How to Display a Video in Listing Template for Repeater Field
Let’s see how to showcase your videos stored in Repeater meta fields on a Single Post page in the form of a grid.
Let’s assume you have a list of videos in each of your custom posts, and you need to show them with a Listing Grid widget from the JetEngine plugin. It can be done with the help of the Dynamic Meta field and a Listing for Repeater. Let’s overview the details of the process.
Backend Preparations
Create CPT with repeater meta field
First thing, create a Custom Post Type. In our tutorial, we’ll have a CPT “Tours”. More detailed information can be found in our CPT creation tutorial.
Once you’ve got your CPT done, you need to create a Repeater meta field where we’ll embed our links for videos. A comprehensive guide is presented in this tutorial.
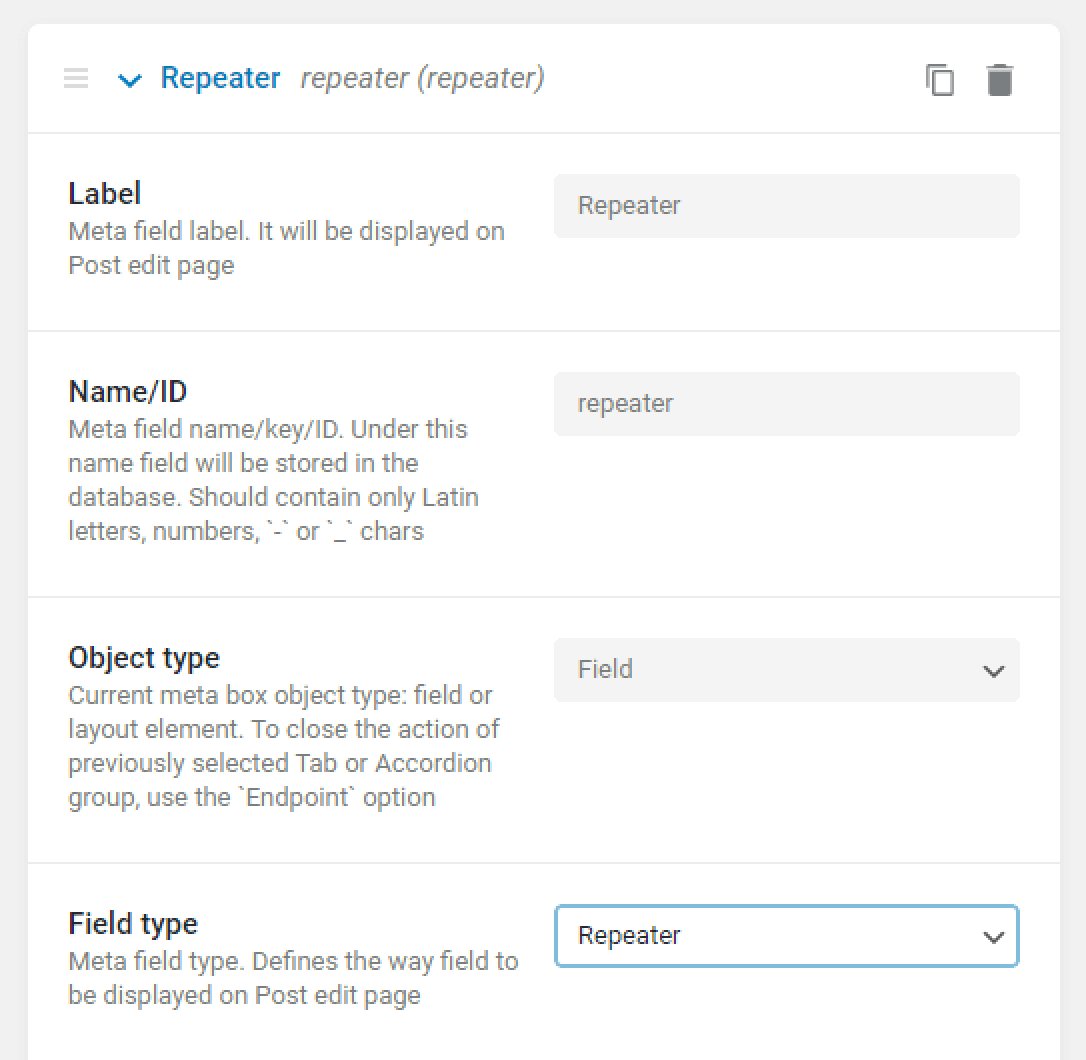
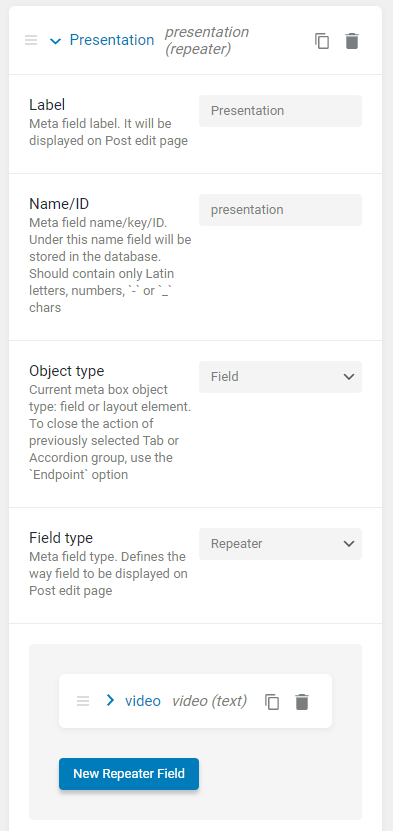
In this step, we’ll create a new Repeater meta field for our Tours CPT.

So, we created a Repeater meta field type with a Text item inside. In the next stage, we’ll be able to add links to YouTube videos to that Text field within the Repeater meta field. You can add as many text items as you need.

Complete repeater fields within posts
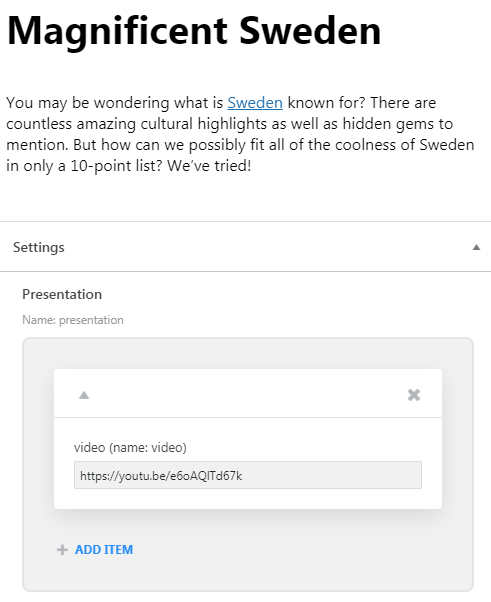
Now edit each of your posts in your CPT (Tours in our example), and paste the links to the videos into the Repeater fields. Here’s our example:

Managing the Listing Template
New listing for repeater source
Go to JetEngine> Listings>Add New.

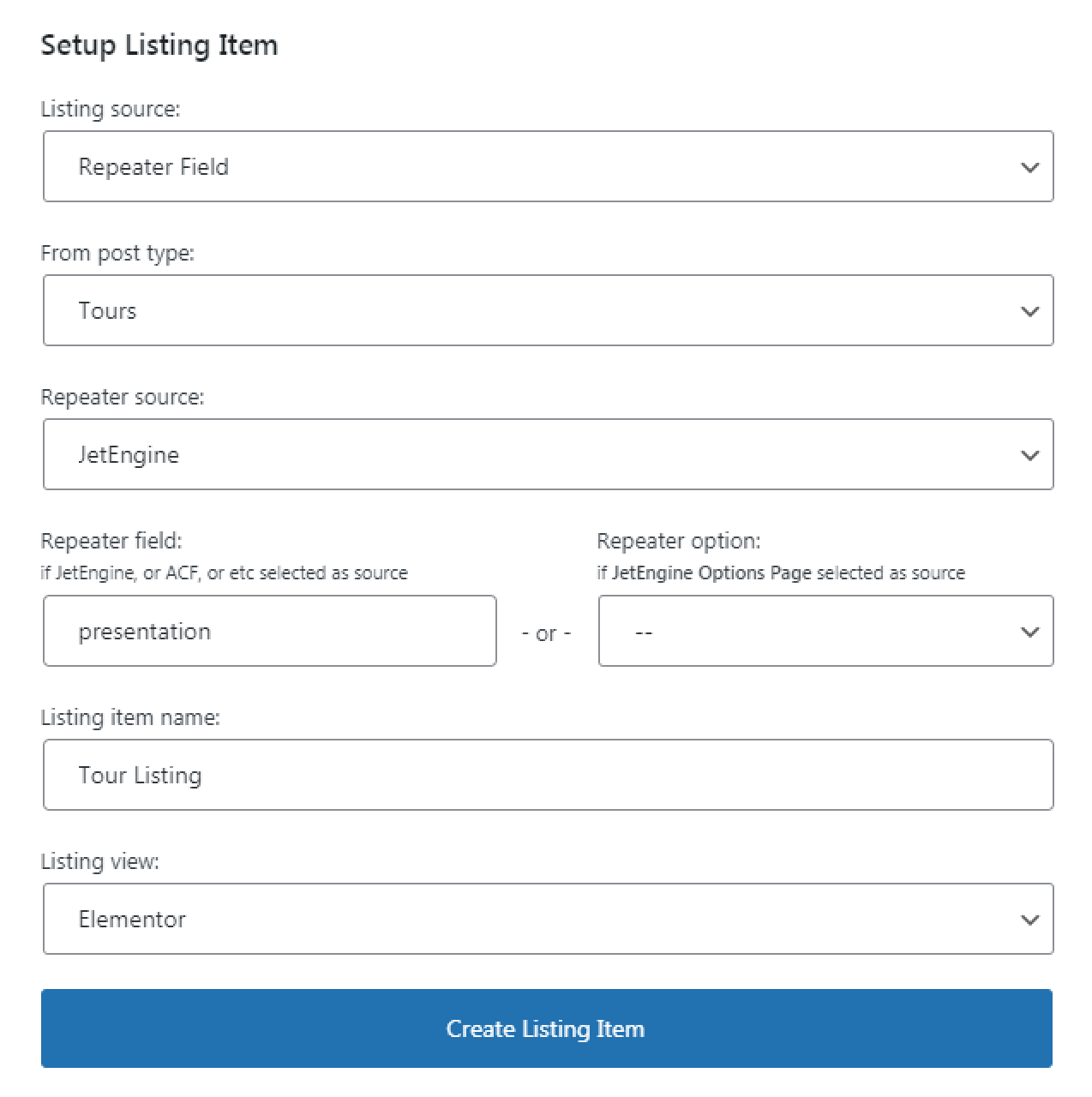
Now select the Repeater Field as a source for this Listing. Fill in the next parameters attentively:

- From post type – your CPT for which you created the repeater field;
- Repeater source contains three options:
- JetEngine – if you created a repeater meta field via JetEngine;
- JetEngine Options page – if you want to pull data from the previously created Options Page in JetEngine;
- ACF — if you created a repeater meta field via the ACF plugin.
- Repeater field — specify the name of your Repeater meta field;
- Listing item name — give a name to a Listing;
- Listing view — select either to operate with the listing in Elementor or Blocks editor (Gutenberg).
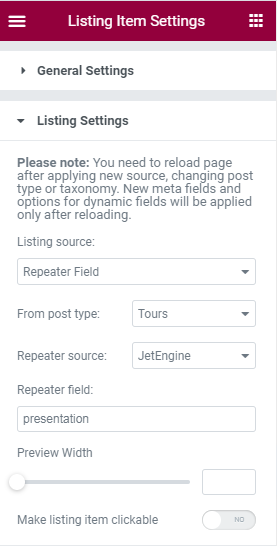
Let’s take a look at the Elementor page Builder as a source. Keep in mind that the settings can be then handled by clicking on the gear-shaped button in the left bottom corner of the menu.

Adjust Elementor settings
In the previous step, you successfully created a Listing for Repeater. Now you’re transferred to the Elementor editor page. Let’s see how to show videos that we added to a Repeater meta field. Drag and drop the Dynamic Field widget.

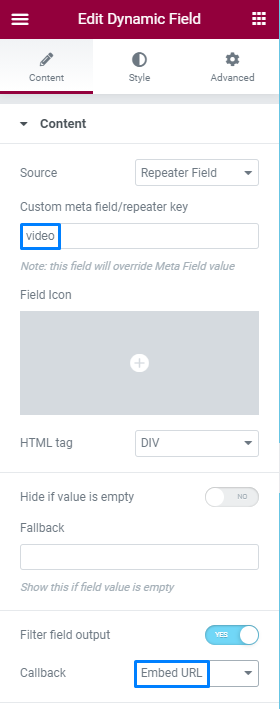
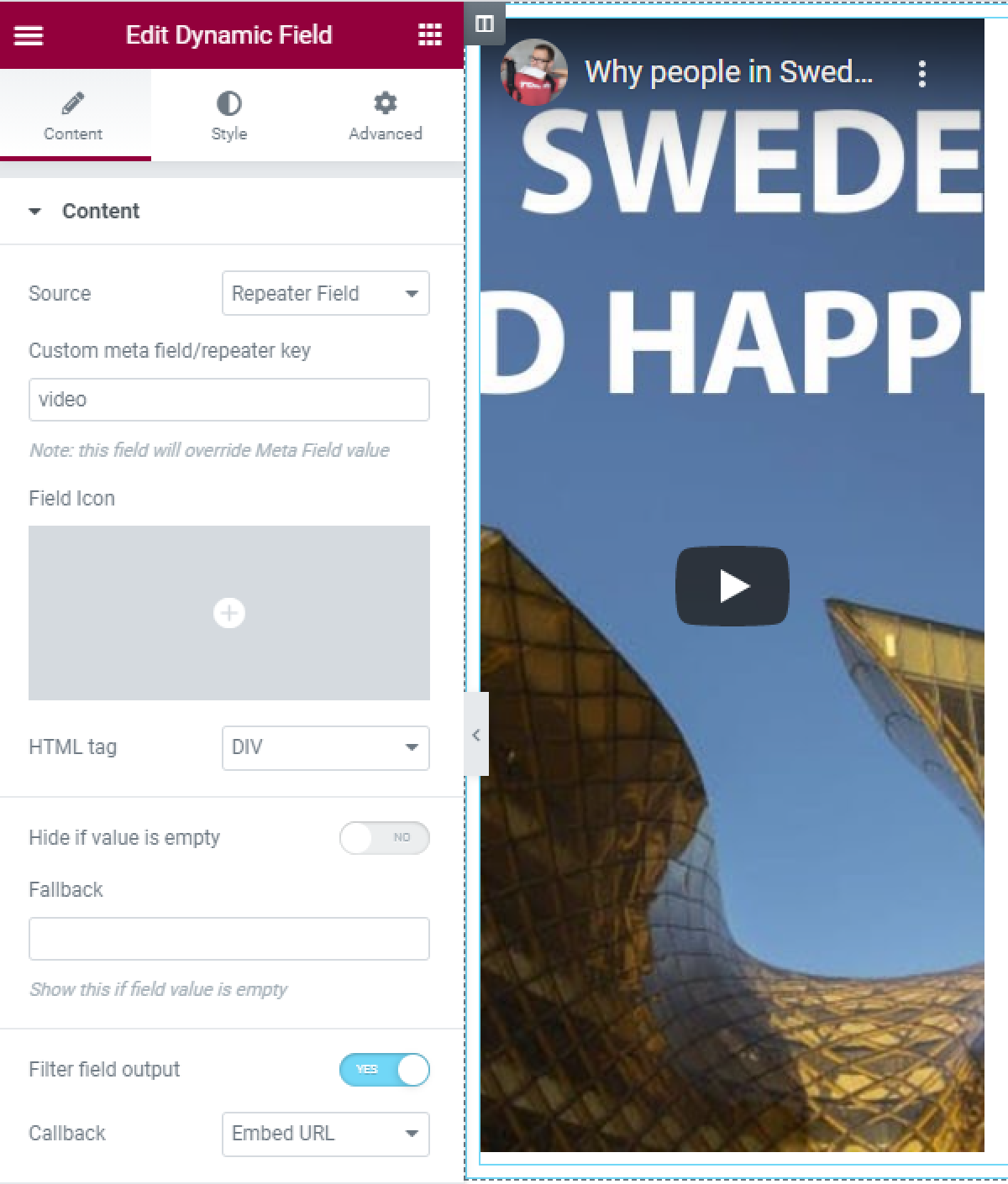
In the Source field, select the “Repeater Field” option. Also, specify the repeater’s meta field in the Custom meta field/repeater key field. In our example, we displayed the “video” repeater key. In order for the link we put on the backend could be shown as a video itself, we need to toggle on the Filter Field Output and select the Embed URL option. Only after those actions the video will be displayed in an appropriate way.

Working with listing grid widget on single post template
We’ve adjusted the Listing Template, and it’s time to display it in the Listing Grid widget. Edit your Single template (created either in JetThemeCore or in Elementor Pro) in Elementor and drop the Listing Grid widget.

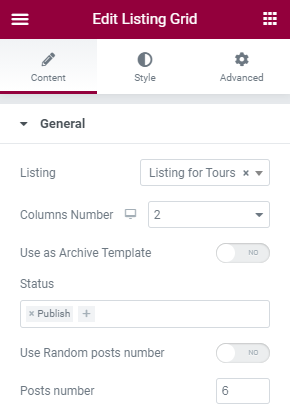
Type in the name of the Listing for Repeater you previously created for the Repeater meta field and set up the number of columns, posts, and other parameters.

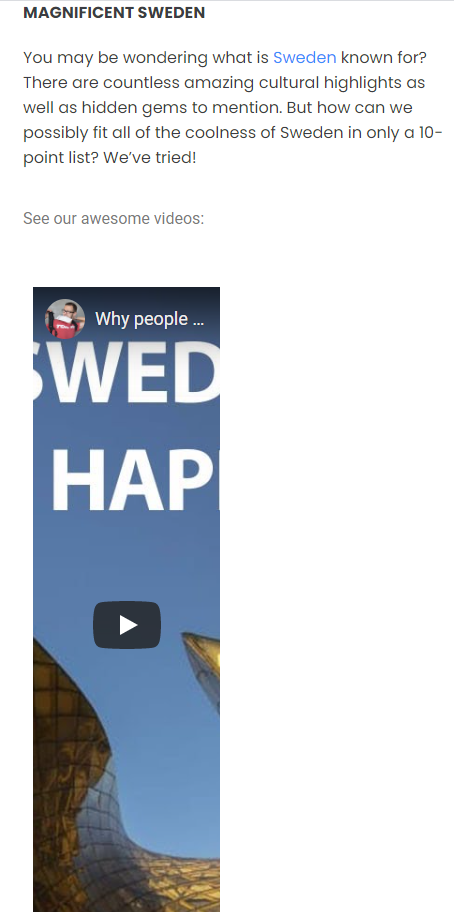
To check how your Listing Grid for Repeater Listing looks on the front end, open any Post in a new tab and see that it displays the grid of the videos added accordingly.

That’s it; now you know how to display video in the Listing Grid with the Repeater field by using the JetEngine plugin.