How to Show Posts in Listing Grid Based on Location and Distance with Bricks
From this tutorial, you will find out how to use the Location & Distance filter element from JetSmartFilters to filter the posts from JetEngine’s Listing Grid.
Before you start, check the tutorial requirements:
- Bricks Builder
- JetEngine plugin installed and activated with post type with posts, meta field storing address, and Listing item created
- JetSmartFilters plugin installed and activated
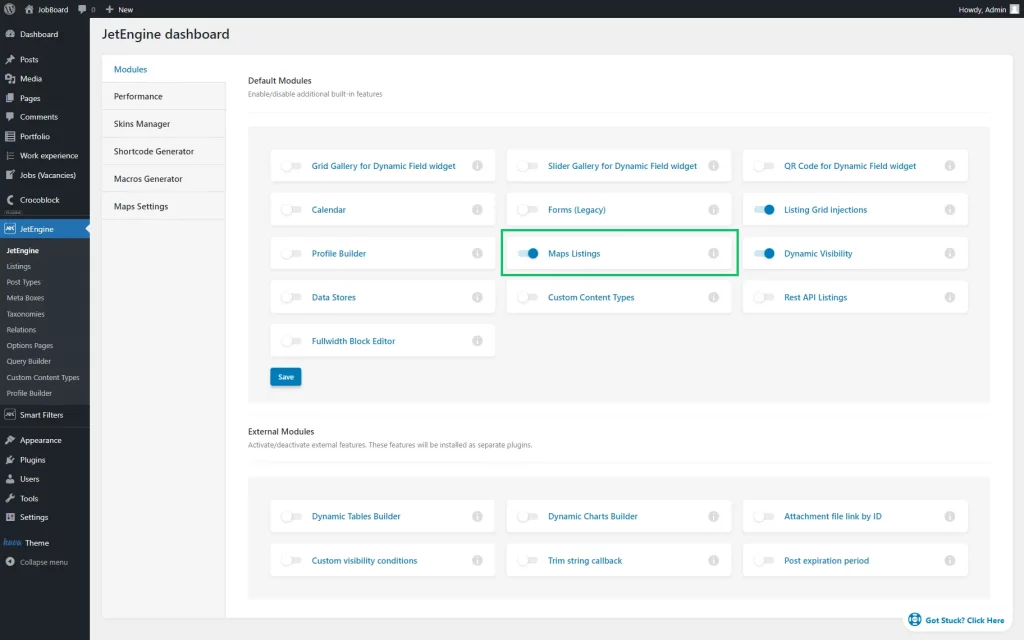
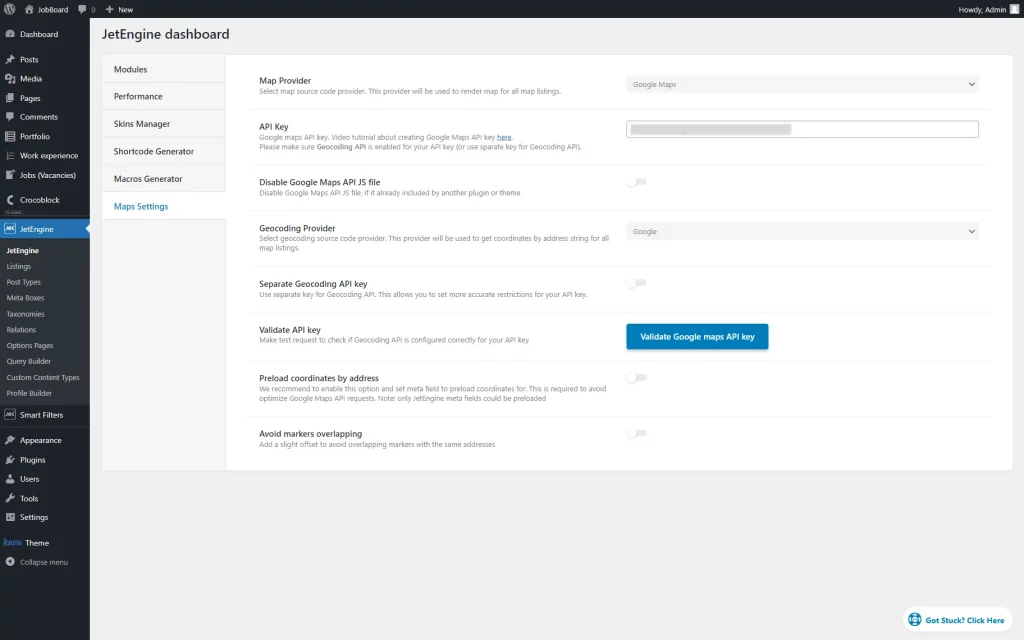
Activate Maps Listings Module
Build a Filter
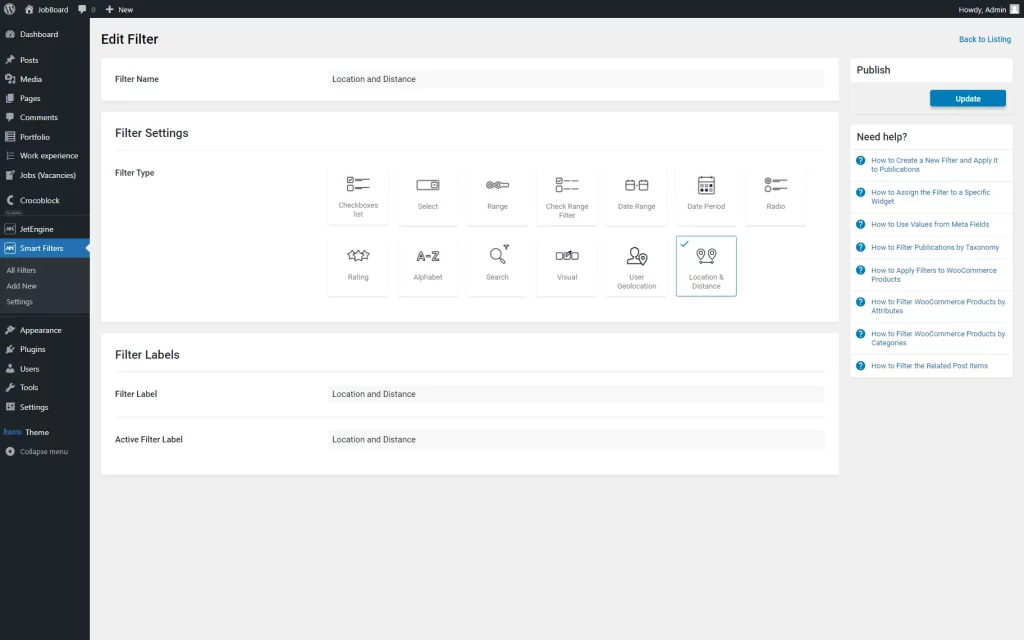
Navigate to WordPress Dashboard > Smart Filters > Add New.
Fill in the Filter Name field and pick the “Location & Distance” Filter Type in the Filter Settings tab.
Then, complete the Filter Label and Active Filter Label fields. The first label can be used next to the filter on the page, and the second one will be shown if the Active Filters or Active Tags elements are used.
Save the result by pushing the “Update” button.
Create a Query
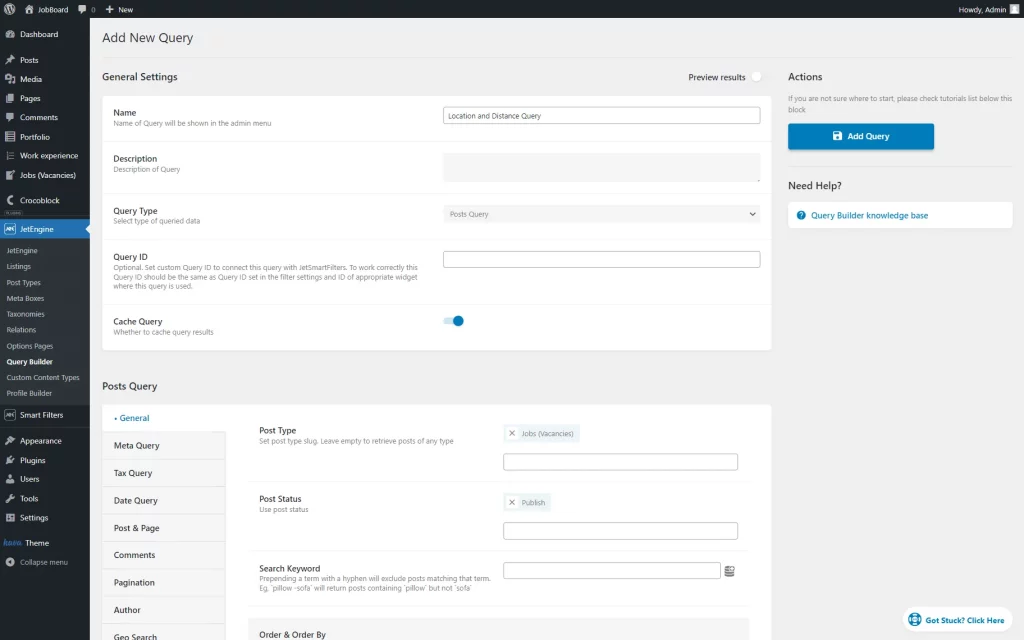
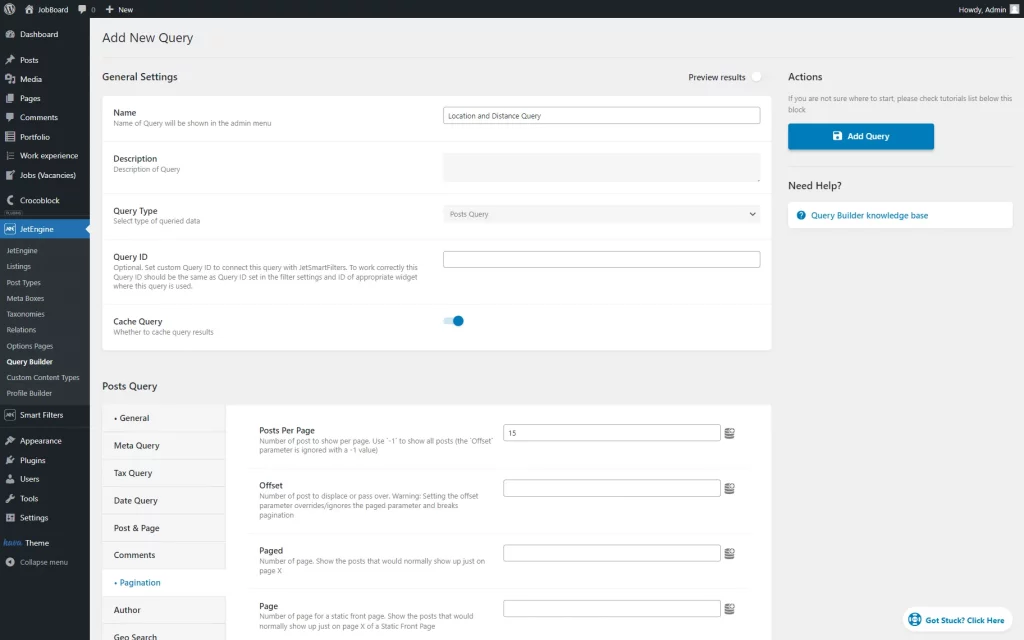
Open the WordPress Dashboard > JetEngine > Query Builder page to add a new query.
Complete a Name field and select a Query Type option that supports Geo Query. Among the options are: “Posts Query,” “Terms Query,” “Users Query,” and “Custom Content Type Query.”
Now, we will pick the “Posts Query” option as we will work with the JetEngine’s Custom Post Type.
In the Posts Query section, the General tab is opened by default. In the Post Type field, we pick “Jobs (Vacancies)” CPT.
We also set the Post Status as “Publish” in order to display only posts that have this status.
The following fields are not obligatory for the case. However, feel free to complete them if desired.
In the Pagination tab, define the Posts Per Page value.
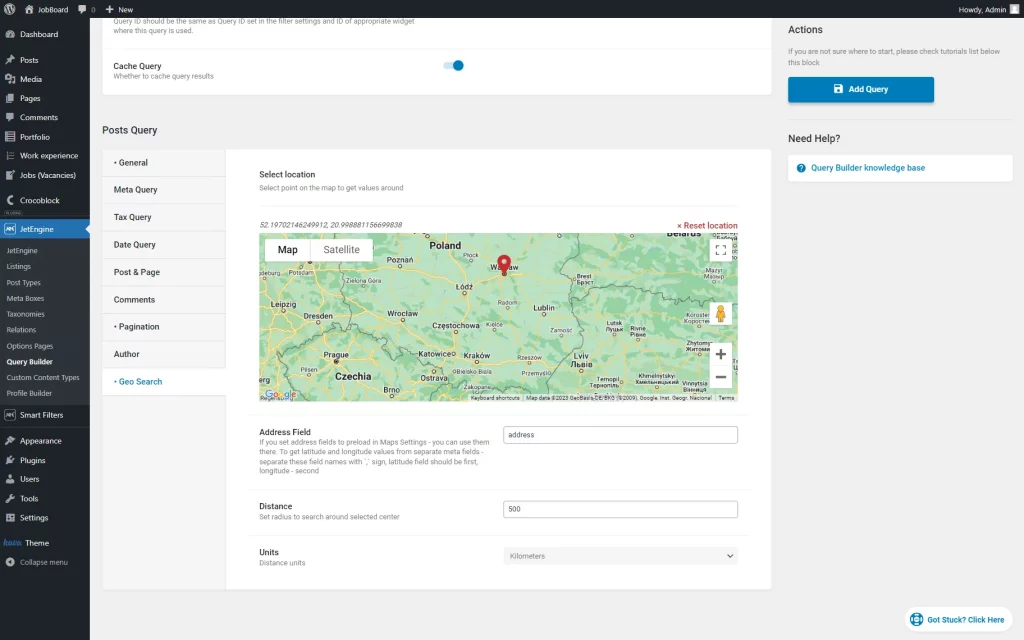
Head to the Geo Search tab.
Here, select the point on the map that will serve as a center for the initial search in the Select location section.
Paste the meta field’s key that stores address information about your posts in the Address Field bar.
Also, set Distance, which will serve as the radius around the picked center. Additionally, define the Units: “Kilometers” or “Miles.”
Click the “Add Query” button to finish the setup.
Add or Update the Page
Go to WordPress Dashboard > Bricks > Templates > Add New or open the editor of the existing template.
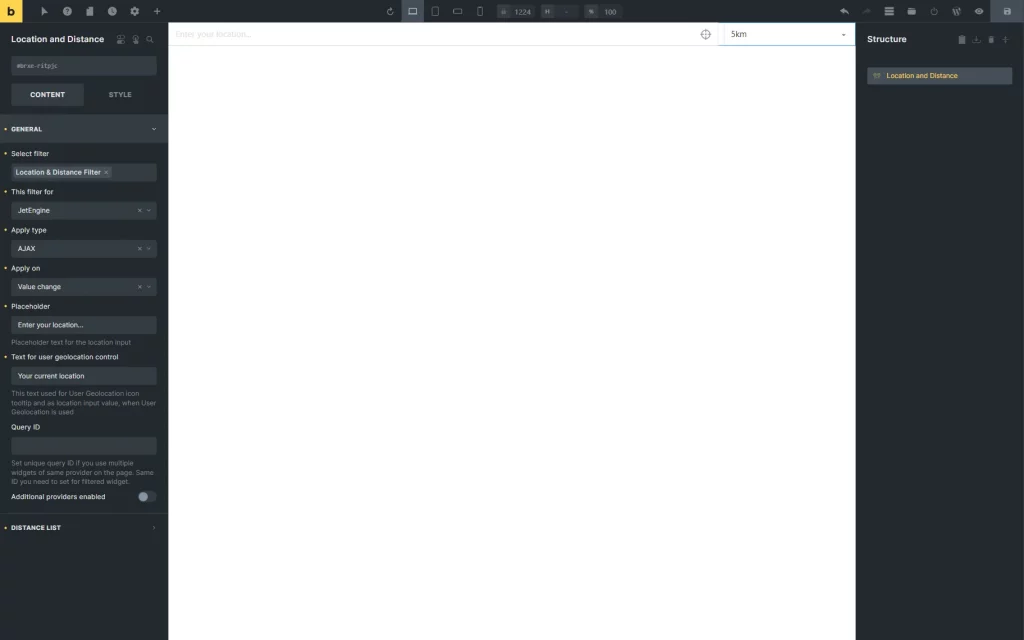
Search for the Location and Distance Filter element with the help of the search bar and add it to the page.
Adjust the Location and Distance Filter element settings. In the Select filter field, pick the filter you have built before and select the “JetEngine” option as the This filter for provider.
Work on other settings if needed.
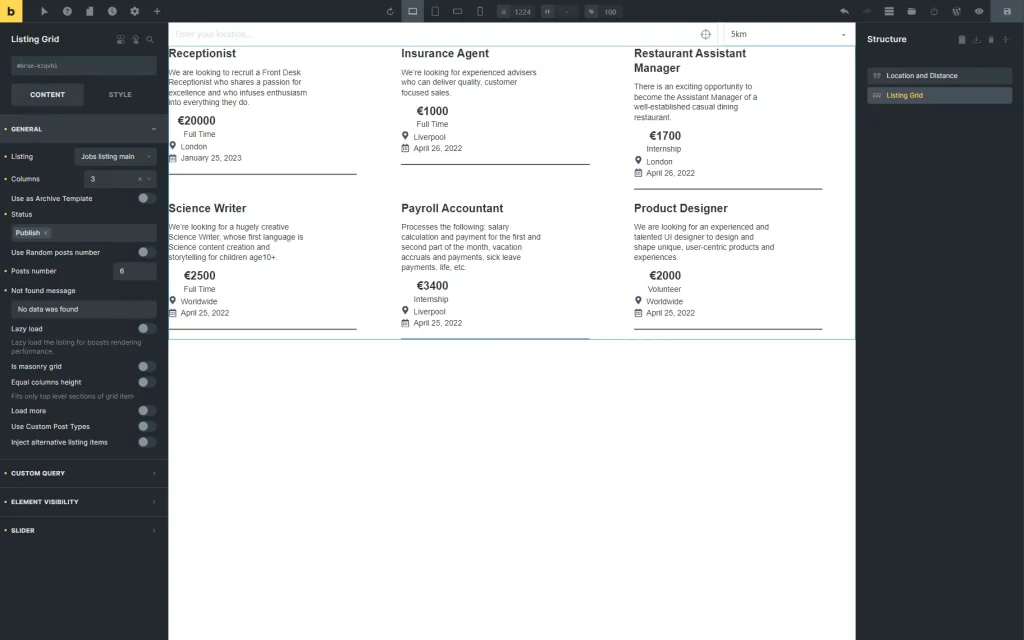
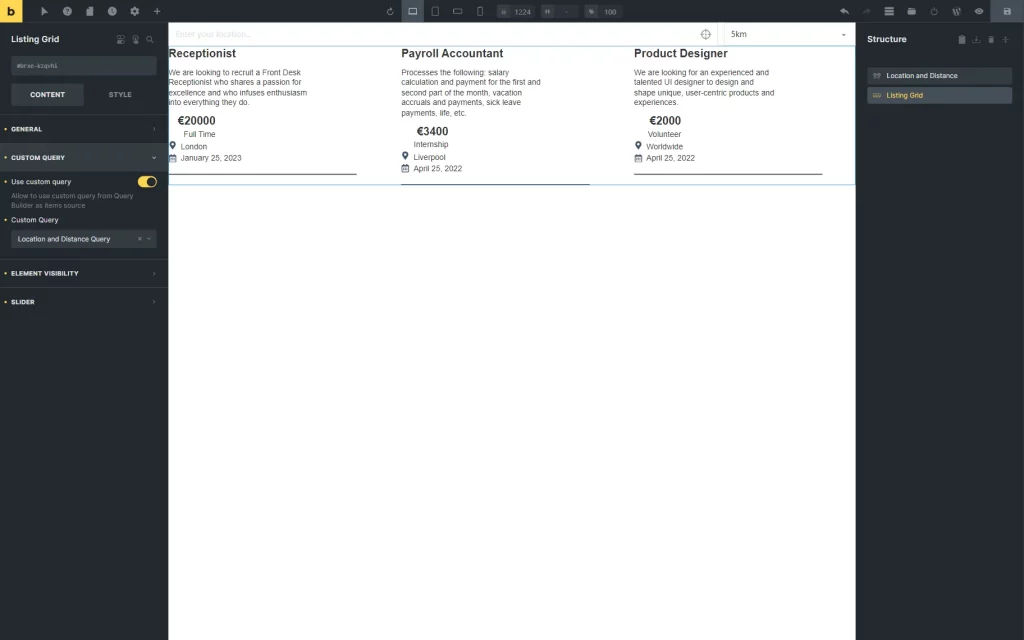
As we want to display posts, we add the Listing Grid element to the page as well.
Select the Listing with the needed post type’s posts in the General settings tab.
In the Custom Query tab, enable the Use Custom Query toggle. Then, choose the newly built Custom Query.
Style up the page and click the “Publish/Update” button.
Check the Result
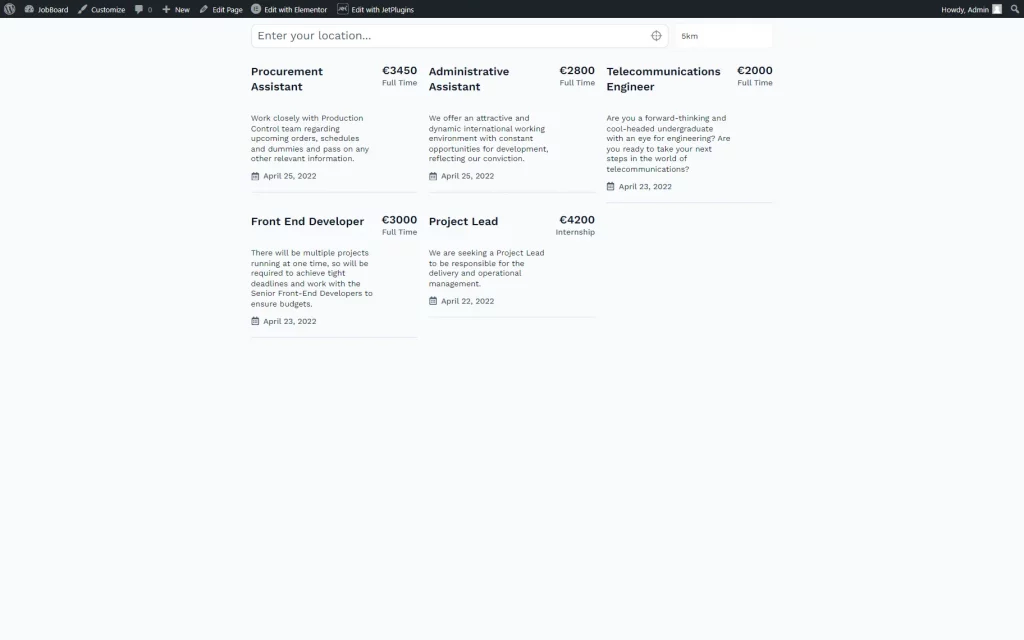
Head to the front end to check the result.
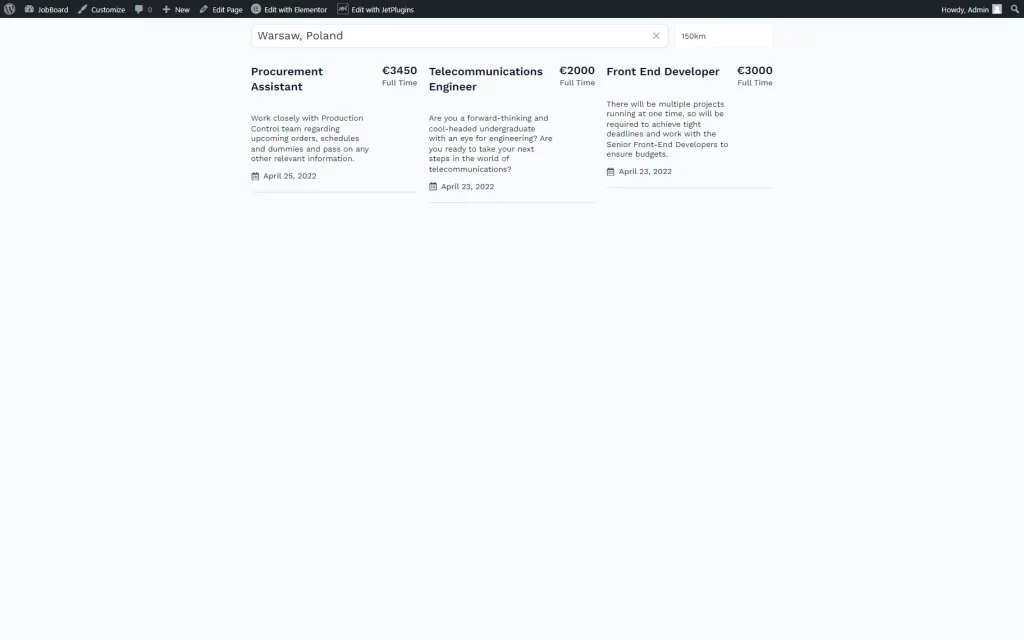
Type in the name of the location in the search bar and pick the desired option from the drop-down list.
You can choose a distance in the bar next to the location as well.
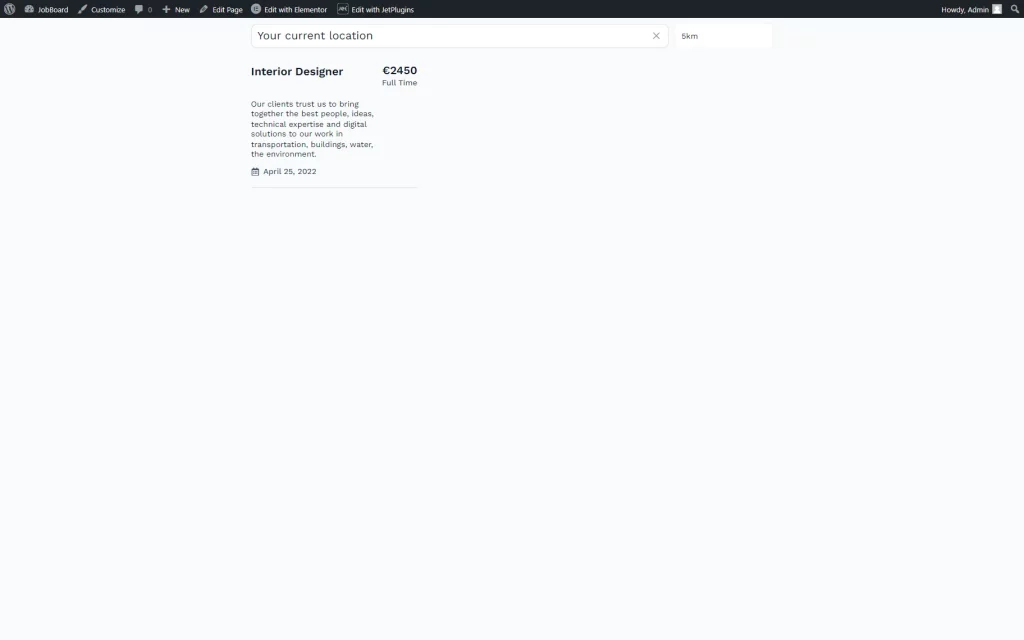
If you click the “Your current location” button, a search will be conducted around your current location.
Now you know how to display posts in JetEngine’s Listing Grid based on the “Location & Distance” filter from JetSmartFilters on your WordPress website.