Since the release of WordPress default editor — Gutenberg, — thousands of WordPress developers have tried working with it. And we clearly saw how IT community was not thrilled about WordPress blocks instead of classic editors due to numerous compatibility issues and bugs. Well, very few things break into the world with deafening success; some innovations need time. But this time always pays off.
It has become obvious that the evolution process of the Gutenberg editor continues. And, like so many other WordPress-lovers, our team keeps wondering which route Gutenberg will take while becoming more mature and growing into something really new and influential.
Now, Gutenberg proved itself a solid content editor. But it might also evolve into a website builder, and it’s fascinating to observe the changes. Everyone keeps guessing which turn Gutenberg will take in the future, and our team has also been envisioning several very different kinds of future we might have with it.
Some Insights of Gutenberg Editor
Here I’m answering the question “What is Gutenberg and where it all started” (if someone is not aware yet at the end of 2021, but everything is possible). The editor is named after Johann Gutenberg, the European printing press creator, who made a publishing revolution. WordPress developers are striving for the same revolution (well, we’ll see).
Gutenberg editor became built-in WordPress editor after WordPress 5.5 release to make the posts editing easier. It means WordPress provides us with the brand new experience of creating and editing blog posts content. Yet, at the very beginning, there were many inquiries in Google on how to disable Gutenberg or install Classic Editor.
Staying true to this format, Gutenberg won’t be replacing the WordPress visual page builders. On the contrary, we’ll have a really top-notch addition to the already existing page builders we’re using at the moment.
Functionality overview
In general, blocks of full-page builders are drag-and-drop elements that support selectable dragging and arrangement. But in Gutenberg, blocks only support dragging to change the order of blocks. Simply put, Gutenberg is a basic editing interface, while visual builders are more advanced page designers (well, yet?). So, the basic set of blocks includes paragraph, heading, subtitle, quote, image, gallery, cover image, video, audio, columns, file, code, list, button, verse, and embedded objects.
Essentials we can’t imagine Gutenberg without
Externally, the Gutenberg editor is very clean and slightly incomprehensible at first glance since everything is hidden until you need it. In Gutenberg, there is no icon bar of TinyMCE — the content itself occupies most of the screen. This transparent view gives a better understanding of how the result will look like. All content in the editor window is framed with a lot of free space from all sides. The content on the editing stage in Gutenberg looks almost the same as published.
There is a tab named “Block,” which contains all the possible settings for the currently selected block in the right-side panel. Settings for the paragraph block include a capital letter selection, font size setting field where you can enter any number, background color for the paragraph block (which automatically applies HTML appearance for p-tags), font color, and block alignment.
The efforts of developers to improve the workflow are clearly visible in the example of context-sensitive menus:
- Recent blocks — When you click on the + symbol or insert button, a list of the 6 most commonly used blocks and embedded resources appear.
- Blocks — a list of blocks grouped into several categories (Text, Media, Design, Widgets, Embeds).
- Embeds — you can embed content from a long list of popular sites such as Reddit, YouTube, and Instagram. There is a button to generate embedded content where you can simply paste the correct URL, and editor WordPress does everything else. It works as a function of automatic determination.
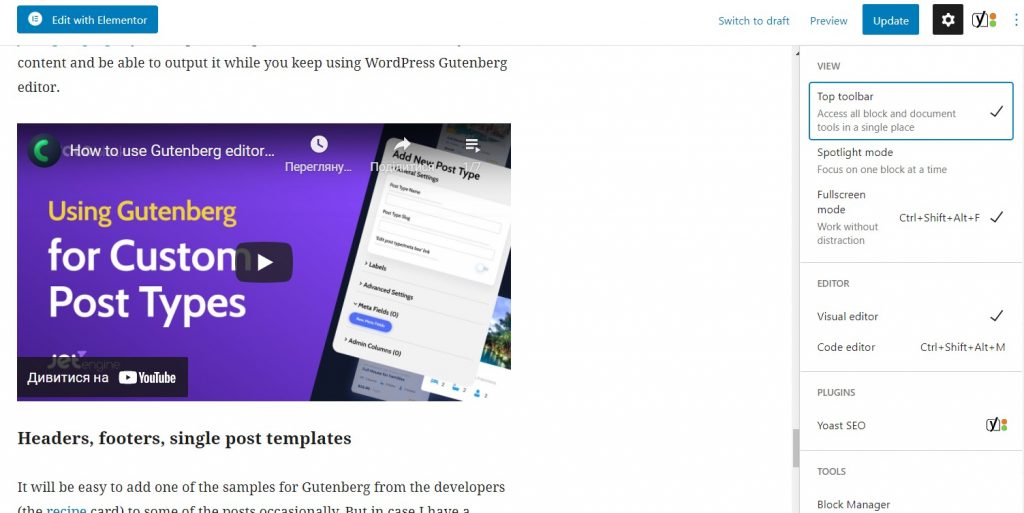
More useful Gutenberg editor settings
In the sidebar in the upper right corner, there is an icon of three vertical points. Clicking on it opens an additional menu with settings. Let’s consider them:
- Top toolbar — opens a panel with tools at the top of the editor.
- Spotlight mode — highlights the current block in a brighter color and mutes the rest.
- Fullscreen mode — removes the left navigation bar.
- Visual Editor/Code Editor — the functions are the same as in the old editor.
- Plugins — for example, it can be Yoast SEO.
- Tools — contains Block Manager (to add or remove the blocks), Manage all reusable blocks option, Keyboard shortcuts, and some other helpful links.

I must say that a year ago, this menu wasn’t that extended and convenient. I can see its significant functionality and interface changes with each update — Gutenberg becomes more developer-friendly.
Why Gutenberg?
WordPress used the TinyMCE editor to create posts and pages for a long time. The classic editor was a simple text window with a panel for basic formatting options.
Although the editor worked well, users had to apply different approaches to adding images, creating galleries, embedding videos, adding tables, and other content items. This learning curve, combined with modern web standards, makes WordPress more challenging to use than other popular site builders.
Gutenberg editor offers a modern, optimized writing process where each content element is a simple block. You can move these blocks around the editor, change their settings, create attractive markup without writing code. And I believe, soon, the capabilities of Gutenberg will become almost limitless.
Gutenberg Full Site Editing Perspectives
One of Gutenberg’s alternating turns while evolving is becoming a website builder. It appears clear that the Gutenberg editor seeks to be more than just a content editor. Its long-term goal is to move towards the so-called full editing of the site.
The idea of full site editing is that you can create a site from scratch using the Gutenberg editor only. For example, instead of using the limited header parameters your WordPress theme installs, you can apply Gutenberg to create custom headers.
This type of functionality is not yet available, but apparently, it’s just a matter of time.

Also, right now, some features are missing from Gutenberg, which really might prevent it from becoming a fully-fledged website builder with time. On the other hand, it seems that the Automattic team continues working on Gutenberg, and the features that are missing at the moment might be added in the upcoming updates.
Let’s take a closer look at these features and find out why they can so drastically make an impact on Gutenberg as a website builder tool.
Gutenberg editor missing features
Easily manageable global styling
The style settings available in Gutenberg need to be improved. Right now, we see the simple inline styles, and we can only guess that there will be more style settings added with time.
However, at the moment, you can solve this problem using Crocoblock’s JetStyleManager plugin.
Gutenberg relies a lot on the theme used on the site
If we’re comparing Gutenberg editor with Elementor, it’s easy to notice that Elementor allows users to manage the design regardless of the WordPress theme one is using. From the point of the default WordPress website, this isn’t a major problem.
It turned out historically that the philosophy of WordPress is that the theme is responsible for the design. However, if we’re talking about the website builder, we assume that it should be responsible for the design. Otherwise, the reason why it should be used is lost.
No multi-columns effect
At the moment, Gutenberg is limited by the post’s container. It requires the tools that would allow managing the number of columns, the width of the separate blocks and sections. The option of switching from the boxed to the full-width layout would also be great.
The lack of the mobile emulator
At this point, Gutenberg editor lacks the tools for viewing the mobile version in the editor itself, and there are no tools for managing the mobile version of the content.
No means to work with the dynamic content
We need a way to work with the meta fields (the mechanism of adding this metadata and output mechanism) right in Gutenberg.
Our team has introduced dynamic content to Gutenberg by means of JetEngine plugin. Just imagine how good it would be to work with dynamic content and be able to output it while you keep using WordPress Gutenberg editor.
No Custom Content Types
Custom Content Type (CCT) is an extremely convenient feature because it allows you to store the data in a separate table. This approach to data storage affects the website loading positively, doesn’t decrease the page speed, and saves space. Yet, Gutenberg lacks this functionality in the core, which would be quite efficient.
Still, you can implement it with JetEngine.
Headers, footers, single post templates
It will be easy to add one of the samples for Gutenberg from the developers (the recipe card) to some of the posts occasionally. But in case I have a cookery blog with hundreds of recipes, this is not an option.
Let’s imagine that I want to change the design of this card at some point. In theory, I can do it with the help of CSS. However, speaking of the website builder, everything I can’t do from my admin panel, shows the lack of functionality.
Also, in case I need to make really slight changes in the card’s layout, the only way to do this is to introduce changes to all of my hundreds of posts.
This issue can be easily solved by adding such a card into the post’s template and creating the meta fields for adding the info required for the recipe. And that’s what we’re looking for in Gutenberg.
The Bottom Line
One of the major benefits of Gutenberg as a native tool is the potential openness to the extensions. Right now, there are lots of Gutenberg block plugins to extend the editor functionality.
What do you think about Gutenberg editor? Is Gutenberg the next website building tool as Elementor or Divi? Feel free to share your thoughts in the comments below.