Profile Menu Block Overview for Gutenberg
This tutorial will describe how the Profile Menu block works and how to customize it to display different content on the WordPress Account and User page with the WordPress (Block) editor.
Before you start, check the tutorial requirements:
- Block editor (Gutenberg)
- JetEngine plugin installed and activated
Account Page
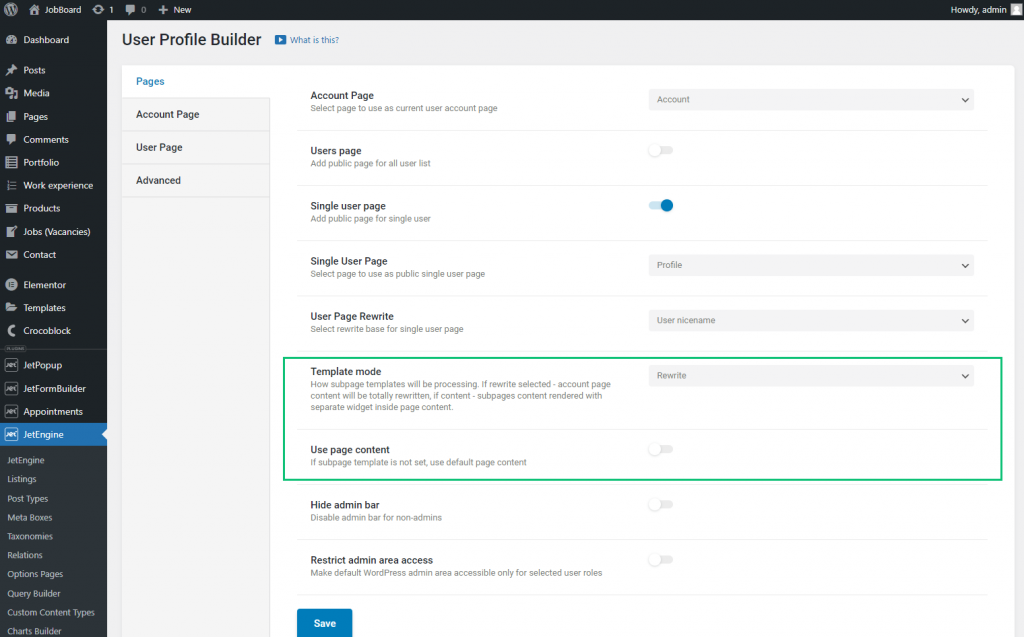
Proceed to the JetEngine > Profile Builder tab.
In case you changed the settings, hit the “Save” button.

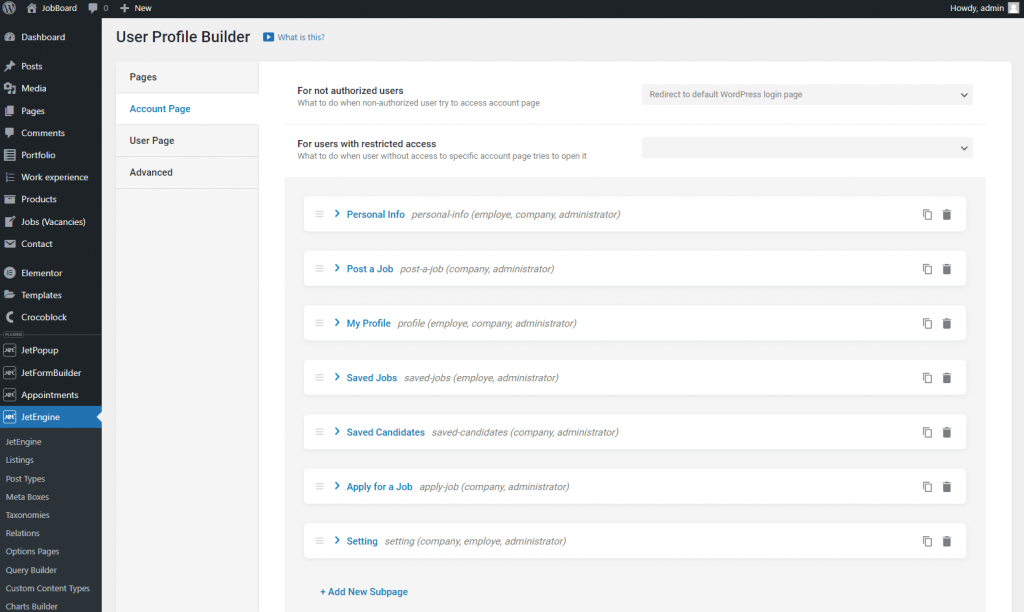
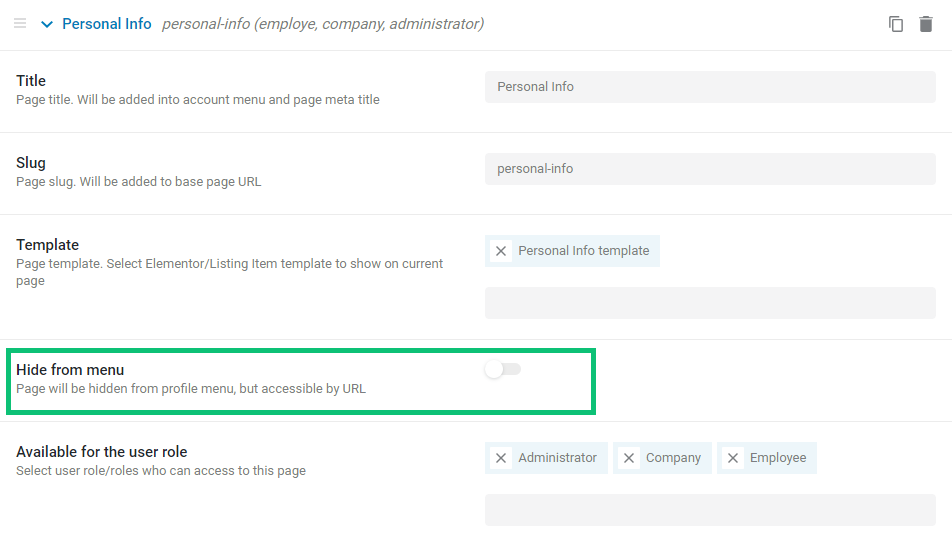
Open the Account Page tab and ensure you have added several subpages. You can create the subpage templates with the JetEngine Listing feature. Note that the Profile Menu will show the subpages’ titles.
After the subpages creating, click the “Save” button.


Proceed to one of the subpage templates or the Account page.
I went to the Listing template created in the Gutenberg editor.
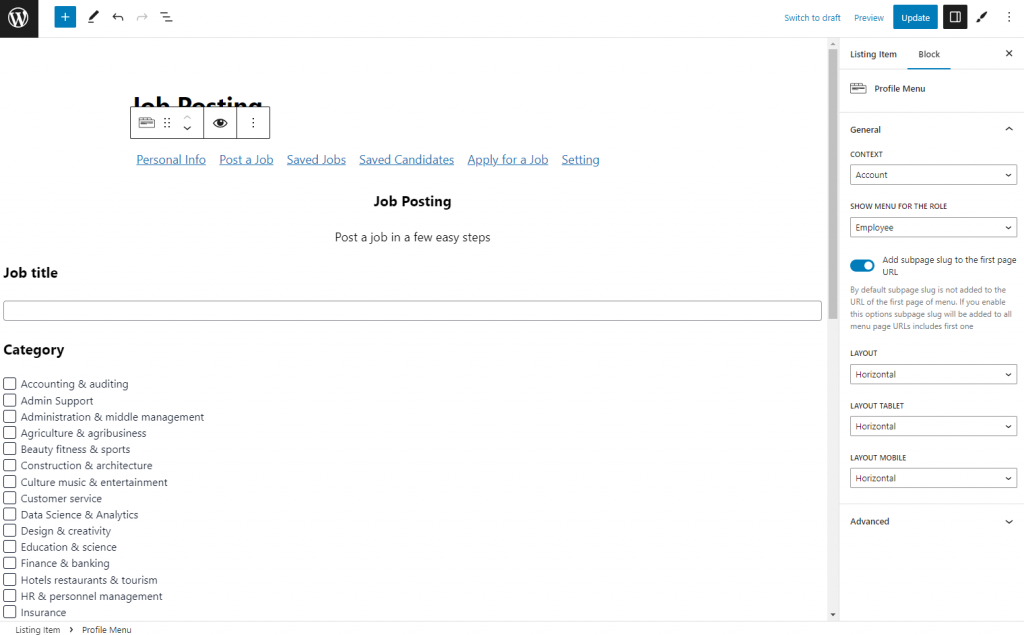
Drag-n-drop the Profile Menu block on the editing page.

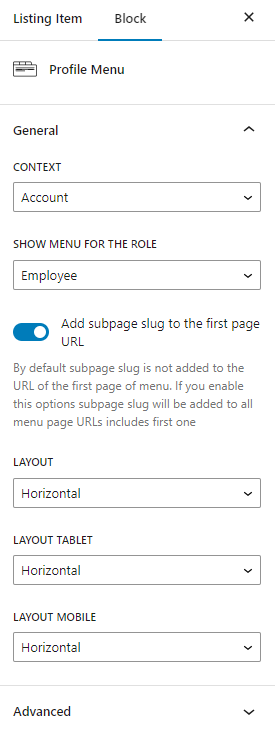
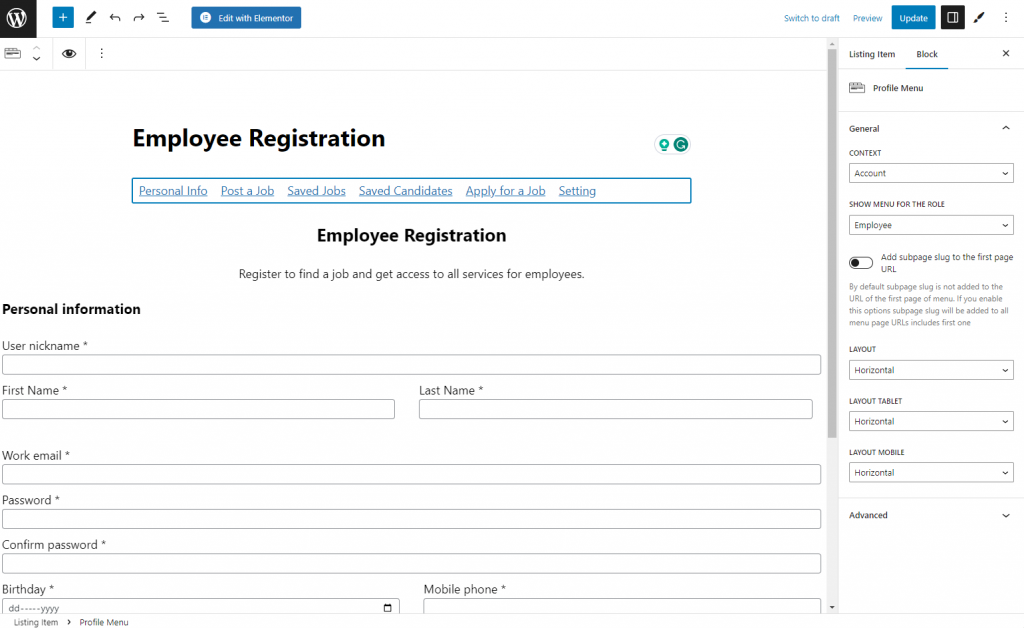
This block has such options:

- Context. Here you can define if menu items will be shown from the Account Page or User Page tab from the Profile Builder dashboard. For now, select the “Account” option;
- Show menu for the role. Here you can select user roles for which the menu will be visible;
- Add subpage slug to the first page URL. The subpage slug is not included in the URL of the first page on the menu unless you specifically enable this option. If you enable it, the subpage slug will be added to all URLs on the menu, including the first page;
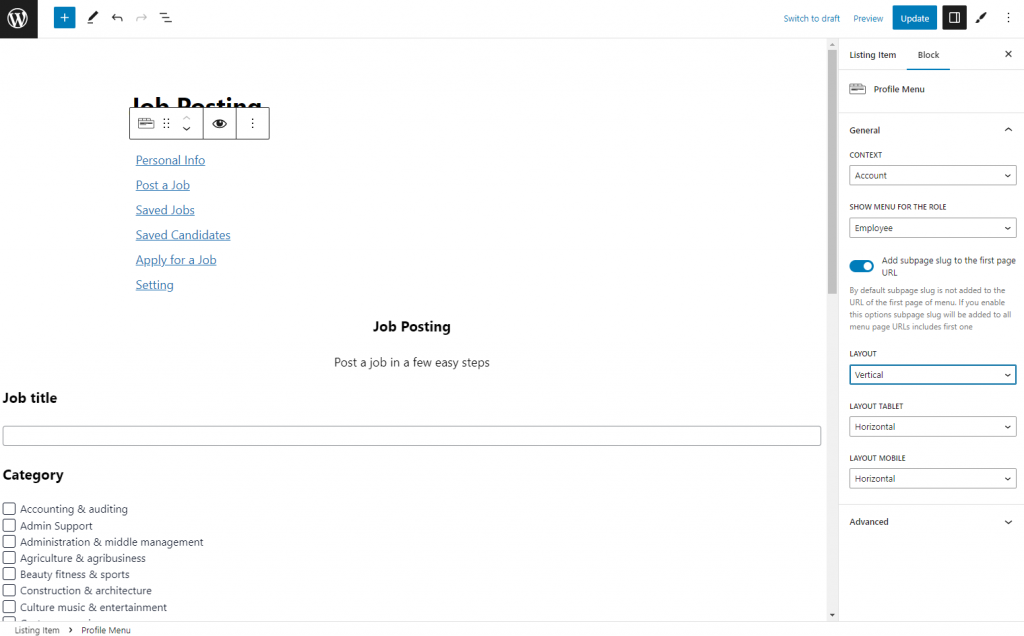
- Layout. Here, you can select such layouts for the desktop view:
- Horizontal;

- Vertical;

- Layout Tablet. Select the layout for the tablet view;
- Layout Mobile. Pick the layout for the mobile view.

Hit the “Update” button.
If you set the “Rewrite” Template Mode, add the Profile Menu block to every subpage template where required.
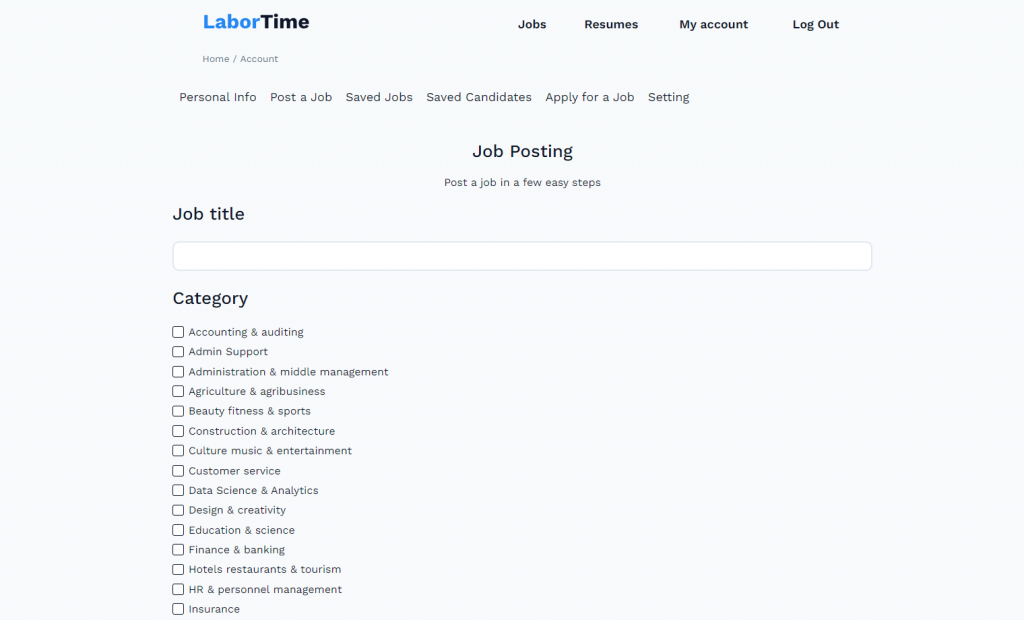
Finally, proceed to the User page on the front end.
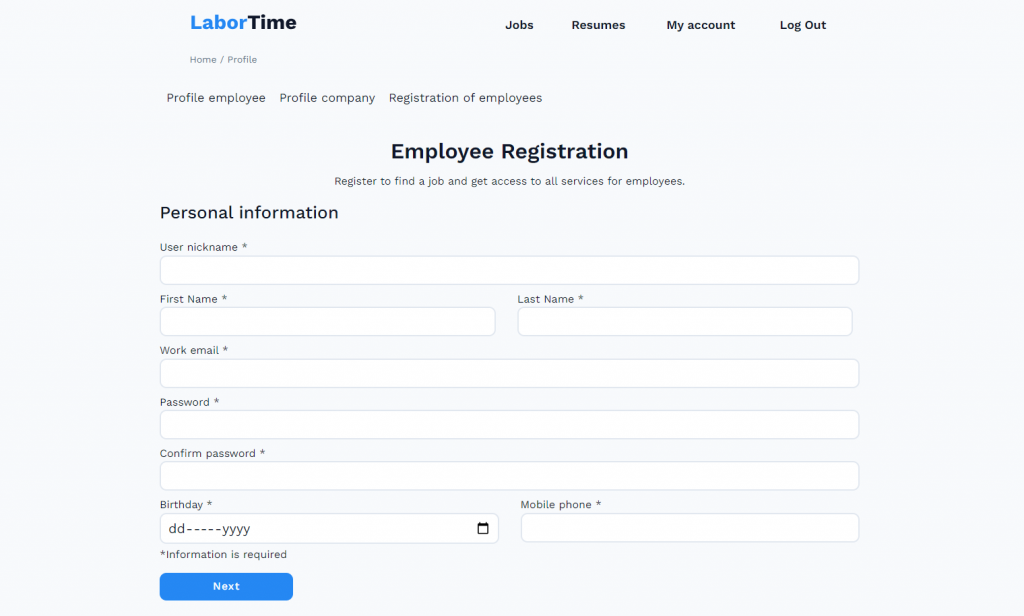
Now, users can click on the menu items in the Profile Menu, and it shows the corresponding subpage content.

User Page
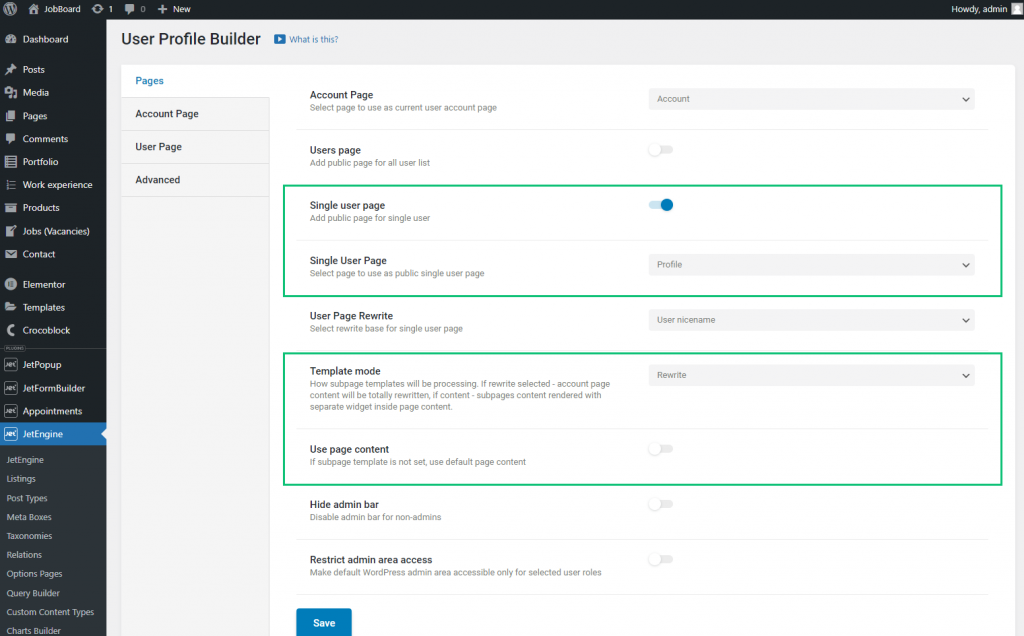
Proceed to the JetEngine > Profile Builder tab.
Ensure you enable the Single user page option and set the previously created page as the Single User Page (in my case, that’s the “Profile” page).
If you changed some settings, hit the “Save” button.

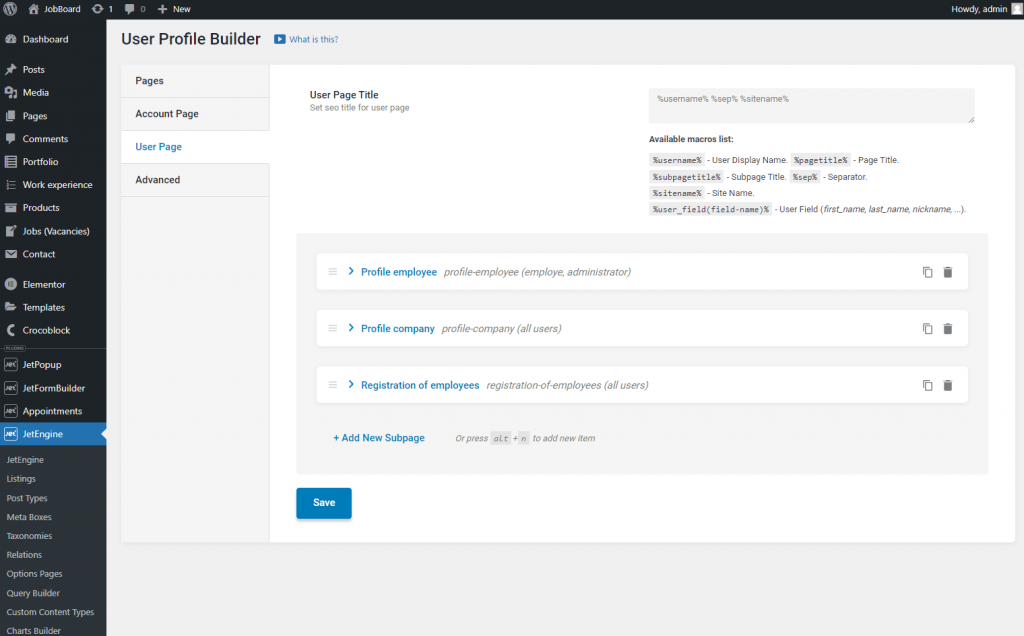
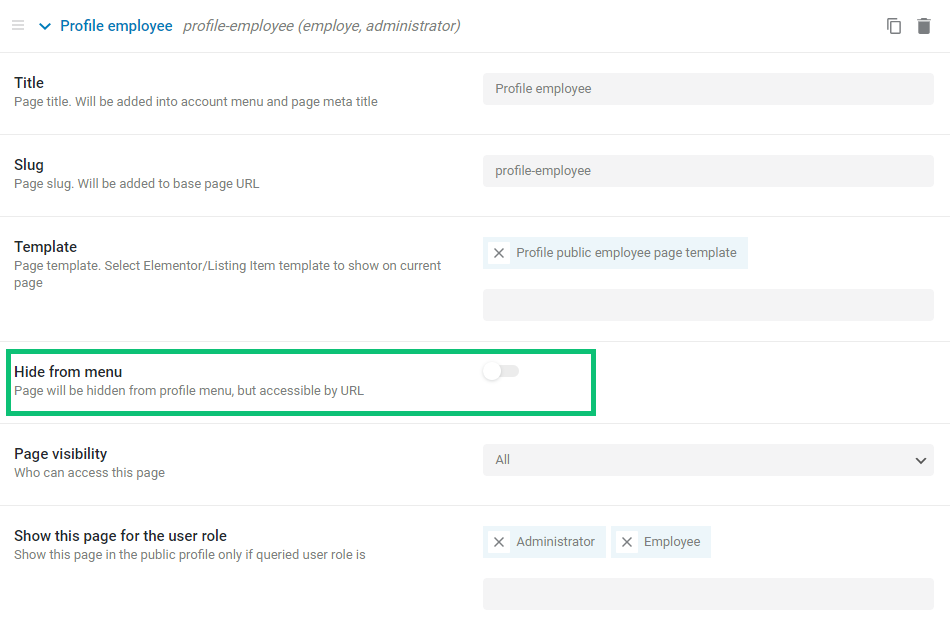
Open the User Page tab and ensure you have added several subpages. Note that the Profile Menu will show the subpages’ titles.
After the subpages creating, click the “Save” button.


Move to one of the subpage templates or the Account page.
I went to the Listing template created in the Gutenberg editor.
Drag-n-drop the Profile Menu block to the editing page.
Set the “Single User Page” Context and customize the block according to your needs.


Hit the “Update” button.
If you set the “Rewrite” Template Mode, add the Profile Menu block to every subpage template where required.
Finally, proceed to the front end and open any user’s Profile page.

That’s all. Now you know how to display the submenu templates on the Account and User pages using the Profile Menu block.