How to Attach Meta Boxes to Native Product Settings and WooCommerce Variations
This tutorial describes how to create the meta box for WooCommerce products and variations with the JetEngine WordPress plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated
- WooCommerce plugin installed and activated
- JetWooBuilder plugin installed and activated
WooCommerce Product Data
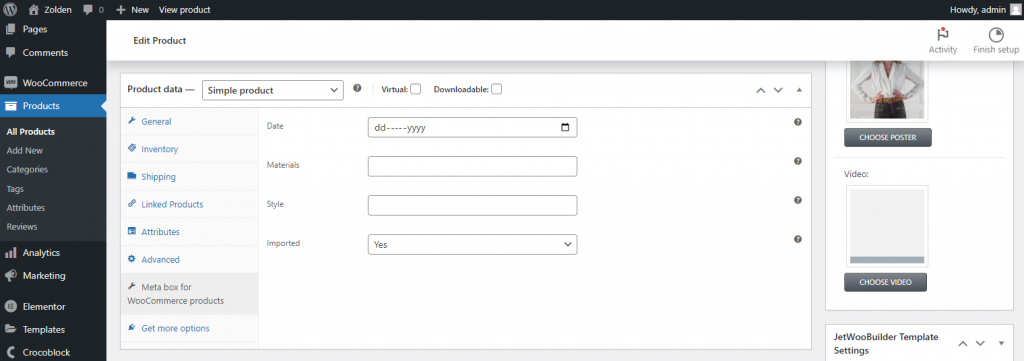
If you create a meta box for the WooCommerce products, the custom meta fields will appear in the Products tab when you click to add or edit a product.

Meta Box settings
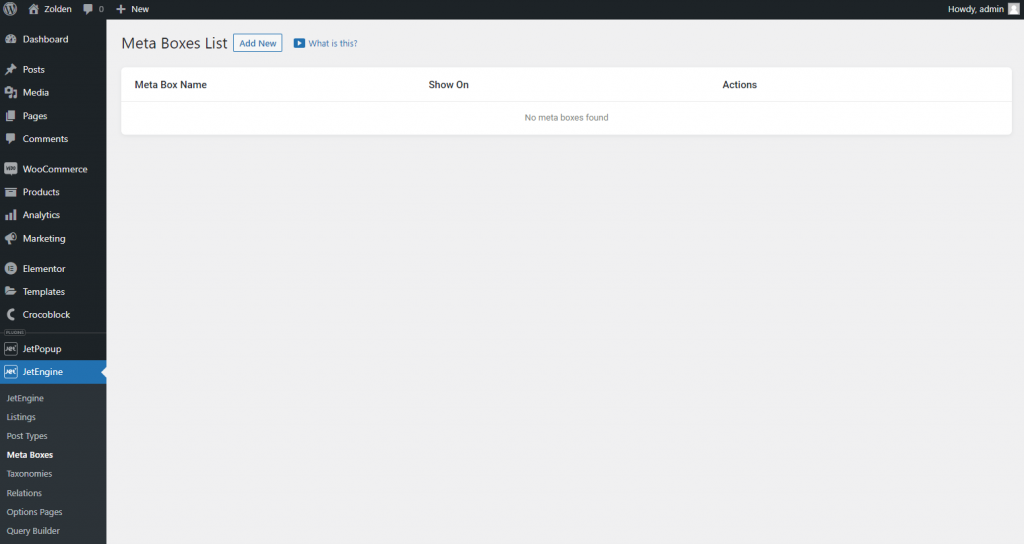
Follow the JetEngine > Meta Boxes path and hit the “Add New” button.

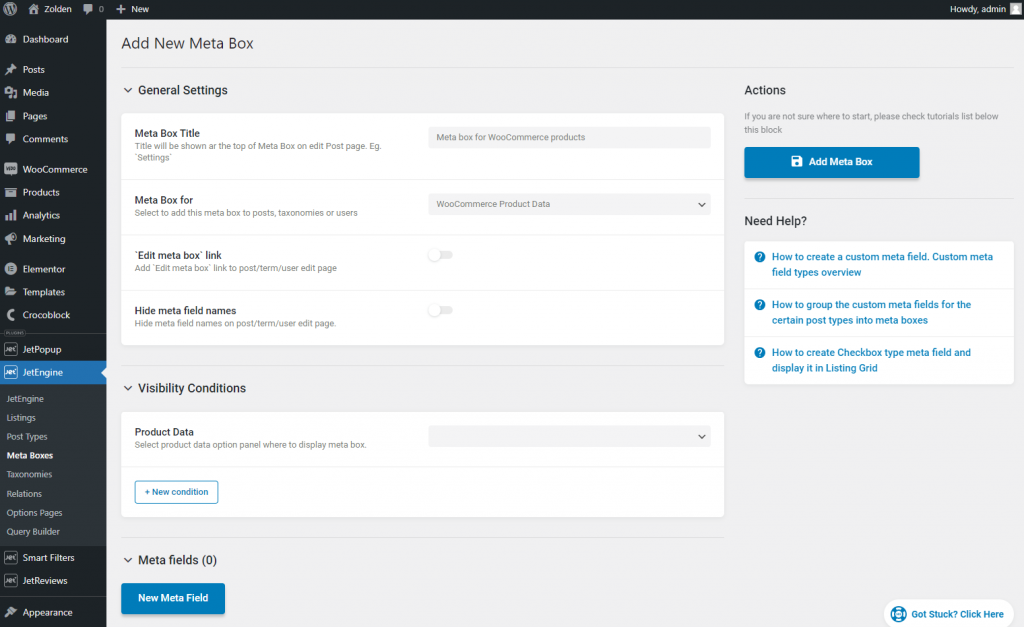
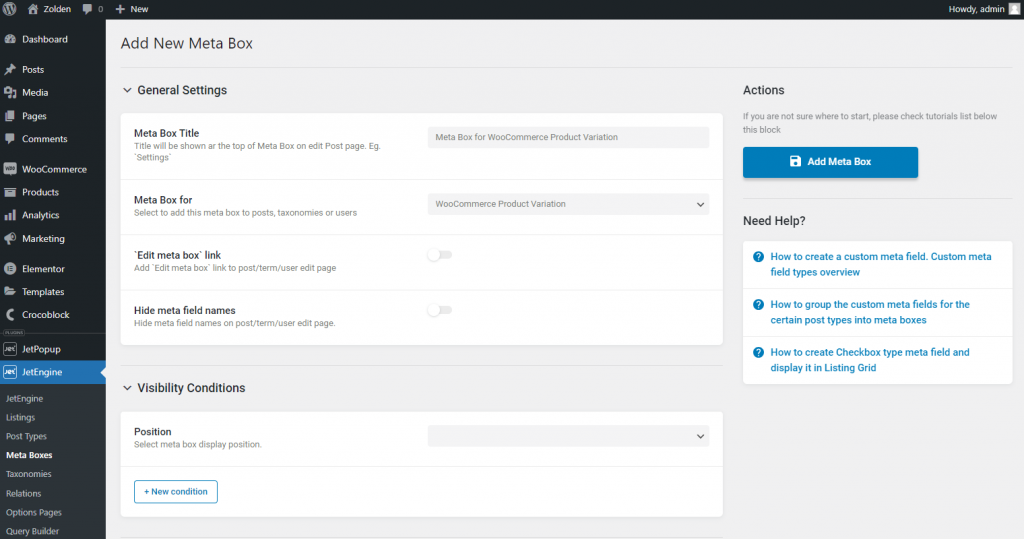
General Settings
In the General Settings section, enter the Meta Box Title and select the “Woocommerce Product Data” option in the Meta Box for drop-down.

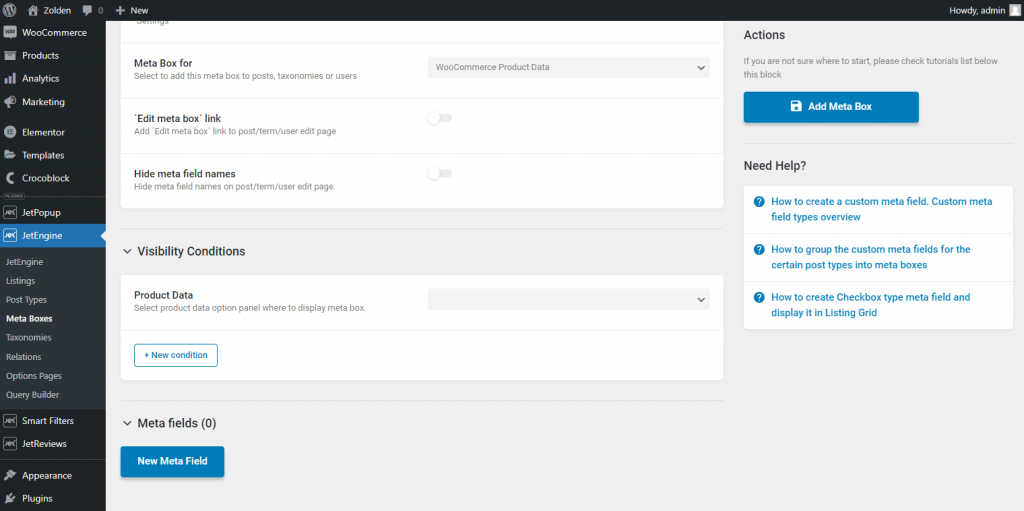
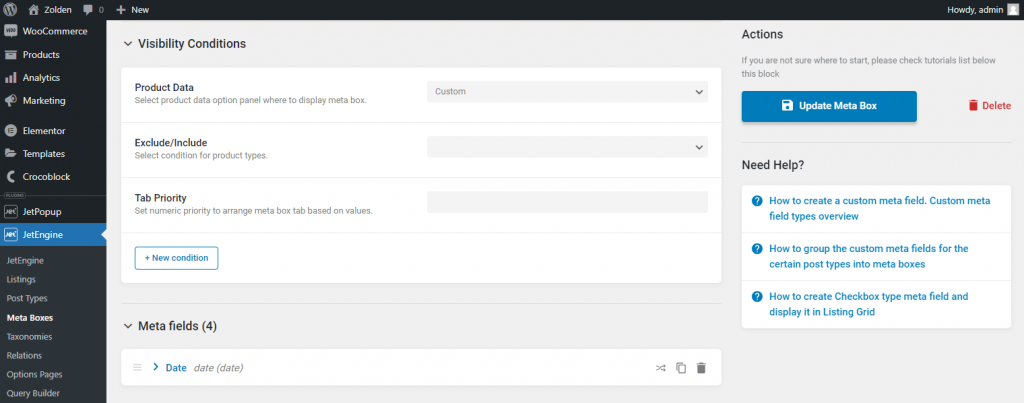
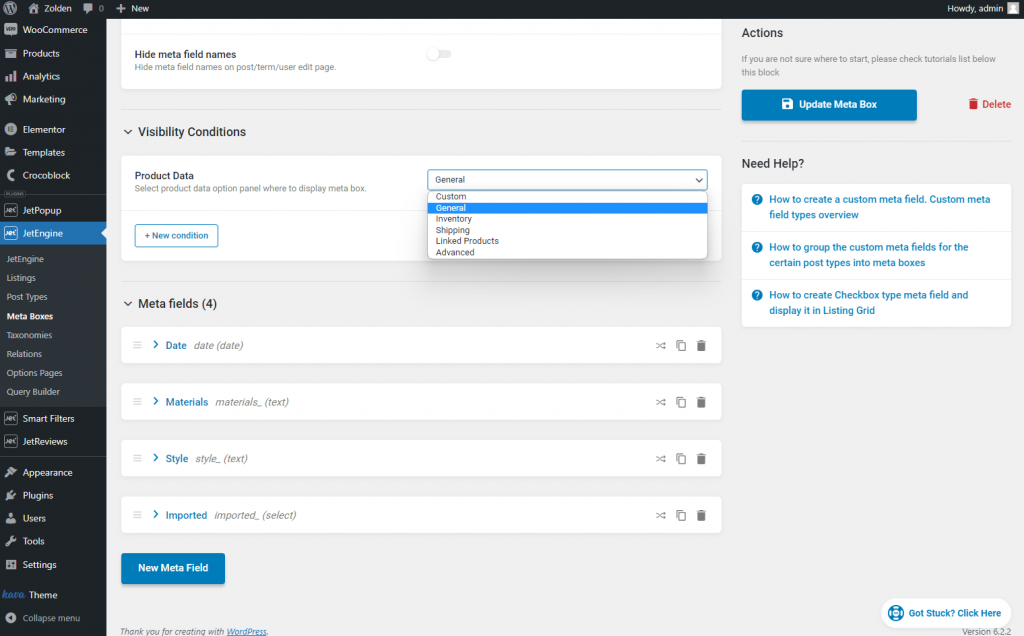
Visibility Conditions
In the Visibility Conditions section, you can indicate where the meta box will be displayed on the product editing page.

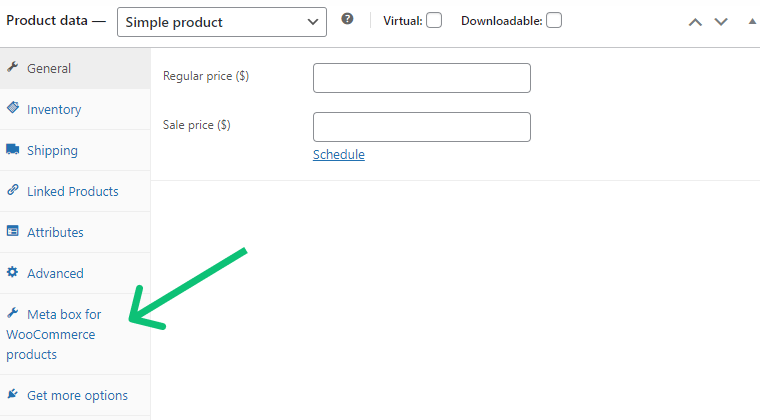
If you leave the dropdown empty, the meta box tab will be created in the product panel. When you click on it, you can see the meta box content.

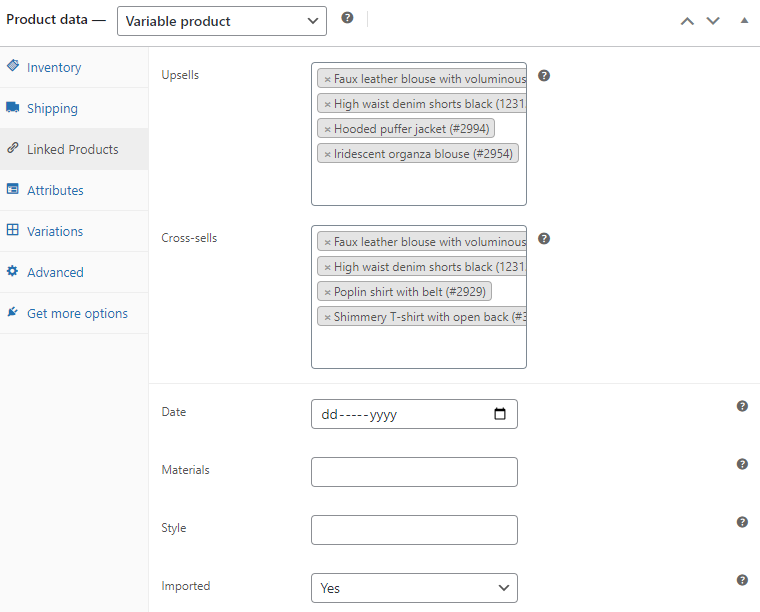
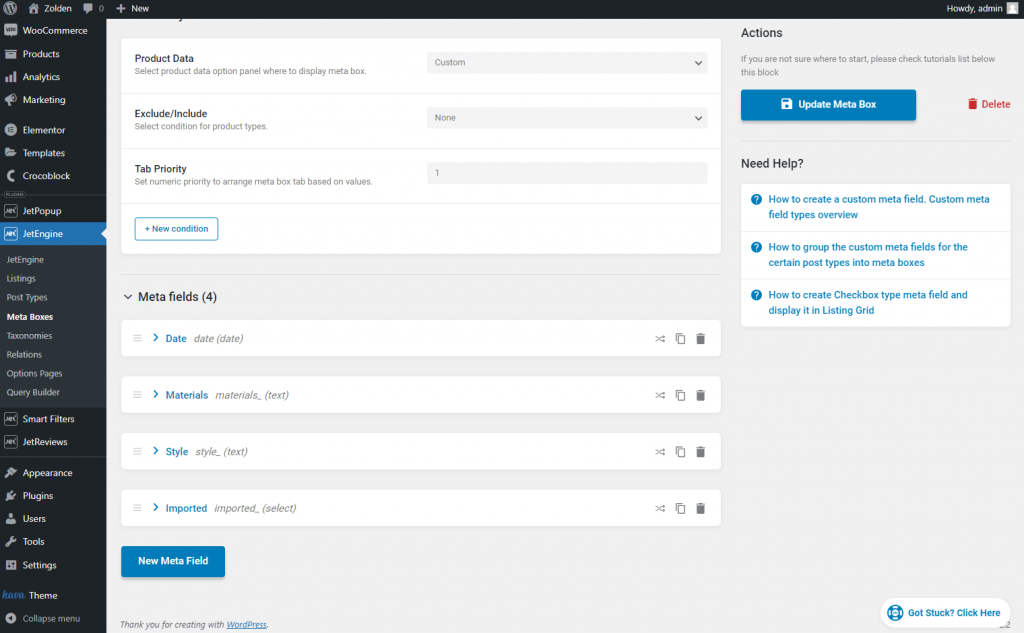
If you select the “Custom” Product Data option, it will also create a separate tab for the meta box, as well as if you left the dropdown empty.

Also, there are available such settings:
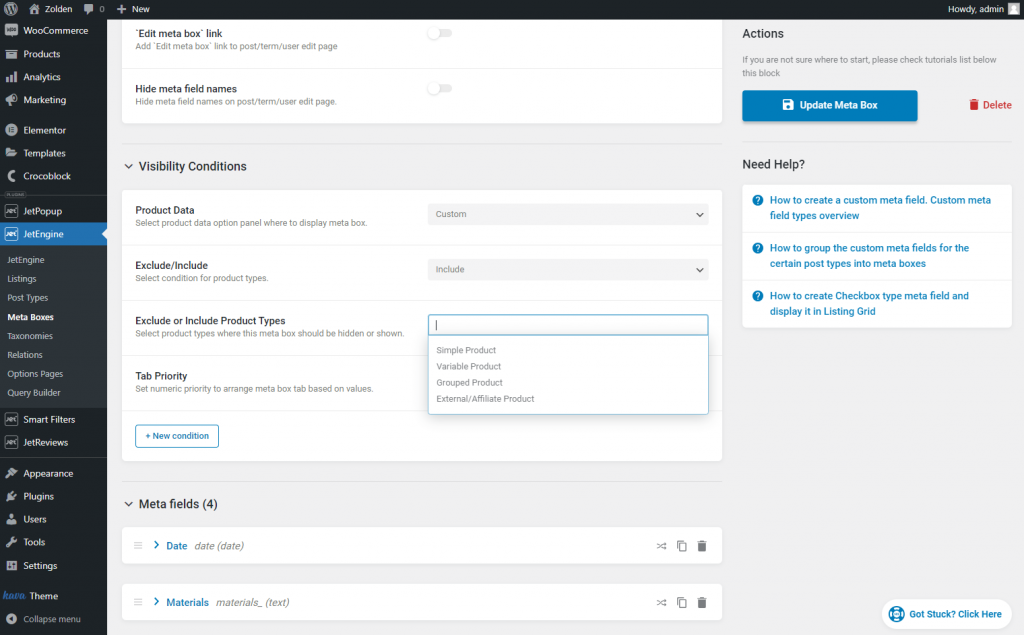
- Exlude/Include. It is disabled by default, so the meta box will be shown for all product types. You can include meta boxes and exclude them from certain product types using this option. After picking an option in the Exclude/Include selector, the following control will appear;
- Exclude or Include Product Types. Here you can choose product types in which the meta boxes will be displayed or hidden, according to the option selected in the Exclude/Include field;

- Tab Priority. It is responsible for the numeric priority of the meta box against other tabs and is set as an integer. The smaller the number, the higher the tab will be displayed in the list. For example, if you set “1,” the meta box tab will be the first in the product panel.

All other options don’t have any additional settings and have the same functionality – if you select them, the meta fields from the meta box will be added to the existing tabs:

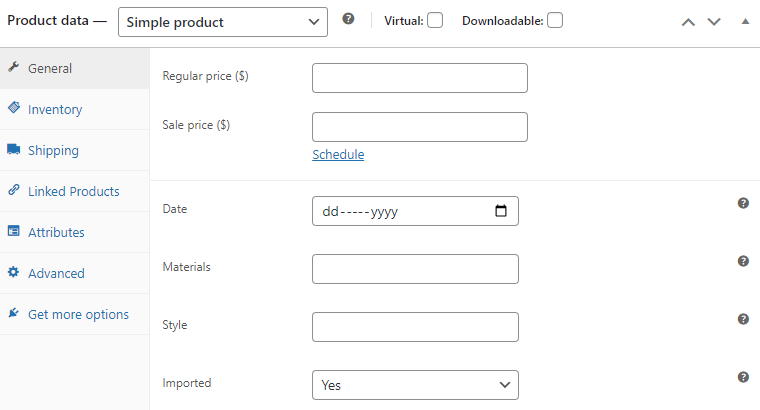
- General. The meta fields will appear at the end of the General tab;

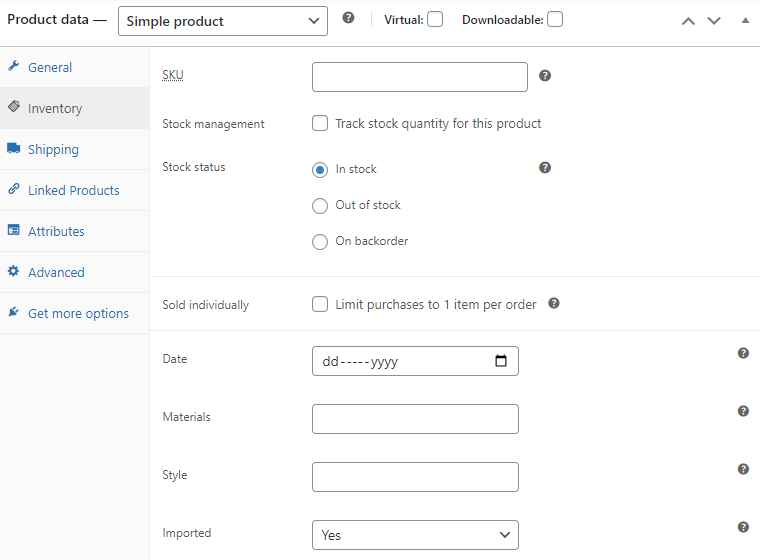
- Inventory. The meta fields will appear at the end of the Inventory tab;

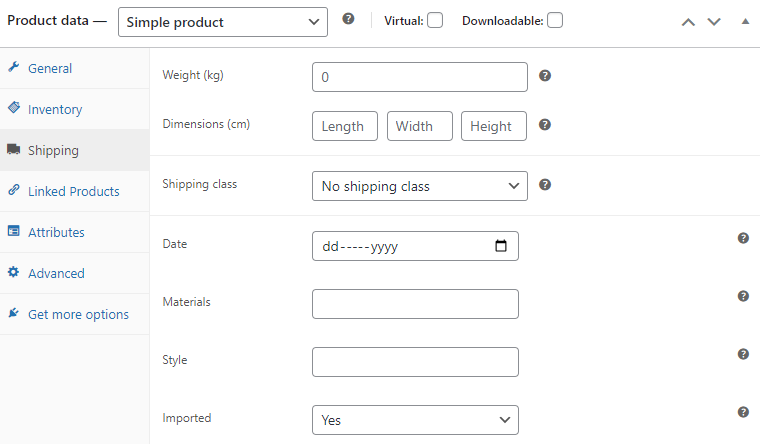
- Shipping. The meta fields will appear at the end of the Shipping tab;

- Linked Products. The meta fields will appear at the end of the Linked Products tab;

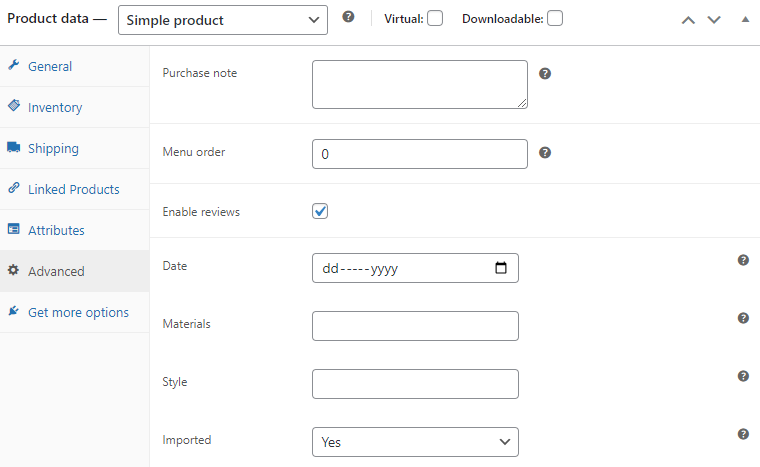
- Advanced. The meta fields will appear at the end of the Advanced tab;

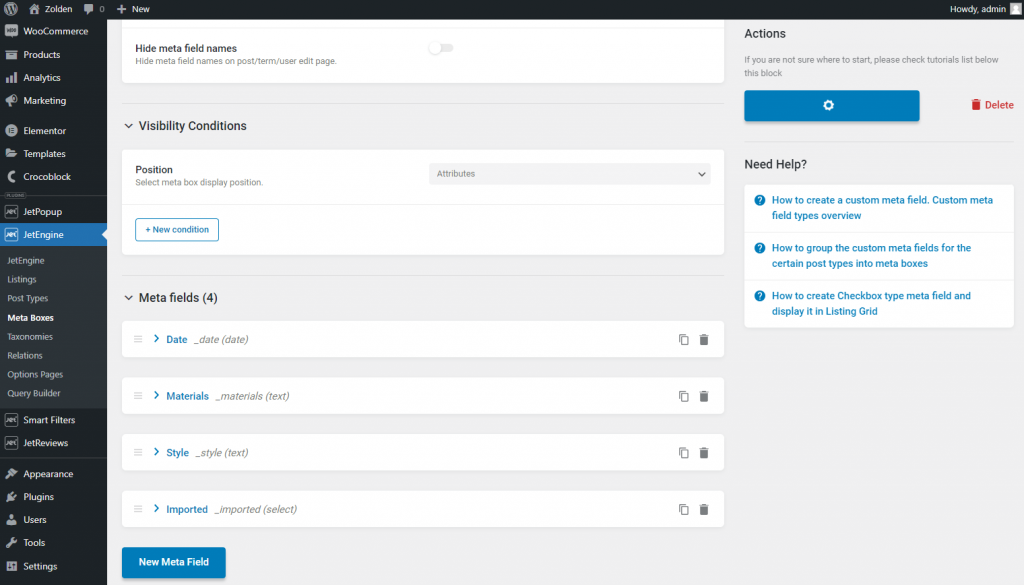
Meta fields for WooCommerce Product Data
Create the needed meta fields in the Meta fields section. Learn more from the Custom Field Types Overview.

When you finish, hit the “Add/Update Meta Box” button.
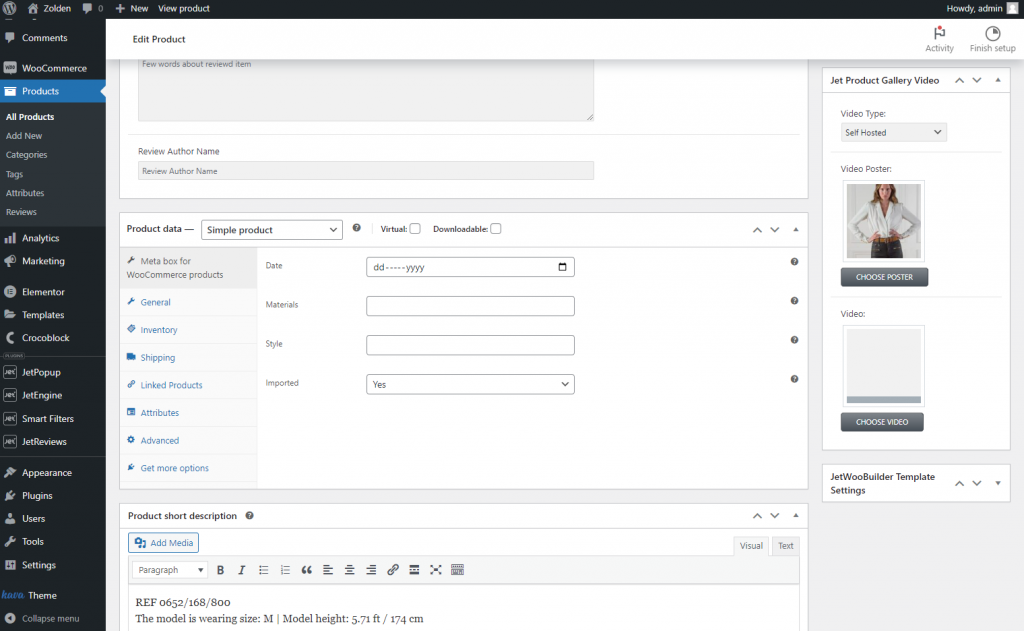
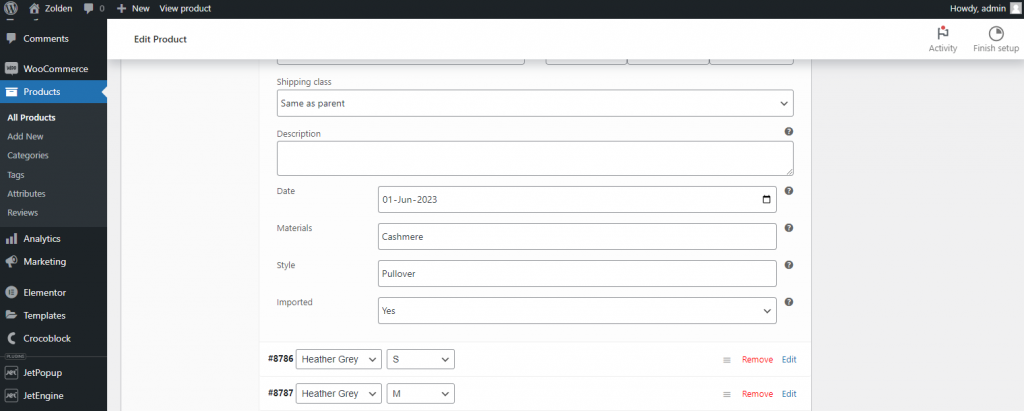
Fill in the Meta Fields
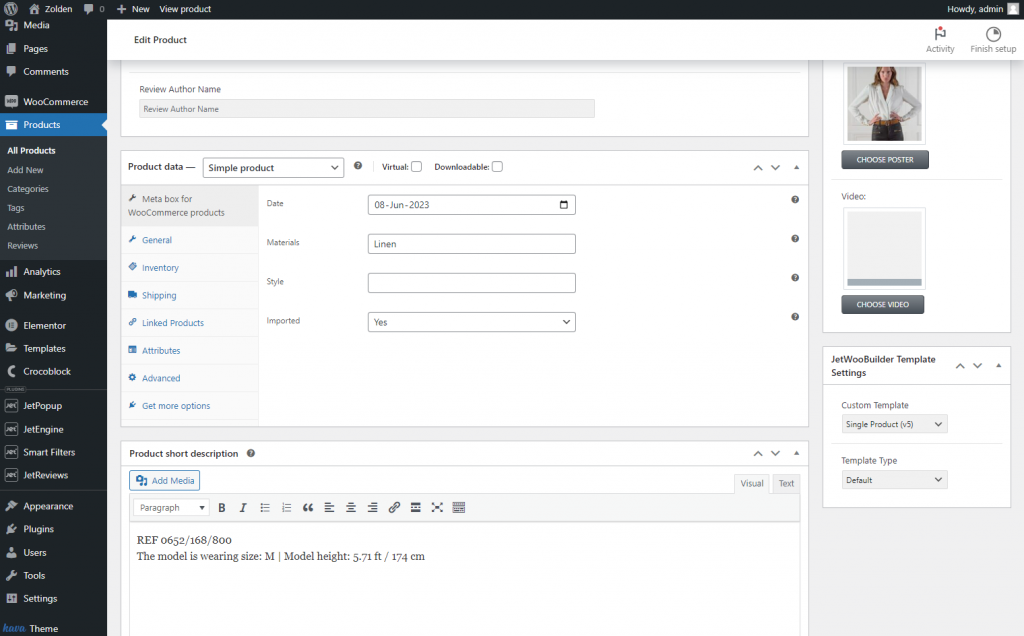
Now you can return to the product editing page and fill in the meta fields. After that, hit the “Update” button.

Display Meta Fields on the Single Product Page
To learn how to create a single product template, navigate to the How to Create a Single Product Page Template tutorial.
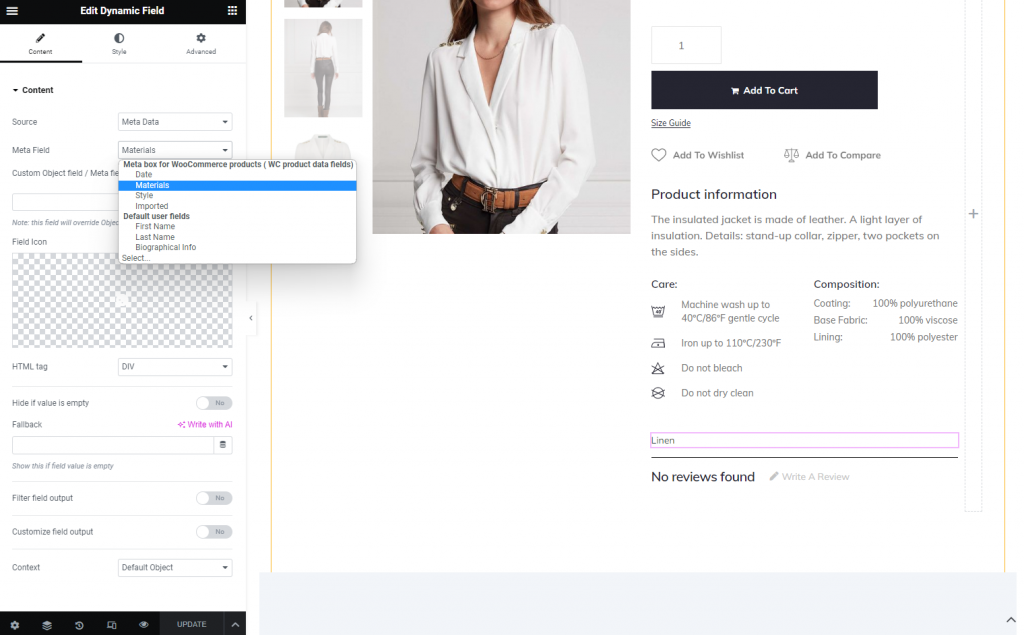
Open the page in the Elementor editor and drag-n-drop the Dynamic Field.
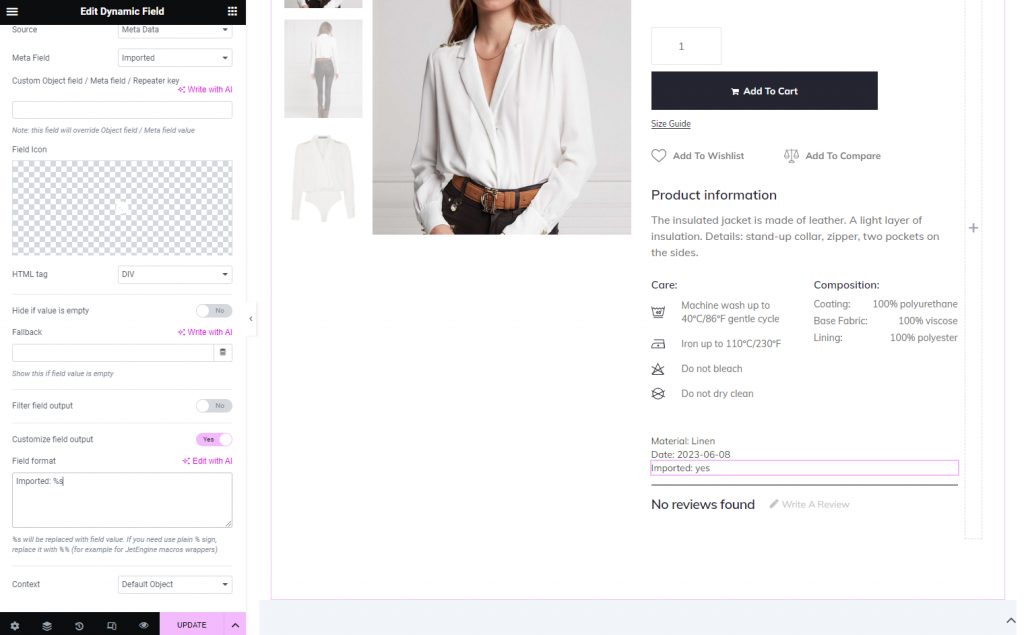
Select the “Meta Data” Source and choose the needed Meta Field you want to display.

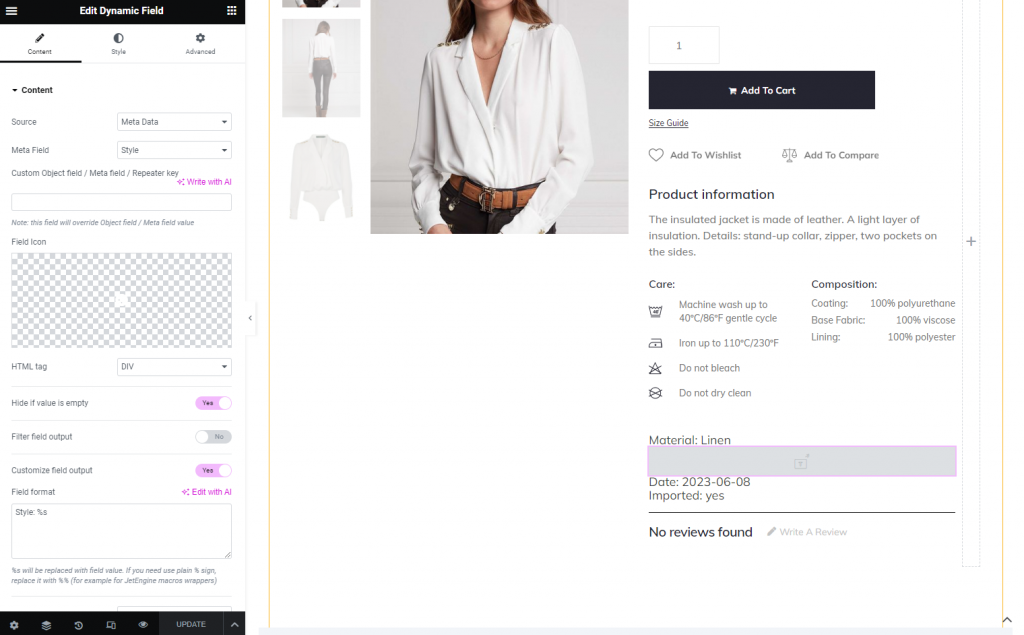
Use the Customize field output option if you want to add some text before or after the value.

Enable the Hide if value is empty option to hide the Dynamic Field widget on the front end if you don’t fill in the meta field for the product.

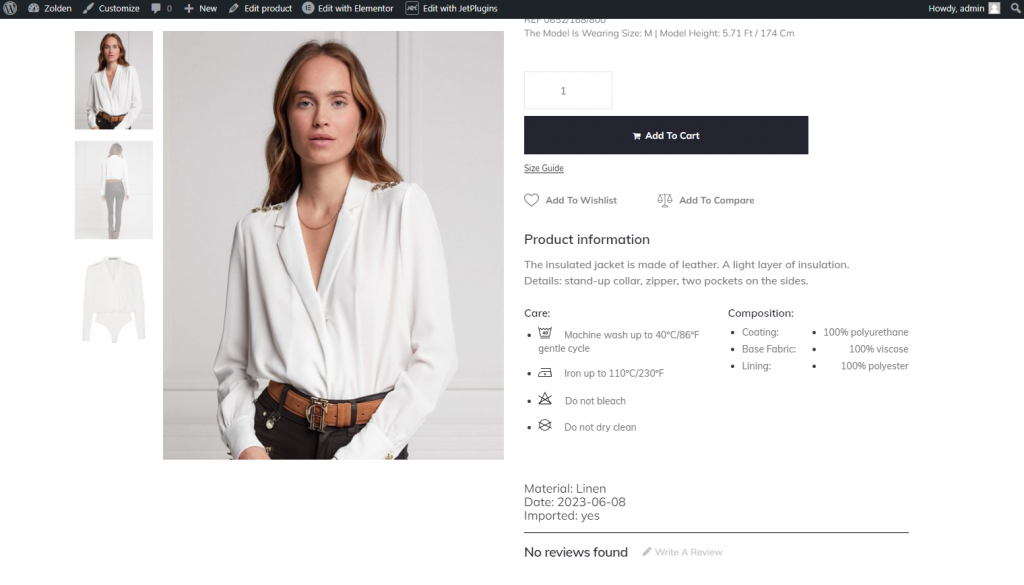
Hit the “Update” button and check the result on the front end.

WooCommerce Product Variation
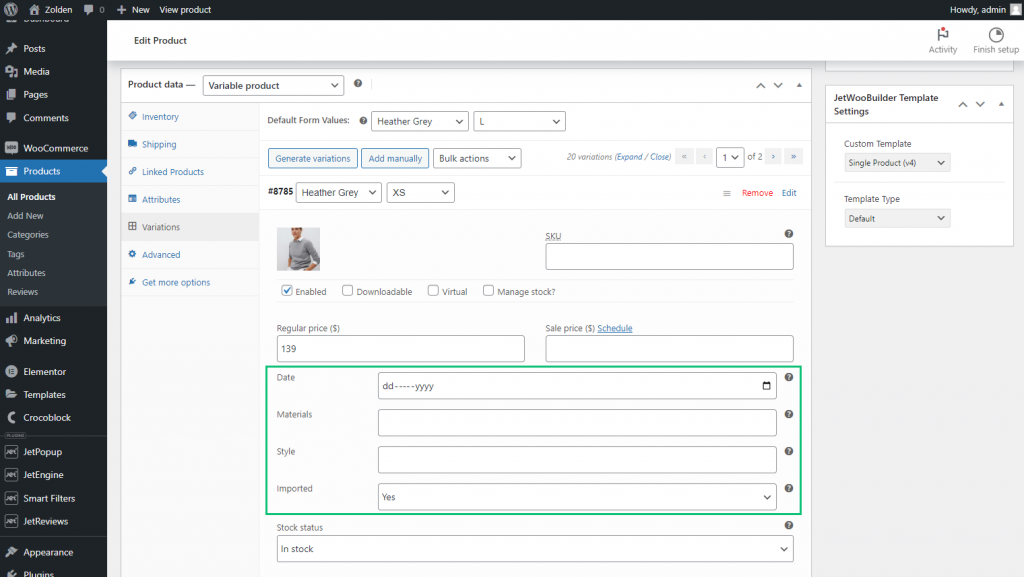
If you create a meta box for the WooCommerce variations, the custom meta fields will appear in the Products tab when you click to add or edit a product that has the Variable type. Click to edit one of the variations to see the meta fields.

Meta Box settings
Follow the JetEngine > Meta Boxes path and hit the “Add New” button.

General Settings
In the General Settings section, enter the Meta Box Title and select the “WooCommerce Product Variation” option in the Meta Box for drop-down.

Visibility Conditions
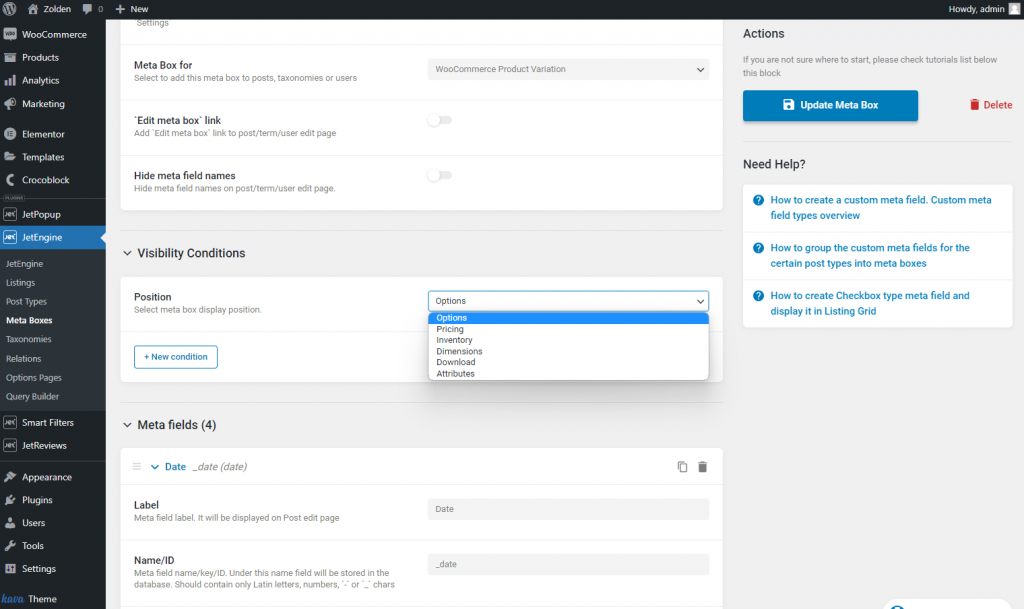
In the Visibility Conditions section, you can indicate where the meta box will be displayed.

There are such options:
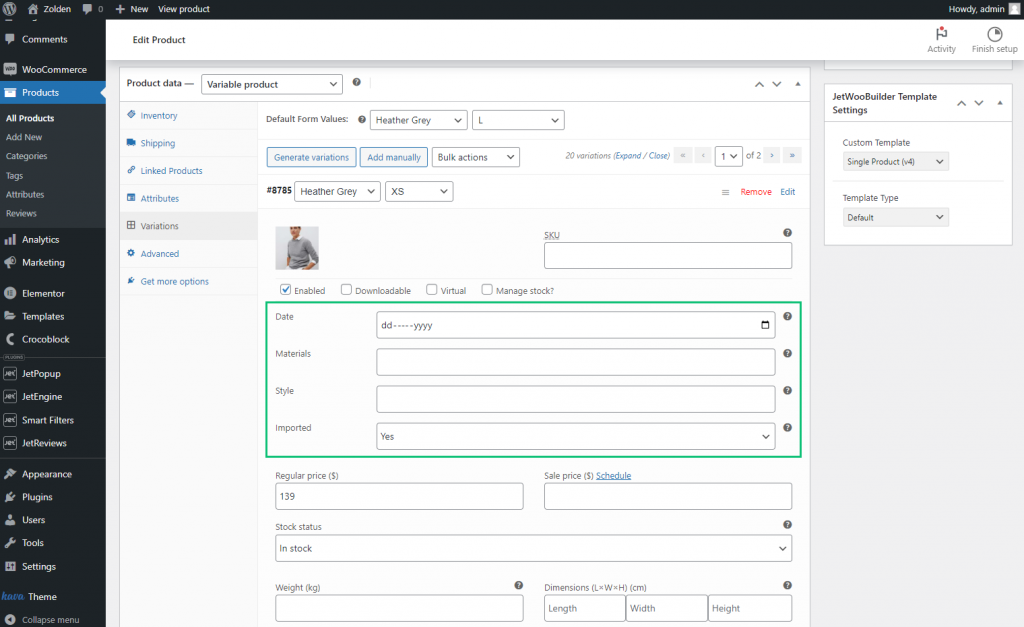
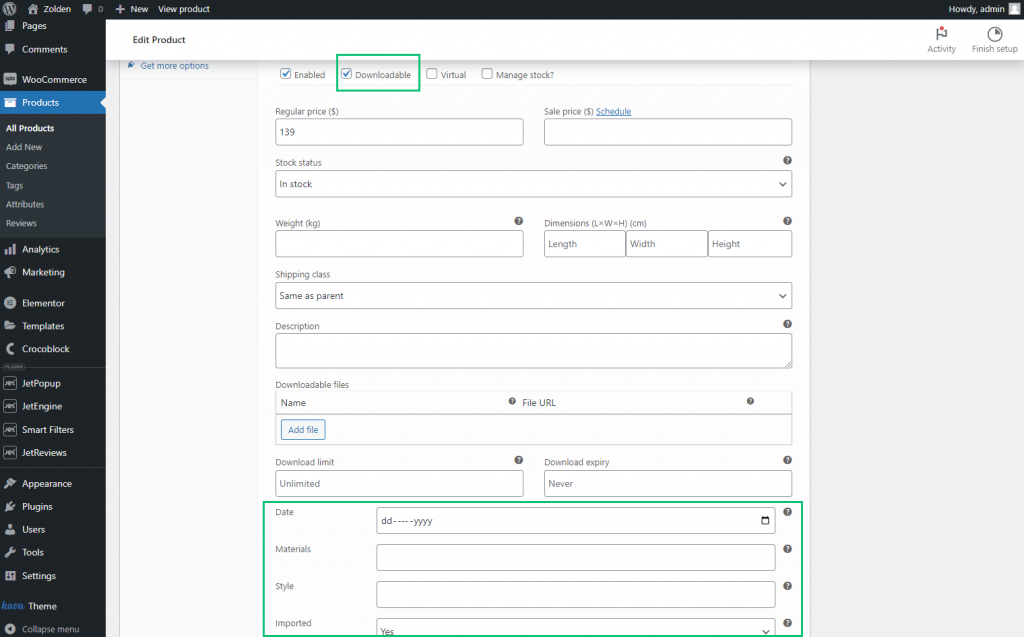
- Options. The meta fields will appear after the Enabled, Downloadable, Virtual, and Manage stock? options at the beginning of the variation editing;

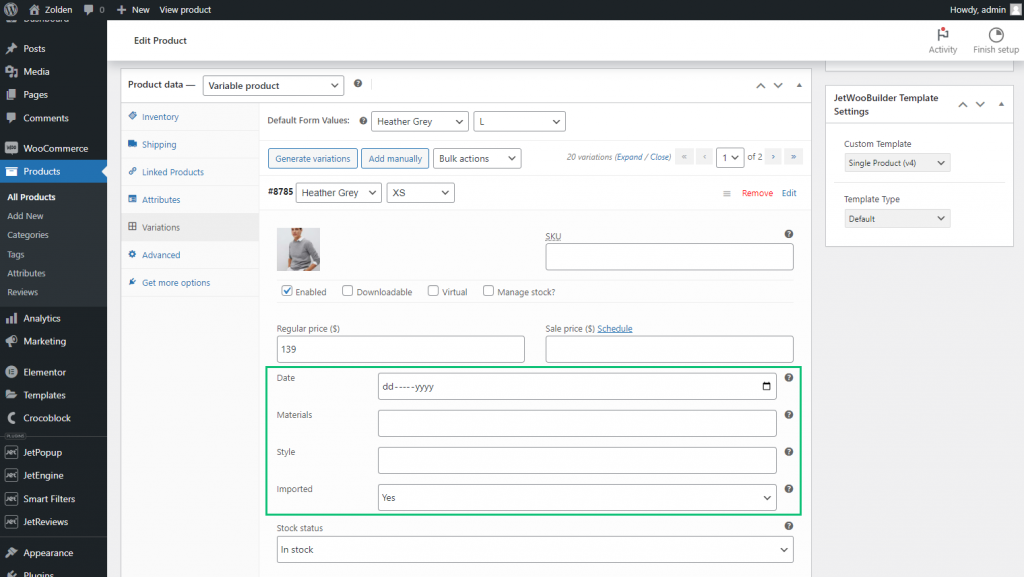
- Pricing. The meta fields will be shown after the Regular price and Sale price fields;

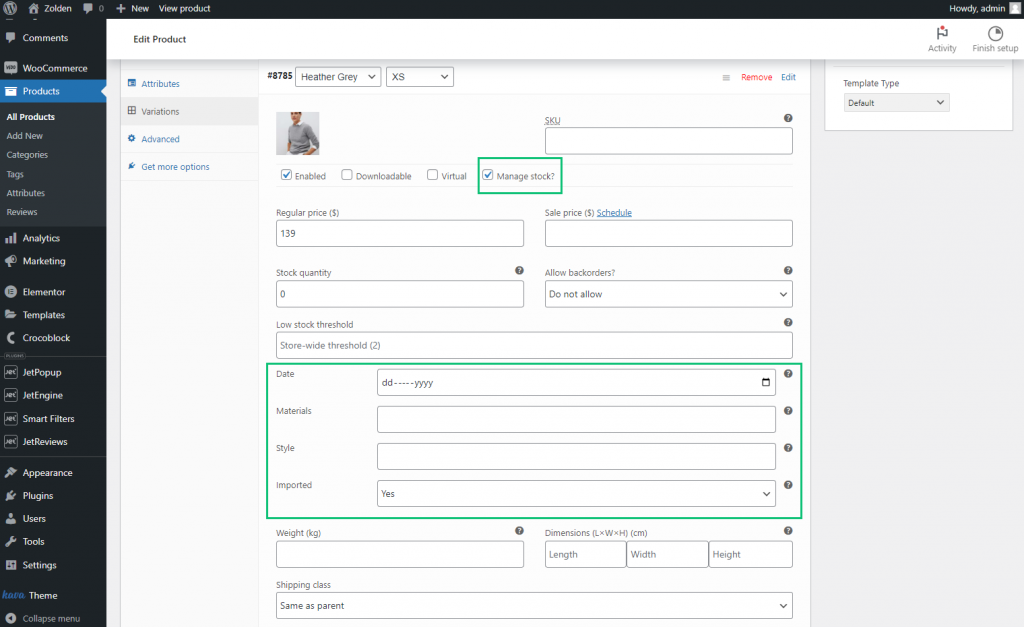
- Inventory. The meta fields will be displayed after the Low stock threshold field. They will be visible only if the Manage stock? option is checked;

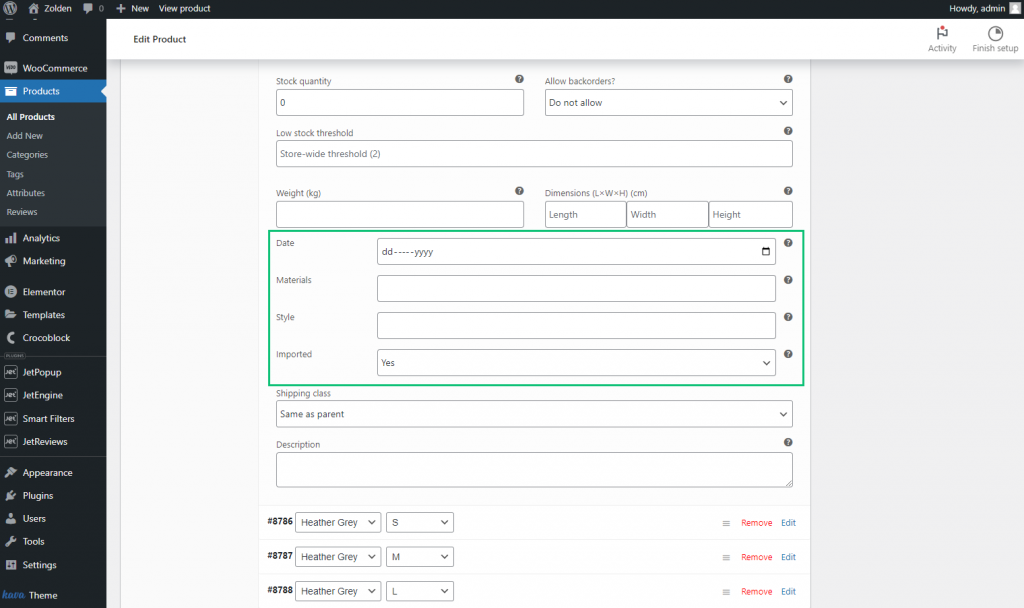
- Dimensions. The meta fields will be shown after the Weight and Dimensions fields;

- Download. The meta fields will be displayed after the Download limit and Download expiry fields. They will be visible only if the Downloadable option is checked;

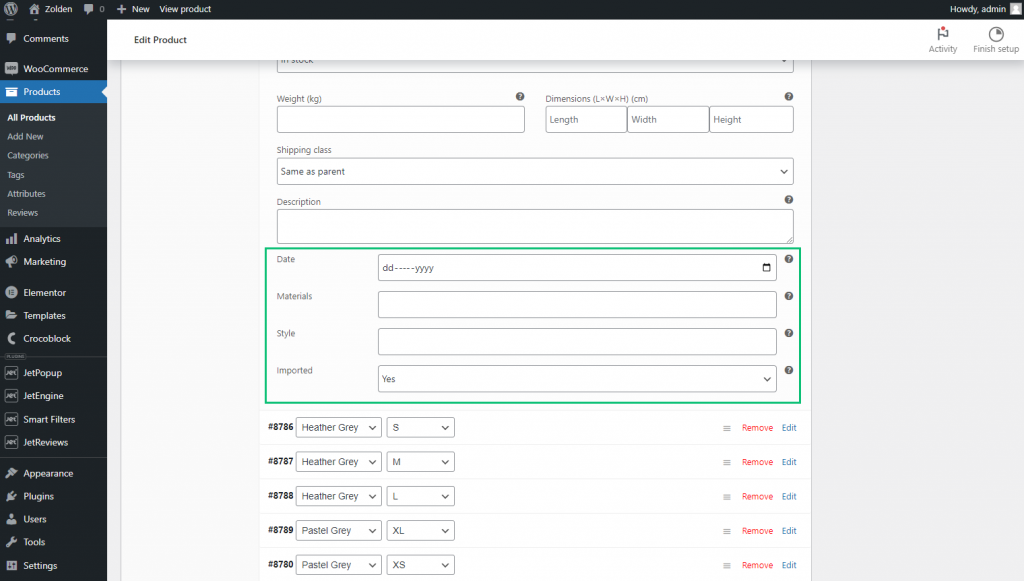
- Attributes. The meta fields will appear at the end of the variation editing.

Meta fields for WooCommerce Product Variation
Create the needed meta fields in the Meta fields section. Learn more from the Custom Field Types Overview.

When you finish, hit the “Add/Update Meta Box” button.
Fill in the Meta Fields
Now you can return to the variation editing page and fill in the meta fields. After that, hit the “Update” button.

That’s all. Now you know how to create the meta box for the WooCommerce products and variations with the JetEngine WordPress plugin.