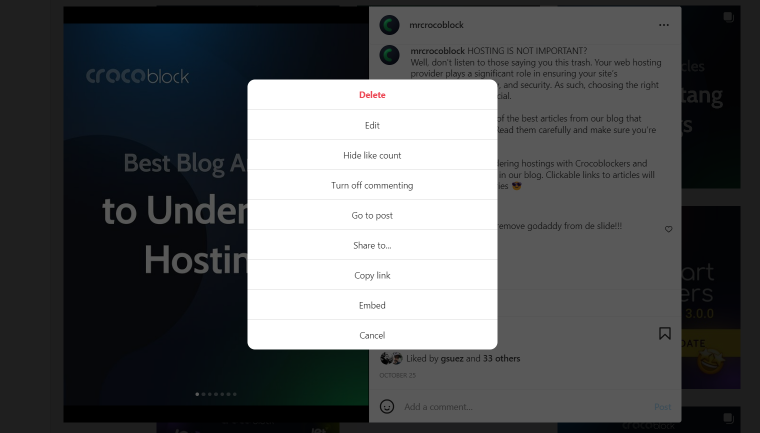
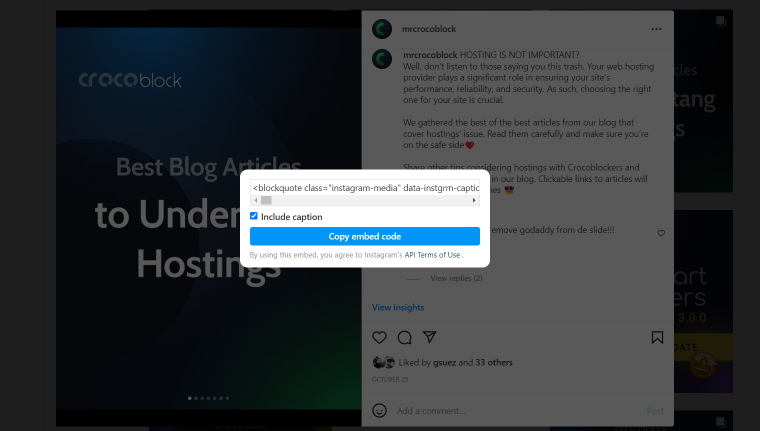
To do this, select the desired publication, click on the three dots at the top of the screen, select Embed, and copy the code.

Next, go to the website and click Custom HTML in the builder. Finally, paste the copied code into the box. Ready!

FAQ
If you need the entire feed or most of it, use plugins. Choose the one whose functionality suits you, install, activate and use it. If you need individual posts, you can also do it with a plugin or with code. The second option is less convenient because you need to be able to write code to customize the appearance.
Yes, some plugins allow you to do this.
It is a widget that allows you to embed an Instagram feed on the website. For example, in the JetElements plugin, such a widget helps to add an Instagram feed to the website and fully manage it from the site.
To Sum Up
Instagram has long gone beyond the social network where people share photos of breakfast or cats. It is a full-fledged platform for businesses that can:
- strengthen the brand;
- increase sales;
- share the customer experience after they purchased goods or received services;
- help collect and demonstrate reviews and case studies.
Plus, you can easily use Instagram feeds on a WordPress website if everything is set up correctly. In this article, I talked about several plugins you can use to add a feed to the site and how to add individual posts using code. Hopefully, it will help you use the full power of Instagram on the website and get excellent results.

