How to Set Reverse Booking and Google Calendar ICal Synchronization
This tutorial will teach you how to connect the JetBooking plugin and the Google Calendar using the public address in the iCal format. This connection will automatically transfer bookings made on the WordPress website to the calendar service.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetBooking plugin installed and activated with the booking setup. Learn more about that from this tutorial.
If you want to show the booked items on the Google Calendar, you need to synchronize it with the data on the website. The JetBooking plugin functionality allows you to do that via iCal synchronization.
The iCalendar is a media type that allows users to store and exchange calendar and scheduling information such as events, to-dos, journal entries, and free/busy information.
There are three tutorials about JetBooking and Google Calendar ICal synchronization. Before you proceed further, find out what suits you more:
- How to Transfer Bookings from Google Calendar via iCal Synchronization – describes how to create bookings in the Google Calendar and import them to the WordPress website;
- Reverse Booking and Google Calendar ICal Synchronization – tells how to import bookings from the website to the Google Calendar;
- Two-Way Booking and Google Calendar ICal Synchronization – explains how to transfer JetBooking bookings from the WordPress website to the Google Calendar and vice versa.
Enable the iCal Synchronization
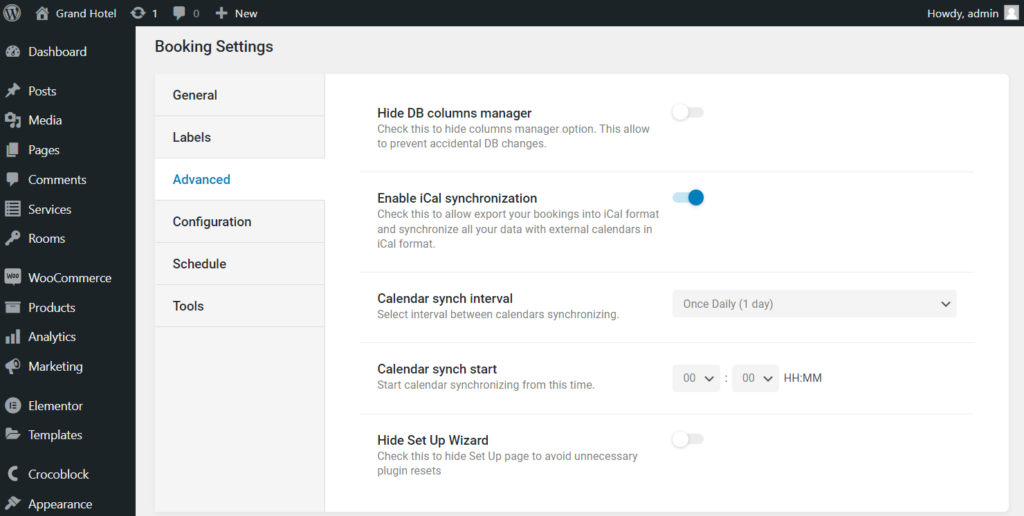
Open the WordPress Dashboard and visit the Bookings > Settings > Advanced tab. Turn the Enable iCal synchronization toggle on and set the Calendar sync interval and Calendar sync start.
To learn about the other JetBooking settings tab, proceed to the JetBooking Dashboard Overview.

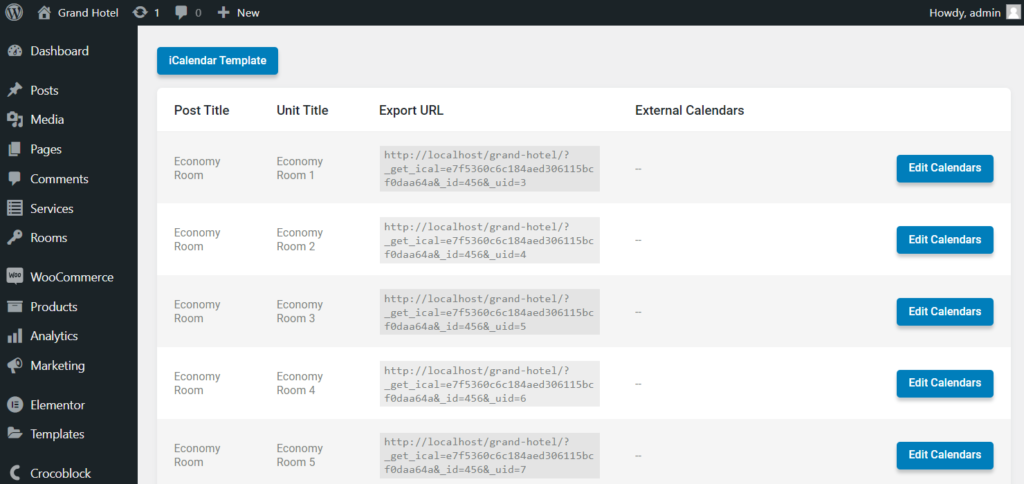
Reload the page. Proceed to the appeared Bookings > Calendars tab. Here you will see the posts of the Custom Post Type connected to JetBooking during setup.

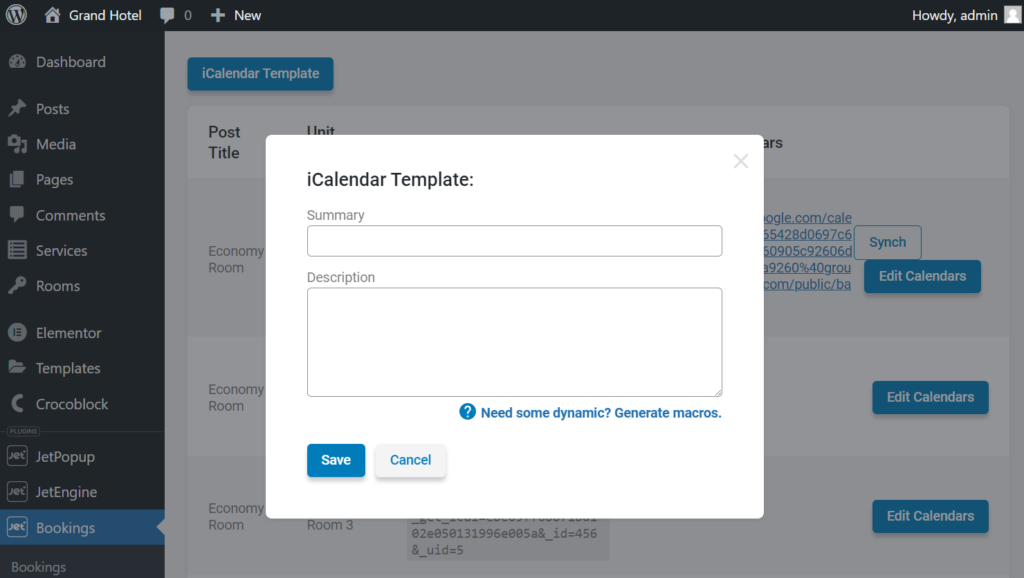
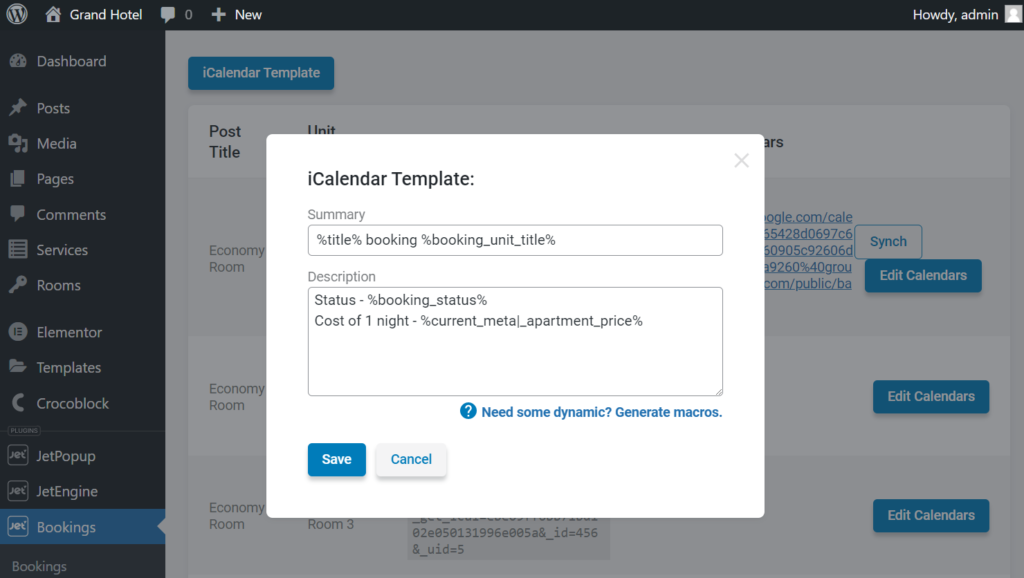
If you push the “iCalendar Template” button, you will open the pop-up where you can set the iCalendar export template. In the Summary (title) and Description fields, you can combine the plain text with the JetEngine macros.

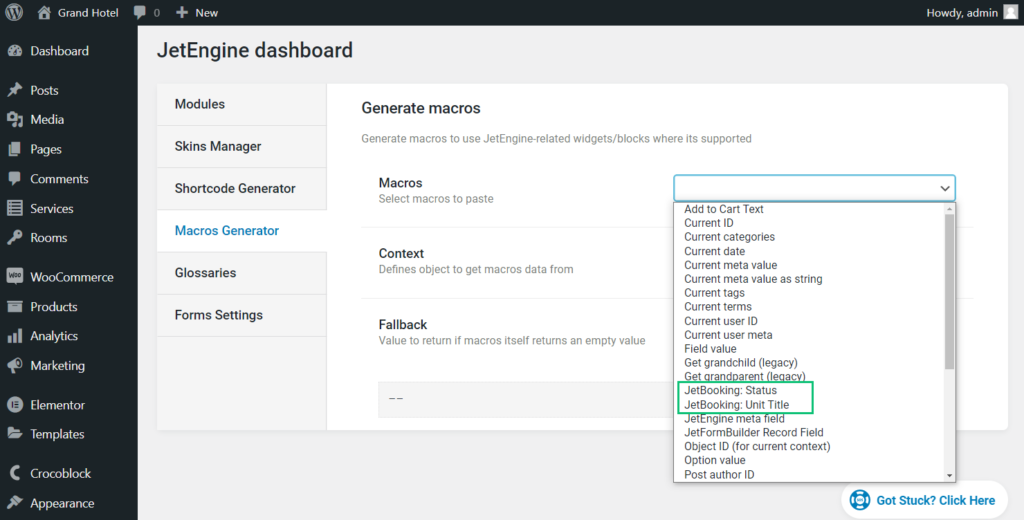
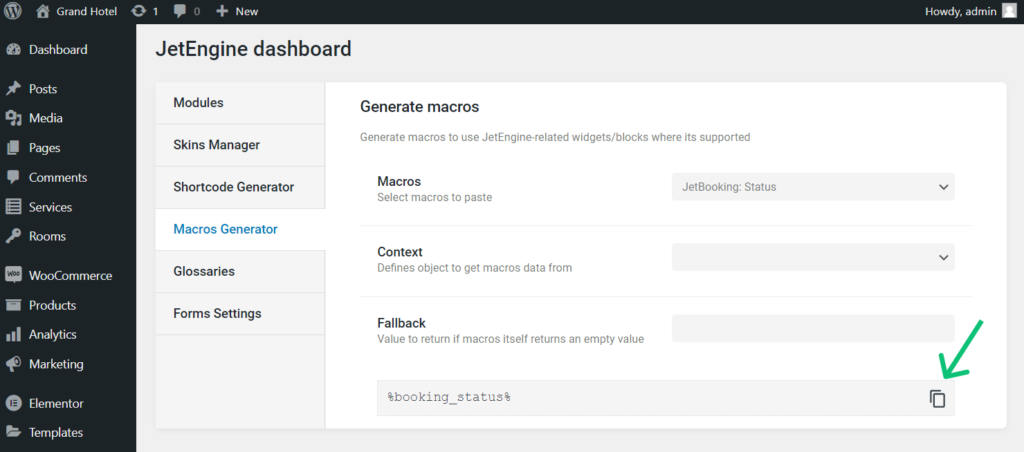
If you click the Need some dynamic? Generate macros. link, you automatically proceed to JetEngine > JetEngine dashboard > Macros Generator.
In the Macros drop-down, you can select the “JetBooking: Status,” “JetBooking: Unit Title,” or other macros.

Set the additional settings, such as Context and Fallback, if needed, copy a macro from the last field, and enter it into the iCalendar Template pop-up.

The macros I entered into the template should display the name of the apartment, the unit name, if any (to learn more, proceed to the How to Manage Units tutorial), the current booking status, and the price for one day/night (depends on the booking status and the JetBooking settings).

After you finish setting up the iCalendar Template, hit the “Save” button and wait until the “Done!” notification appears in the upper right corner.
You can make it with the booking form on the Single Page. Set them up if you haven’t done it yet, and check the How to Display the Booking Form on the Single Post Page tutorial.
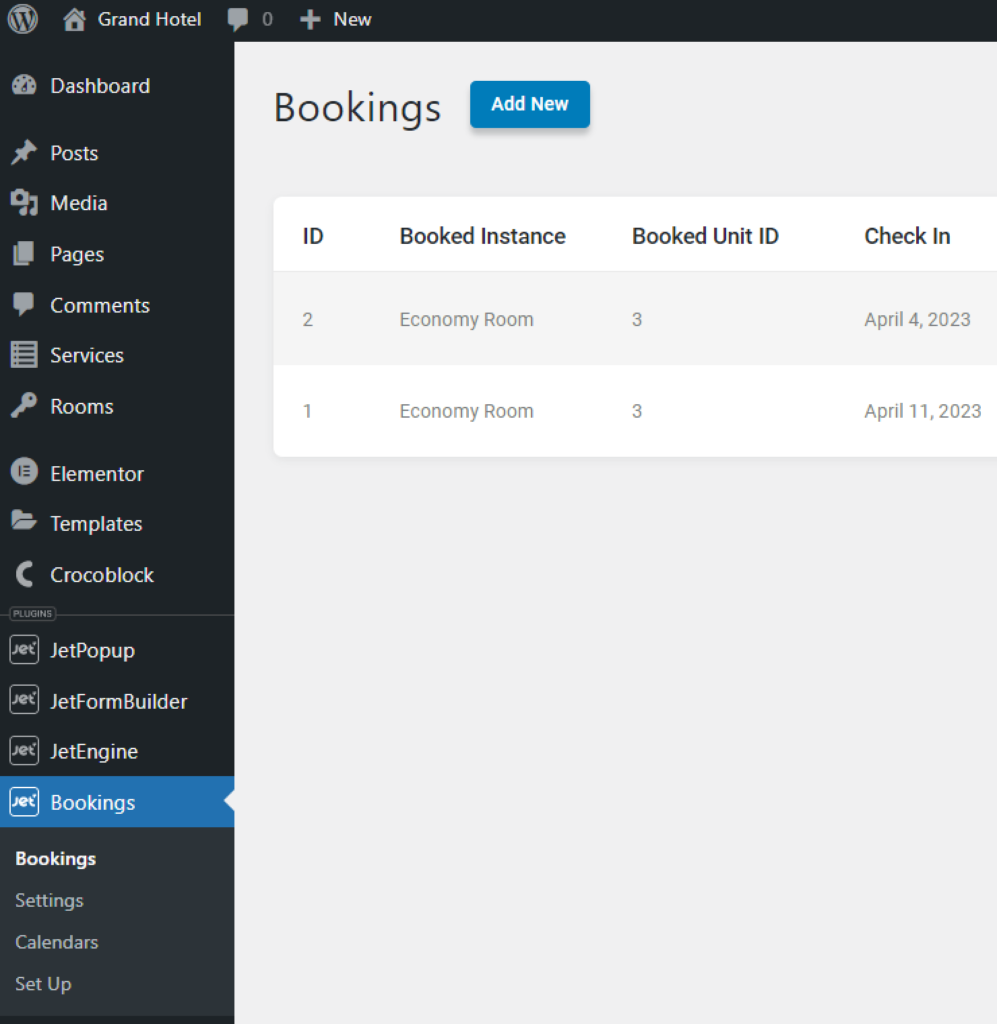
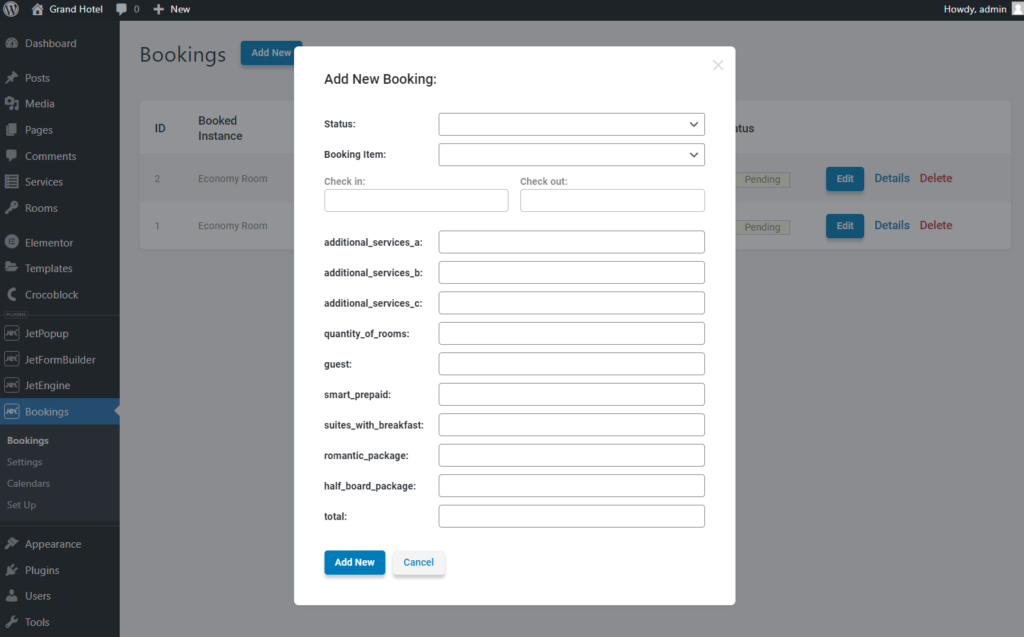
Also, to create bookings faster, you can proceed to the JetBookings > Bookings tab and push the “Add New” button.

Then, you can set a new booking in the appeared pop-up.

Create a New Calendar
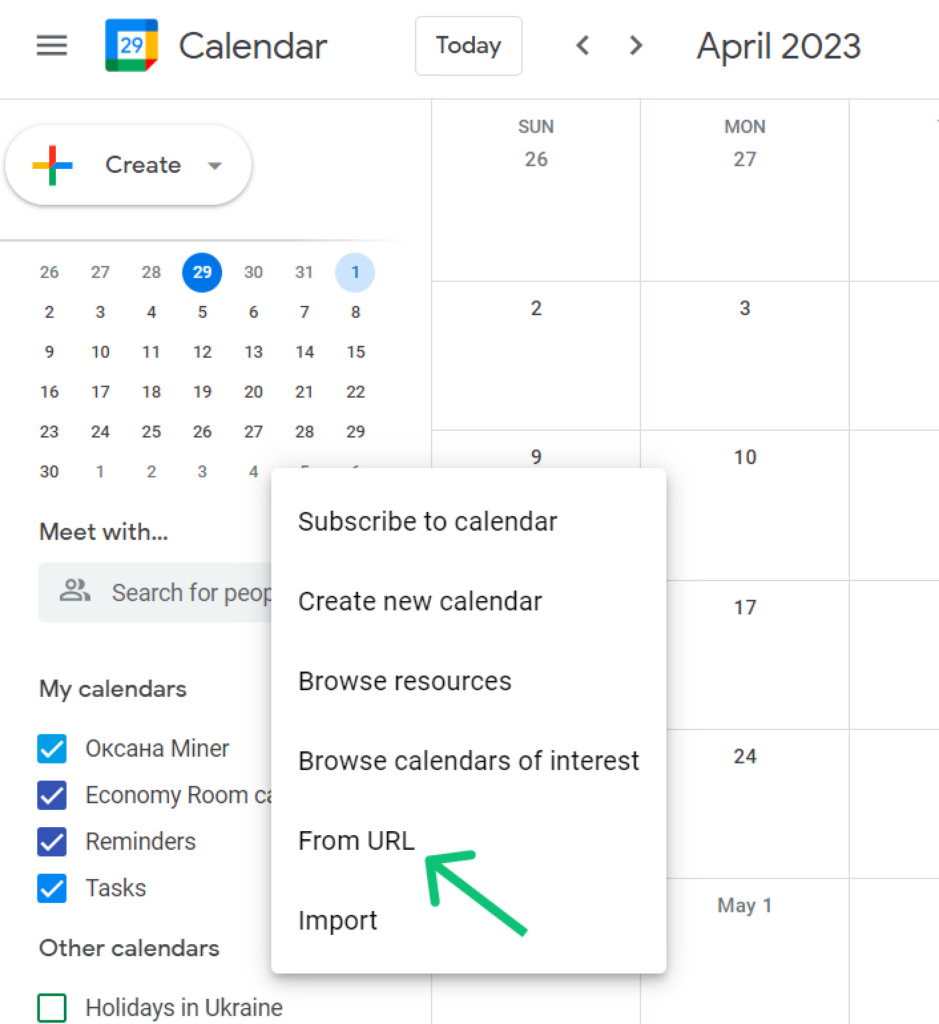
Open the Google Calendar app, click the “Add other calendars” button, and choose the “From URL” option.

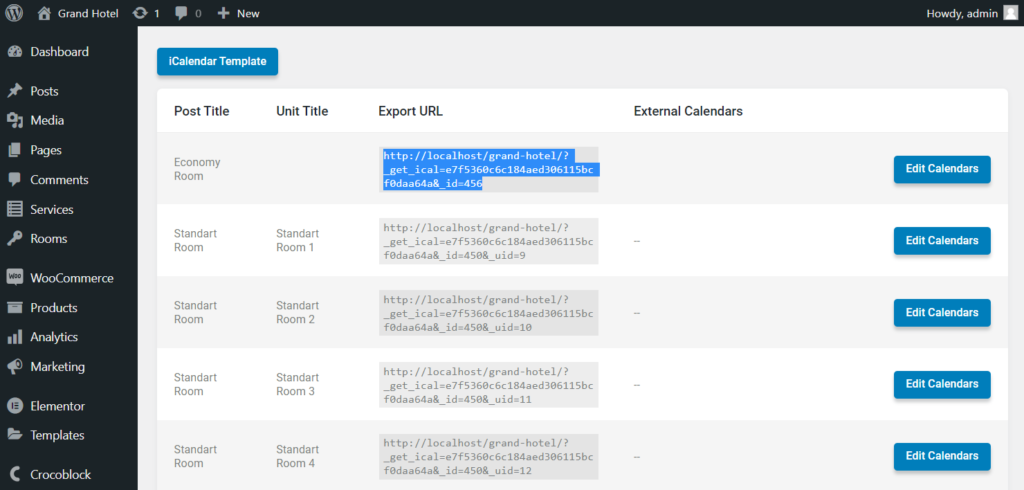
Return to the Bookings > Calendars tab and copy the Export URL of the needed item.

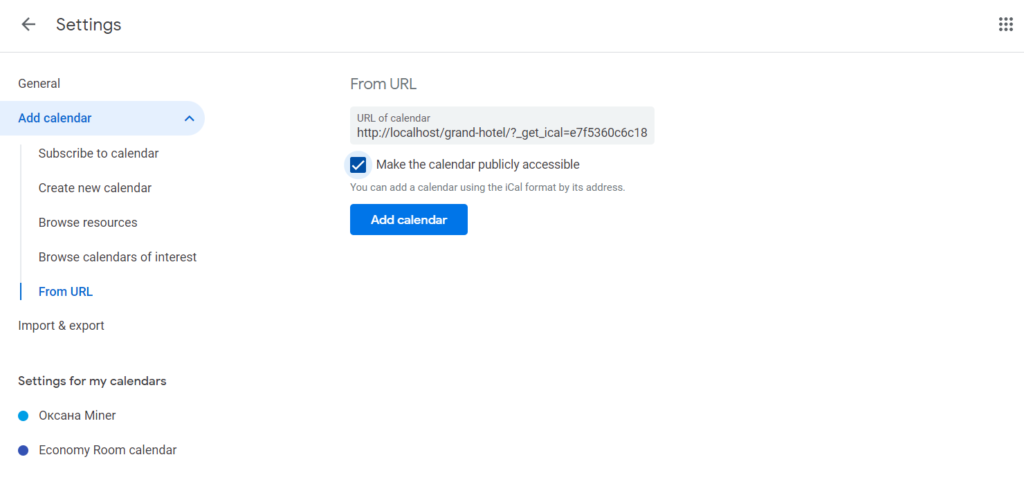
Enter the copied Export URL into the field, tick the Make the calendar publicly accessible checkbox, and hit the “Add calendar” button.

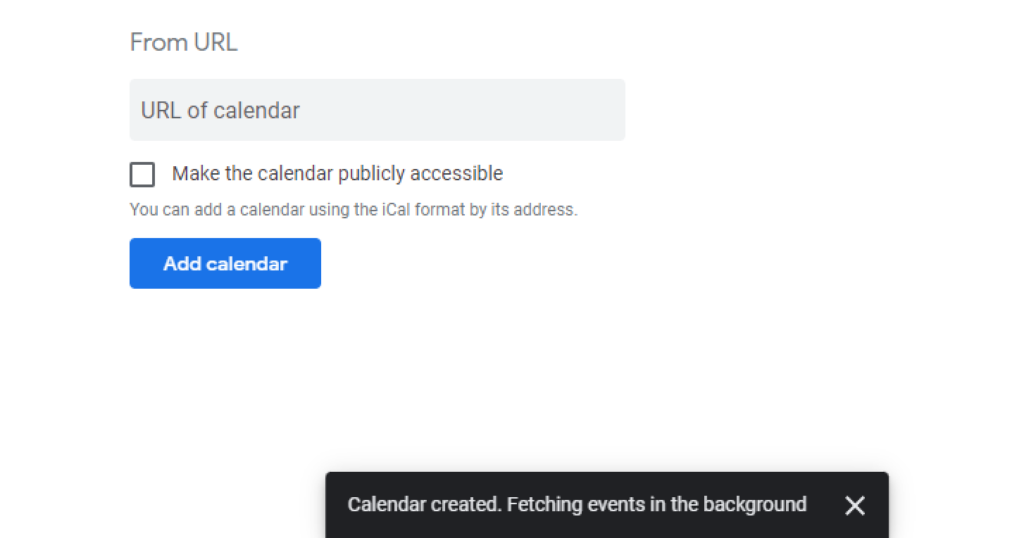
After that, you will get the “Calendar created. Fetching events in the background” notification at the bottom of the page.

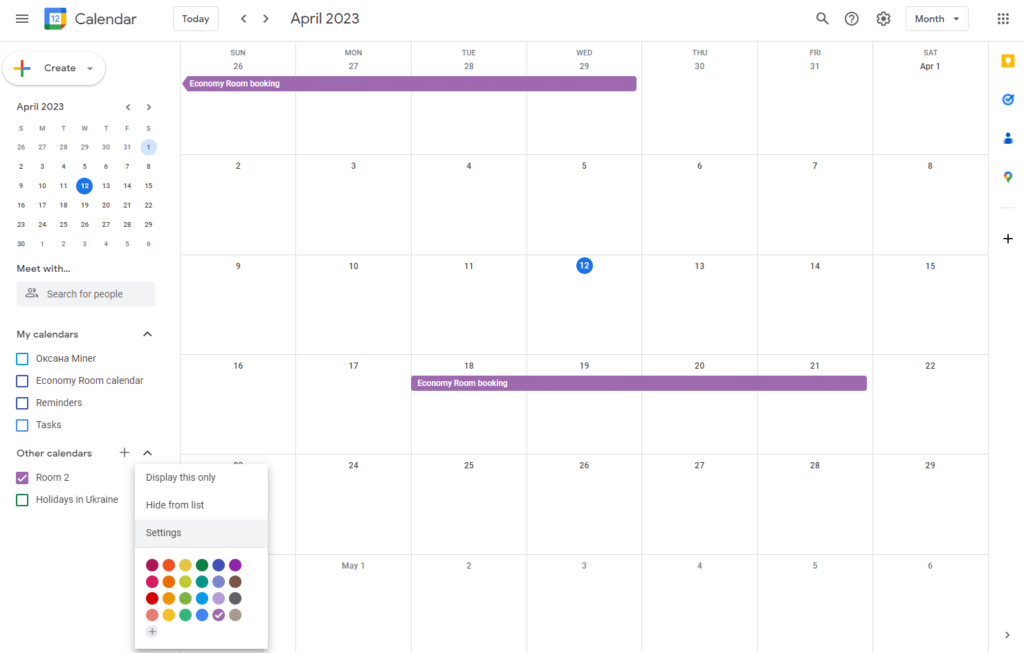
Return and check if bookings from the website are displayed in the Google Calendar. You can rename the calendar by clicking three dots and proceeding to the Settings.

Be aware that bookings added to the Google Calendar can be viewed only, and you can edit them only from the WordPress website.
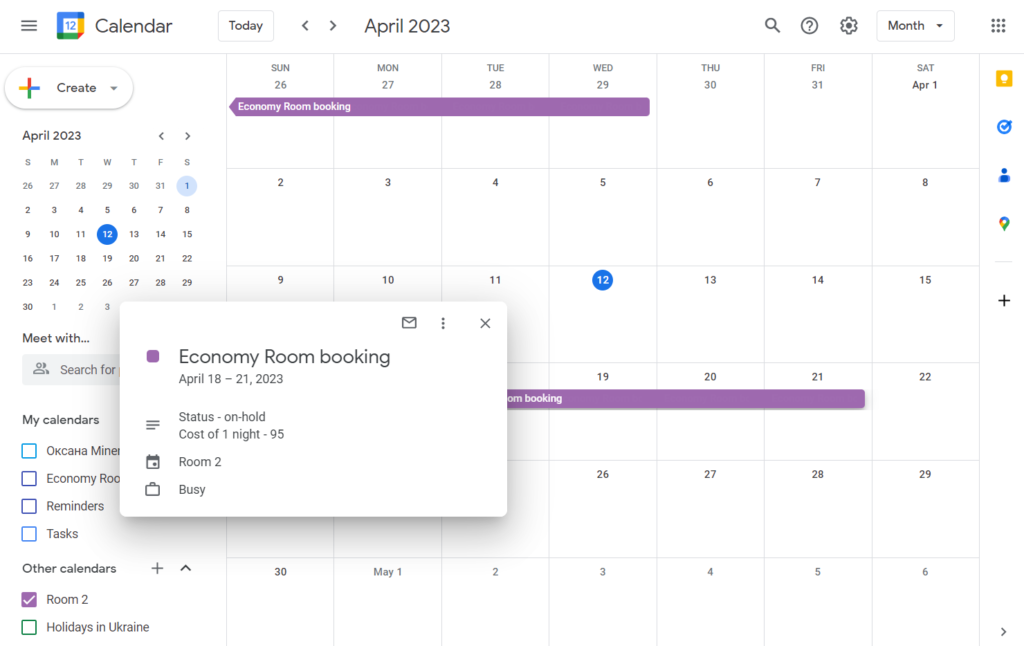
If I click on the booking, the pop-up appears with the information set in the iCalendar Template. It shows the room name, booking status, and value from the Price per 1 day/night field.

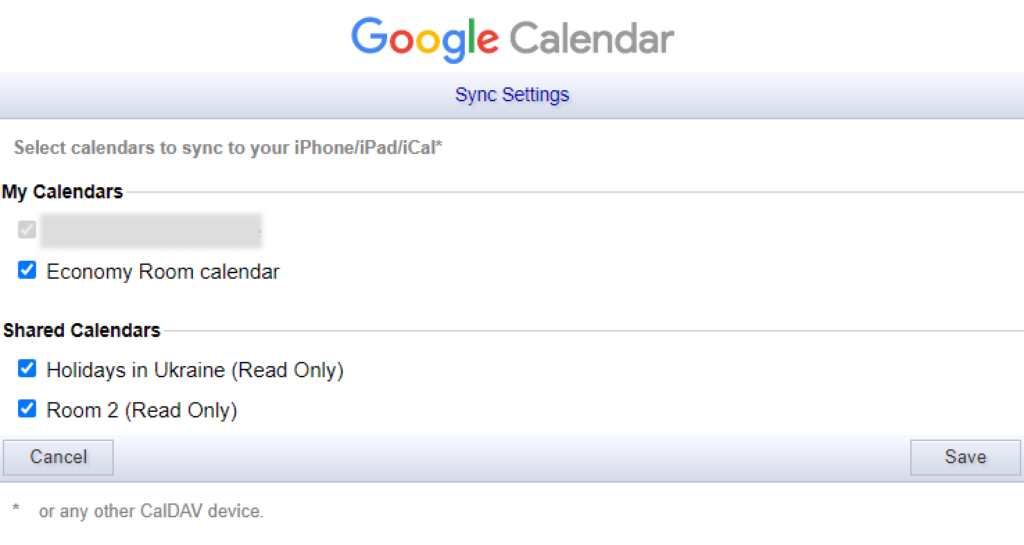
Move to the Google Calendar Sync Settings, check the boxes near every newly created calendar to enable synchronization access, and hit the “Save” button.

That’s all. By now, the JetBooking plugin and Google Calendar are synchronized via iCal synchronization.