How to Set Dynamic Visibility Based on the Days of the Week
Find out how to make page content visible or hidden on certain days of the week with the JetEngine Dynamic Visibility module.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetEngine plugin installed and activated
Enabling the Dynamic Visibility Module
JetEngine is a WordPress plugin that provides all the necessary tools for displaying dynamic content in Elementor and Block Editor. The Dynamic Visibility module is the core functionality of JetEngine, which allows showing elements on the page only when necessary. One of its numerous valuable features is the ability to showcase content by day of the week and to specify the timeframe when the content should be visible to users.
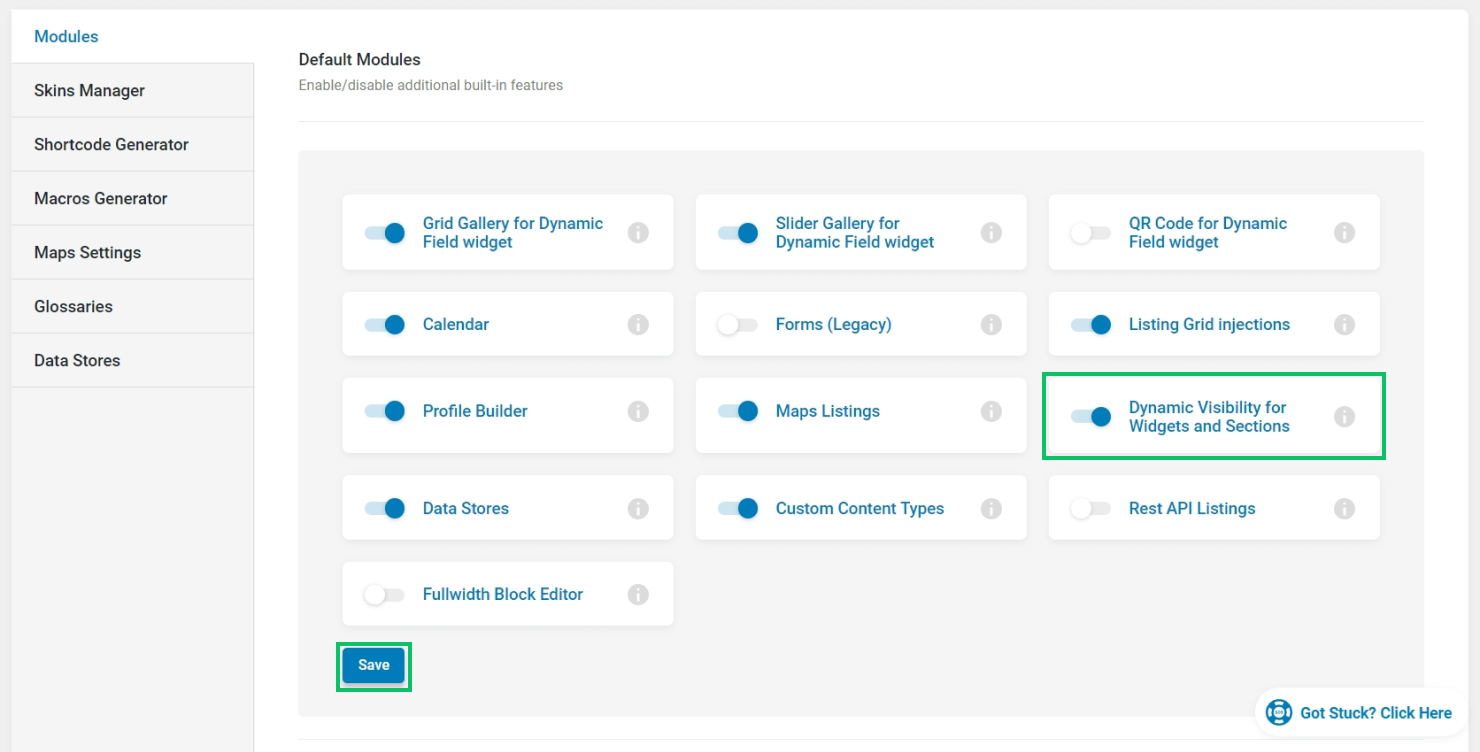
Firstly, enable the Dynamic Visibility module to activate its features. Navigate to WordPress Dashboard > JetEngine > JetEngine > Modules and enable Dynamic Visibility for Widgets and Sections. Click the “Save” button.

Now, the settings of the Dynamic Visibility module will appear while editing.
Show or Hide the Content by Day of the Week in Elementor
Dynamic Visibility settings can be applied to any Elementor widget, column, section, or container. For example, you can show a section with a special offer on the site’s homepage on weekend mornings.
Show a widget, column, section, or container on particular days
Head to the Elementor-edited page or template where the content should be visible on particular days.
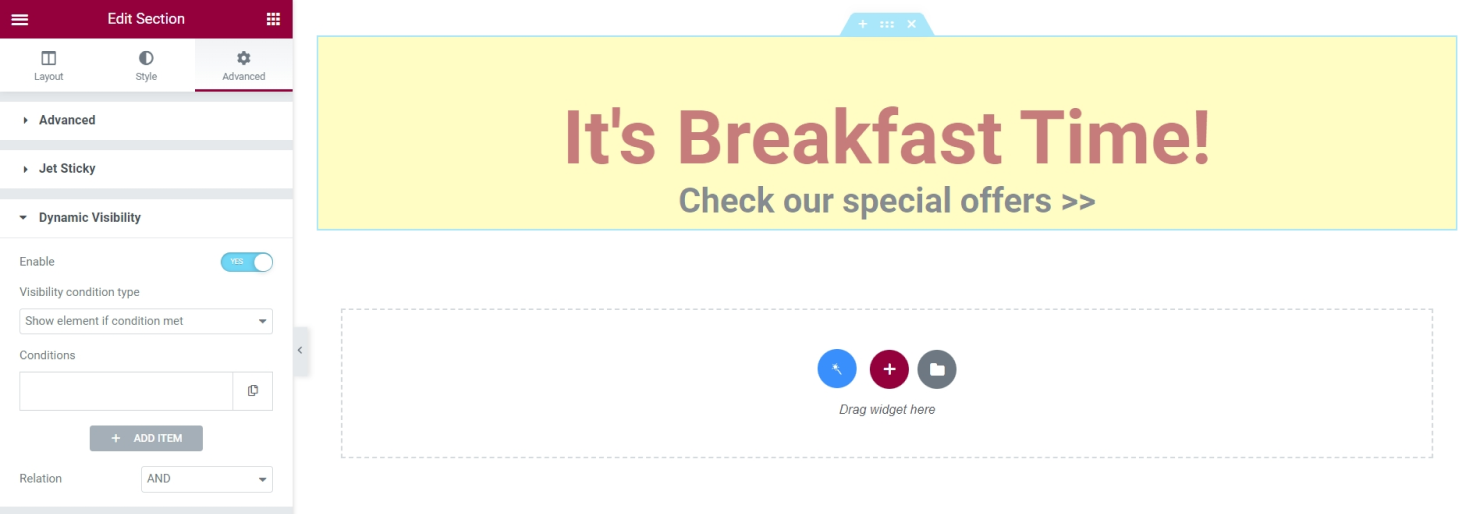
Choose the container, section, column, or widget to apply the Dynamic Visibility settings. Go to the Advanced tab, find Dynamic Visibility, and toggle on the switcher.
Select the Visibility condition type. It will define if the element should be hidden or displayed based on the condition that will be set up later on.

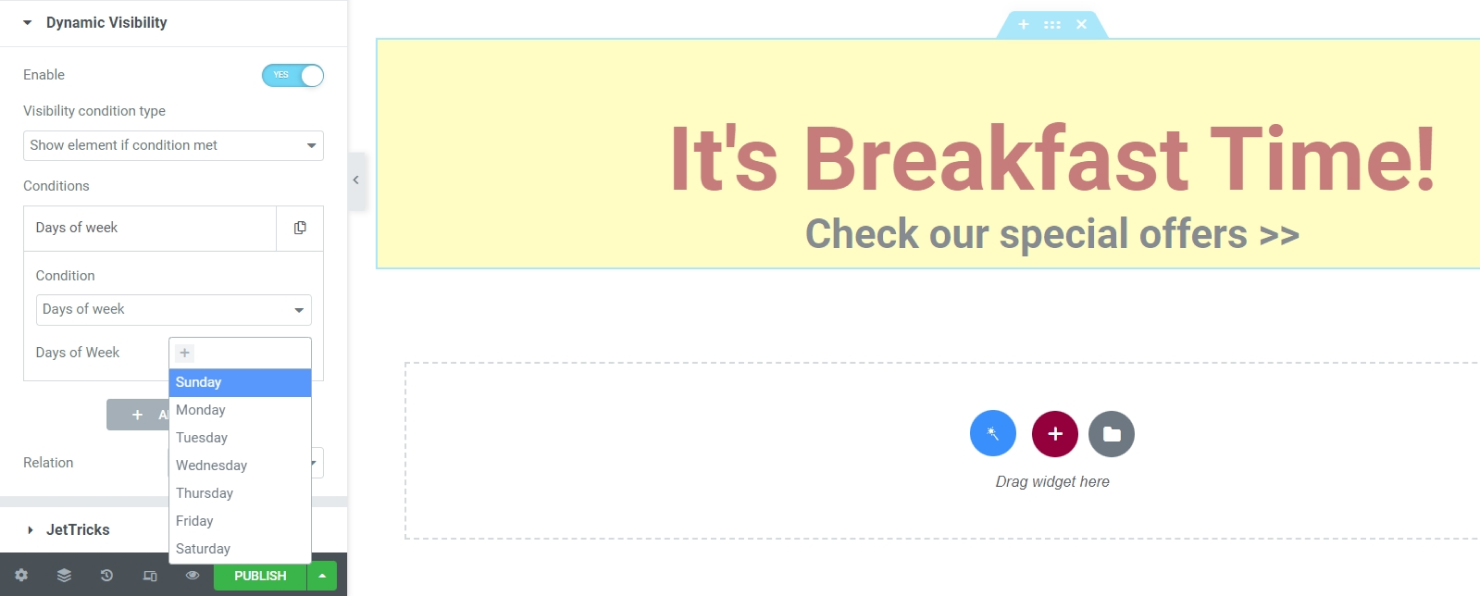
Proceed to Conditions. Open the selector and scroll the conditions down until the Date & Time section. Select the “Days of week” condition.
Now, specify the days of the week when the element should be displayed or hidden.

That’s it; don’t forget to update the changes.
Make the content visible in a specific timeframe
It is also possible to add another condition to make the element visible in a specific timeframe within the specified days of the week.
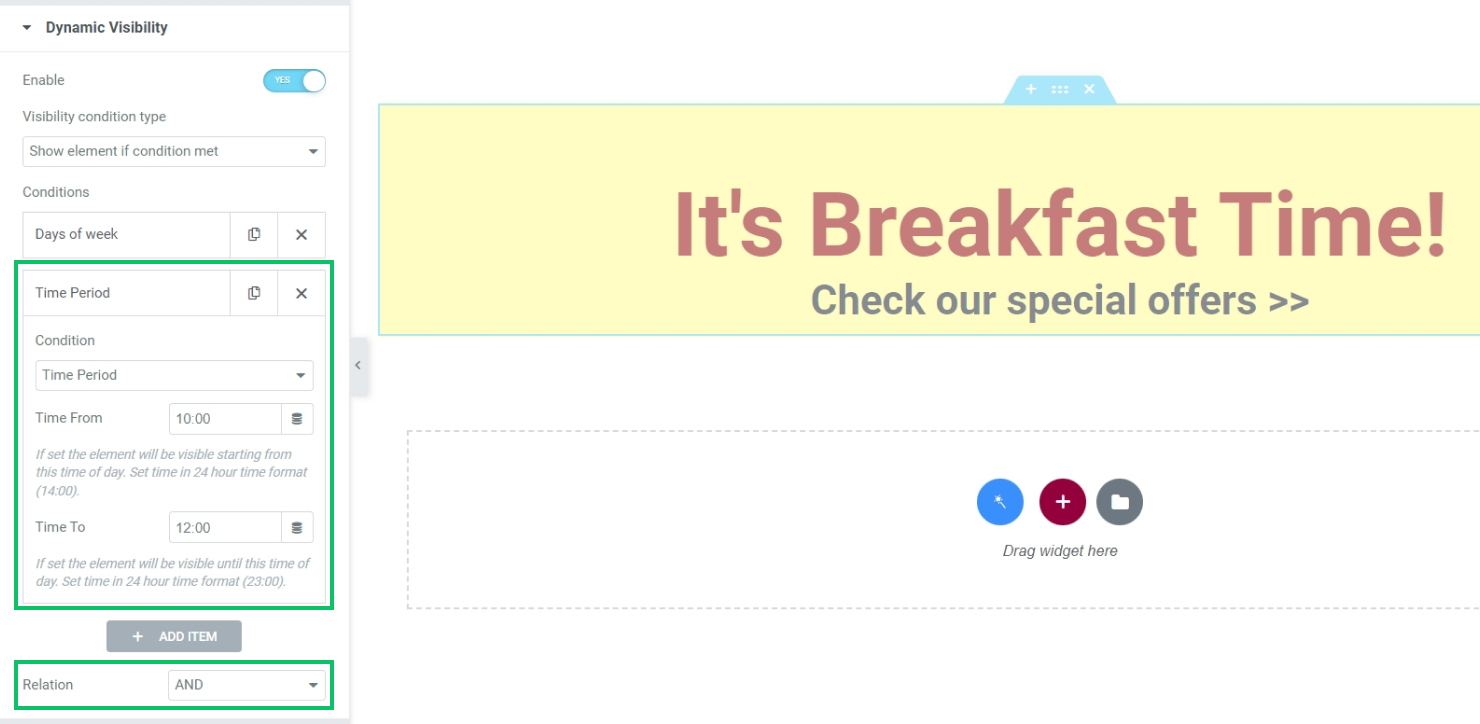
Click the “Add Item” button to create a new condition. Open the selector and scroll the conditions down until the Date & Time section. Then, select the “Time Period” option from the list.
Set time in 24-hour time format in the Time From and Time To fields. It is possible to define only the start time or the end time, or both.

Once the condition setup is finished, choose the needed relation between the conditions — “AND.” With this relation type, Dynamic Visibility settings will be applied only when both conditions are met — the day of the week and the timeframe should match the current time.
Finally, click the “Update” button and check the result on the front end.
Show or Hide the Content by Day of the Week in Block Editor
Dynamic Visibility settings can be applied to blocks of the WordPress default editor. Follow the steps below to learn how to make a block visible on particular days and at a specific time.
Show a block on particular days
Open the page in Block Editor. Find the item that should be visible on certain days of the week.
The goal is to show the special offer only on Saturdays.

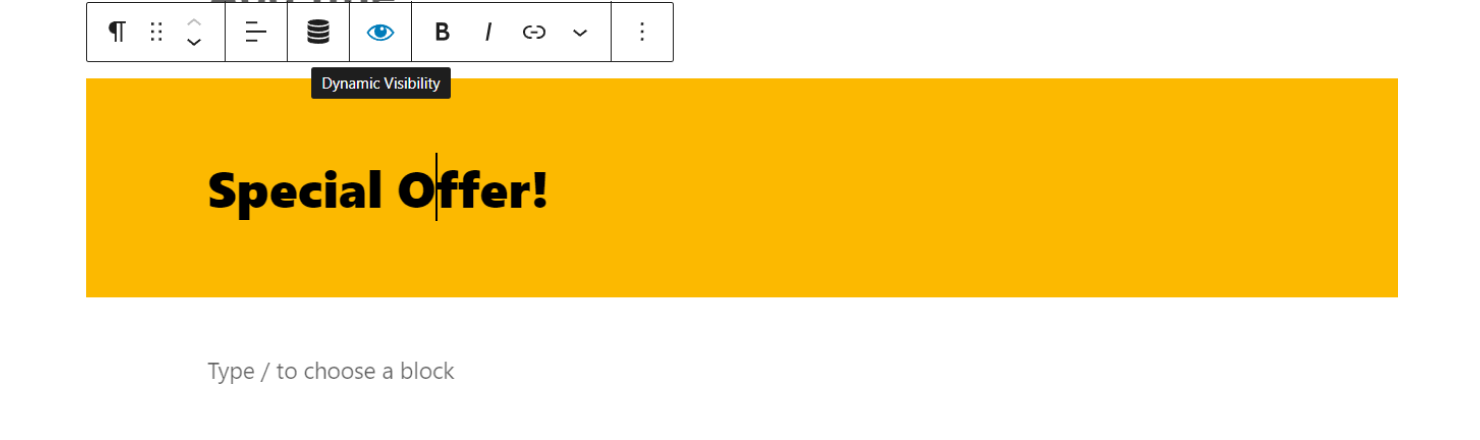
Select the needed block and click on the eye-shaped icon on the toolbar.

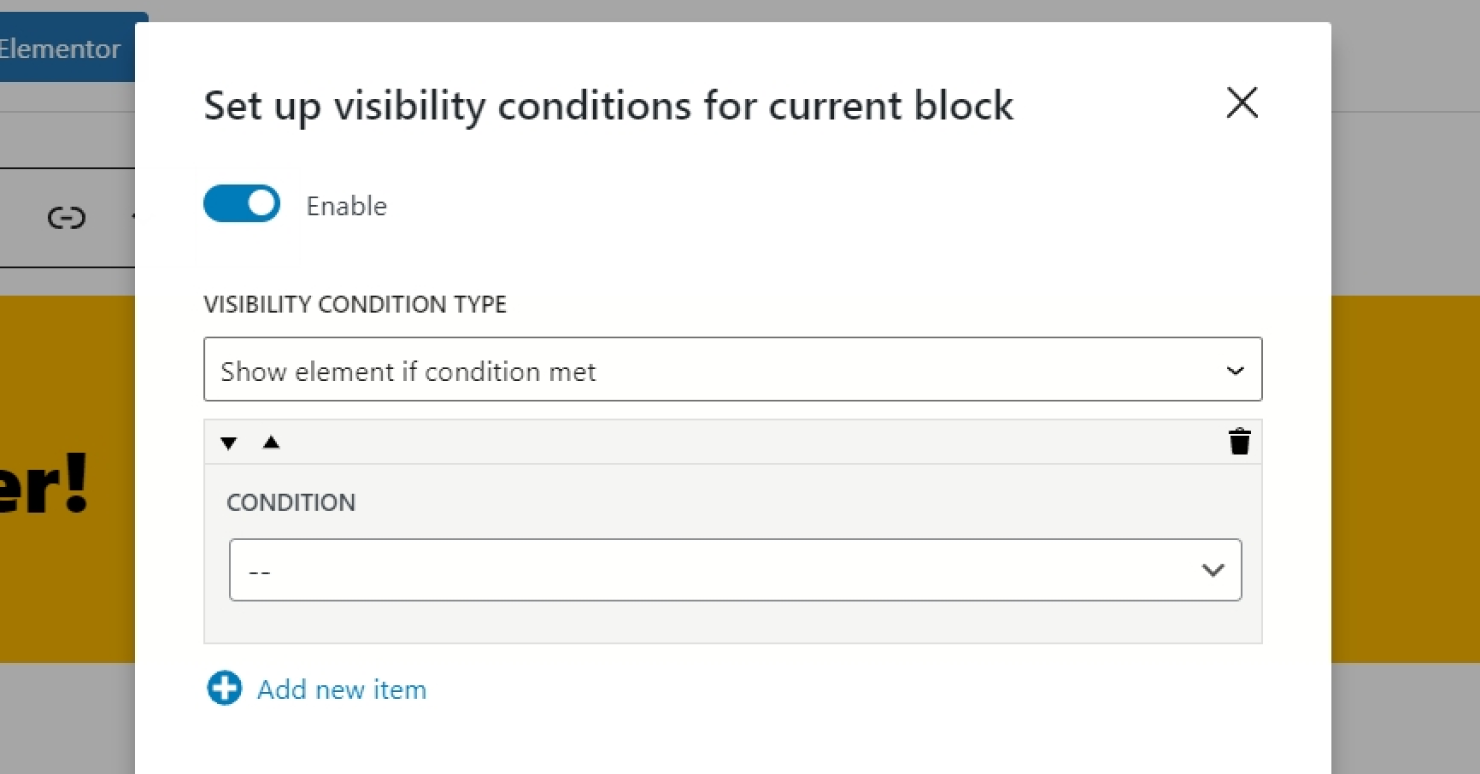
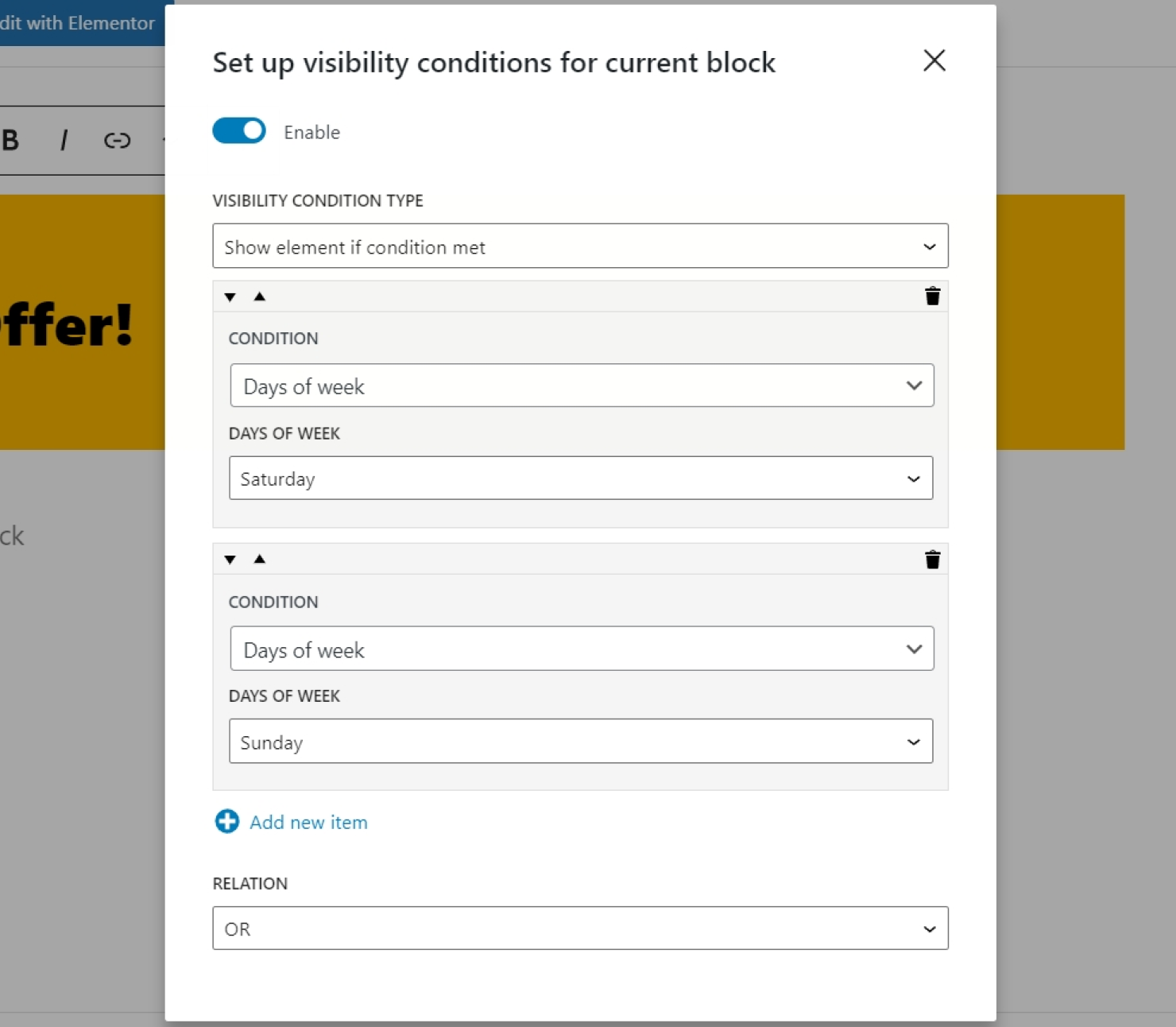
In a pop-up window, turn on the Enable toggle and proceed to set up the visibility conditions.
Select the Visibility condition type. It will define if the element should be hidden or displayed based on the condition that will be set up later on.

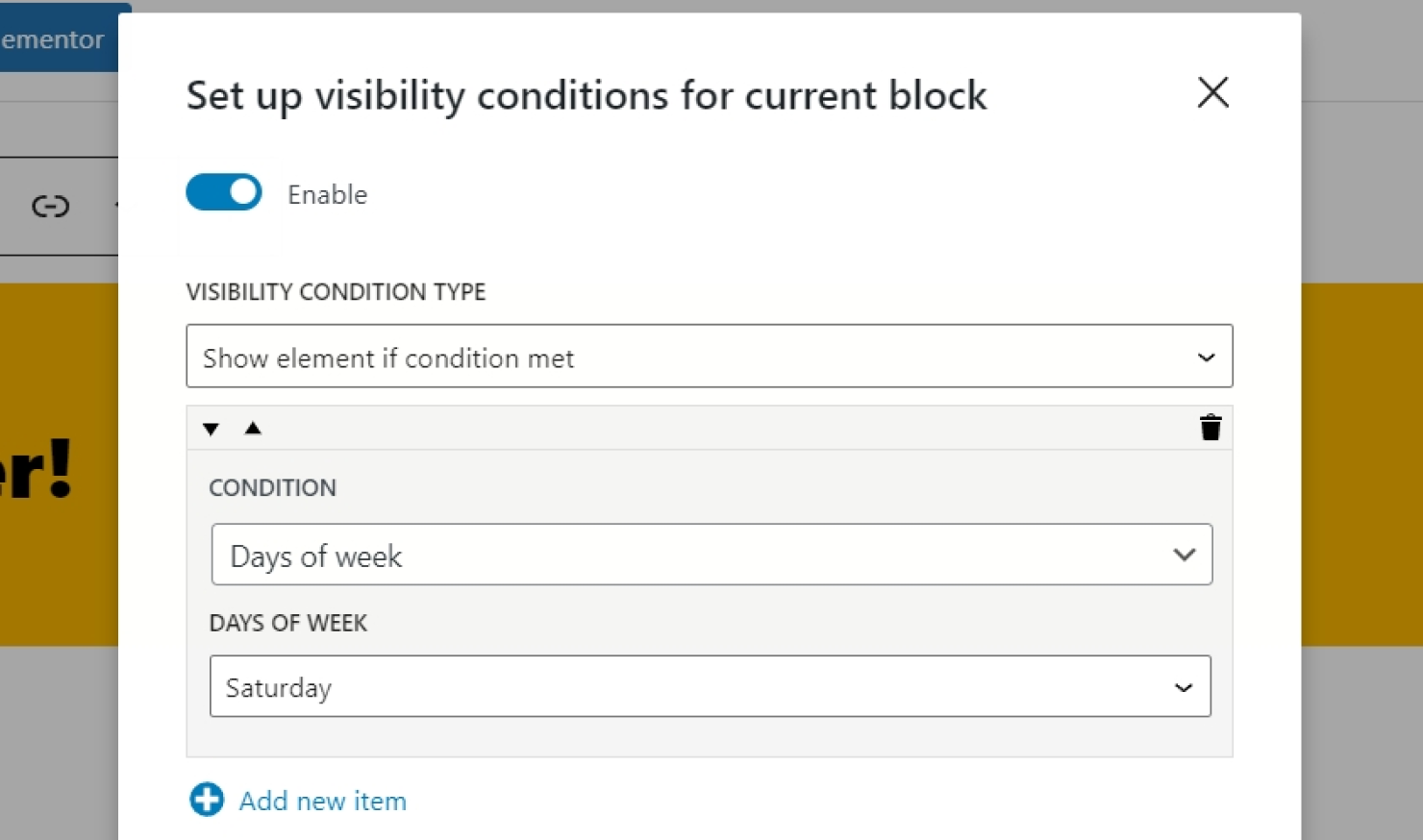
Open the Condition selector and scroll the conditions down until the Date & Time section. Select the “Days of week” condition.
Now, specify the day of the week when the element should be displayed or hidden.

To select multiple days of the week, add conditions per each day. Set the Relation between the conditions to “OR.” This way, Dynamic Visibility settings will be applied when at least one of the conditions is true.

Make the content visible in a specific timeframe
You can also make a block visible in a specific timeframe within one particular day of the week.
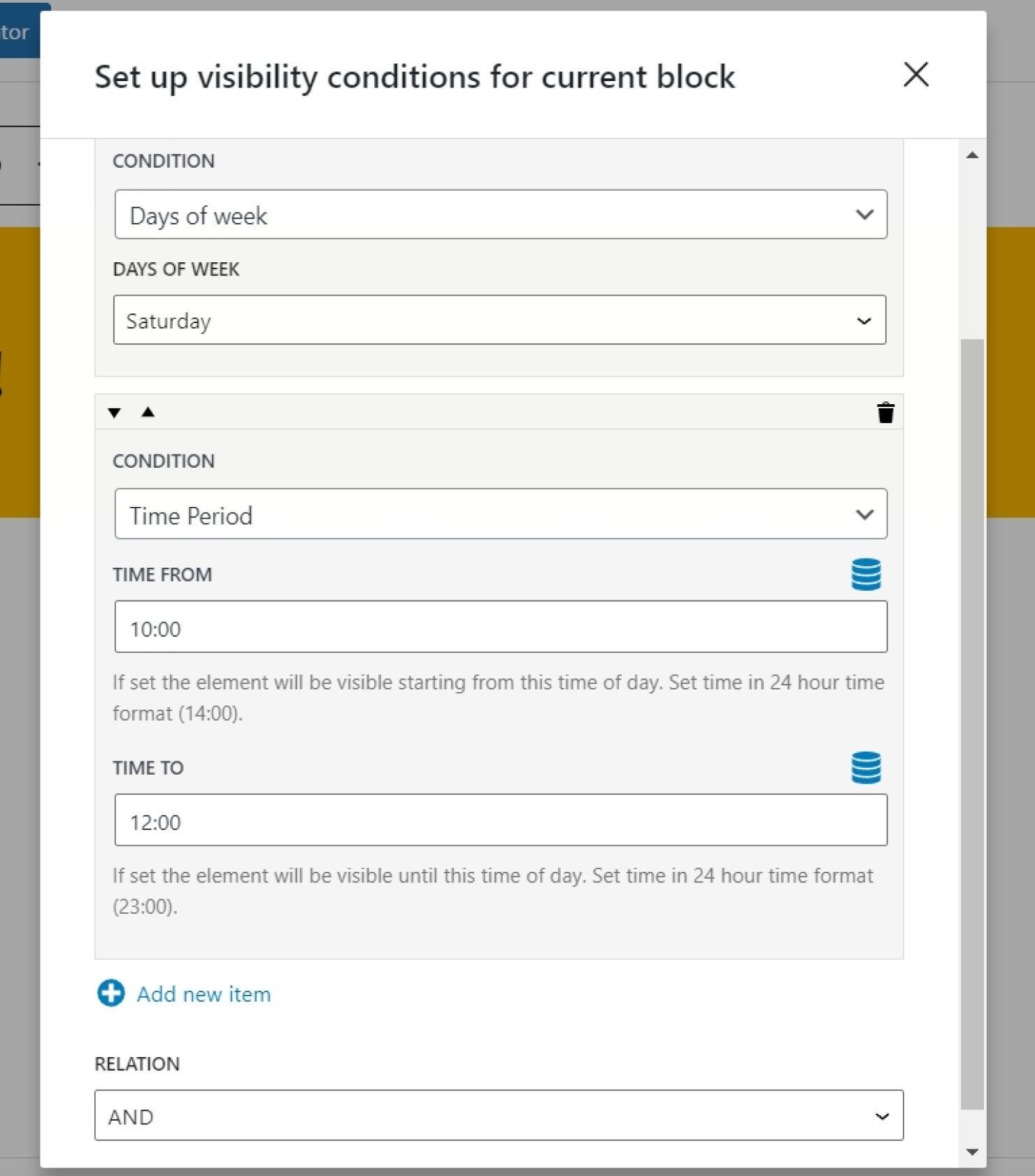
Firstly, add one “Days of week” condition and select the day when the block should appear or disappear. Then, click the “Add new item” button to add a new condition. Open the selector and scroll the conditions down until the Date & Time section. This time, select the “Time Period” option from the list.
Set time in 24-hour time format in the Time From and Time To fields. It is possible to define only the start time or the end time, or both.

Once the condition setup is finished, choose the needed relation between the conditions — “AND.” With this relation type, Dynamic Visibility settings will be applied only when both conditions are met — the day of the week and the timeframe should match the current time.
Finally, click the “Update” button and check the result on the front end.
That’s it. Now you know how to show or hide the needed content by day of the week and time on the WordPress website with JetEngine Dynamic Visibility.