Profile Menu Widget Overview for Elementor
This tutorial will describe how the Profile Menu widget works and how to customize it to display different content on the WordPress Account and User page with the Elementor editor.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated
Account Page
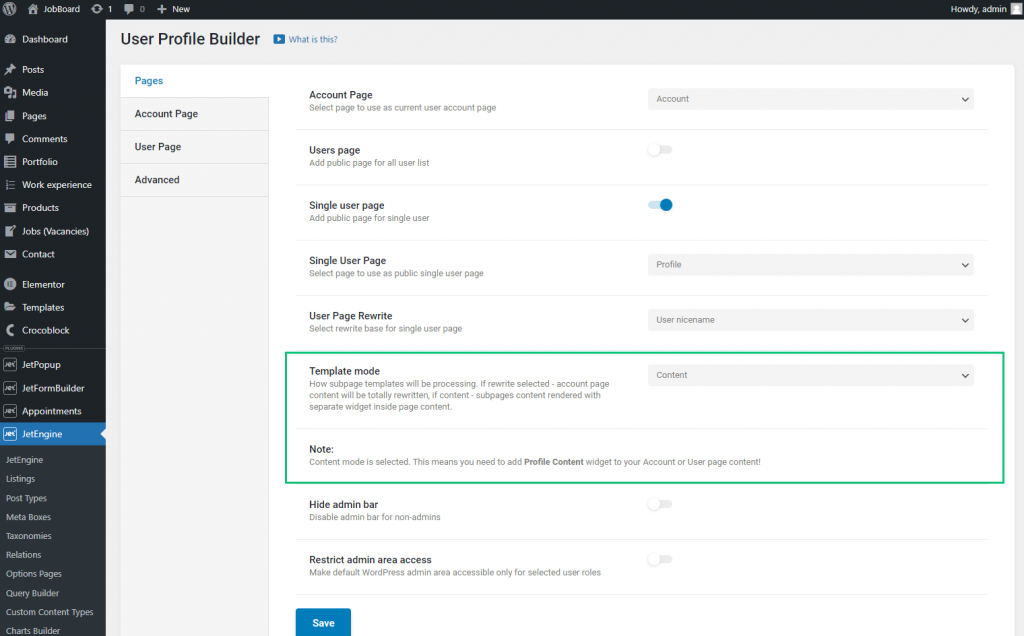
Profile Builder dashboard
Proceed to the JetEngine > Profile Builder tab.
If you changed some settings, hit the “Save” button.

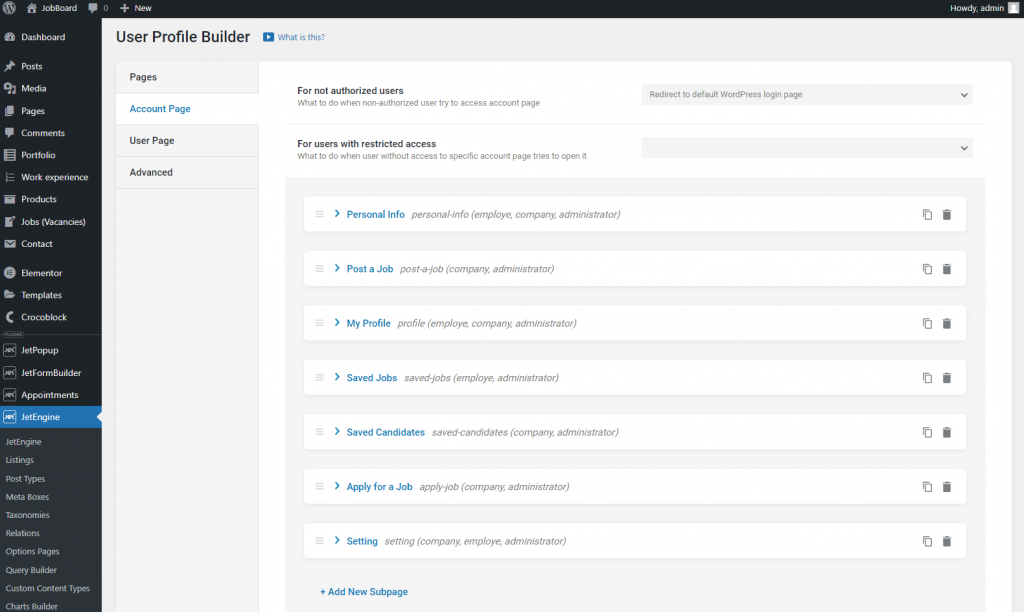
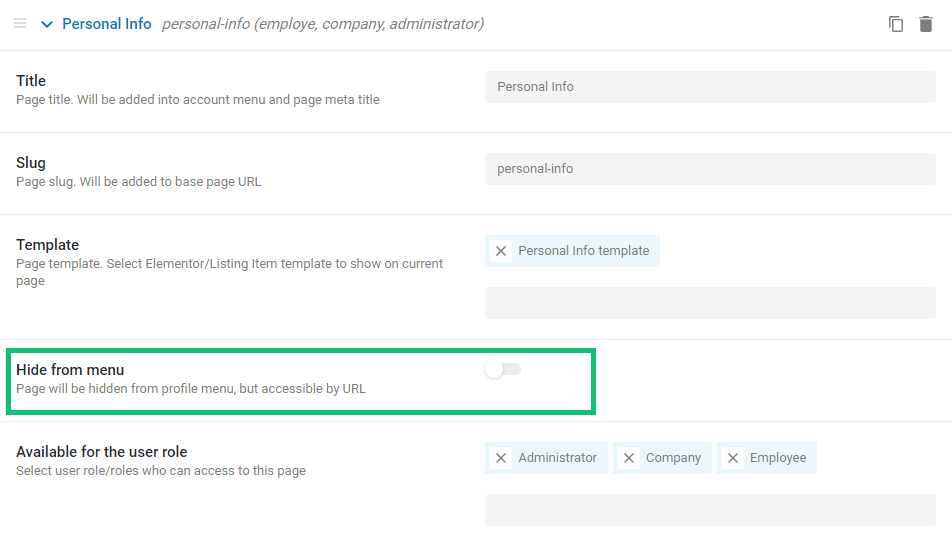
Open the Account Page tab and ensure you have added several subpages. As for the subpage templates, you can use the Elementor templates and JetEngine listing items. Note that the Profile Menu will show the subpages’ titles.
After the subpages creating, click the “Save” button.


Account page in Elementor and the Profile Menu widget settings
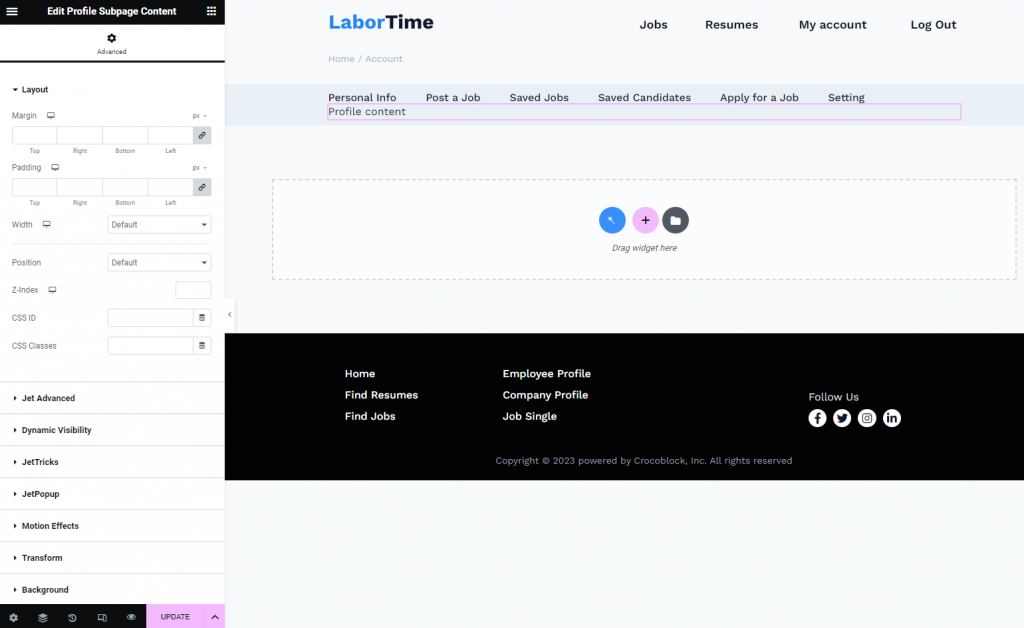
Proceed to the Account page or one of the subpage templates.
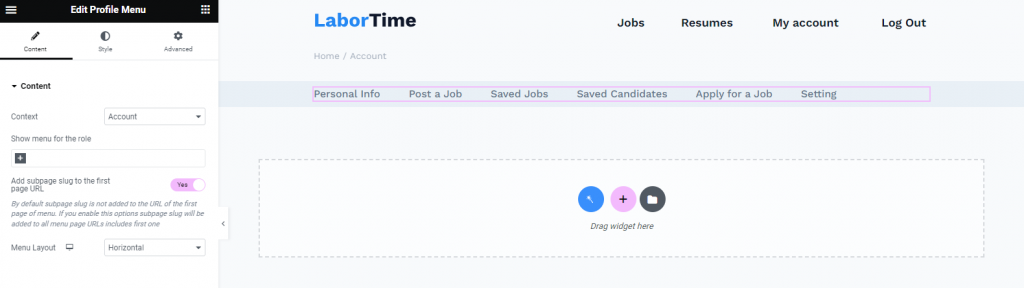
Drag-n-drop the Profile Menu widget to the Elementor editing page.

This widget has such options:
- Context. Here you can define if menu items will be shown from the Account Page or User Page tab from the Profile Builder dashboard. For now, select the “Account” option;
- Show menu for the role. Here you can select user roles for which the menu will be visible;
- Add subpage slug to the first page URL. The subpage slug is not included in the URL of the first page on the menu unless you specifically enable this option. If you enable it, the subpage slug will be added to all URLs on the menu, including the first page;
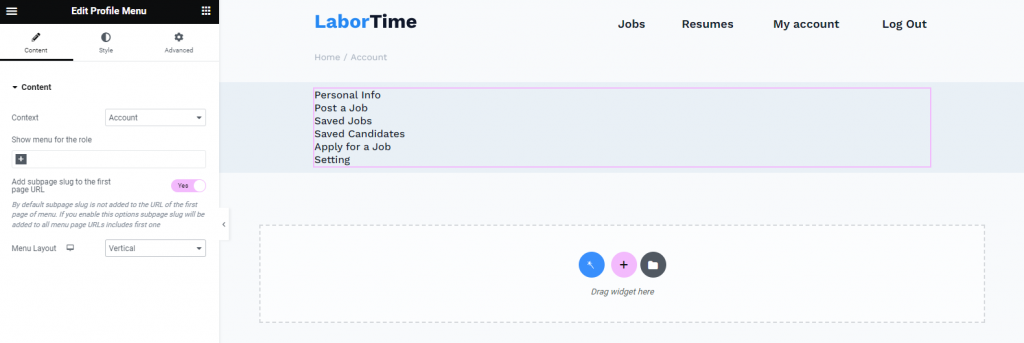
- Menu Layout. Here, you can select:
- Horizontal layout;

- Vertical layout.

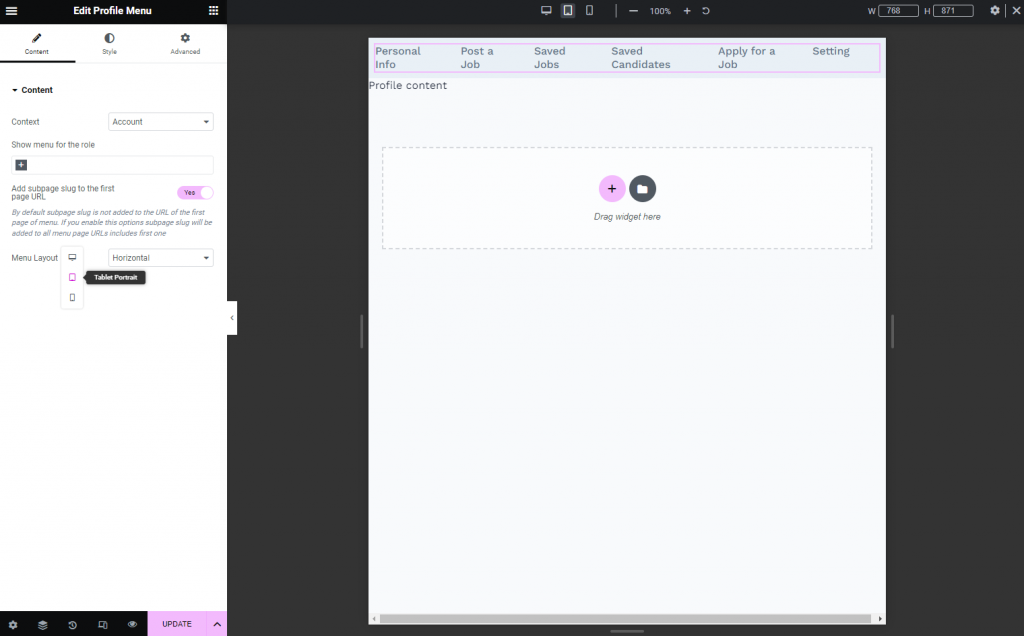
You can set different Menu Layouts for the Desktop, Tablet, and Mobile devices view.

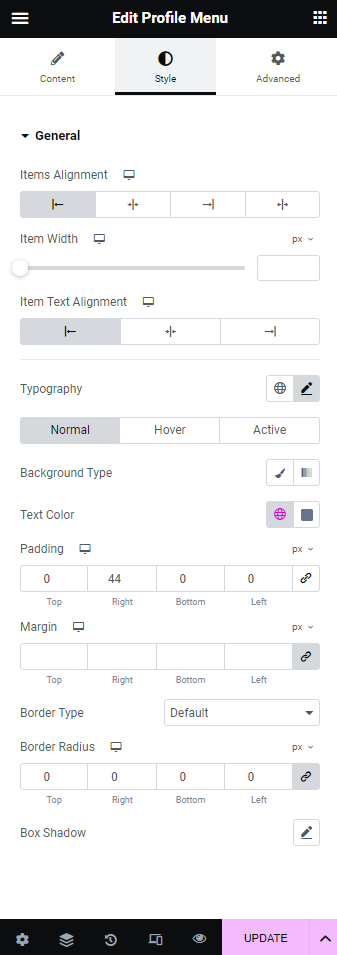
You can set the Style settings as well.

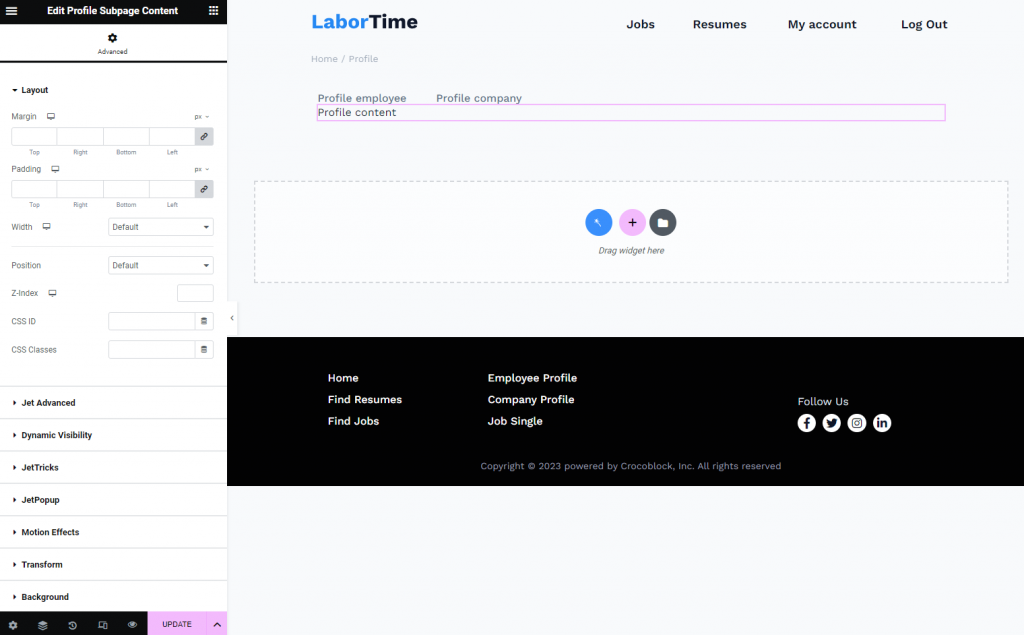
After you customize the Profile Menu settings, drag-n-drop the Profile Subpage Content widget.

This widget will show the content of every subpage when users will click on the corresponding menu item.

Hit the “Update” button.
If you set the “Rewrite” Template Mode, add the Profile Menu widget to every subpage template where required.
Account page on the front end
Finally, proceed to the Account page on the front end.
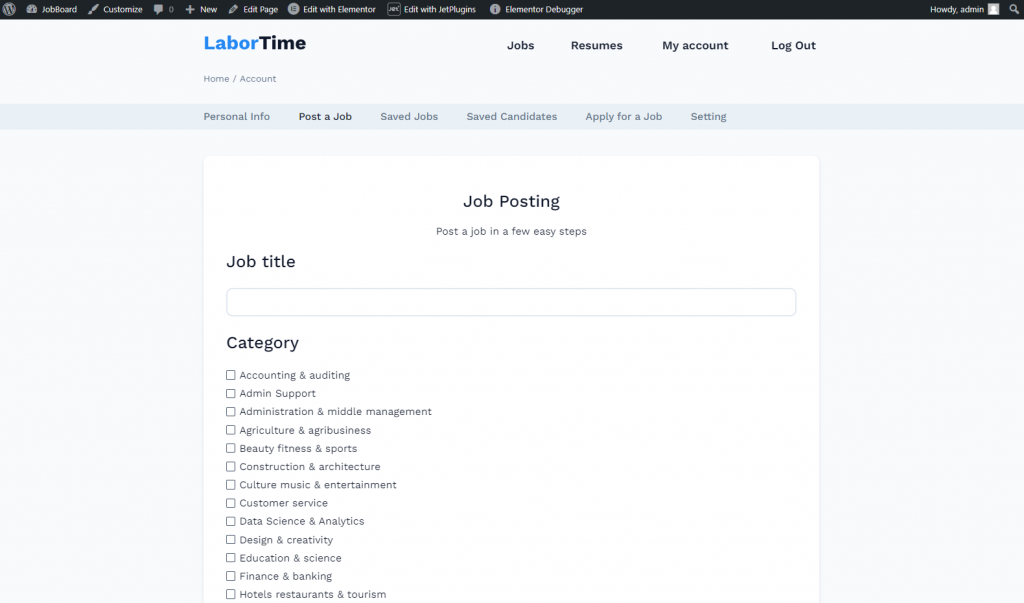
Now, users can click on the menu items in the Profile Menu, and the Profile Subpage Content shows the corresponding subpage content.

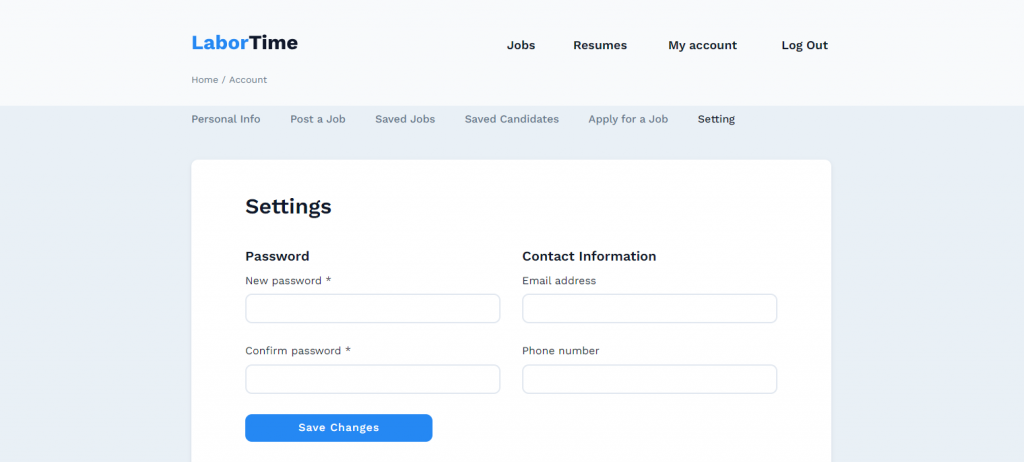
I pushed another menu item, and now the page shows the content from another subpage template.

User Page
Profile Builder dashboard
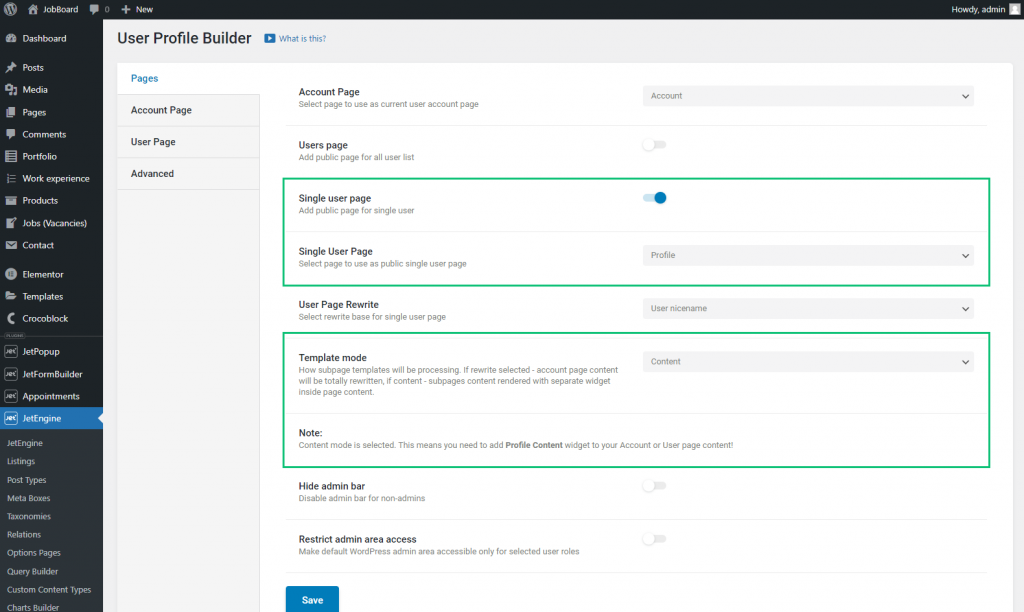
Proceed to the JetEngine > Profile Builder tab.
Ensure you enable the Single user page option and set the previously created page as the Single User Page (in my case, that’s the “Profile” page).
If you changed some settings, hit the “Save” button.

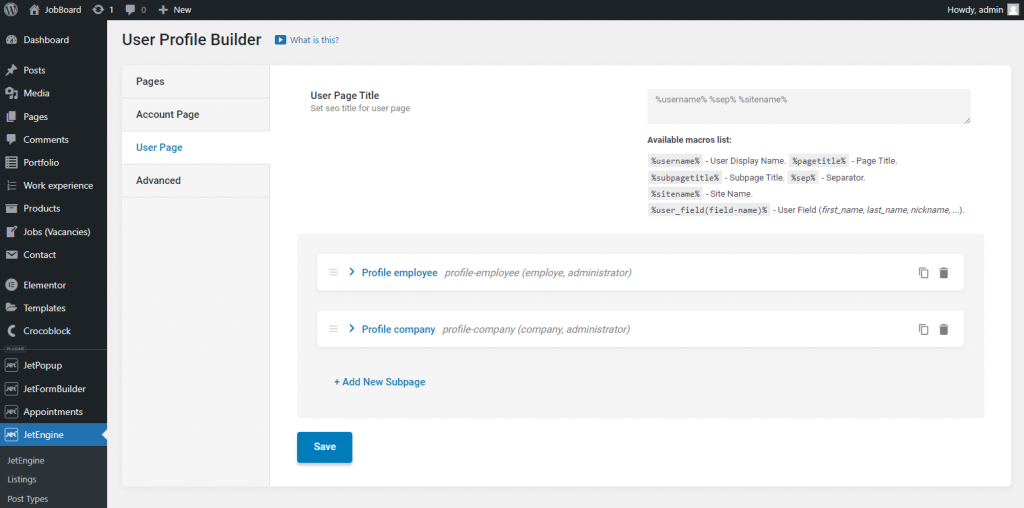
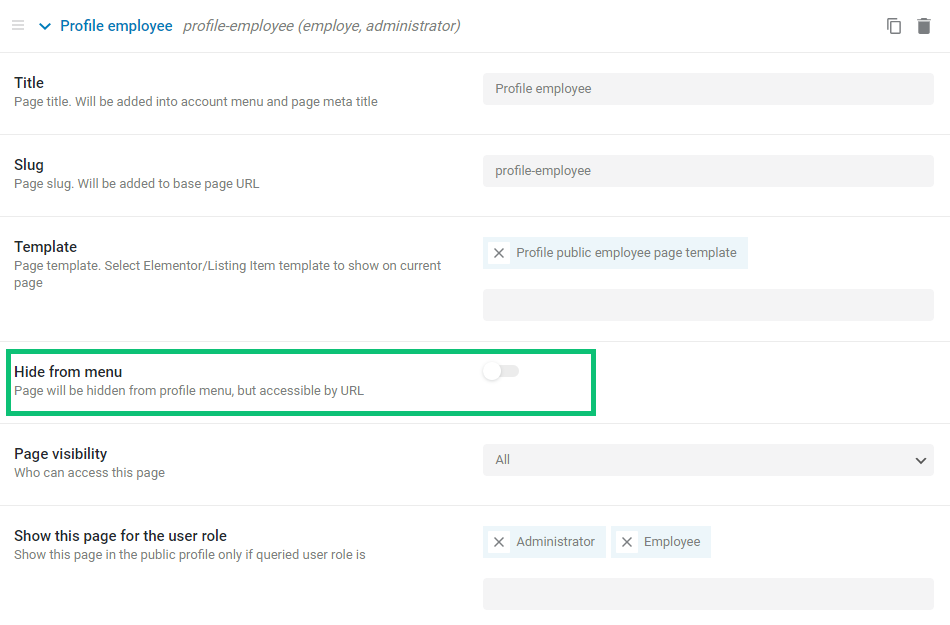
Open the User Page tab and ensure you have added several subpages. Note that the Profile Menu will show the subpages’ titles.
After the subpages creating, click the “Save” button.


User Profile page in Elementor
Navigate to the User (Profile) page or one of the subpage templates.
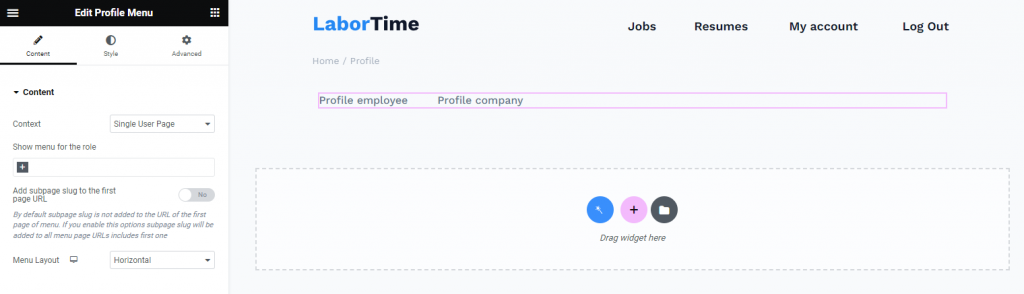
Drag-n-drop the Profile Menu widget to the Elementor editing page.
Set the “Single User Page” Context and customize the widget according to your needs.

Then, drag-n-drop the Profile Subpage Content widget to display the content of every subpage when users click on the menu item.

Hit the “Update” button.
If you set the “Rewrite” Template Mode, add the Profile Menu widget to every subpage template where required.
User Profile page on the front end
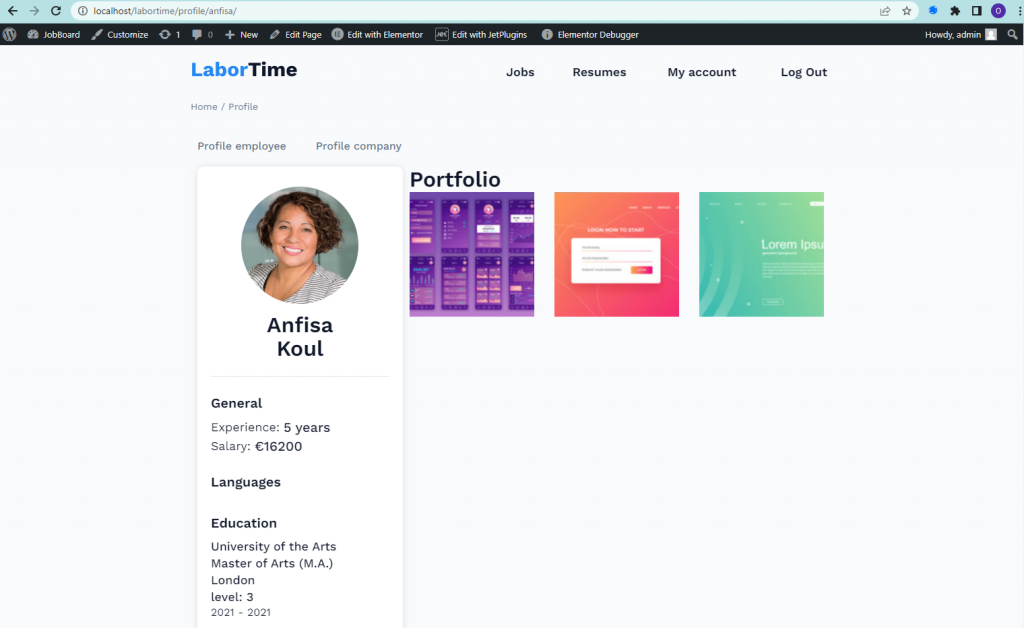
Finally, proceed to the front end and open any user’s Profile page.

That’s all. Now you know how to display the submenu templates on the Account and User pages using the Profile Menu widget.