“I will create an excellent website, and it will immediately bring me millions.”
Often such thoughts crash against the wall of reality. You could have missed something, didn’t add the necessary functionality or feature somewhere, and the visitors would flow away from your resource like water running through fingers.
But the only thing that stands between you and your dream is the will to try and the belief that it is actually possible to create a successful website.
In this article, I have collected some great examples of websites made with Elementor and JetPlugins for different niches.
Prepare your notebooks, as you will likely find many interesting ideas for yourself. 😇
Table of Contents
- Top 9 Photography Elementor Websites
- Top 10 Elementor Portfolio Websites
- Top 11 Marketing and Ecommerce Elementor Websites
- Top 5 Travel Elementor Websites
- Top 5 Educational Elementor Websites
- FAQ
- Last Words
Top 9 Photography Elementor Websites
One of the most popular categories for Elementor sites is business card websites advertising photo and video services. Because Elementor allows you to beautifully and concisely show creative work on the site and add all the essential information.
Dreamshoots
The first site is dedicated to photos in a flying dress in the Dubai desert—every second person who comes to Dubai dreams of such a photo shoot. Therefore, the task of the site is to show the work of photographers and dresses, convey the atmosphere and tell all the information necessary for booking.
This site uses the JetElements plugin and parallax layout. For example, here is this section with the work of a photographer made using JetElements:

Developer, Theme & Template: Bydoweb
Plugins: JetEngine
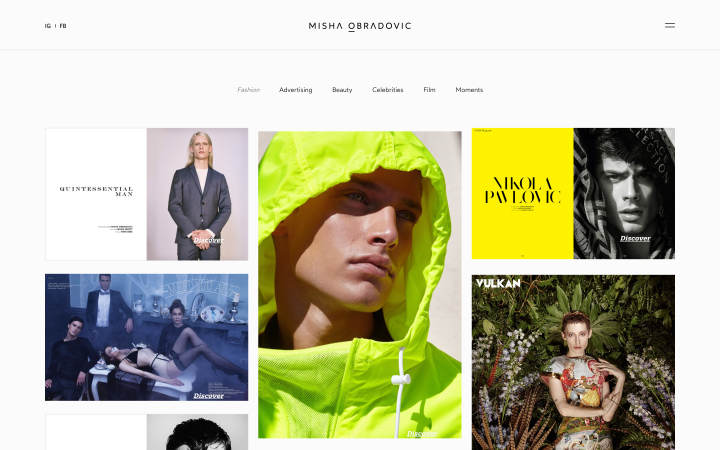
Misha Obradovic
The following site is a portfolio of fashion photographer Misha Obradovic. To showcase his work, he created a dynamic website where his works are presented in a masonry grid where each item shifts a bit after you hover over it. It certainly draws attention. The effect used is parallax; when you don’t move the mouse, the grid moves up and down.
Clicking on a photo takes you to a page created with JetEngine. And here, you can find an infinite scroll: moving images keep loading up as you scroll down the page.

Developer, Theme & Template: General Condition
Plugins: JetEngine, JetTabs, JetTricks
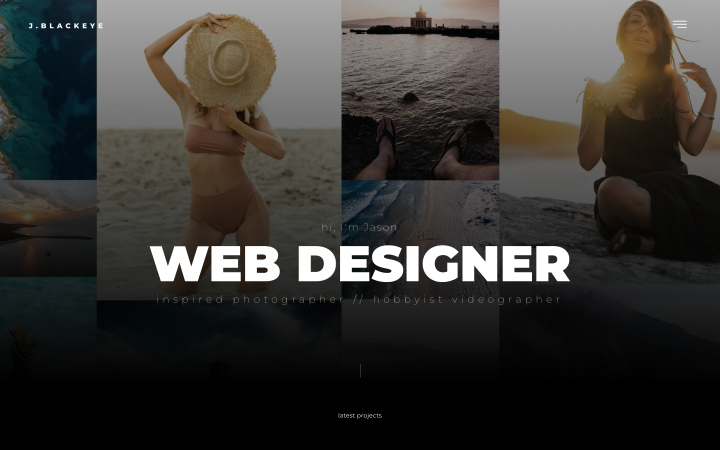
J.Blackeye
A web designer’s website should look vibrant, reflect their personality style, and showcase their work. A great example would be the J.Blackeye website. It looks very professional:

Some photographers and designers prefer to post on social media, then integrate their Instagram page into their website. In this variation, the Instagram page is added using JetElements.
Developer, Theme & Template: J.Blackeye
Plugins: JetElements, JetTricks
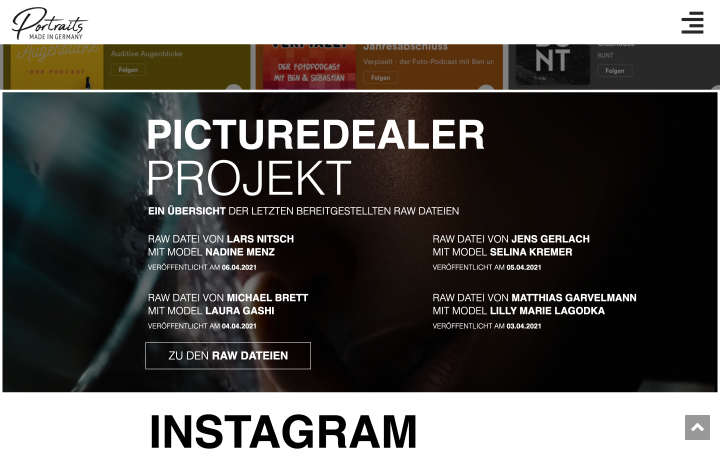
Portraits Made in Germany
The website is dedicated to portraits and atmospheric photography. Portraits Made in Germany look very aesthetic, thanks to photographers’ exceptional skills and creative web design. On the website, you will find not just photos but also valuable materials such as location overviews, books, magazines, and podcasts about photography.
For the visitor to smoothly move from category to category, the site has a parallax effect, and there is also a Listing Grid with the latest events made using JetEngine.

Developer, Theme & Template: luckyCONCEPT
Plugins: JetElements, JetTricks, JetEngine
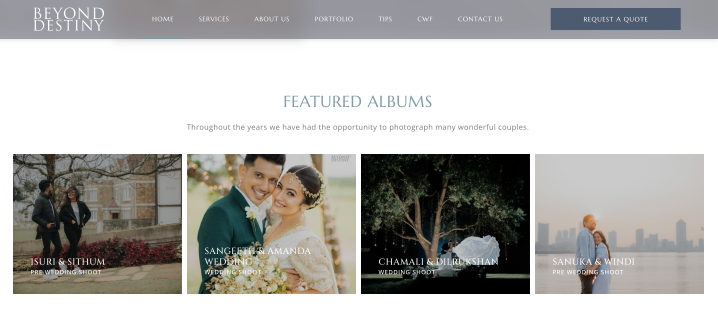
Beyond Destiny
This Elementor website dedicated to beautiful wedding photography will satisfy you thanks to aesthetic photos, functionality, and convenient design. You can see the works on the site, find helpful information, and book a photographer.
The use of JetPlugins played a significant role in the site’s aesthetics. With their help, it became possible to create a Listing Grid in a slider format and apply a parallax effect to it.

Developer, Theme & Template: Inside Space
Plugins: JetEngine
Mimoments
The following website made with Elementor website builder is the one of a wedding videographer, where you can see her many works. The hero section contains a short video sequence, so the site looks alive and dynamic. The developers used the Listing Grid, made with JetEngine, to create easy-to-update content.

Developer, Theme & Template: Wzór Agencję UX
Plugins: JetEngine, JetElements
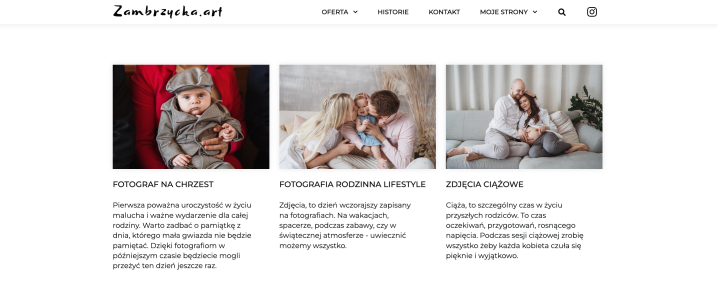
Zambrycka.art
The following site in my selection is also dedicated to the work of a Polish photographer. You can see many engaging elements added using JetPlugins, including a menu on the main screen made with JetMenu and a search bar added with JetSearch.

The photographer offers various photo formats as indicated in the Listing Grid right after the header section. Further, you can find her portfolio and a contact form – everything you need to start cooperation.
Developer, Theme & Template: Thomas Anderson
Plugins: JetBlocks, JetBlog, JetElements, JetMenu, JetSearch, JetTabs, JetTricks
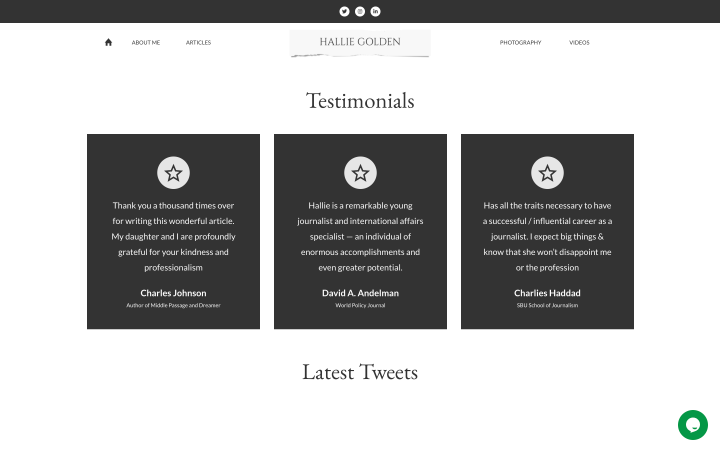
Hallie Golden
Hallie Golden is a journalist and photographer with a website dedicated to her work. It uses a large number of JetPlugins that complement the functionality of Elementor. Here you can see publications that Hallie writes, journals with which she works, a photo gallery, and a testimonial section made with JetElements.

The Elementor website design has soothing colors and everything you need to get familiar with the author’s work.
Developer, Theme & Template: Papersky
Plugins: JetPopup, JetBlog, JetElements, JetEngine, JetReviews, JetSearch, JetSmartFilters, JetTabs, JetTricks
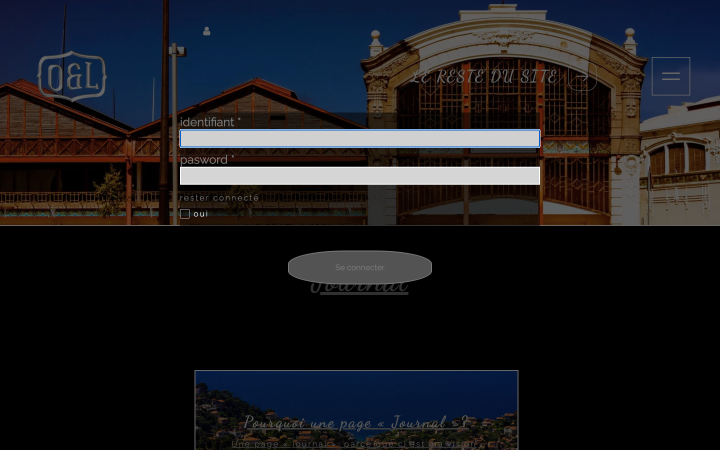
Ombres et Lumières
For many sites and businesses, the ability to create user profiles and various forms is essential. JetPlugins also help with this. On this photography website, you can find a handy user login form made with JetFormBuilder.

Developer, Theme & Template: Eric Wayaffe
Plugins: JetFormBuilder
Top 10 Elementor Portfolio Websites
Elementor and JetPlugins help you create more than just photography websites. Let’s look at some attention-worthy portfolio websites.
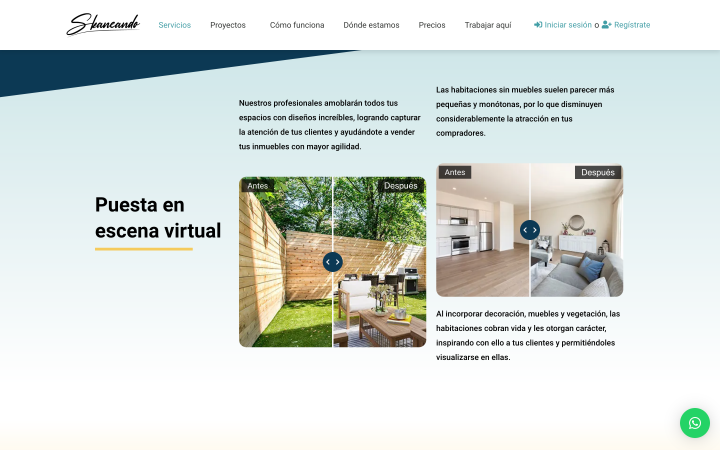
Skaneando
The first on the list is a site offering apartments and furniture selection. It lets users order various services, from creating a room plan and 3D furniture model to a special visualization for selling real estate.
This Elementor website involves a lot of different JetPlugins. So at the top, you can see the Auth Links widget from JetBlocks, which allows users to register or log into their account using simple and noticeable details.
The second interesting element is the Image Comparison from JetElements. It helps site visitors spot changes in a single image by dragging a slider left and right.

Developer, Theme & Template: Skaneando Studio
Plugins: JetAppointment, JetBlocks, JetElements, JetEngine, JetFormBuilder, JetMenu, JetSearch, JetTabs, JetThemeCore, JetTricks
UXD
On the following website, UXD, you can find many ideas on using concise animation elements to make the website look attractive and informative.

The first thing to notice here is the Inline SVG widget. The developers used it to present the logos of client companies in a concise grid. When hovering, the logos move behind the cursor. It is made with JetElements’ parallax section.
Additionally, you can notice here the following:
- Animated Text at the top of the screen. It brings the site to life and makes it dynamic without video or special effects.
- Scroll Navigation, created with JetElements. It lets you quickly navigate the site section using the dots on the side or simply scrolling.
Developer, Theme & Template: Urban Experience
Plugins: JetElements, JetEngine
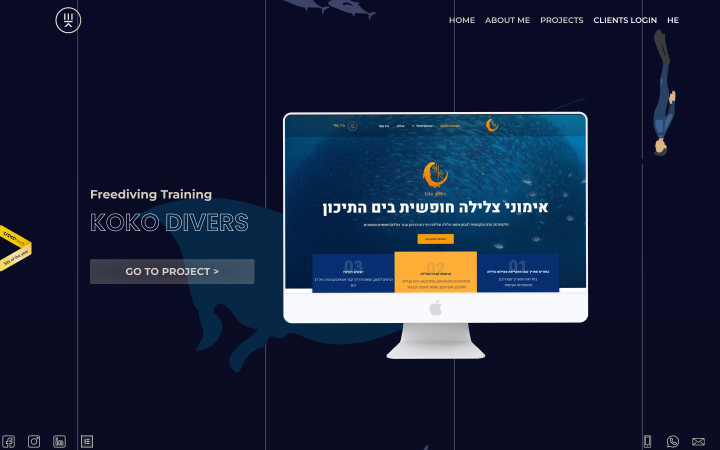
Eli Kony
This interesting Elementor site received the Site of the Year award from Crocoblock, and I’m sure it deserves special attention.
You can find many inspirational ideas on the Eli Cony website. It sports a dark color scheme and many dynamic elements. Non-standard elements make the site lively, attracting attention and making you want to study every detail more.
For example, a Listing Grid made with JetEngine might present dynamic posts like this:

All “Go to Project” buttons are added using the JetElements plugin widget.
Developer, Theme & Template: Eli Kony
Plugins: JetElements, JetEngine, JetBlocks
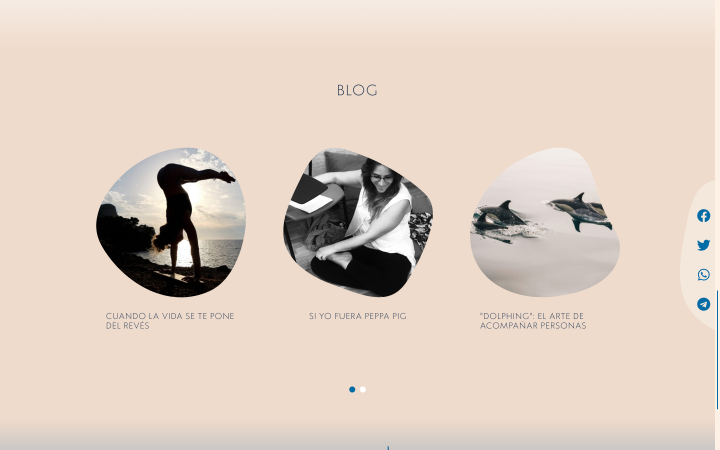
MAR PLA
The following elegant website is dedicated to psychology and coaching. It employs soothing colors and the parallax effect.
Navigation is convenient; users can find all the necessary information in minutes.
You can find a listing slider made with JetEngine on the main page. When you click the picture/title on the tile, you’ll be taken to helpful posts.

Developer, Theme & Template: WEB 22MW
Plugins: JetElements, JetEngine, JetBlocks
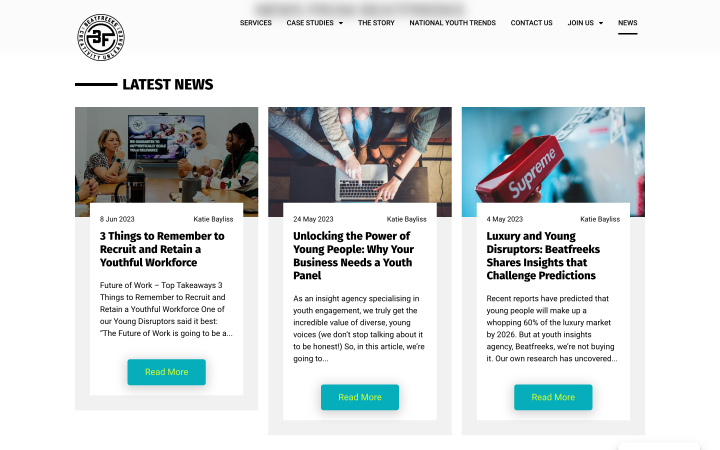
Beatfreeks
The following website is dedicated to youth culture and learning. Here users can find a lot of valuable materials about the collaboration of brands with Generation Z.
You can find various elements made with JetEngine and JetElements on the website.
For example, here is this Listing Grid with the latest news. It is very convenient that the Listing Grid collects the necessary dynamic data and displays it in a suitable format.

Developer, Theme & Template: Beatfreeks
Plugins: JetElements, JetEngine
SEO Agentuur
It is a two-page site dedicated to one SEO studio. On it, you can get to know the studio’s specialty and read valuable SEO materials.
Considering JetPlugins’ usage, there is a navigation menu from JetBlocks at the top of the web page. It looks neat and helps to navigate the website quickly.

Developer, Theme & Template: Kristjan Sepp
Plugins: JetBlocks, JetBlog, JetElements, JetTabs, JetThemeCore
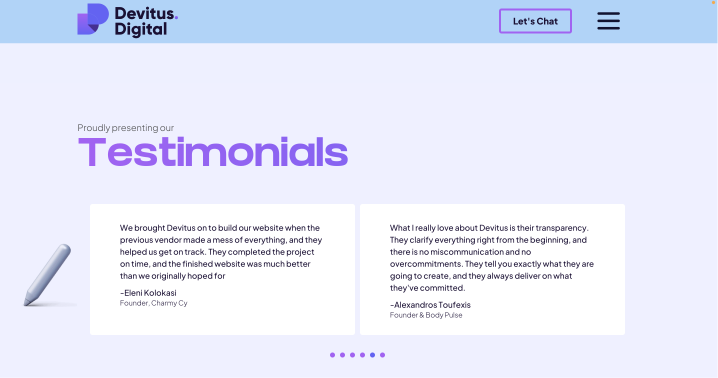
Devitus Digital
Devitus Digital is a web studio site where you can find their works and enjoyable information about their creation.
Here are some JetPlugins-built elements you might like. Firstly, the site is designed with a parallax effect, so the navigation looks smooth. You can also see the testimonials section added using JetElements.

Developer, Theme & Template: Devitus Digital
Plugins: JetElements, JetTricks, JetTabs
Isiah Obera
Developers and designers try to show their work from different angles and stand out from the crowd. Therefore, the same elements made with the exact tools can look so different. On Isiah Obera’s website, you can see another way to implement the parallax effect, listing grid, and various buttons.

Developer, Theme & Template: Isiah Obera
Plugins: JetElements, JetThemeCore, JetEngine
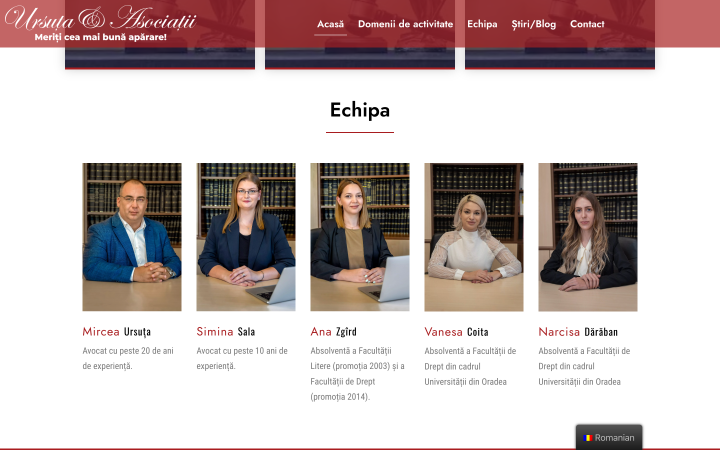
Ursuta and Asociatii
All websites on the list showcase creative ways to mix and match JetPlugins and Elementor widgets. But that’s not all one can do with these tools. This legal agency website, for instance, has a team members section added with JetElements.
A headshot, a name, and a short bio allow for getting acquainted with each team member. However, the widget does not limit you and makes it possible to add more information about each employee if needed.

Developer, Theme & Template: CIPRIAN PENTELESCU
Plugins: JetElements, JetMenu, JetBlocks, JetEngine
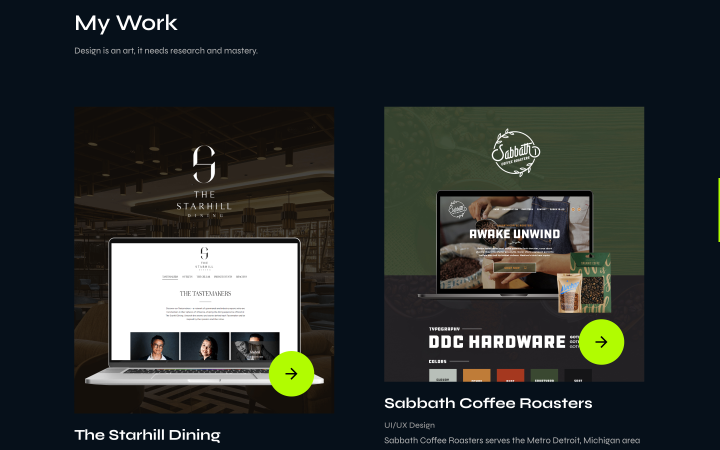
On The House Digital
Another studio’s website completes my list of Elementor portfolio sites. It is built with several JetPlugins, too. Listing Grid is one of the most popular elements it features. It helps to show all the necessary information compactly so that users can quickly read everything they need.

Developer, Theme & Template: ISL DESIGN
Plugins: JetSmartFilters, JetMenu, JetTabs, JetEngine
Top 11 Marketing and Ecommerce Elementor Websites
Elementor and JetPlugins are great when you need to show some visual information or when you need to create a website for selling products and services, including marketplaces. In this section, you will see some exciting website examples developed for eCommerce and marketing niches.
Arjan Hofmann
The Arjan Hofmann website presents a marketing agency with many services. It contains many noteworthy elements, including parallax, vibrant images, and animations.
The site looks professional and attractive. Some elements are made using JetPlugins. For example, they used JetElements to build the following section containing brand logos:

The logos are placed neatly so the site visitor can easily read them.
Developer, Theme & Template: Arjan Hofmann
Plugins: JetElements, JetBlocks
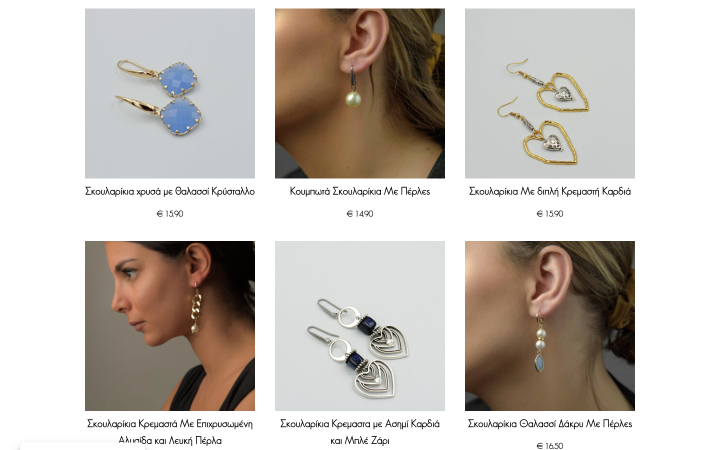
Dias Handmade
The main thing for marketplaces and product websites is beautifully displaying products. It is easy to do with JetWooBuilder. It allows you to set all product parameters and prices in the console and display them conveniently.
Look how it was done on this Elementor website.

Developer, Theme & Template: Chris
Plugins: JetElements, JetWooBuilder
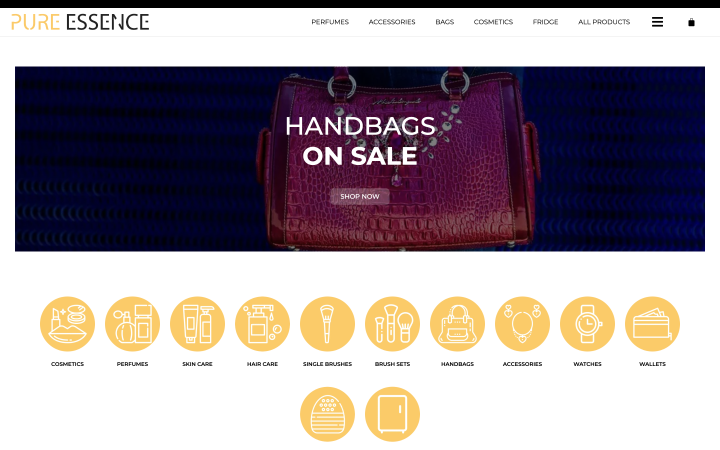
Pure Essence
The Pure Essence site demonstrates that you only have to use JetWooBuillder or JetElemens to create a beautiful store. Other JetPlugins are also very helpful.
For example, you can see how the JetThemeCore plugin creates a unique webpage layout. This plugin allows you to create a custom page structure, making the finished site look the way you imagined it.

Developer, Theme & Template: DS Enterprise
Plugins: JetElements, JetWooBuilder, JetSmartFilters, JetProductGallery, JetSearch, JetEngine, JetThemeCore
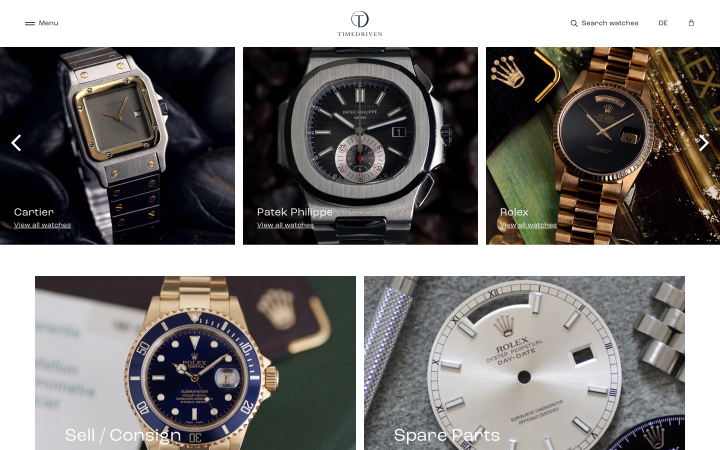
Timedriven
Watches have always been considered luxury items, so the site where they are sold should look elegant. A great example would be Timedriven.
On a white background, it is very convenient to read the information and examine the watch closely before choosing it. Some website elements employ JetPlugins; for example, navigation links in the website’s header and a Product listing grid.

Developer, Theme & Template: The Weather
Plugins: JetEngine, JetElements, JetSmartFilters, JetAppointment
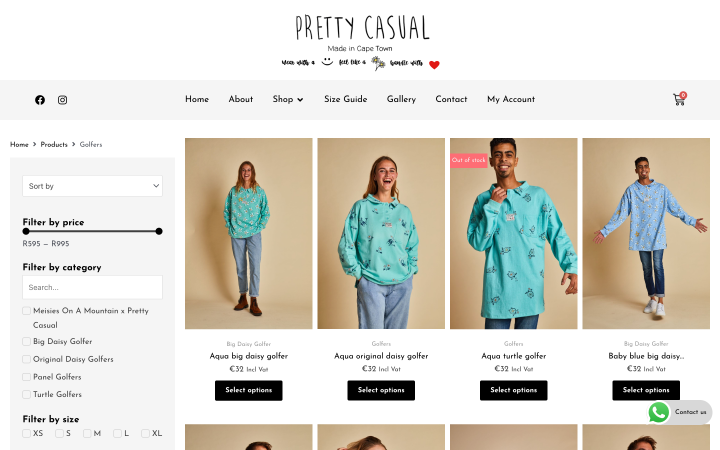
Pretty Casual
One of the most valuable features for any store or marketplace is the ability to filter the product range by specific parameters. This feature improves the user experience and helps visitors find exactly what they need.
The Pretty Casual website implements this feature using the JetSmartFilters plugin. Products can be filtered by price, category, size, and color, which is very convenient.

Developer, Theme & Template: Woww Digital
Plugins: JetBlocks, JetElements, JetReviews, JetTabs, JetTricks, JetWooBuilder
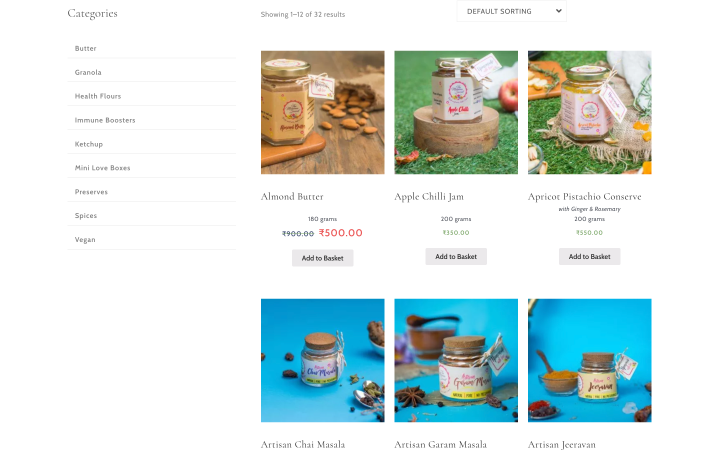
The Mumma Secret
What could be cuter than a homemade candy store? A homemade candy store built with JetWooBuilder. Meet The Mumma Secret, where product pages, including images and descriptions, categories, and a sorting tool, are built entirely with JetPlugins.

Developer, Theme & Template: Thor Solutions
Plugins: JetWooBuilder, JetTabs, JetEngine
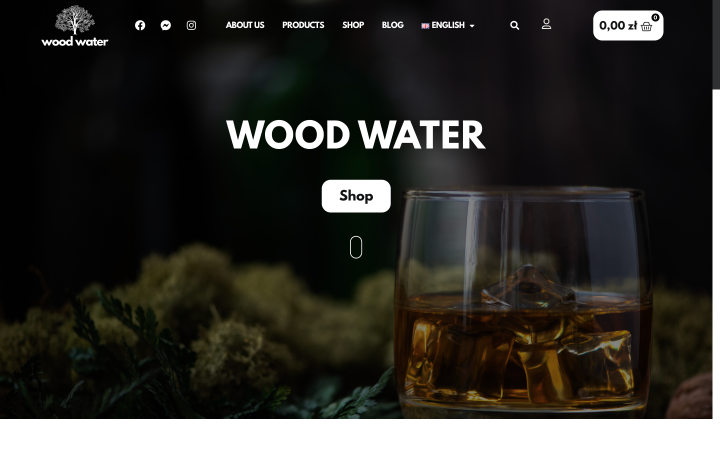
Wood Water
The following Elementor website is an online liquor store. It is made in black and white, making the spirits really stand out. For users’ convenience, the site has a search made using JetSearch. It allows you to find the right product or brand in a few seconds.

Developer, Theme & Template: Thomas Anderson
Plugins: JetElements, JetWooBuilder, JetProductGallery, JetBlocks
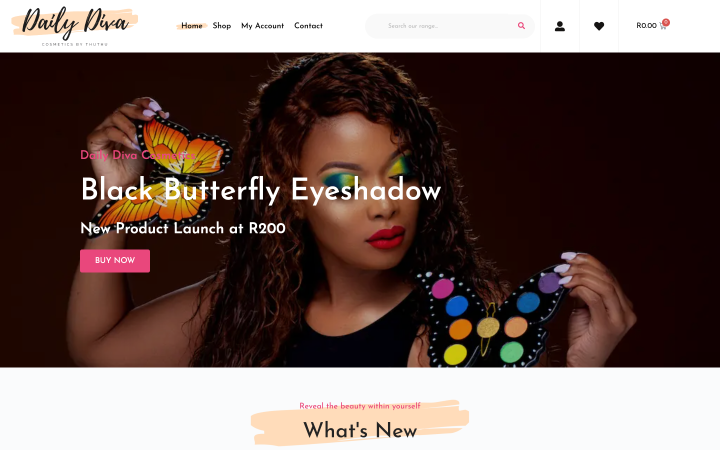
Daily Diva
A convenient and beautiful menu is another vital element for most sites, not just eСommerce. Users often use this section to find the desired information quickly.
On Daily Diva, you can spot an example of a smart-looking navigation menu built with JetMenu. It looks simple, elegant, and clear.

Developer, Theme & Template: Luan Digital
Plugins: JetElements, JetWooBuilder, JetSmartFilters, JetBlog, JetTricks, JetMenu, JetPopup, JetTabs, JetBlocks, JetSearch, JetEngine
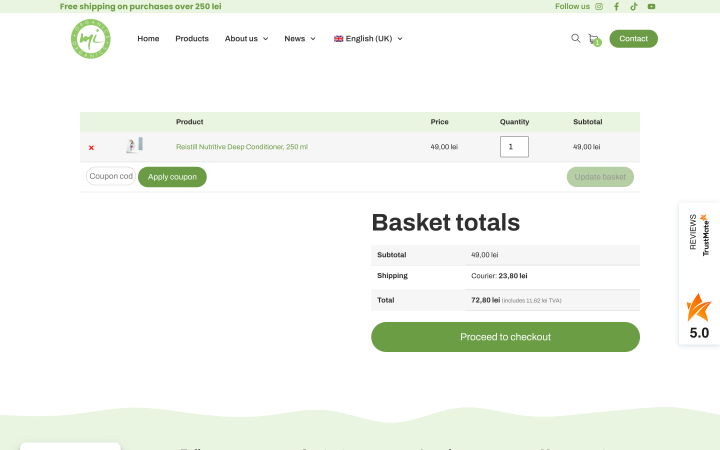
MiOrganics
Another vital element for WooCommerce projects is a shopping cart. The user should see what they added to the cart, how many items are there, and what they still need to pay for. If you need to create a cart, look at the MiOrganics example. Using JetBlocks, the developers added a cart image and a counter. The cart page layout was created with JetWooBuilder.

Developer, Theme & Template: Mircea Solomeia
Plugins: JetBlocks, JetCompareWishlist, JetThemeCore, JetWooBuilder
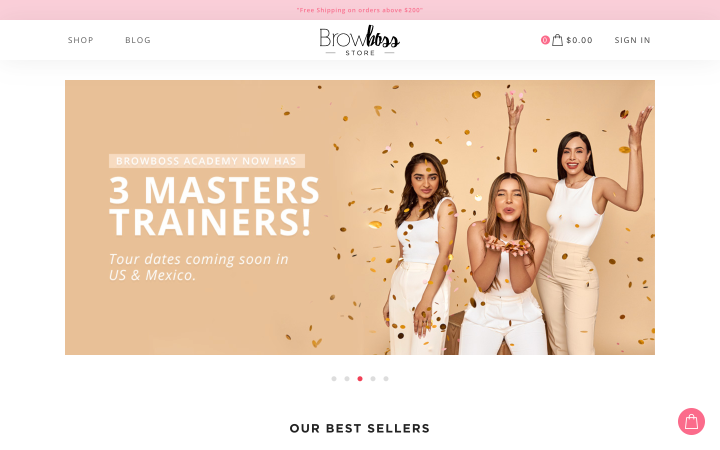
Browboss
Browboss is a site dedicated to selling eyebrow care products. When you enter the site, you immediately see a listing grid showing current news and promotions. This method could be very convenient if you are looking for a solution to present the same data to your site visitors.

Developer, Theme & Template: Wilson Wings
Plugins: JetElements, JetSmartFilters, JetWooBuilder
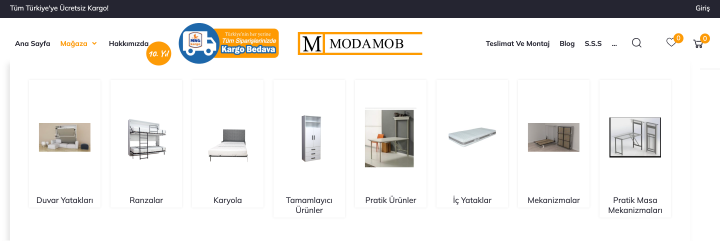
Modamob
The closing-up website in this category is dedicated to beds. Here you can find many noteworthy elements made with JetElements – for example, navigation links and parallax effects. Also, note the mega menu made with JetMenu and the filtering tool built with JetSmartFilters.

Developer, Theme & Template: Jupiker Internet and Software Services
Plugins: JetEngine, JetElements, JetBlocks, JetSmartFilters, JetCompareWishlist, JetMenu, JetReviews, JetWooBuilder, JetTricks, JetThemeCore, JetProductGallery, JetFormBuilder
Top 5 Travel Elementor Websites
The next category we will take a look at is travel websites. It is another trendy niche which has its must-haves. Let’s get down to it.
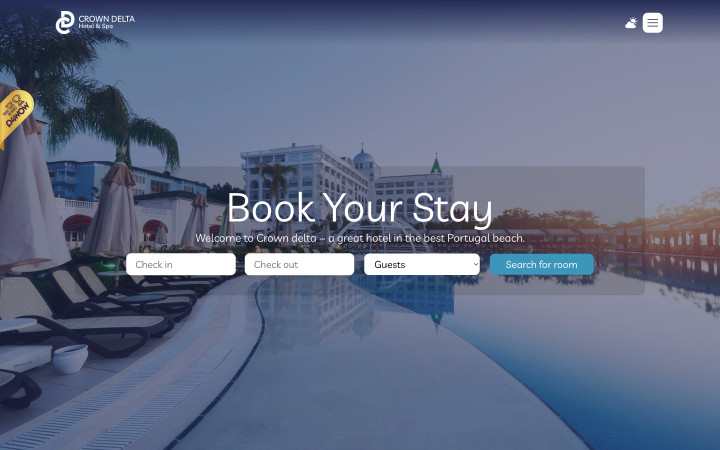
Crown Delta
The main task of any tourism website is to help you choose the best option for travel: suitable dates, directions, and conditions.
On the Crown Delta website’s welcome screen, you see a quick search tool for selecting suitable dates, created using JetSmartFilters. It is the first thing you pay attention to and the first step to ordering travel.

Developer, Theme & Template: Studio peer
Plugins: JetSmartFilters, JetPopup, JetEngine, JetBooking, JetReviews
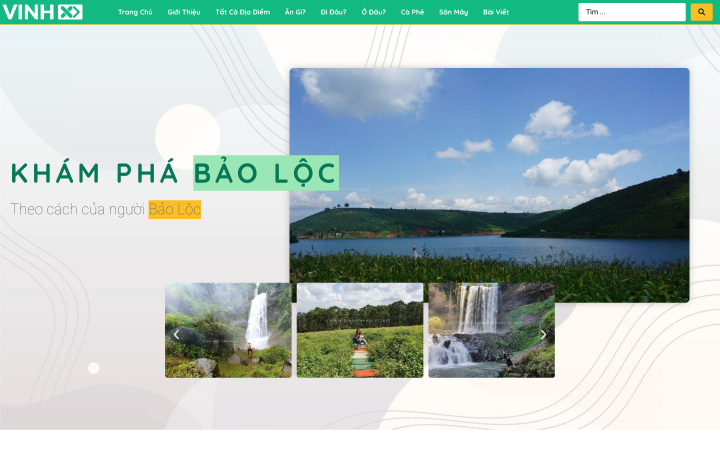
Dia Diem Bao Loc
The following site is dedicated to traveling around the Bao Loc region. Here you can find information about where to go, what to see, and try. Many elements added to the site involve JetPlugins.
For example, the header is made using JetBlocks and the Sticky Section feature. It contains navigation links that help to arrange the content compactly. Next, you see a search bar added with JetSearch. Below the hero section are several listing grids with the most essential travel information.

Developer, Theme & Template: Vinh XD
Plugins: JetSmartFilters, JetBlocks, JetEngine
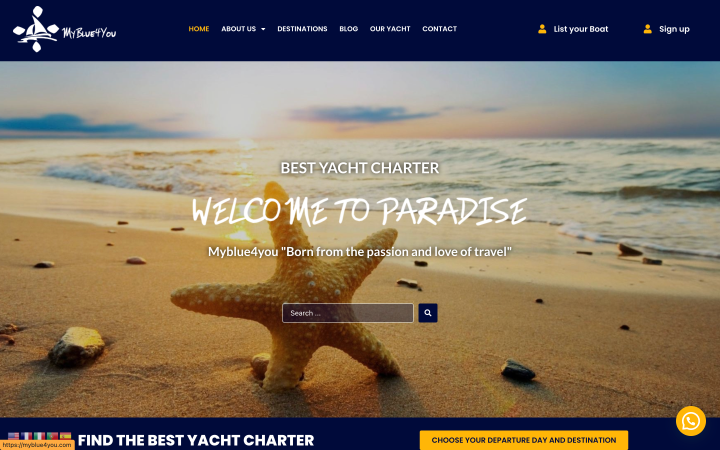
My Blue 4 You
The My Blue 4 You website offers yacht chartering services and plunges you into the vacay-and-relax atmosphere at first glance. Right at the entrance, you will see a JetSearch-added quick search, where you can enter the desired destination and find the tour. If you scroll down the page, you will see a listing grid housing the most popular destinations.

Developer, Theme & Template: Andrea Sorrentino
Plugins: JetElements, JetSmartFilters, JetTabs, JetBlocks, JetSearch, JetEngine, JetReviews
Pointe de Sel
When a website covers traveling around one country/region, it often allows you to book a few travel options. And then, it is very convenient to use a dropdown list where all the choices will be. It is precisely what is done on the Pointe de Sel website, offering travel destinations in the Alps.
The main page has a dropdown from JetSmartFilters, and users can easily select the appropriate option.

Developer, Theme & Template: Julien Deret
Plugins: JetElements, JetSmartFilters, JetBlog, JetTricks, JetEngine, JetBooking
Viaja y Estudia
The following site is a travel booking and education site. Thematic trips and various offers are placed using the JetEngine listing grid. Users can click on the picture to get more information about each offer.

Developer, Theme & Template: Renzo Salvador
Plugins: JetElements, JetEngine
Top 5 Educational Elementor Websites
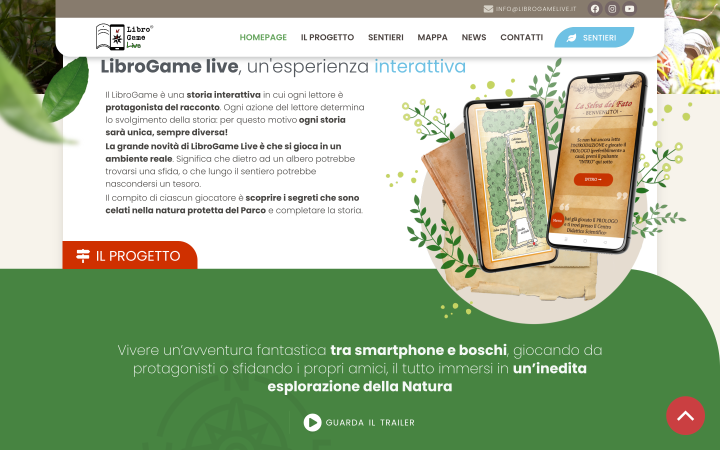
Libro Game Live
The Libro Game Live project is dedicated to exploring and preserving nature. People are supposed to take proposed routes and gain new knowledge about wildlife and environmental protection. The website uses many different JetPlugins, but I want to show you what JetElements buttons can look like.

Developer, Theme & Template: Cristina Villani
Plugins: JetElements, JetSmartFilters, JetTricks, JetEngine
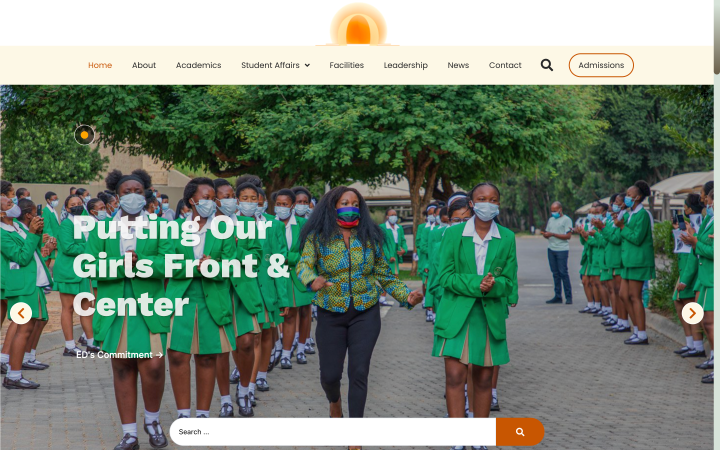
Oprah Winfrey Leadership Academy for Girls
Next on the list is the Academy website owned by the world-famous host Oprah Winfrey. It looks down-to-earth, inspiring, and stylish. The developers used the parallax effect to ensure smooth browsing. At the top, there is a handy menu by JetMenu. It allows you to fit a lot of information into a smaller section and help users quickly find the needed page.

Developer, Theme & Template: Lethabo Mashike
Plugins: JetElements, JetSmartFilters, JetTabs, JetSearch, JetEngine
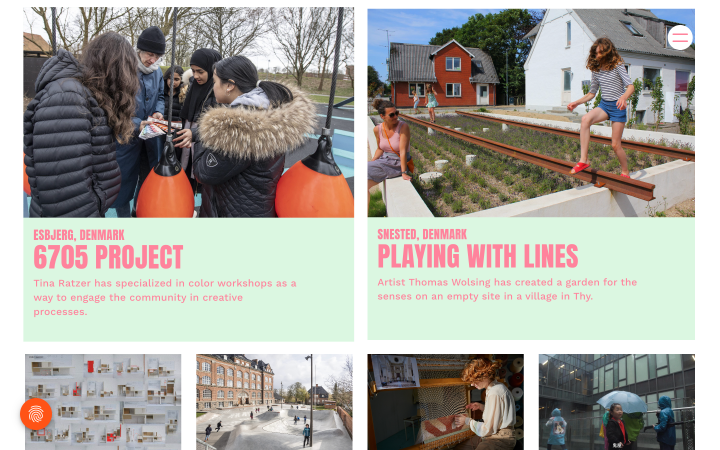
Commons and Communities
A JetEngine listing grid can be implemented for different website types, including educational projects. It allows you to output the necessary information compactly. A great example can be seen on the following Elementor website. It has collected and presented events and exhibitions worth visiting to enjoy contemporary art.

Developer, Theme & Template: Paulo Fehlauer
Plugins: JetSmartFilters, JetEngine
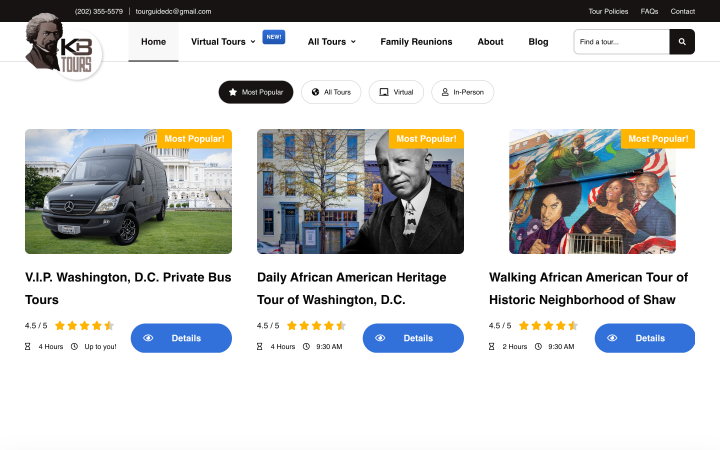
KBTours
Educational tours are popular all over the globe. And if you need to display several similar destinations, you could use JetTabs to fit all the information into convenient tabs. Inside them, you can find multiple listing items with dynamically changing data.

Developer, Theme & Template: Revved Digital
Plugins: JetElements, JetBlog, JetMenu, JetTabs, JetSearch, JetEngine, JetFormBuilder
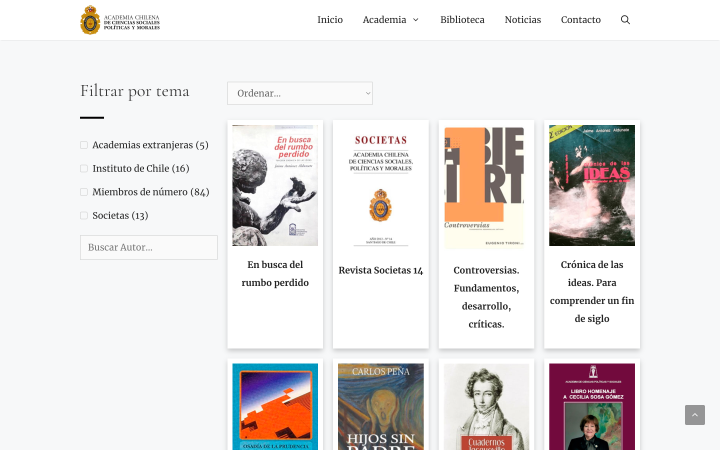
Academia Chilena
Some features of educational sites may not be entirely prominent. For example, if you have many scientific materials, users need to find what they need quickly, so it is convenient to use the filtering system. A good use case is on the Academia Chilena website. In the library section, site visitors can find the needed book using the JetSmartFilters-built sorting tool.

Developer, Theme & Template: Gonzalo Suez
Plugins: JetSmartFilters, JetEngine
FAQ
The answer depends on the end result you want to see. If it is crucial for you to show dynamic content, choose JetEngine. If you wish to add individual stylish elements, JetElements will help. And if you want to help users navigate your website, use JetSmartFilters and JetSearch. It will let them find the information they need quickly.
Elementor can help you build absolutely any website. And JetPlugins will help you expand its functionality, add more feature-rich elements, and make your site more powerful.
It helps to improve it because the site looks professional, people find what they need quickly, and search engines see that your website attracts organic traffic.
Last Words
Well, now you see that Elementor allows you to create any website. And it doesn’t matter what task you want to use it for. Extending Elementor functionality with JetPlugins gives you limitless opportunities.
As you can see, the most popular elements created with JetPlugins are:
- parallax;
- listing grid;
- navigation links;
- filters.
But Crocoblock plugins are so functional that you can create virtually anything and bring your most daring ideas to life.
I showed you only 40 sites, and I hope they will help you find inspiration for your future projects. Save the article so you don’t lose it when you need new ideas. 😉