How to Showcase the Gallery Meta Field Type via the Dynamic Repeater Widget
In this tutorial, we present the way how to display a gallery using the Dynamic Repeater widget.
Creating Meta Box
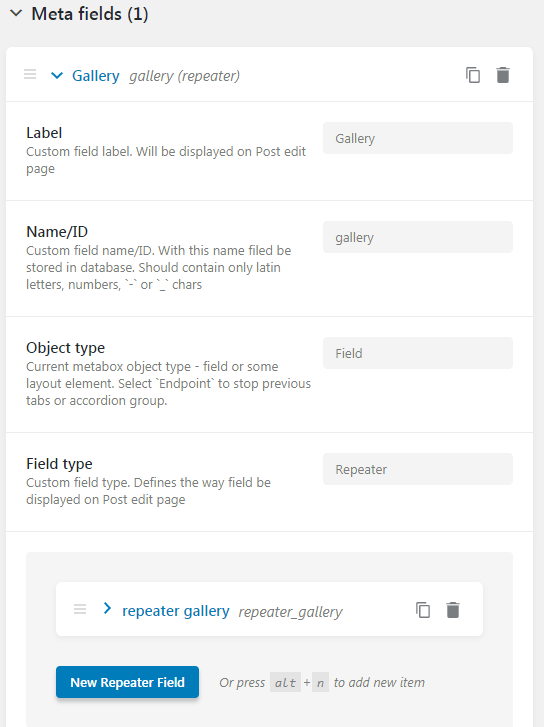
First of all, we go to the JetEngine > Meta Boxes section in the WordPress Dashboard and create a meta box with a repeater meta field.

Enriching Repeater Field
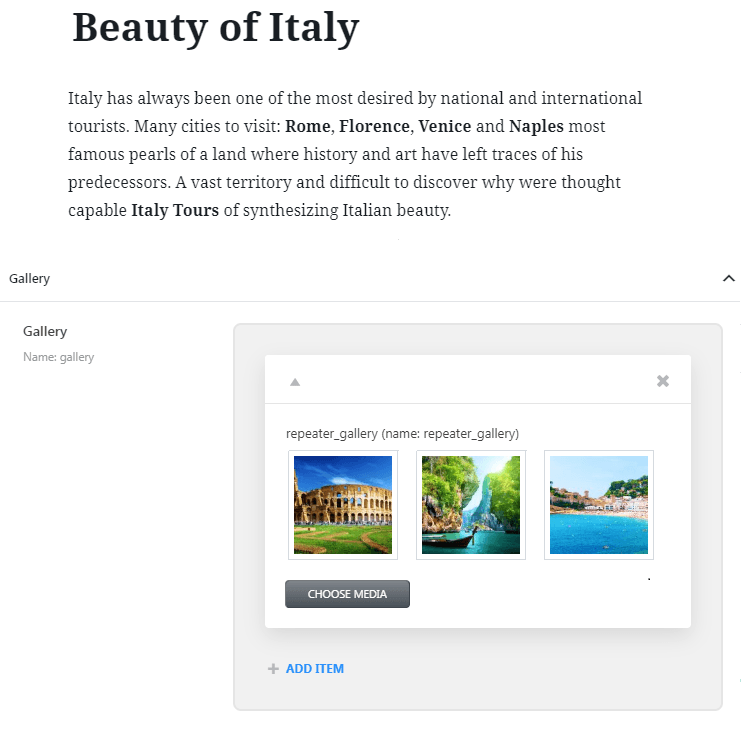
Then, open the Tour custom post type and enrich the repeater field of the post with the media files.

Creating Listing with JetEngine
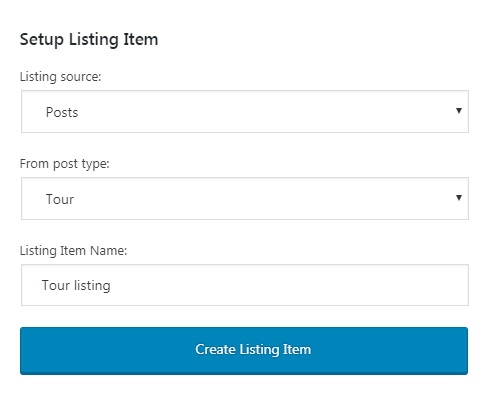
Now we create a listing in the JetEngine > Listing block in the WP Dashboard. Specify the Listing source: Posts and the From post type: Tour.

Using Dynamic Repeater Widget
When the Elementor editor opens, we find the Dynamic Repeater widget and drop it in the appropriate section on the page for displaying the images from the gallery repeater field.

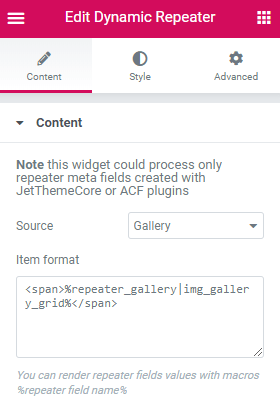
Setting Widget
In the Content block of the widget’s settings, we select the created repeater field in the Source field and insert the %gallery|img_gallery_grid% macros in the box below specifying our name of the repeater meta field (repeater_gallery) instead of the gallery.

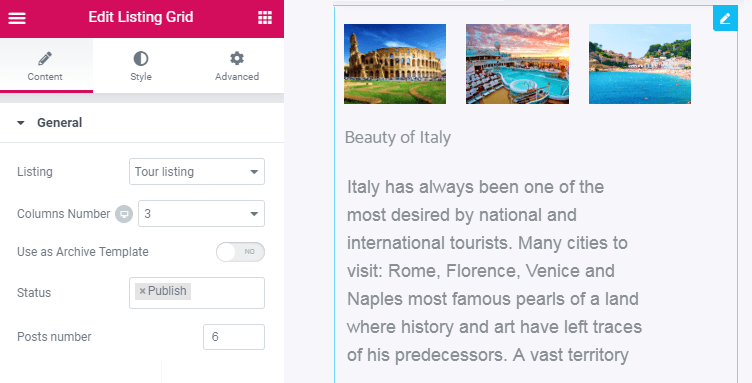
Showing Gallery on Page
After that, we proceed to edit the page, where we would like to show the gallery, in Elementor and add the Listing Grid widget on the page. In the Listing option, we choose the created listing: Tour listing and apply varied style settings.

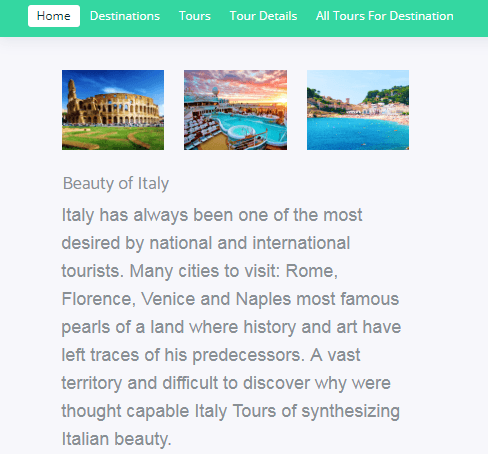
View at Front End
Save the changes, and let’s look at the page at the front end.

Now you know how to showcase a gallery with the help of the JetEngine Dynamic Repeater widget.