How to Connect Custom Categories with Users
Learn how to connect custom WordPress categories with the users and display the needed terms and related data on the front end.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
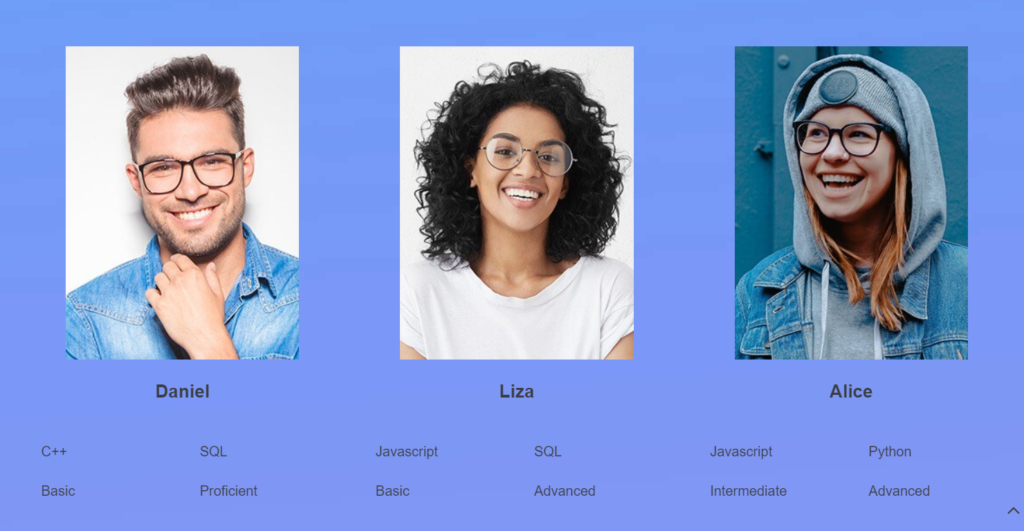
Initially, let’s look at the result we want to get. At the end of this tutorial, we will know how to adjust the user listing, including custom categories.

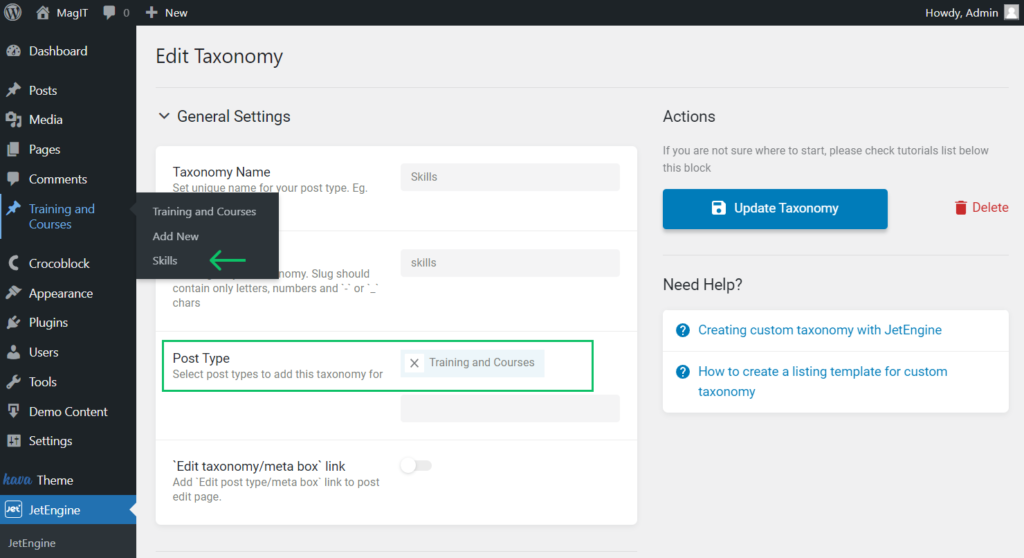
Remember that we have created and connected CPT and custom taxonomy beforehand.

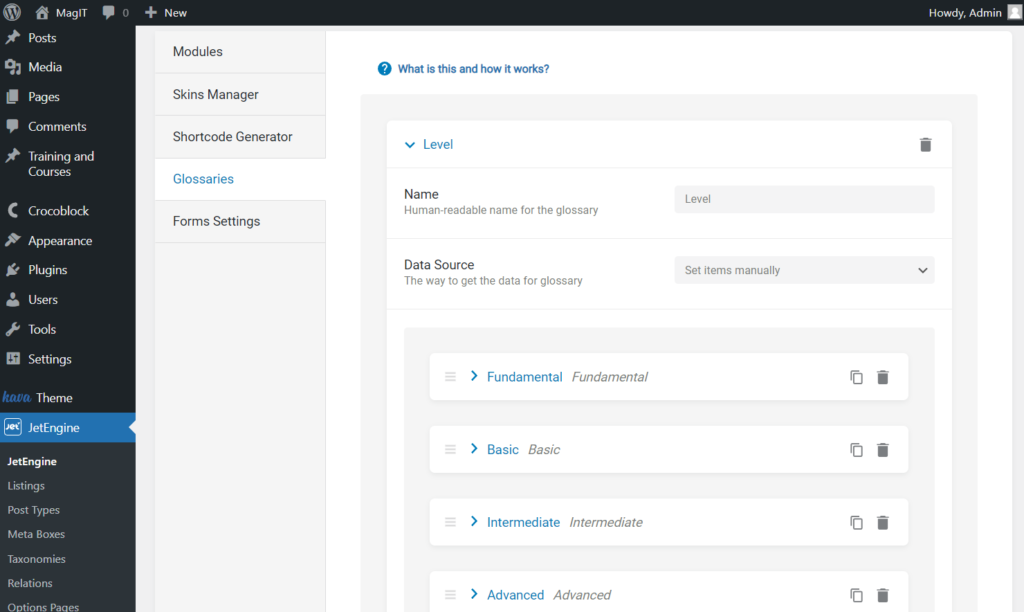
And also, we have built a glossary with skills to use the options later as meta fields for the future relation.

Create a Relation
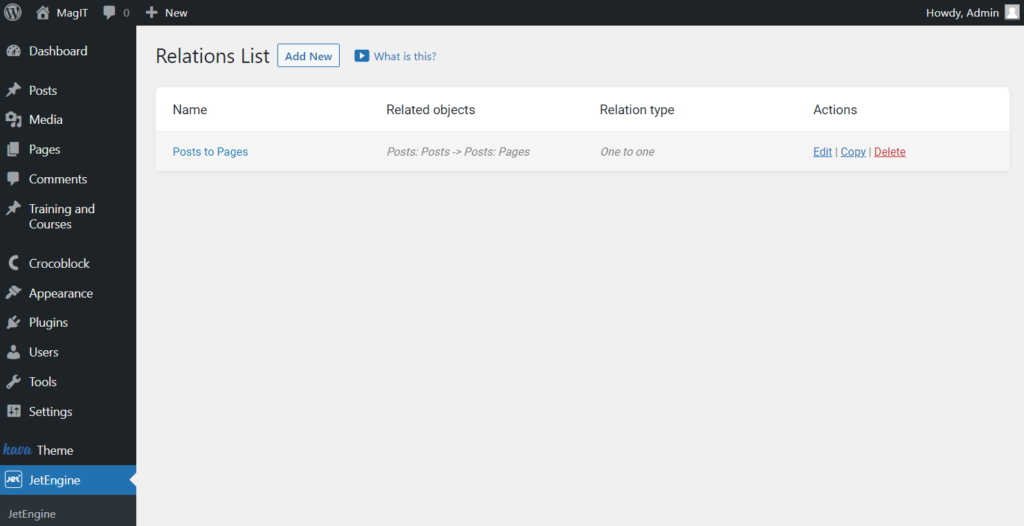
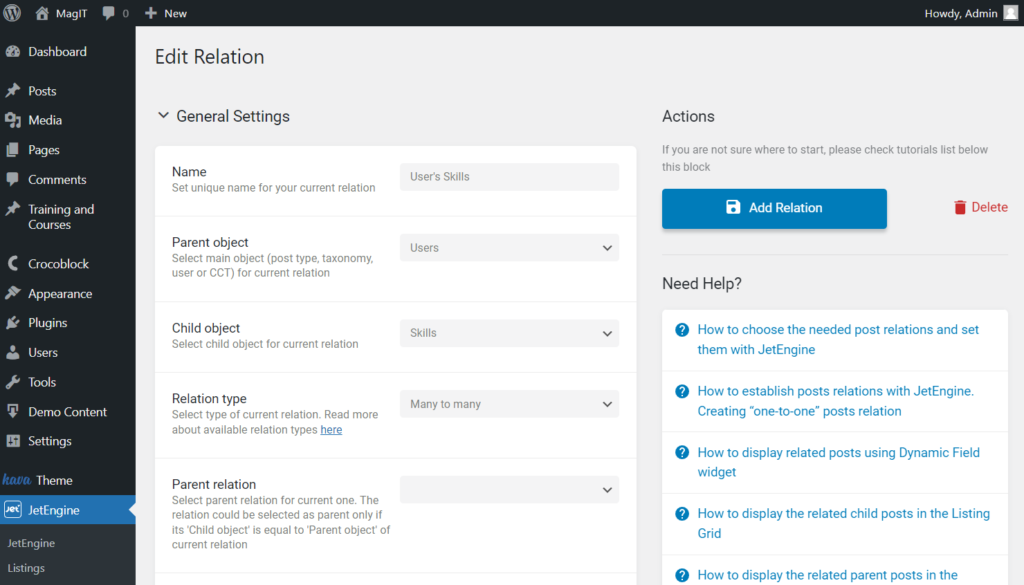
Let’s add a WordPress relation. Head to WordPress Dashboard > JetEngine > Relations and click on the “Add New” button.

Give a Name to the relation, and set the Parent object and Child object.
Now “Users” will be the parent, and “Skills” taxonomy is the child object.
Also, mind selecting the “Many to Many” Relation type.

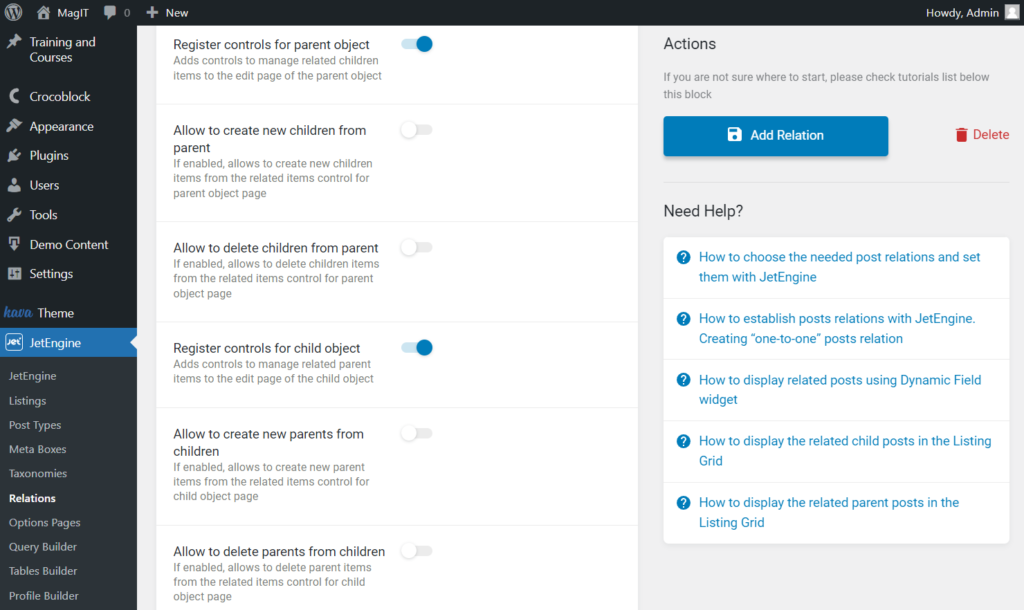
You can adjust other fields in the General Settings section if needed. For instance, we leave Register controls for parent object and Register controls for child object toggles activated.

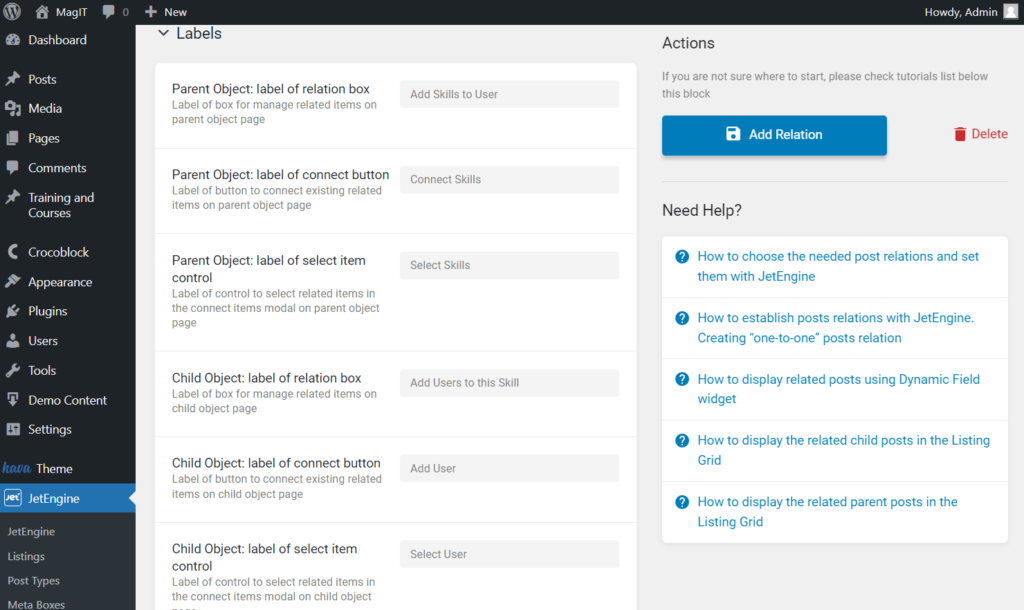
Then we move to the Labels section and alter the default values. Although, you can leave them without changes.

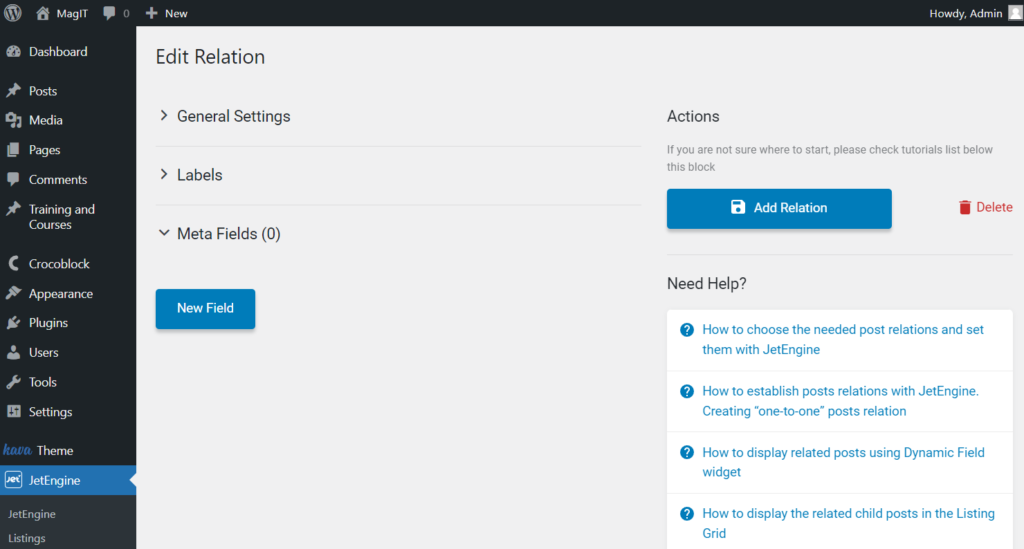
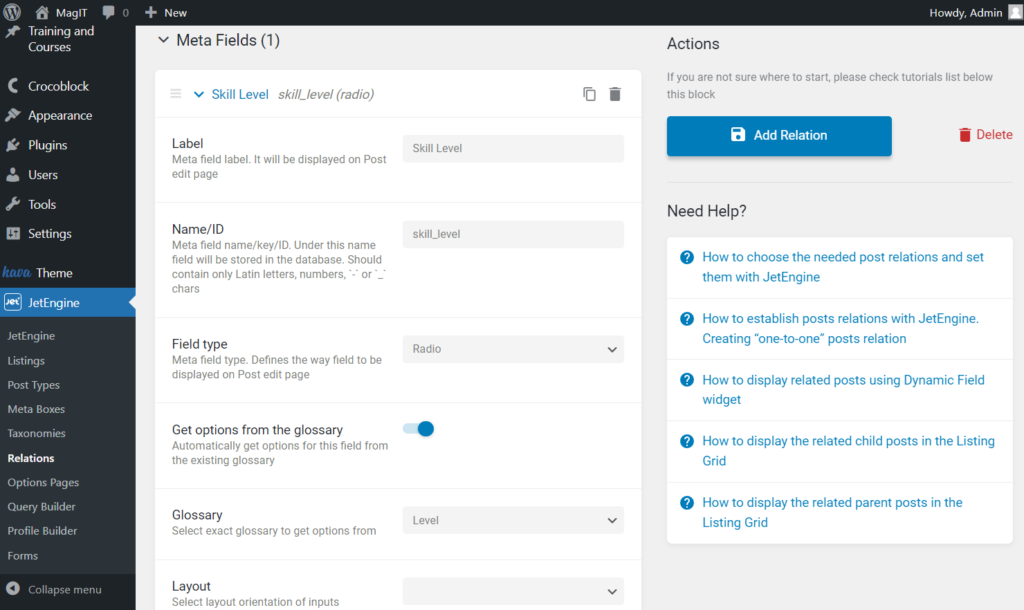
We need to add a meta field to the relation in the samely named section by pressing the “New Field” button.

We create a “Radio” Field type meta field with the glossary as the source.
To set the glossary, activate the Get options from the glossary toggle and select the needed Glossary. For instance, ours is “Level.”
Once the adjustments are made, press the “Add Relation” button.

Add Info to Users
Go to WordPress Dashboard > Users and press the “Edit” button next to the desired user.

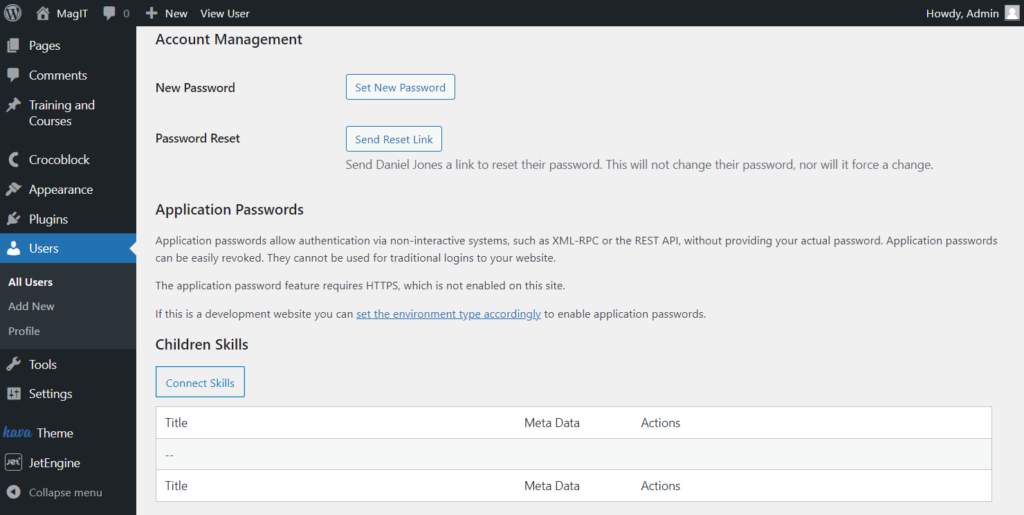
Scroll down to the section with the needed relation. Hit the “Connect Skills” button (name changes depending on the child object name and relation labels).

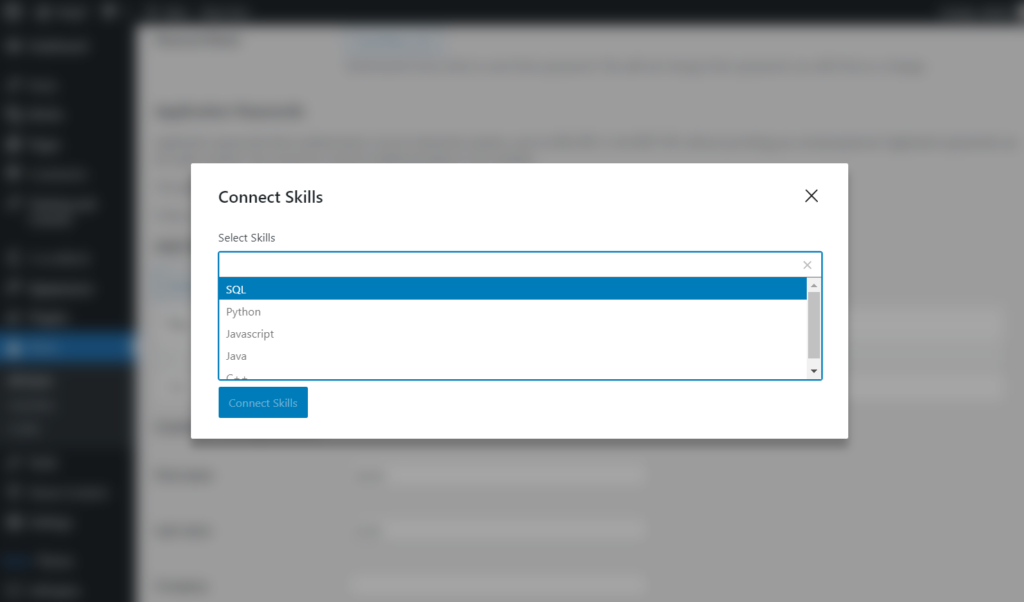
Now pick the needed option in the one available drop-down list and click the “Connect Skills” button.

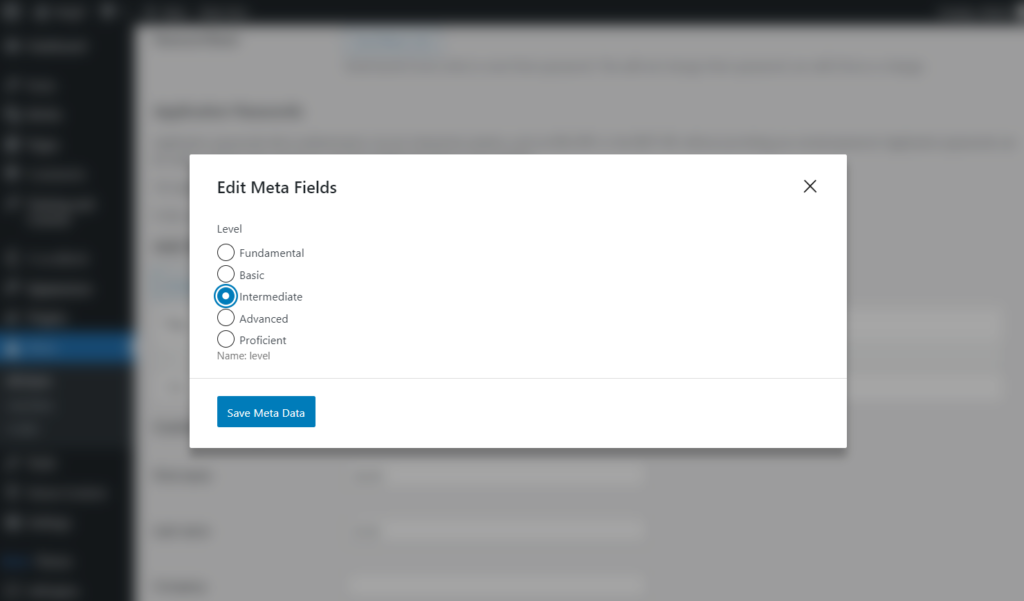
You can set the meta data for the skill (term) selected just before.
Don’t forget to press the “Save Meta Data” button.

Work on other fields if needed and click the “Update User” button at the end of the page.
Add meta data to all needed users by taking the steps described above.
Display Data in the Listing
Now we need to create terms listing to display users’ skills.
Navigate to the WordPress Dashboard > JetEngine > Listings directory. Pick an already built listing for editing or click the “Add New” button.

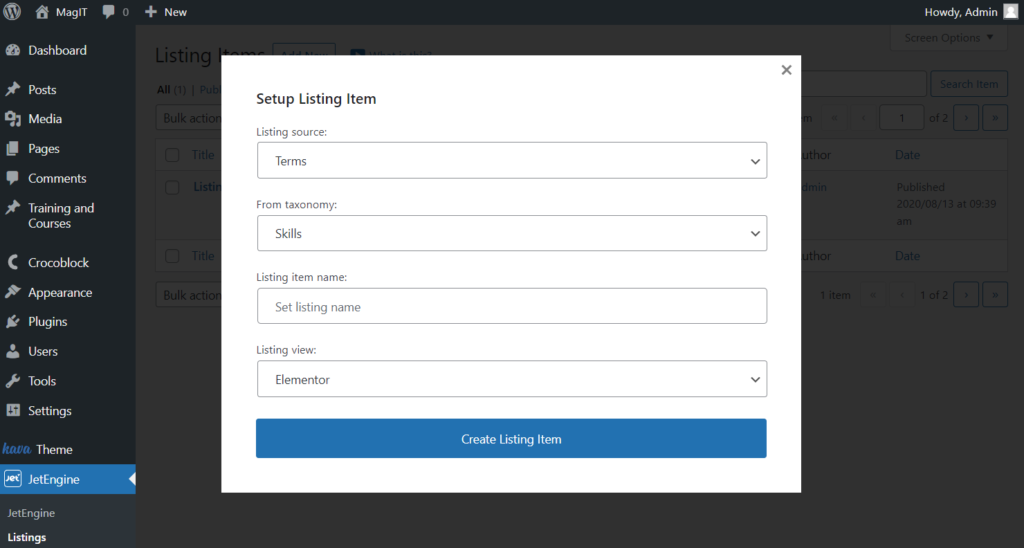
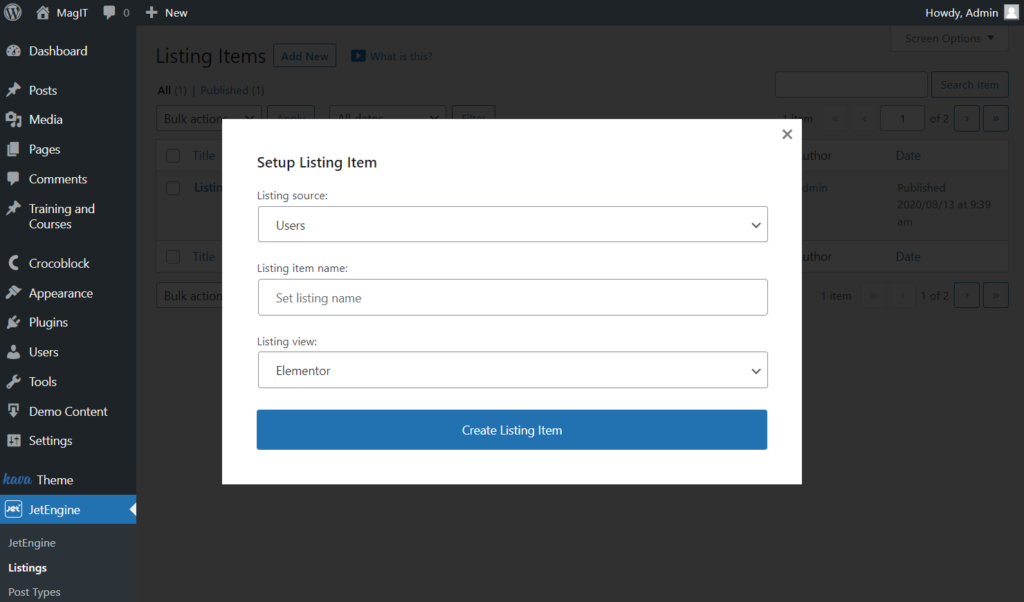
In the appeared pop-up, select the “Terms” Source, fill in the Listing item name, and pick the needed Listing view. We will review both Elementor and Gutenberg.
Press the “Create Listing Item” button to open the editor.

Create a listing in Elementor
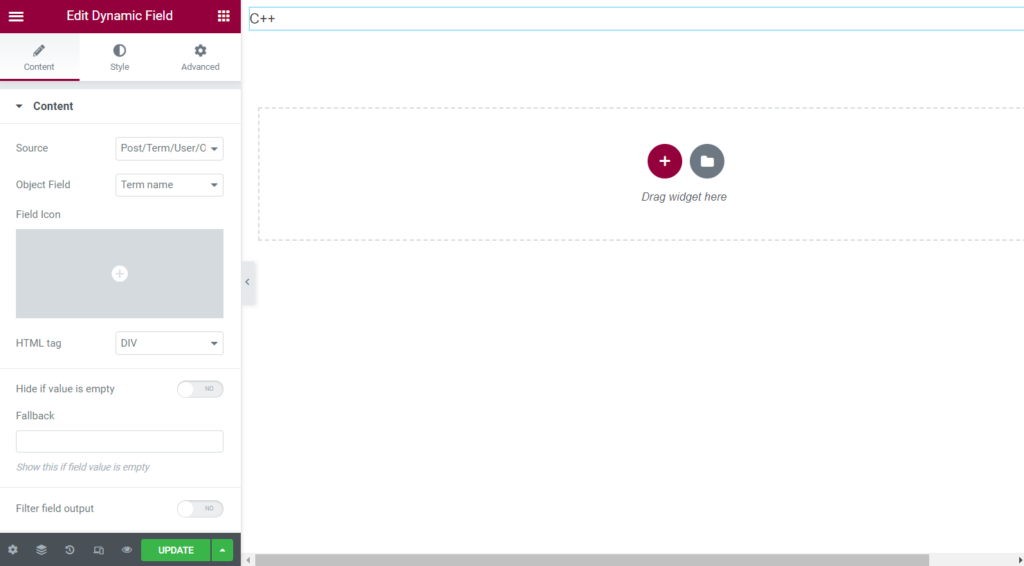
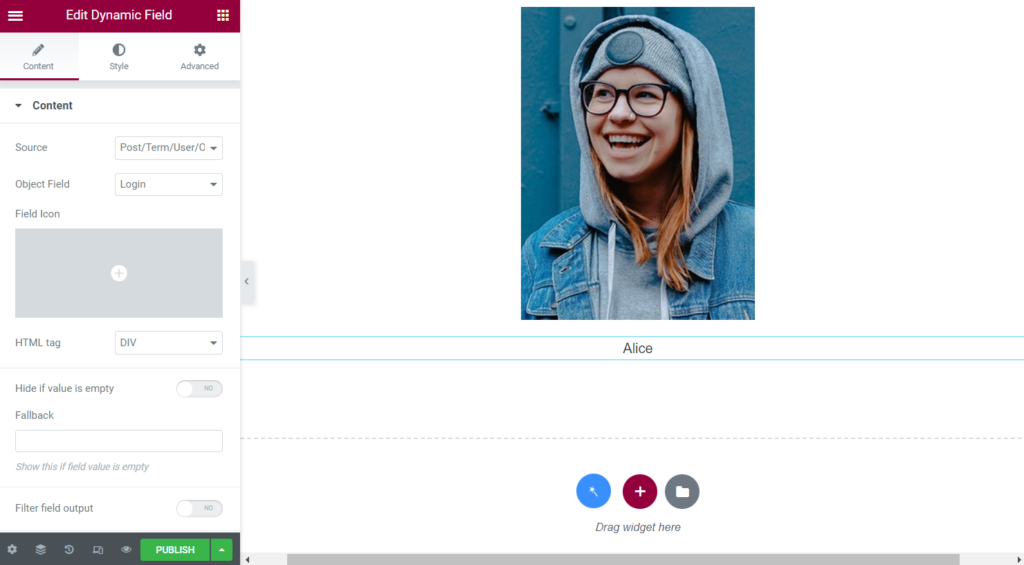
Add the Dynamic Field widget to display the term name related to the user. We choose the “Post/Term/User/Object Data” Source and “Term name” Object Field this time.

And add one more Dynamic Field. This widget will show the user level (metadata).
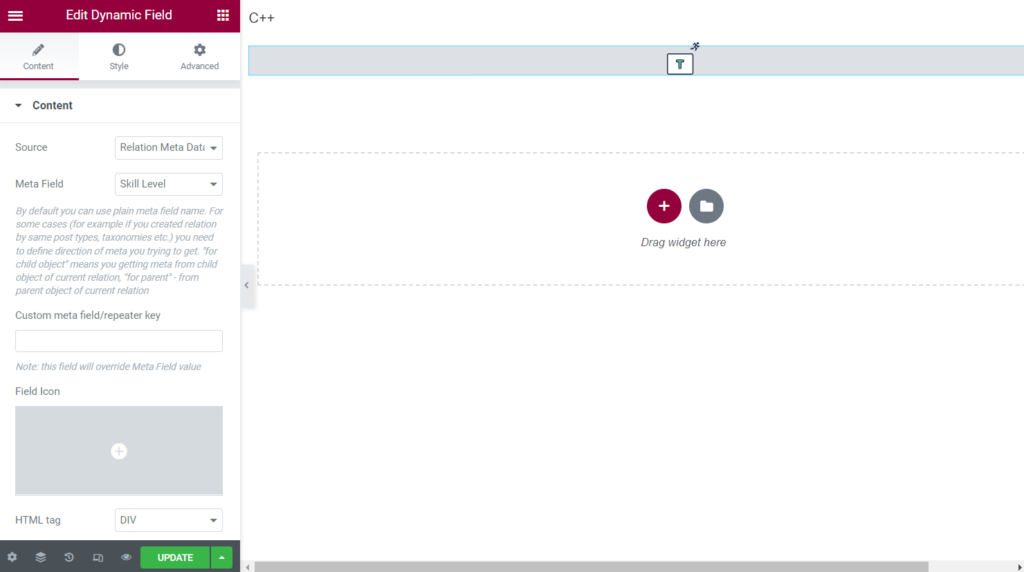
Pick the “Relation Meta Data” Source and find the “Skill Level” option. “Skill Level” is the name of the relation Meta Field.
Now you can work on other settings and press the “Publish/Update” button once you finish.

Then head to WordPress Dashboard > JetEngine > Listings again and create one more listing, “Users” Listing source this time.

Add desired widgets for display. For instance, we have added a Dynamic Image widget to show the user pic and Dynamic Field for the user’s name.

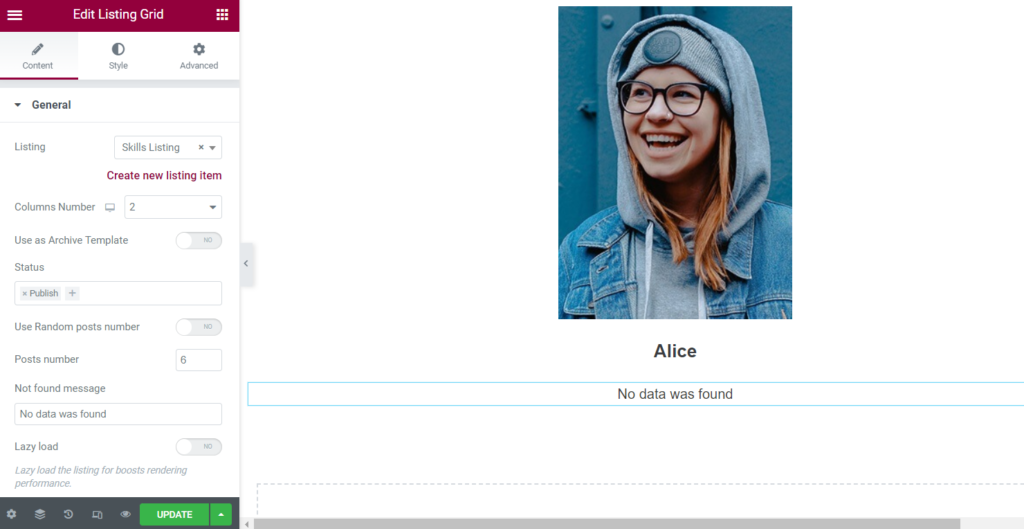
Then find the Listing Grid widget and place it on the page. Select the newly built Listing. Don’t worry; it will be empty till you don’t set a query.

You can open the WordPress Dashboard > JetEngine > Query Builder directory to build a new query.

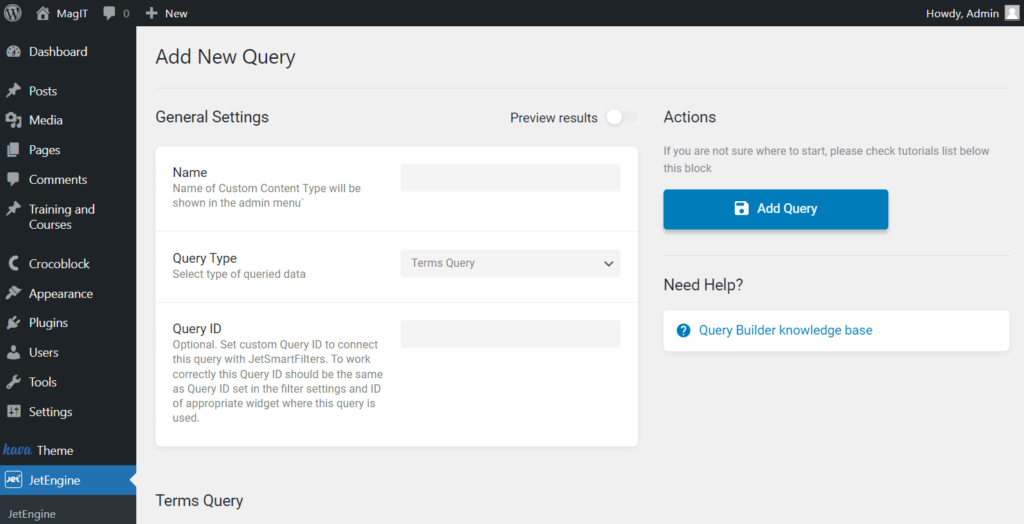
Complete the Name field and select “Terms Query” as the Query Type.

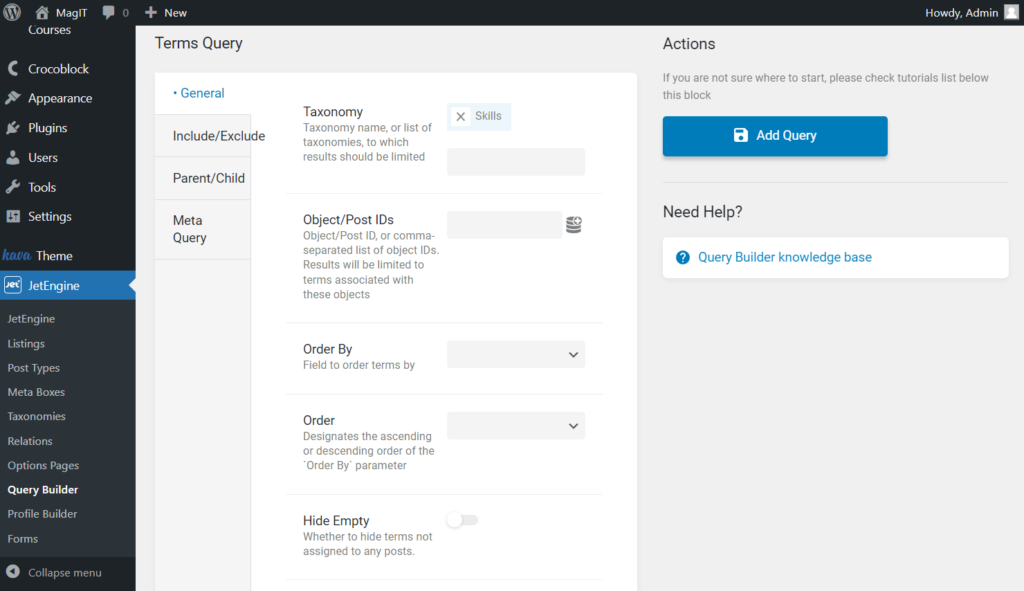
Scroll down to the General tab and select the Taxonomy.

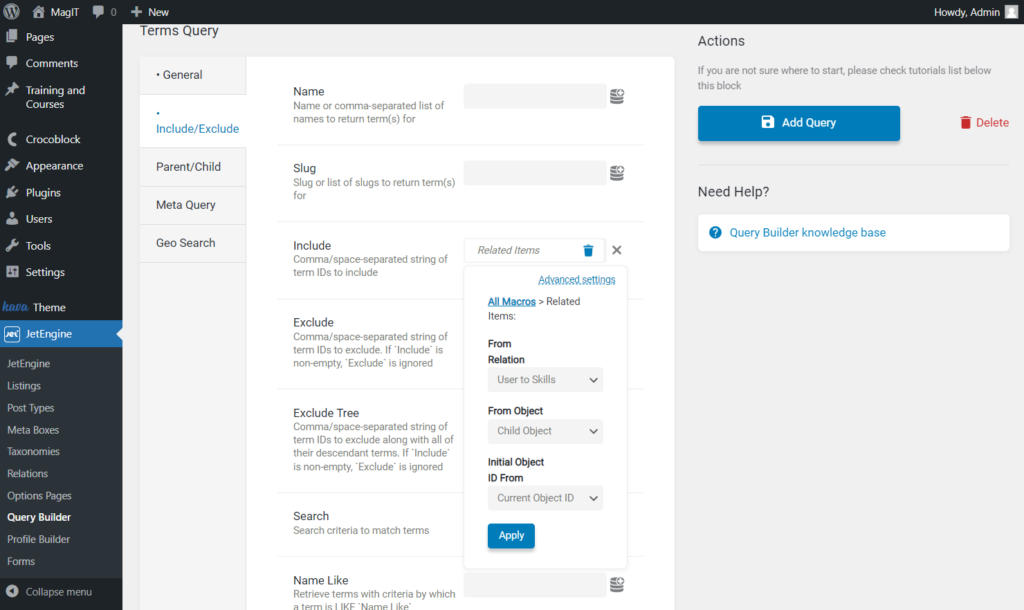
Open the following Include/Exclude tab and press the Dynamic Tags button to set the “Related Items” macro. Then adjust proceeding info, select the needed item as From Relation option, “Child Object” as From Object, and “Current Object ID” as Initial Object ID From.
Push the “Add Query” button.

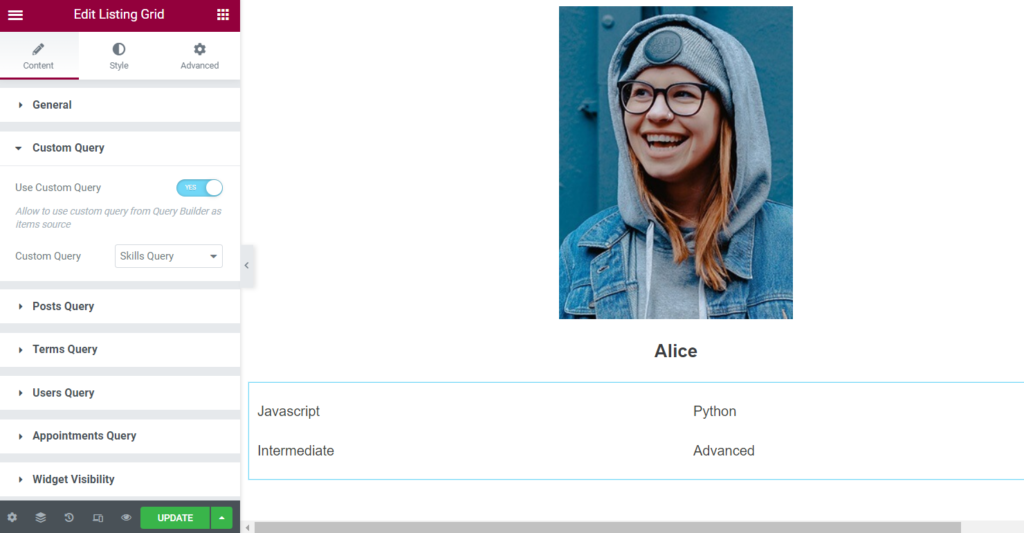
Return to the “Users” Listing and head to the Custom Query section. Here, enable the Use Custom Query toggle and choose the built Custom Query item.

Everything will be displayed now. Adjust the listing as desired, and press the “Publish/Update” button.
Build a listing in Block Editor
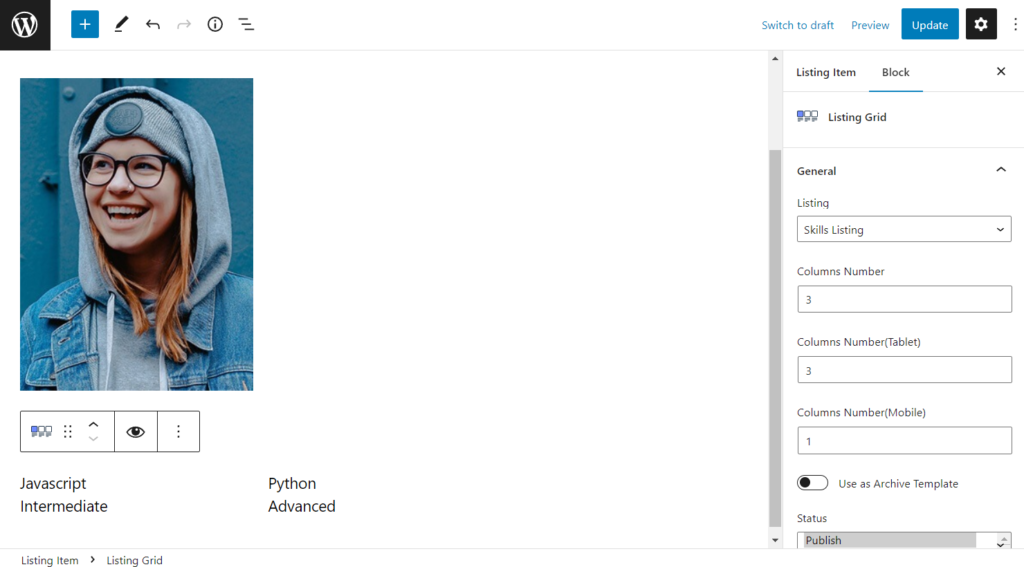
The same settings are available if you pick “Gutenberg” as the Listing view.
Mind creating both “Terms” and “Users” listings with the help of samely named blocks.
And also, use the previously built query.

Mind pressing the “Publish/Update” button to save the listing.
Place Listing on the Page
Open WordPress Dashboard > Pages and select the page for editing. Or create a new one by clicking the “Add New” button.
The new page can also be built with Elementor Page Builder or Gutenberg.
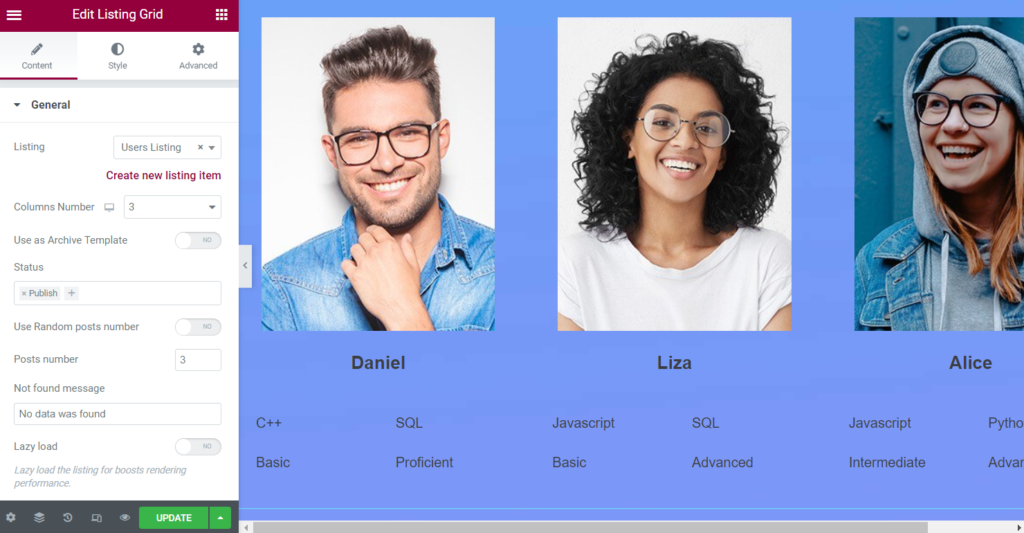
Listing Grid widget in Elementor
Drag and drop the Listing Grid widget onto the page. Choose the created listing in the Listing field.
Now everything is displayed, you can save the changes by clicking the “Publish/Update” button.

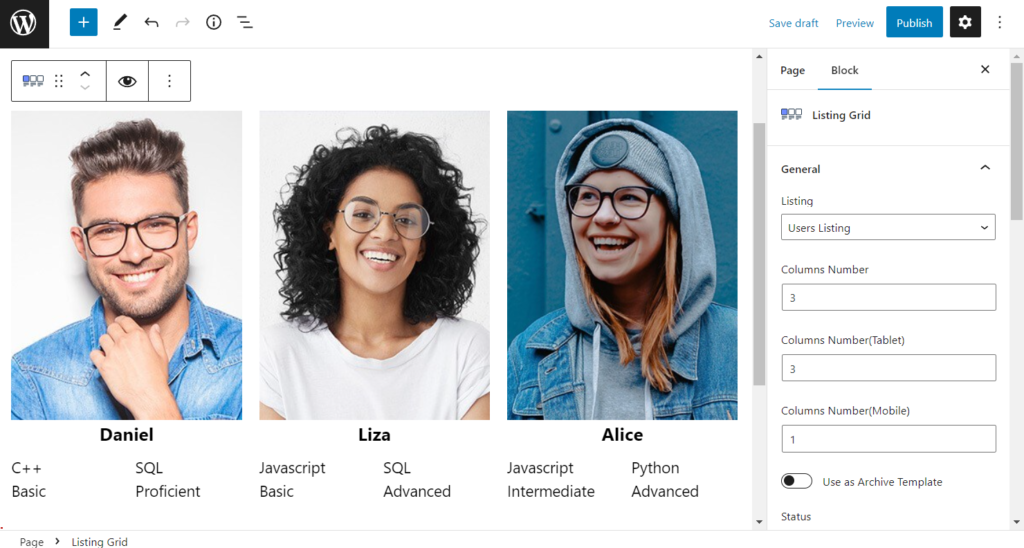
Listing Grid block in Gutenberg
Find the Listing Grid block and place it on the page. Select the listing you have built earlier in the Listing field.
Press the “Publish/Update” button to save the page.

The result is displayed; now you know how to connect custom categories and metadata with users and show it with the Listing Grid from the JetEngine plugin.