How to Add Pagination to the Table
In this overview, you will learn how to add Pagination to the Table with the help of the JetEngine plugin.
Pagination will be a good accent to the table’s customization. If you want to systemize all the needed information, it will sufficiently improve table maintenance.
Create a Table
Firstly, make sure that you have created a table using JetEngine Tables Builder. But if you have not done it yet, we have a table-building guide for you.
If this step is already taken, do not hesitate to apply some adjustments. One of these is Query Pagination Limit.
Additional query customizations
To make some changes to the number of items that will be shown in your table, proceed to JetEngine > Query Builder.

There you can create a new Query or modify an existing one.
For instance, we have selected WC Product Query. It will represent all the data about our Products.
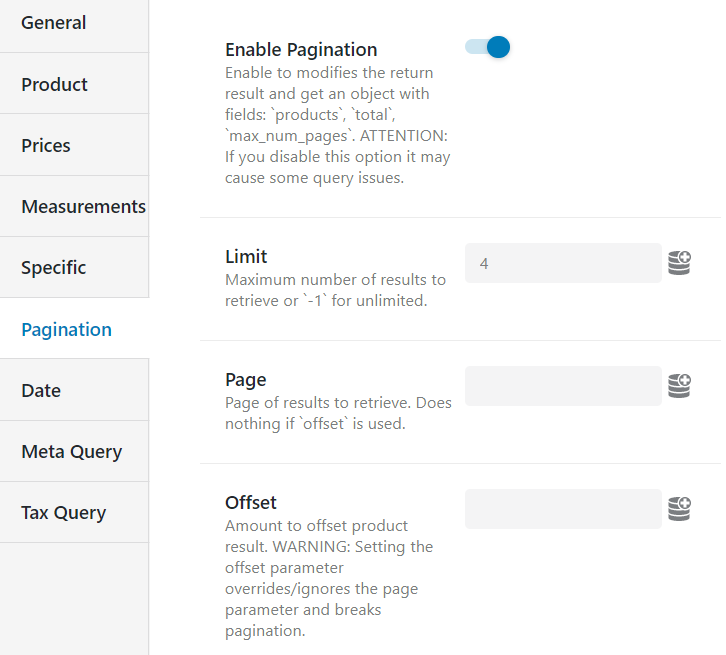
There are some additional settings that you can adapt to your desires. However, we are now fully interested in Pagination Settings.
First things first, make sure that you have toggled Enable Pagination on. That way, Table Query and Pagination will work more efficiently.
Changing the pagination limit
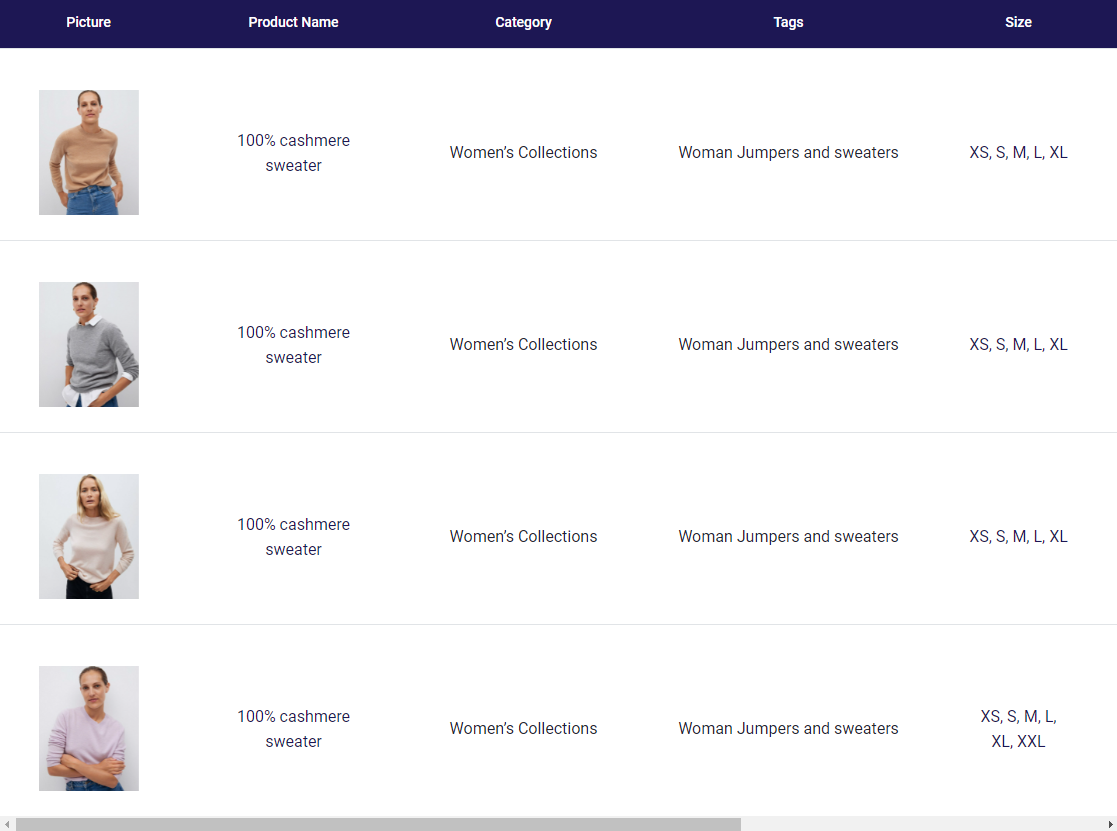
To work with this option, proceed to the Limit field. Let us start with “4” items.

Do not forget to save changes by clicking on the “Update Query” button. To check the results, open a page where your table is displayed.

Suppose we want to show fewer products in our table, for example, only 2 of them. In that case, we have to get back to JetEngine > Query Builder, choose the already created query limited to four products, and change the Limit to “2” in the Pagination Settings.

Now we need to save our query again.
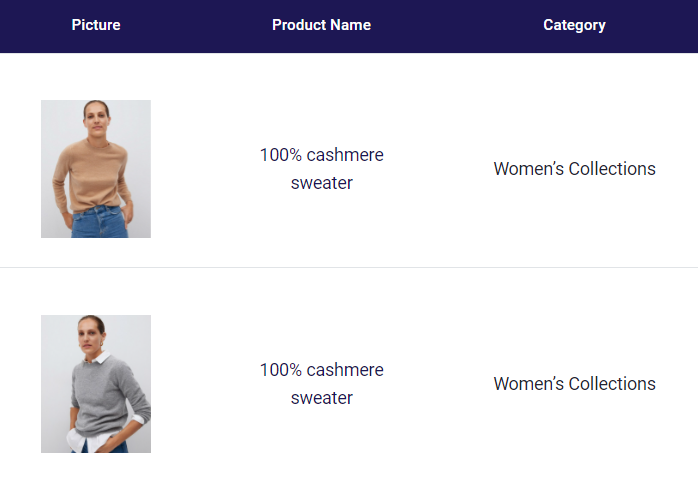
One more time, we will look if our adjustments are applied on the front end. To do so, proceed to the page where the table is presented.

In this way, you already know how to change the number of the Products displayed in the table.
But if you want to display more Products by using the Pagination widget, there is a solution. Let’s find out how to implement it with the help of Elementor.
Pagination Widget in Elementor
To add Pagination to the already existing table, begin with checking a Page Editor.
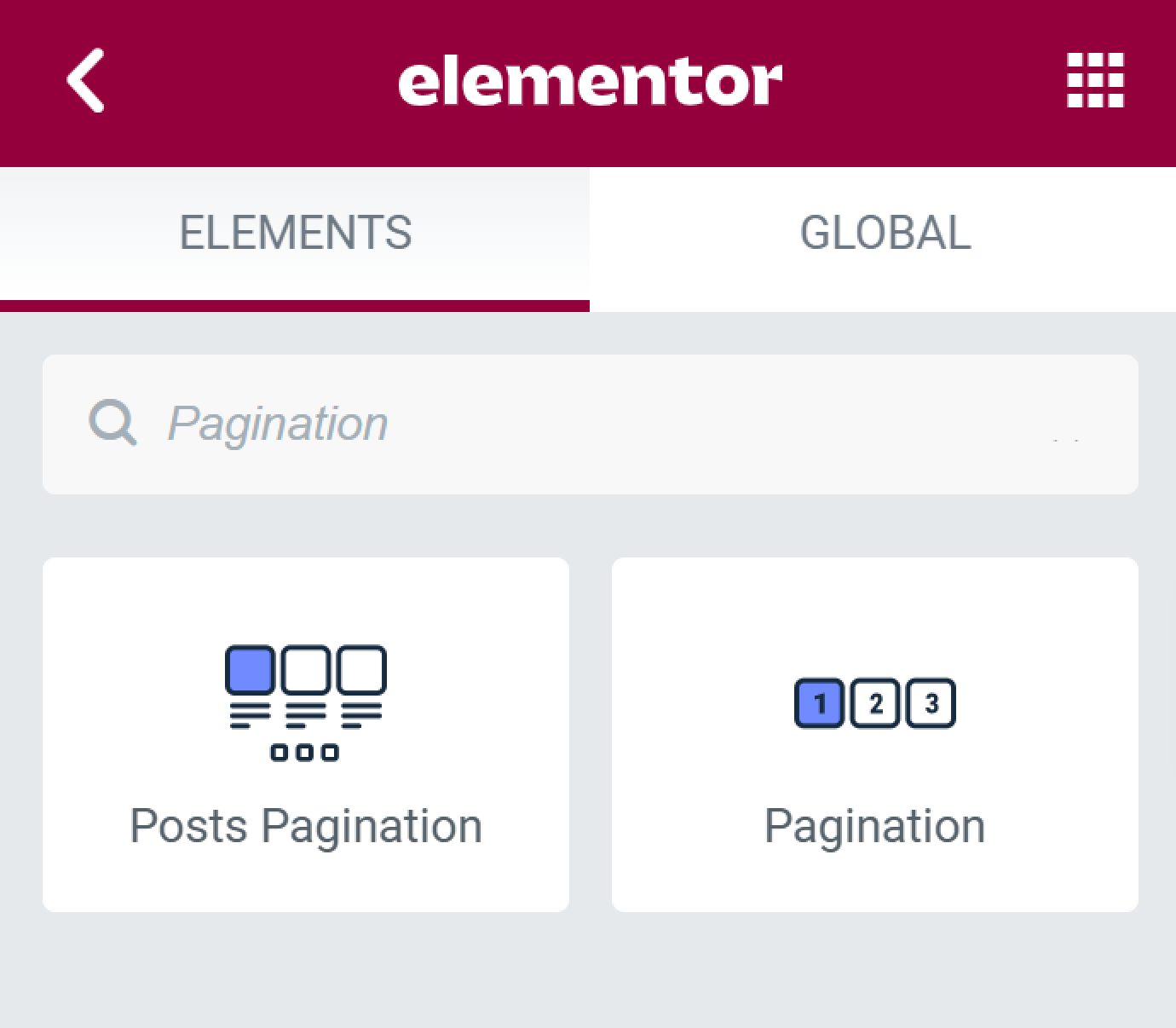
If you have already added a table in Elementor, just type in “Pagination” in the Search Box, and you will spot the Pagination widget from the JetSmartFilters plugin. Drag and drop it below the Products Table.

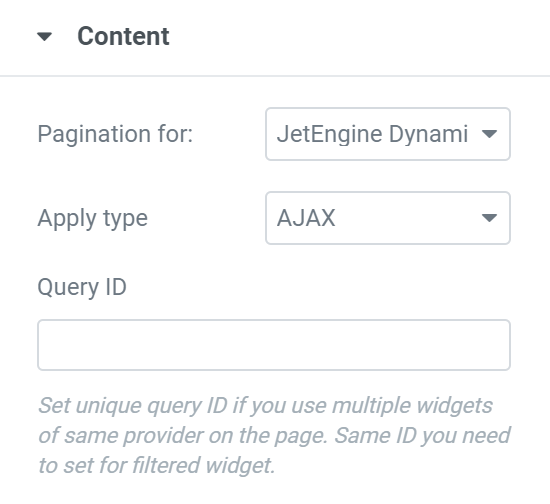
The first thing we need to do to display our pagination correctly is to choose the source from which the data will be pulled. In our case, we will pick an appropriate provider – “JetEngine Dynamic Table” – in the Pagination for drop-down in our Content tab. In contrast, the pagination would be applied to the Dynamic Table directly.

There is also an opportunity to change the Apply Type from “AJAX” to “Page Reload” and fill in the Query ID in case you use multiple widgets of the same provider on the page.
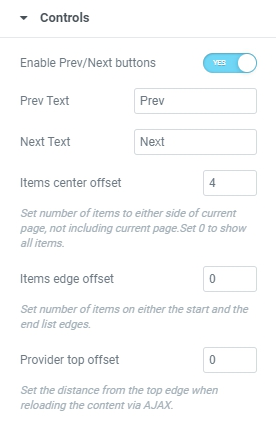
The next step is adjusting the Controls settings.

You can choose to show or hide the Prev/Next buttons. It depends on your personal preferences. Below that toggle, there are Prev Text and Next Text fields that allow you to enter the text shown on the button labels before and after the Pagination numbers.
Moreover, you can work with Offset numbers to set different values for display.
Then you just need to apply all the desired Style and Advanced Settings and check them out on the front end. The Elementor product table is ready.

You now know how to add a Pagination widget from the JetSmartFilters plugin to the JetEngine table using Elementor.
In addition, you can check how Pagination works for the Dynamic Product Table on its live demo page.
We hope this tutorial will make it easier for you to work with our plugins.