Non-profit websites must effectively serve their organizations by being user-friendly, functional, and visually appealing. These factors, along with the use of appropriate web development tools, can significantly enhance the online presence and impact of non-profit organizations. WordPress, in combination with JetPlugins, offers an excellent platform for building such websites that can effectively convey the organization’s work and engage its audience.
Table of Contents
- Essential Factors for Building Websites for Non-Profit Organizations
- 10 Non-Profit Website Examples Made With Crocoblock
- Summary
Essential Factors for Building Websites for Non-Profit Organizations
When building websites for non-profit organizations, several important factors should be considered to ensure they effectively serve the organization’s mission and engage visitors. These factors include:
- Effective search instruments. Non-profit websites often store substantial amounts of data, such as reports, surveys, and historical information. Implementing robust search tools, like AJAX search and filtering options, is crucial for users to find the information they need quickly.
- Efficient navigation. Non-profit organizations are usually involved in numerous activities, requiring many website pages. A well-structured and intuitive navigation system is essential for visitors to access various sections and content easily.
- Optimal content layout. Non-profit websites need to showcase their events effectively, display the results of their work, and share their mission and impact in an engaging and organized manner. Proper content blocks and layouts are critical for presenting this information attractively and informatively.
- Engaging design. A visually appealing design is essential to captivate visitors and encourage them to read and engage with the content. Design elements can help convey the organization’s message and impact effectively.
10 Non-Profit Website Examples Made With Crocoblock
I sourced the best non-profit WordPress websites from a library of sites built with Crocoblock tools. Undoubtedly, WordPress is an excellent platform for constructing such websites. However, as you will notice, using JetPlugins enhances websites in various ways.
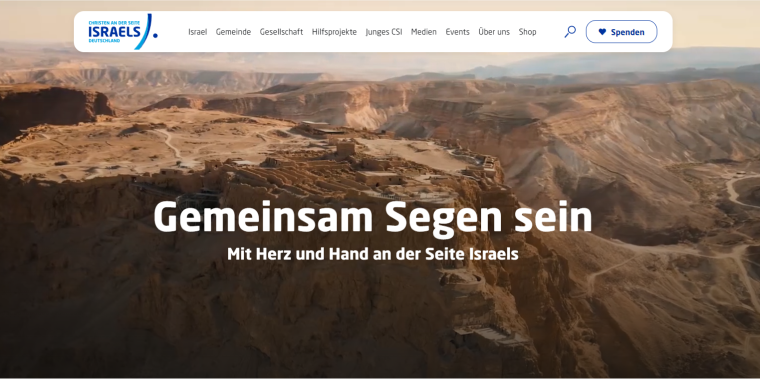
Christen an der Seite Israels (CSI)

Developer: Urban Xperience
Theme & Template: Hello by Elementor
Plugins: JetEngine, JetElements, JetBlocks, JetSearch, JetSmartFilters, JetTabs, JetMenu, JetTricks
The website represents the activities, projects, and plans of a group of Christian volunteers. They are involved in various cases of assisting Israelis who have suffered from the consequences of war or have been forced to migrate. The group’s activities include managing donations in Ukraine, spreading information about the Holocaust, and more.
The best part about the CSI website is that it features tons of information, as the volunteers are involved in multiple projects. At the same time, the website stays updated and follows both the volunteers’ activities and related world news. Yet, the website design is clean; it features a lot of white space and is easy to navigate.
Employing several Crocoblock tools enhances website usability and a sleek look. The JetMenu’s Mega Menu widget provides a convenient navigation bar that grants access to different sections of the website. Hovering over each of the page labels reveals many options and a brief description of the content on the page. Another space-saving trick is the integration of JetTrick’s Read More button, which expands to display additional information for interested visitors while keeping it hidden from those who may not want to see it.
The website creators used JetSearch and JetSmartFilters plugins to provide fast site-wide search and easy navigation through the “Shop” page items. Notably, they styled the standard radio filters as buttons, and when combined with the AJAX reload feature, it resulted in a distinctive user experience.
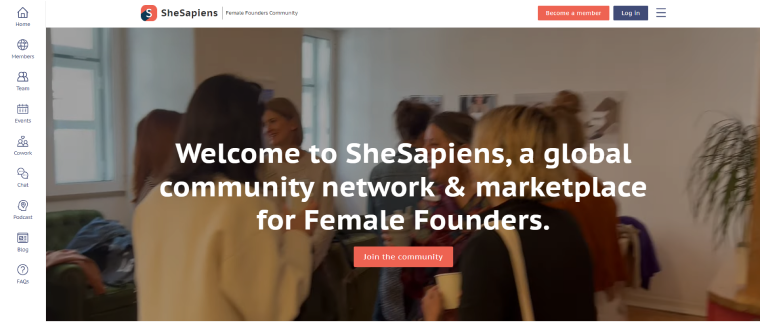
SheSapiens

Developer: Julia Muxinach
Theme & Template: Hello by Elementor
Plugins: JetElements, JetSmartFilters, JetTricks, JetTabs, JetEngine, JetReviews
SheSapiens is an online community run by women for women. On this platform, visitors can find discussions related to feminism and female studies through blog articles and information about future and past workshops, online events, group gatherings, and more.
The website features a calm color palette and a simple but elegant design. The vertical navigation menu on the left side of the screen provides a modern look. At the same time, the full-screen background video on the home page successfully conveys the feeling of a vibrant and active community.
The “Blog” and “Team” pages showcase numerous posts in a grid layout. To add dynamic functionality to the elements within the grid, several JetEngine widgets were used, notably Listing Grid and Dynamic Link. The blog posts are easy to find thanks to the JetSmartFilters plugin, which has multiple topic- and style-related tags. By default, the filtering options are concealed within an accordion layout, which users can open with a toggle. This functionality, provided by the JetTabs plugin, streamlines website design and enhances user experience.
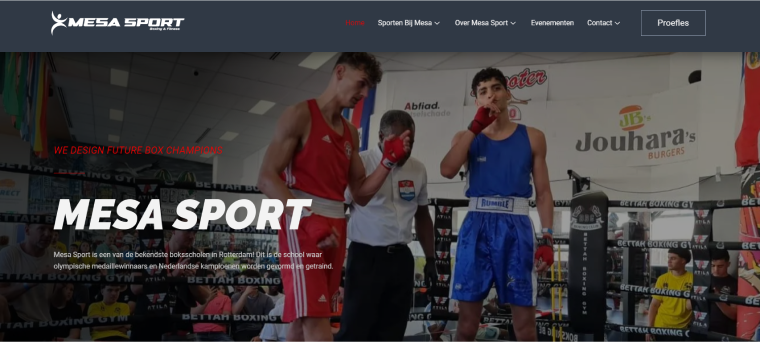
Mesa Sport

Developer: Dropmonkey
Theme & Template: Hello by Elementor
Plugins: JetSmartFilters, JetEngine, JetSearch, JetReviews
Mesa Sport is one of Rotterdam’s best boxing schools, known for shaping Olympic medalists and Dutch champions. With a relaxed family atmosphere, they offer support in achieving fitness goals. Their website amplifies the importance of balance, strategy, and technique in boxing. These and other sports-related topics are highlighted by multiple images and success stories of the school’s graduates.
The website design is simple, featuring image and text blocks scrolling over a plain gray background. Smooth scrolling is facilitated by the JetElements Parallax widget, allowing users to navigate to the bottom of the longest page on the website with a single gesture.
Visitors can also shop for sports equipment on the dedicated page. On a product’s single page, the JetReviews plugin ensures that visitors can leave reviews and utilize the star rating system, making their reviews visible on the front page for future buyers to see.
OWLAG

Developer: Lethabo Mashike
Theme & Template: Hello by Elementor
Plugins: JetElements, JetSmartFilters, JetTabs, JetSearch, JetEngine, JetMenu, JetPopup
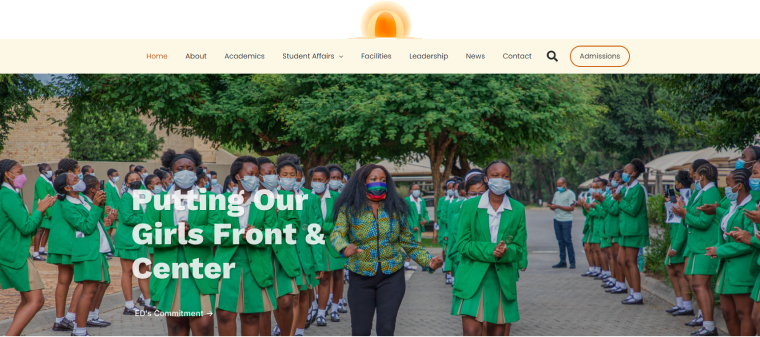
This dynamic website showcases the activities of the Oprah Winfrey Leadership Academy for Girls in South Africa. It utilizes various tools, creating an appealing, dynamic, and highly functional design.
While scrolling, content blocks animate with varying speeds, including sideways movement and fading in, achieved through the JetElements Section Parallax widget, imparting a sense of depth to the screen. Zoom-in animations enhance the appearance of pop-ups (JetPopup), demonstrating attention to detail.
Tabs and Switcher widgets (JetTabs) impressively organize extensive content on a single page while maintaining a clean design. The “Academics” page exemplifies how these tools establish a three-level media library hierarchy. Furthermore, many content blocks feature a “Read More” button (JetTricks) for users seeking specific information.
Notably, the navigation menu, created with the JetMenu plugin, deserves mention. This plugin enables the creation of mega menus with diverse content, including text, icons, images, and videos. In this case, the menu dynamically displays information about school students in a carousel layout, adding to the website’s overall functionality and aesthetics.
UNA

Developer: Ideals Interactive
Theme & Template: Kadence
Plugins: JetSmartFilters, JetSearch, JetEngine
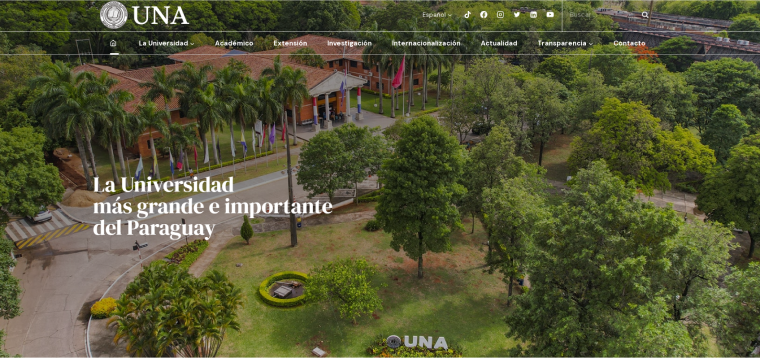
UNA is the website representing “the largest and most important university in Paraguay.” Its design is strict and well-suited for an academic website, featuring a plain white background with a corporate dark red color. The homepage showcases images of the campus and sample posts from various site sections.
To display post thumbnails on the pages, developers used JetEngine’s Listing Grid, ensuring uniform presentation of new posts with information from selected meta fields (Dynamic Field widget).
Overall, the website prioritizes functionality over visual additions. There aren’t any animations or moving parts, with the only exception being color-changing buttons for enhanced usability.
The primary focus is searchability, with an excellent AJAX search function (JetSearch plugin) providing real-time results as you type only two characters in the search field. Results are displayed in a paginated layout with navigation buttons, making content easily accessible.
Rabbi Dudi Braverman

Developer: ISL DESIGN
Theme & Template: Hello by Elementor
Plugins: JetSmartFilters, JetSearch, JetEngine, JetMenu
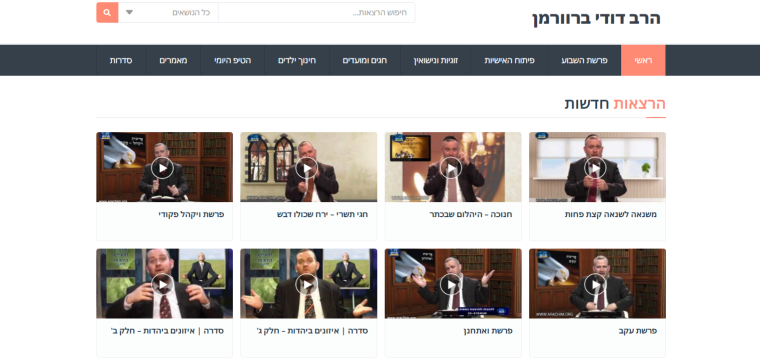
This website offers an impressive collection of video lectures by Rabbi Dudi Braverman, sharing Jewish wisdom on various topics.
The site’s appearance is truly distinctive. Upon visiting the homepage, users encounter a navigation menu with a search field, a breadcrumbs section with a brief site description, and post thumbnails taken from various subpages – and that’s it. There’s no attempt to embellish the pages; the main design effort was likely choosing the menu section’s background color (gray). However, this minimalist approach provides a unique aesthetic that allows visitors to focus on the lecture content.
Like other websites in this article, this site utilizes JetEngine’s Listing Grid to display posts in various layouts, including grids, carousels, and sliders. JetSearch and JetSmartFilters are employed to facilitate effective navigation through hundreds of posts.
Memory Trees

Developer: Alex Player
Theme & Template: Buddyboss
Plugins: JetSmartFilters, JetSearch, JetEngine, JetMenu, JetBlocks
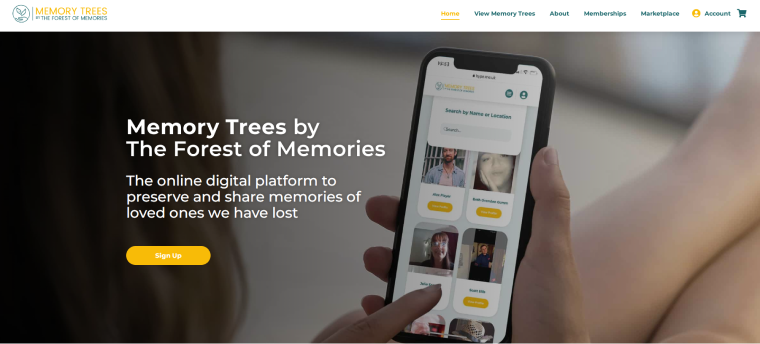
Memory Trees by the Forest of Memories is an online platform managed by a non-profit organization with the mission of planting trees in memory of UK citizens who lost their lives due to COVID-19. The website hosts a unique collection of personal profiles, enabling anyone to share memories of the departed.
This platform boasts an elegant, spacious design, making it easy to read and navigate, particularly for senior visitors. It features large icons and clear descriptions. The search filter is user-friendly, offering alphabet list buttons (Alphabet Filter widget) and an AJAX search field for simplified searching.
For a straightforward login page, the website employs a Login Form widget. This pre-designed template, part of the JetBlocks plugin, includes options for Google and Facebook login buttons.
Сhildren & War Foundation

Developer: Sommerseth Design AS
Theme & Template: Astra
Plugins: JetSmartFilters, JetSearch, JetEngine, JetMenu, JetBlocks
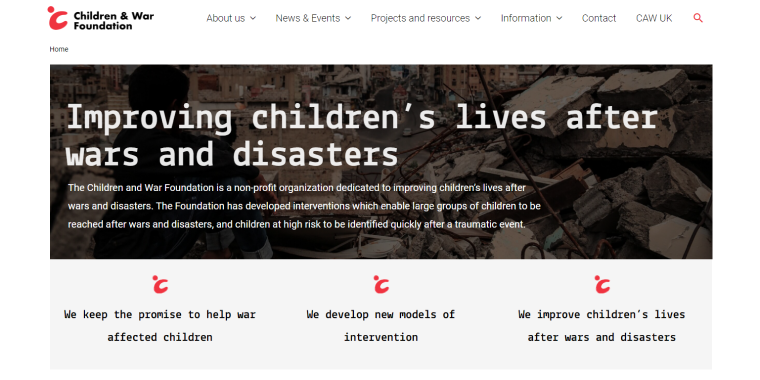
The Children and War Foundation is a non-profit organization committed to enhancing the lives of children affected by wars and disasters. Their website stands out with a unique design featuring ample white space and monospace black-and-red fonts. Paired with imagery depicting the harsh reality of war and disasters, these design choices evoke strong and impactful emotions.
The “News & Events” page offers a search function powered by Crocoblock’s JetSearch plugin. Notably, search results not only display by name but also feature thumbnails of related pictures. Additionally, the site employs other Crocoblocks tools like JetTabs and JetBlocks plugins to improve the content layout.
Cânions do Sul Geopark Project

Developer: Johan Karl
Theme & Template: Custom
Plugins: JetSmartFilters, JetEngine, JetElements
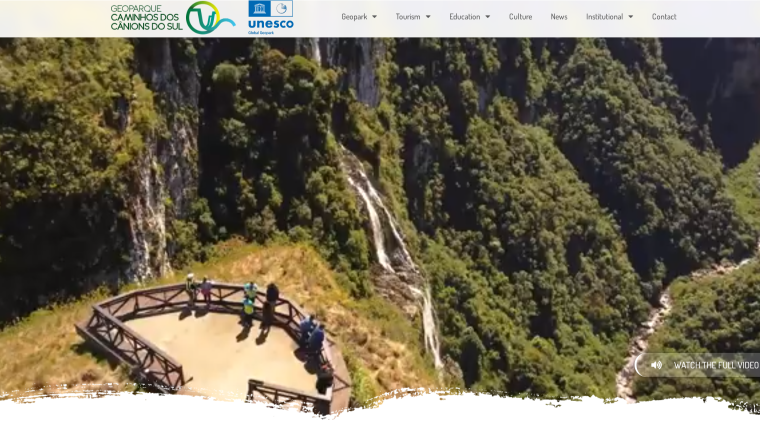
This website represents the UNESCO World Geopark Caminhos dos Cânions do Sul, located in the southern part of Brazil. Upon entering the site, you’re immediately greeted with stunning images of waterfalls and canyons. These visuals are creatively presented in various forms and scattered across the white background, providing a browsing experience reminiscent of flipping through the pages of a book and encouraging exploration.
Most webpages feature content sourced from dynamic posts, displaying dynamic and interactive elements that update automatically based on post content. These dynamic post features are made possible by the JetEngine plugin. The website showcases the usage of Listing Grid and Dynamic Repeater widgets, and some posts are displayed in attractive slider layouts created with the Slider widget (JetElements). Additionally, on pages with many posts, the website utilizes JetSmartFilters’ Pagination widget to ensure easy and convenient browsing.
Manizales Cómo Vamos

Developer: David Ospina
Theme & Template: Hello by Elementor
Plugins: JetSmartFilters, JetSearch, JetEngine
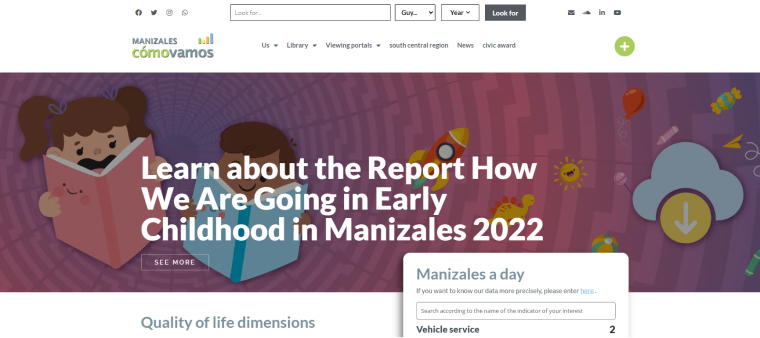
Manizales Cómo Vamos is a non-profit organization dedicated to monitoring and evaluating the quality of life and actively contributing to social awareness in Colombia. They regularly organize online events, produce reports, conduct surveys, and more, with a website equipped with the essential functionalities for storing data and displaying the results of their work.
The website’s appearance is fitting for an organization involved in various activities, featuring content extracts from multiple web pages presented on the homepage through the JetEngine plugin. The homepage also hosts a dynamic events calendar powered by the Calendar widget, allowing visitors to access details about upcoming events easily.
To navigate through its extensive data library, the website employs a filtering tool (JetSmartFilters) that appears in a side panel when users click the zooming button in the top page panel. This filtering system, which includes Date Period, Select, and Search filters, enables visitors to quickly find relevant reports or events, which are then displayed on separate pages for easy access.
Summary
As evident from the list of websites, the best non-profit WordPress websites prioritize functionality and effectiveness. These websites, representing organizations from around the world, harness the power of WordPress for their purposes, with Crocoblock plugins being a common choice. Several Crocoblock tools were consistently employed, highlighting their effectiveness in constructing non-profit WordPress websites.
JetEngine plays a crucial role in presenting various post types on the front end, enabling the creation of interactive and dynamic elements that automatically update.
For non-profit organizations, providing effective search tools for their site visitors is essential, especially when dealing with substantial amounts of data, such as reports and survey results. JetSearch and JetSmartFilters offer filtering facets to categorize content and enhance search, delivering instant results.
Other popular JetPlugins for non-profit WordPress websites include JetMenu, which helps build a convenient navigation system, and JetTabs and JetElements, contributing to enhanced website design and functionality. These plugins collectively contribute to creating user-friendly, dynamic, and information-rich websites.