How to Create a Listing for WordPress Media Library
This tutorial explains how to create a Listing template using the JetEngine plugin to show a list of WordPress Media library images that can be displayed and downloaded.
Before you start, check the tutorial requirements:
- JetEngine plugin installed and activated
- Images to WordPress Media Library uploaded
Create Custom SQL Query
Let us start with creating a custom query by following WordPress Dashboard > JetEngine > Query Builder.
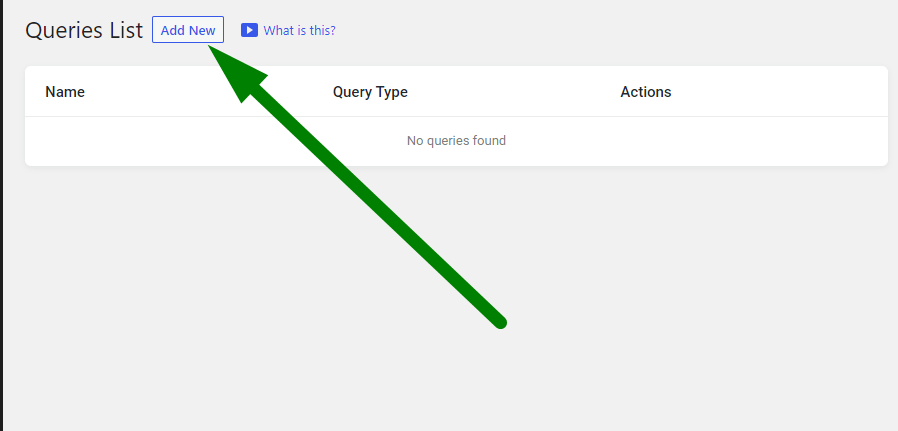
Add a new query by pressing the similarly named button.

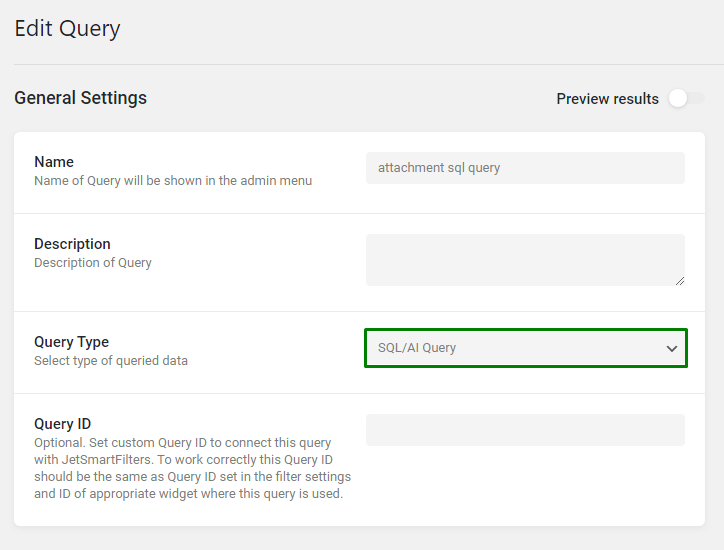
Give a Name to the query and select “SQL/AI Query” Query Type.

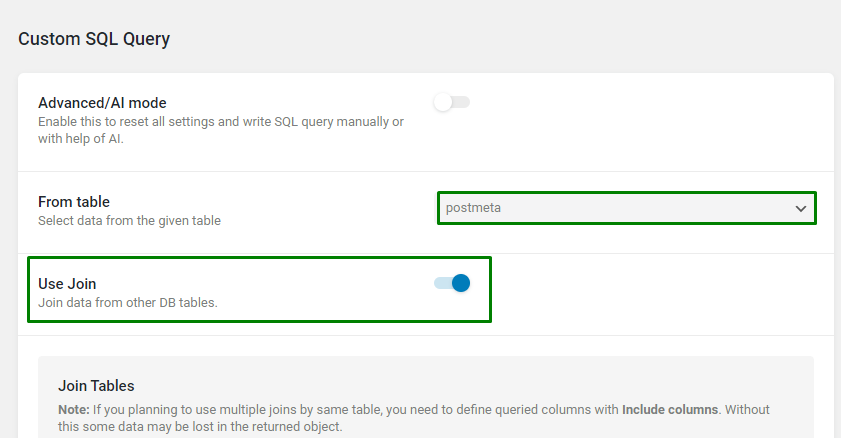
In the Custom SQL Query section, select the “postmeta” option in the From table drop-down, and enable the Use Join feature.

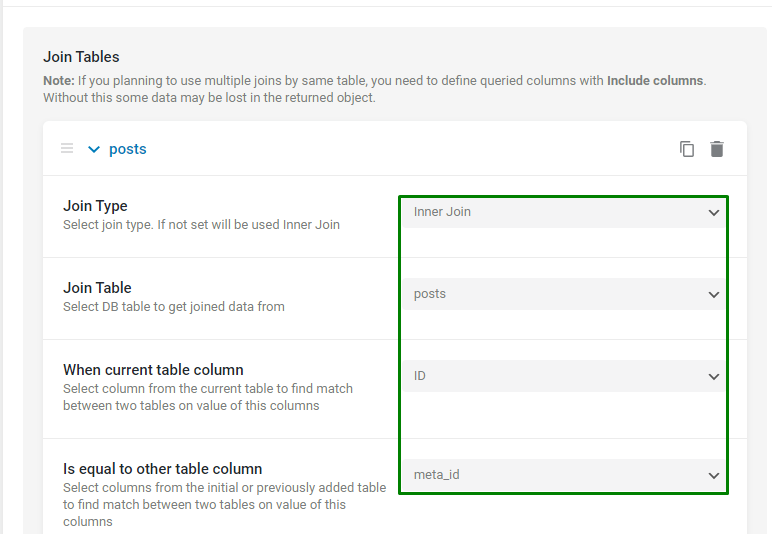
The Join Type should be set to “Inner Join” with Join Table “posts.”
The table columns “ID” and “meta_id” are to be selected, respectively, in the following When current table column and Is equal to other table column fields.

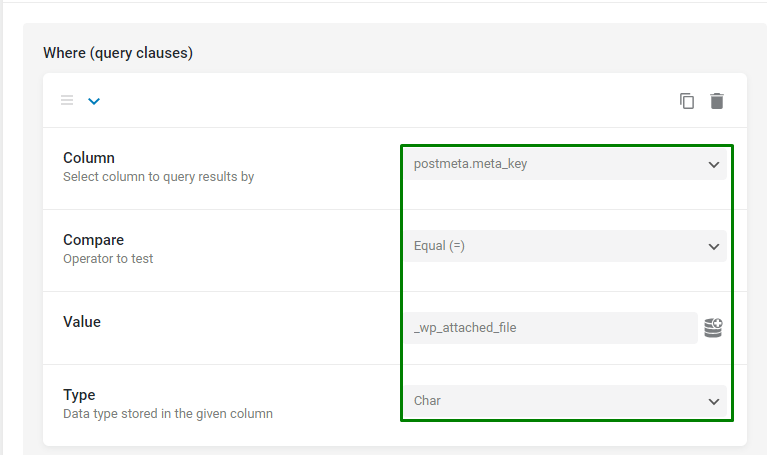
After it, you should add two query clauses.
In the first one, you need to select the “postmeta.meta_key” Column to be “Equal” (Compare field) to the “_wp_attached_file” Value.
Also, mind selecting “Char” as the Type.

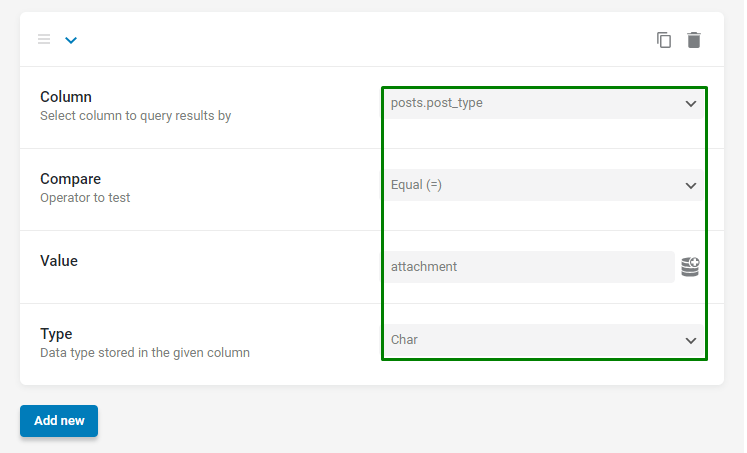
In the second meta clause, you need to add the “attachment” Value as a post type from which to get the posts, which are the images in our case.
So, the Column should be set to “posts.post_type”, Compare operator to “Equal,” and Type to “Char.”

The custom query is completed. Now we will create a Listing Template for this SQL query.
Build Listing Template for Custom Query
Head to WordPress Dashboard > JetEngine > Listings.
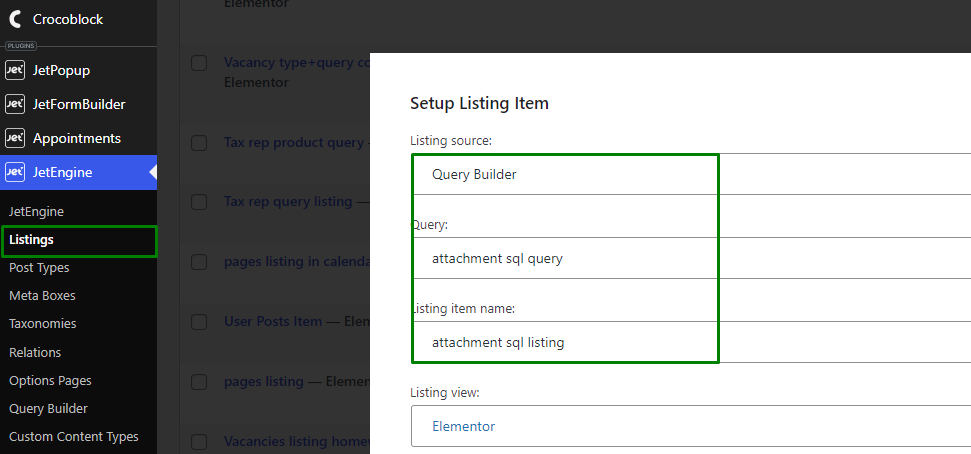
Click the “Add New” button, and pick “Query Builder” as a Listing source. Then choose the custom Query that has just been created.
Complete the Listing item name field and choose the desired Listing view.
Push “Create Listing Item.”

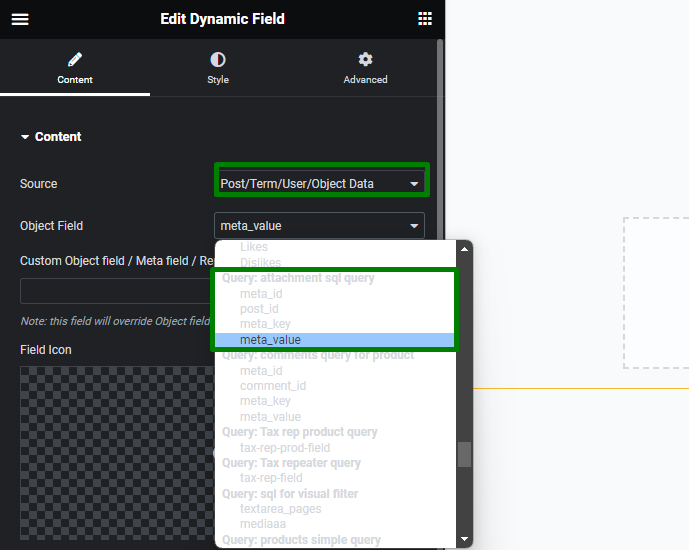
In the editor, add a Dynamic Field widget to the page.
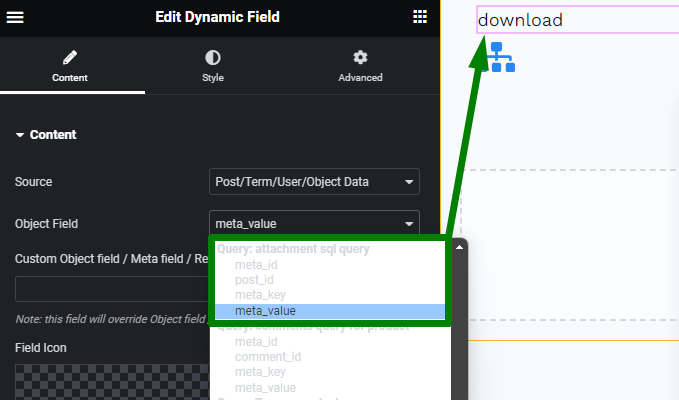
Firstly, output the image from the Media Library itself. To do so, select the “Post/Term/User/Object Data” as Source and “meta_value” as an Object Field.

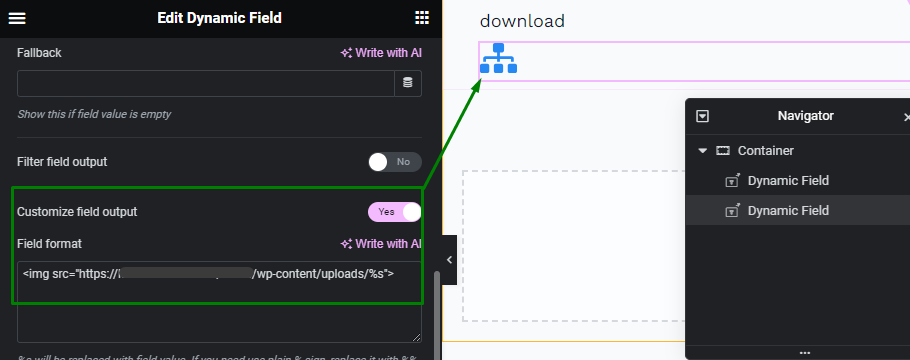
The “meta_value” column stores the media file URL as a value. So we need to customize the field output to transform the image’s URL into the image itself. HTML tag <img> can help with this.
Check a recommended field format:
<img src=”https://your-domain.com/wp-content/uploads/%s”>.
As can see, the image is already displayed in the editor.

Let’s create a button that can download the image by clicking on the button.
Add another Dynamic Field widget, and select “Post/Term/User/Object Data” as a Source and “meta_value” as an Object Field.

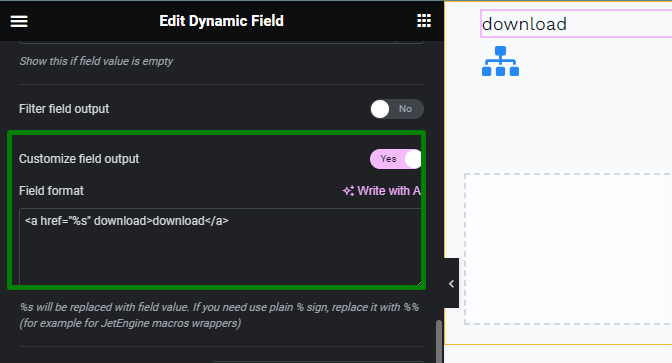
Then, add the following Customize field output to make the image downloaded on your device:
“<a href=”%s” download>download</a>”.

Make image downloadable
Let’s also add another option for displaying and downloading the image using just the Dynamic Field widget.
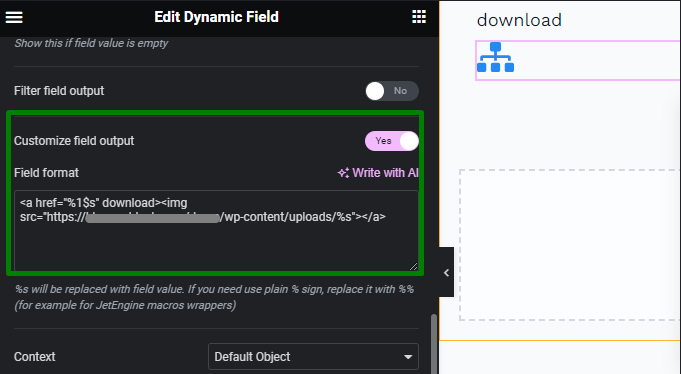
In the Customize field output, add the following field format:
<a href=”%1$s” download><img src=”https://your-domain.com/wp-content/uploads/%s”></a>
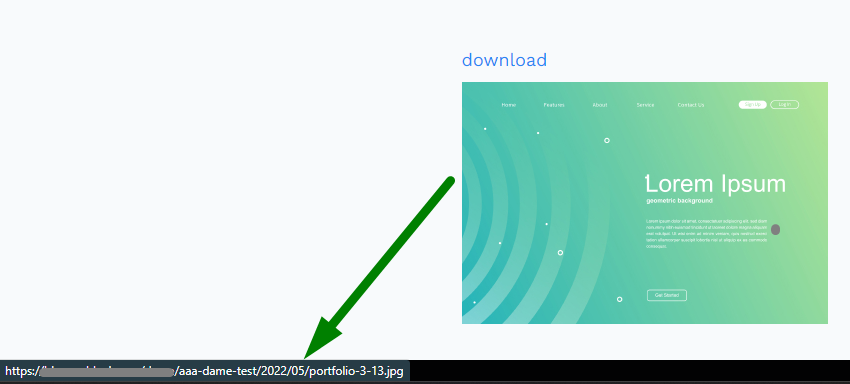
This way, an image can be downloaded by clicking on it.

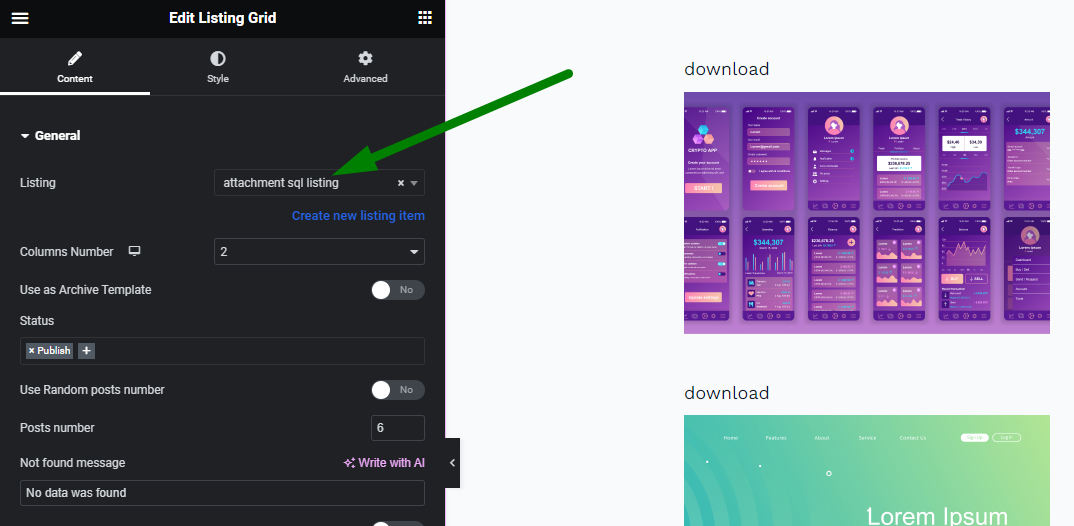
Check the result by outputting the listing for Media Library with the Listing Grid widget.
You only should add the Listing Template to the Listing Grid without applying the custom query since the Listing Template is already based on the custom query.

Check the Listing Grid with the images from the WordPress Media Libary on the front end.
Not only is the image displayed, but it can also be downloaded by clicking on the button or on the image itself.

That’s it; now you know how to create a JetEngine Listing Template that will display the WordPress Media Library items on the front end and make it downloadable.