Generating Google Maps Itinerary Link From Address Meta Field
Check this tutorial to learn how to add an address link to open this location in a new tab on Google Maps with a click.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated
with Custom Post Type created.
There is an easy way to generate a Google Maps itinerary link from a meta field with an address with the help of the JetEngine plugin.
To generate Google Maps itinerary link from the address meta field, please follow the steps below:
Go to the WordPress Dashboard > JetEngine > Post Types directory and open the needed Post Type.
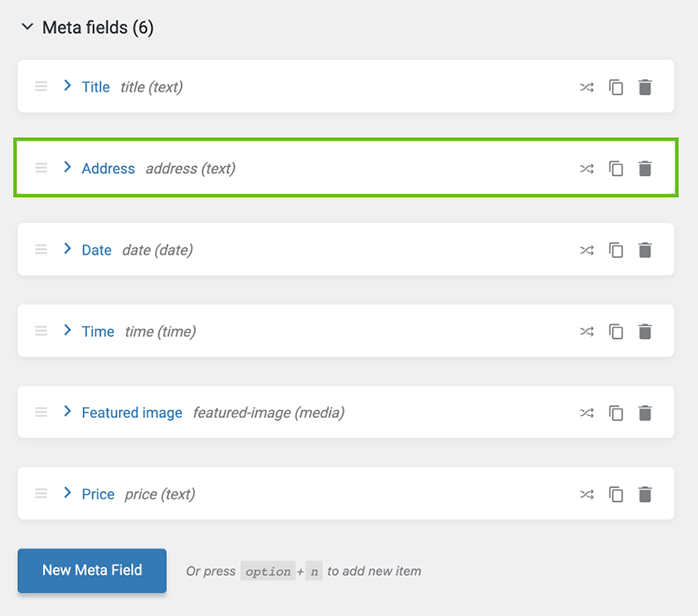
Proceed to the Meta Field section and create an address meta field.

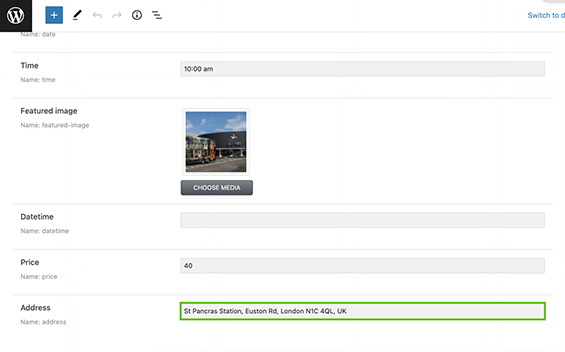
Also, ensure you have the meta fields of the posts filled with data.

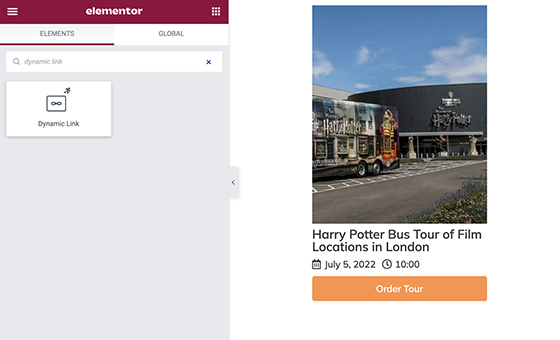
Move to the page where you want to add the Google Maps itinerary link. Search for the Dynamic Link widget and drag and drop it to the page.

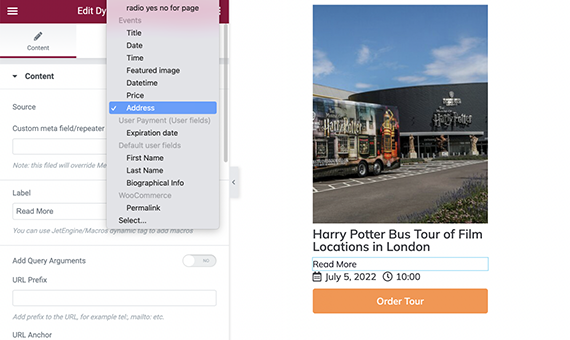
In the Source field, select the address meta field you created before.

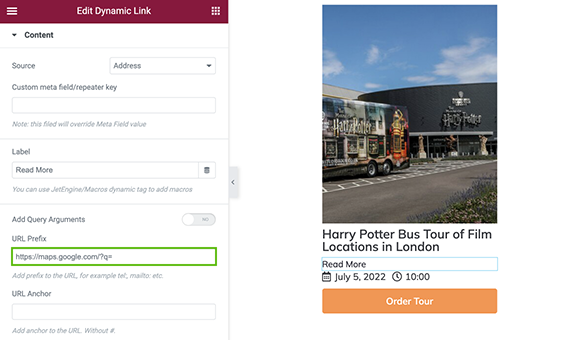
Move on to the URL Prefix field and insert the following link – https://maps.google.com/?q= – into it.

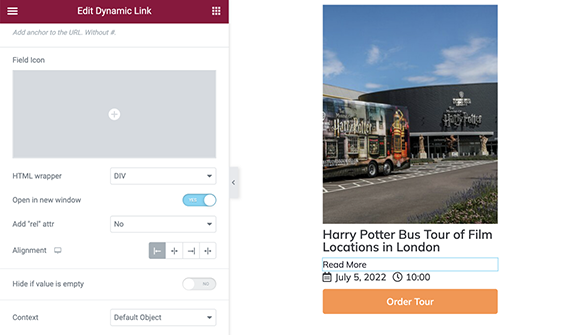
Lastly, scroll down and enable the “Open in new window” toggle.

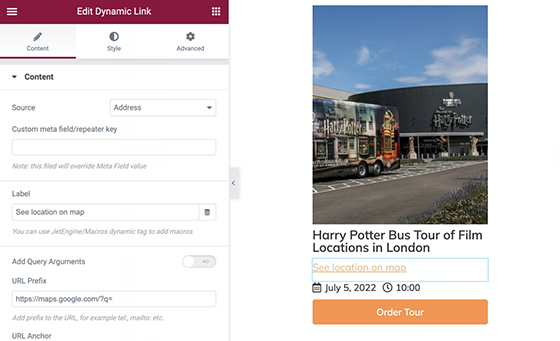
Moreover, you can change the label and style up the widget according to your needs.

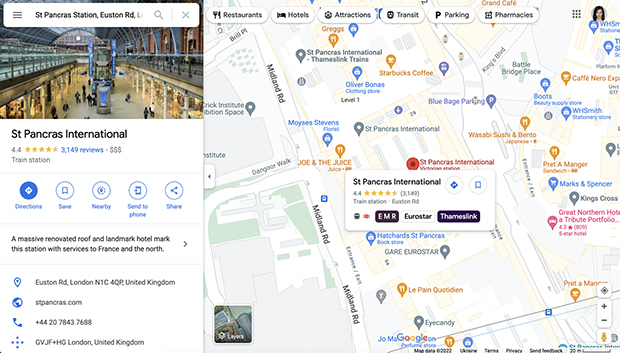
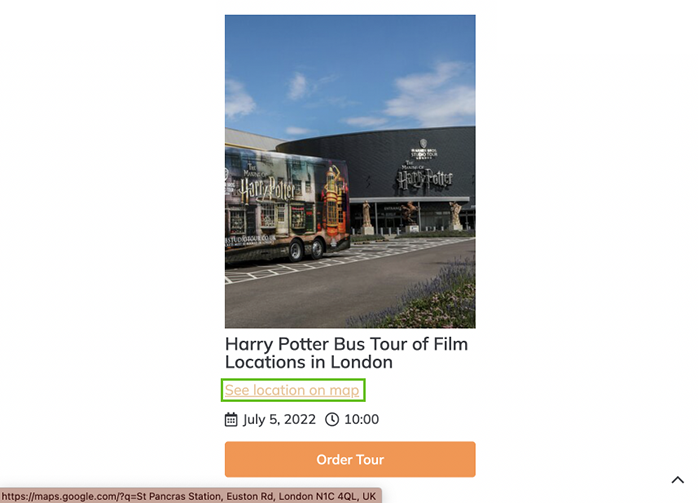
On the front end, the link will have the exact address you put into the meta field of the CPT post.

Once the user clicks on it, the address will be opened on Google Maps in a new window.