JetEngine Dashboard Settings Overview
This tutorial reveals the settings available after installing the WordPress JetEngine plugin.
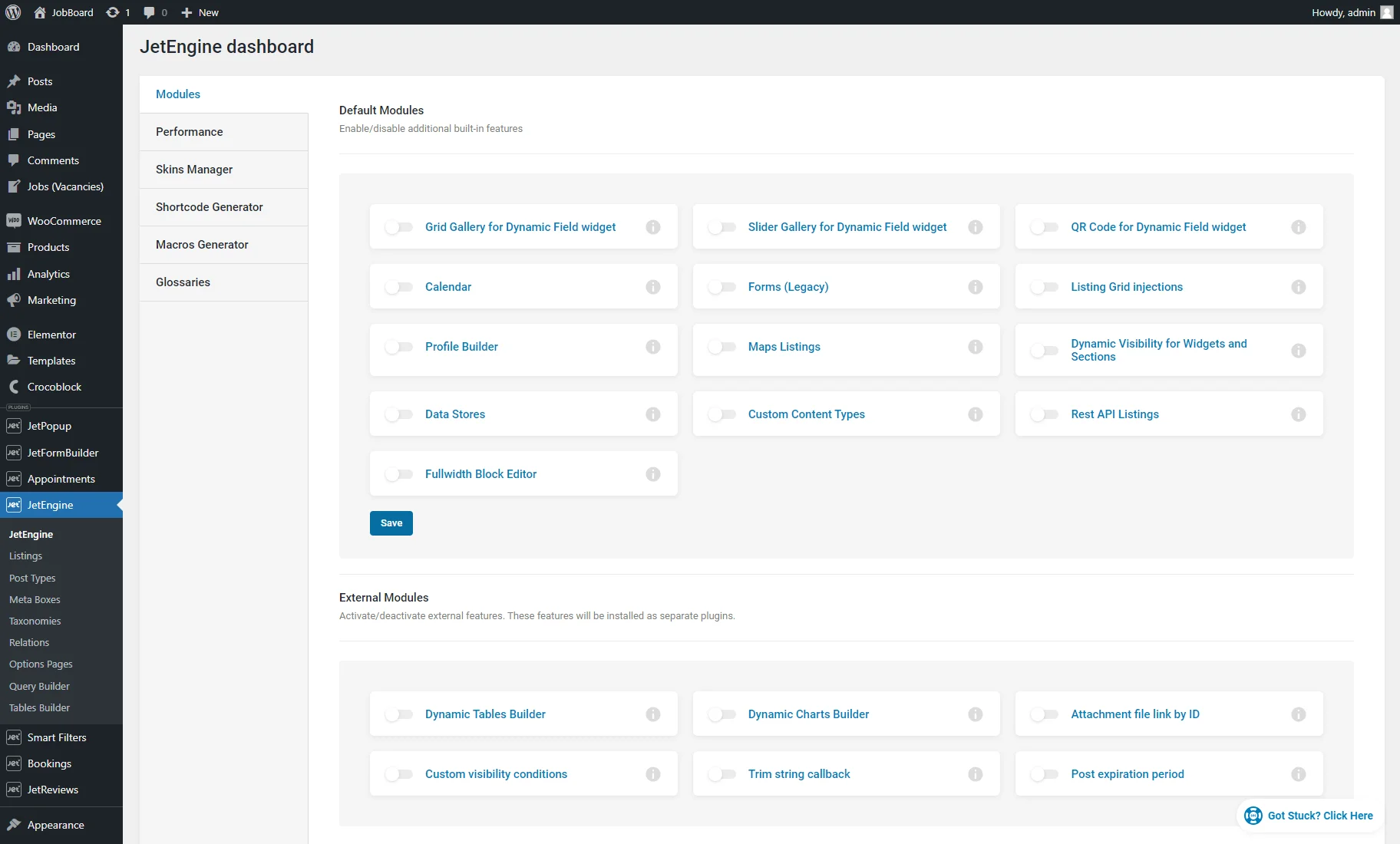
JetEngine plugin is a set of flexible tools which allows you to build dynamic websites and avoid more manual work. This tutorial describes the general settings presented on the JetEngine Dashboard. After logging into the website’s dashboard, proceed to JetEngine > JetEngine.
Modules
Default modules
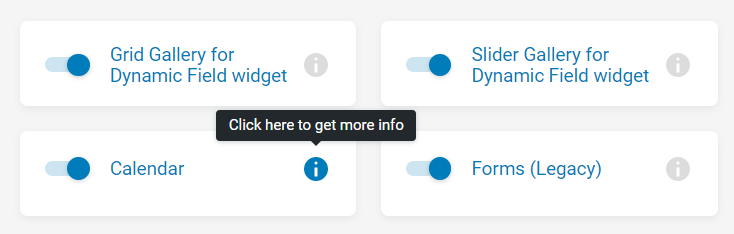
Each module in this settings menu tab represents the JetEngine feature you can add or remove from the website. You can read more about each module by hitting the info icon.

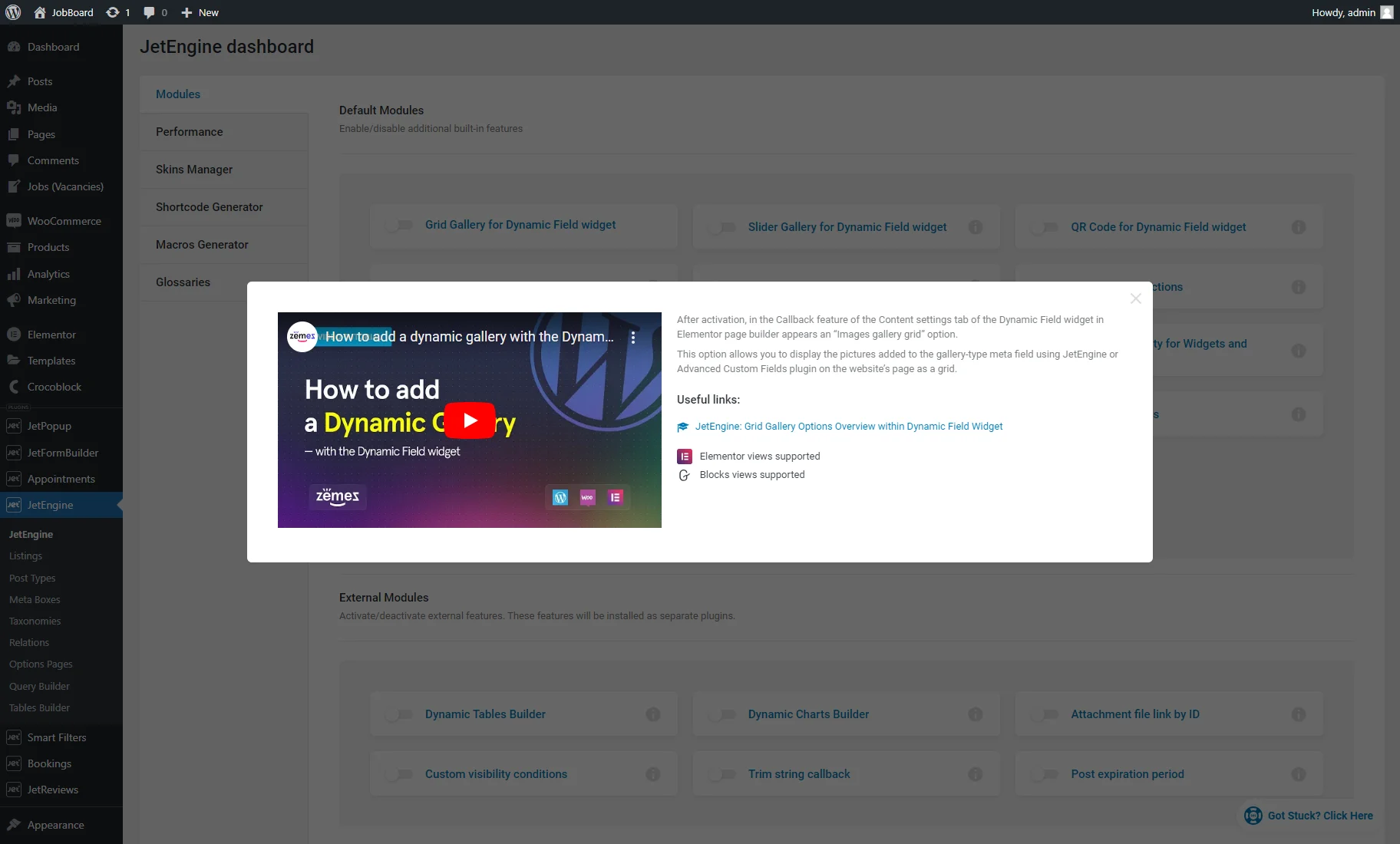
In the appeared pop-up, you can find a YouTube video tutorial about the feature, its short description, and links to helpful documentation. Also, pay attention that you can find out what editor the module supports: Elementor, WordPress block editor, or both.
If you don’t want to overload the website, enable only those modules you need, and click the “Save” button. After enabling some modules and pressing the “Save” button, the page will be reloaded, and you’ll see some changes.
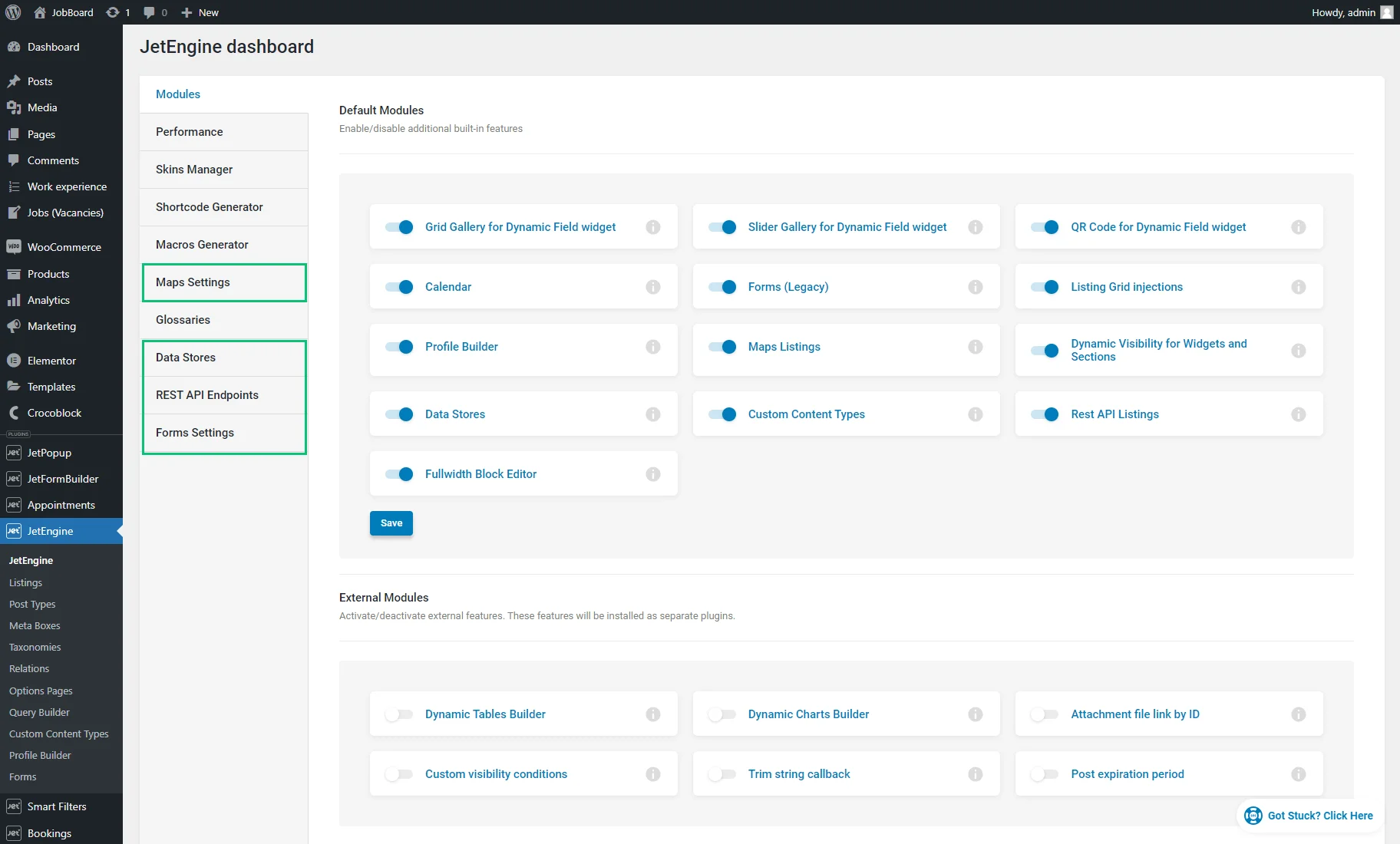
When you enable some modules, such scenarios happen:
- If you enable the Maps Listings, Data Stores, REST API Listings, and Forms (Legacy) modules, their settings tab appears in the menu.
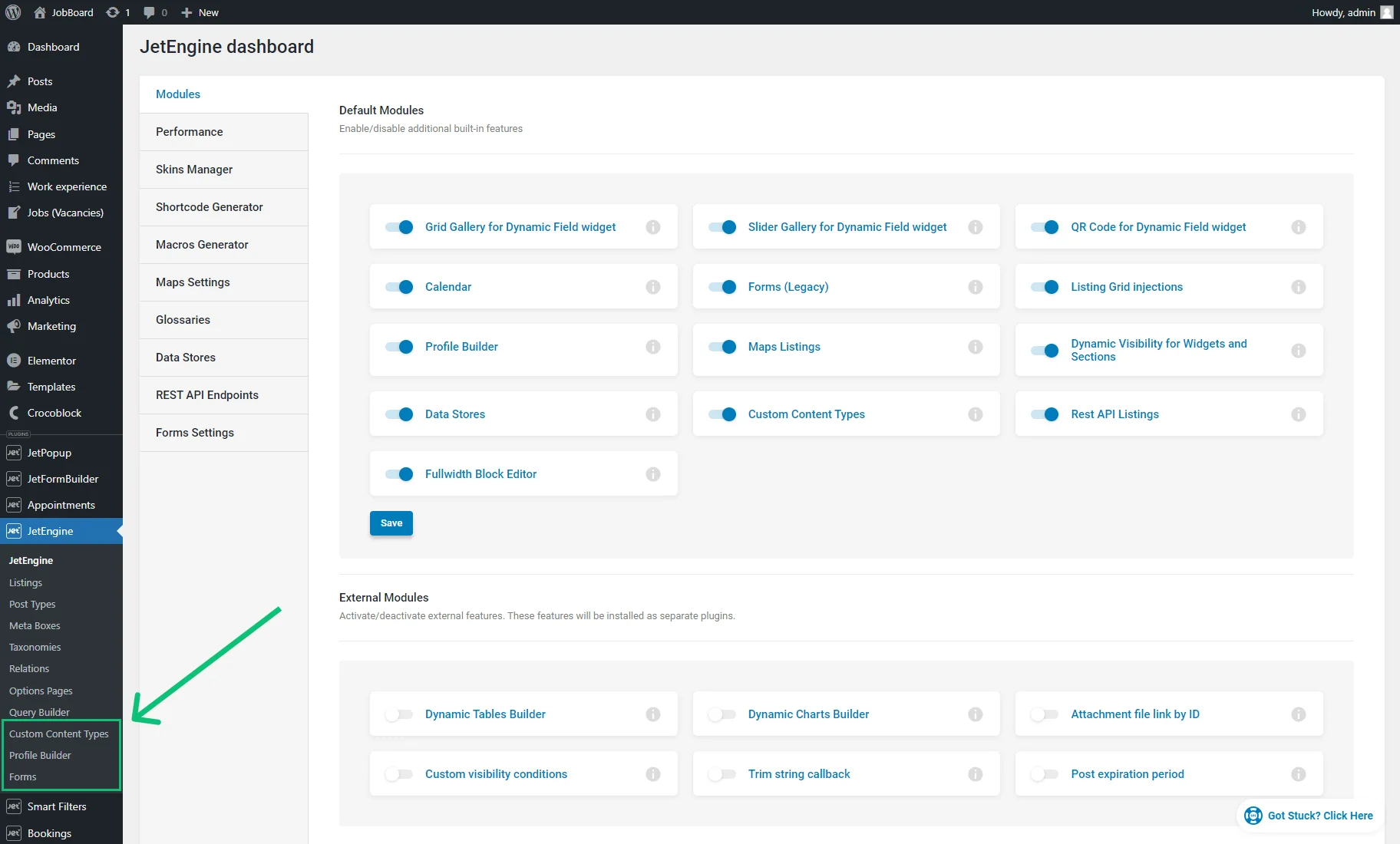
2. Custom Content Type, Profile Builder, and Forms (Legacy) features appear on the WordPress Dashboard if you turn them on.
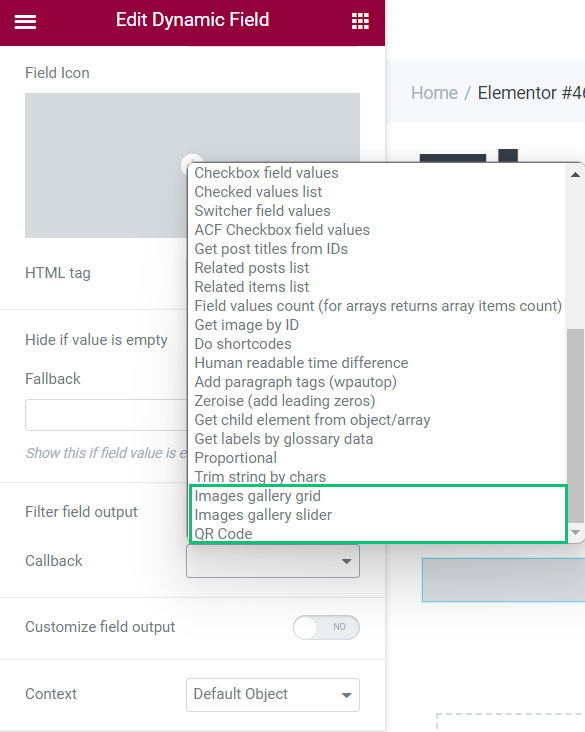
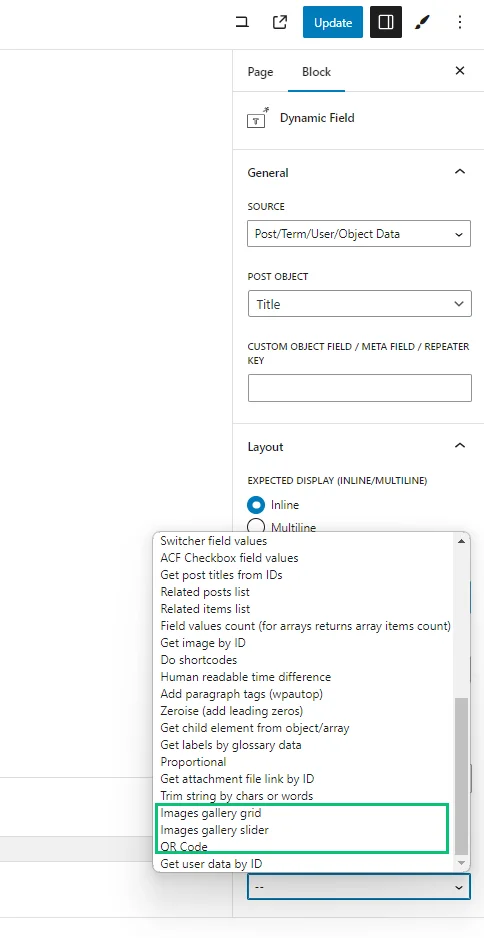
3. If you turn the Grid Gallery, Slider Gallery, or QR Code modules on, they appear in the Dynamic Field widget or block settings. Enable the Filter field output option, and you’ll see these features in the Callback drop-down menu.
The Elementor view:

The Gutenberg view:

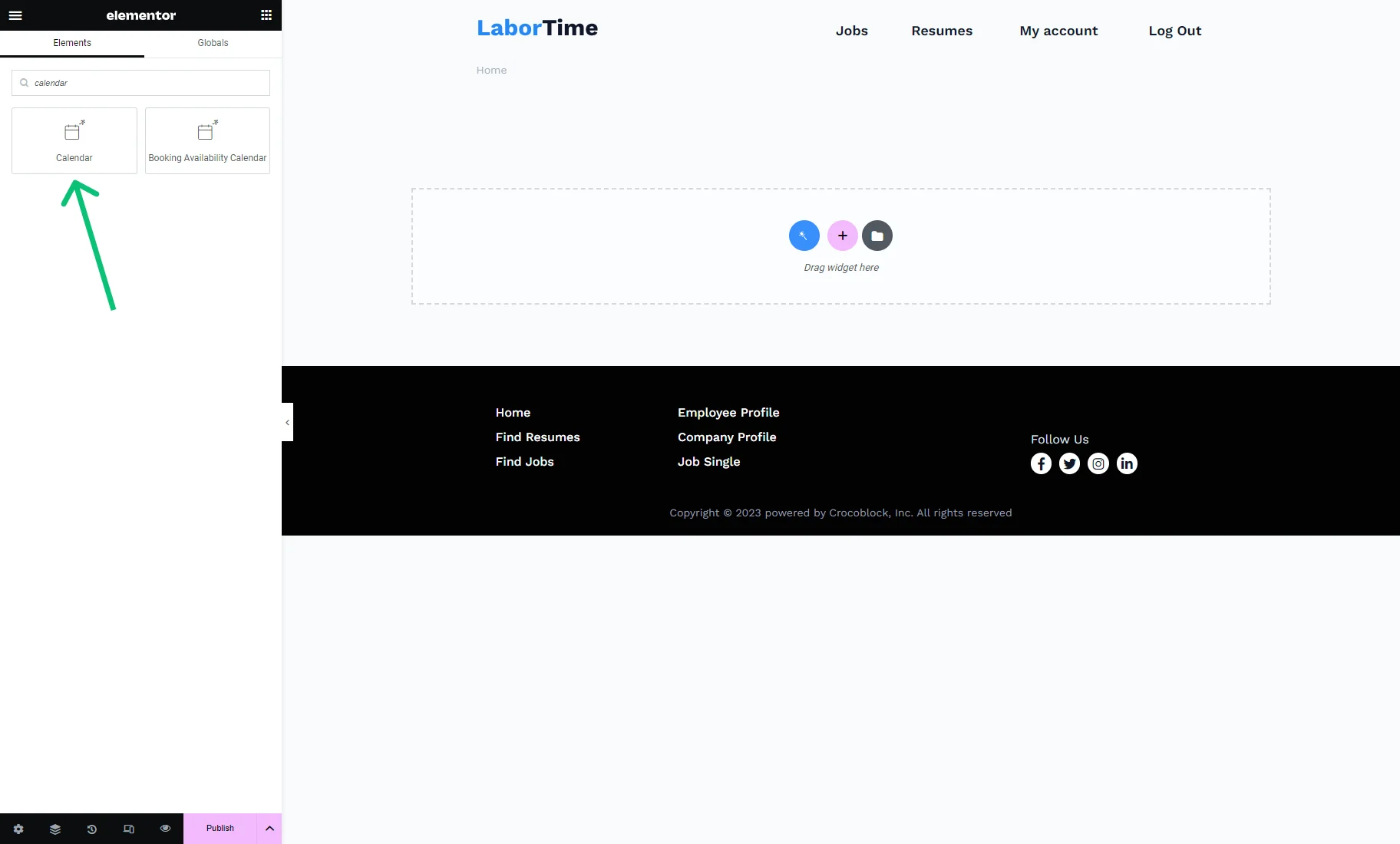
4. Some modules, such as the Calendar, will appear in the Elementor widget menu as a widget.
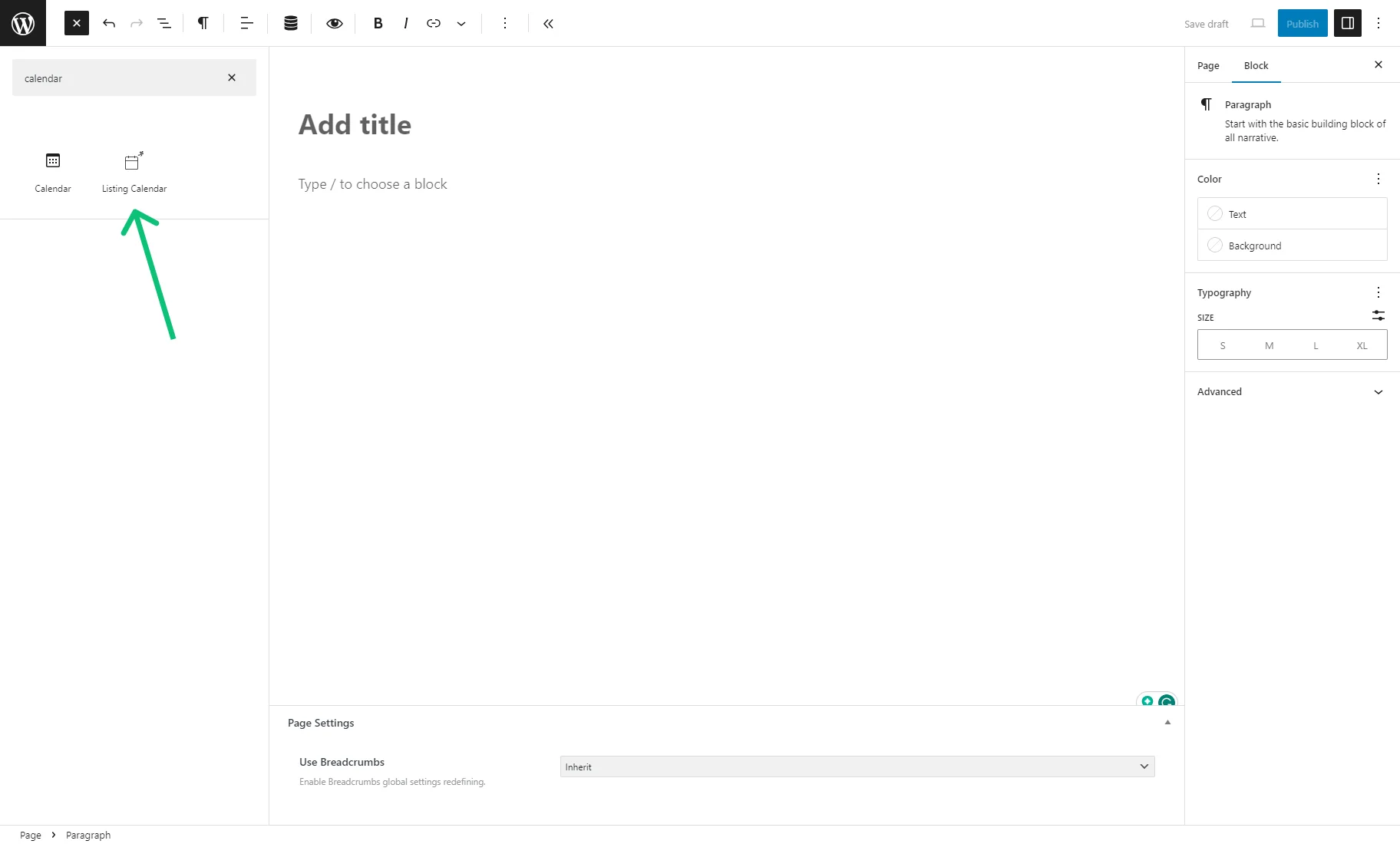
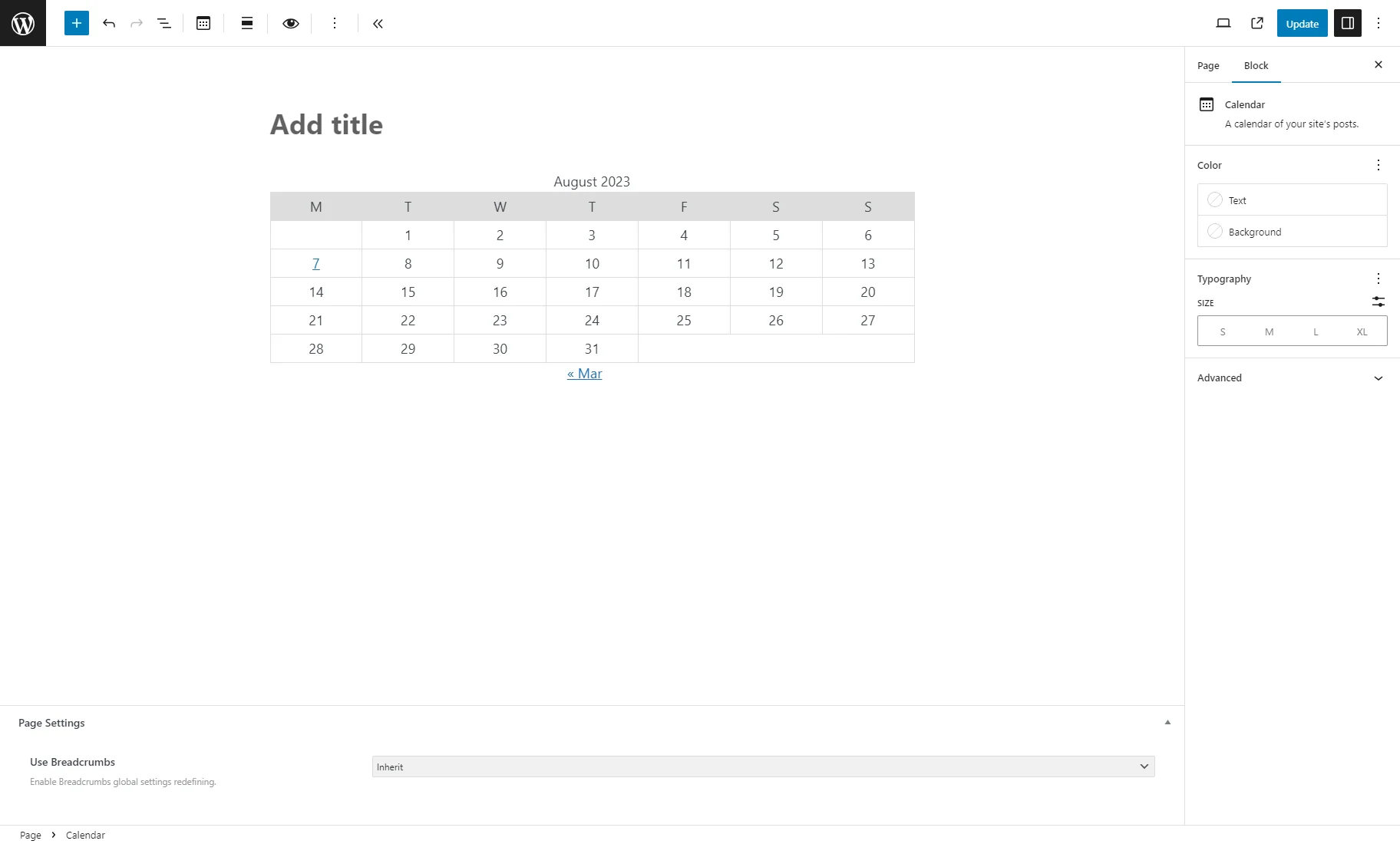
As to the WordPress block editor, the same Calendar module will appear as the Listing Calendar block.
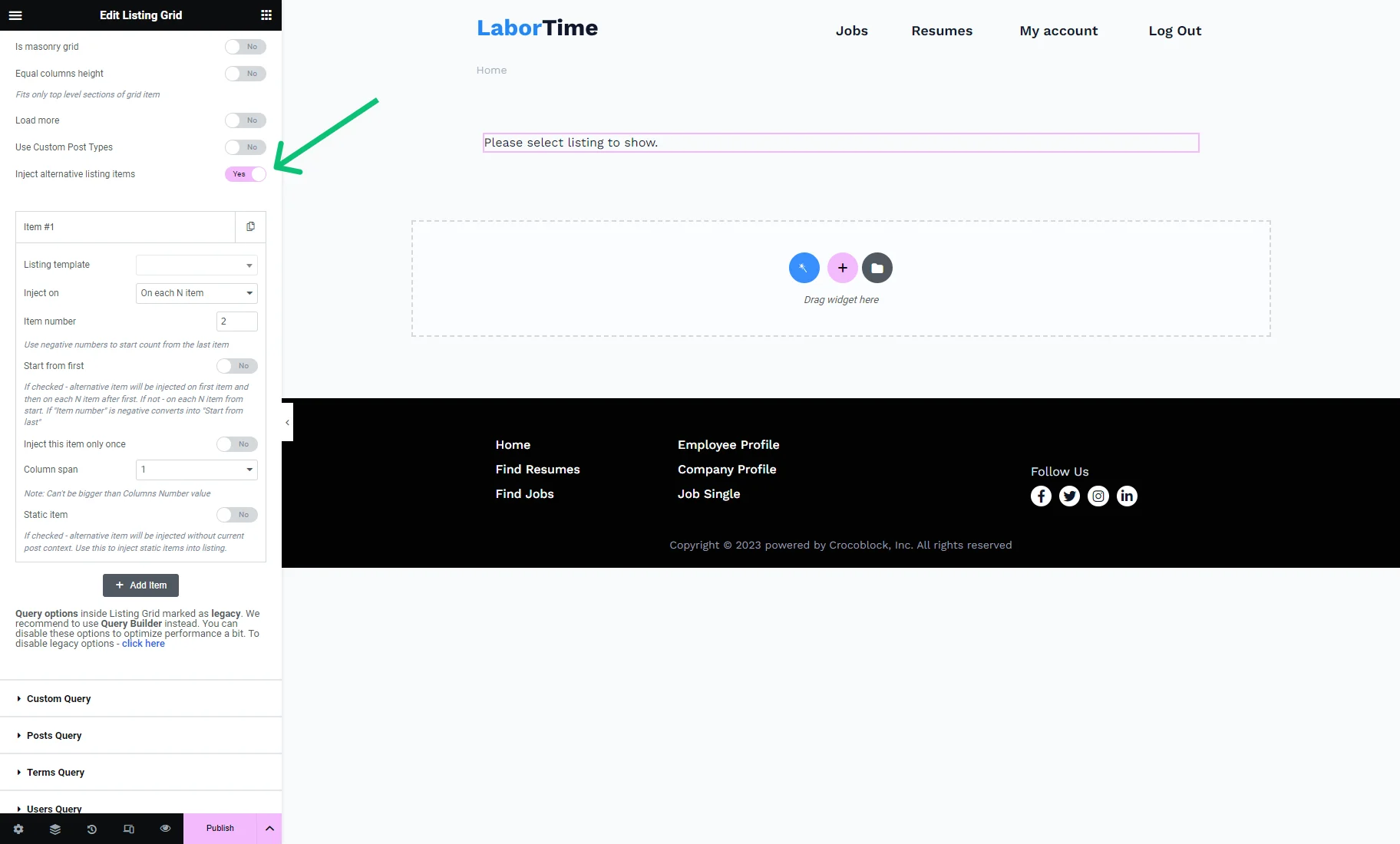
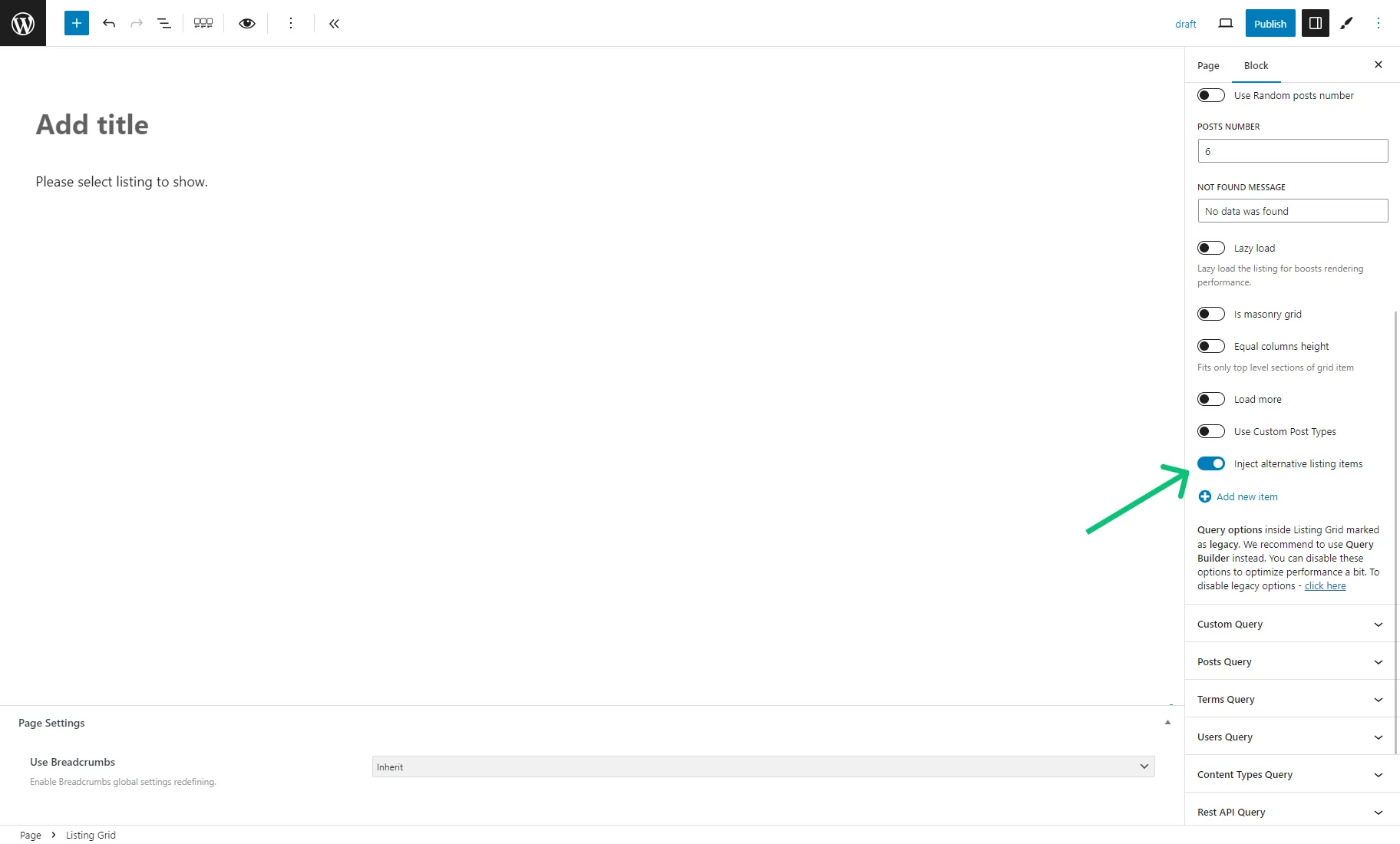
5. After activating the Listing Grid injections option, the “Inject alternative listing items” option appears in the General block of the Content settings tab of the Listing Grid widget in Elementor or block in the WordPress block page builder.
The Elementor view:
The Gutenberg view:
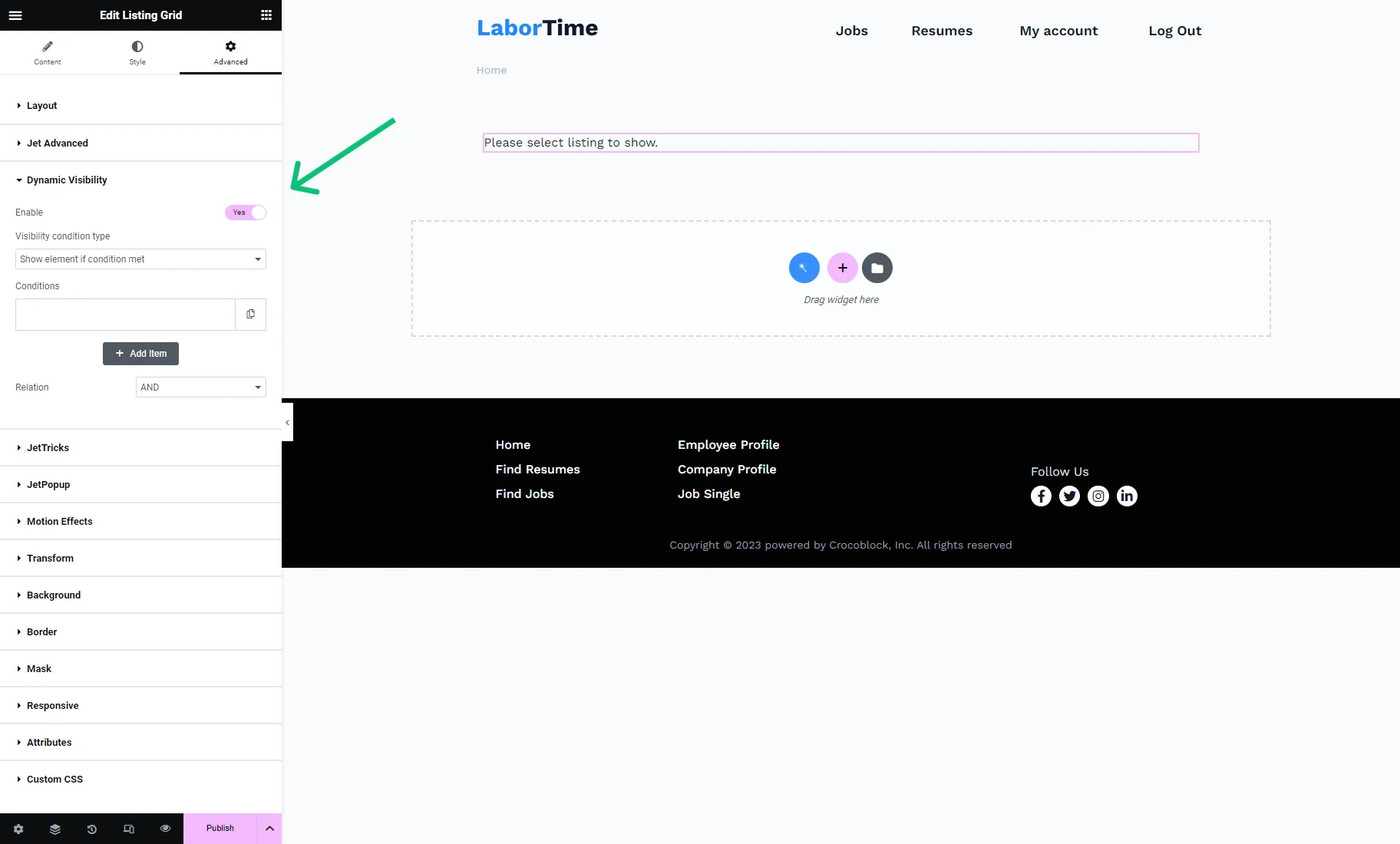
6. After activation, the Dynamic Visibility section will be added to the Advanced settings tab of all Elementor widgets and sections.
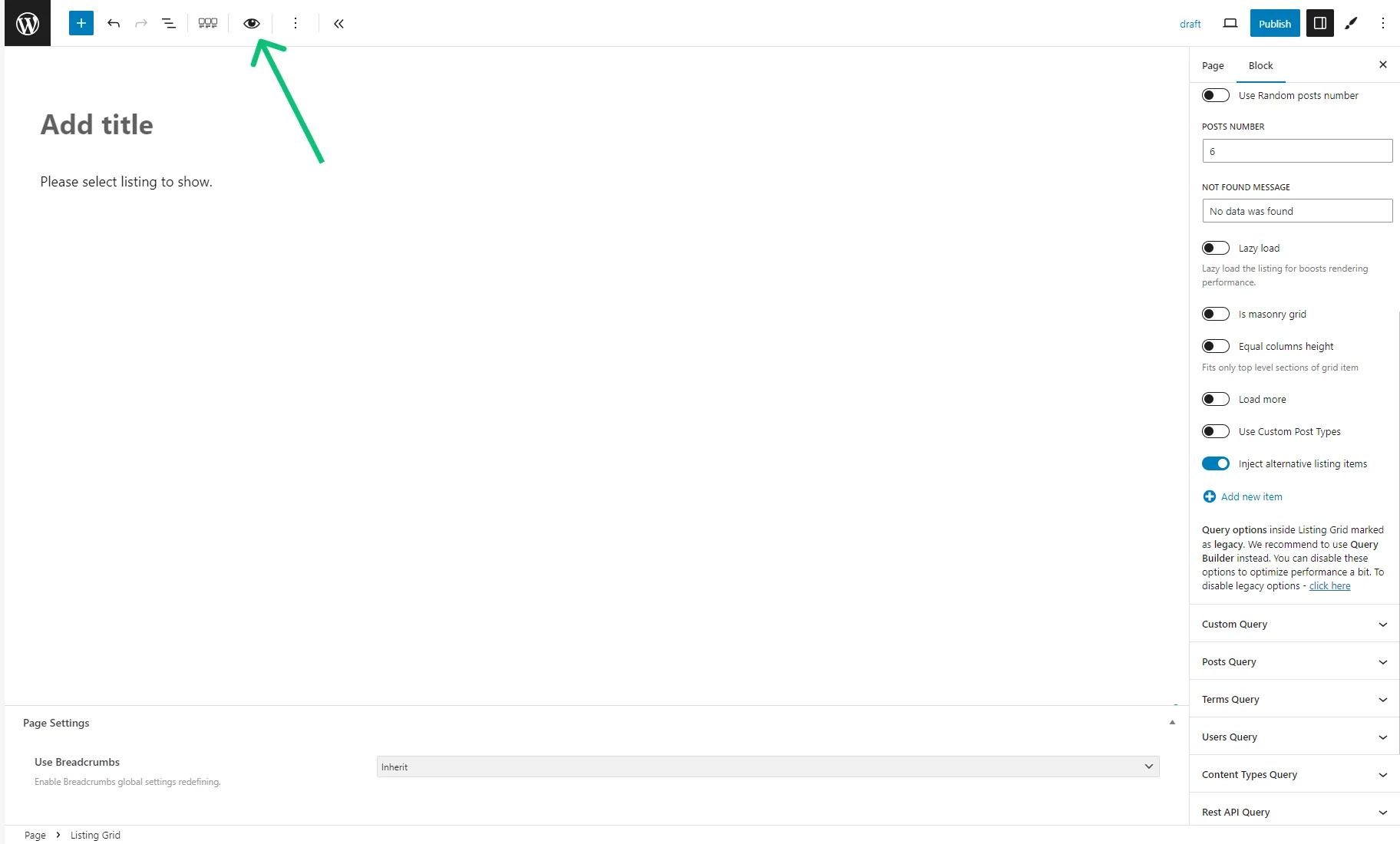
In the WordPress block editor (Gutenberg), click the eye icon.
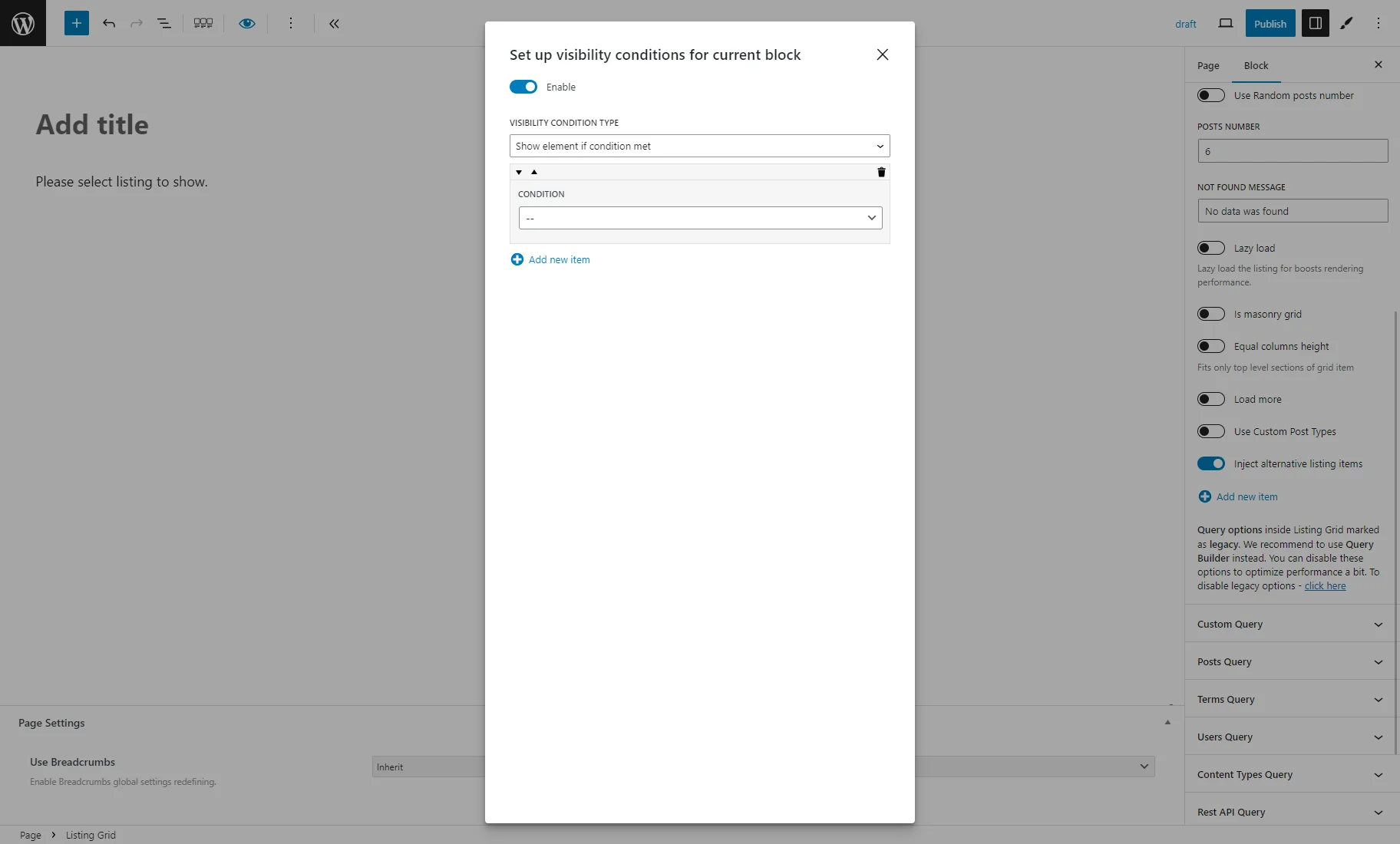
Then, the pop-up with the visibility condition settings will appear.
Grid Gallery and Grid Slider for Dynamic Field widget
These features allow you to display the pictures added to the gallery-type meta field using the JetEngine or Advanced Custom Fields plugin on the website’s page as a grid.
After activation, you can proceed to the Elementor or WordPress block editor and place the Dynamic Field widget or block there.
Toggle the Filter field output option and select the “Images gallery grid” or “Images gallery slider” Callback from the drop-down menu.
To know more, proceed to the Grid Gallery and Slider Gallery Options of Dynamic Field Widget tutorial.
QR Code for Dynamic Field widget
This option allows you to choose any text data placed in the meta field and display it as a QR code.
All you need to do is create a Meta Field with a link and pull out the content with the help of the Dynamic Field widget.
Toggle the Filter field output option and select the “QR Code” Callback from the drop-down menu.
Watch the How to display QR codes with the Dynamic Field widget video tutorial to learn more.
Calendar
The Calendar module allows displaying dynamic content from CPT meta fields of different types (text, media, and more) in calendar listings and redirecting users to the event’s page after clicking.
This module, if enabled, activates the Calendar widget in the Elementor widget menu and the Listing Calendar block in the Gutenberg editor.
The Calendar module:
- displays listings according to the post’s publication/modification dates;
- selects a custom meta field containing dates;
- uses comments, terms, users, and CCT items;
- displays recurring events with the necessary frequency;
- displays posts from two or more different post types;
- hides past events and starts from a month the user wants;
- applies visibility conditions to data.
Read the How to Create a Dynamic Calendar tutorial to learn more about the Calendar feature.
Forms (Legacy)
Be aware that this is a legacy form builder functionality and will be updated only for critical bug fixes. Proceed to the JetFormBuilder plugin for the latest updates with the new form features.
After activation, the Forms tab will be added to the JetEngine submenu. In this submenu, you can create new forms and edit existing ones. This module also adds a new widget to the Elementor to display previously created forms.
To learn more, navigate to the How to Create a Form Layout tutorial.
Listing Grid injections
This option allows you to use different Listing Templates within one Listing Grid widget.
After activation, the “Inject alternative listing items” option appears in the General block of the Content settings tab of the Listing Grid widget in Elementor or block in the WordPress block page builder.
To learn more, move to the How to Use Alternative Listing Template Functionality in Listing Grid tutorial.
Profile Builder
This module allows you to create a personal user’s account page on your website or users’ public profiles similar to social media profiles.
After activation, the Profile Builder tab will be added to the JetEngine submenu.
Go to User Profile Builder Overview for more helpful information about this feature.
Maps Listings
This widget allows you to display any Custom Post Type items as pop-up markers on a map. Start with getting an API key and paste it into a corresponding Maps Settings tab field, as described in the Choosing Different Front-end and Geocoding Map Providers for Map Listings tutorial.
After activation, the Maps Settings tab will be added to the JetEngine Settings dashboard. Besides that, a Map Listing widget and block will appear in the Elementor widget menu and WordPress block editor, respectively.
Dynamic Visibility for Widgets and Sections
This module allows you to set the visibility of widgets, columns, and sections depending on the meta field values, user roles, and other conditions.
After activation, a Dynamic Visibility section will be added to the Advanced settings tab of all Elementor widgets and sections.
To discover more, go to the Dynamic Visibility Module Options Overview.
Data Stores
This module adds a wishlist, favorites, likes, bookmarks, etc., functionality to your website.
After activation, the Data Stores tab will be added to the JetEngine Settings dashboard. Besides that, in the Source drop-down menu of the Content settings tab of the Dynamic Link widget and block, an “Add to store” option will appear.
If interested in this feature, move to the Data Stores Module Overview.
Custom Content Type
This module allows you to create custom tables in the website database, fill them with data manually or using front-end forms, and then export that information or show it on the website pages with the help of the Listing Grid widget or block.
After activation, the Custom Content Types tab will be added to the JetEngine submenu.
To learn more, proceed to the How to Create a Custom Content Type tutorial.
REST API Listings
This module allows you to display information from third-party REST API using the Listing Grid widget or block.
After activation, the REST API Endpoints tab will be added to the JetEngine Settings dashboard. Besides that, a “REST API Endpoint” option will be available in the Listing creation window.
Also, this module adds the “REST API Request” notification to the JetEngine and JetFormBuilder forms.
FullWidth Block Editor
When you enable this module, it makes blocks in the Gutenberg editor area full width — not depending on theme styles.
For example, that’s how the Calendar block looks with the usual width.
And that’s how the block looks when the FullWidth Block Editor module is enabled.
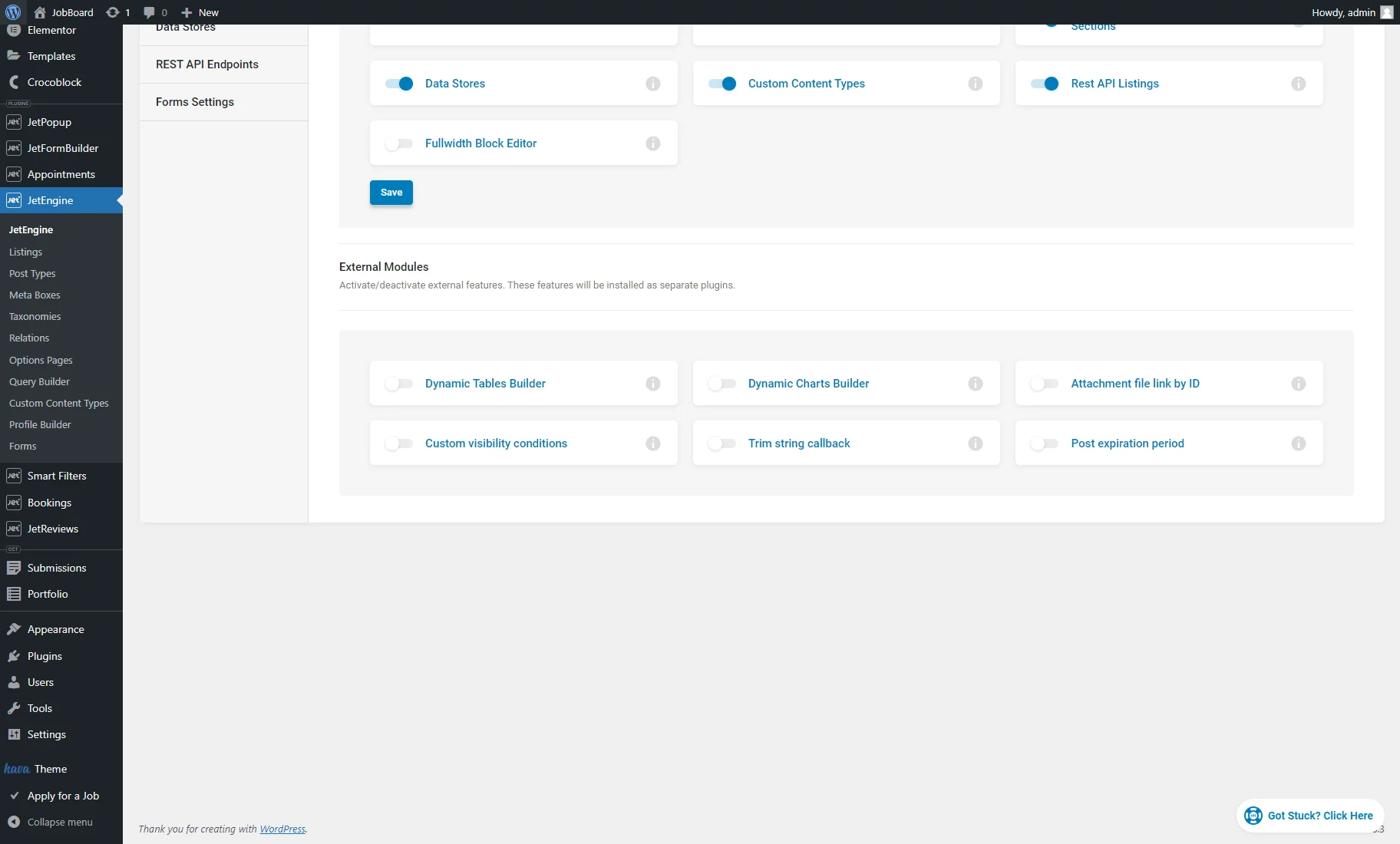
External Modules
If you enable an external feature, it’s installed as a separate plugin.
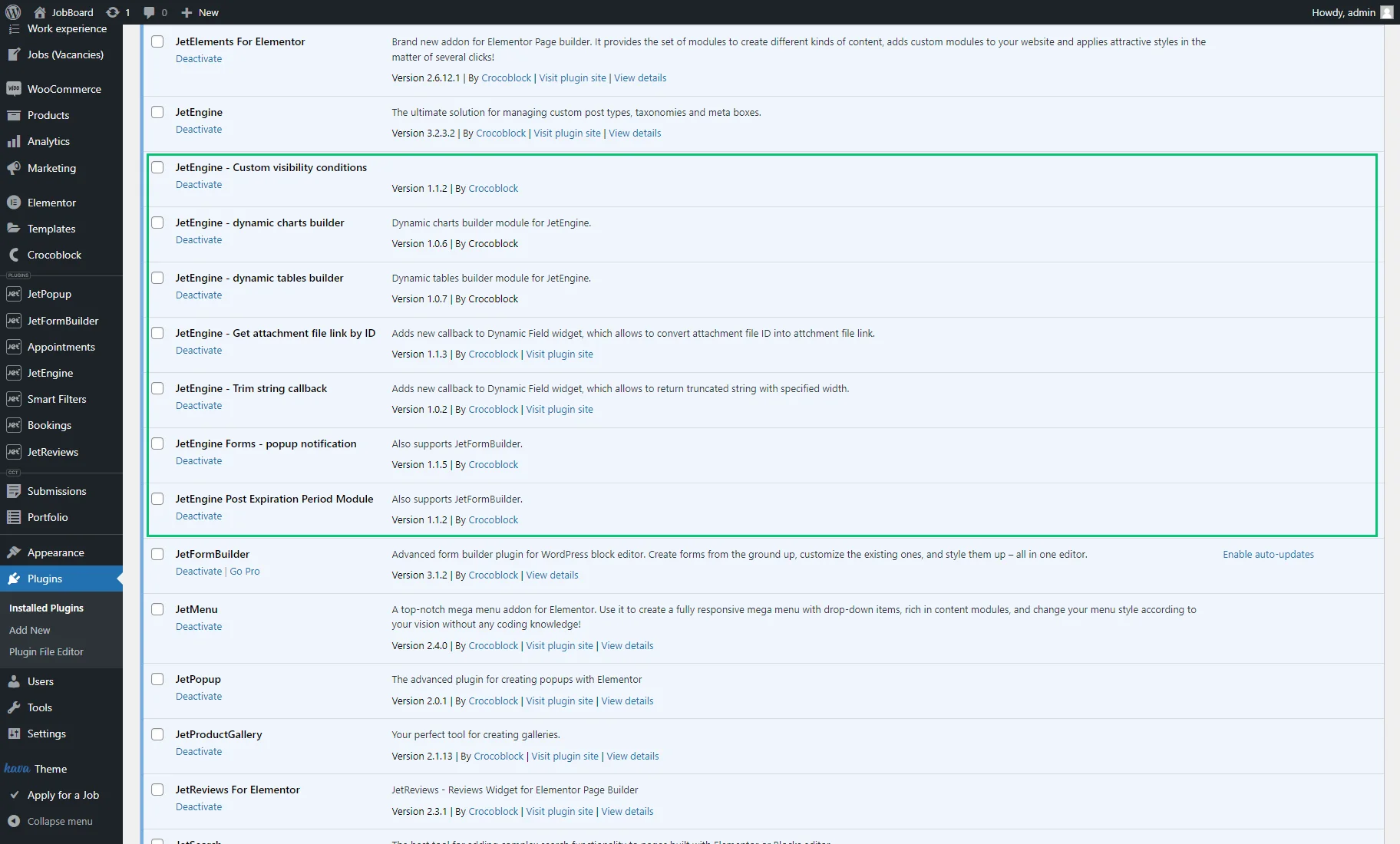
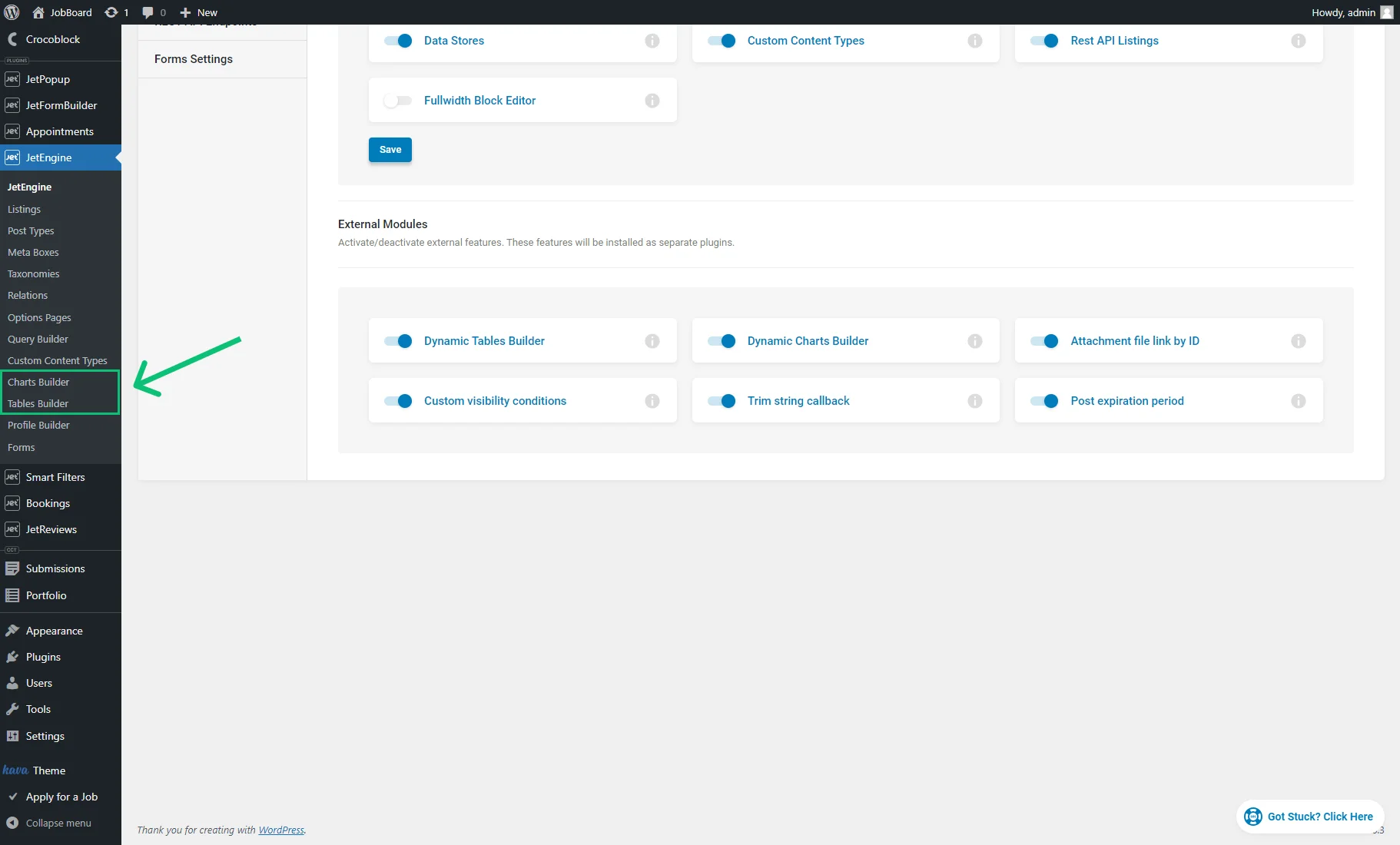
If you install the Dynamic Charts and Dynamic Tables builders, they are also shown in the WordPress dashboard.
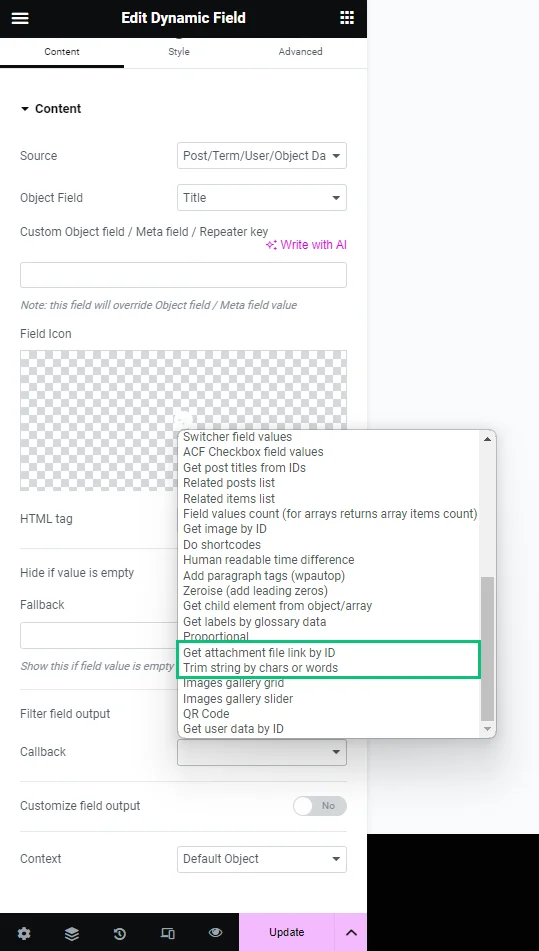
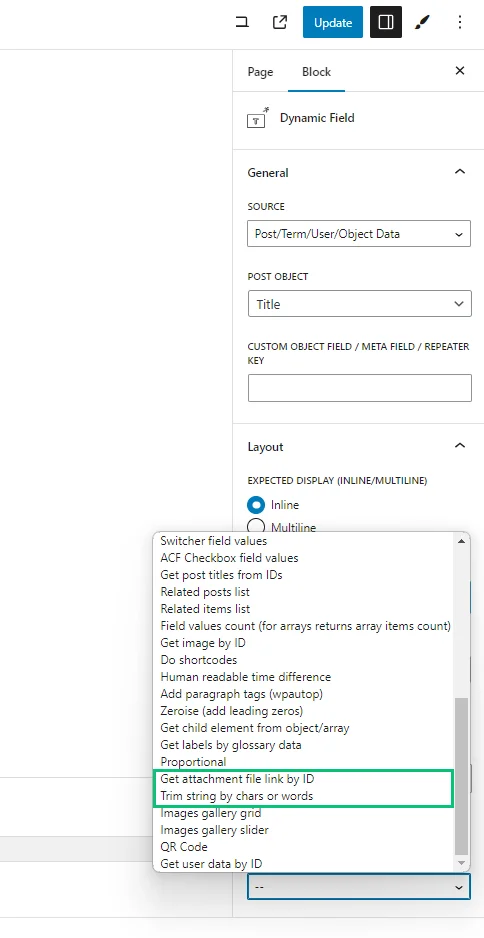
The Attachment file link by ID and Trim string callback modules will be displayed in the Dynamic Field widget or block after installation. Enable the Filter field output option, and you’ll see these features in the Callback drop-down menu.
The Elementor view:

The Gutenberg view:

Post expiration period, Custom visibility conditions, and other features are free add-ons you can download from the free DevTools kit page.
Dynamic Tables Builder
It allows you to create different tables based on dynamic data, be it tables of posts, WooCommerce products, users, terms, comments, etc. You can also build tables based on CCT data or tables with data queried directly from the SQL database. In the table cells, you can either display the data pulled from the database or the Listing templates built based on this data.
Also, the Dynamic Tables module is compatible with JetSmartFilters, so the selected data can be filtered or sorted as you like.
When you enable the Dynamic Tables module, it’s shown as the submenu in the WordPress Dashboard, installed as a separate plugin, and available as a widget and block.
More information about this feature can be found in the Tables Builder Overview.
Dynamic Charts Builder
This module is designed to display dynamic data in graph format.
When you enable the Dynamic Charts module, it’s shown as the submenu in the WordPress Dashboard, installed as a separate plugin, and available as a widget and block in the Elementor and Gutenberg editors, respectively.
To learn more about this module, proceed to the Dynamic Charts Builder Overview.
Attachment file link by ID
Allows to display download links for .pdf, .zip, and other file formats using the Dynamic Field widget/block and use it to output such links to the archive and single page templates.
This module adds a new callback to the Dynamic Field widget/block and is installed as a separate plugin.
Custom visibility conditions
Be aware that the Custom Visibility Conditions add-on is a part of the Dynamic Visibility module, so it also should be enabled. To learn more about this feature, proceed to the Dynamic Visibility Module Options Overview.
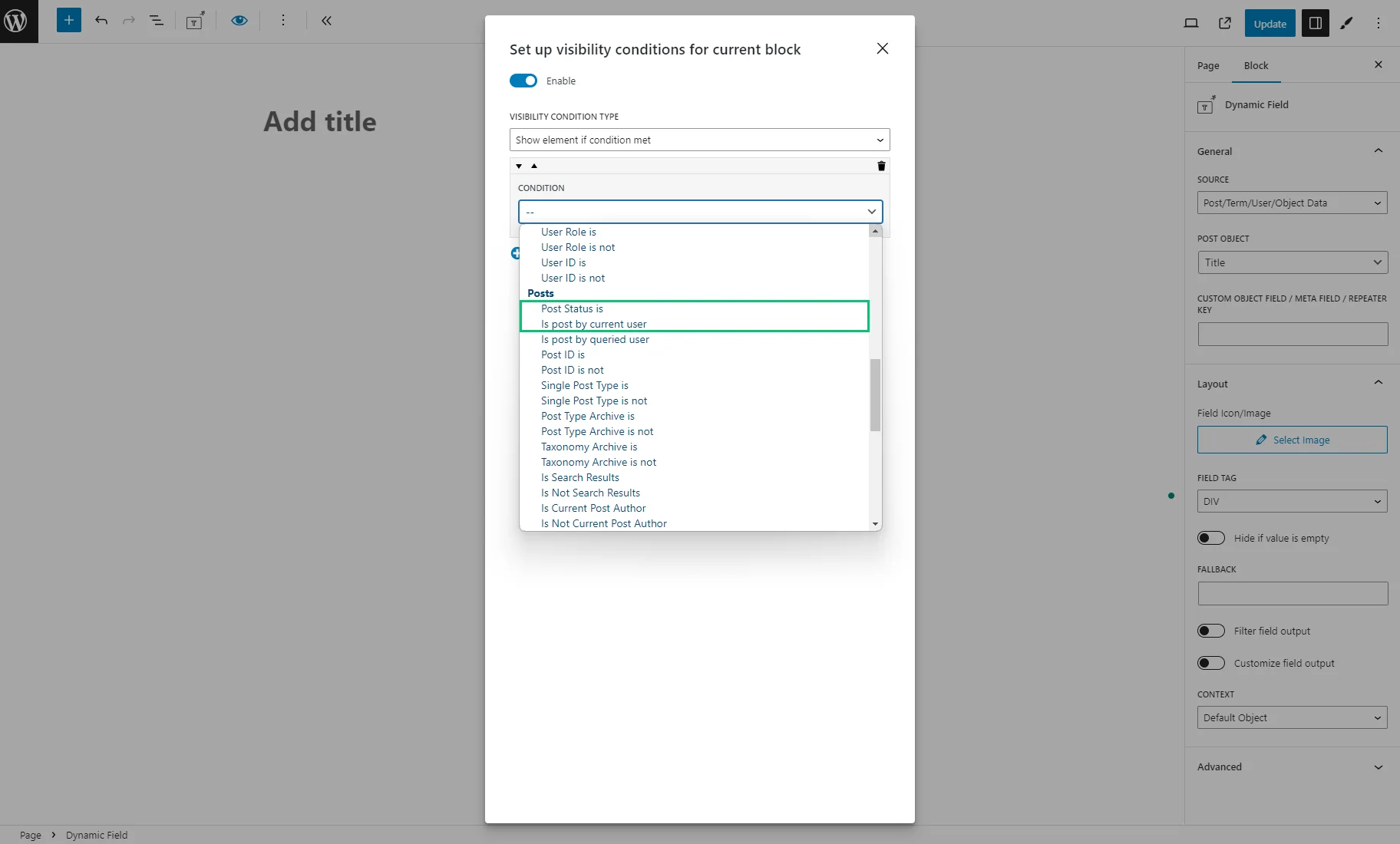
The add-on adds custom conditions to the Dynamic Visibility tab in the Advanced section of any widget in the Elementor editor.

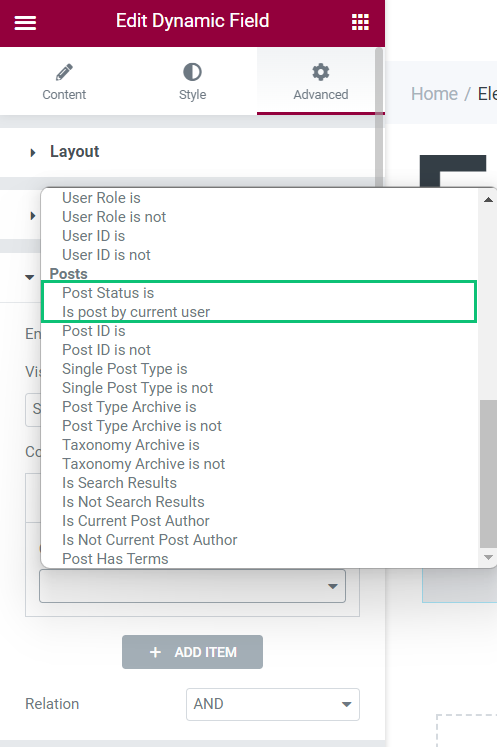
In the WordPress block editor (Gutenberg), hit the eye icon and you’ll find two new conditions in the Condition drop-down.
The “Is post by current user” condition makes sections/columns/widgets visible/invisible to the post’s author.
The “Post Status is” condition shows/hides the sections/columns/widgets depending on the status of the post.
More about that you can read in the Custom Visibility Conditions Add-on tutorial.
Trim string callback
Output the string trimmed by the desired number of characters.
This module adds a callback to the Dynamic Field widget or block.
Display the pieces of texts from meta fields, options, etc., trimmed by the chosen string length value (by default, this can be done for post excerpt only, not for meta fields).
Post expiration period
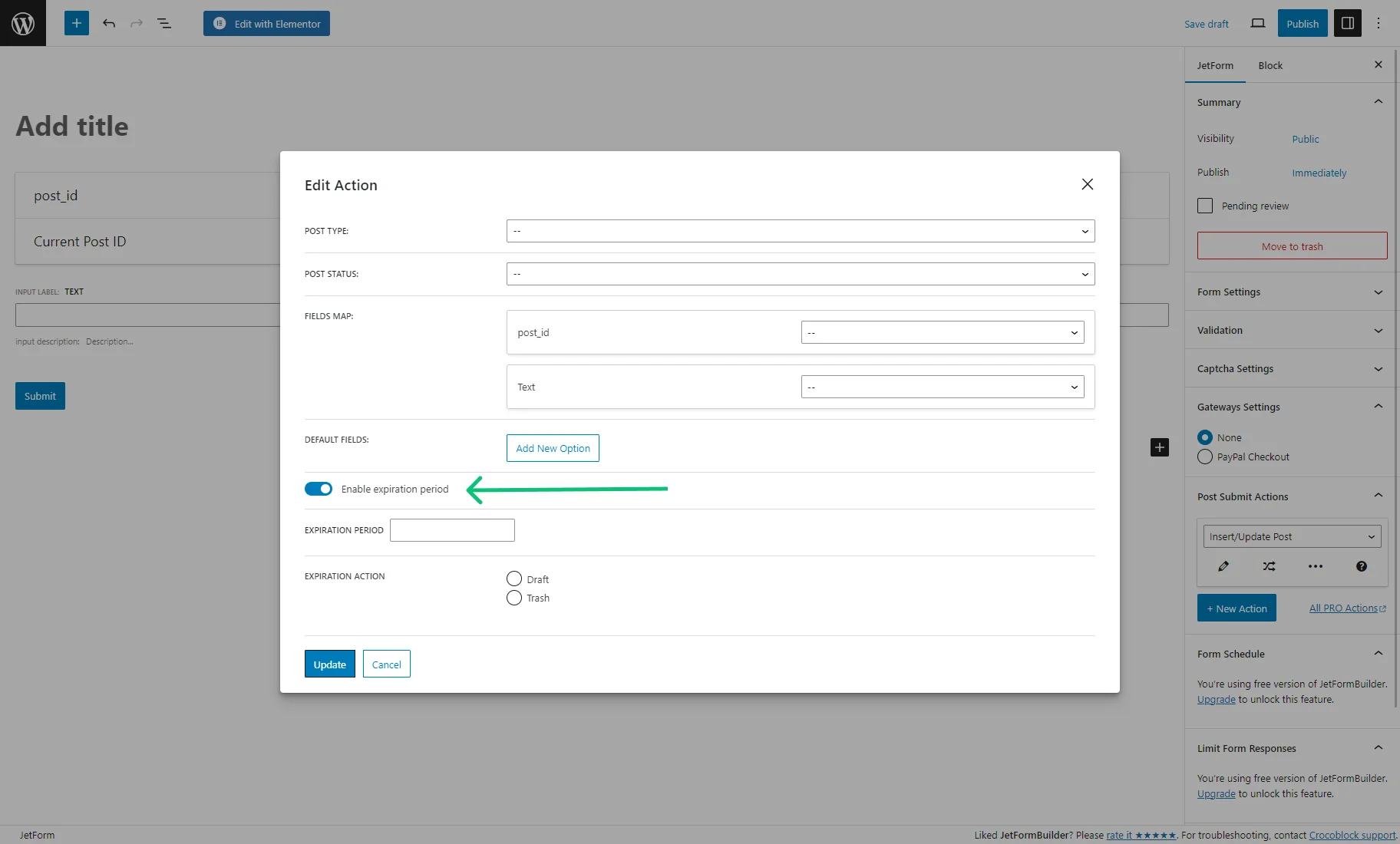
Allows setting the post’s expiration date for posts which was added via JetEngine and JetFormBuilder form.
Settings for the post’s expiration period can be set in the Insert/Update Post notification settings.
This module makes it possible to display the new post for a limited time.
To learn more, proceed to the Post Expiration Period Add-on tutorial.
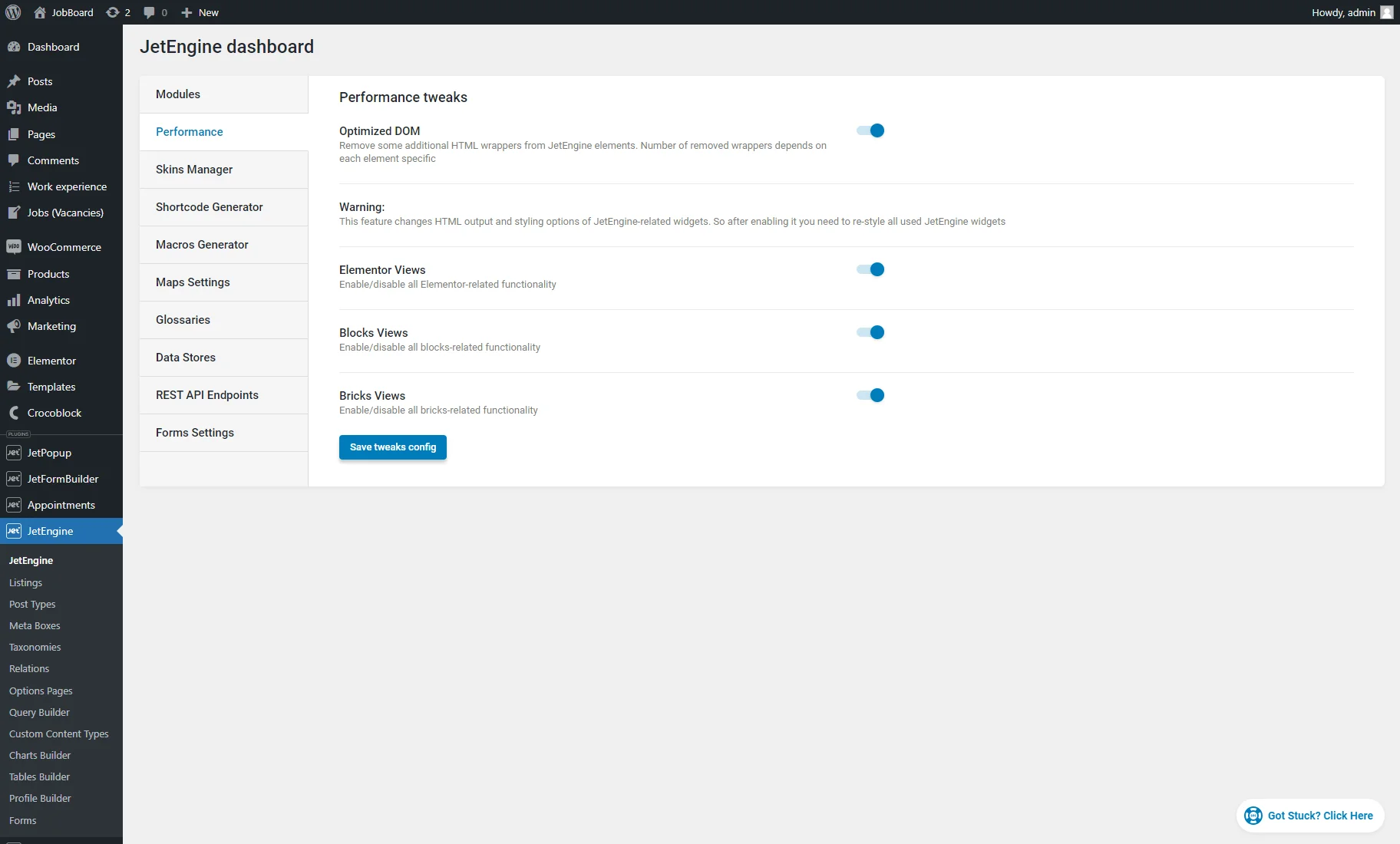
Performance
This tab has such settings:
- Optimized DOM. If enabled, it removes some additional HTML wrappers from JetEngine elements. The number of removed wrappers depends on each specific element;
- Elementor Views. If it is turned off, it disables widgets and Dynamic Tags for the Elementor editor;
- Elementor Views. If it is turned off, it disables blocks and Dynamic Tags for the WordPress block editor (Gutenberg);
- Bricks Views. If it is turned off, it disables elements for the Bricks editor.
After changing the settings, click the “Save tweaks config” button.
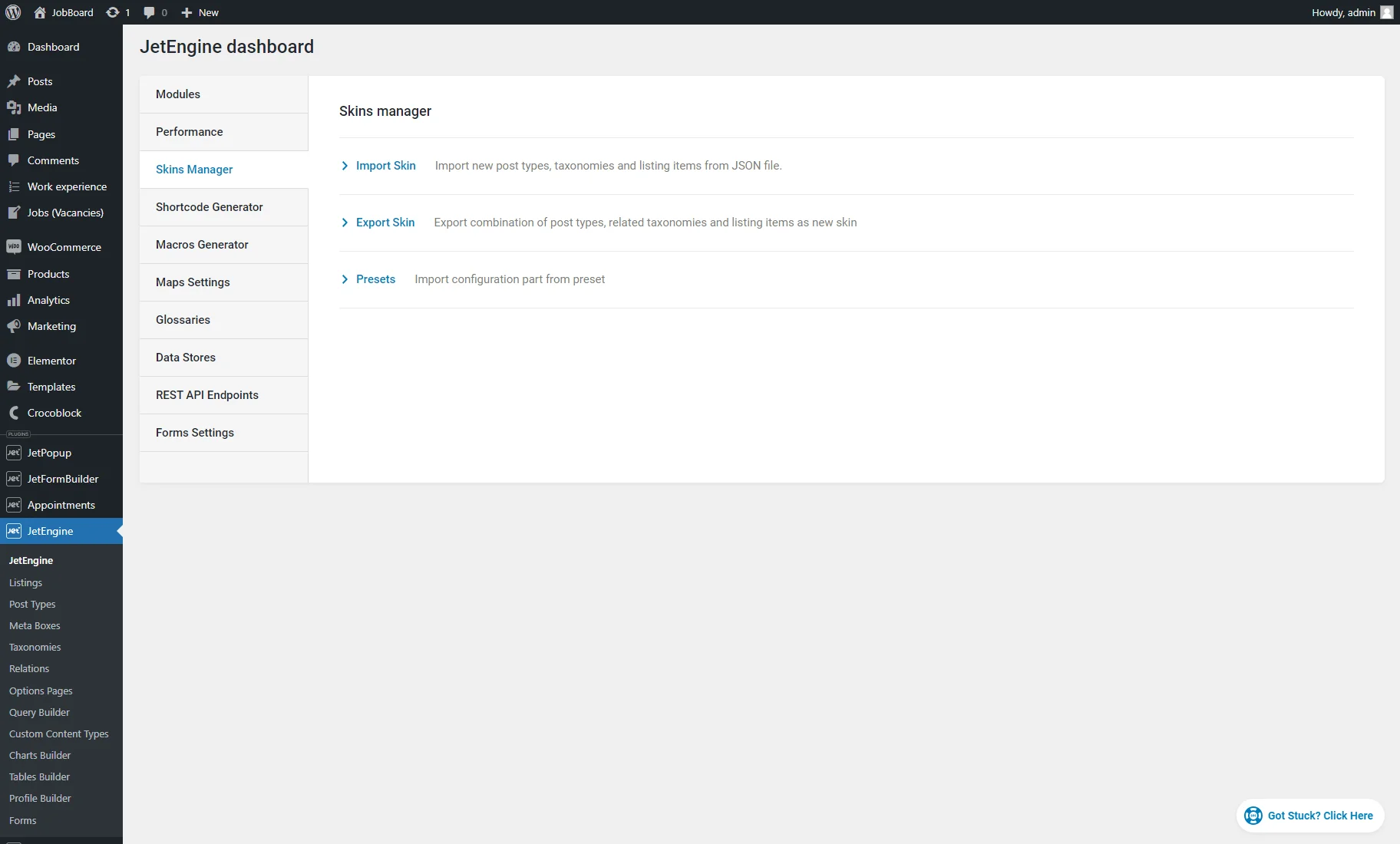
Skins Manager
In the Skins manager settings menu tab, you can import or export post types, taxonomies, listing items, queries, CCTs, relations, meta boxes, etc., from one website to another. To learn how to work with this feature, proceed to the How to Import and Export Custom Post Types, Terms, and Meta Fields tutorial.
You can add the needed dynamic content in the Import Skin tab with the JSON file.
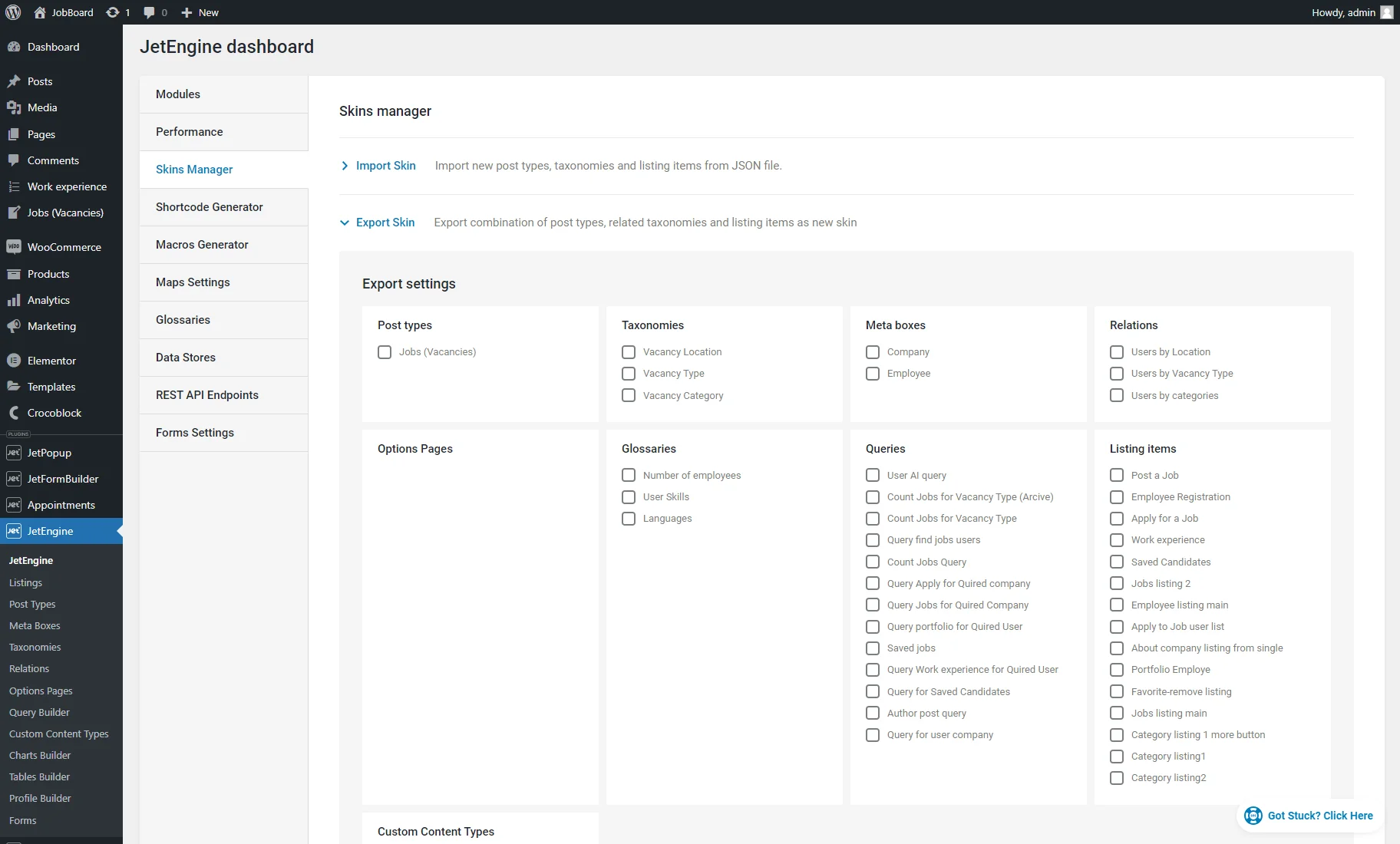
In the Export Skin tab, you can get any JetEngine content and import it to another website, so you don’t need to create the same elements several times.
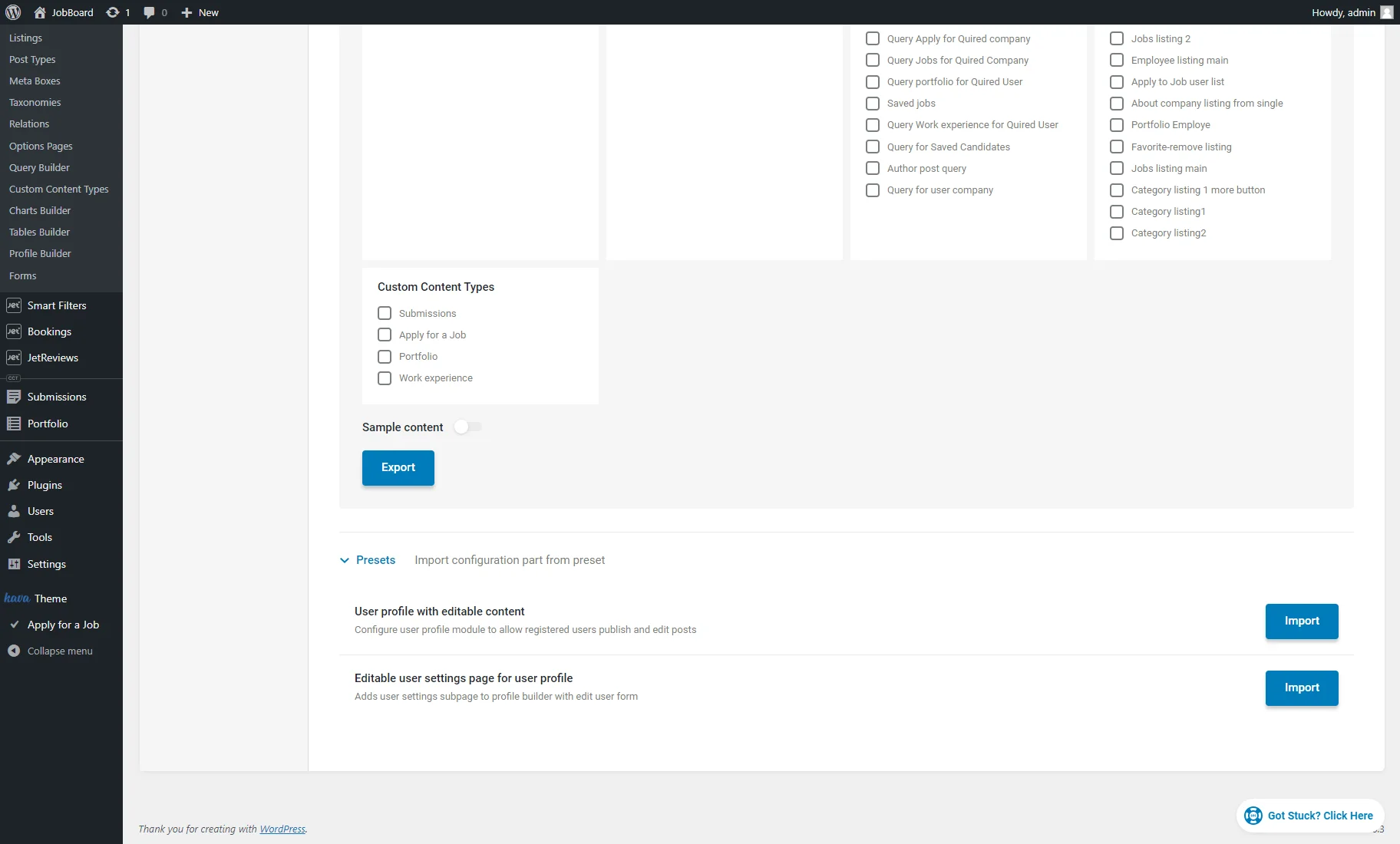
The Presets tab is only available if you enable the Profile Builder and Forms (Legacy) default modules.
- User profile with editable content – this option stands for the Profile itself. It will import all the configuration files and will provide the opportunity for registered users to publish and edit posts.
- Editable user settings page for user profile – you’ll get imported user settings subpages with this option.
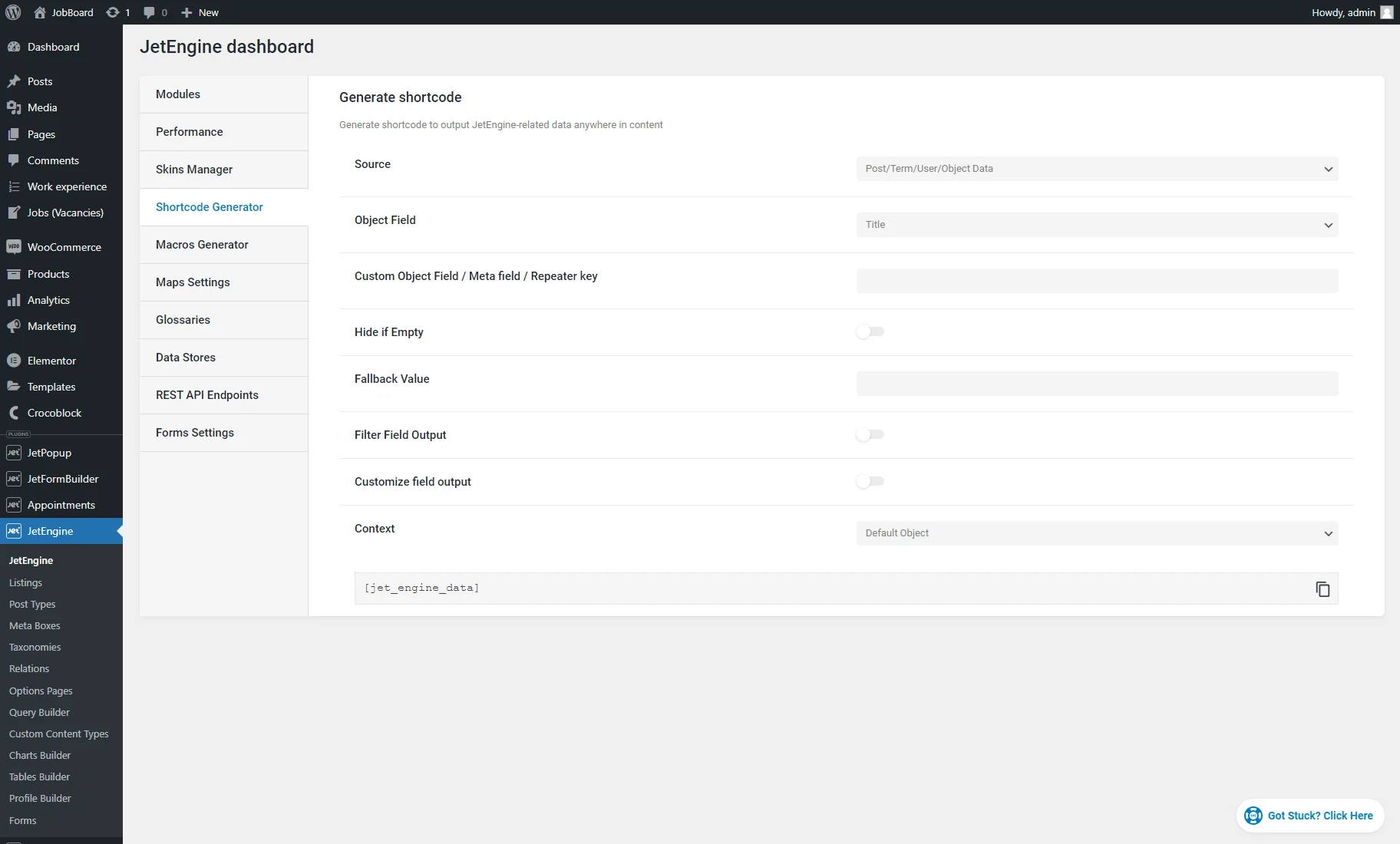
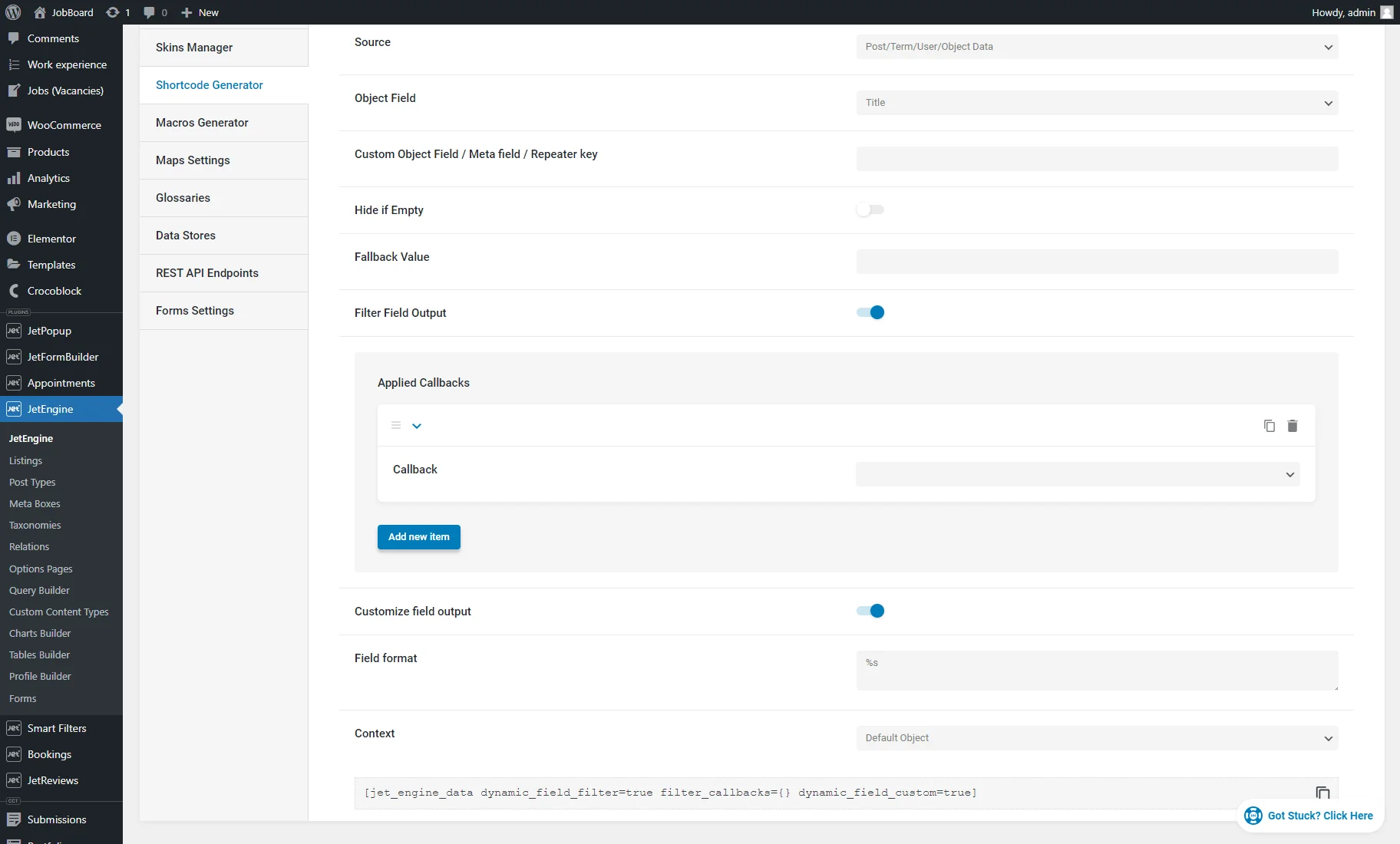
Shortcode Generator
In the Shortcode Generator tab, you can generate the JetEngine-related values into shortcodes.
There are such settings:
- Source – in the drop-down, you can see a list of available sources from where the data will be pulled out:
- Post/Term/User/Object Data — the content will be pulled from the default meta fields of the post, term, user, or object. The field can be specified in the Object Field select or defined by typing in the Custom Object Field / Meta field / Repeater key field;
- Meta Data – this option will take the content from one of the meta fields created by you using the JetEngine plugin’s functionality. You can select a concrete field in the Meta Field drop-down menu or define it by typing in the Custom Object Field / Meta field / Repeater key field;
- Query Variable – it can be used to display posts on the Search Results page. Specify the Variable Name – ‘s.’ If someone uses the search function to search for “flowers,” the shortcode will return posts of the specified post type that have a match in title, content, or excerpt. You can use the AJAX Search widget or block with such a shortcode;
- Options – allows you to choose meta fields created for the Options Page.
- Hide if empty — activate the toggle to hide the value if it’s empty;
- Fallback Value — define an alternative text in case the info is missing (active if the previous switcher is disabled);
- Filter Field Output — enable this feature to apply callbacks to the shortcode you generate. Press the “Add new item” button in the Applied Callbacks section to adjust the callback. Learn more about different callbacks from this tutorial;
- Customize field output. Turn this toggle on to add the text before and after the value pulled from the meta field; %s stands for the value that is pulled; just add some content before and after it to add some text before and after the value; use %1$s instead of %s to insert the same value multiple times in Field format;
- Context. This field helps specify the field’s source and collaborates with the Source option. According to your settings, there can be such options:
- Default Object. Shows data for the current page or listing template;
- Current User (global). Shows data according to the user for whom the page was created;
- Current User (for current scope). Shows data according to the user, which is currently proceeding. For example, there is a listing of users that shows the posts written by the user after clicking on them. In this case, if you choose the Current User (for current scope) context, it will display the meta field value of the user you have just clicked on, not the logged-in user;
- Queried User. Shows data for the currently logged-in user or the user mentioned in the URL (the user ID is in the URL);
- Current Post Author. It will show the meta field value of the user who is the author of the currently opened post;
- Default WordPress Object (for current page). It always shows the data of a current global object for the current page defined by WordPress. For instance, on a single page/single post, it will always be the current post, even if you go to the listing added to this page;
- Current CCT item author. Shows the data in the meta field of the user who is the author of the currently opened CCT item. It can be used in the Listing Template for CCT to show the information about the CCT item author. To learn more about CCT, proceed to the How to Create a Custom Content Type tutorial;
- Related Items From… Shows the data for the created relation. To learn more, navigate to the Relations Dynamic Output tutorial.
When you finish, you can copy the generated shortcode, enter it into the Shortcode Gutenbergblock on a page, and display the value on the front end. You can also enter a shortcode into the Text meta field.
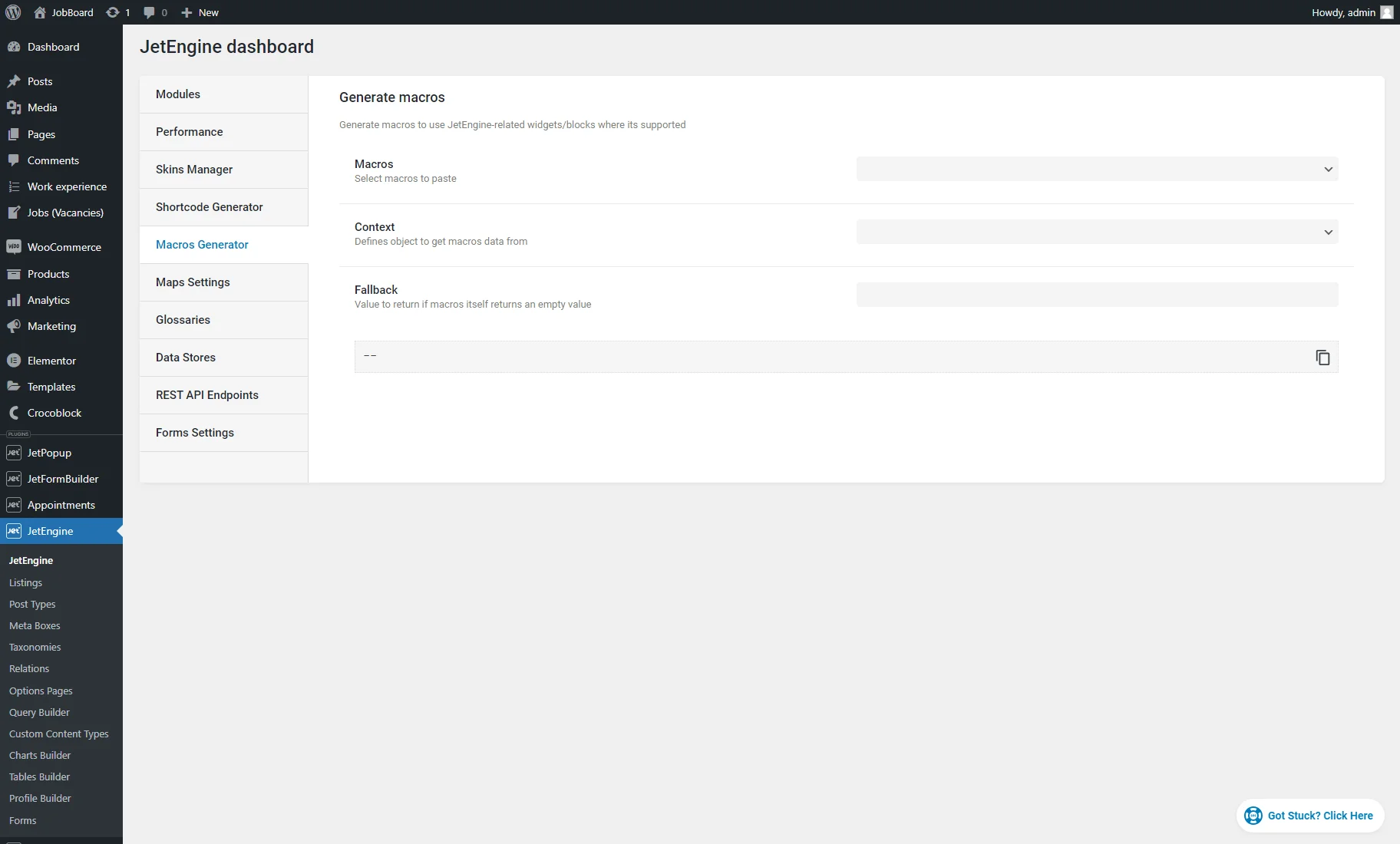
Macros Generator
In this tab, you can generate macros to use them where supported.
There are such settings:
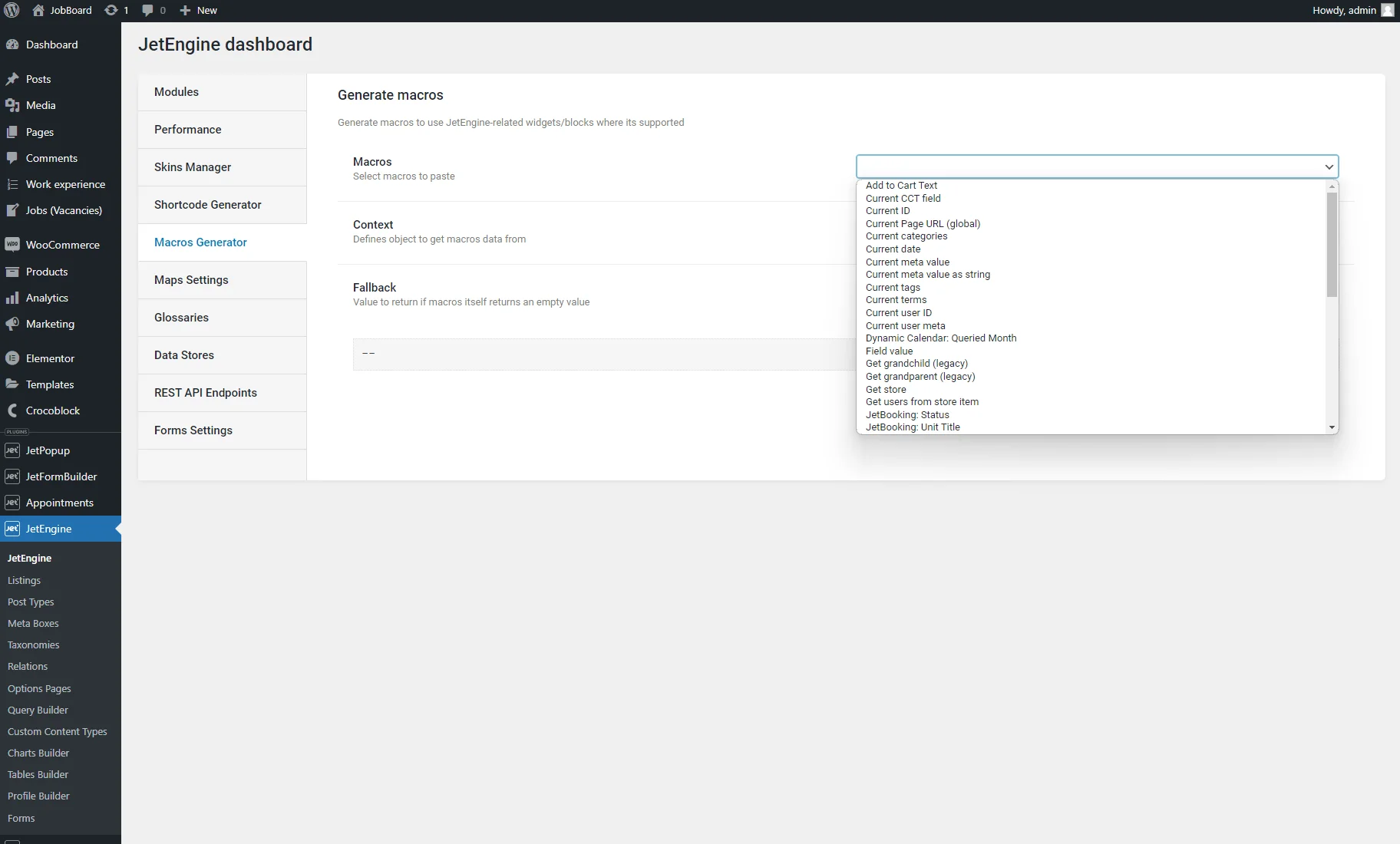
- Macros. Pick the needed macro from the drop-down. You can learn more about different macros from the Macros Guide;
- Context. This field helps specify the source. According to your settings, there can be such options:
- Default Object. Shows data for the current page or listing template;
- Current User (global). Shows data according to the user for whom the page was created;
- Current User (for current scope). Shows data according to the user, which is currently proceeding. For example, there is a listing of users that shows the posts written by the user after clicking on them. In this case, if you choose the Current User (for current scope) context, it will display the meta field value of the user you have just clicked on, not the logged-in user;
- Queried User. Shows data for the currently logged-in user or the user mentioned in the URL (the user ID is in the URL);
- Current Post Author. It will show the meta field value of the user who is the author of the currently opened post;
- Default WordPress Object (for current page). It always shows the data of a current global object for the current page defined by WordPress. For instance, on a single page/single post, it will always be the current post, even if you go to the listing added to this page;
- Current CCT item author. Shows the data in the meta field of the user who is the author of the currently opened CCT item. It can be used in the Listing Template for CCT to show the information about the CCT item author. To learn more about CCT, proceed to the How to Create a Custom Content Type tutorial;
- Related Items From… Shows the data for the created relation. To learn more, navigate to the Relations Dynamic Output tutorial.
- Fallback. Here, you can define what text to show users if the value is empty.
Copy the generated macro from the field below.
Maps Settings
The Choosing Different Front-end and Geocoding Map Providers for Map Listings tutorial provides information about all map providers and other additional settings.
Glossaries
Proceed to the Glossaries Functionality Overview to learn more about these tab settings.
Data Stores
The first step of the How to Create Favorites Page Using Data Stores Module tutorial describes the Data Stores tab settings.
REST API Endpoints
Learn more about REST API from the How to Display Custom Content Type Items Using REST API tutorial.
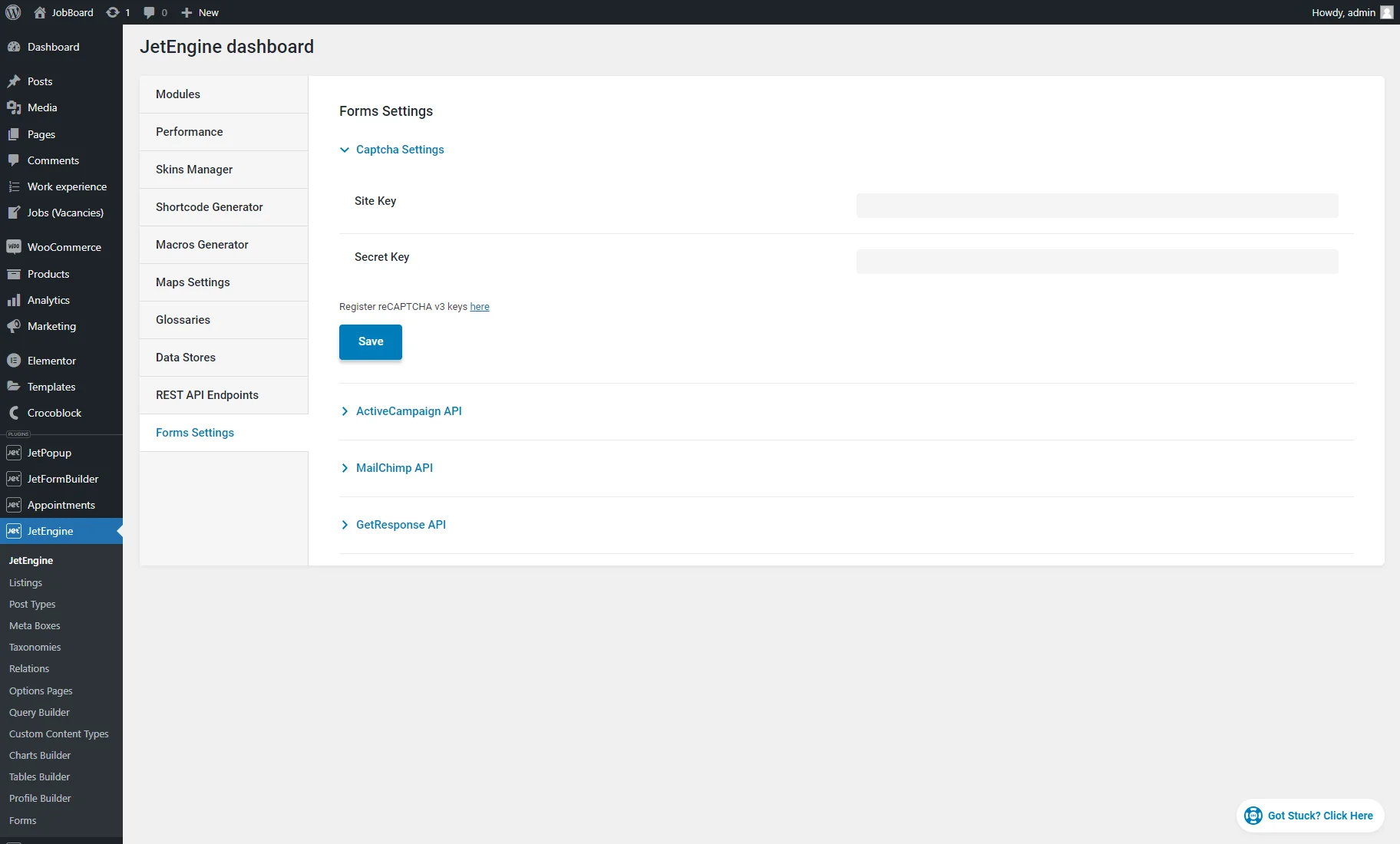
Form Settings (Legacy)
You can enter the reCAPTCHA, ActiveCampaign, Mailchimp, and GetResponse keys here. Afterward, they will be stored on the website, and you won’t need to enter them whenever you set up a new form.
That’s all. Now you know all about the WordPress JetEngine Dashboard settings.