How to Create Dynamic Table in Elementor
This tutorial describes the creation process of Dynamic Table in the Elementor page builder with the help of the JetEngine plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated with Dynamic Table Builder module installed and enabled
This tutorial will show you how you can create a dynamic table and use different methods to display dynamic content in it.
Activate Tables Builder
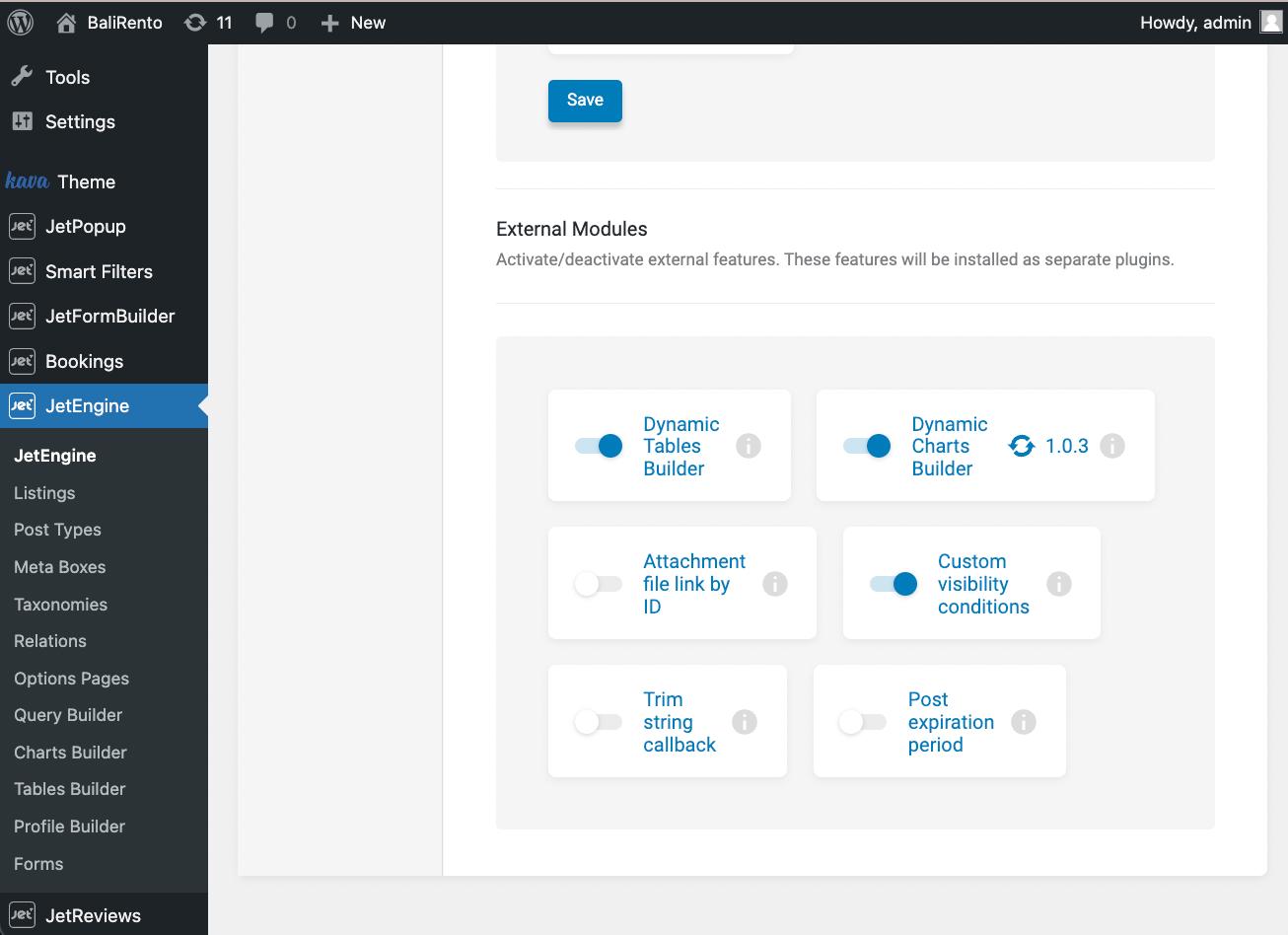
Initially, check if the Tables Builder is activated. The needed switch is available by following WordPress Dashboard > JetEngine > Modules > External Modules. Toggle the Dynamic Tables Builder if it isn’t enabled.

Read the detailed Tables Builder overview to know more about its additional features.
Adjust Query Builder
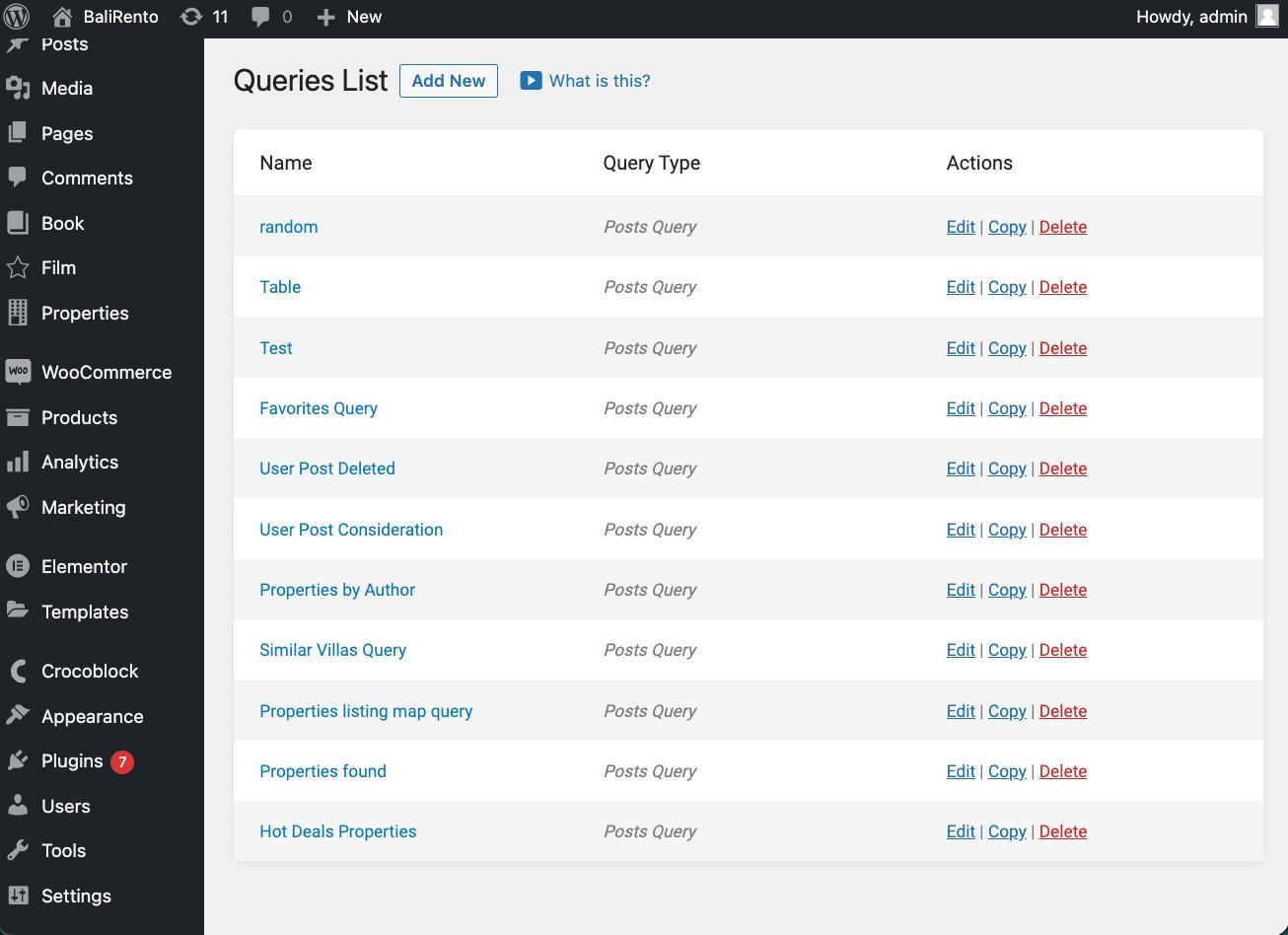
The outset of creating a Dynamic Table is Query Builder. To create a query, navigate to WordPress Dashboard > JetEngine > Query Builder and add a new query by clicking on the corresponding button.

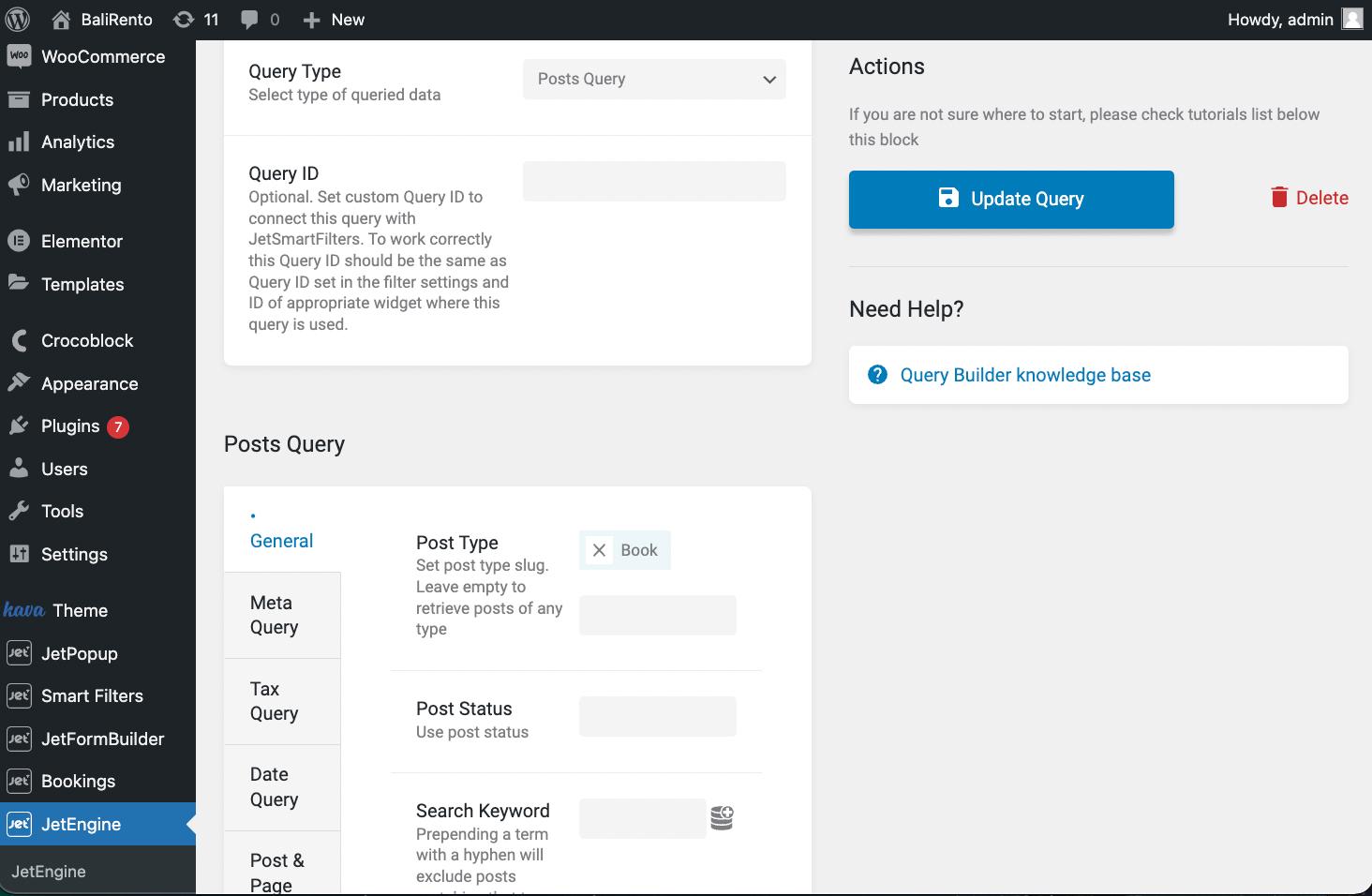
Give a title to the query and choose its type. Now we will pick the “Post Query” option.

Besides, we will specify the Post Type to define for which post type the table will be created.
Look through other customization fields and click the “Add Query” button to save the changes.
Create Table
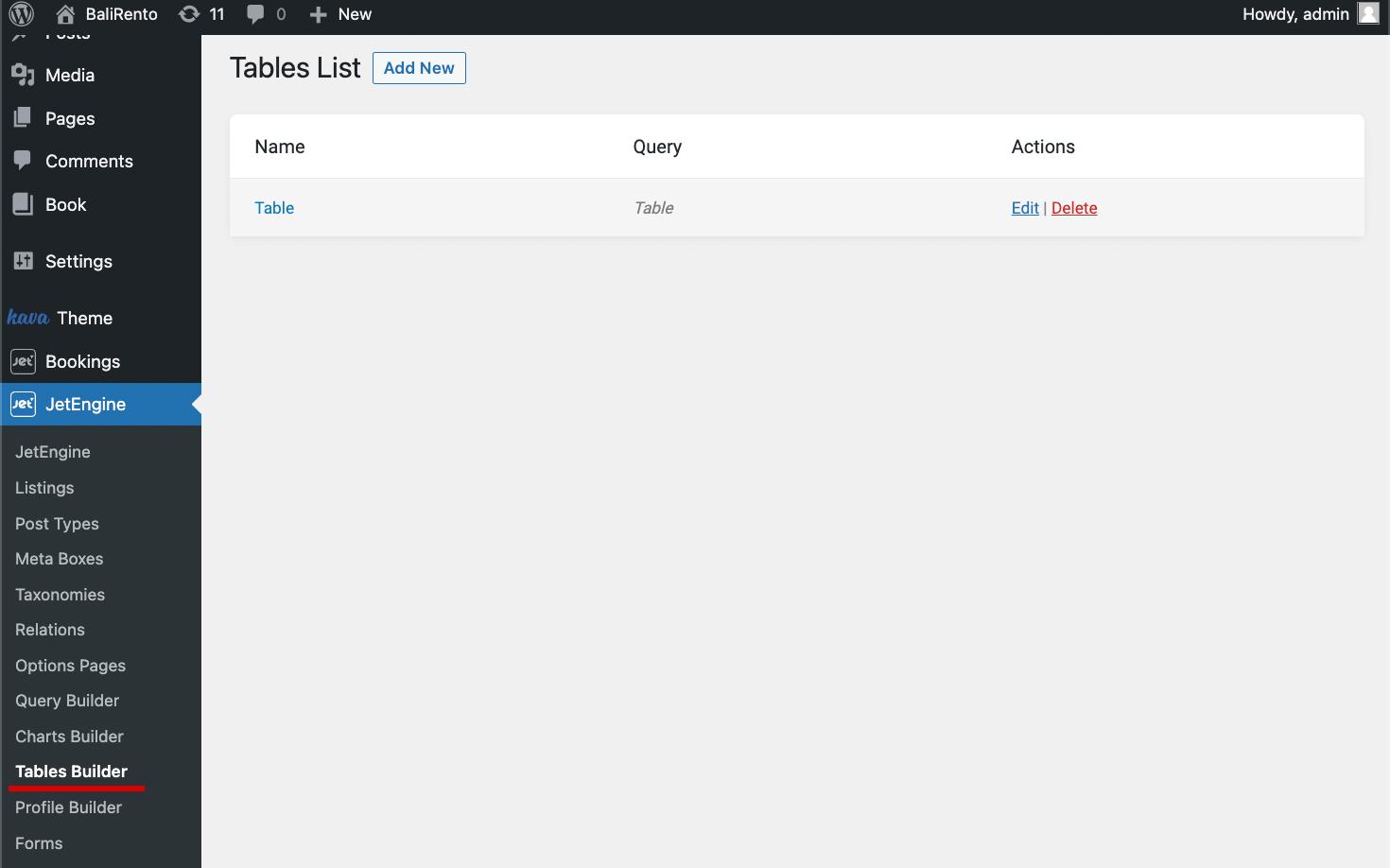
Navigate to WordPress Dashboard > JetEngine > Tables Builder. Add a new table by clicking on the similarly named button.

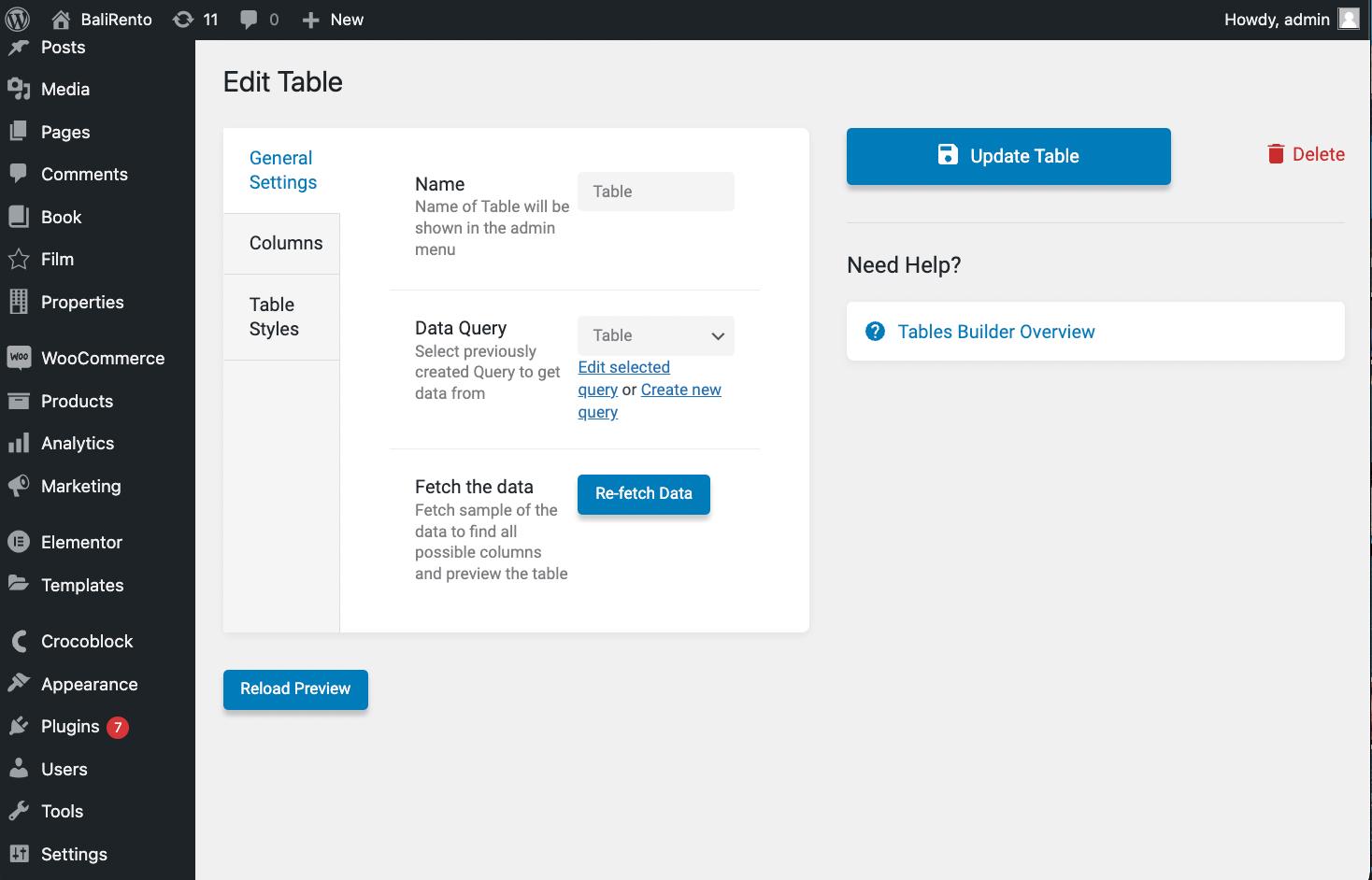
Let’s start with the General Settings tab. Give a Name to the table and choose the created query as the source in the Data Query dropdown menu. Push the “Fetch data” button to activate the connection between the query and the table.

In this guide, we show how to display data. Attach the desired columns to the table by going to the next Columns tab. Column Content has two options: Raw value and Template. Choose any selected options in these drop-downs.
Create Column with Raw Value
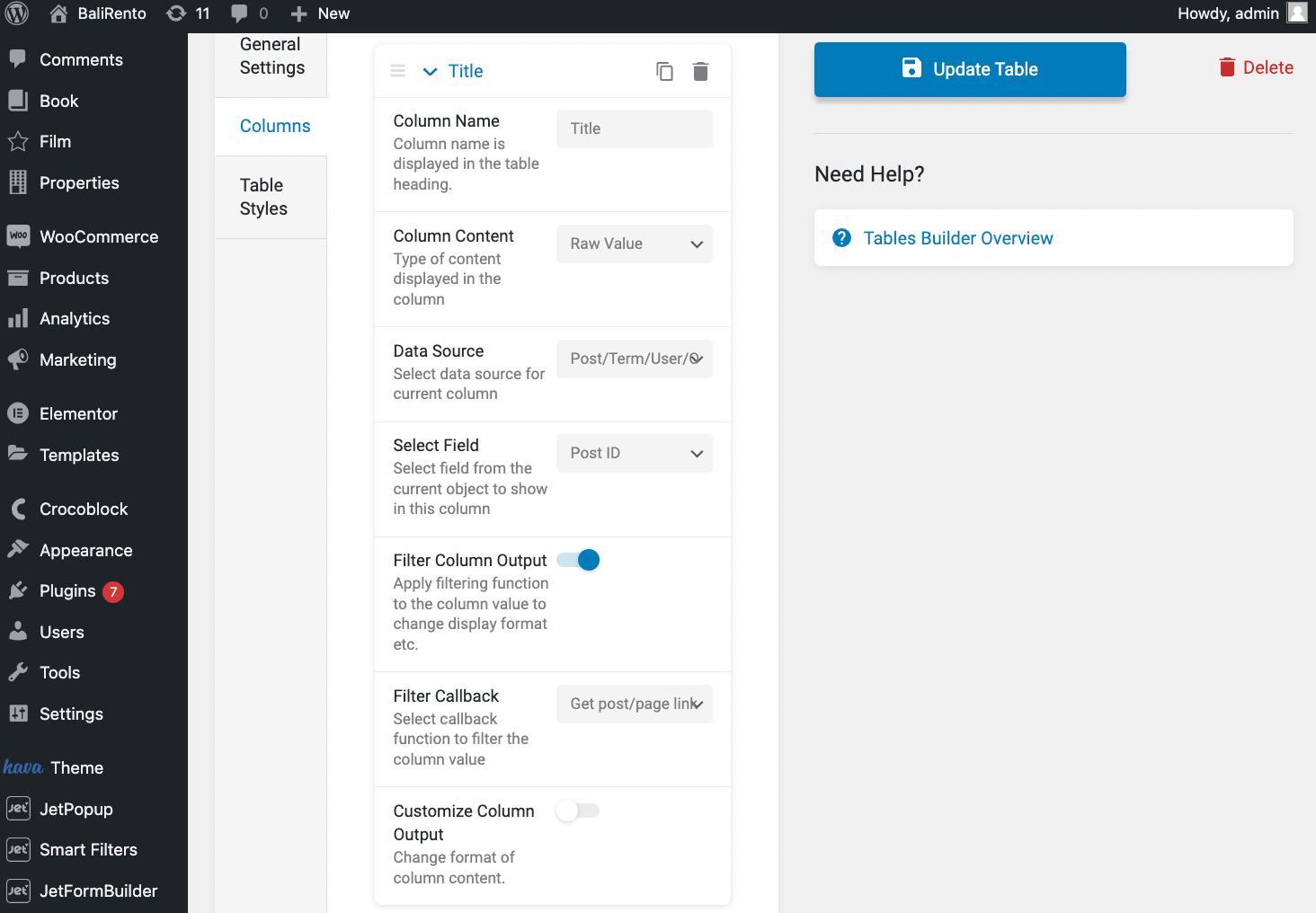
Open the Columns tab. Choose the “Raw Value” option in the Column Content dropdown menu. Select the “Post/Term/User/Object” field in the Data Source dropdown below.
After that, choose needed field, depending on what content you want to display. In Select Field, pick Post ID. Then, enable the Filter Column Output feature and choose the “Get post/page link” option in the Filter Callback field.

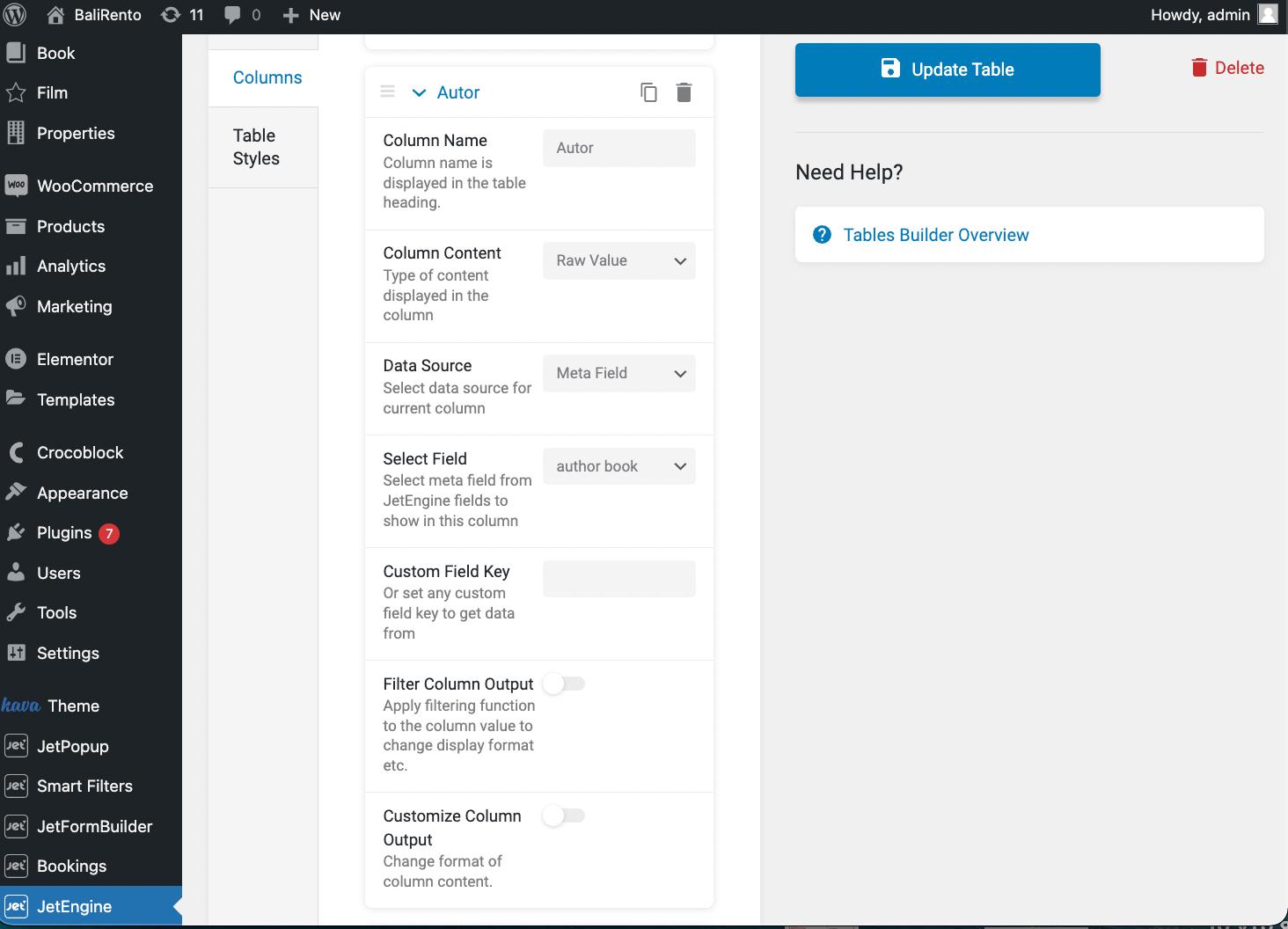
The next option to show content from a post is the “Meta Field” option; it helps to show information dynamically. So in the Data Source dropdown menu, choose “Meta field” and then pick the needed name of the field.

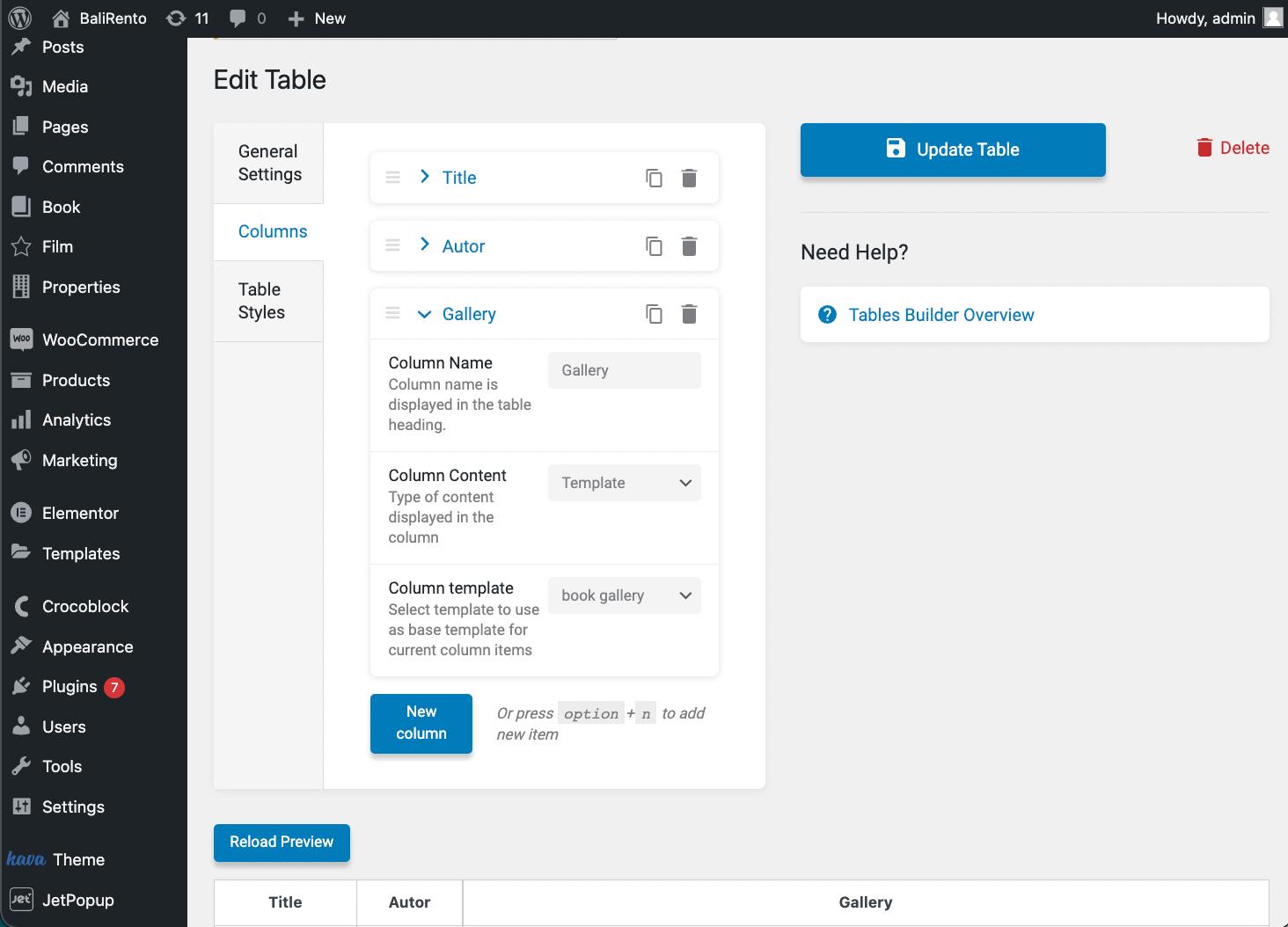
Create Column with Listing Template
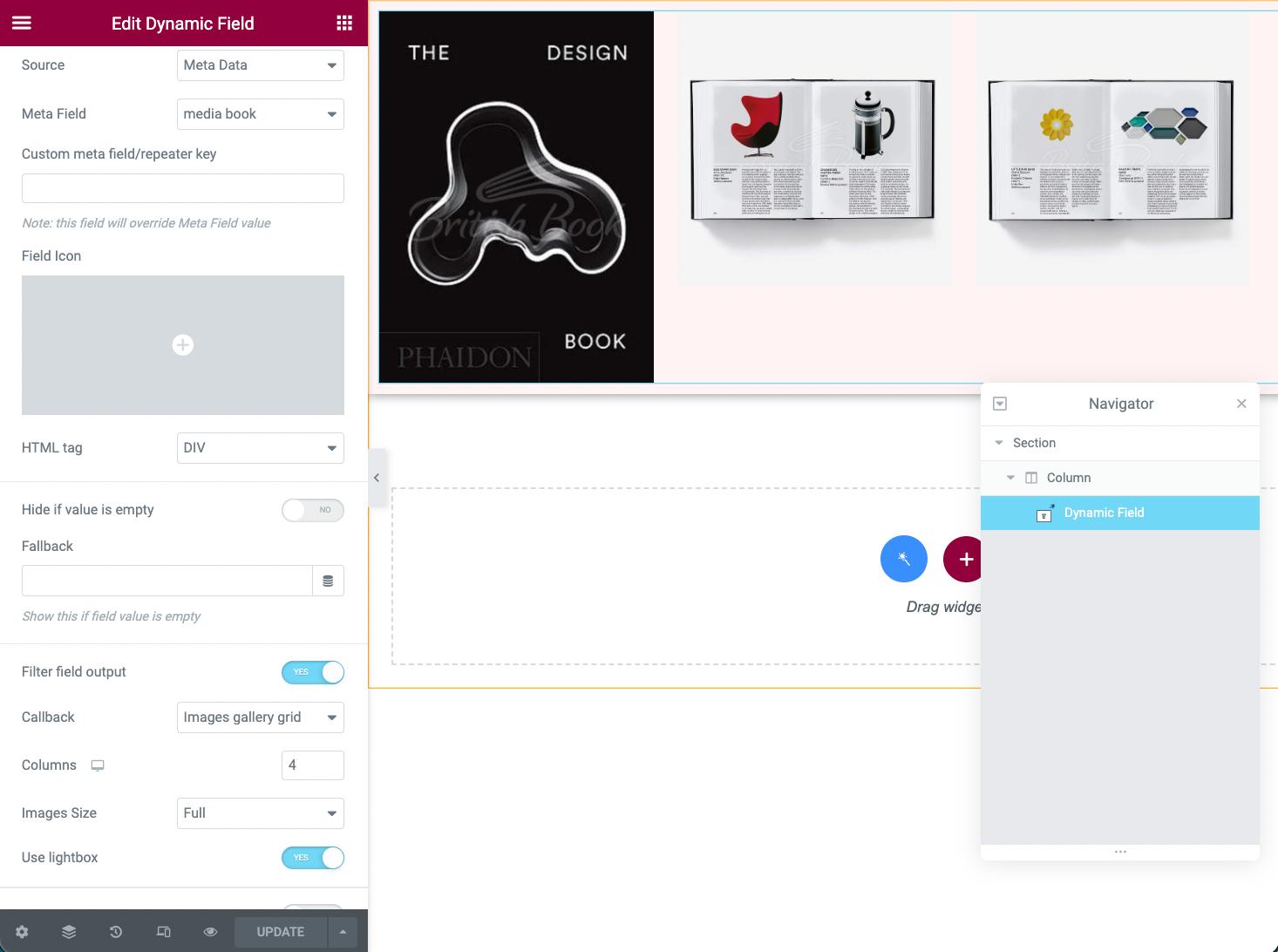
Also, the dynamic table has an option for the ready-made listing template. To use it at the Column Content dropdown menu, choose “Template” and add a needed template to the Column Template field.

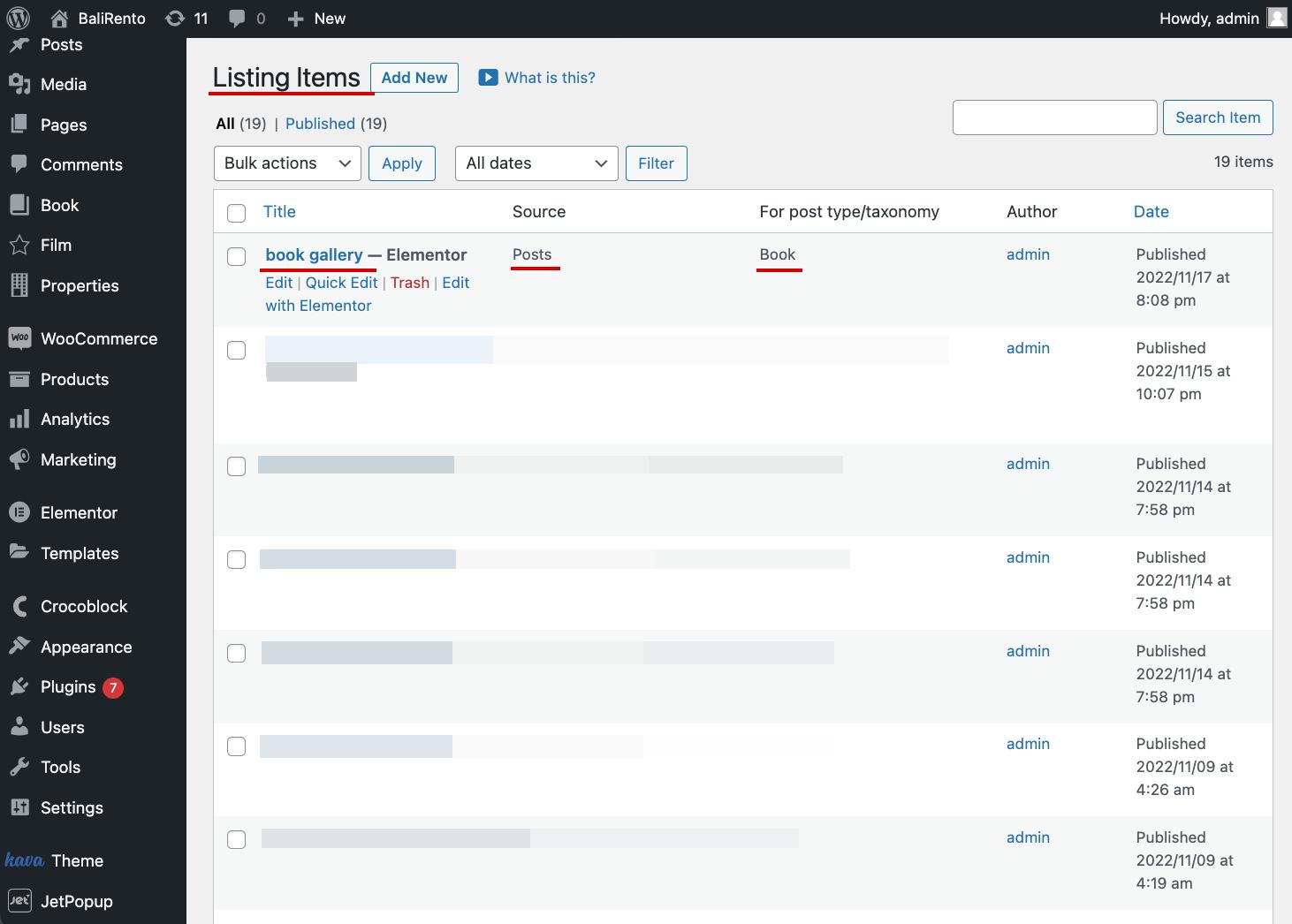
To make this template, go to the WordPress Dashboard > JetEngine > Listings and press the “Add New” button.

Choose “Posts” at the Listing Source, complete the From Post type field with the item for which the table is being made, write the Listing item name, and press “Create Listing Item.”
Add the required content to the template, style it and save all changes.

After that, add it to the table column.
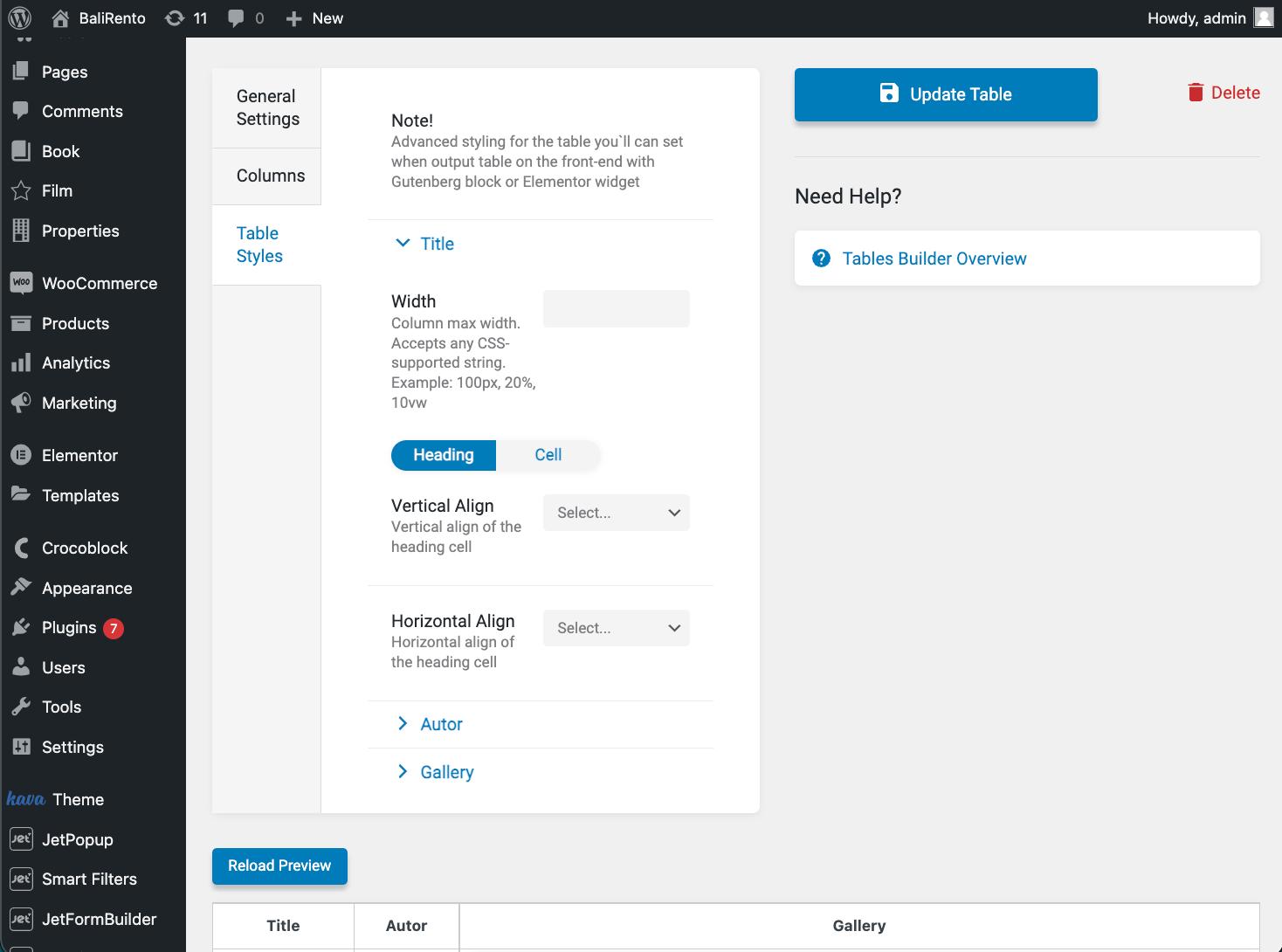
Last but not least, adjust the available settings in the Table Styles tab. You can always style up the tables in the Elementor page builder if the suggested modifications aren’t enough.
You can set Vertical Align and Horizontal Align for both the Heading and Cell of the table.

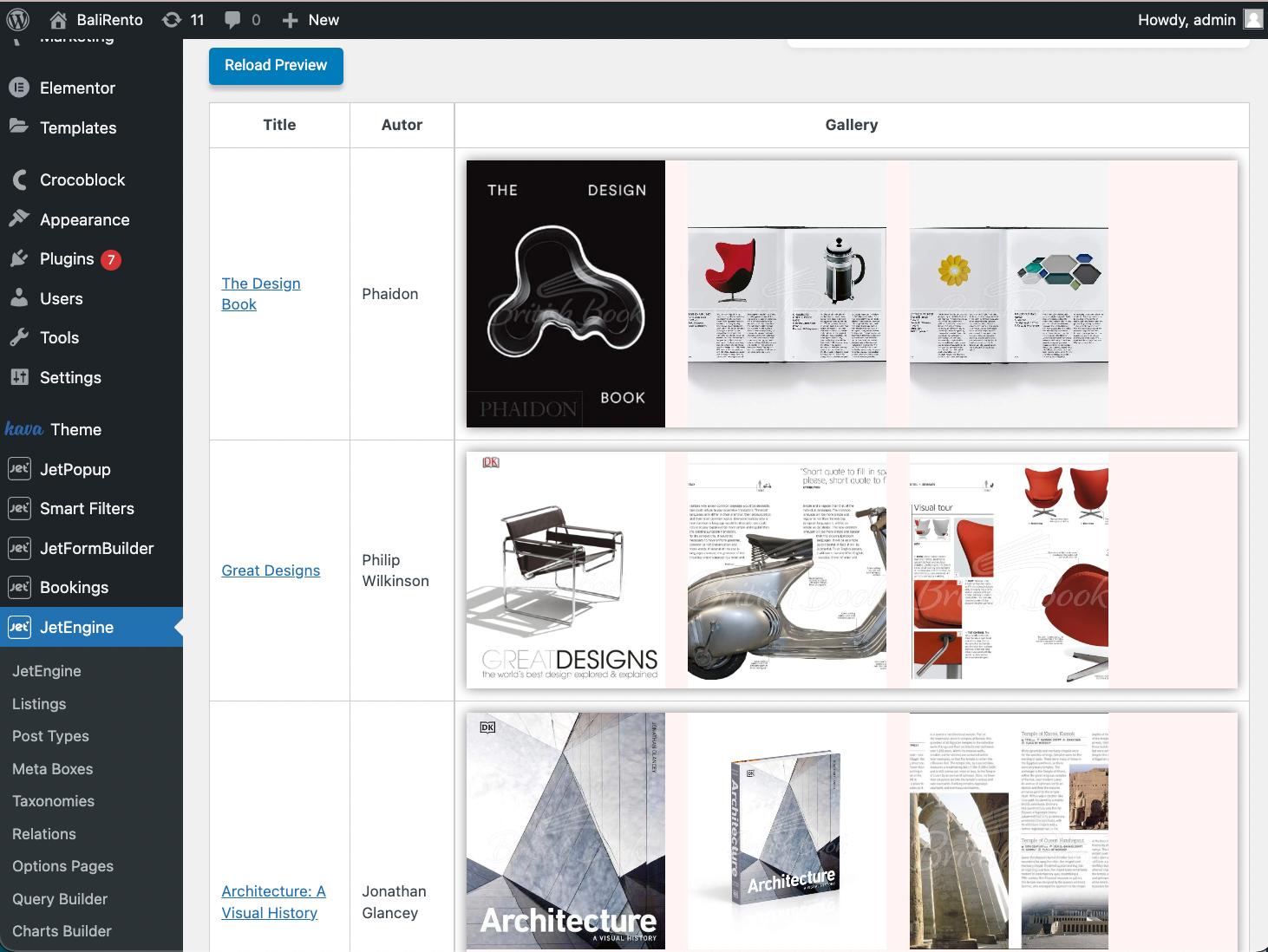
You can also click the “Reload Preview” button to check the created table.

The next step is adding the table to the website. Proceed to the page where you want to place the newly built table. Once finished, hit the “Create Table” button.
Add Table to Elementor Page
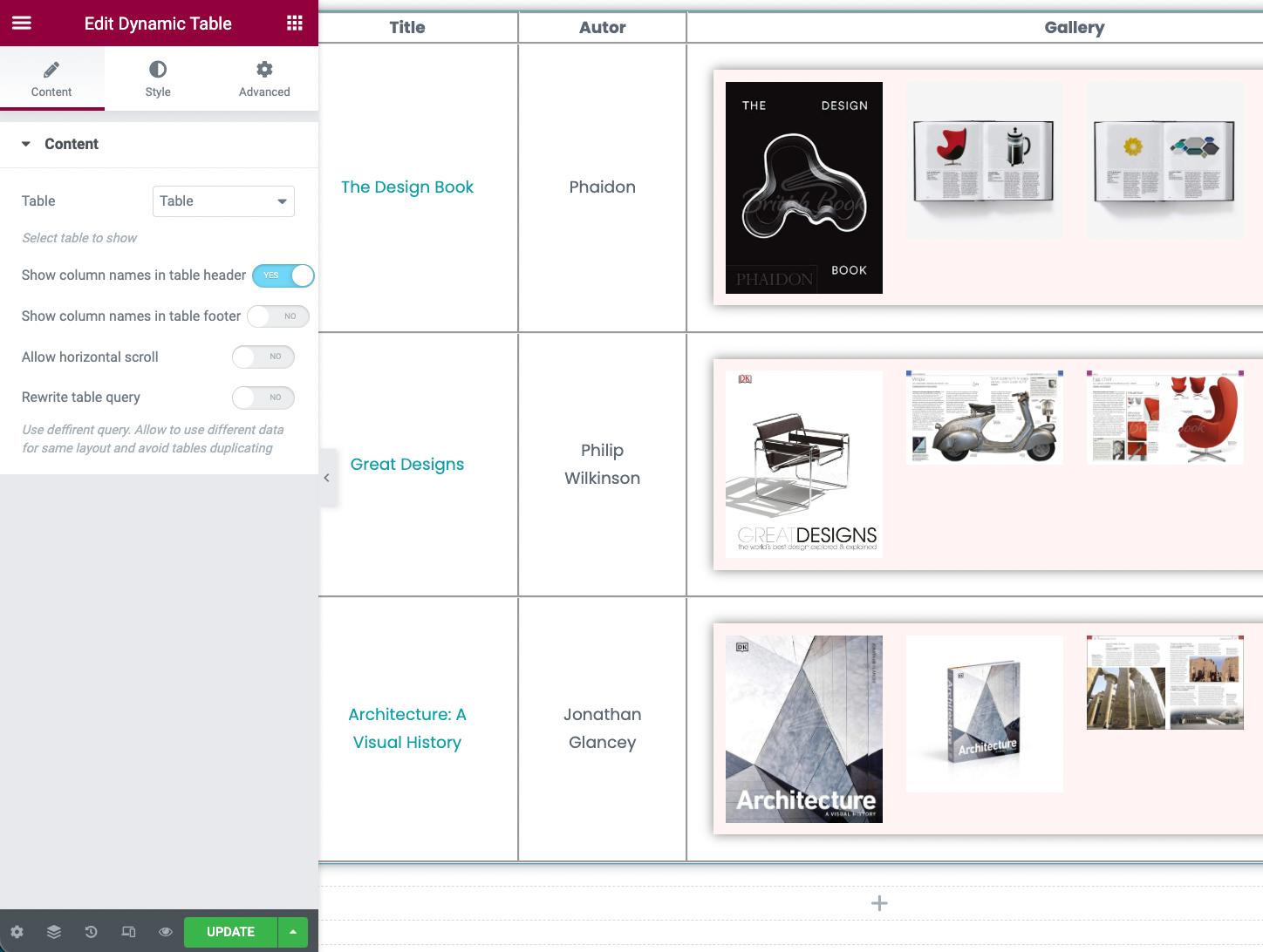
Head to WordPress Dashboard > Pages > Add New. Name the page and place the Dynamic Table widget in Elementor. Choose the table you have just created as the source.

After enabling all the required toggles in the Content tab, proceed to the Style tab. Here you can create a table view to your liking. Check the Advanced tab if additional customizations are needed.
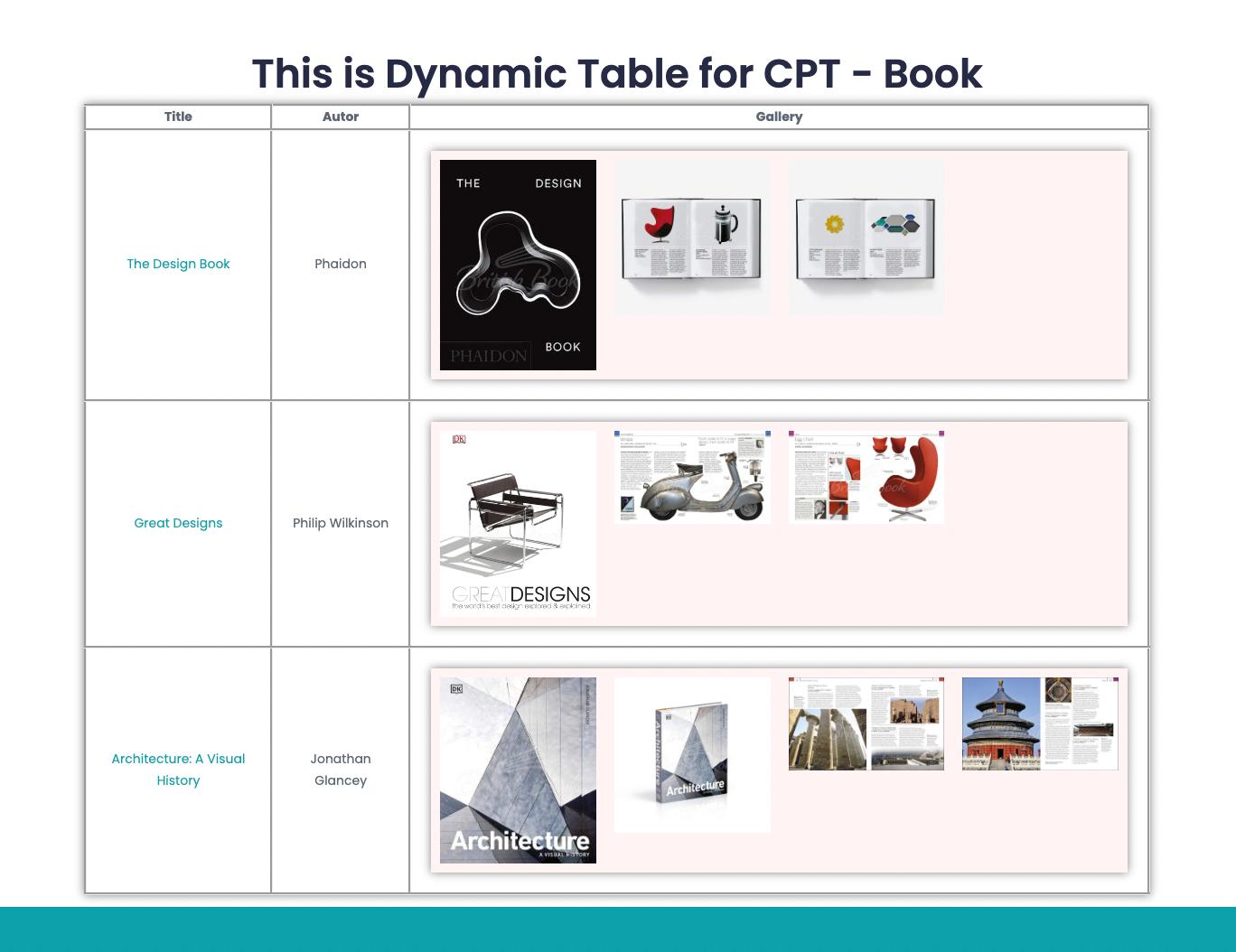
Once the Elementor table is styled up, click the “Publish” button and check the result.

Great, now you know how to create a Dynamic table in Elementor with the help of the JetEngine plugin.