How to Apply Filters to Bricks Query Loop
Discover how to apply the JetSmartFilters filters to the Bricks Query Loop. Use the JetEngine plugin to show dynamic data inside the loop on the WordPress website.
Before you start, check the tutorial requirements:
- Bricks theme installed and activated
- JetSmartFilters plugin installed and activated with created filters
The Query Loop builder is the Bricks theme feature that allows you to retrieve data from your database (according to your query parameters) and render whatever content you want to show inside the loop. It is available for the Container, Accordion, Slider, Div, Accordion (Nestable), Tabs (Nestable), and Slider (Nestable) elements.
With the JetSmartFilters plugin, you can create filtering structures for your website. With the Bricks integration, you can assign filters to the Query Loop.
The JetEngine plugin also integrates with Bricks, and during the tutorial, I will describe some features you can use with the Query Loop if you wish.
Using the Query Loop, you can display posts, terms, or user info. With the JetEngineplugin, you can create Custom Post Types and custom taxonomies. If you want to work with native WordPress posts, users, and terms, you can add custom meta fields to them with the Meta Box feature.
Create Query Loop
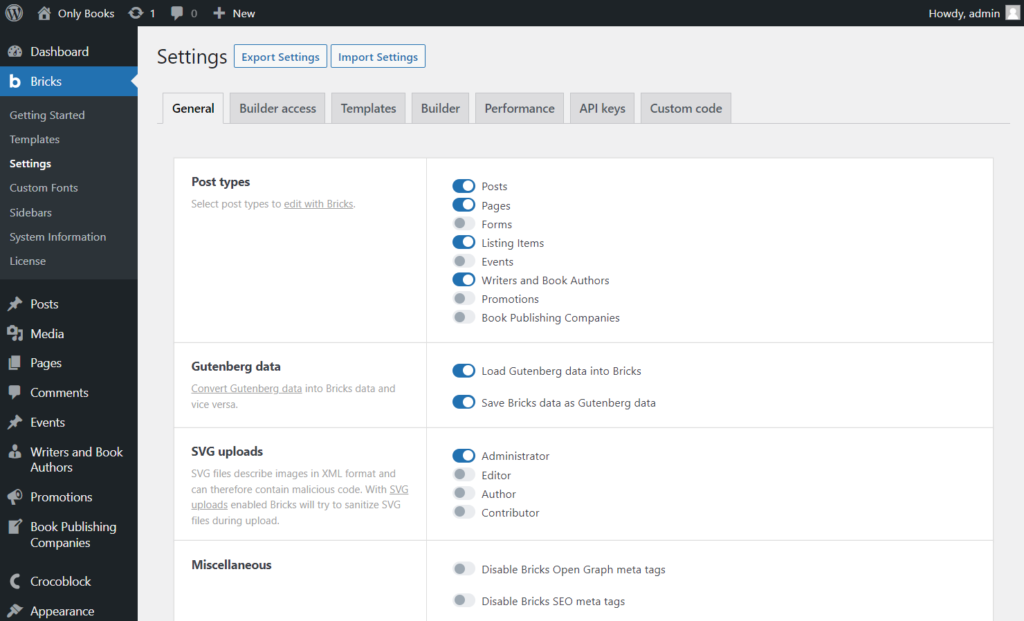
Before you start, proceed to the Bricks > Settings tab on the WordPress Dashboard. In the General section, you can enable the Post Types you want to edit with Bricks. Now, you need to ensure that the Page toggle is enabled.
Move to the end of the settings page and hit the “Save Settings” button.

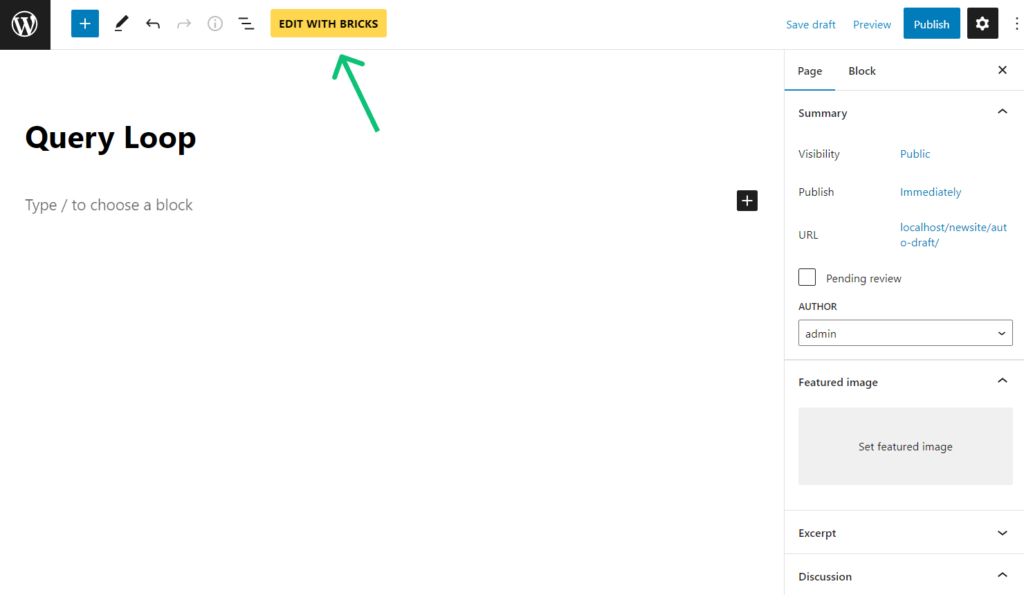
Then, move to the Page > Add New path. Enter the page title and hit the “Edit with Bricks” button. I will add the Query Loop and filters on this page. If you already have a page with such elements, you can proceed to it.

Press the “+” icon to add a new section.

Click on the Container element in the Structure tab.

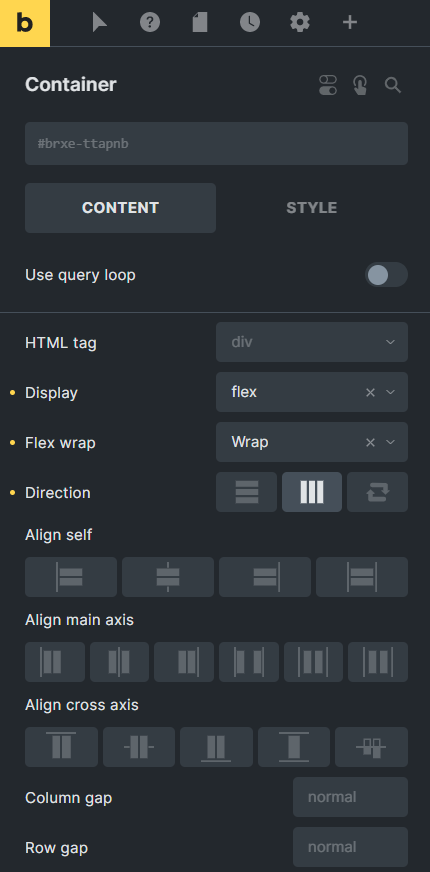
I selected such settings for the Container: “flex” Display, “Wrap” Flex wrap, and “Horizontal (row) Direction; but you can set them as you wish.

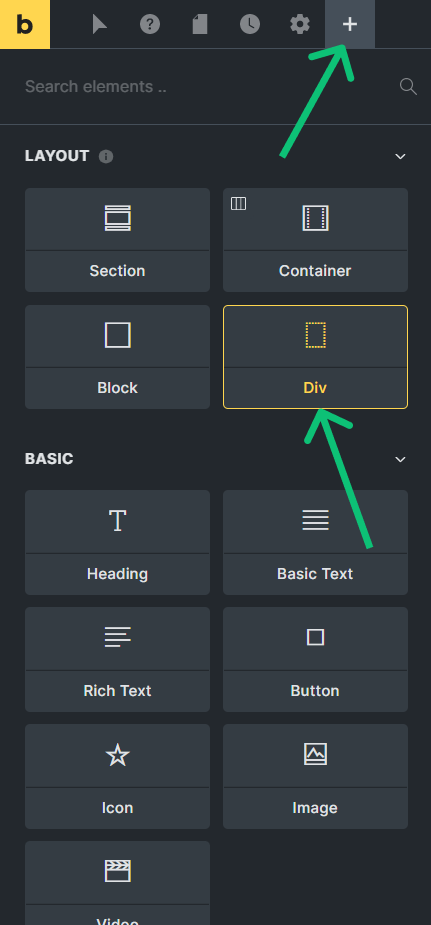
I want to display a grid with three columns and rows, so I hit the “+” icon and add the Div element to the canvas.

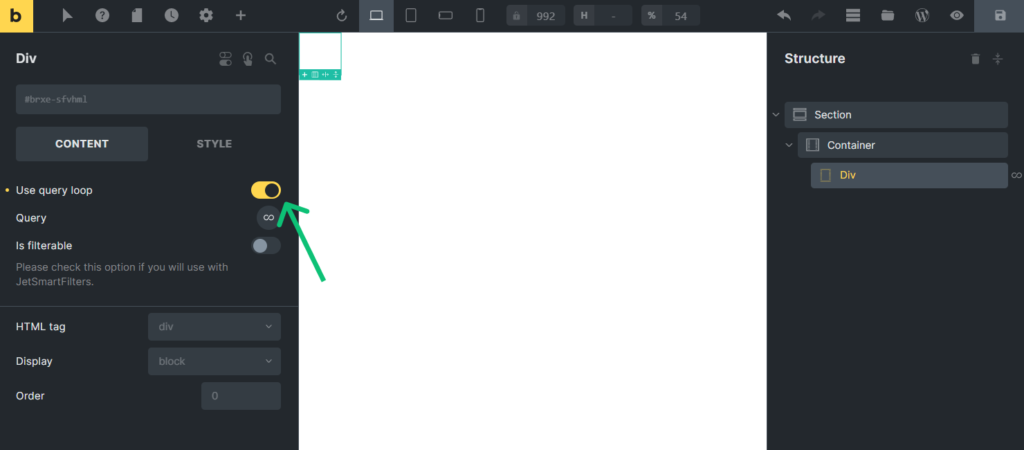
Enable the Use query loop toggle for the Div element. You can set this option for the Container element if you don’t add the Div and want to display items (pots, terms, etc.) in the list.
You can read more about the Query Loop and how to set it according to your needs in the Query Loop tutorial.

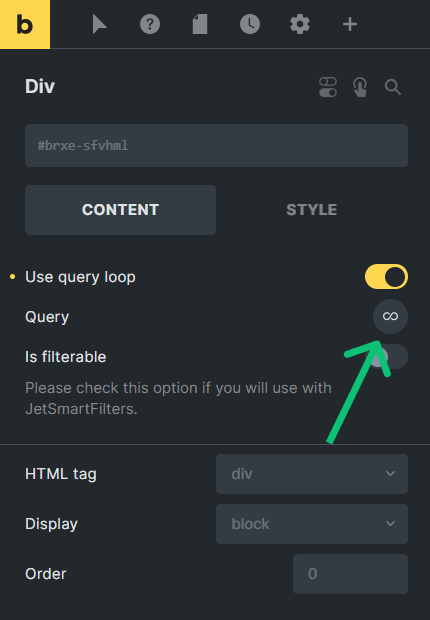
I hit the infinity sign.

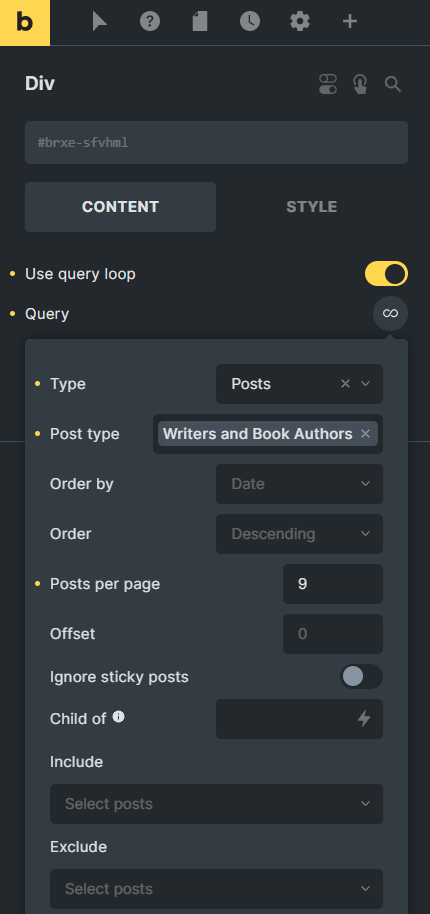
As I want to display and filter posts, I select the “Posts” Type and the needed custom Post type. Also, I set “9” Posts per page.

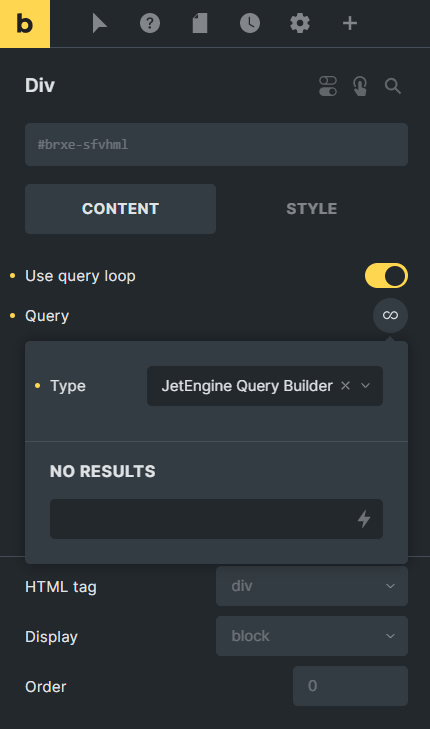
You can also create a custom query with the JetEngine Query Builder feature and apply it to Query Loop. In this case, pick the “JetEngine Query Builder” Type.

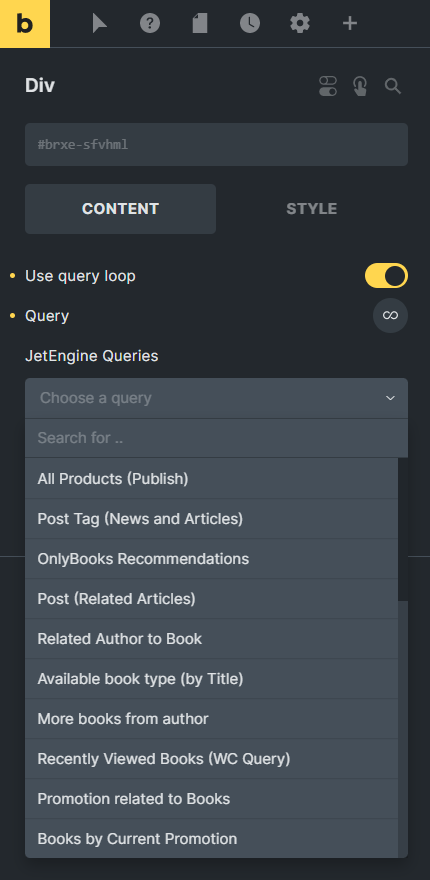
Click on the infinite sign or the area beyond the pop-up to close it and select the needed query from the JetEngine Queries drop-down.

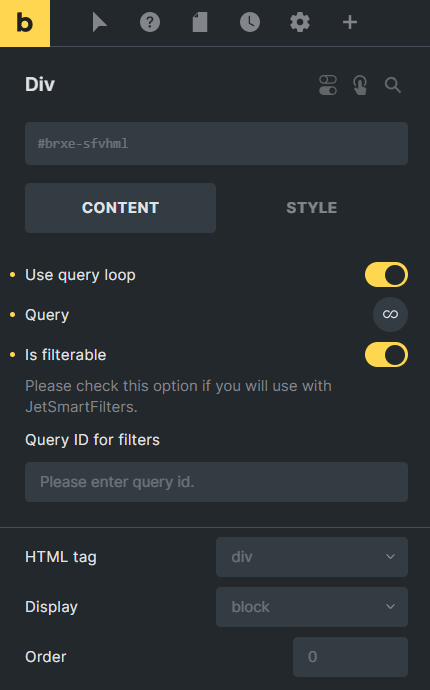
To filter items in the Query Loop, enable the Is filterable toggle.
If you have several filters and query loops on the same page, you can use this option to assign a loop to a filter with the Query ID for filters field. Enter a query ID into this field (e.g., query-loop). You’ll need to enter such an ID into the filter element further.
In this way, you can assign several query loops to one filter. In this case, you need to enter the same query ID into all query loops and filter.
Also, you can specify what loop to assign to what filter, bringing them together with the query ID.

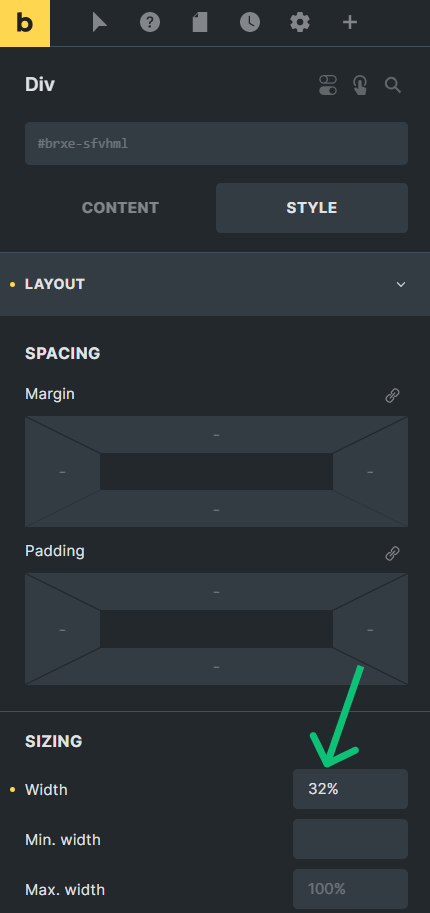
I navigate to the Style tab of the Div element and set the “32%” Width. It allows me to display posts in three columns with gaps. To learn more about the custom post loops setup, proceed to the Bricks Builder Tutorial to find more ways to improve your website design.

In the Query Loop tutorial, you can find examples of displaying the latest posts, media files, product categories, etc., with the default elements.
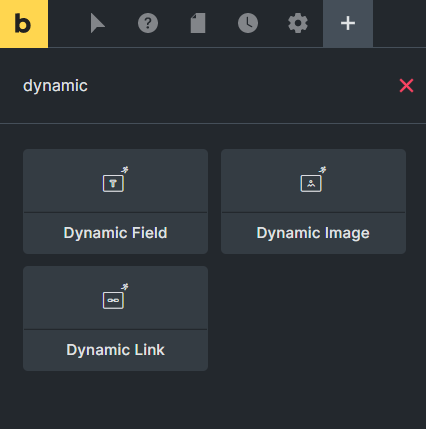
You can also display the different data using the JetEngine Dynamic Field, Dynamic Image, and Dynamic Link elements.

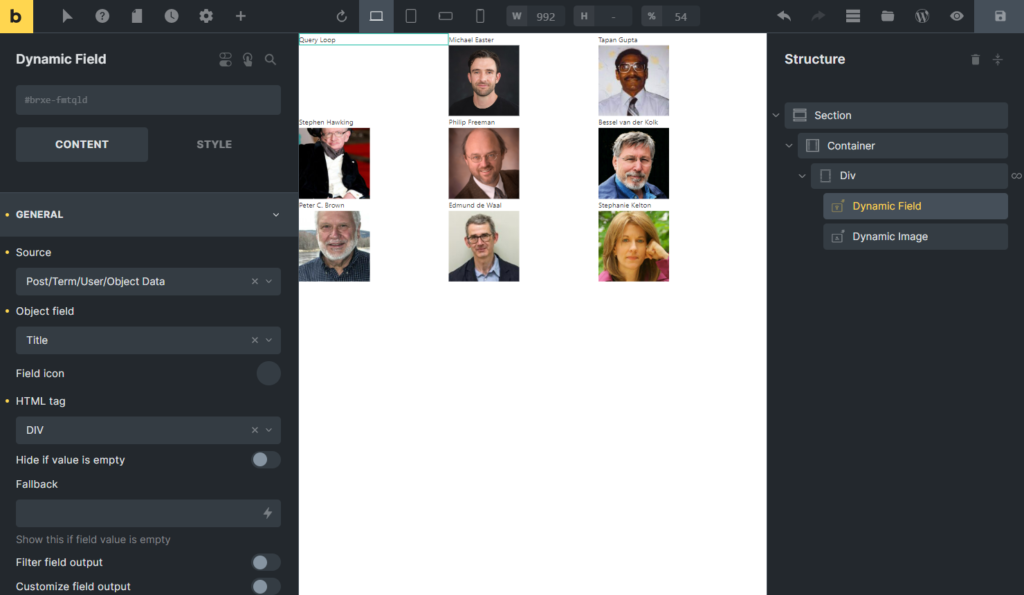
I add the Dynamic Field element to display the post titles and Dynamic Images to display the post thumbnails. The Query Loop shows the page info instead of the first post, but don’t worry, on the front end, it displays posts according to the settings.

Add Filter
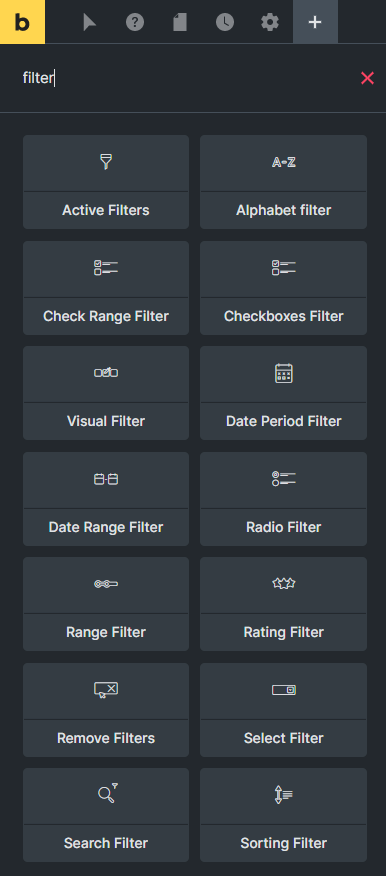
You can assign any filter type created with the JetSmartFilters plugin to the Bricks Query Loop. Push the “+” button, and type “filter” in the search bar.

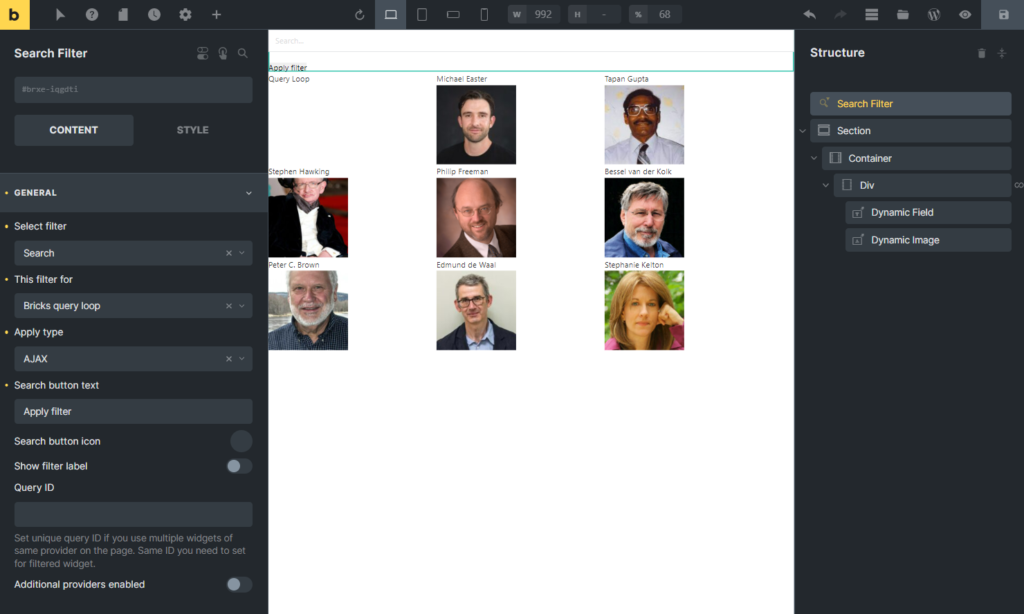
Place the needed element on the canvas. For example, I created the Search Filter and drag-n-dropped the corresponding element.
The filter settings in the Content tab are pretty similar for all filter types:
- Select filter. Pick the filter you created;
- This filter for. For our case, choose the “Bricks query loop option”;
- Apply type. This option allows you to choose the way the results of filtering will be shown. The “AJAX” type will show the results list without reloading the page. The “AJAX on typing” is the specific option for the search filter type, and it triggers when a user is typing a request into the search bar. The “Reload page” will reload the page to display the results. The “Mixed” type won’t reload the page but transforms the URL so you can copy it and send someone the filtering results page;
- Apply on. Here you choose when the filtering begins. You can set it to show results right after the value is changed (for example, the user matches the checkbox) or when they click the “Apply” button;
- Show apply button. If you have chosen the “Click on apply button” variant in the last option, you can turn on the apply button display and set its title;
- Show filter label. This toggle allows displaying the filter label. If you turn it on, the label will appear on the top of the element;
- Query ID. If you have some filters and query loops on the same page, you can use this option to specify which filter is applied to which element. You need to input the ID for the query loop in its Query ID for filters field and then duplicate it in the Query ID option of the filter element;
- Additional Providers Enabled. You can use this option if you need to apply filtering to several elements created by different providers. In the Item menu, you can choose the element provider and specify the element ID. Adding as many additional items as needed is possible by hitting the “Add Item” button.

After setting all the options, click the “Save” button.
Filter with Query Loop on the Front End
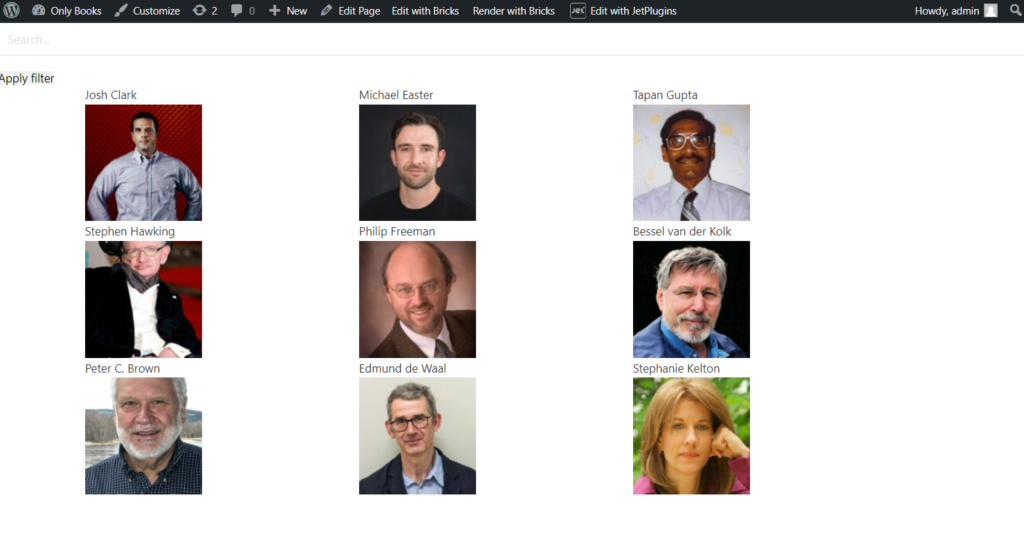
Proceed to the front end to check how the filter work.

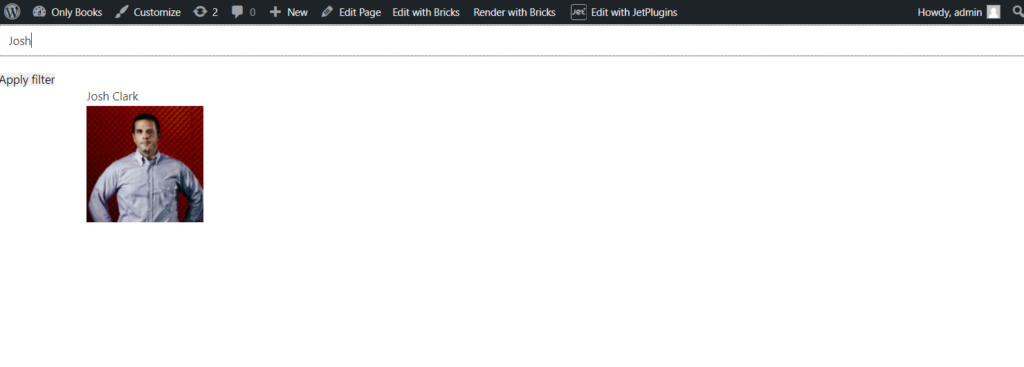
As you can see, the search filter works as needed.

That’s all. Now you know how to apply the JetSmartFilters filters to the Bricks Query Loop.