Dynamic Listing Calendar Widget Overview
In this tutorial, we will show you how to create a dynamic calendar with the JetEngine plugin and what content can be used there.
General Settings
- Listing – choose the needed Listing Template to display in the Calendar. As soon as all the prework with the Custom Post Type creation, filling in the posts, and building the Listing Item is done, open any page in the Elementor page builder and drag and drop the Listing Calendar widget on it.
Select the needed listing item to be displayed in the Listing field.

Now let’s review what functions the plugin has for Custom Post Types.

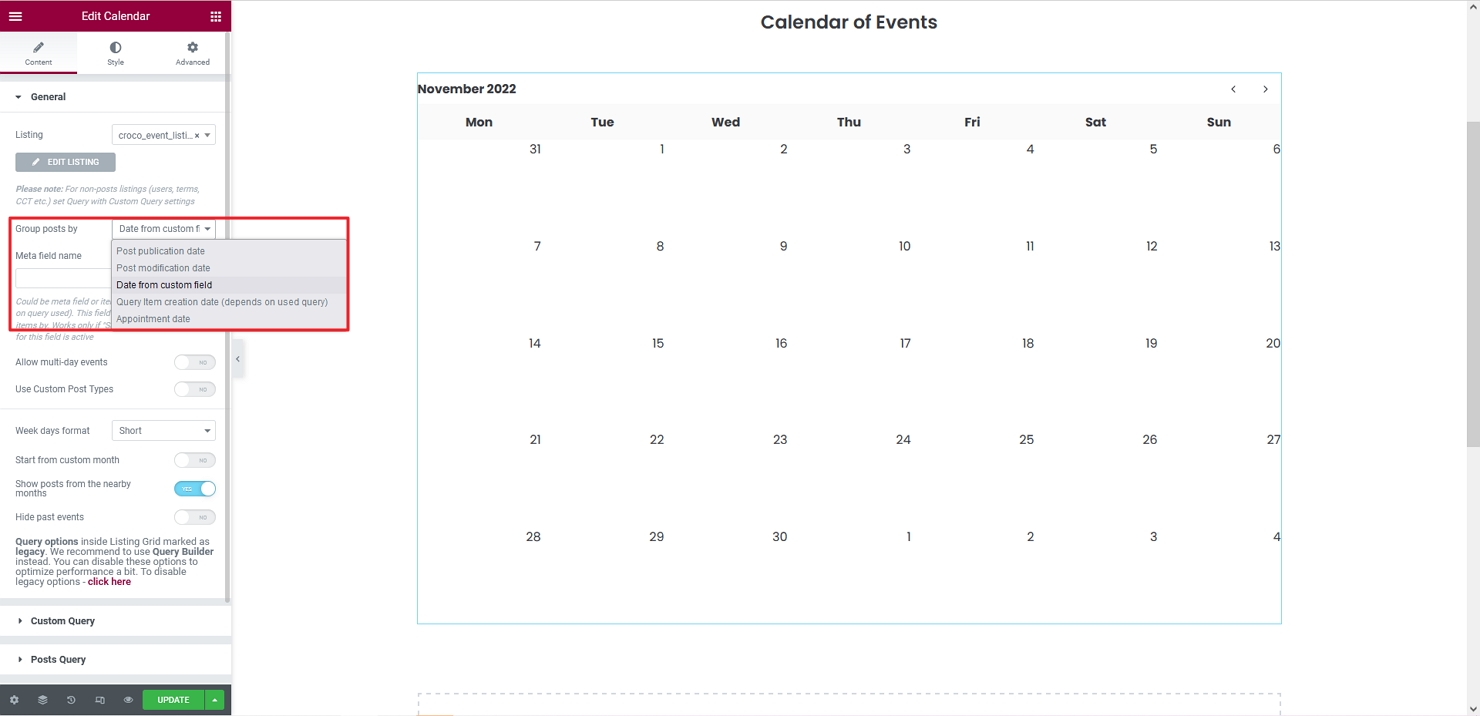
Pay attention to the following Group post by field. There you can choose parameters for the query on your calendar. For CPT, the next options are available:
- Post publication date — posts will appear according to the date when they were created;
- Post modification date — same as the previous option but works according to the date when posts were modified last time;
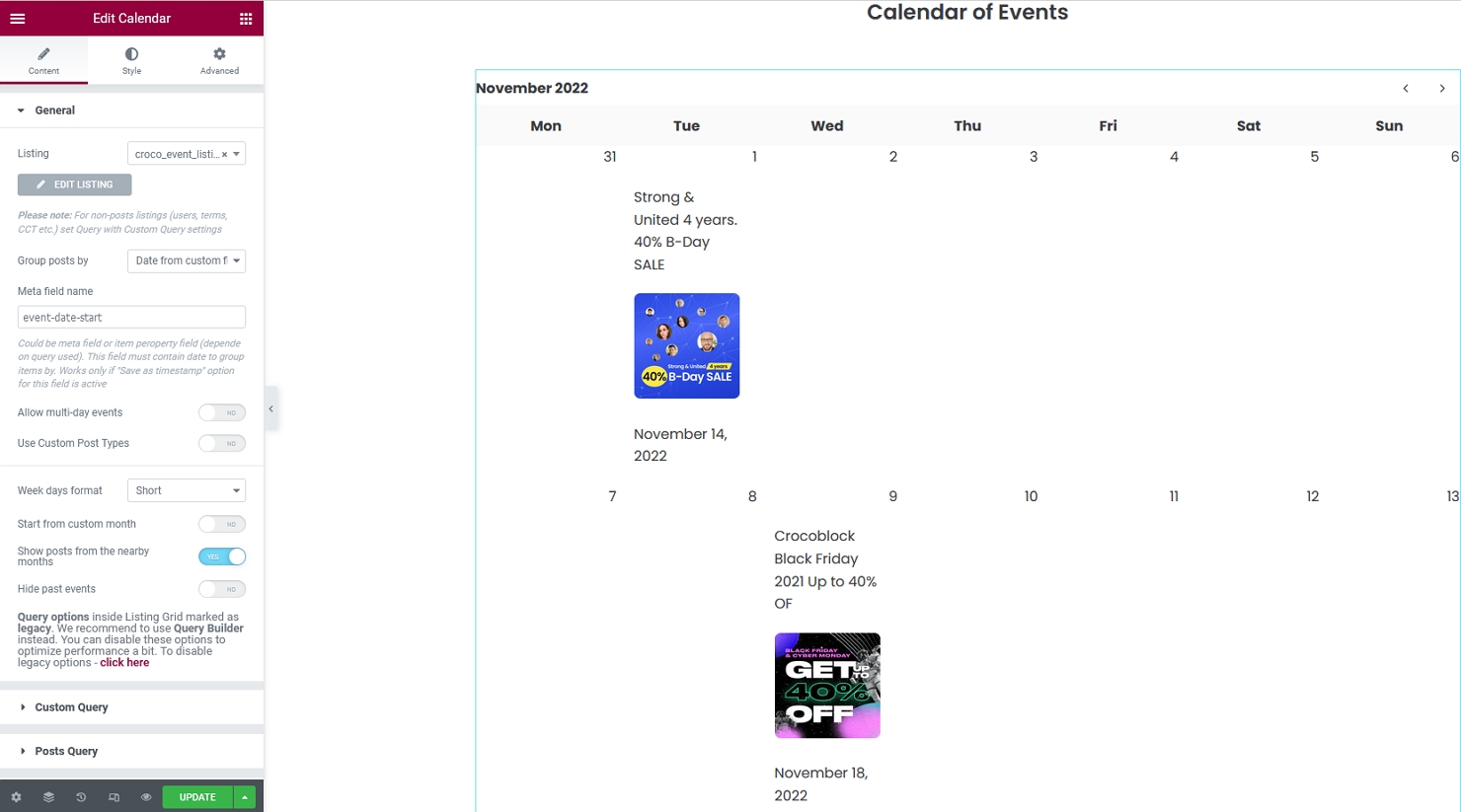
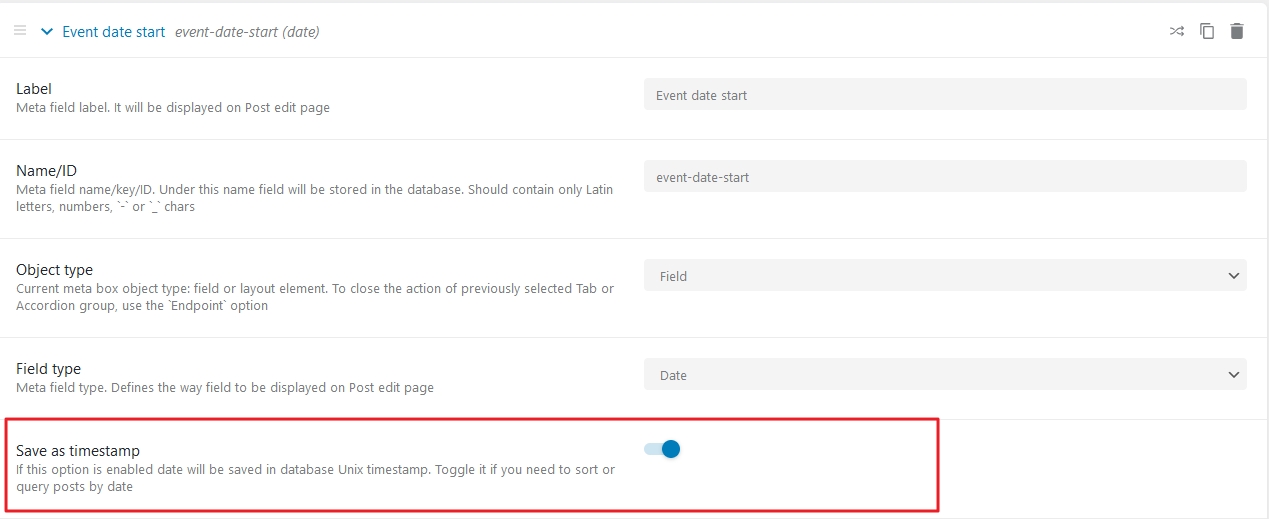
- Date from custom field — queries posts on a calendar by the custom date-type meta field;
- Appointment date — this option is created for the JetAppointment plugin from Crocoblock. Allows displaying appointment dates for services.

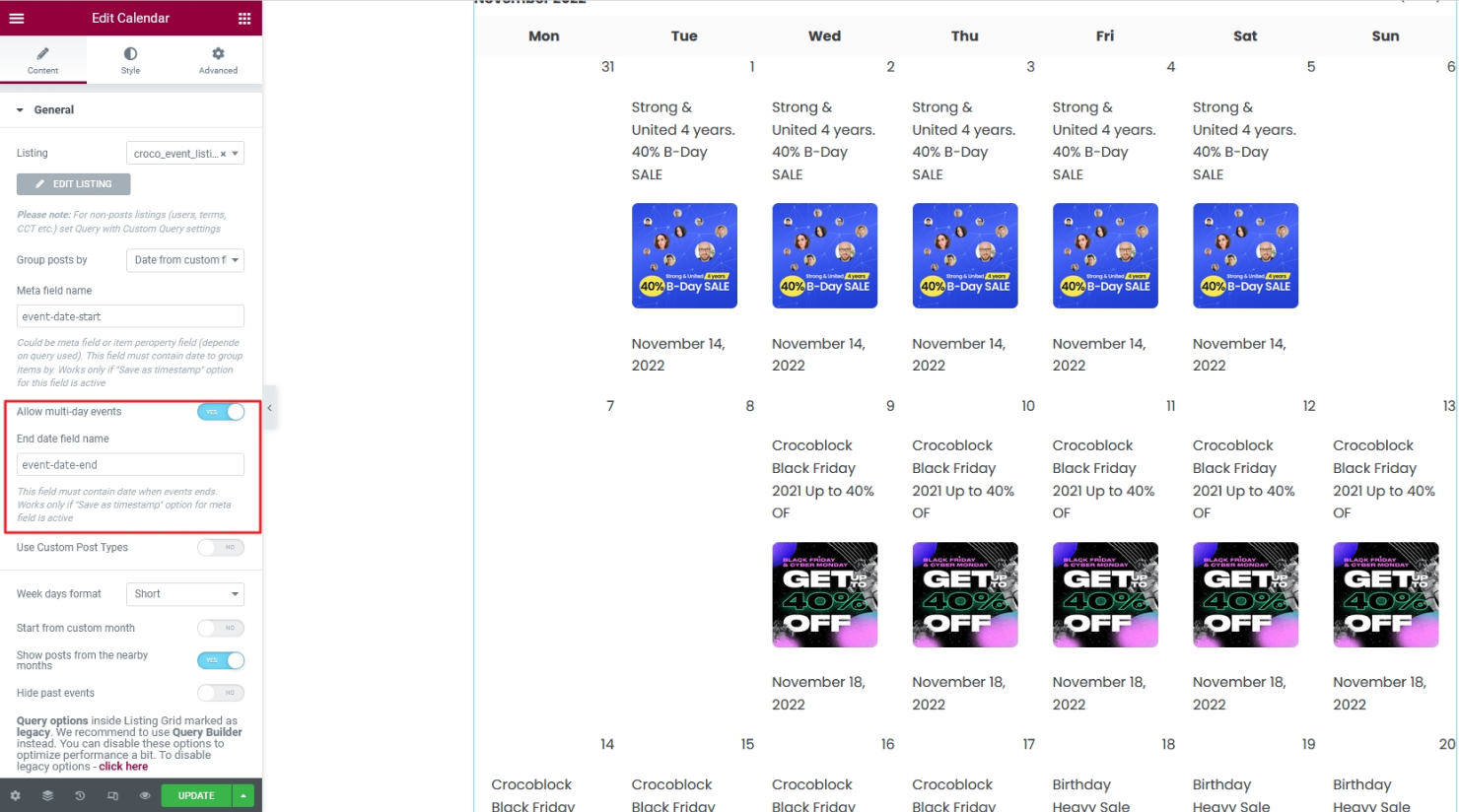
Also, switch on the Allow multi-day events toggle. When you activate it, one more field for the meta key appears. In this field, you can place another date-type meta field for the end of the event.


Lower, you can see an option for weekdays format where you can set how to display days: by full format (Monday), short format (Mon), or initial later only (M). Also, here you can see three more toggles:
- Start from custom month – activate this option if you want to select a specific month that will appear by default after uploading the page;
- Show posts from nearby month – when some month is displayed, there is always a visible part of the last week of the previous month and the first week of the next one. This option allows you to show or hide posts from those weeks;
- Hide past events – enable this toggle if you want to display only events that will happen in the future.
Custom Query
- Use Custom Query – toggle that enables the query feature for the calendar. This query should be created via the JetEngine Query Builder.
- Custom Query – the dropdown menu in which all the queries are listed. Choose the needed query from the list. Thus the query would be applied to the calendar.
Posts Query
This tab supports the posts query functionality the same as in the Listing Grid widget. Follow the Listing Grid Posts Query Overview to learn more about the same settings in the Dynamic Listing Calendar widget.
Widget Visibility
With the Widget Visibility settings section, it is possible to set the widget always to be shown or hide it when the query is empty.
Now you know everything you need to build different calendars on your WordPress website with the help of JetEngine and its Calendar widget.