How to Insert and Edit Custom Content Type Posts via Form
If you have ever wondered how to create and edit CCT items via front-end form, don’t hesitate to dive deep into this tutorial, so you can create your own stylish and multi-optional forms.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetEngine plugin installed and activated
- JetFormBuilder plugin installed and activated
- JetPopup plugin installed and activated
Add New Form for Submitting CCT Items
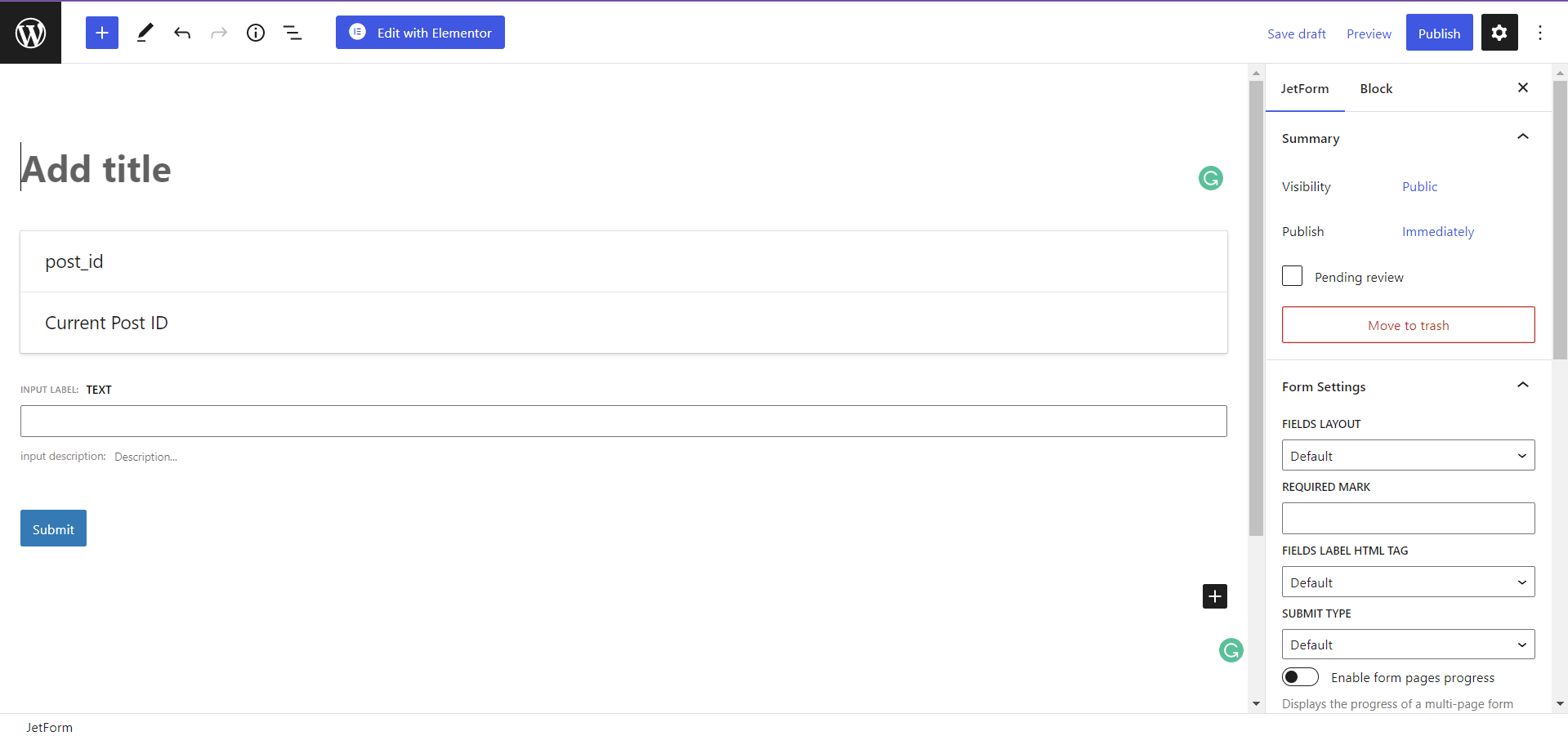
First of all, let’s begin with a simple form for creating a CCT item. For this, navigate to WordPress Dashboard > JetFormBuilder > Add New.

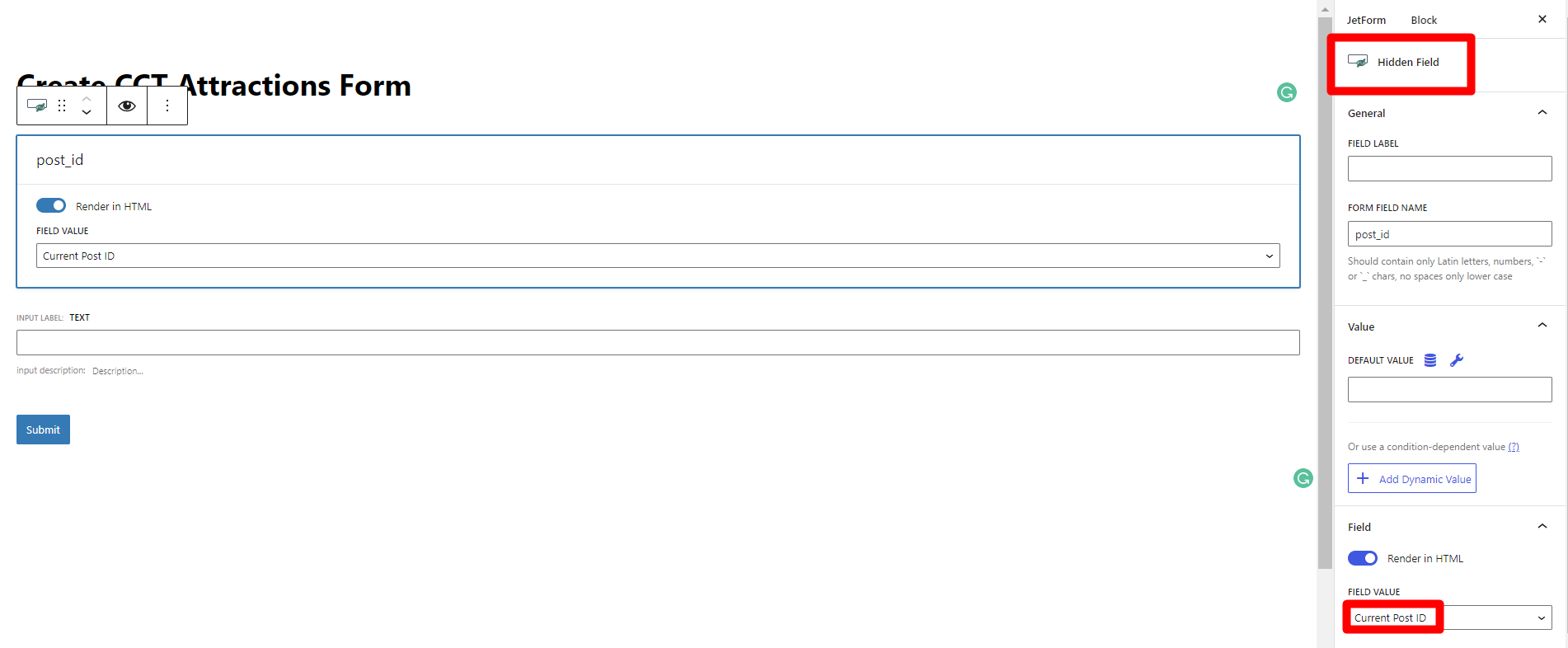
Add a title to the form and make sure the form includes the Hidden Field with the “Current Post ID” Field value.

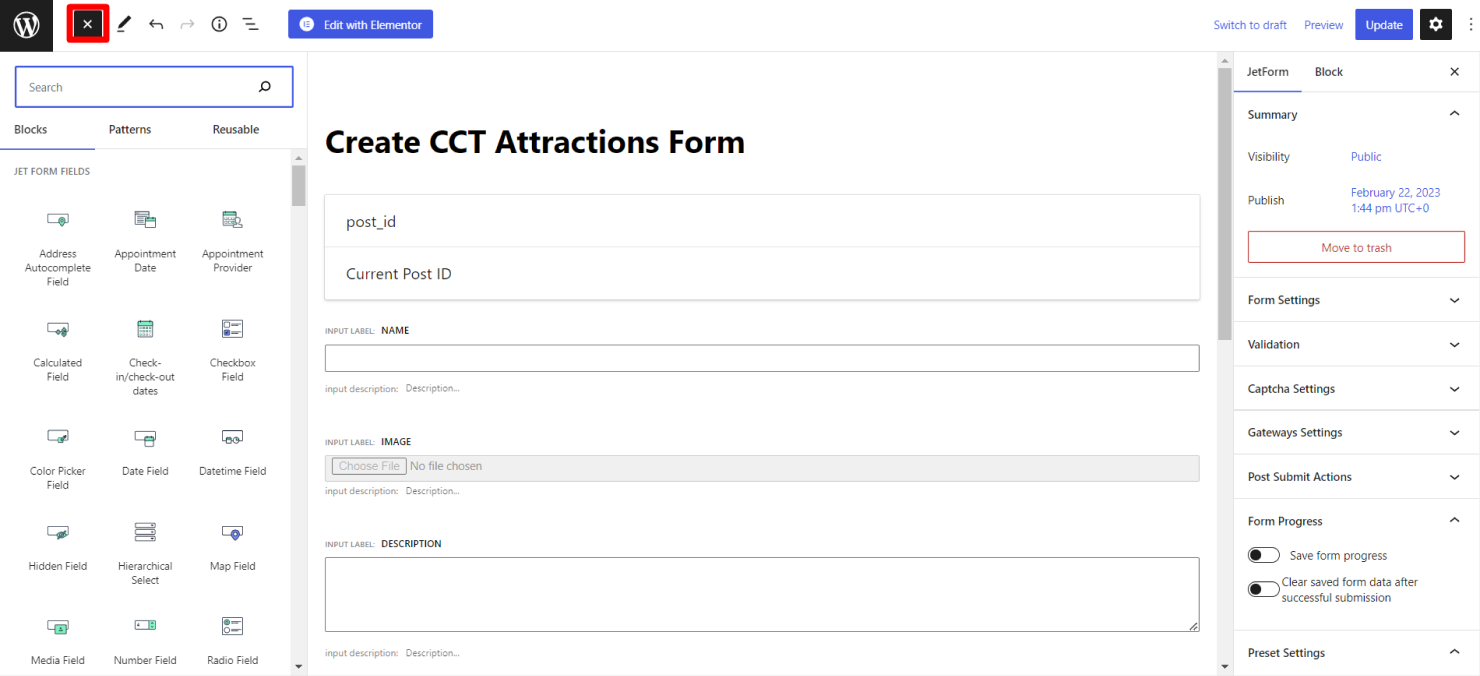
Click the “Toggle block inserter” button with a plus-shaped icon in the left upper corner of the window and add all field types that you currently have in your CCT.

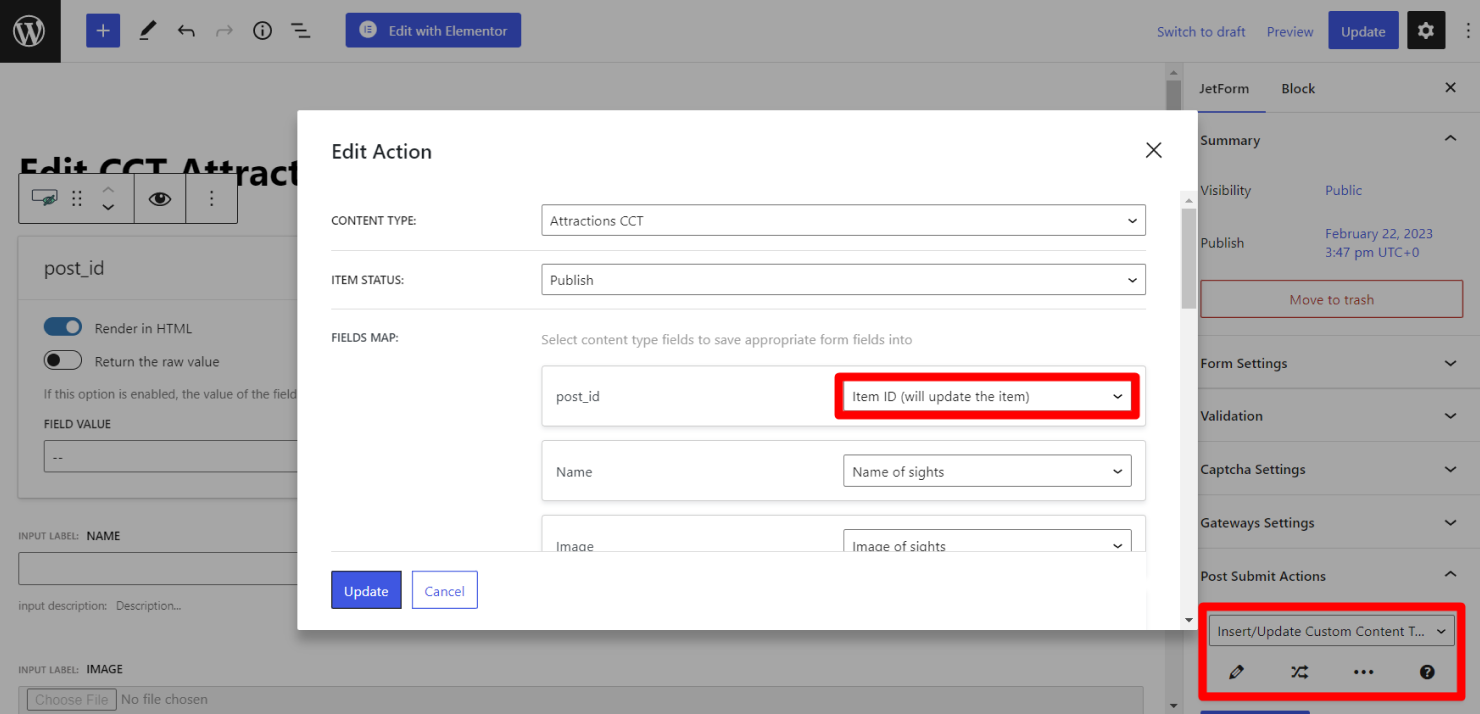
Now we need to create the “Insert/Update Custom Content Type” Post Submit Action in the corresponding tab of the form settings.
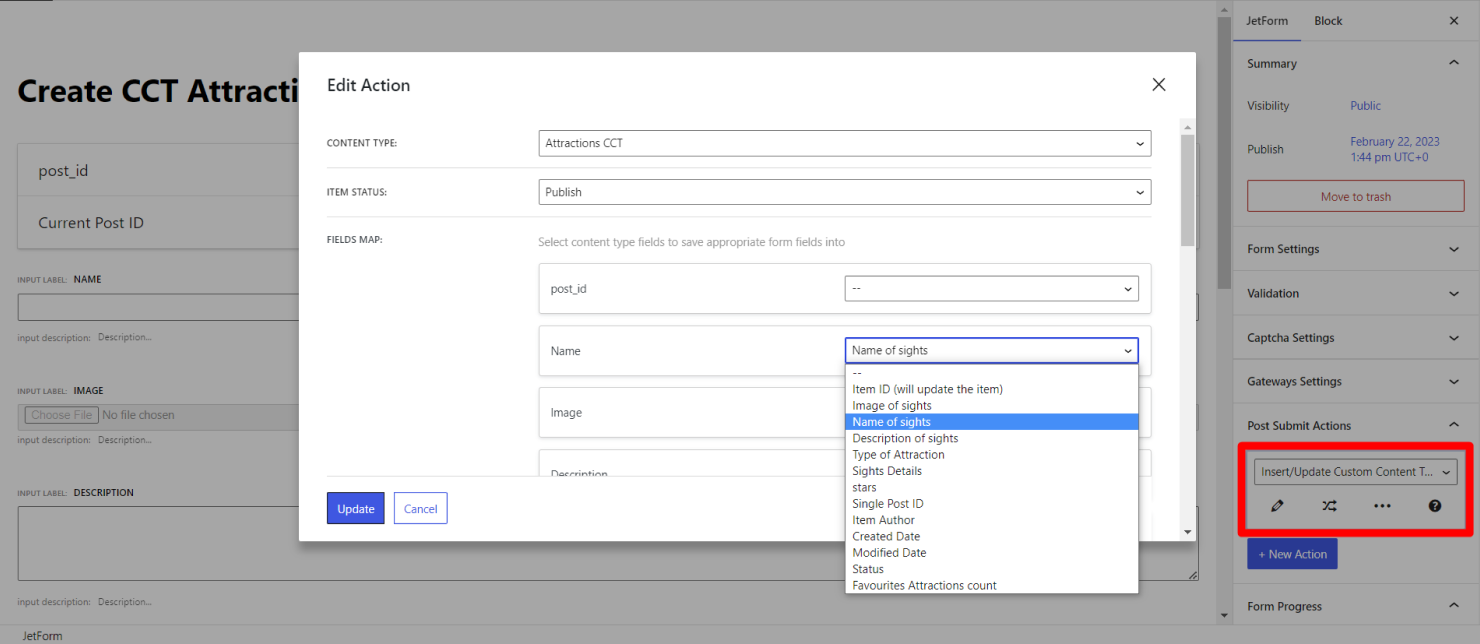
By clicking the pencil-shaped icon, we can connect form fields with existing meta fields.
In the displayed pop-up, select your CCT as Content Type, and choose the needed Item Status.
In the following Fields Map set of fields, leave unselected Hidden Field and complete other fields with corresponding options.

Click the “Update” button, and publish the form.
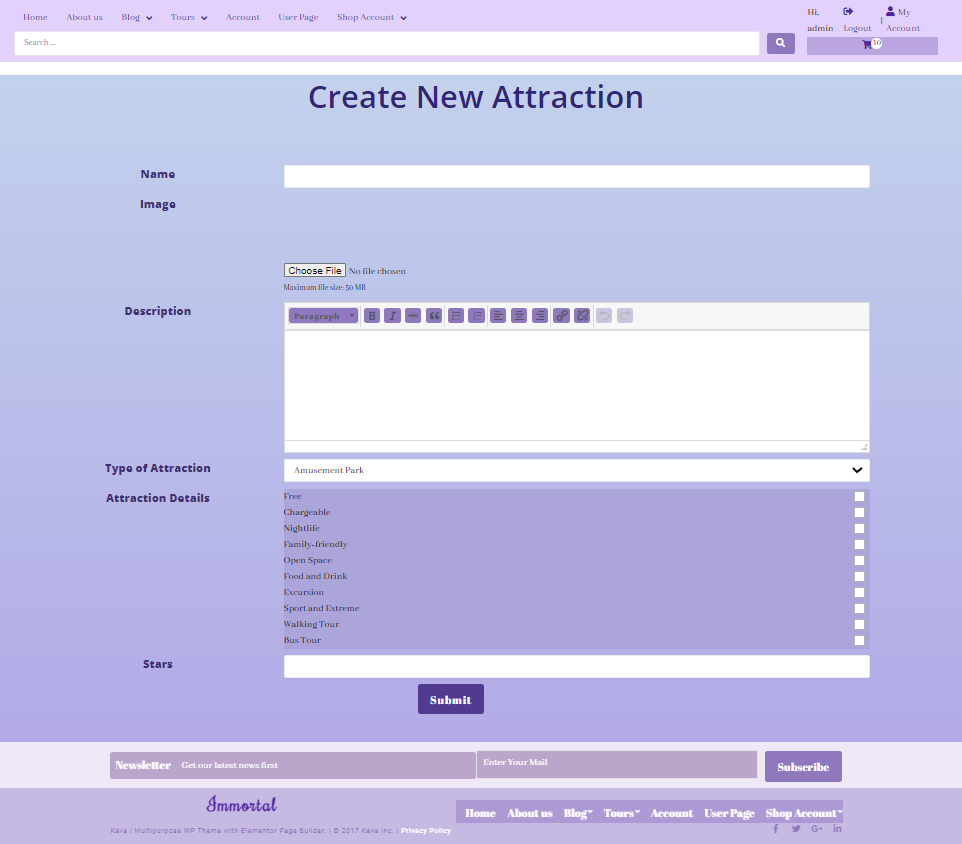
Now you have a ready-made form that you can add to any page you need.

Create Form for Editing CCT items on Account Page
If you also want to provide users with the ability to edit CCT items from the listing, you need to create a form that allows you to get data from a specific post that you can then edit.
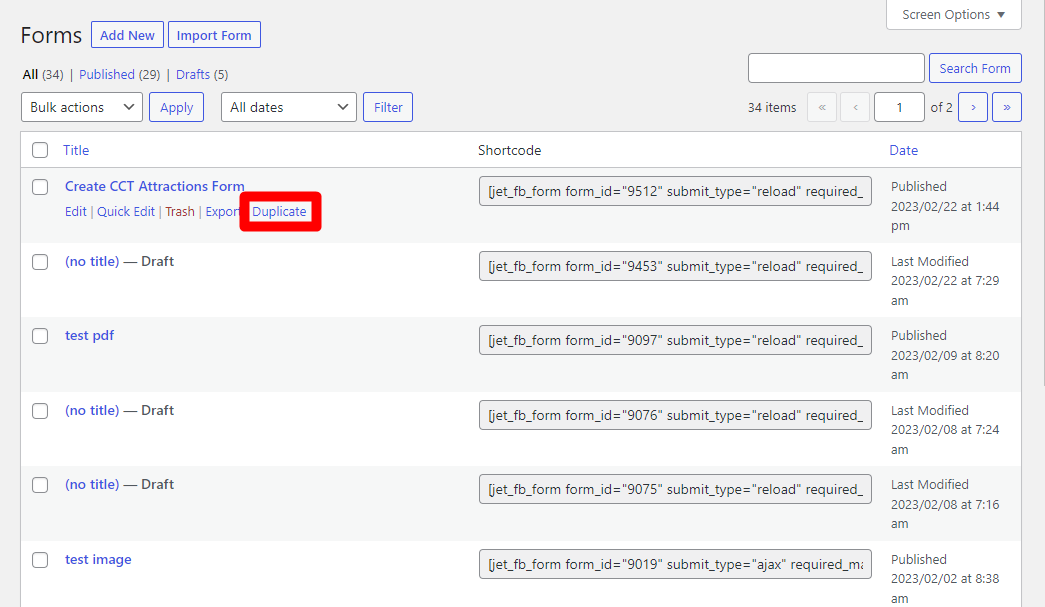
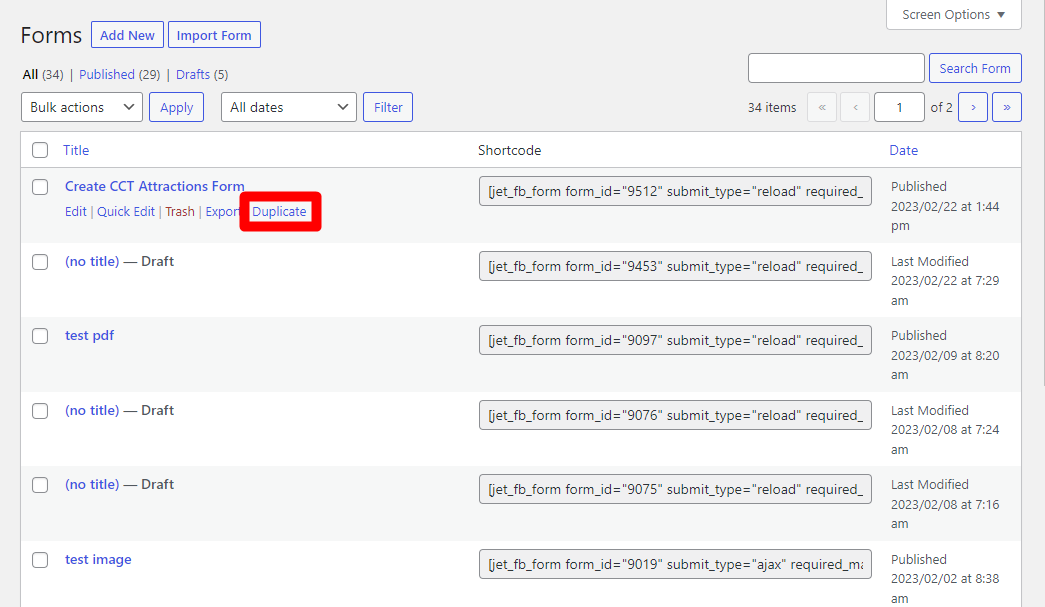
Let’s begin with creating a new form. To speed up the process, you can duplicate the previous form by pressing the corresponding button.

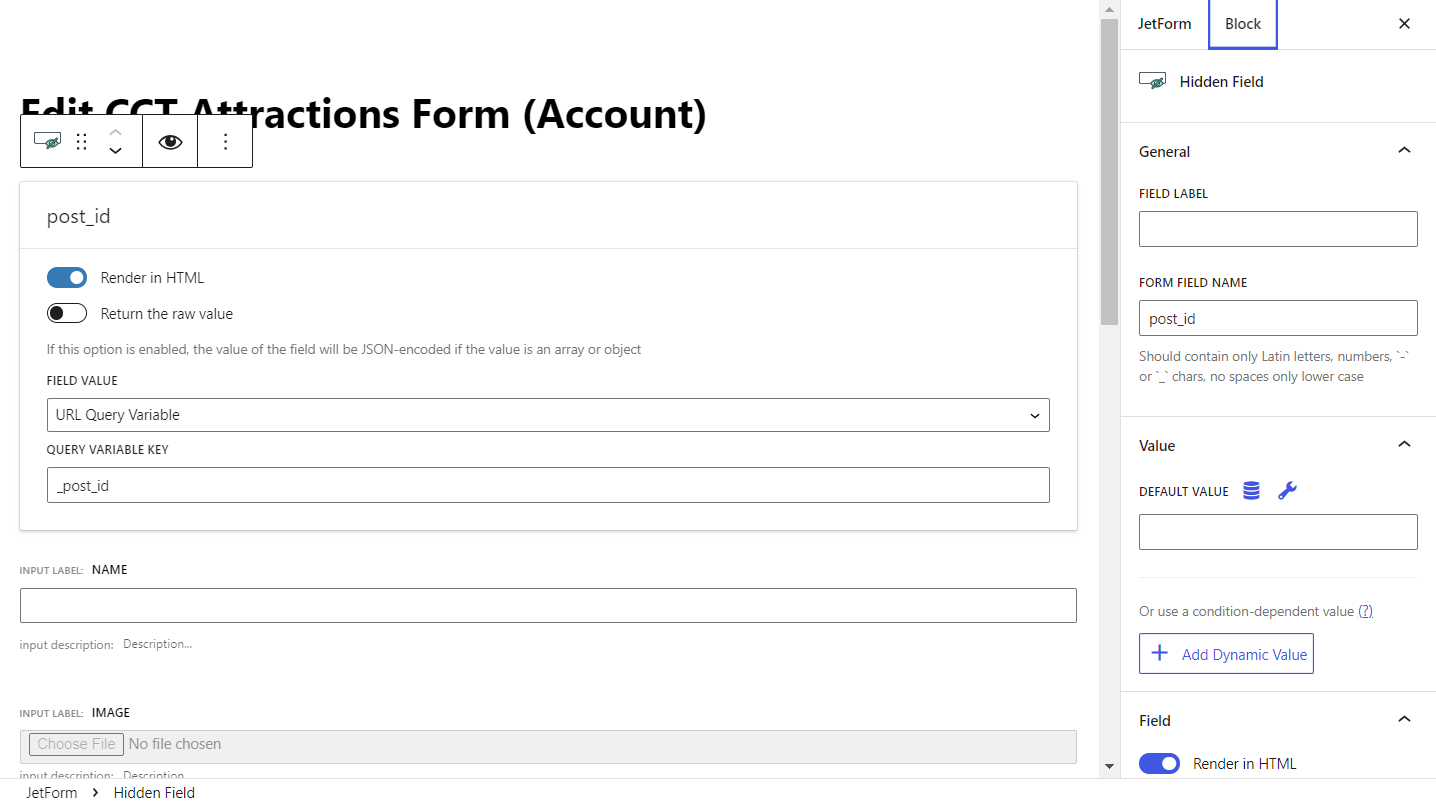
Change the Field Value of a Hidden Field to “URL Query Variable” and give it the Query Variable key — “_post_id”.

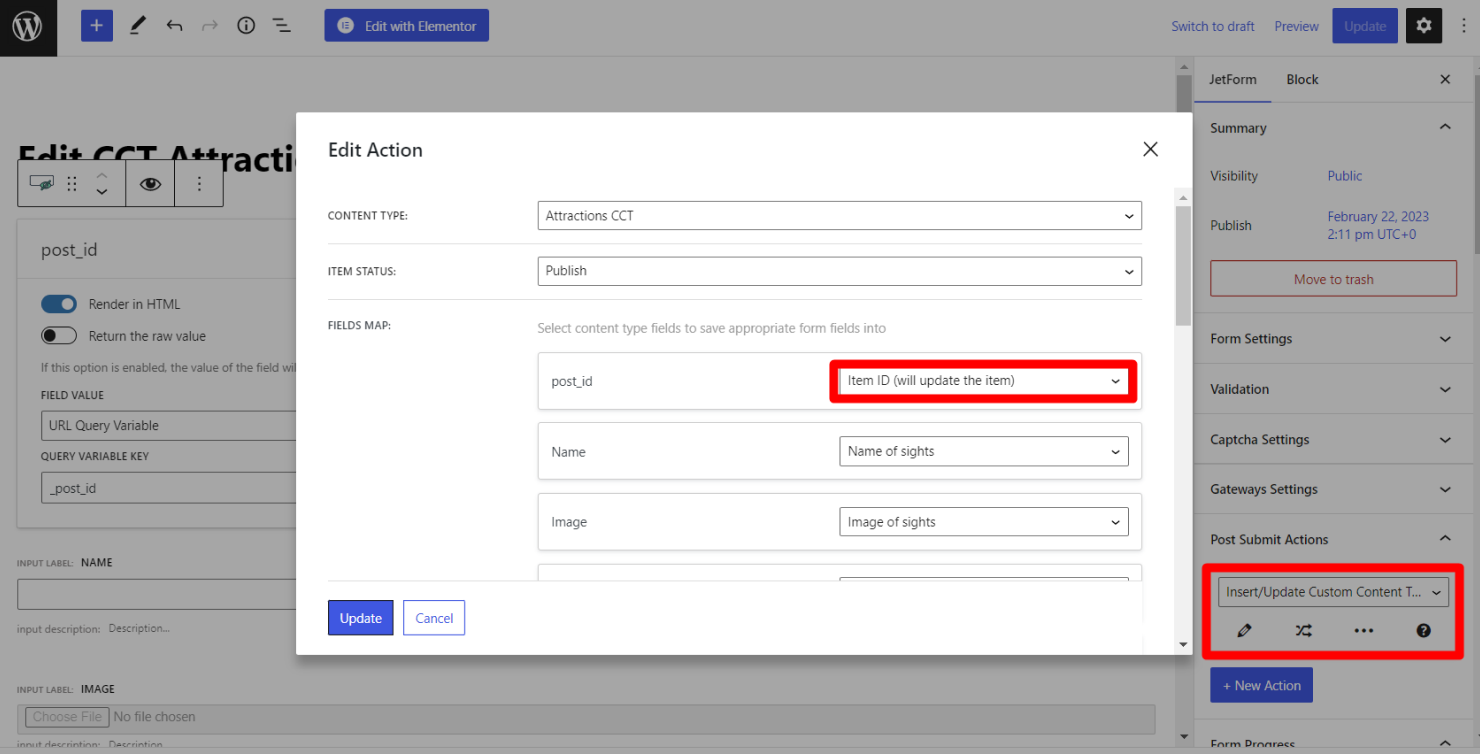
Now, move to the Post Submit Action section of the form settings and map the Hidden Field with “Item ID” in the Field Map section.

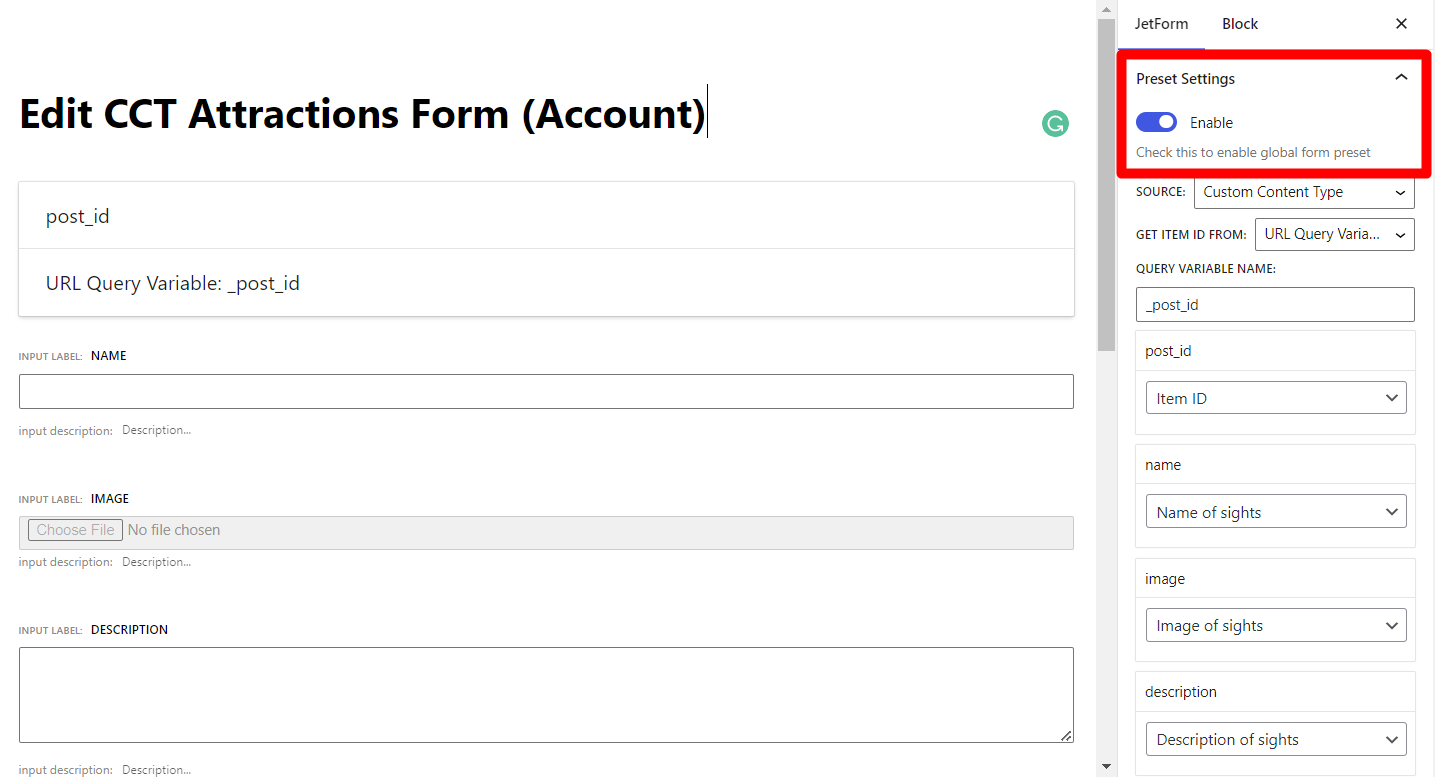
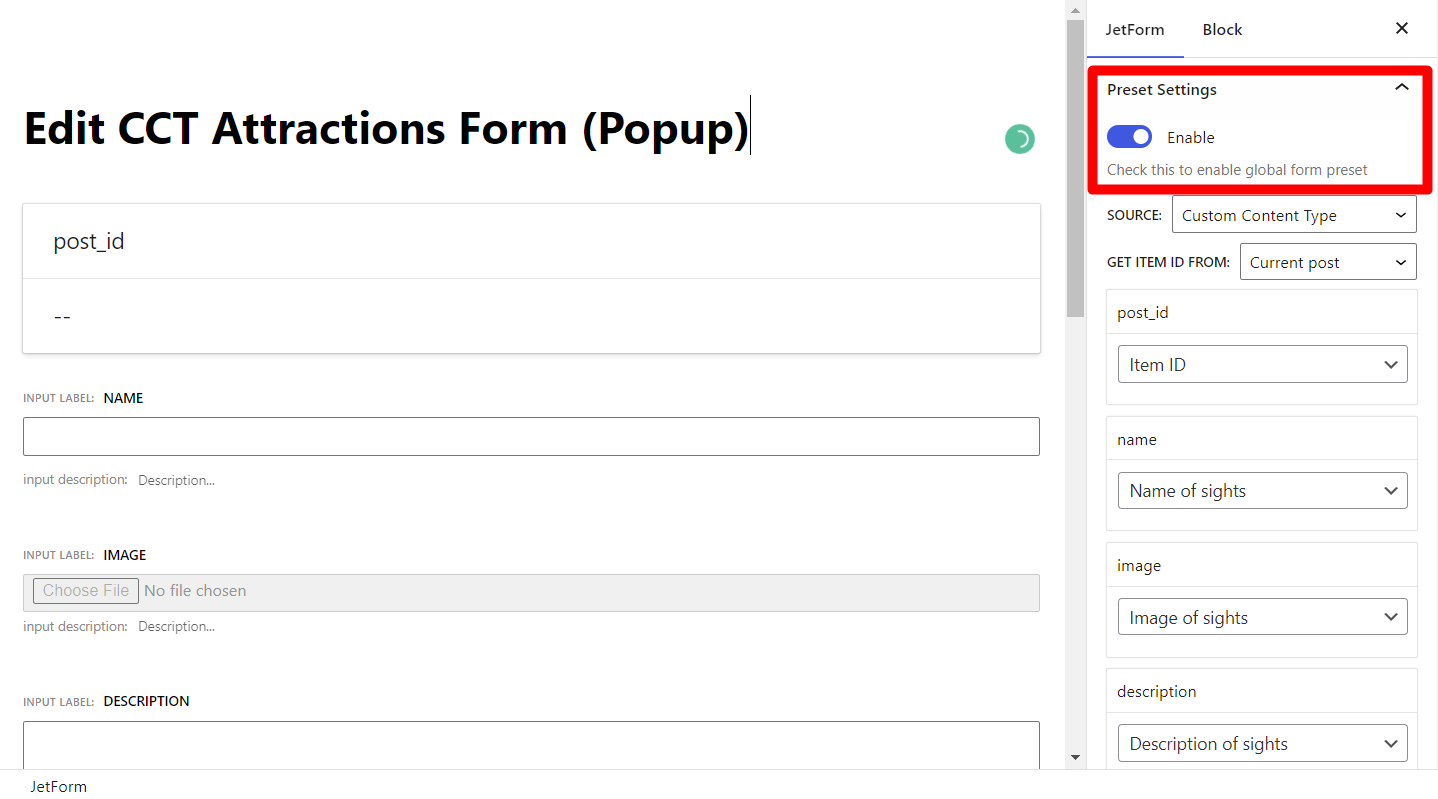
And last but not least, we need to enable the preset in the corresponding settings in order to get pre-filled data in our form.
Source in our case will be “Custom Content Type”, Get Item ID from – the same as in Hidden Field – “URL Query Variable” and the Query Variable name is “_post_id”.
We also need to add all our CCT meta fields to map with form fields, as in the picture below.

We’re done with the form; now let’s create an Elementor template for our Edit form.
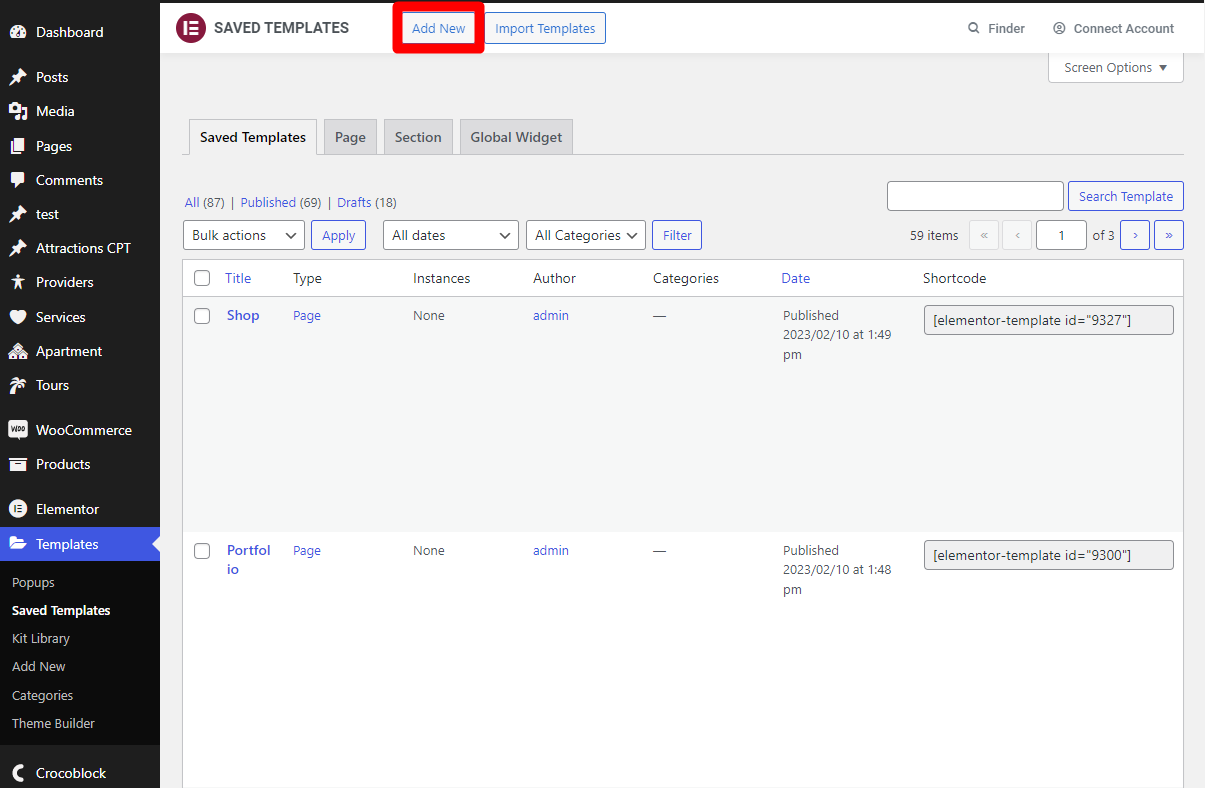
Navigate to Templates > SavedTemplates and click on “Add New”.

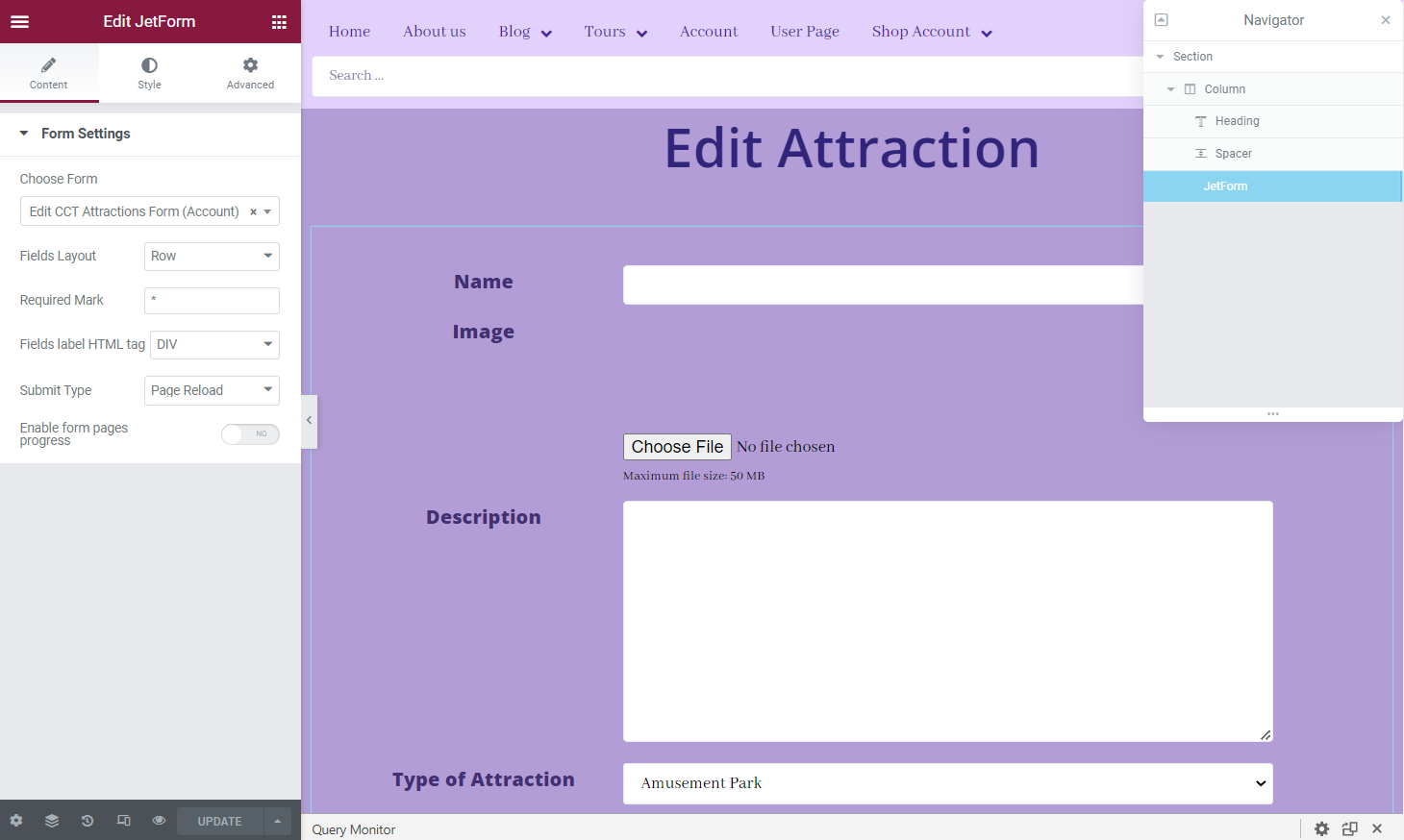
Inside the template, add the JetForm widget, select your newly created form as a source, and publish the template.

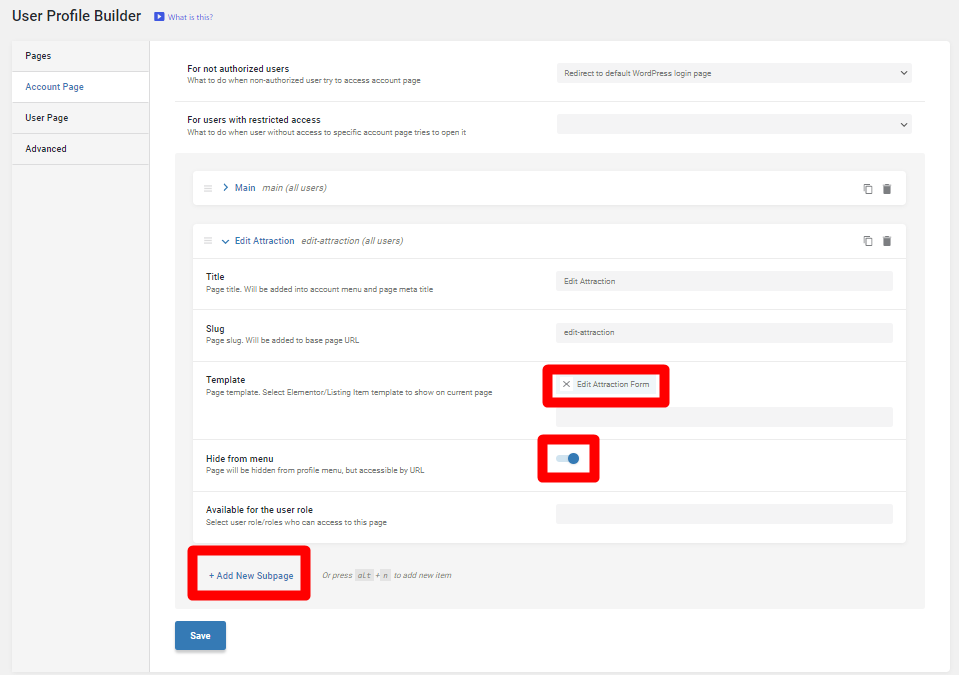
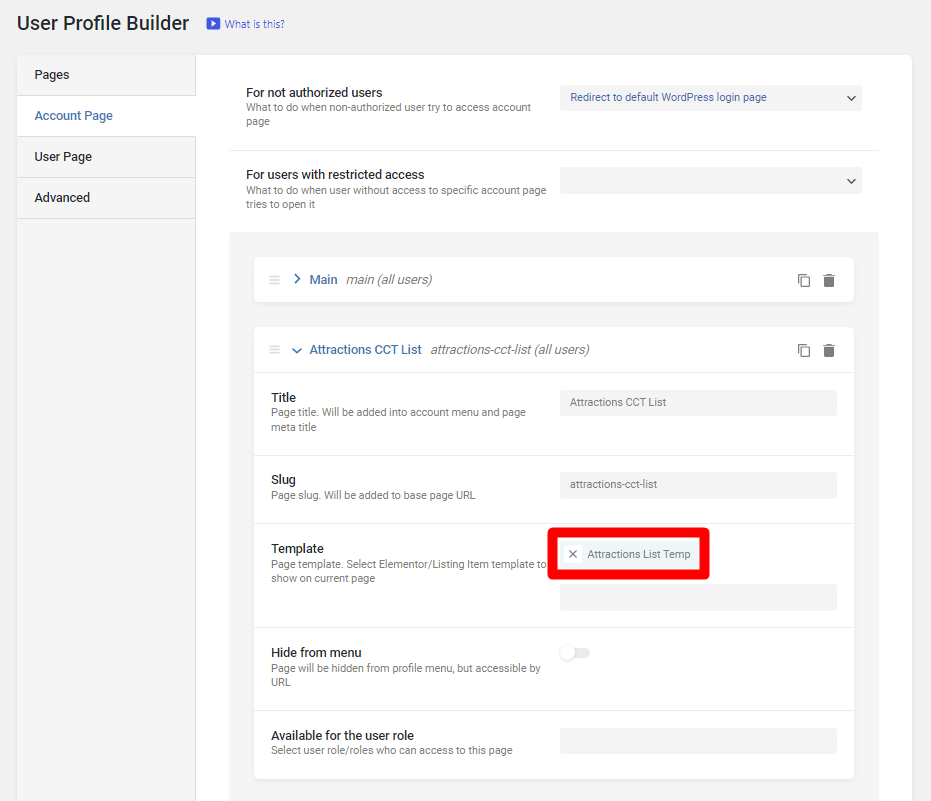
When you’re done with this step, let’s create an Account page with this template. Go to JetEngine > Profile Builder > Account Page and create New Subpage.
Give it a Title, Slug, and select the Template, where we added a form for editing CCT. It’s better to hide this template from the Account menu by activating the corresponding toggle, so you can access this page only with a redirect link.

Now, we need to create a Listing template with a link that will lead us to our Edit Form page.
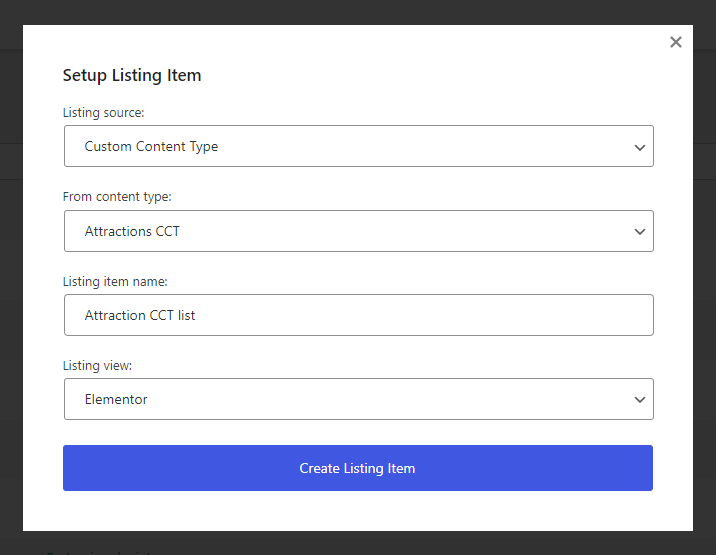
Go to WordPress Dashboard > JetEngine > Listings and select Source – “Custom Content Type” as the Listing source, select your CCT name, and give your listing a name.

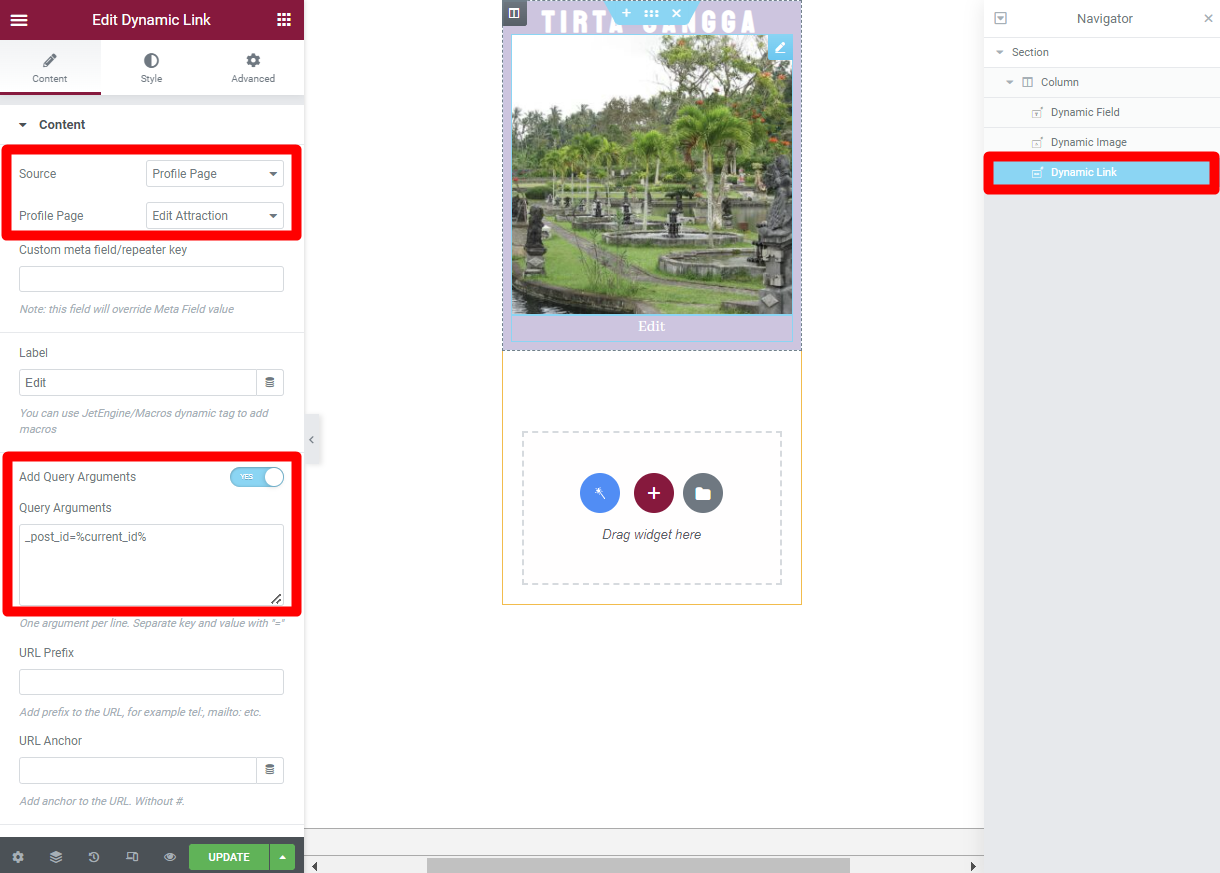
Add all the necessary data in your listing and place the Dynamic Link widget, where you select your Account page with Edit Form as the Source and enable Query Argument:
_post_id=%current_id%

The last step is to create a new Elementor template with the listing we just created.
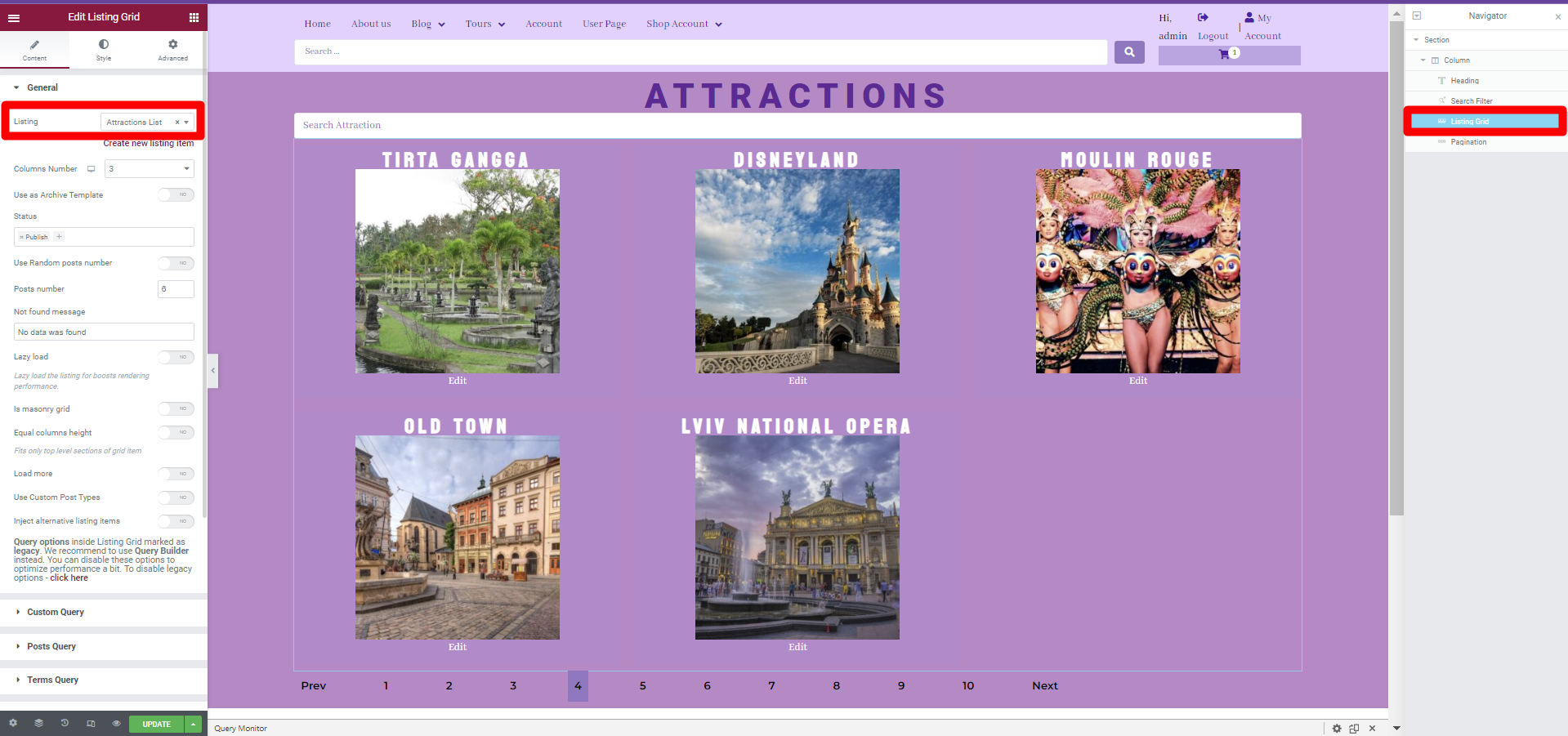
Navigate to Templates > Saved Templates, click “Add New,” and add the Listing Grid widget, where you can select a Listing template for CCT in the Listing field.

After that, we need to get back to WordPress Dashboard > JetEngine > Profile Builder > Account Page and create one more subpage with a template that contains the CCT listing.

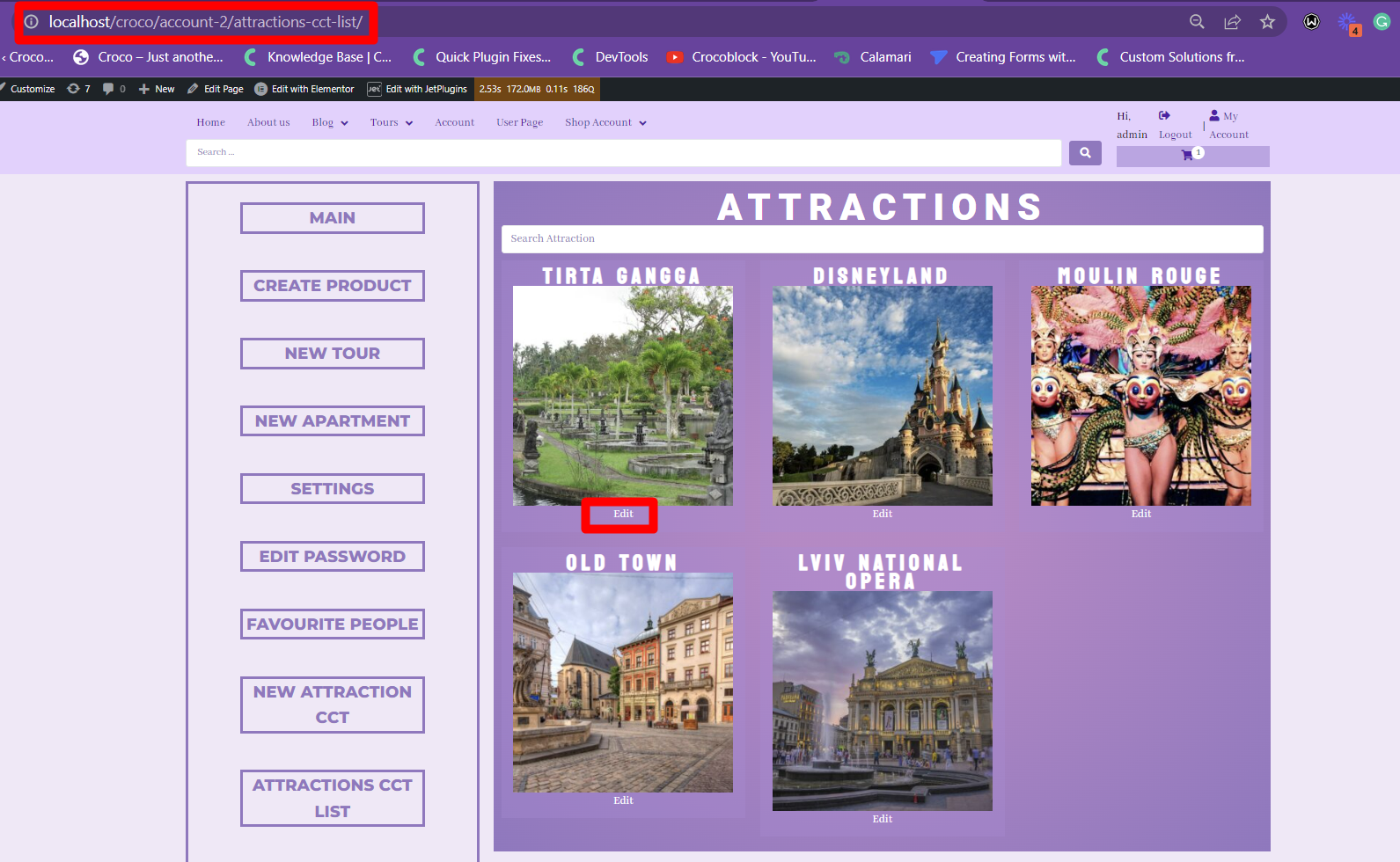
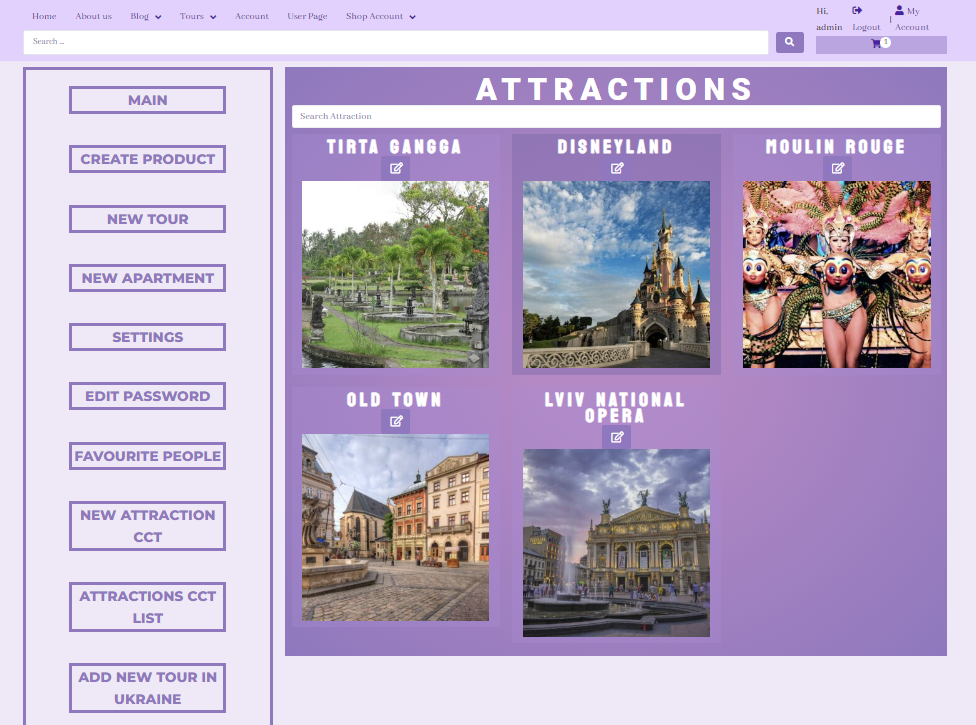
That’s all for now; let’s check our results. Navigate to the Account page with our Listing and then click on the “Edit” button:

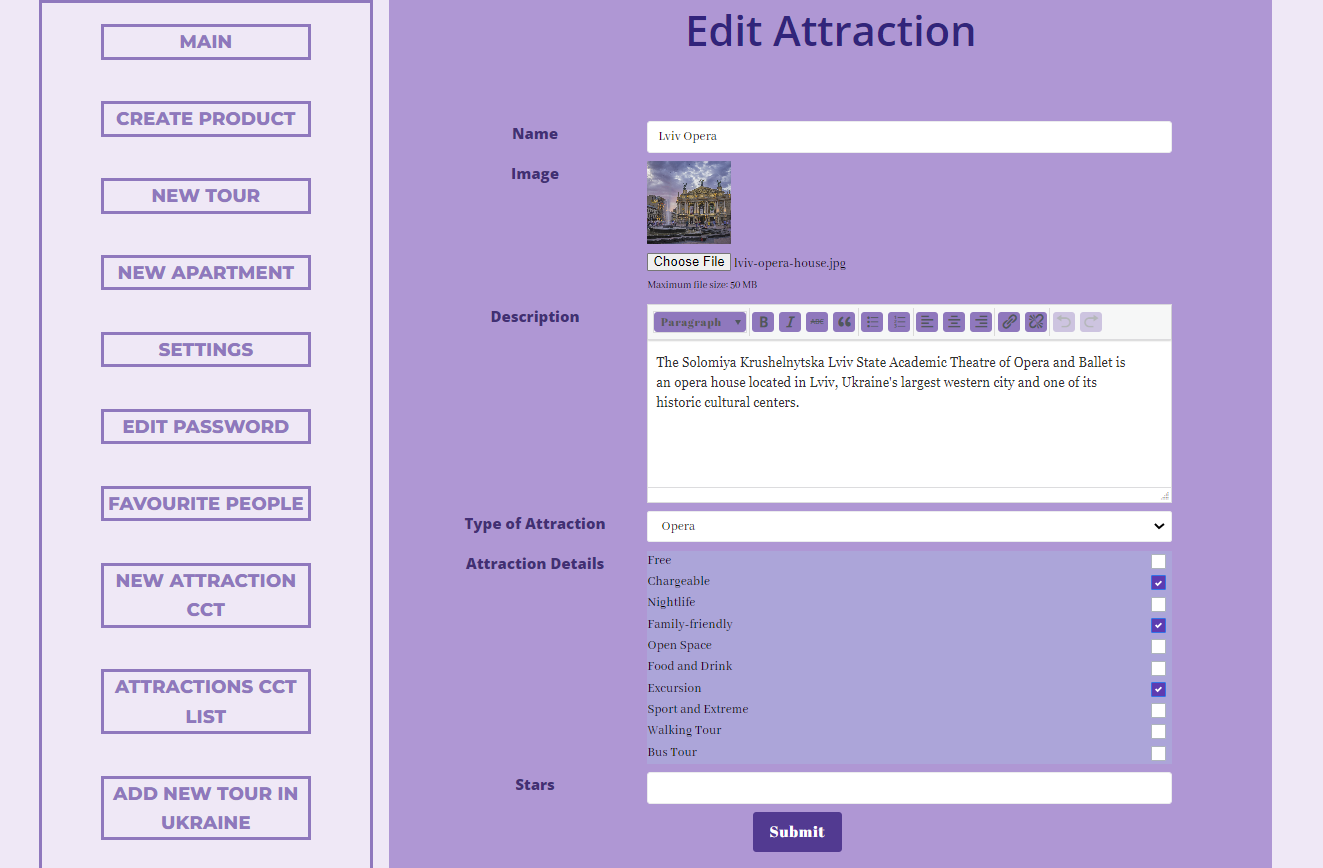
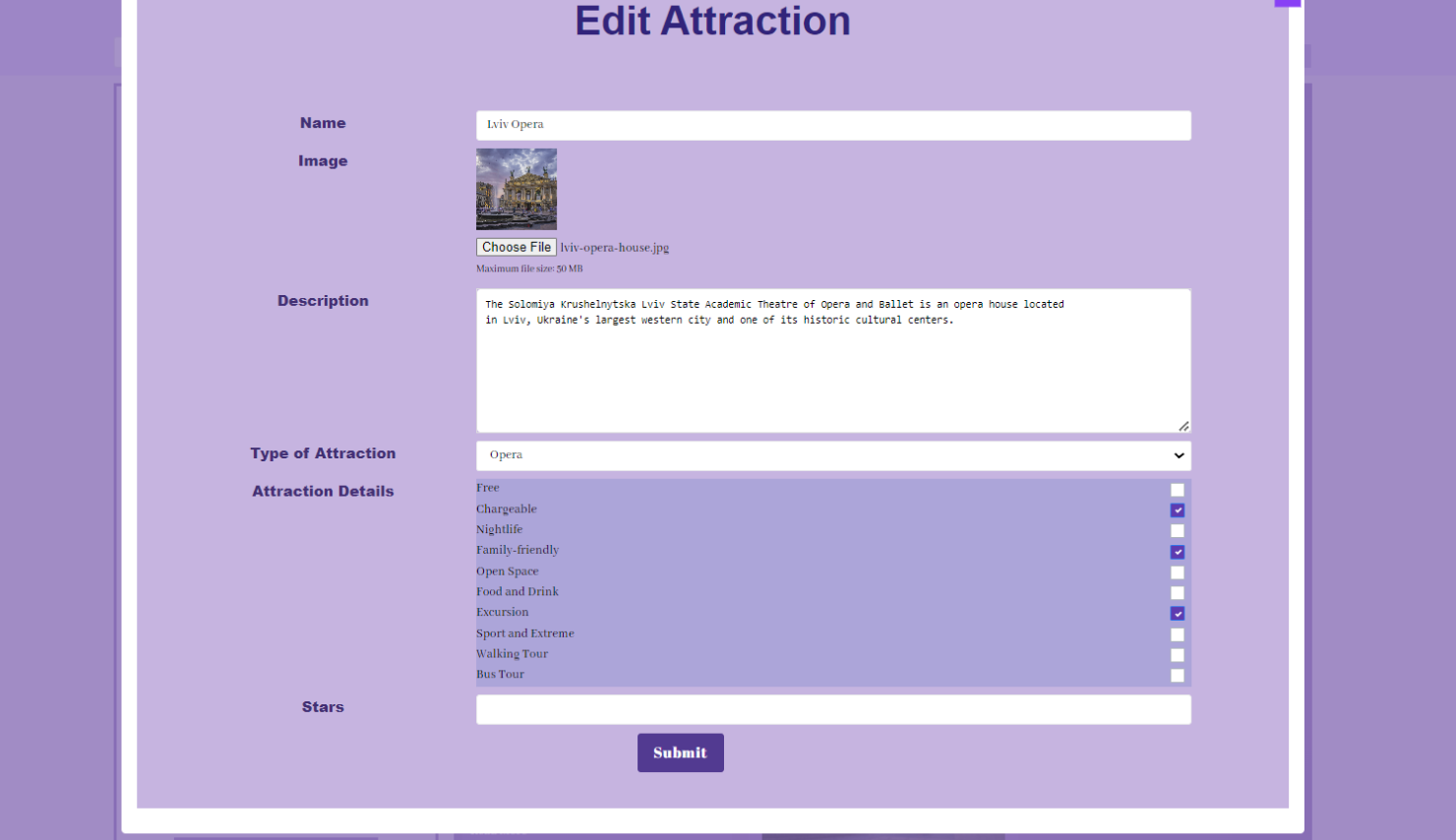
After clicking the “Edit” button, the page is redirected to the one with the Edit Form and predefined data.

Create Form for Editing CCT Items in Popup
Finally, let’s look at how we can add the Edit CCT Form in the Popup.
Initially, create a new form, or duplicate the first “Create CCT Form.”

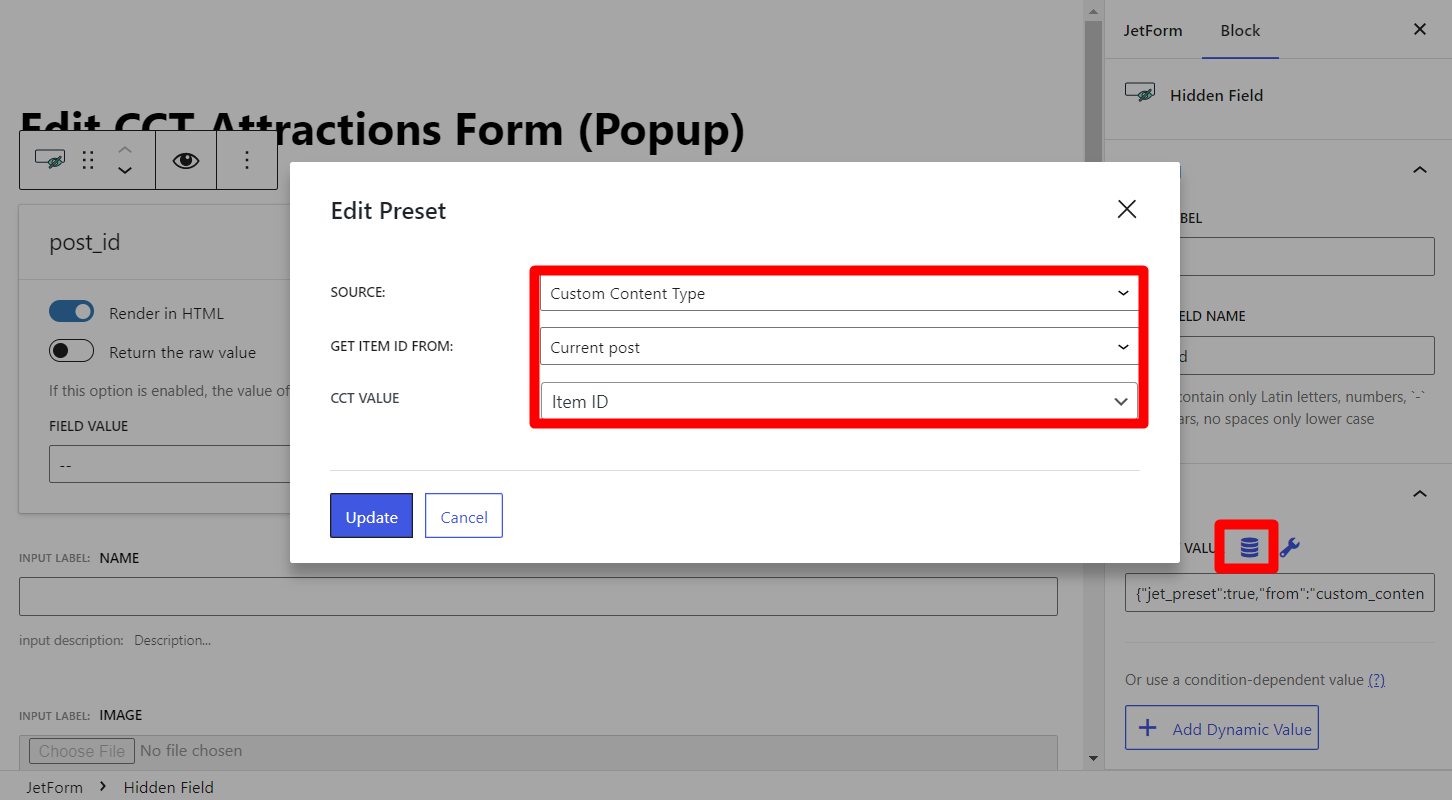
In this case, we need to set Hidden Field with no Field value. Instead, let’s set up Default Value.
We need to get data from Custom Content Type, Current Post and CCT value will be Item ID.

In the “Insert/Update Custom Content Type” Post Submit Action editing window, connect Hidden Field with “Item ID.”

Navigate to the Preset section. Here you need to choose the “Custom Content Type” Source and set the “Current post” in the Get Item ID from field. As before, we need to map our form fields with CCT meta fields.

Save changes and create a dynamic Popup to add this form inside.
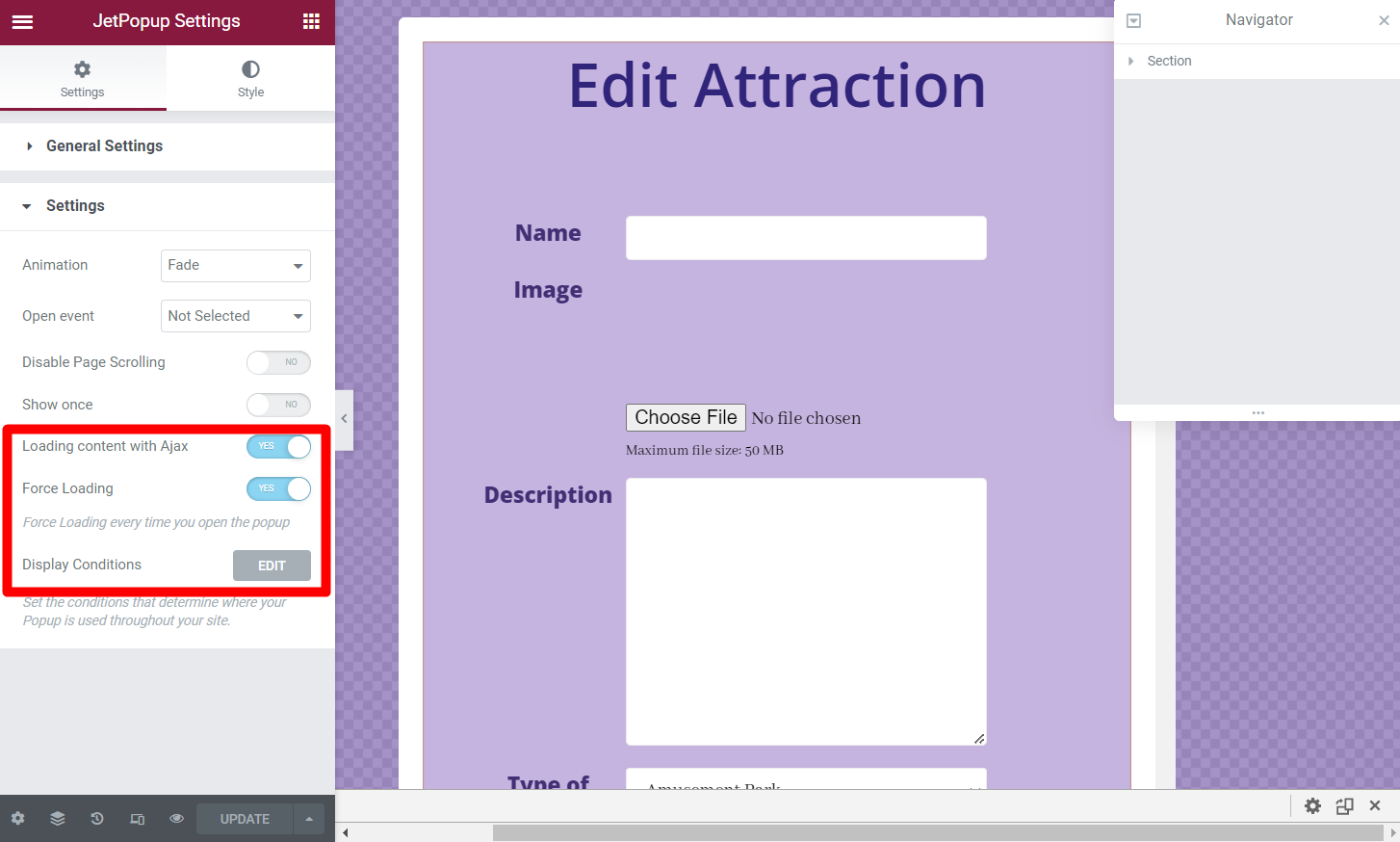
Add the form with the JetForm widget, select the form we created for our Popup, and make sure you have the correct popup settings. Enable Loading content with Ajax and Force Loading options. Add the “Entire Site” condition in the Display Conditions field.

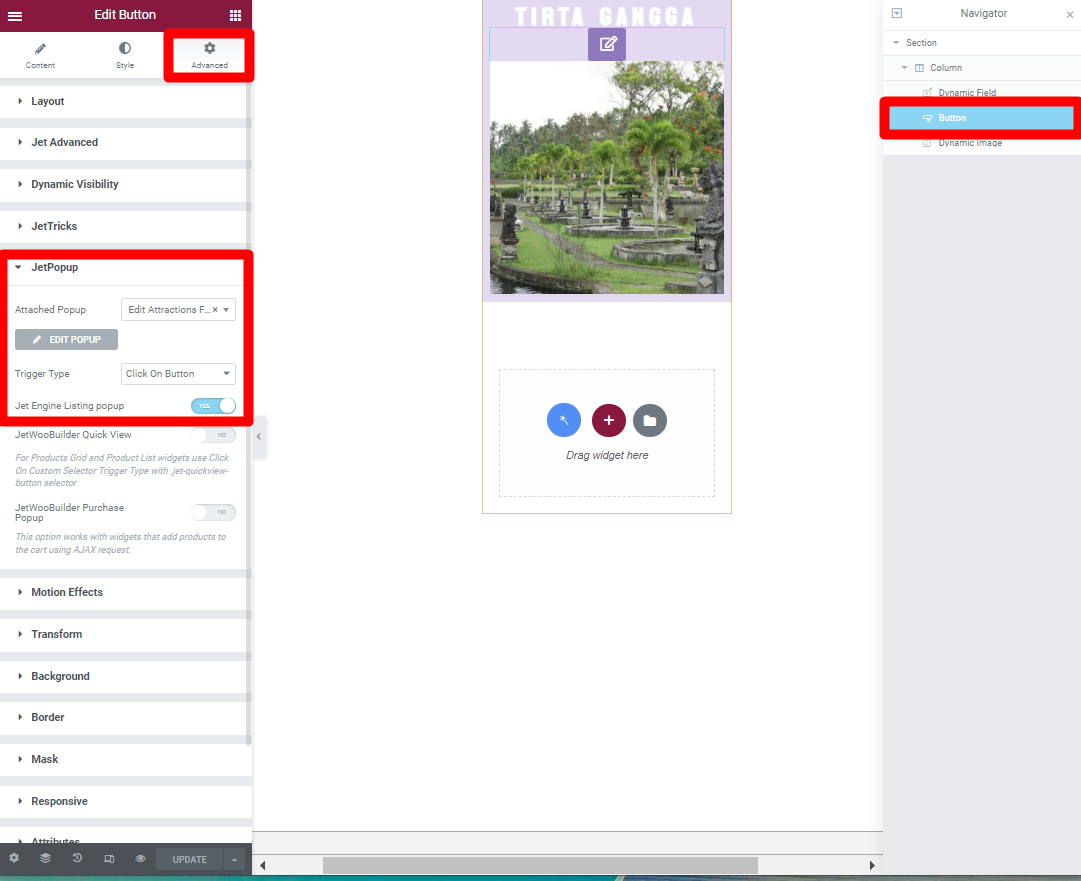
Let’s open the Listing for CCT again and add inside a Button widget.
In Advanced settings, you can see the JetPopup tab, where we can select the needed popup, “Click On Button” Trigger Type and enable the Jet Engine Listing popup option.

Save the changes and add the Listing Grid widget with this listing template on any page you need. In the described example, it will be again the Account page.

Click on the button now to see the pre-filled popup with the Edit Form.

That’s all for now. Keep an eye on our new tutorials to find out more interesting cases.