How to Build Data Stores with Bricks
Discover how to build a Data Store for the WordPress website with the Bricks theme builder and JetEngine plugin. With this feature, you can create a favorite page for users to add items.
The JetEngine Data Stores module and Bricks builder allow you to create a Wishlist or Favorite page where users can add items they like. You can also show users how many times every item was liked by others.
For this tutorial, you need to create two WordPress pages: the first one will contain the listing with all items that users can observe and add to the favorite page by clicking the “Add to Favorite” button; the second one will be the “Favorite” page where users can observe the favorite items and remove them from the list. In my case, those are the “Authors” and “Favorite Authors” pages.

Creating a Data Store
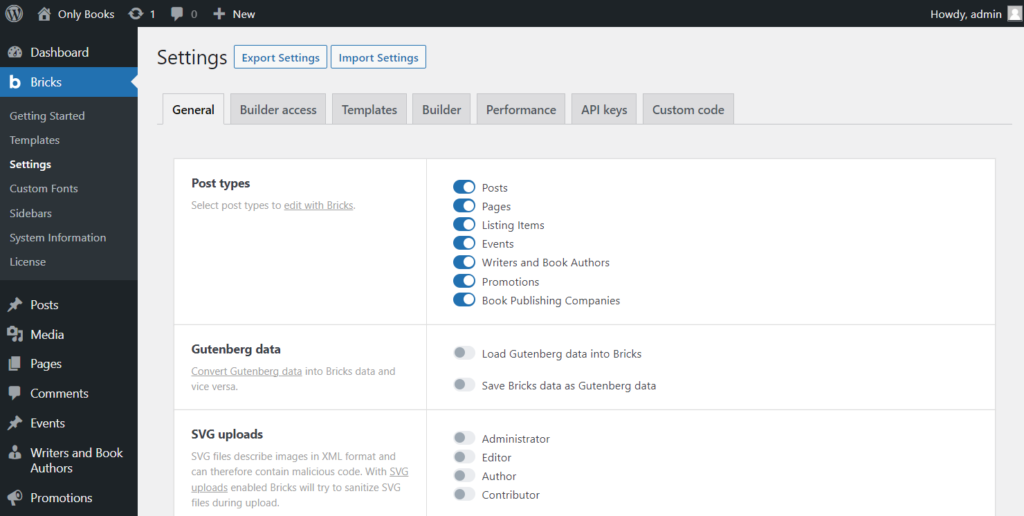
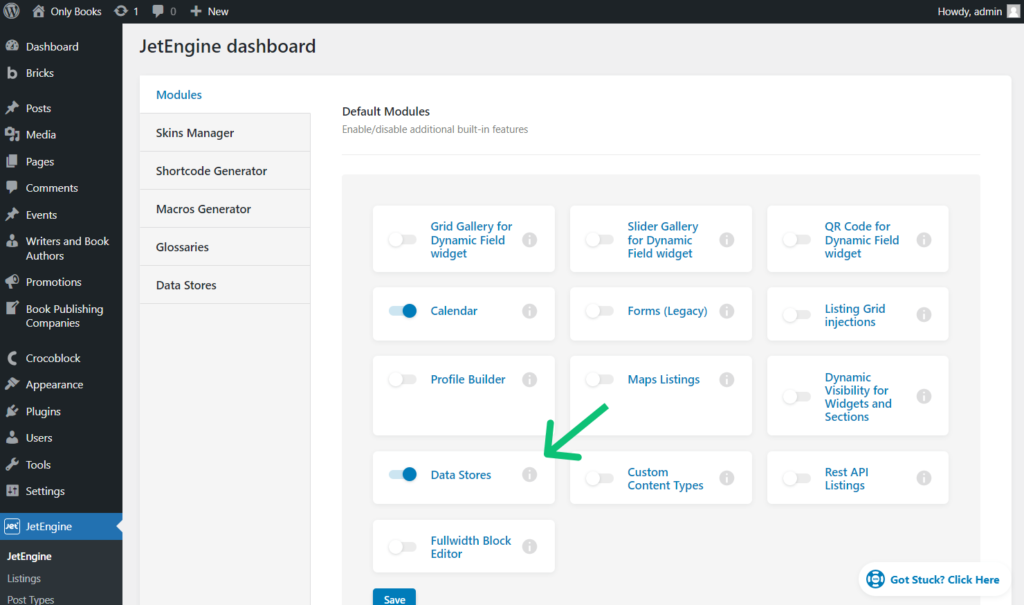
Go to the admin control panel and open the JetEngine > JetEngine dashboard. Enable the Data Stores toggle and press the “Save” button.

After enabling the module, you will see the new tab in the JetEngine dashboard – Data Stores. Proceed to it and click the “New Store” button.

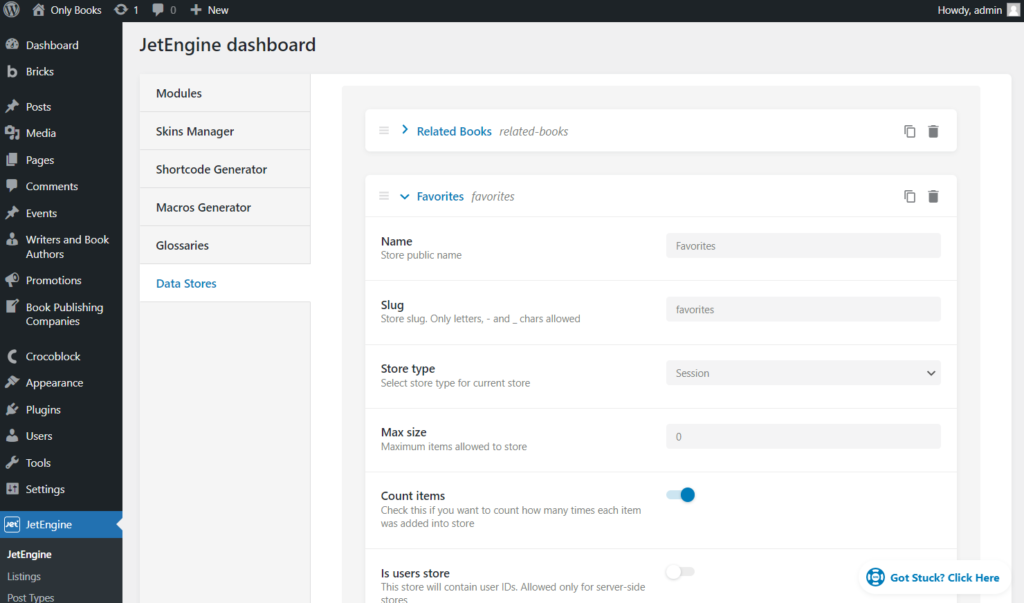
Let’s take a closer look at the features of a store.
- Name. Type in the title of your Data Store here. It will be shown publicly when you create a page for it;
- Slug. This is the inner name of the store that can be used by other modules. Don’t use spaces or other specialized characters there; only letters, dash, and underscore symbols;
- Store type. Here you can choose where the data saved by the user will be stored:
- Cookies – the data is stored as cookies and will disappear after clearing the cache data;
- Session – the data will be only stored until the user ends the session on the server;
- User Metadata – the information will be stored in the user’s metadata. This option is available only to authorized users because they have the option to save metadata on your website;
- Local Storage – the data will be stored in the user’s local browser.
- Max size. This option allows you to define how many items the user could store. If the user saves too many items, it could affect the loading speed. On the other hand, if the number is too small, it could annoy the user. If you set “0” in this field, it allows users to store an unlimited number of items;
- Count items. If you enable this option, the data store will count how many times each item was added to the store. For the details of this feature usage, see below;
- Is users store. If you want the users to be able to save other users’ accounts in this store, enable this toggle;
- Store item on view. When this toggle is enabled, the posts fall into the store after the user visits them. This option is for the “Recently Viewed” page. Also, be aware when this option is enabled and you set a definite number in the Max size field, it works in that way: when a user adds a new item and the store has exceeded the limit, the first item will be deleted, and a new one will be saved instead of it.
When you are done with creating the store, hit the “Save” button.
Creating the “Add to Favorite” Button in the Listing Template
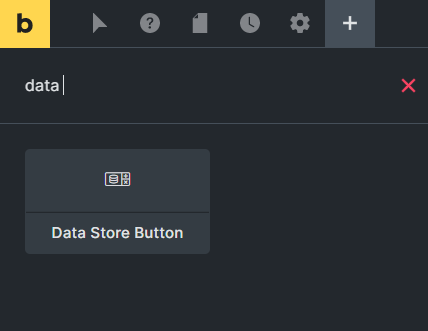
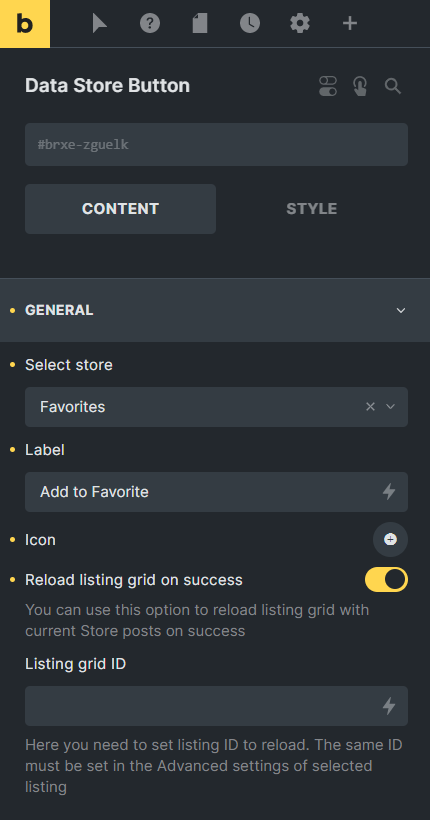
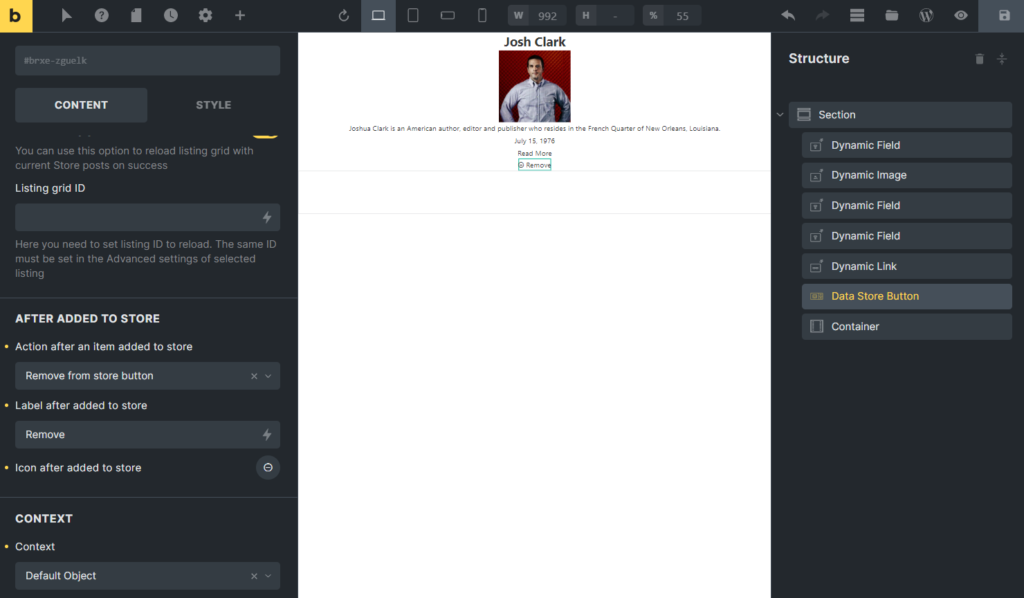
Proceed to the JetEngine > Listings tab on the WordPress Dashboard and click to edit the listing template. Find the Data Store Button element and add it to the work area.

There are such settings there:
- Select Store. Here you can choose the store you’ve created before in the Data Store module. In our case, it is “Favorites”;
- Label. Type the button’s name; for example, it can be “Add to Favorite”;
- Icon. Here, you can choose an icon for your button from the library;
- Reload listing grid on success. If you enable this toggle, the listing grid will be reloaded after users click on the button under the listing item, and it’s added to the store. After reloading, the listing grid will show listing items without those added to the favorite page.

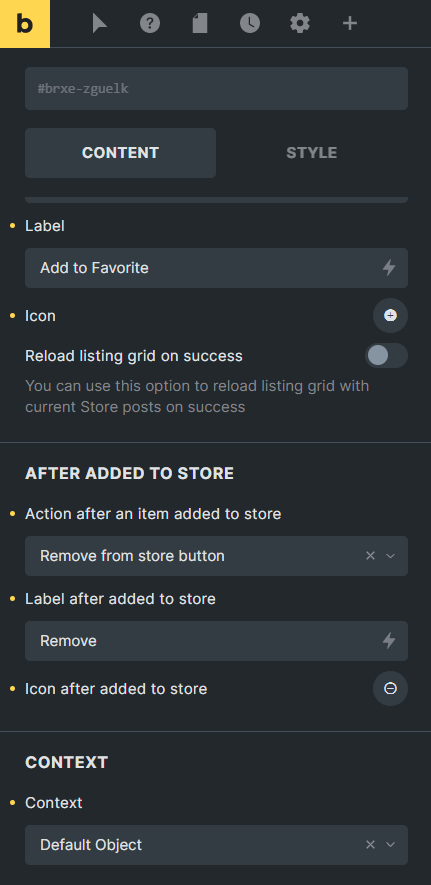
There are three actions in the After added to store section that allow you to choose an action that will be executed after you’ve added an item to your store. You can select the proper one in the Action after an item added to the store drop-down menu:
- Remove from the store button. If you choose this action, such a button will appear on the Favorite page, and you’ll be able to remove the product you’ve already added. You can add a Label to it, for example, “Remove.” Also, there’s an opportunity to add an Icon. If you hit the lightning-shaped button near the Label after added to store field, you’ll see a list of available sources from where the data will be pulled out;

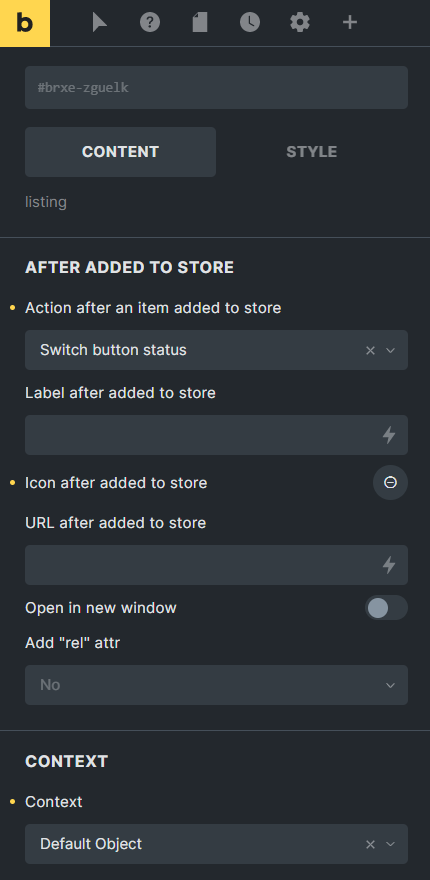
- Switch button status. This option allows you to switch the status of the button and add a Label and Icon to it. Moreover, you can add the URL where you will be redirected after adding an item to the store. There’s also the Open in new window option and add specific attributes. For example, you can add the URL on the Favorite page in the URL after added to store field, so users will proceed to this page after they add an item to the store;

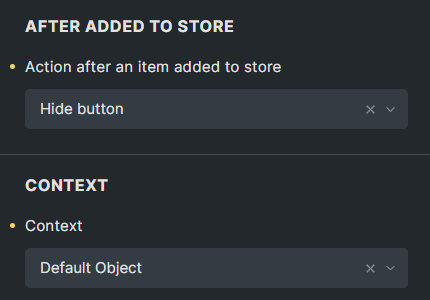
- Hide button. After you’ve picked this option, the button won’t be visible on the front end once you add a product to the store.

The Context option works with the URL after added to store field and helps specify the source.
When you finish customizing the Data Store Button, hit the “Save” button to save the changes in the Listing template.

Creating a Posts Query via JetEngine Query Builder
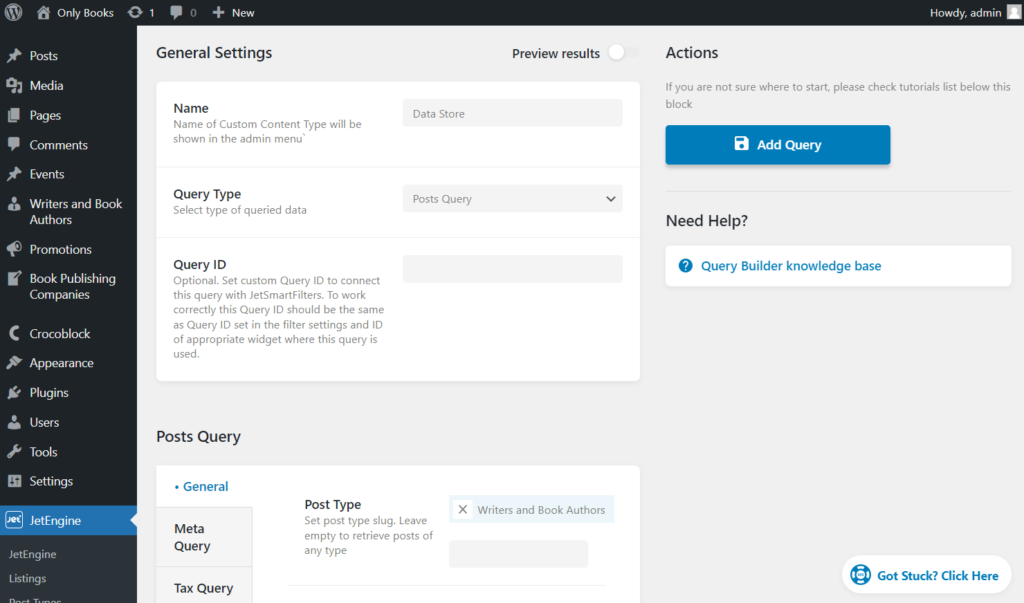
Proceed to JetEngine > Query Builder and press the “Add New” button. Give your new query a Name and choose the “Posts Query” Query Type in the General Settings section.
If you want to learn more about the Query Builder feature, go to the Query Builder Overview. Also, you can read the Query Builder Posts Query Type overview.
In the General tab of the Posts Query section, select the name of the Posts Type for which the data store was created.

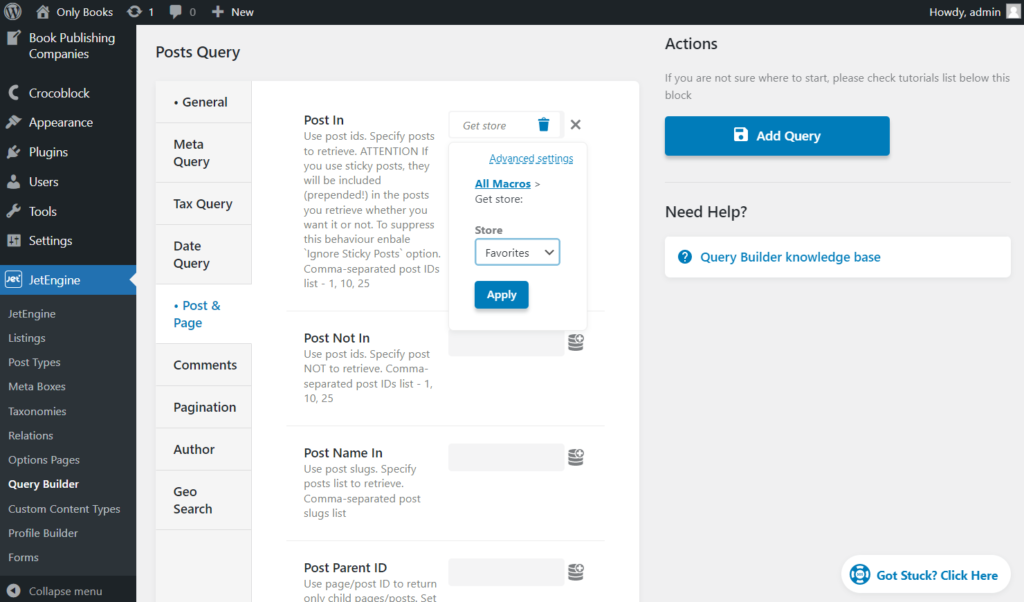
Open the Post & Page tab and hit the coin-stack-shaped button near the Post In field. Select the “Get store” macro from the drop-down menu, pick the needed Store, and push the “Apply” button. Then, click the “Add/Update Query” button.

Building the Page for the Data Store
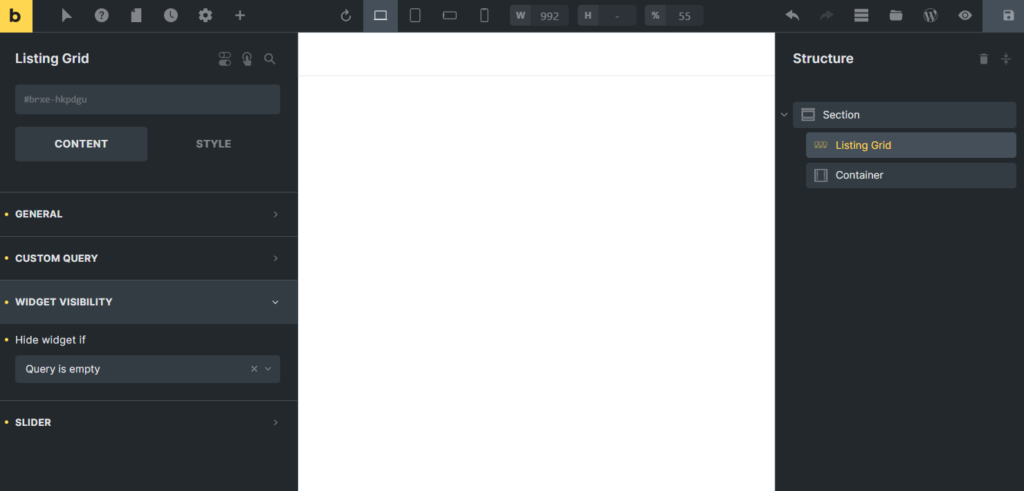
Proceed to the “Favorite” page with the Listing Grid element here.
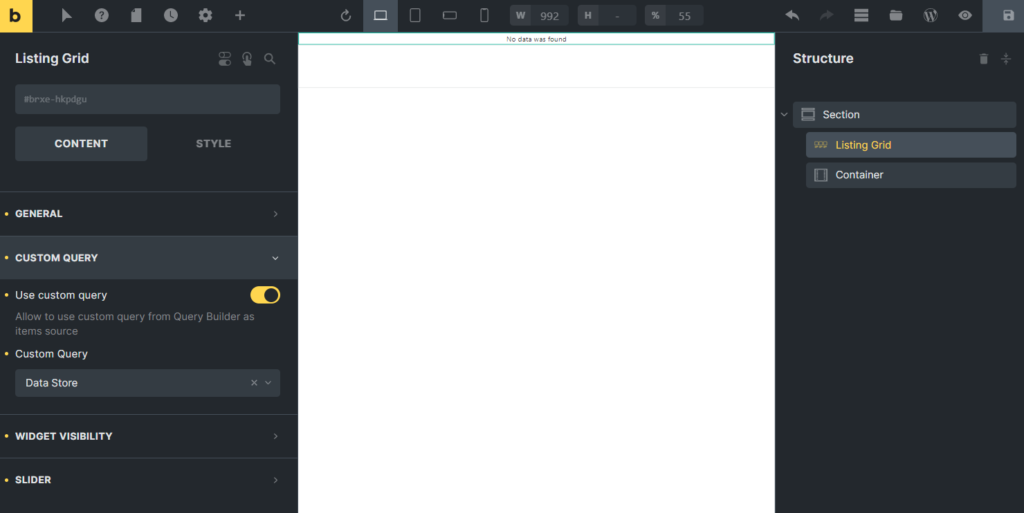
The next step is opening the Custom Query tab. Enable the Use Custom Query toggle and choose the name of the created post query for the Data Store in the Custom Query selector.
As I haven’t added any items to the store yet, it shows the message: “No data was found.” This message will also be shown on the front end, so let’s hide it.

Move to the Widget Visibility tab of the Listing Grid and set the Hide widget if “Query is empty” option. So, the listing will be hidden if the user hasn’t added any item to the favorite page.

After you finish customizing and stylizing the “Favorite” page, push the “Save” button.
Checking the Data Store on the Front End
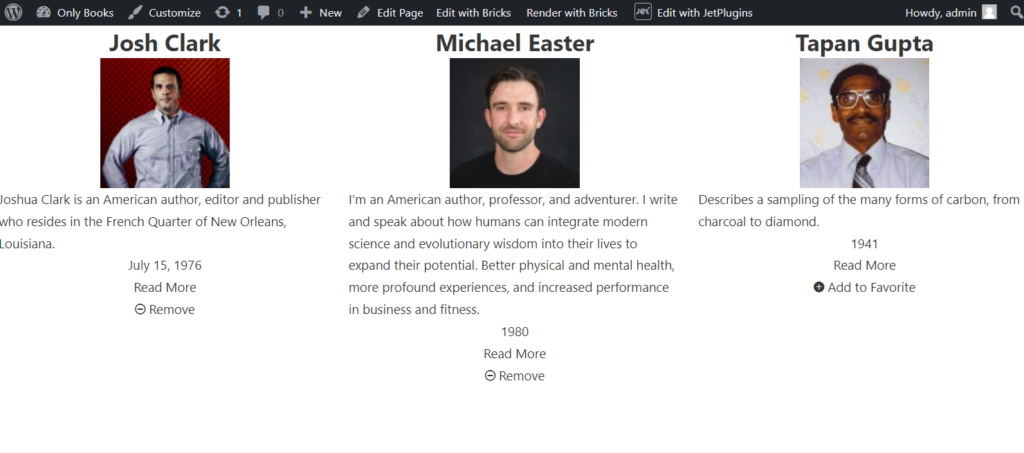
Move to the first page (“Authors,” in my case) on the front end and hit the “Add to Favorite” button to add several items to the store.

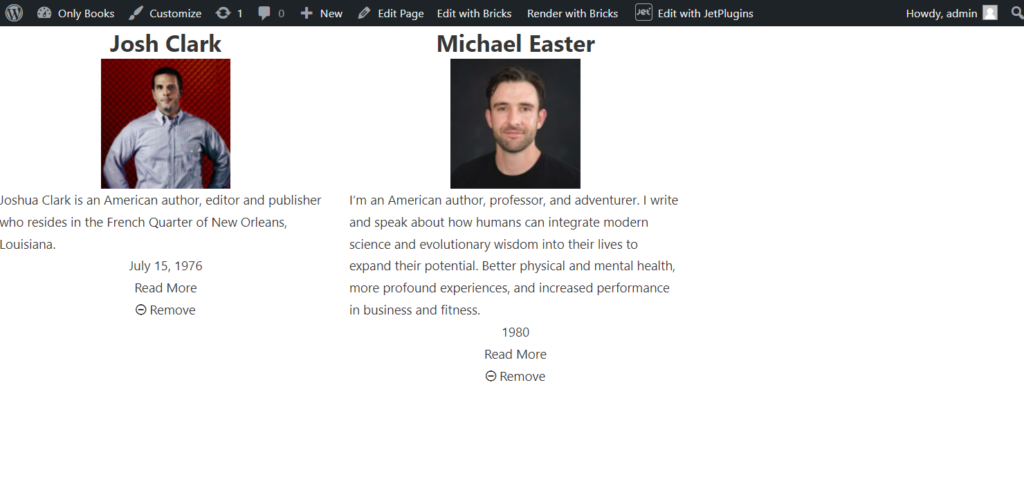
Then, go to the “Favorite” page. As you can see, two added items are already here. You can remove them by clicking the “Remove” button.

That’s all. Now you know how to create the favorite page with the Data Store feature for the WordPress website with the Bricks theme and JetEngine plugin.