How to Add Pagination to Listing Grid Block
From this tutorial, you will learn how to combine the Listing Grid and Pagination blocks of the JetEngine plugin on the page created via the WordPress block Editor.
Pagination is functionality that divides the content of the block into several parts and afterward shows how many “pages” of content there are and on what “page” the user currently is. If you have lots of items in the Listing Grid and want to give the user an opportunity to see them all, the Pagination block will be a perfect tool.
Add the Pagination block to the Page
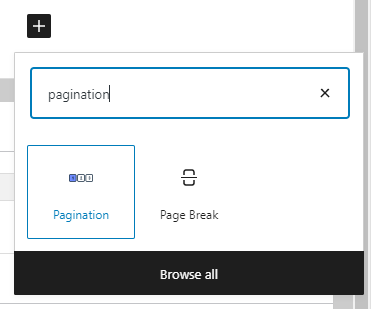
Go to the page with the Listing Grid block and click on the “Add Block” button. Find the Pagination block and click on it to add it under the Listing Grid block.

Deal with the Pagination General Settings Section
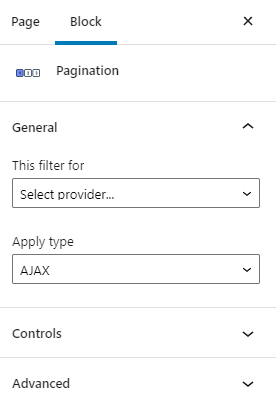
Take a look at the right-side settings menu. In the This filter for drop-down menu, choose the “Listing Grid” option. Make sure there are no other Listing Grids on the page. There is also an option to add pagination to the WooCommerce products.
Apply type drop-down allows you to choose how the changes will be applied:
- AJAX – when the user clicks on the next page, it opens without reloading the page;
- Page reload – the part of the Listing Grid appears after page reload;
- Mixed – it won’t reload the page but transforms the URL, so you can copy the address of the specific page of pagination.

Deal with the Controls Settings Section
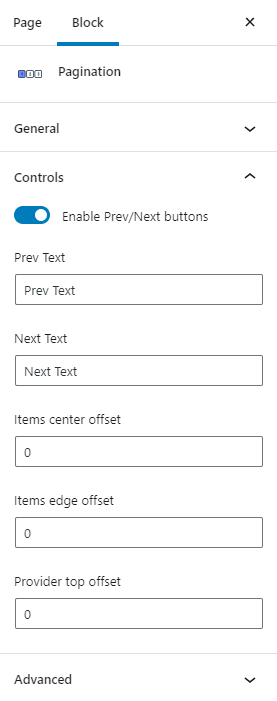
This settings section defines how the pagination controls will look like.

- Prev/Next Text. The text you will type into those two bars will be visible on the “Prev Page” and “Next Page” buttons;
- Items center offset. If you have more than 10 pages in the pagination, you would probably like to hide the part of the number range to make it smaller. In this bar, you can type in the number of pages that will be shown on both sides of the current page;
- Items edge offset. This feature works with the Items center offset. It allows you to define how many pages will be visible on each edge of the range;
- Provider top offset. After using pagination, there will be a top offset on N pixels.
Do the Styling
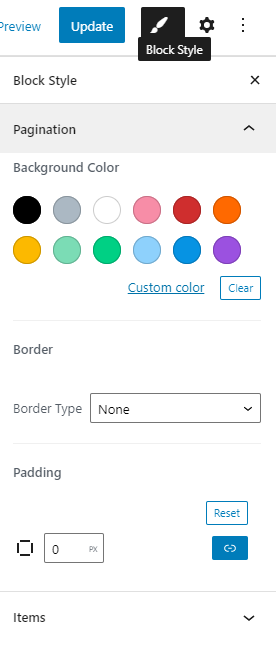
If you have installed and activated the free JetStyleManager plugin, you will see the “Block Style” button on the top toolbar. There you will find all the style settings for the Pagination block. If you have trouble understanding what those features do, check out this Block Style overview.

After customizing the design, you can go to the front end and look at how the pagination works.
That’s all. Now you know how to link the Pagination and Listing Grid blocks on the page created with the help of the Gutenberg editor.