How to Add Bookings to Google Calendar and Gmail
This tutorial will teach you how to connect Google Calendar, Gmail, and the JetBooking plugin using the Make platform. This connection will automatically transfer bookings made on the website to your Google Calendar date slots and your and users' emails.
When users book some apartments, it would be helpful if all bookings were shown on the Google Calendar schedule and sent to your email address. To connect the JetBooking plugin to Google Calendar and Gmail, you could use Make (formerly Integromat). This tutorial will describe how to connect your website to administrator’s, provider’s, manager’s Google Calendar, and Gmail accounts. Also, you can connect JetBooking to users’ emails with the JetEngine form field.
How to Connect the JetBooking Plugin to Google Calendar
Set up the Make
Make is a free platform that allows you to connect apps and automate workflows using a no-code visual builder.
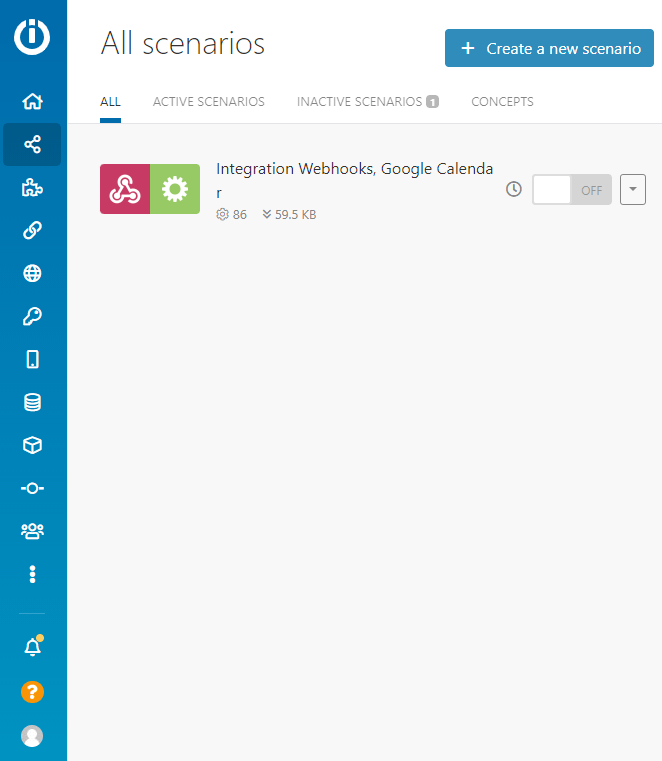
Sign in or sign up to the Make platform. After getting to the “My Lab” page, go to the “Scenarios” tab in the left-side menu and press the “Create a new scenario” button in the upper right corner.

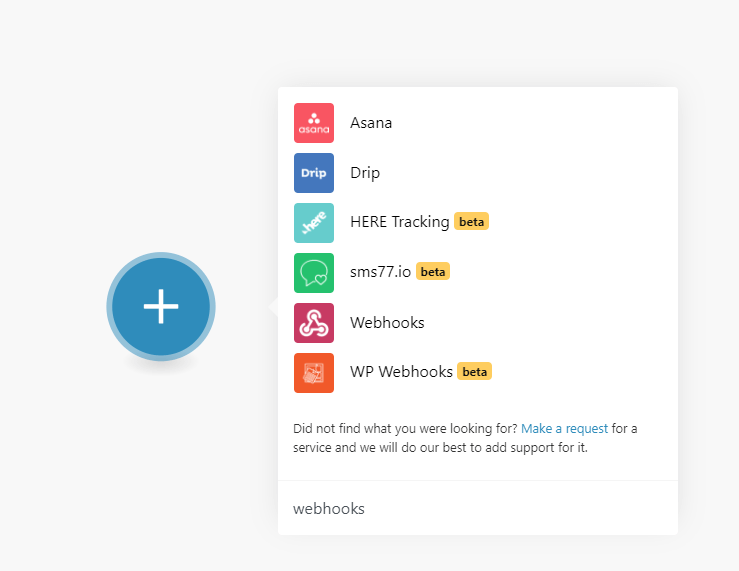
Click on the big plus button and pick the “Webhooks” module from the list of tools. A Webhook in web development is a method of augmenting or altering the behavior of a web page or web application with custom callbacks. More about Custom Webhook you can find out in this Webhooks tutorial.

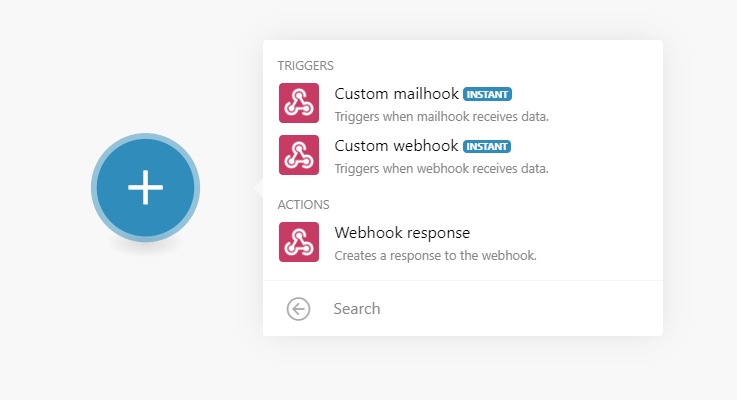
Then you’ll see the list of triggers and actions. You need to select the Custom webhook.

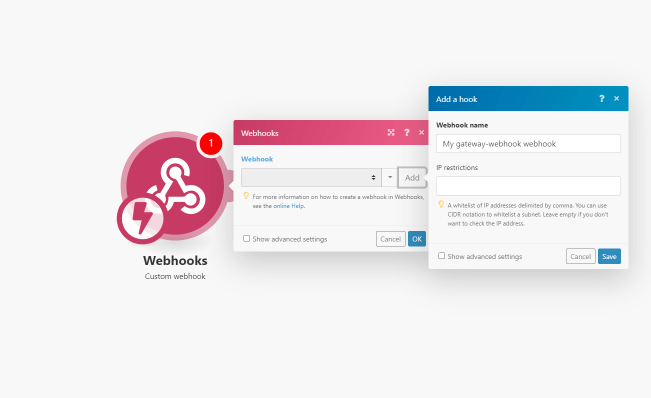
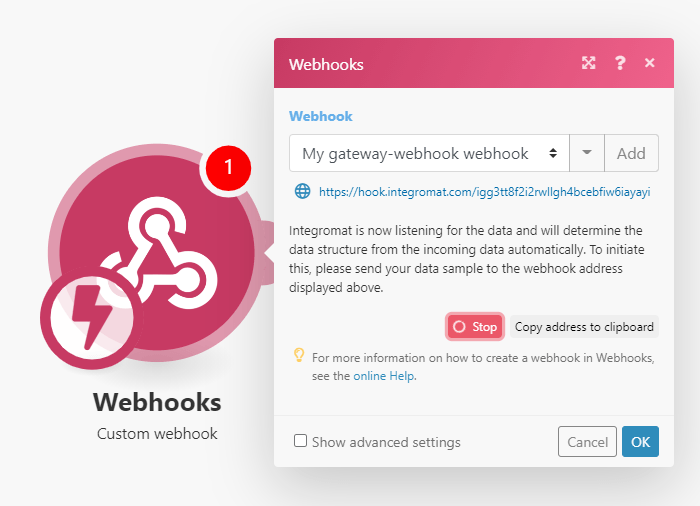
Click on the new Webhooks module. Hit the “Add” and the “Save” buttons to enter the name for the Webhook.

After that, you will see the generated link, which you should copy to the clipboard. Then proceed to your WordPress website without closing the Make window.

Set up the Booking Form
A detailed guide on how to create JetBooking forms from scratch can be found here. Also, you will have the default Booking form after the JetBooking setup.
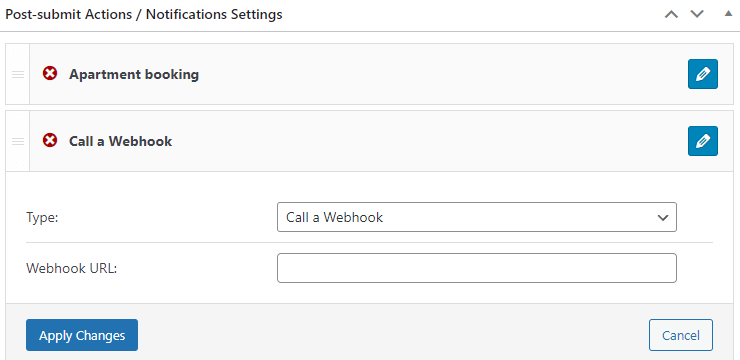
If you already have such a form all set, click to edit it to connect with Make. In the Post-submit Actions / Notifications Settings block, you need to click on the “Add Notification” button and choose the “Call a Webhook” Type for it. Paste the link to the Webhook URL field. Hit the “Apply Changes” and “Update” buttons.

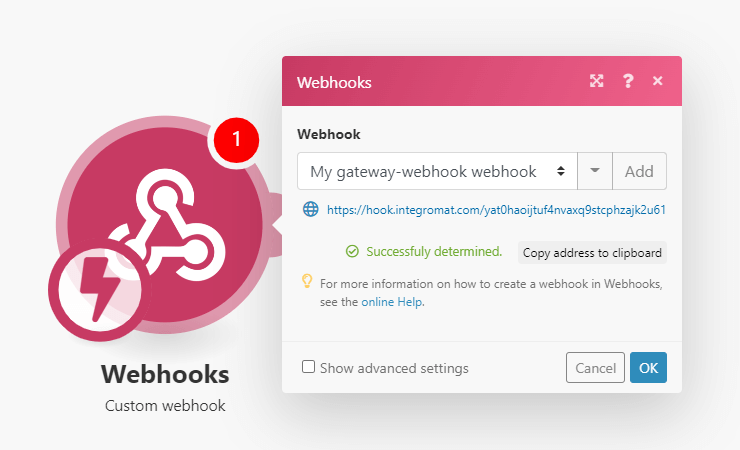
Move on to the front-end page with that form and submit it. After that, you should see the green note: “Successfully determinated” in the Webhook. Hit the “OK” button.

Adding the Google Calendar module
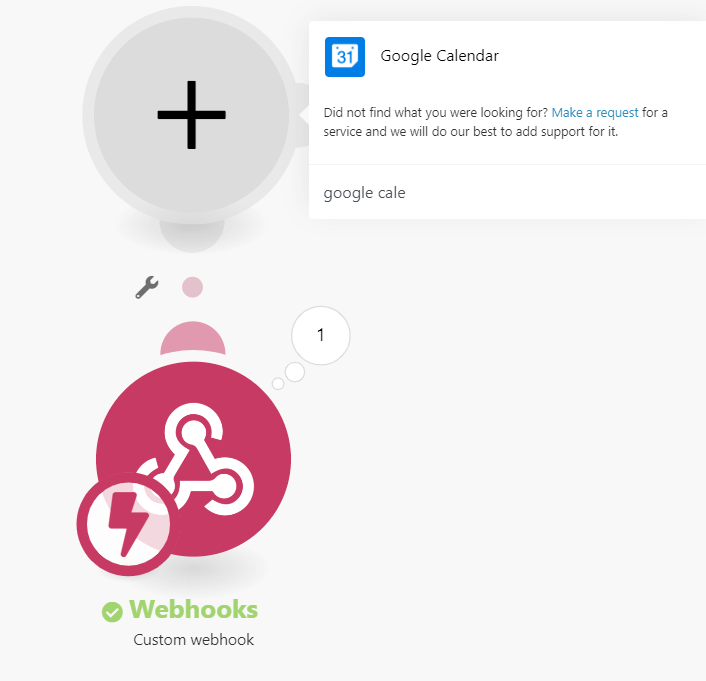
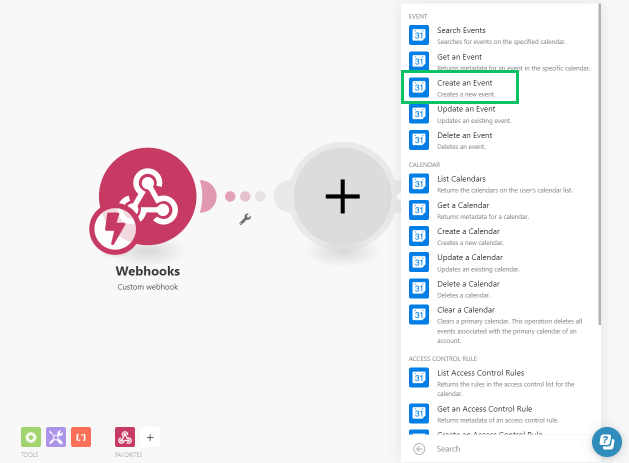
Click the “Add another module” button and insert the Google Calendar module.

Pick the Create an Event option.

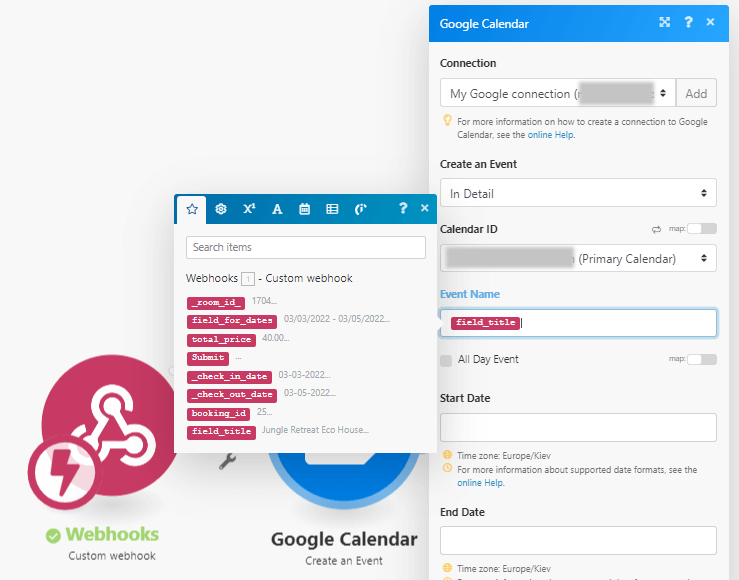
Click the “Add” button near the Connection bar and connect Make to the Gmail account. Select your login for the Primary Calendar as the Calendar ID. As Event Name, choose one or several items.

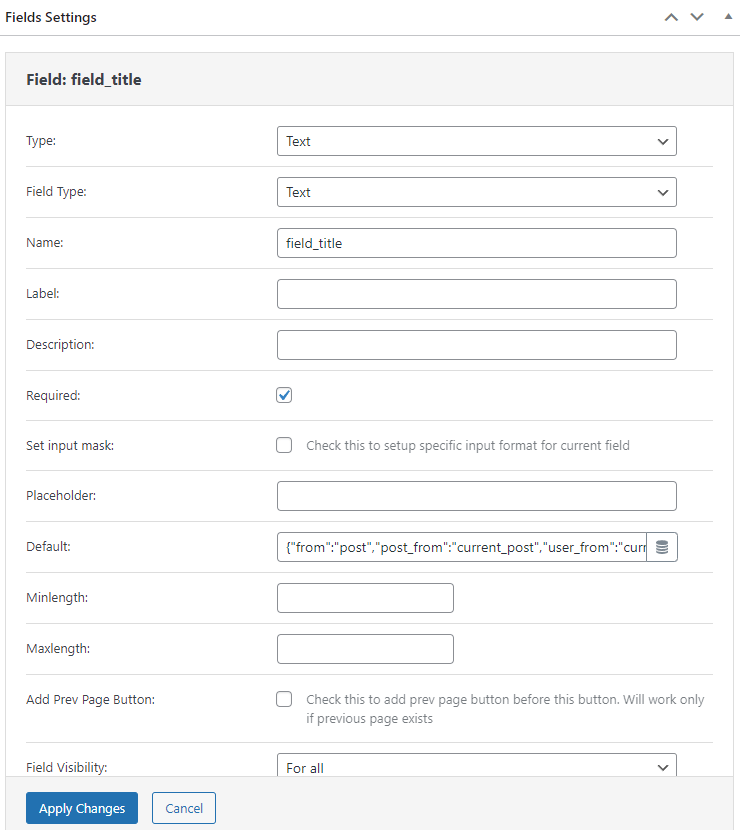
For example, we’ve selected such a field with the “Text” Type as the Event Name.

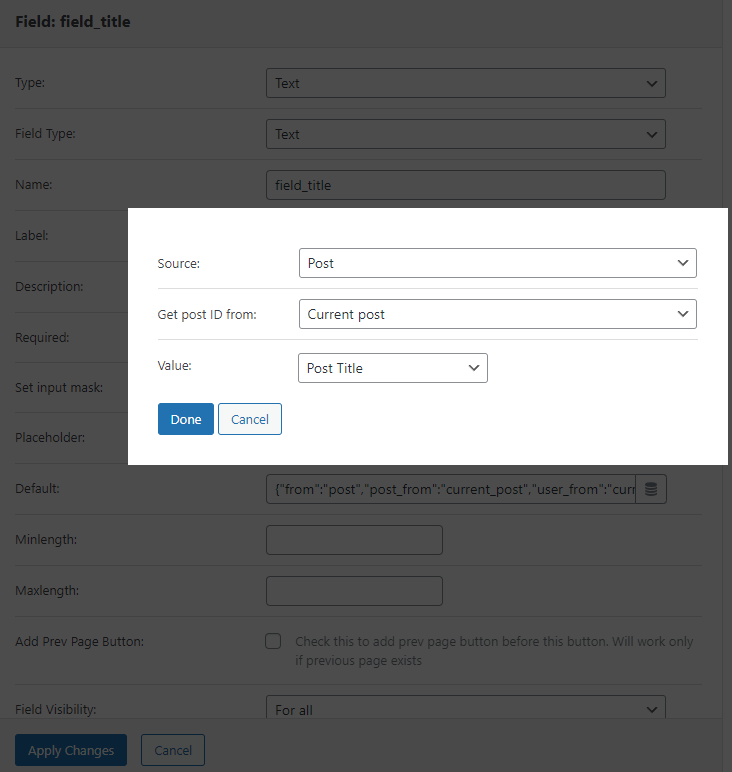
In the Default field, we’ve clicked on the dynamic trigger and, in the appeared window, chosen the “Post” as the Source, “Current post” in the Get post ID from field, and the “Post Title” as the Value. The text field with such settings shows the title of the current post (or the name of the current apartment in our case) in the form.

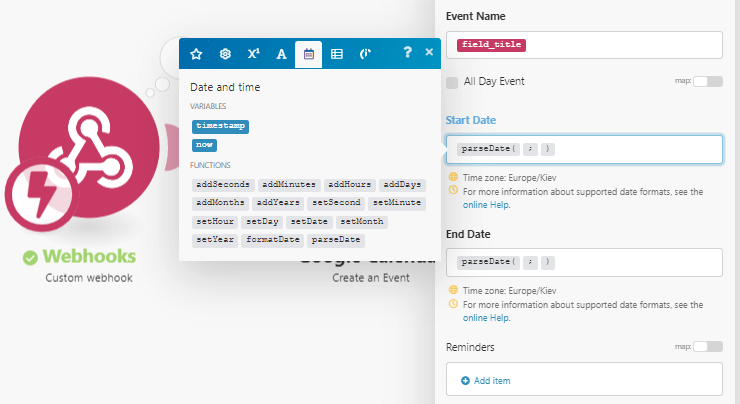
Since the date and time are saved in the timestamp, they must be parsed. Click on the Start Date field, hit the “Date and Time” icon, and drag and drop the parseDate function.

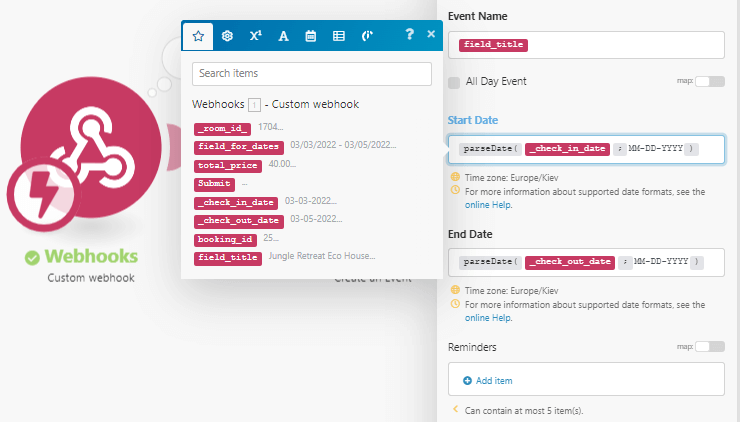
Press on the “star” icon and drag-n-drop the _check_in_date item in the Start Date field and the _check_out_date item in the End Date field after the parseDate (. After the “;” symbol, enter the MM-DD-YYYY.

Don’t forget to click on the “OK” button when you finish.
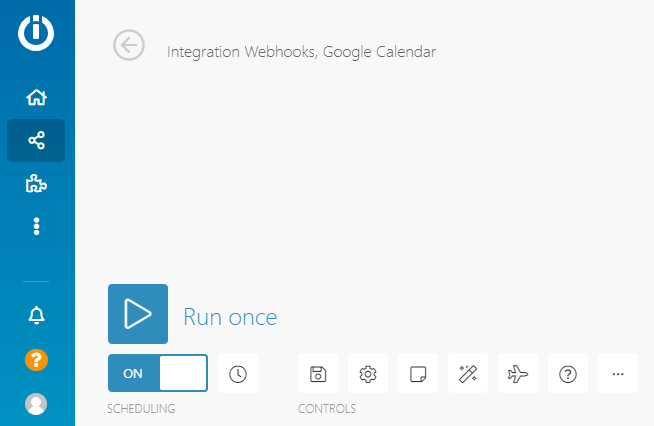
To run the activated scenario, you could set up the schedule. Enable the “scheduling” toggle at the bottom left corner and push the “Schedule setting” icon. You can read more about it in the Scheduling a scenario article and choose the most appropriate option.

And then, hit the “Save” icon on the panel of controls at the bottom of the page.
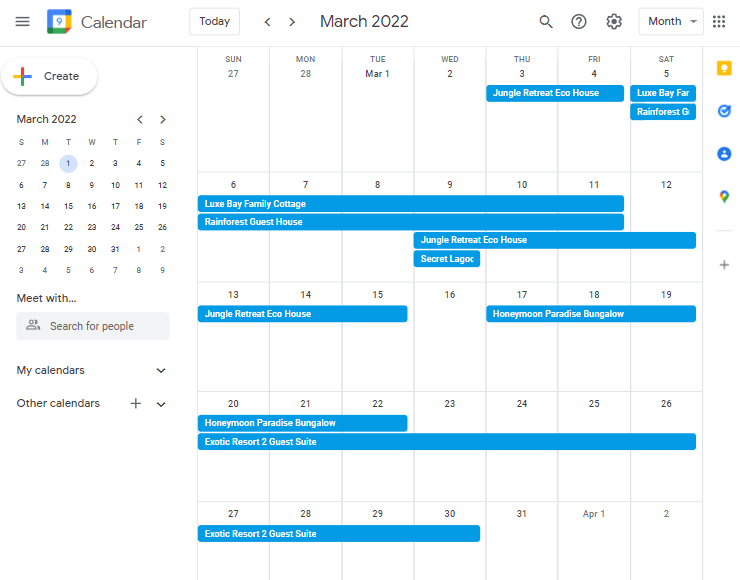
Now, go to the Google Calendar service. After you run a new scenario, the bookings will appear in the schedule after users book the apartments.

How to Connect Gmail to the JetBooking Plugin and Google Calendar
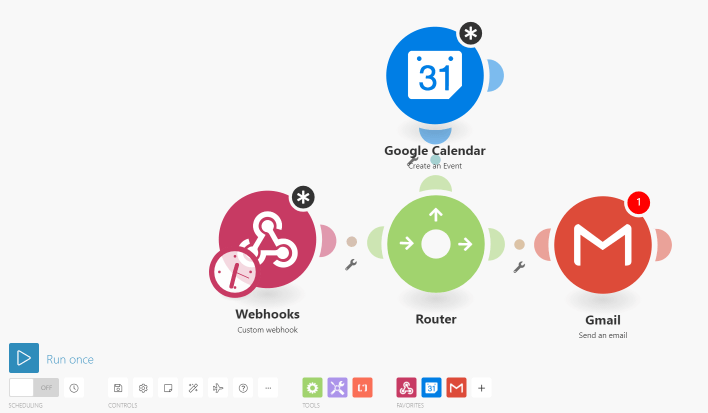
In the Tools panel, click on the “Flow Control” button. Drag and drop the Router module and connect it with the Webhook and Google Calendar. Hit the “Add anoter module” button, add the Gmail module and then pick the Send an email action.

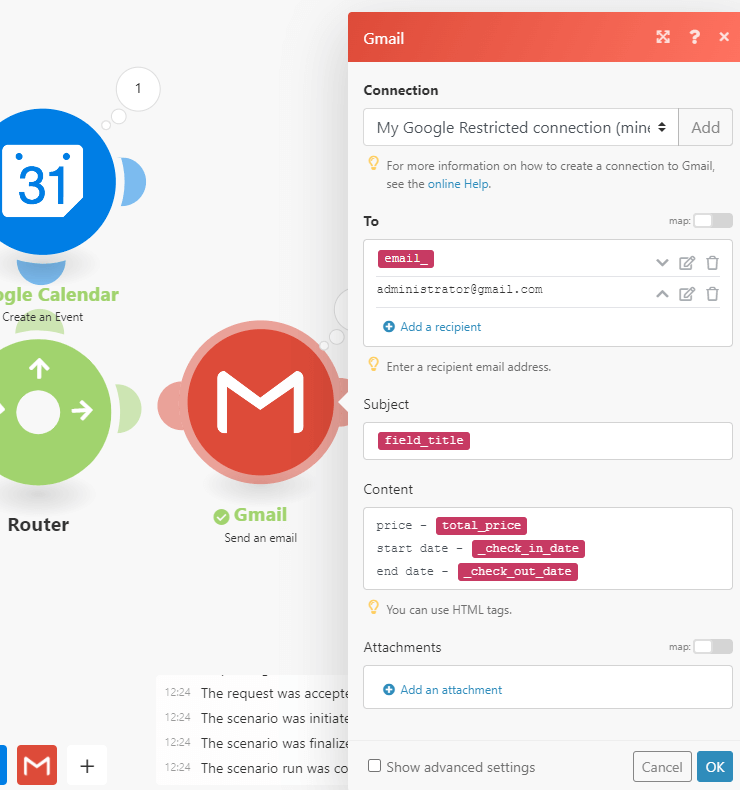
Click the “Add” button near the Connection bar and connect Make to your Gmail account. You also need to define the email address for the letters to be sent To, the Subject of the letter, the Content, and the Attachments. To fill the bars, you can use the data users will put into the form fields, just choose the ID of a particular field. In the To field, you can add your admin email and the form field for users’ emails to both you and the user who books the apartment getting the information about the booking with the email.

Push the “OK” button and Run the scenario.
That’s it. By now, the Google Calendar and the JetBooking plugin are connected to show all bookings on the schedule. Also, with Gmail, your users and you will receive information about bookings with emails.