How to Assign Custom Content Type Posts to Users
Dive deep into this step-by-step guide to learn more about how to relate WordPress users with Custom Content Type.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetEngine plugin installed and activated with Custom Content Type and Glossary with the needed values created.
- Profile Builder enabled with Single User Page built
Let’s find out how to assign Custom Content Type posts to users in a few steps.
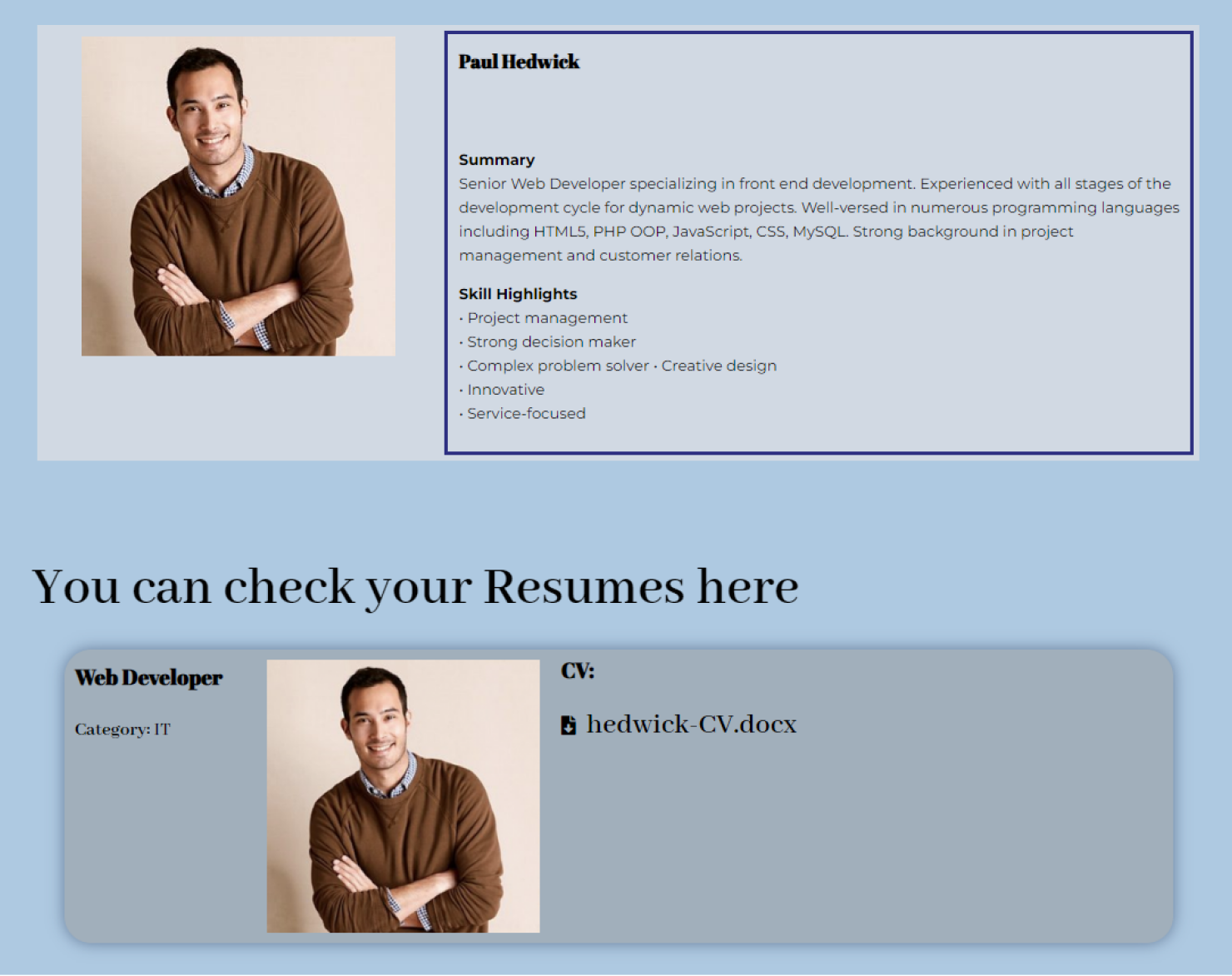
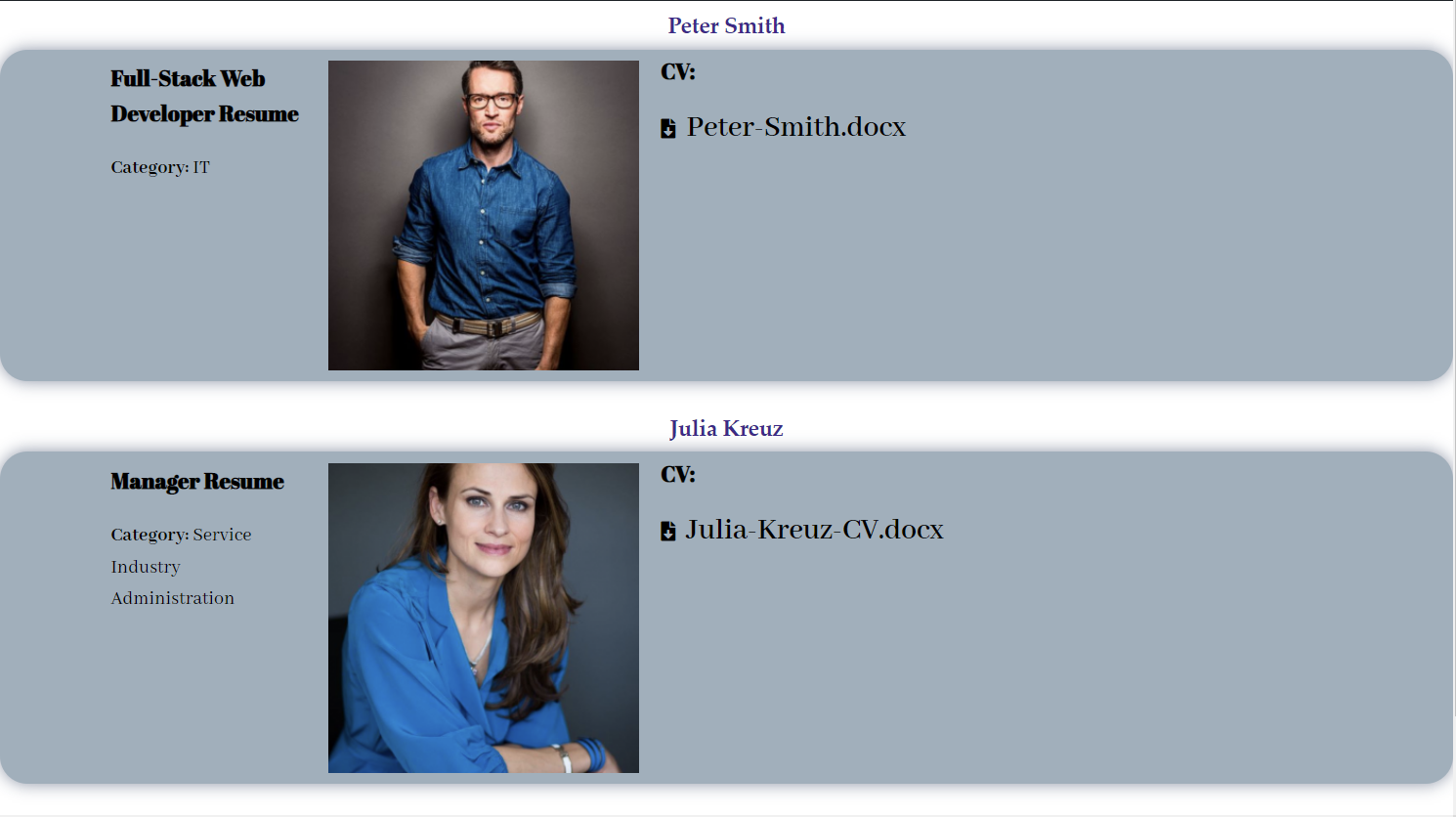
Look at the first part of the final result we get at the end of this tutorial.

The second part is presented below.

Create a Relation
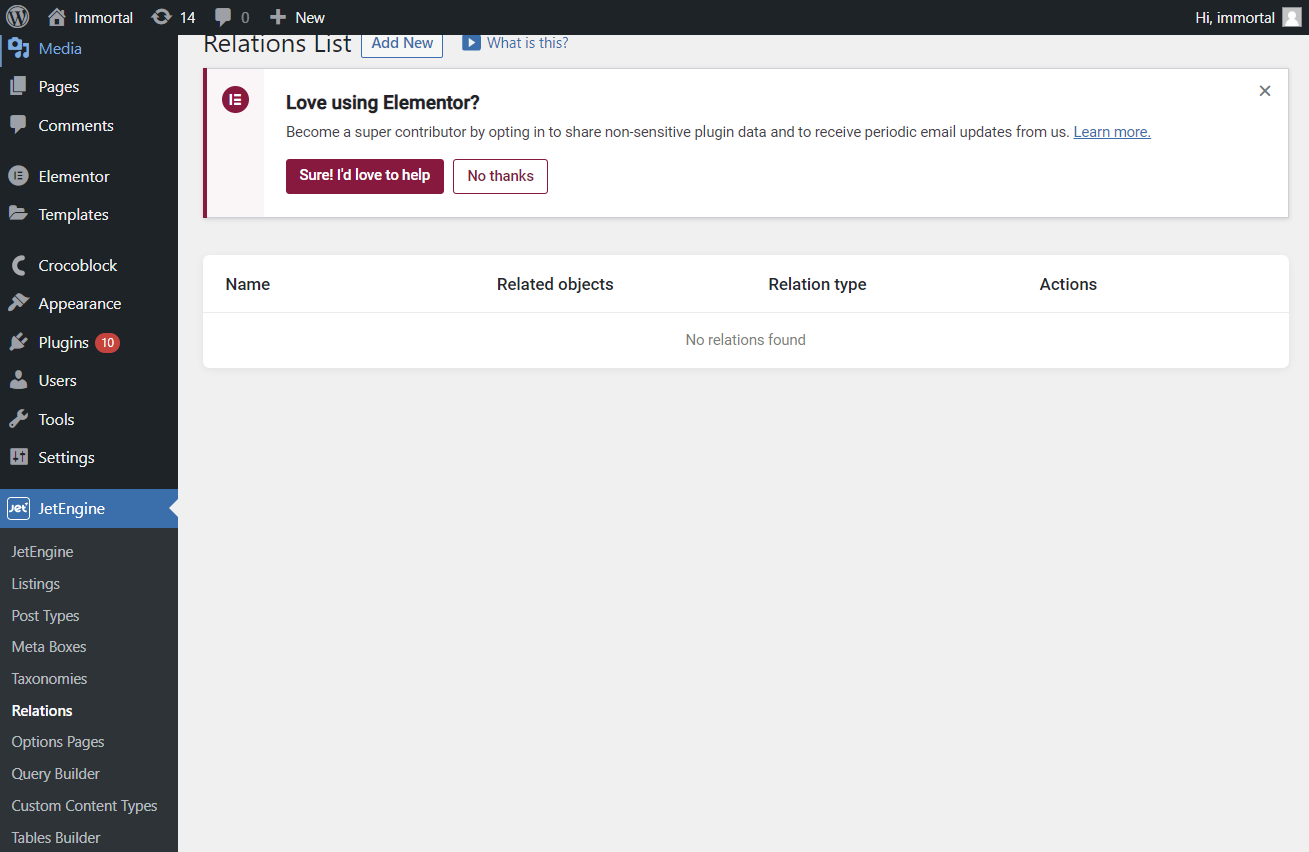
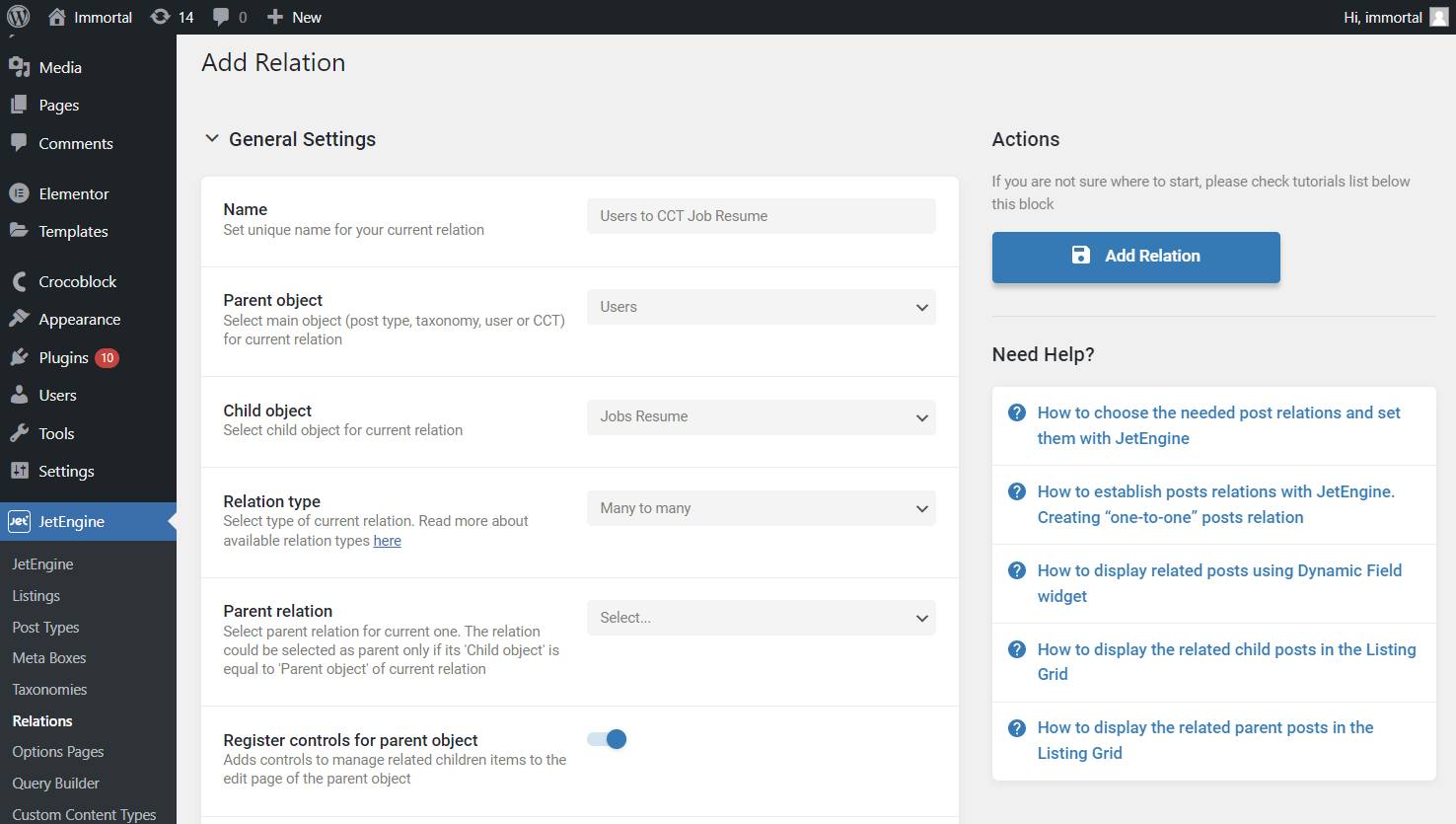
Firstly, we need to create a Relation between our Custom Content Type and users. For this, navigate to the WordPress Dashboard > JetEngine > Relations. Press the “Add New” button to create a new relation.

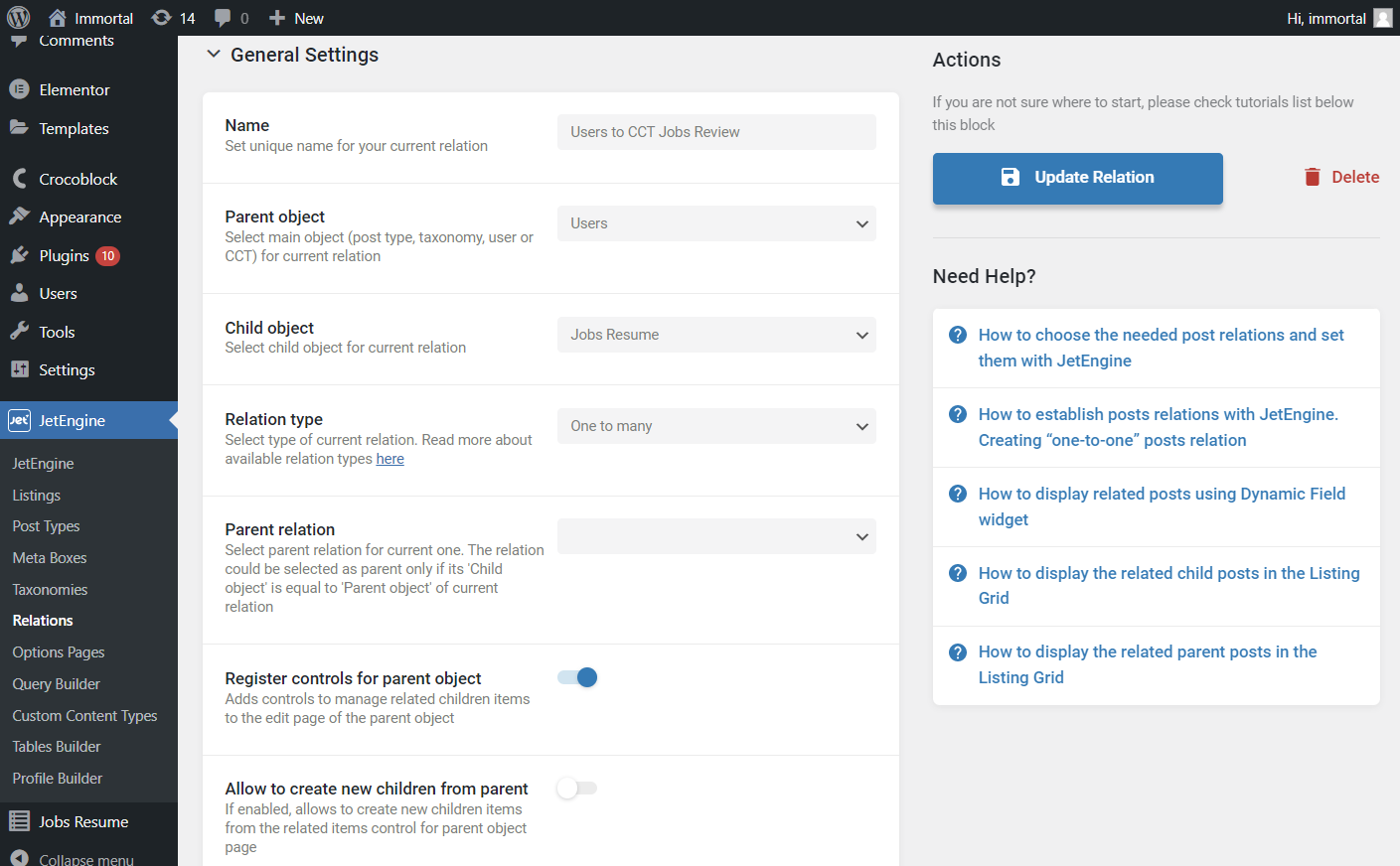
Set a Name, and choose the Parent object and Child object. In our case, “Users” will be a Parent object, and CCT “Jobs Resume” – a Child object. Pick the “One to Many” Relation Type. After that, don’t forget to click the “Add Relation” button.

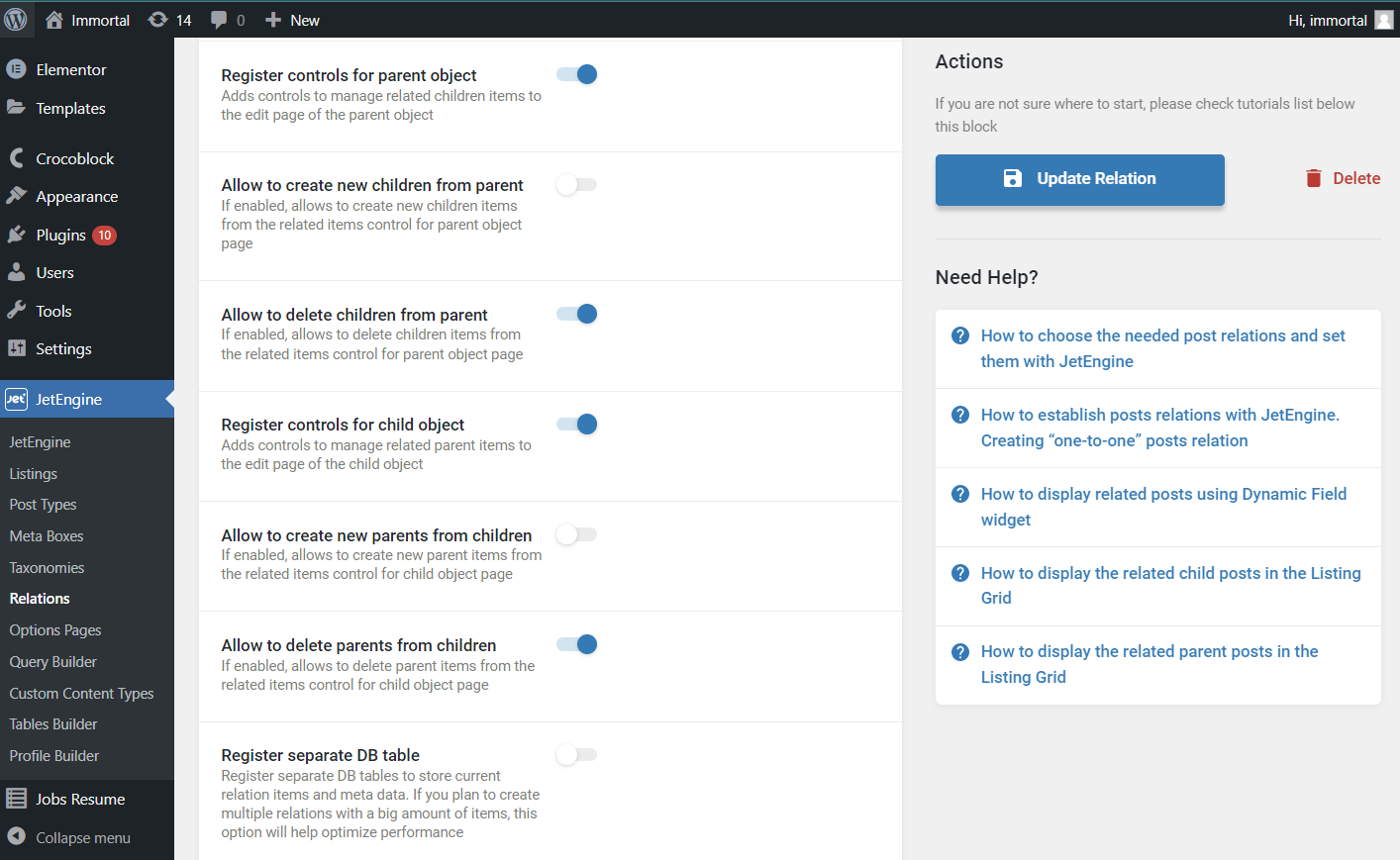
You can enable other options in the General Settings section if needed. In our case, we leave Register controls for parent object and Register controls for child object toggles active.

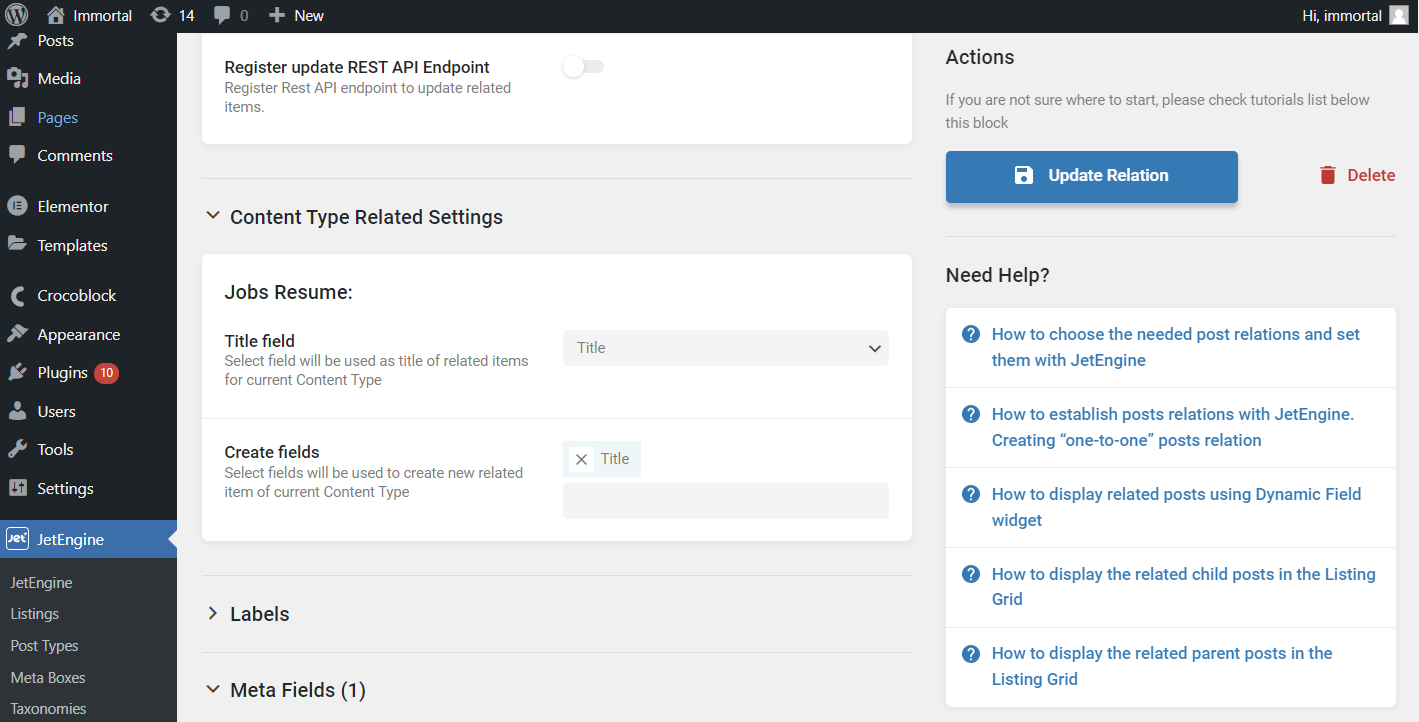
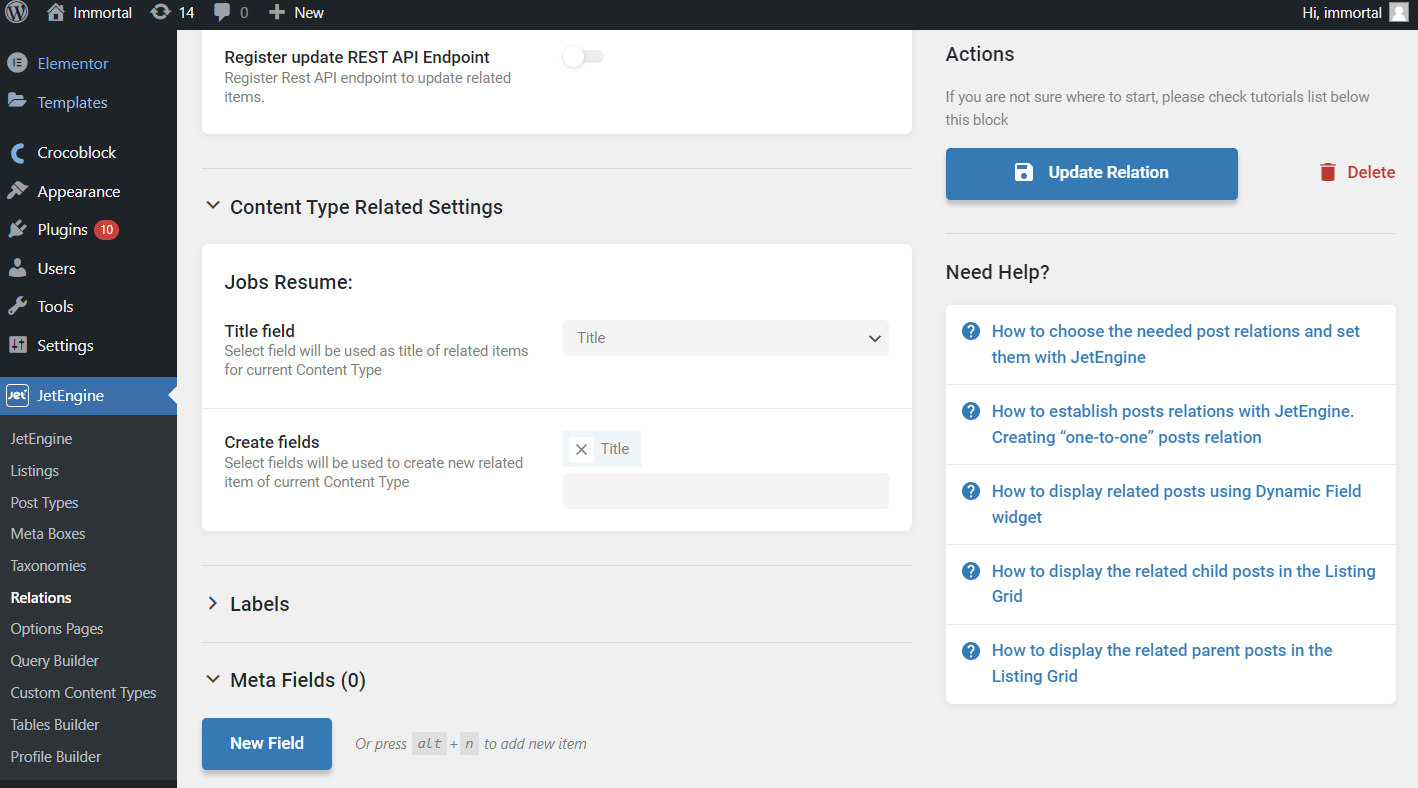
In the Content Type Related Settings tab, we also need to select the Title field that will be used as a title of related items for the current CCT item.

In the Meta Fields section, add a meta field to the relation by pressing the “New Field” button.

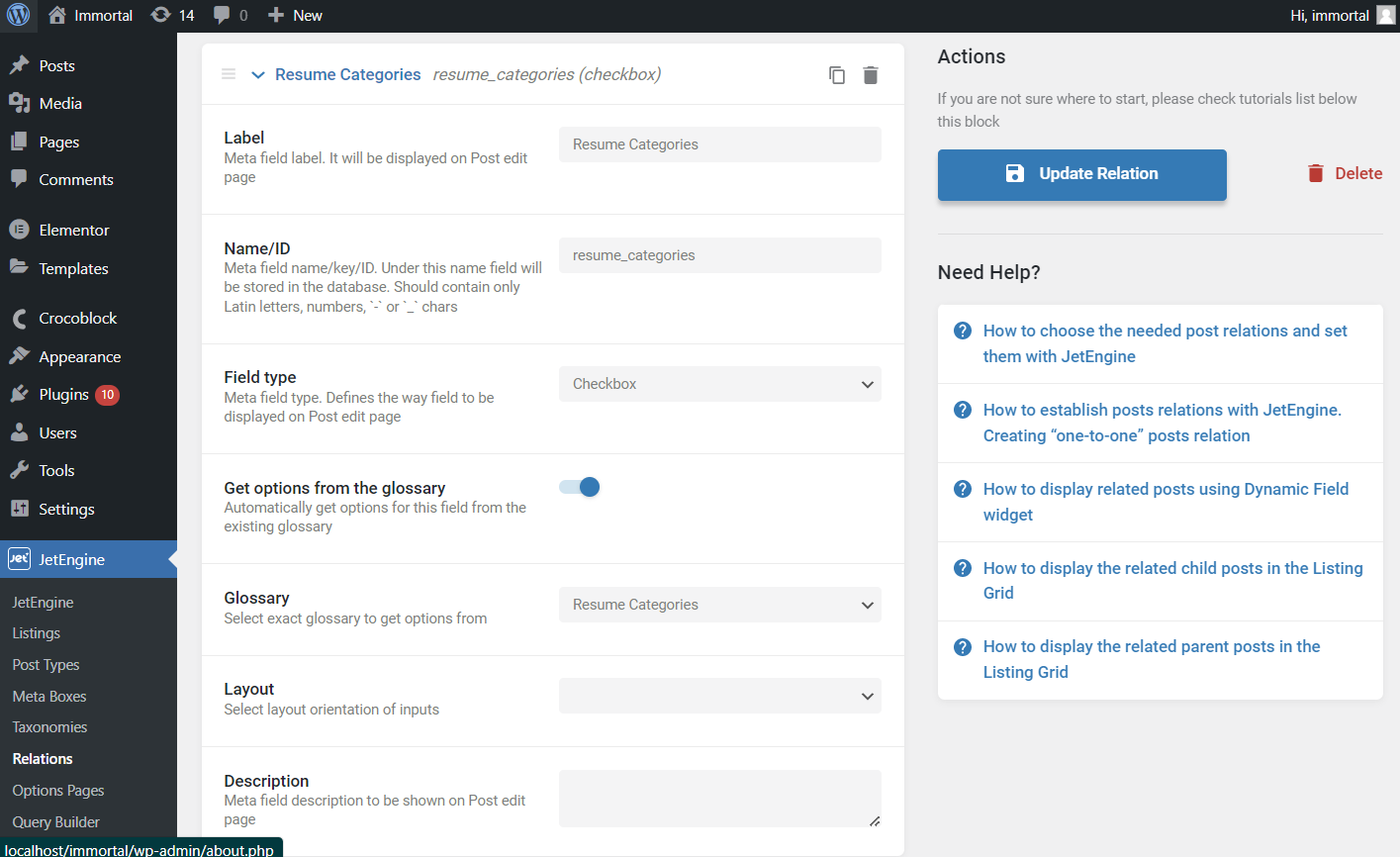
Let’s create a “Checkbox” Field type meta field. The source will be chosen as Glossary.

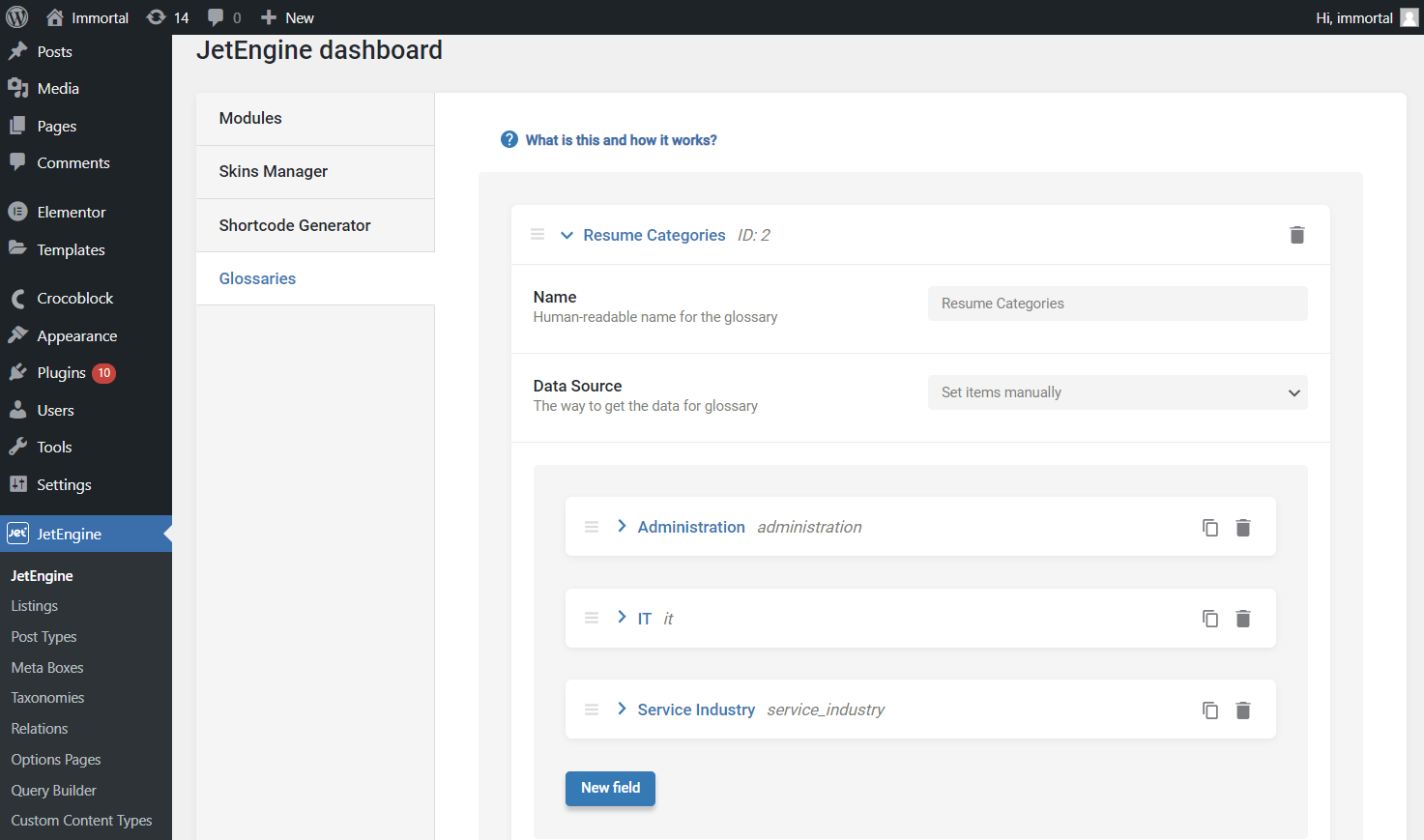
To set the glossary, activate the Get options from the glossary toggle and select the Glossary you added earlier. For instance, ours is “Resume Categories.”

Once the adjustments are made, press the “Add Relation” button.

Build Query with Query Builder
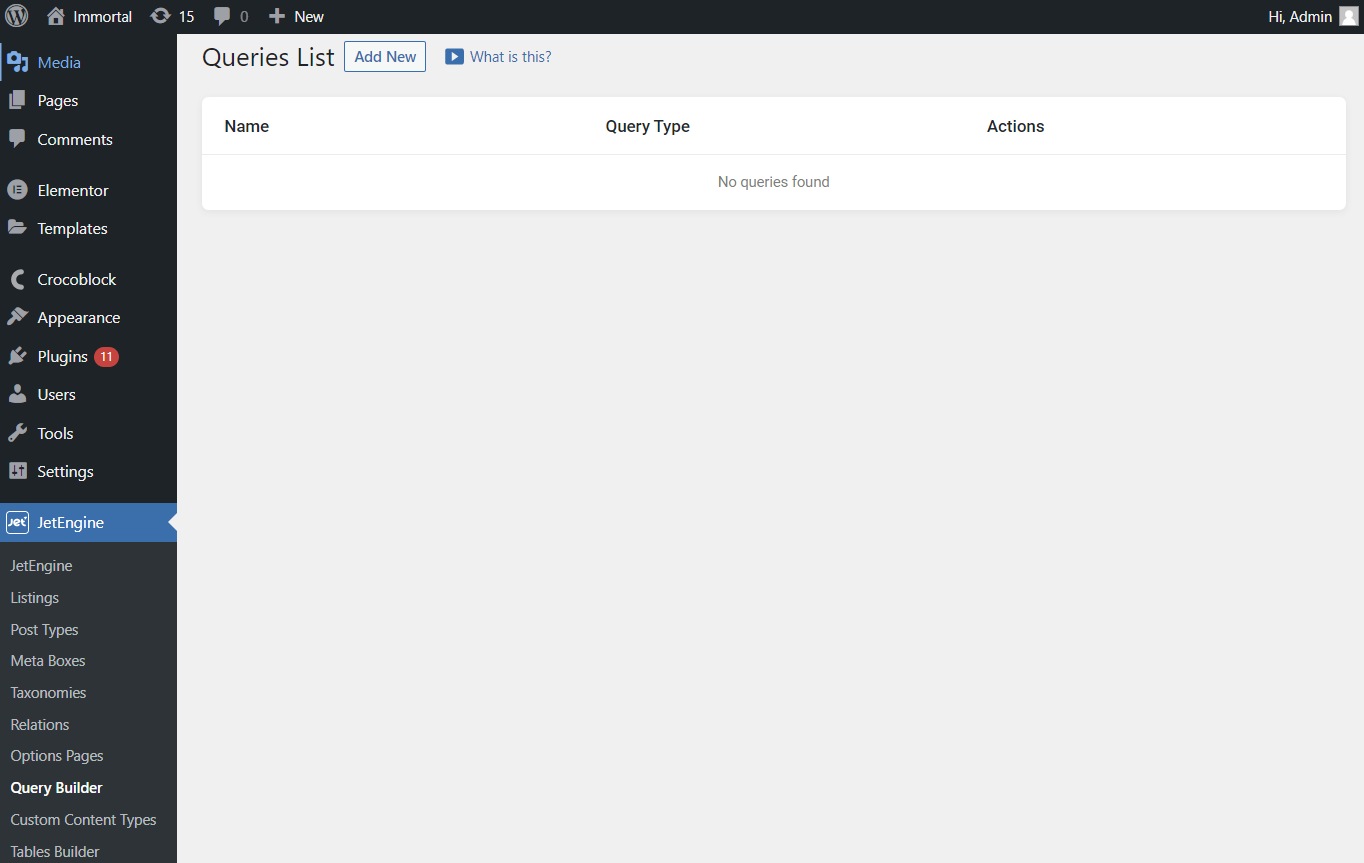
To show only related items in our listings. To build a new query, open the WordPress Dashboard > JetEngine > Query Builder directory.

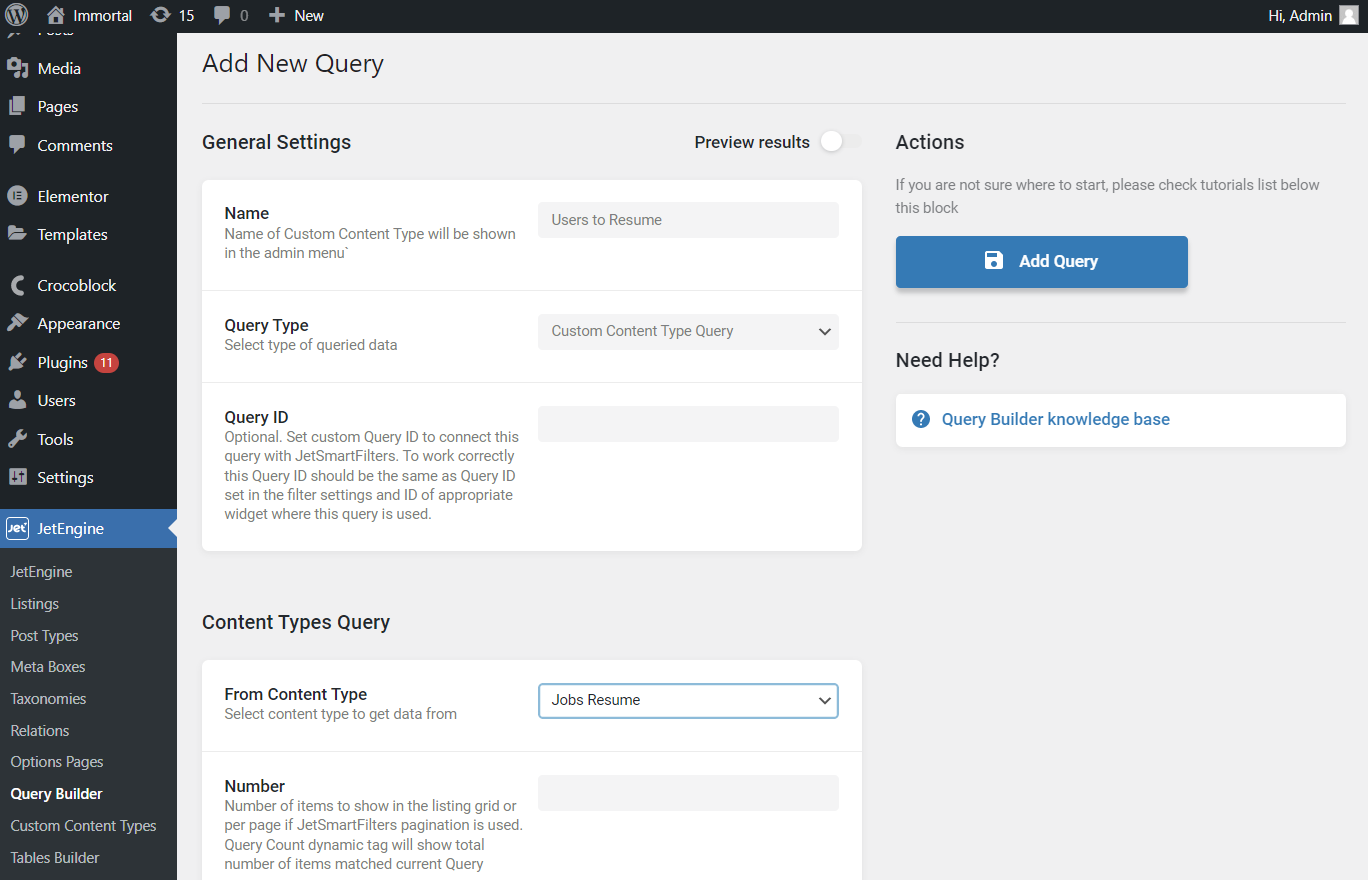
Here, we need to create a CCT Query Type. Enter the new name, set “Custom Content Type Query” as Query Type, and don’t forget to specify the CCT we need.

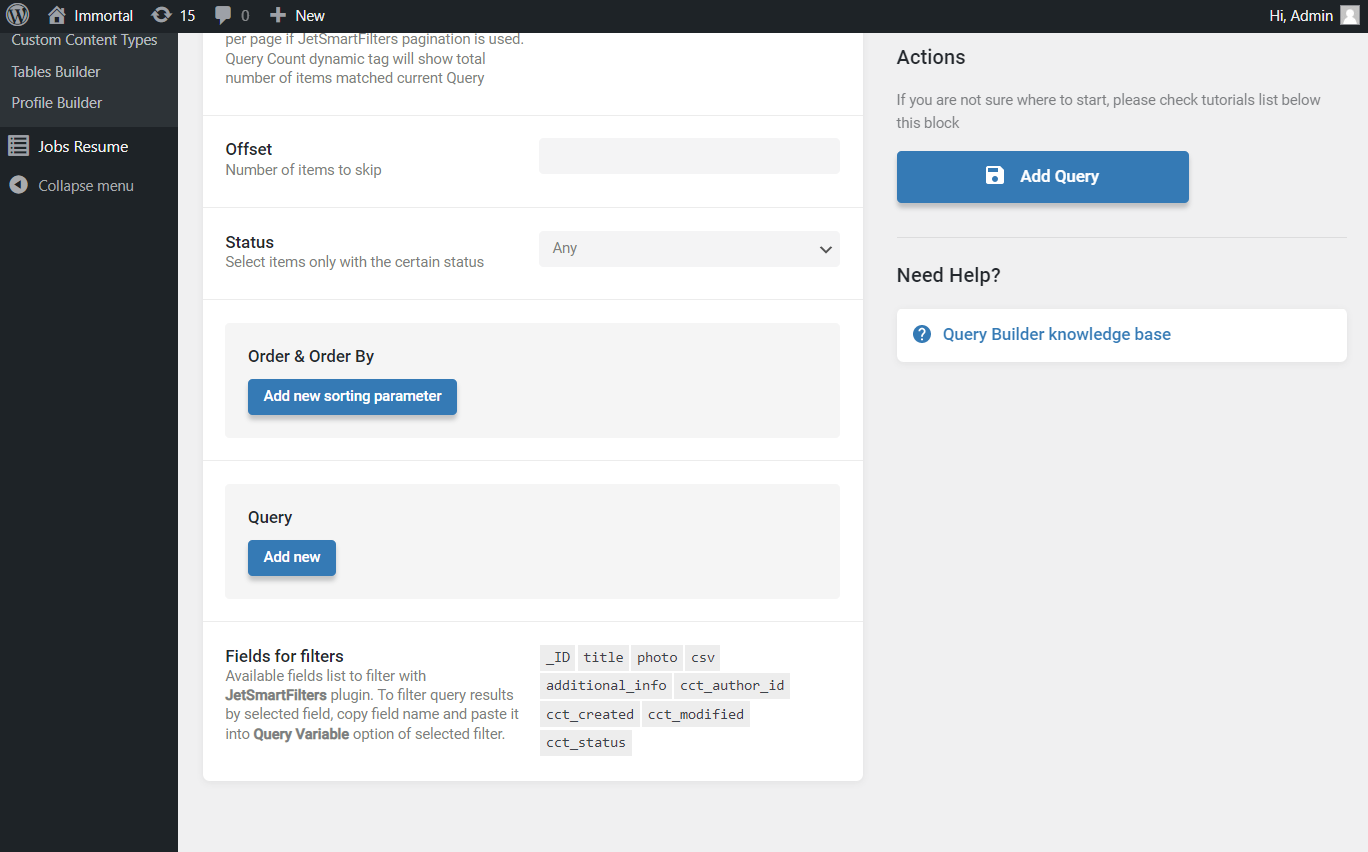
In the Query section, click “Add new.”

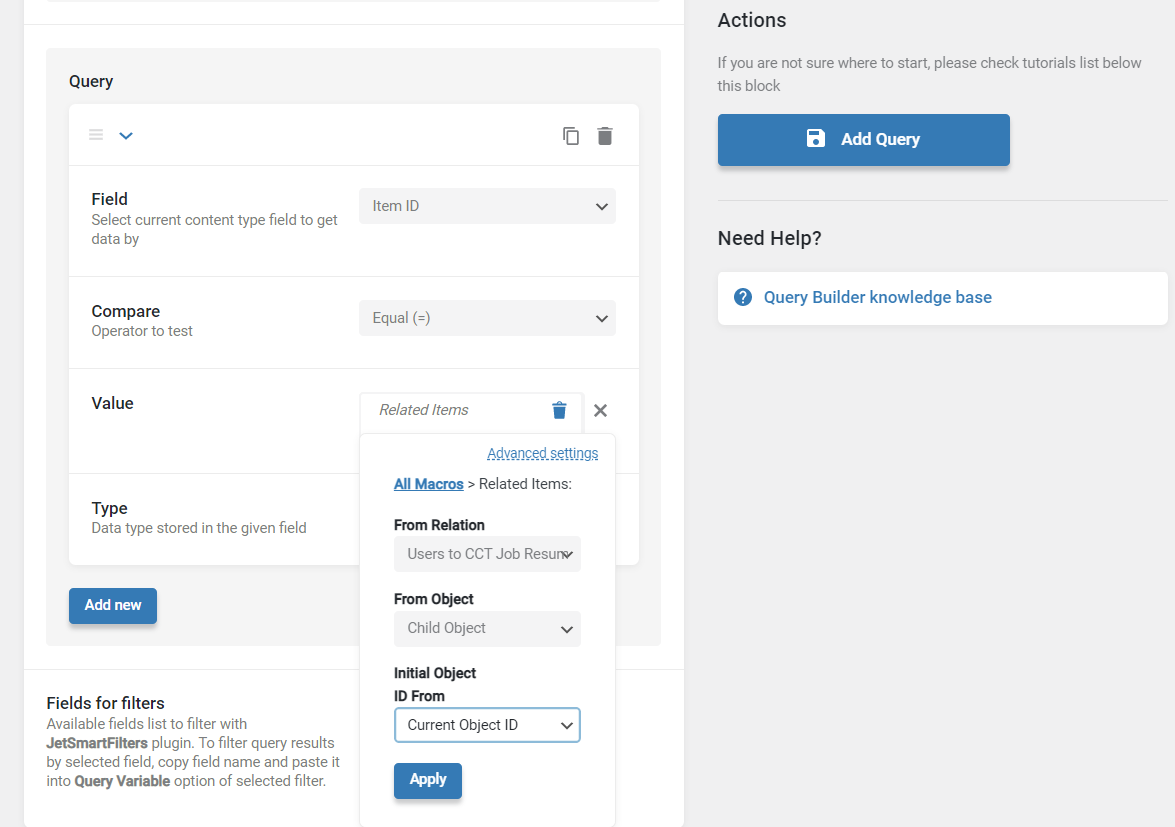
Here, we need to specify the Field, Compare operator, Value, and Type.
In Field, select “Item ID” and set Compare operator as “Equal (=).” In the Value, press the Dynamic Tags button and find the “Related Items” macro. Then adjust the proceeding info, select the needed item as From Relation option, “Child Object” as From Object, and “Current Object ID” as Initial Object ID From.
Don’t forget to press the “Apply” button and pick Type as “Char”.

Push the “Add Query” button after implementing the changes.
Connect User with CCT
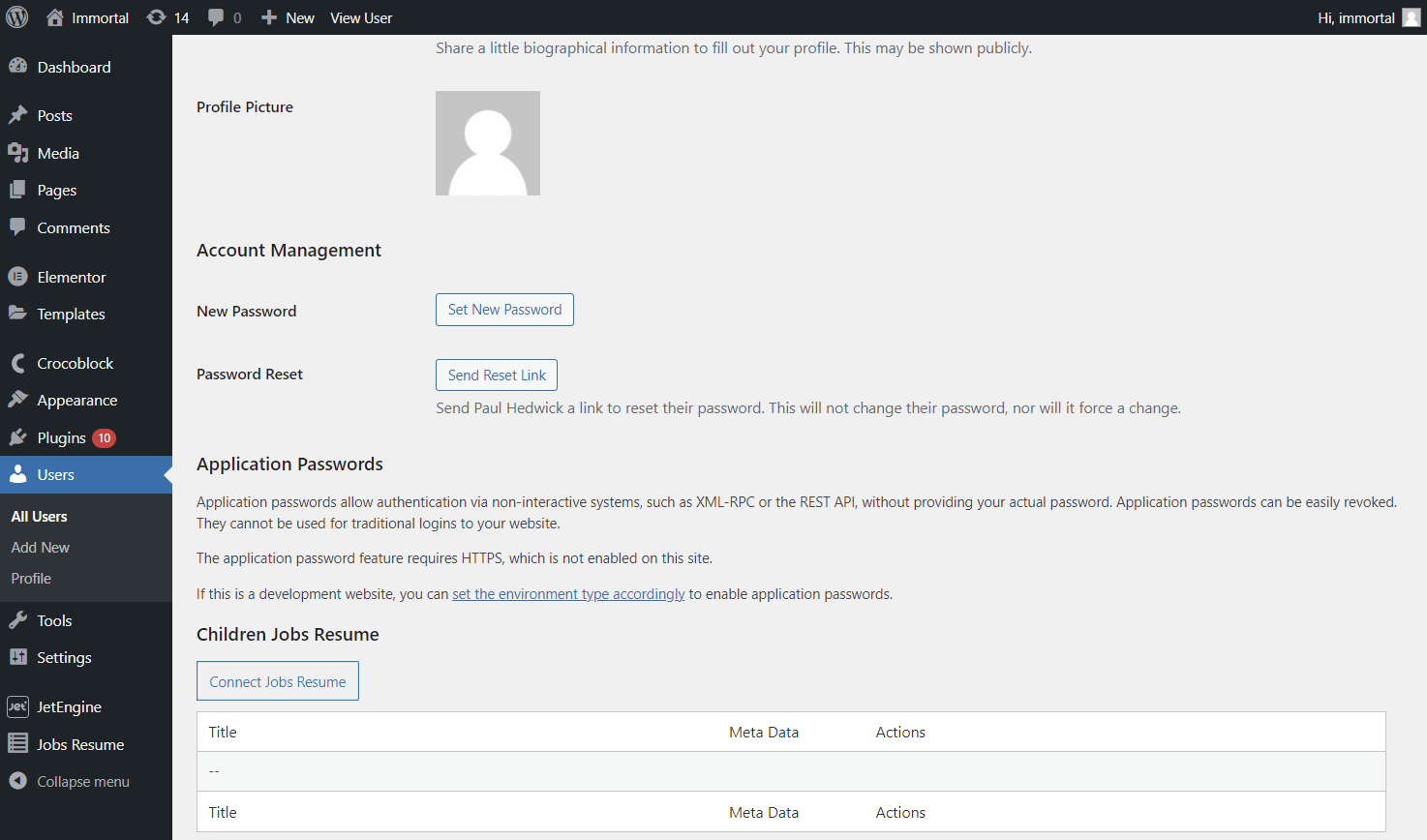
Navigate to WordPress Dashboard > Users to connect already created CCT items and click on the “Connect Jobs Resume” button (the name can differ depending on the child object name and relation labels).

In the dropdown list, pick the needed option and click the “Connect Jobs Resume” button.

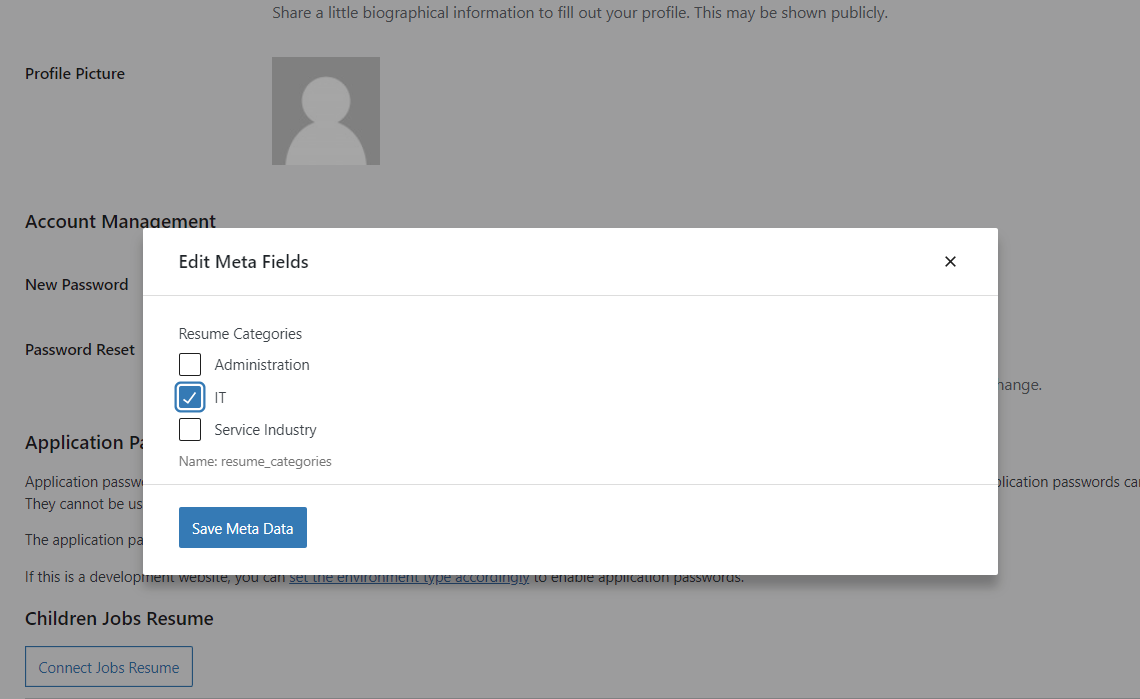
In the next-appeared window, select the meta field you want to attach to this relation. Don’t forget to press the “Save Meta Data” button after.

Work on other fields if needed and click the “Update User” button at the end of the page.
Add metadata to all needed users by following the steps described above.
Display Data in the Listing
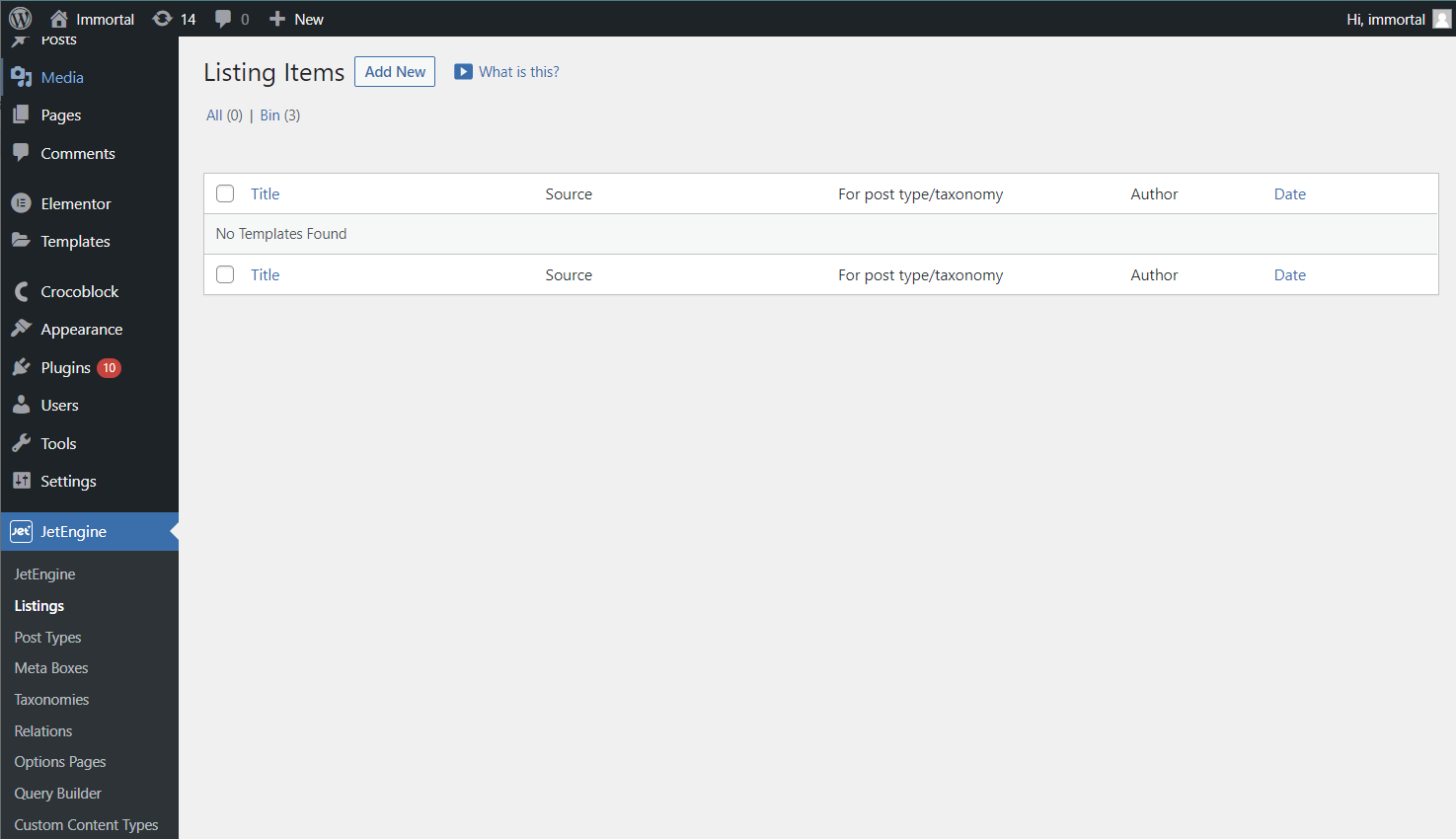
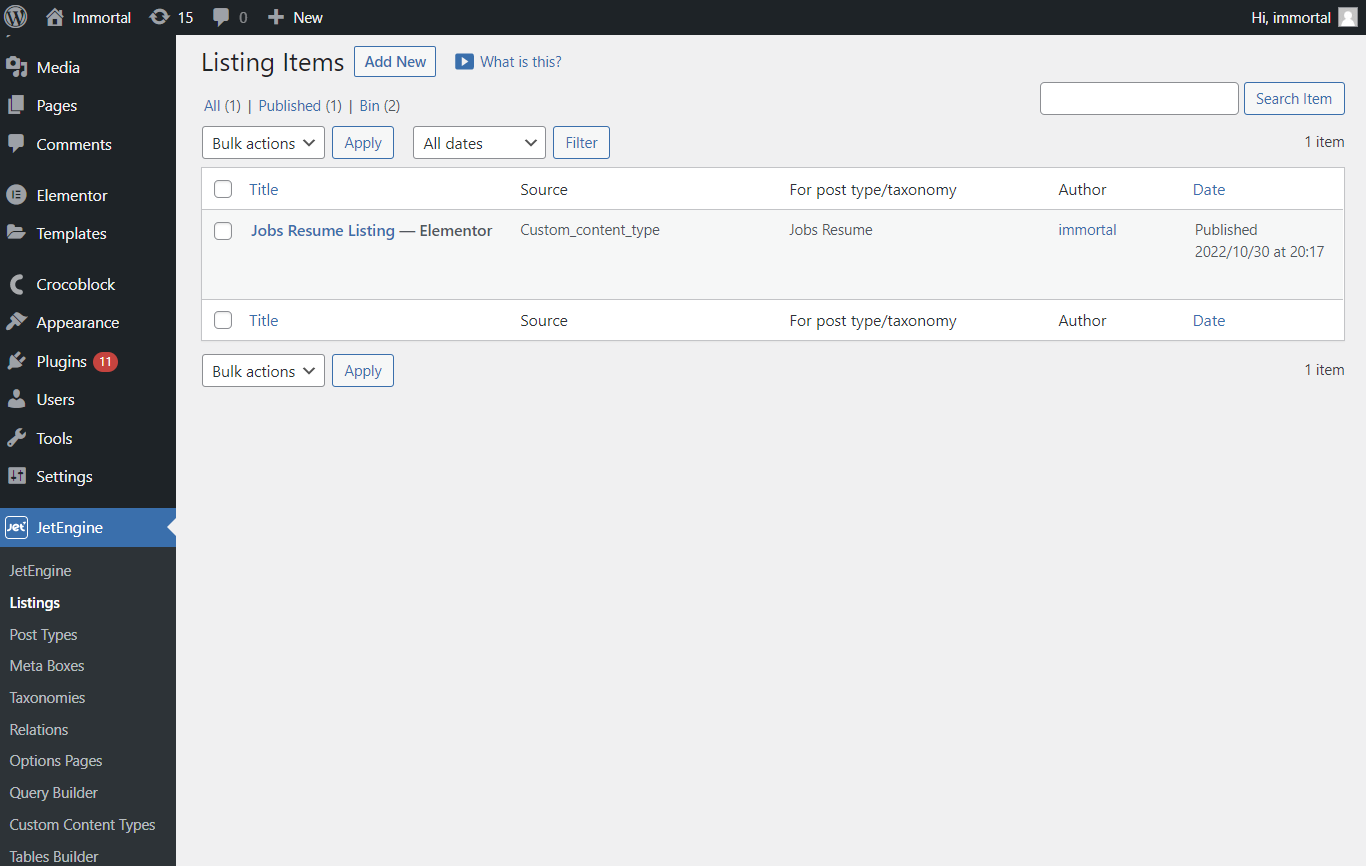
Now, we need to create a listing for our Custom Content Type. Let’s move to WordPress Dashboard > JetEngine > Listings and click on the “Add New” button.

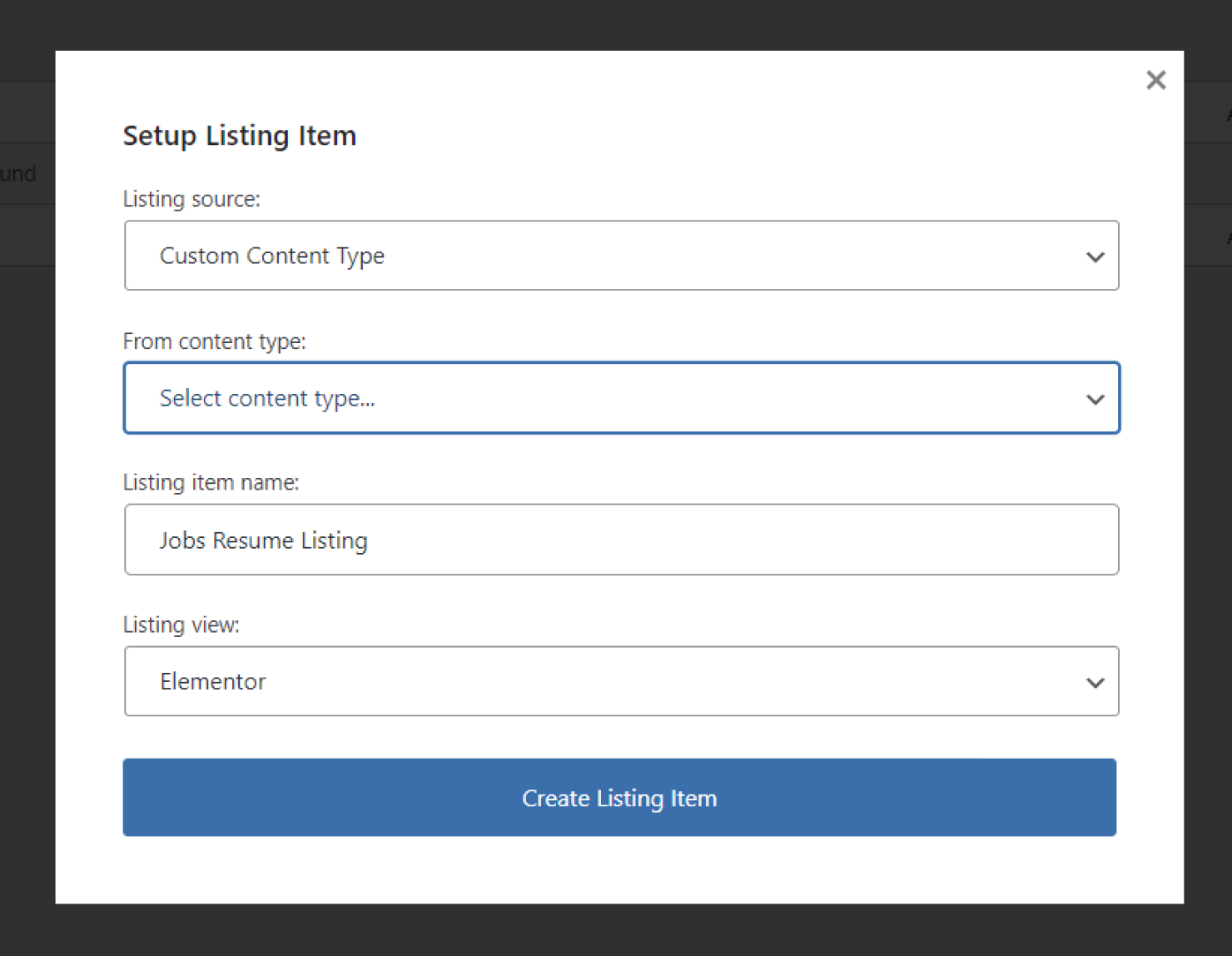
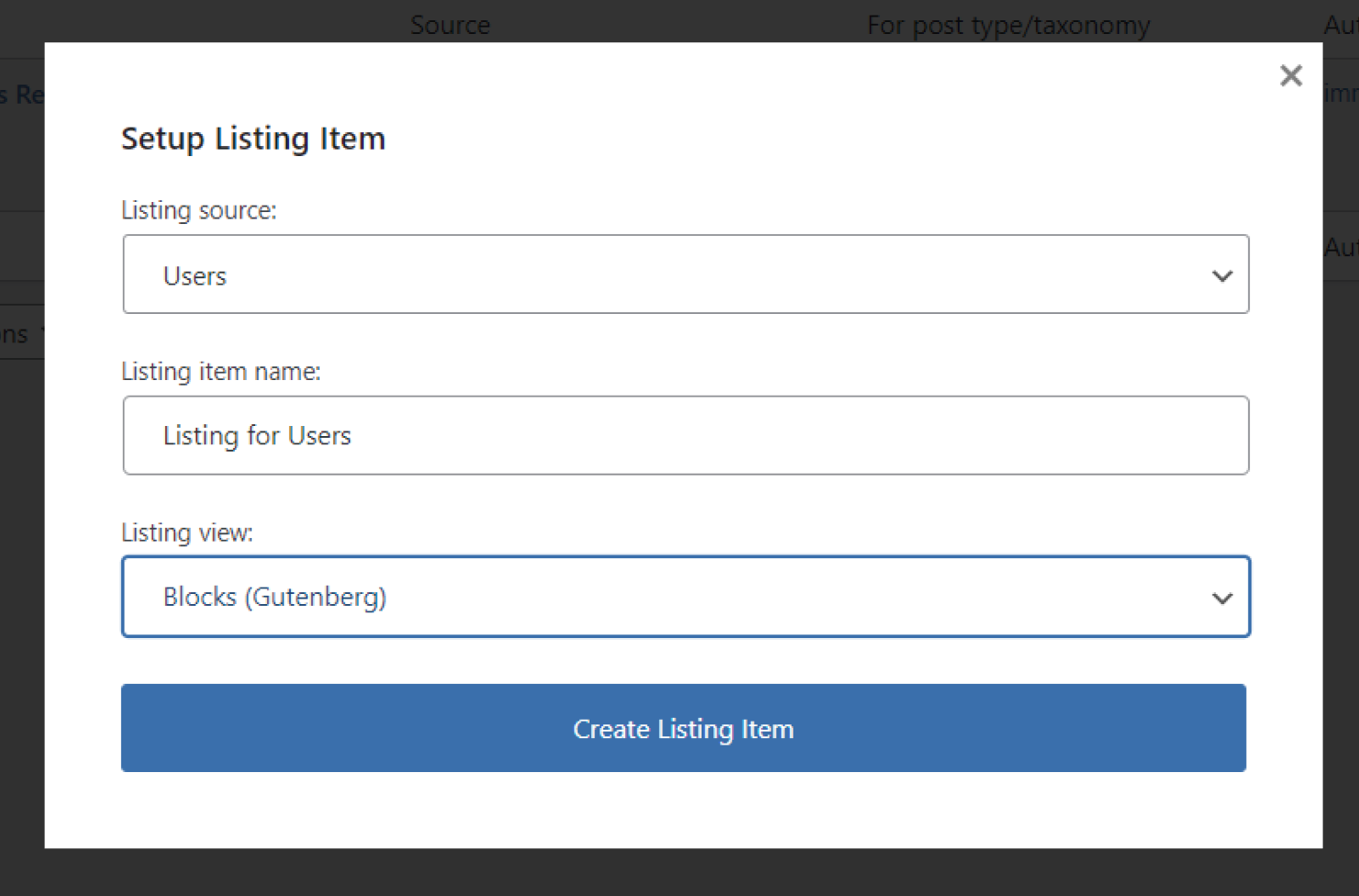
In the appeared pop-up, select the “Custom Content Type” Source, fill in the Listing item name, and pick the needed Listing view. In this tutorial, we will check how to create a listing both in Elementor and Gutenberg.
Press the “Create Listing Item” button to open the editor.

Create listing in Elementor
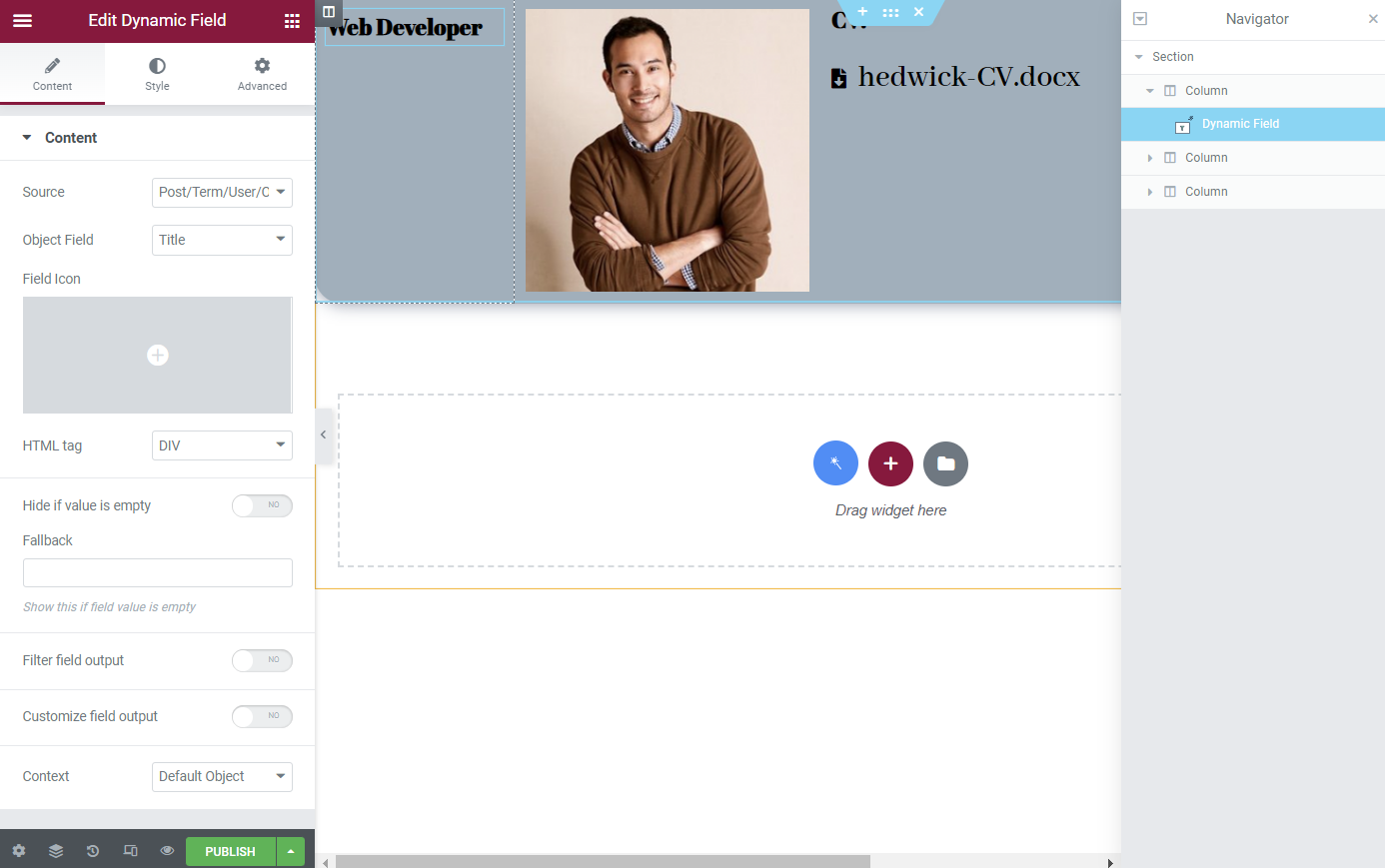
With the help of the Dynamic Field widget, let’s display all the needed information we have in our CCT. Сhoose the “Post/Term/User/Object Data” Source and Object Field to display meta fields added to our CCT.

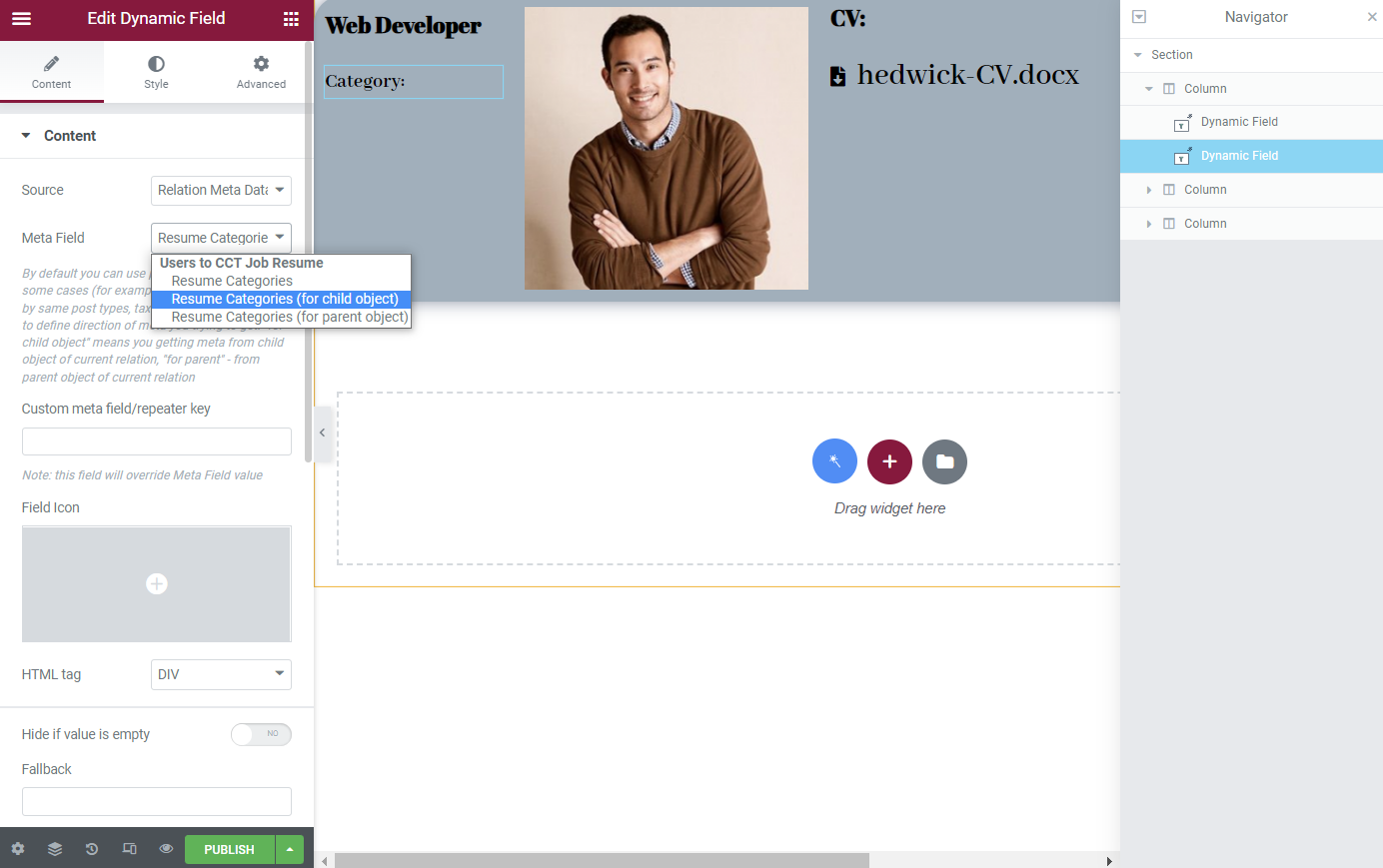
Now let’s display the meta field we created with our Relation. For this, add a new Dynamic Field widget, pick the “Relation Meta Data” Source and find the “Resume Categories” option, the name of the relation Meta Field. Select the option with a child object, as our CCT is a child in our Relation.

Once you finish, press the “Publish/Update” button.
Add listing to Single User Page
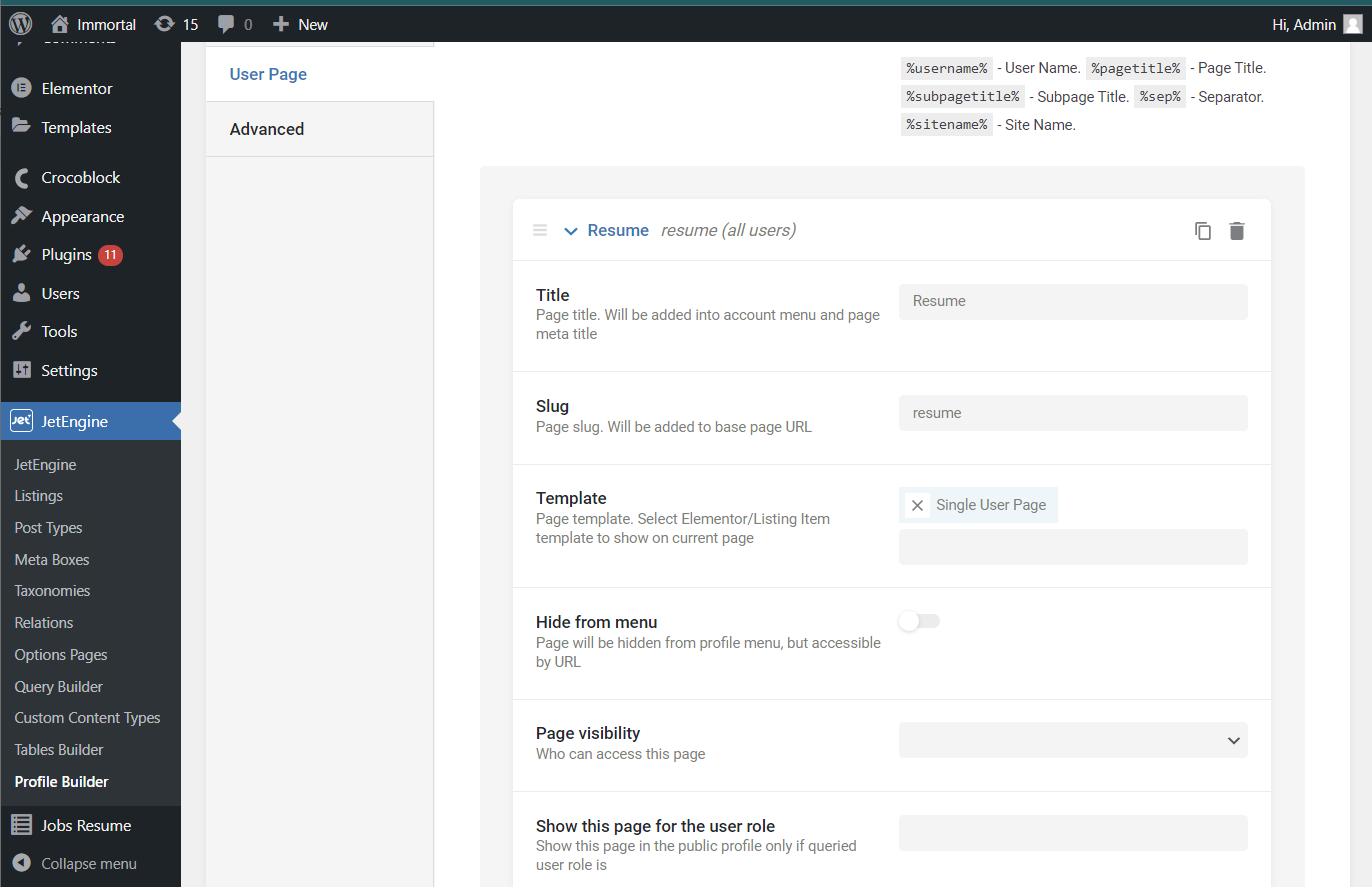
In the beginning, we’ve already created the listing template in Elementor. Now let’s add it to the Single User page created with the Profile Builder module. Navigate to the template assigned here in WordPress Dashboard > JetEngine > Profile Builder > User Page.

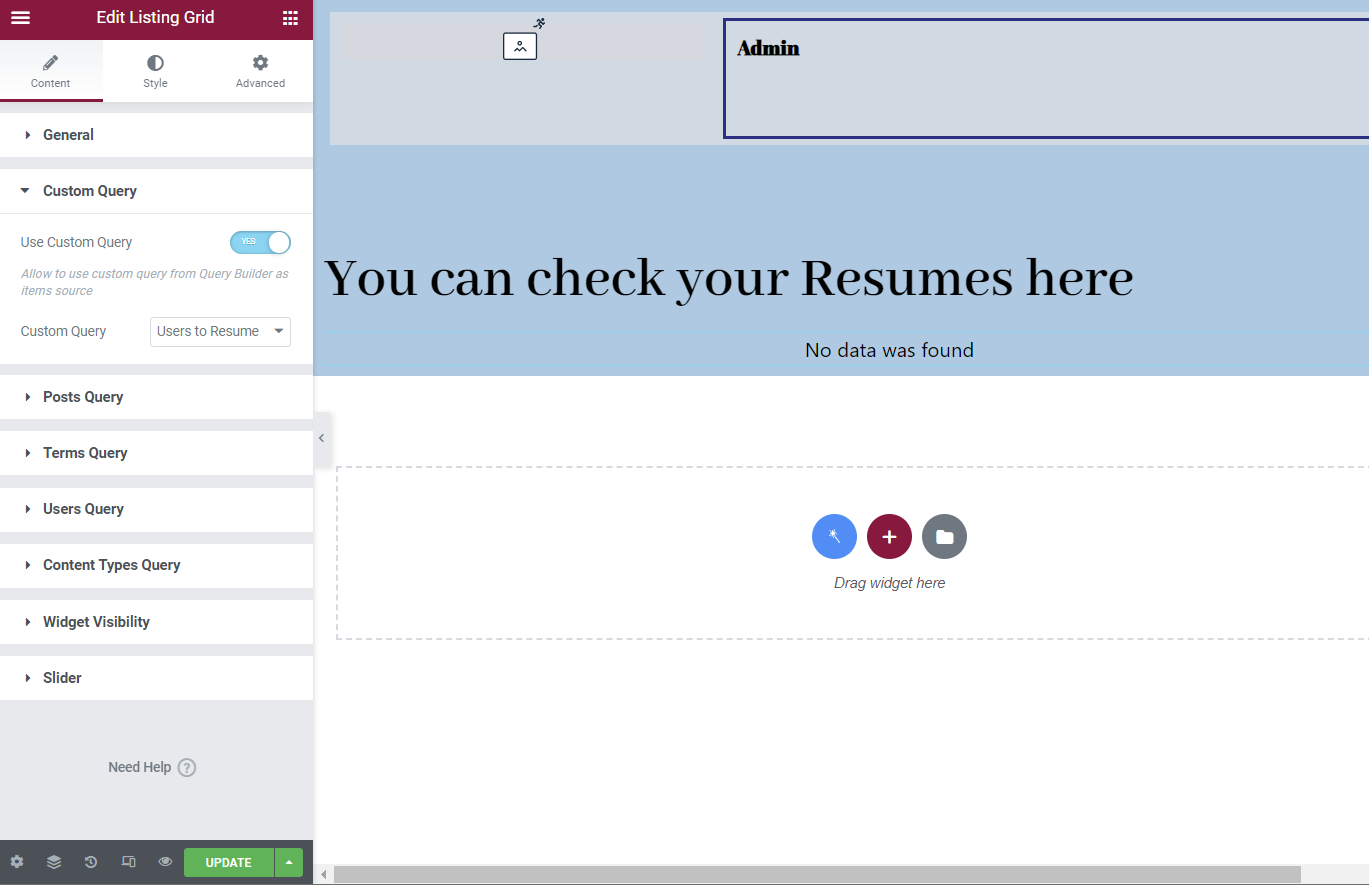
In the template, place a Listing Grid widget on the page. Select the newly built Listing. In the Custom Query tab, select the already created query built with Query Builder.

Create Listing in Gutenberg
We can also create a nested Listing. For this, we need to create a new Listing template with source Users, where we’ll have user info displayed with Dynamic widgets and a Listing Grid widget with the listing for our CCT, which we created above.
Let’s get back to WordPress Dashboard > JetEngine > Listings and click the “Add New” button.

Select “Users” as a Source, set the needed name of the listing template and choose “Blocks (Gutenberg)” in the Listing view and click on the “Create Listing” button.

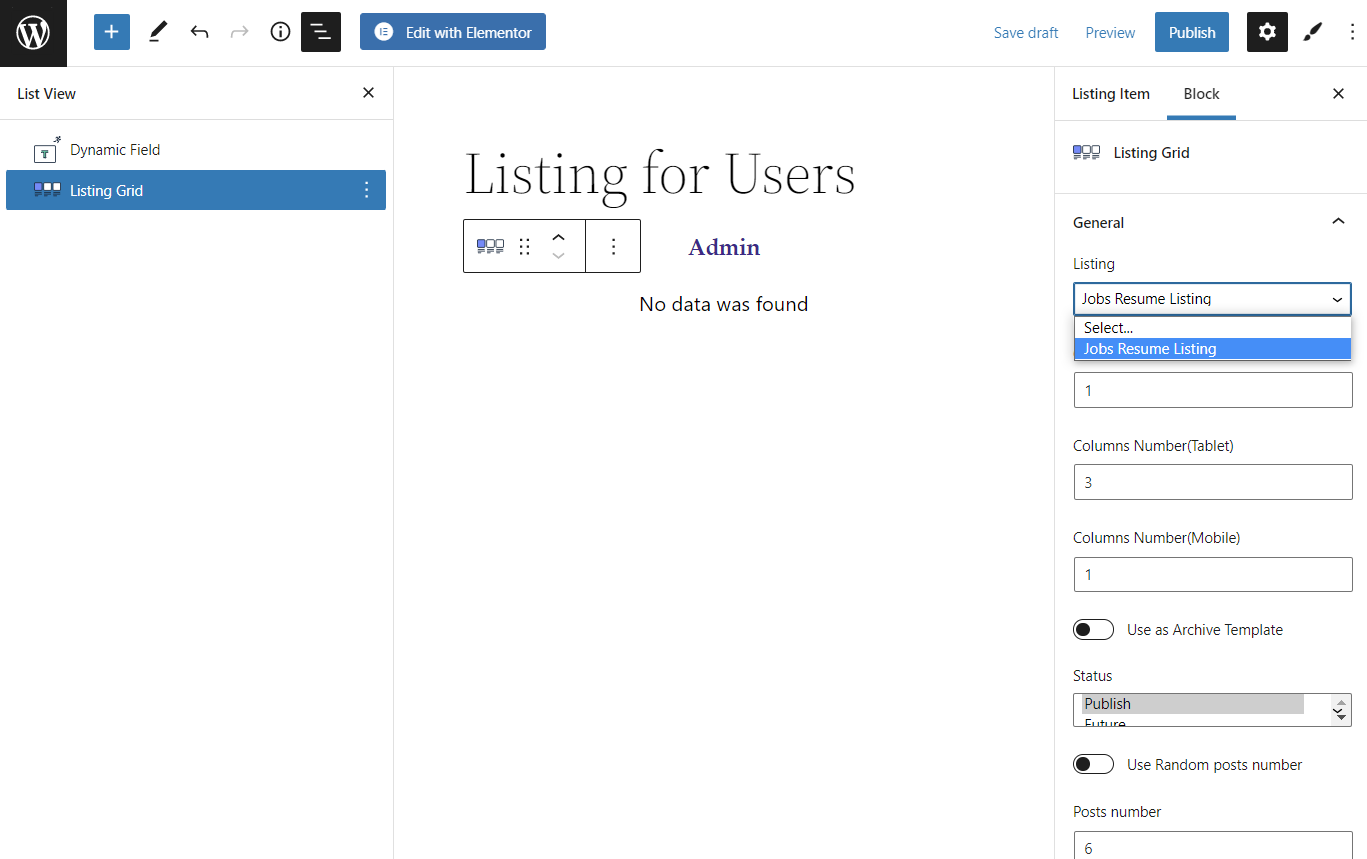
We will add a Dynamic Field block to display the user’s name as well as the Listing Grid block. In the Listing field, select the listing we built earlier.

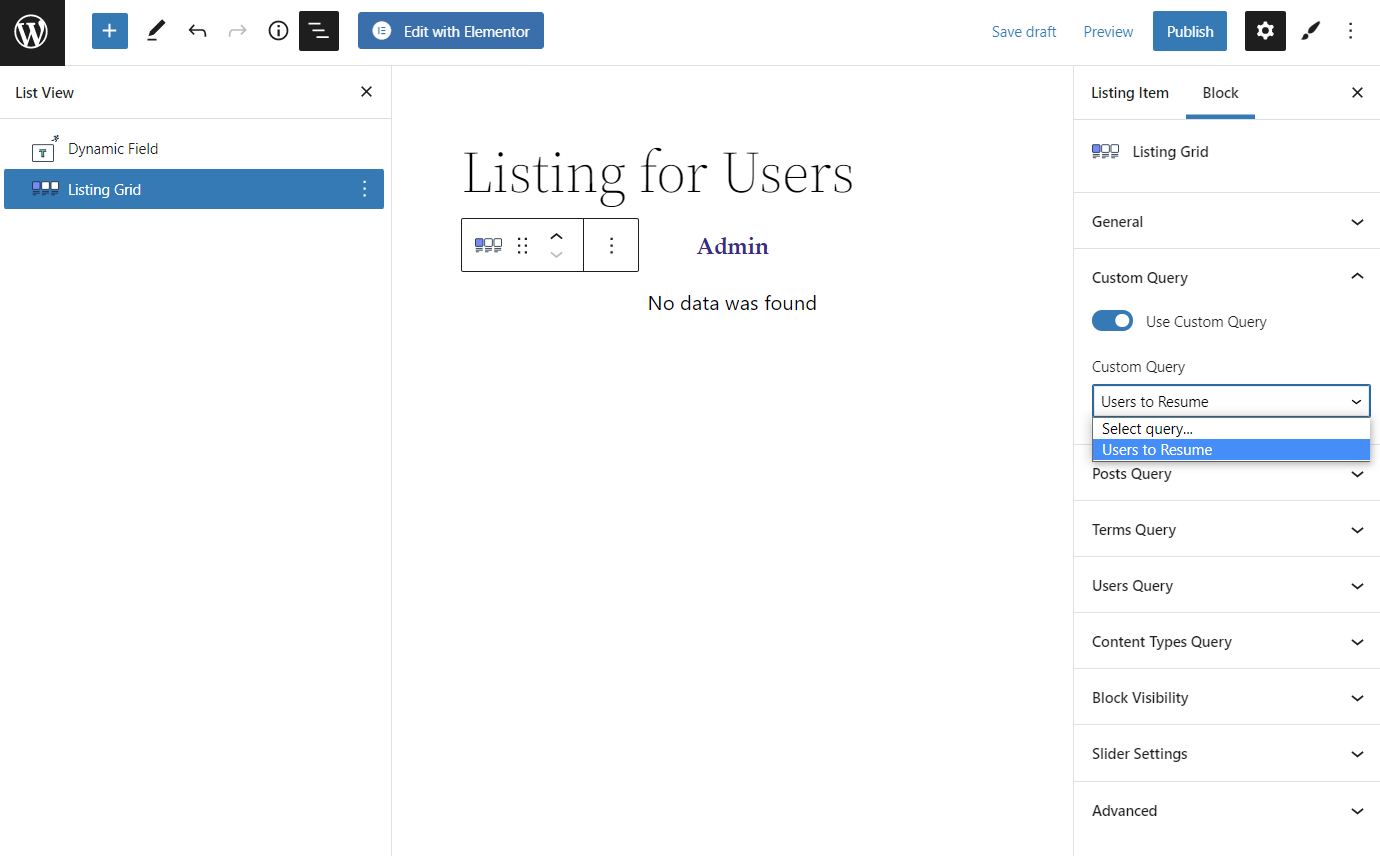
Head to the Custom Query section. Here, enable the Use Custom Query toggle and choose the just created Custom Query item.

Press the “Publish/Update” button to save the changes.
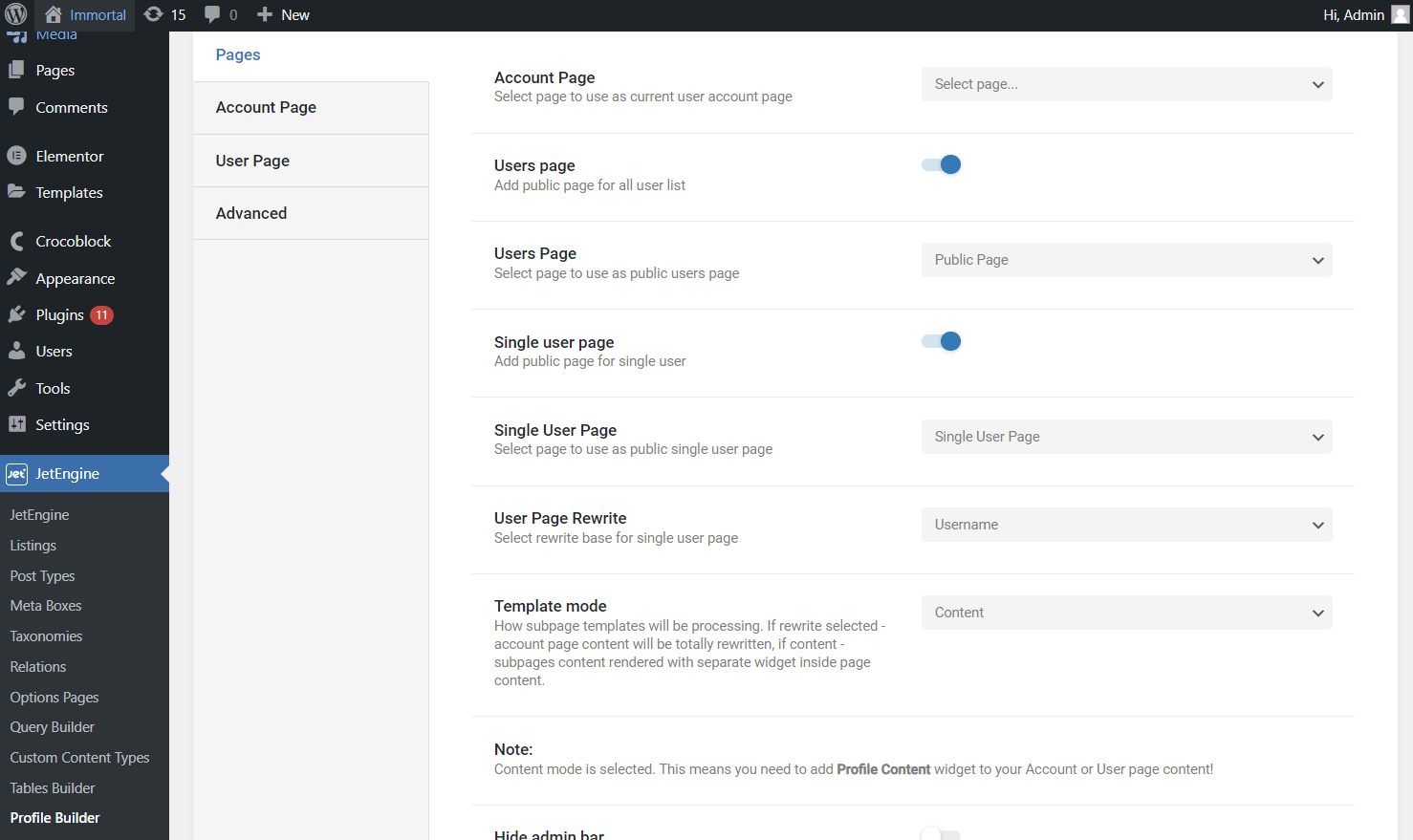
The newly created listing will be displayed on the Public User Page built with the help of Profile Builder. Find the page you’ve added in WordPress Dashboard > JetEngine > Profile Builder > Pages > Users Page.

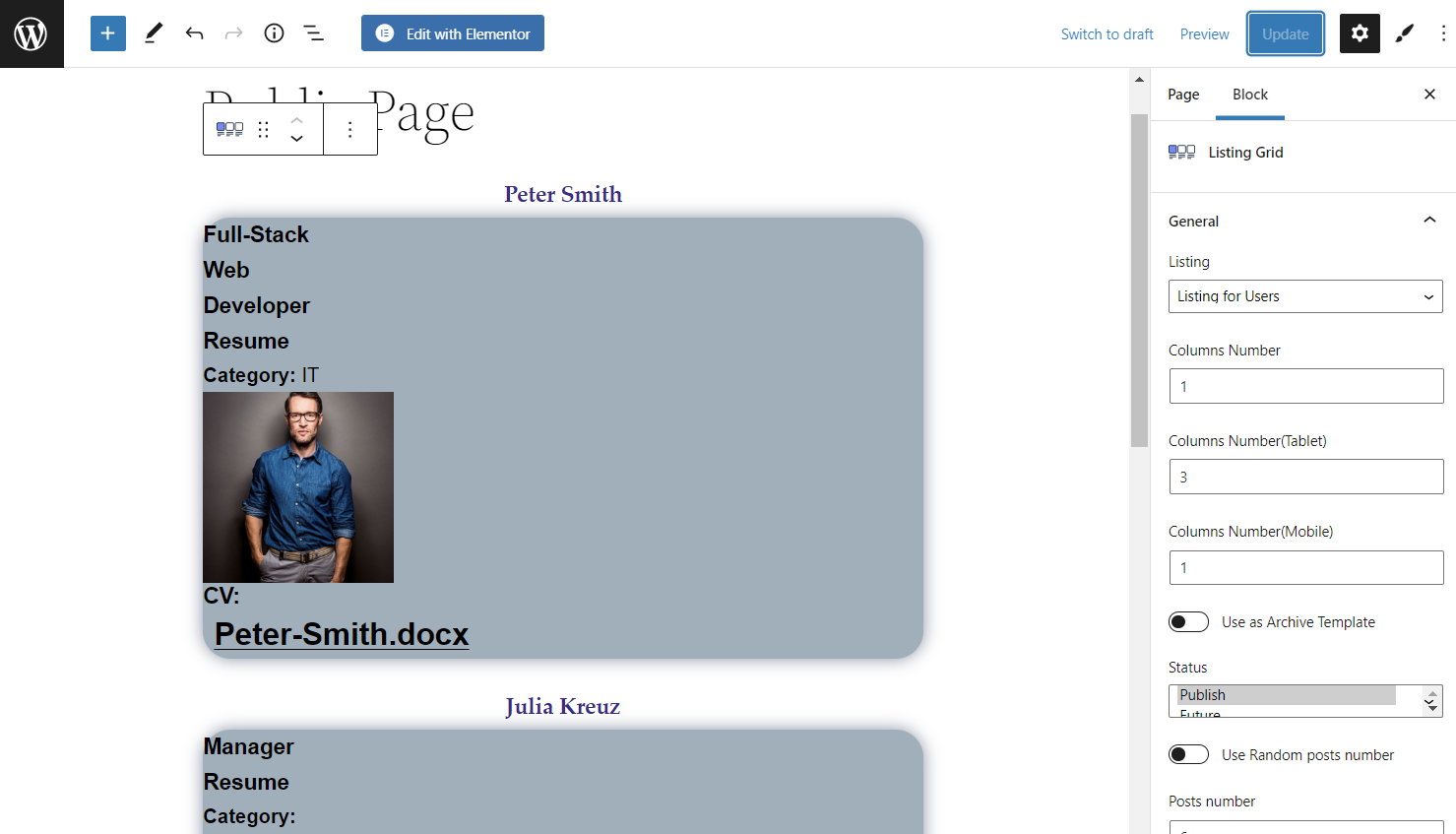
In Blocks Editor, add the Listing Grid block and select the nested listing we created just now. After all the changes, click the “Publish/Update” button.

Final Result
And here are our results on the front end on the Single User Page:

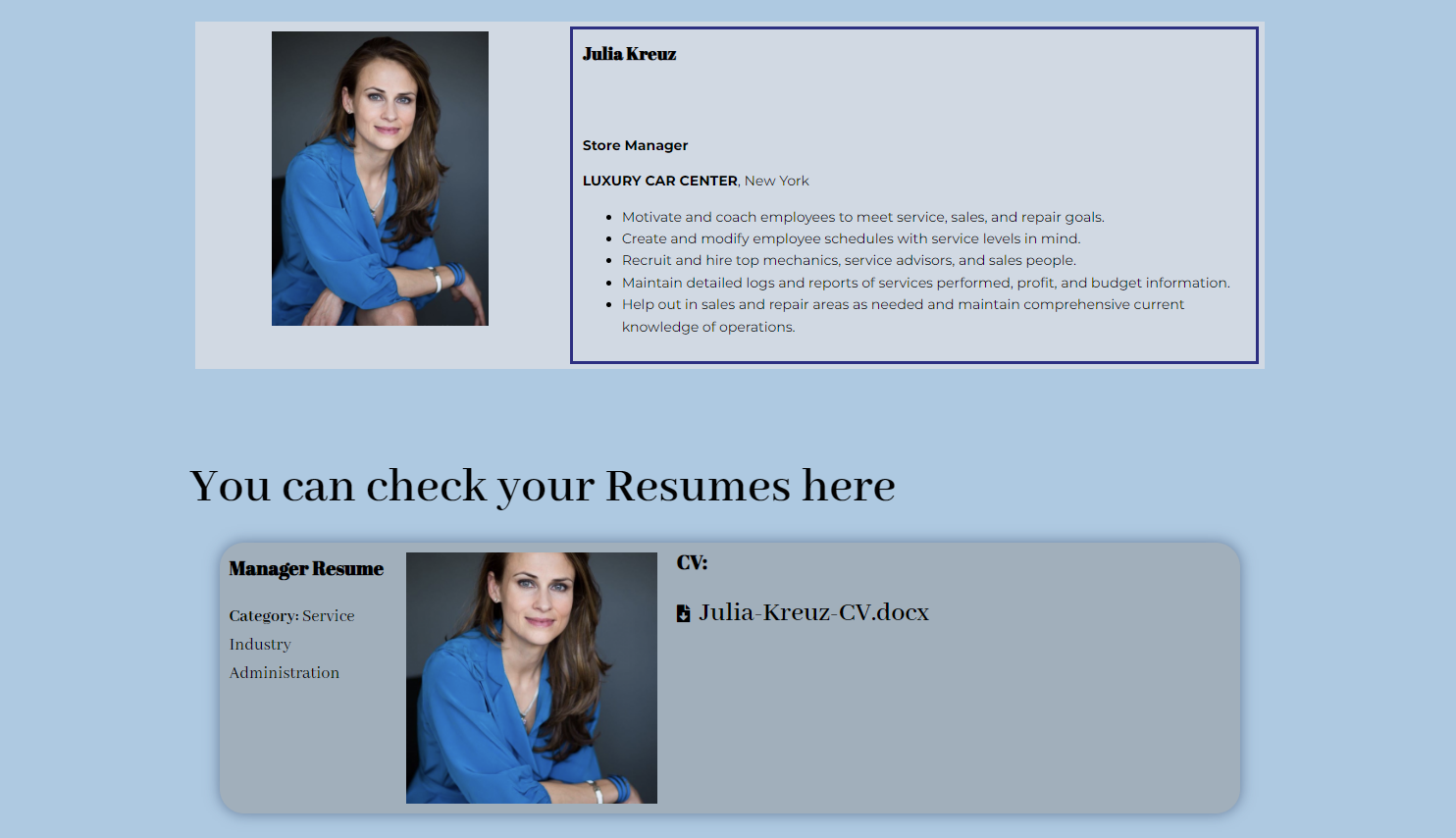
And this is how our Listing created in Gutenberg looks like on Public Users Page:

This is it; now you know how you can assign Custom Content Type posts to WordPress users by using the JetEngine plugin.