Interactive Tutorials Overview
The tutorial explains how to use the Interactive Tutorials to make work with the JetPlugins for WordPress easier.
The Interactive Tutorials aim at making it easier for new users to start working with JetPlugins. The Interactive Tutorials guide users through the needed steps to provide users with the performance of some actions on the backend via the admin panel.
Main Features of the Interactive Tutorials
Interactive Tutorials work at the user’s side on the WordPress site’s Dashboard by interacting with the user’s website, i.e., by installing plugins, activating the necessary modules, changing the values of options, transferring the user to the required pages in the admin panel, etc.
Installation and Activation of the Tutorials
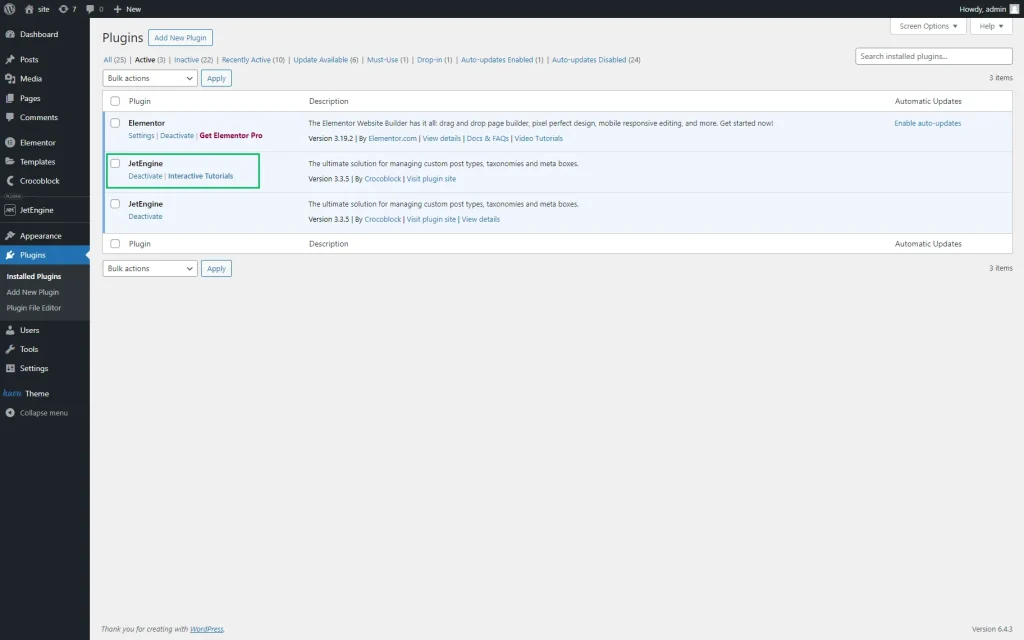
Users can install and activate the Interactive Tutorials as any WordPress plugin. After activation of the JetEngine plugin, the Interactive Tutorials will be listed in the WordPress Dashboard > Plugins tab and displayed in the WordPress Dashboard > Crocoblock > Interactive Tutorials tab (described below).
The tutorials will be updated automatically through the corresponding API on the admin’s side. Therefore, users will receive updates without updating the plugins.
Starting the Interactive Tutorials
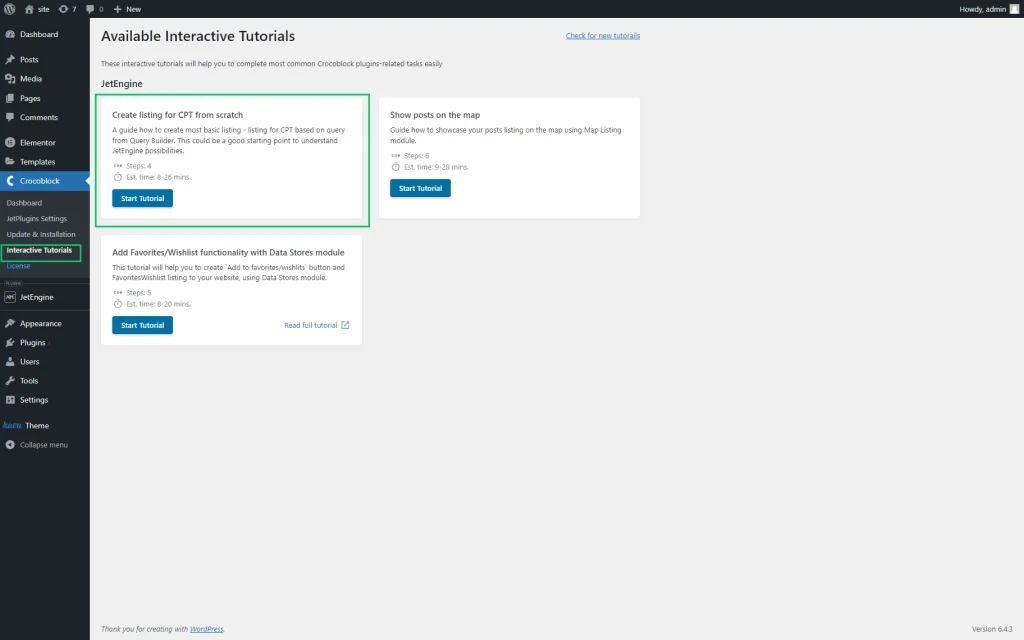
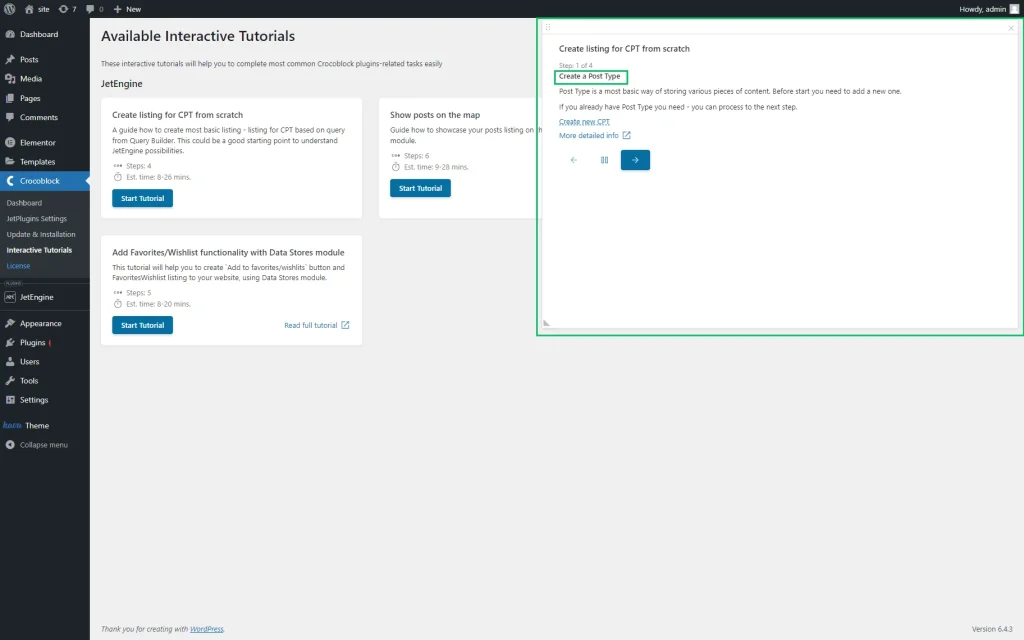
To start the Interactive Tutorial, navigate to the WordPress Dashboard > Crocoblock > Interactive Tutorials tab. The tab displays the list of the available tutorials with short information on the tutorial’s purpose, functionality, number of needed steps, and estimated performance time.
To start the tutorial, press the “Start Tutorial” button to begin the needed tutorial or to restart the paused one.
Tutorials in Action
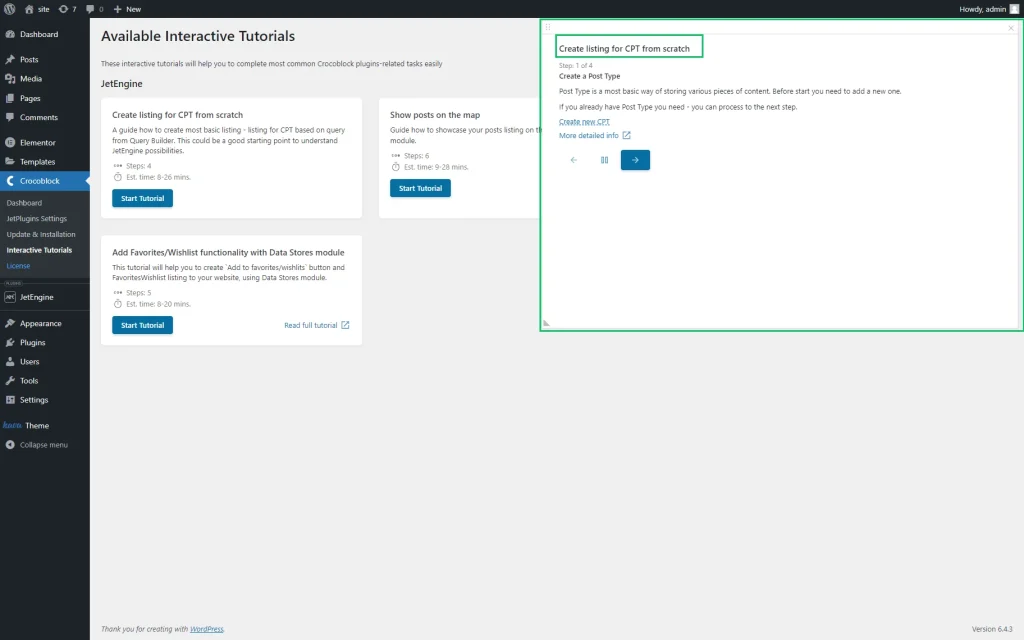
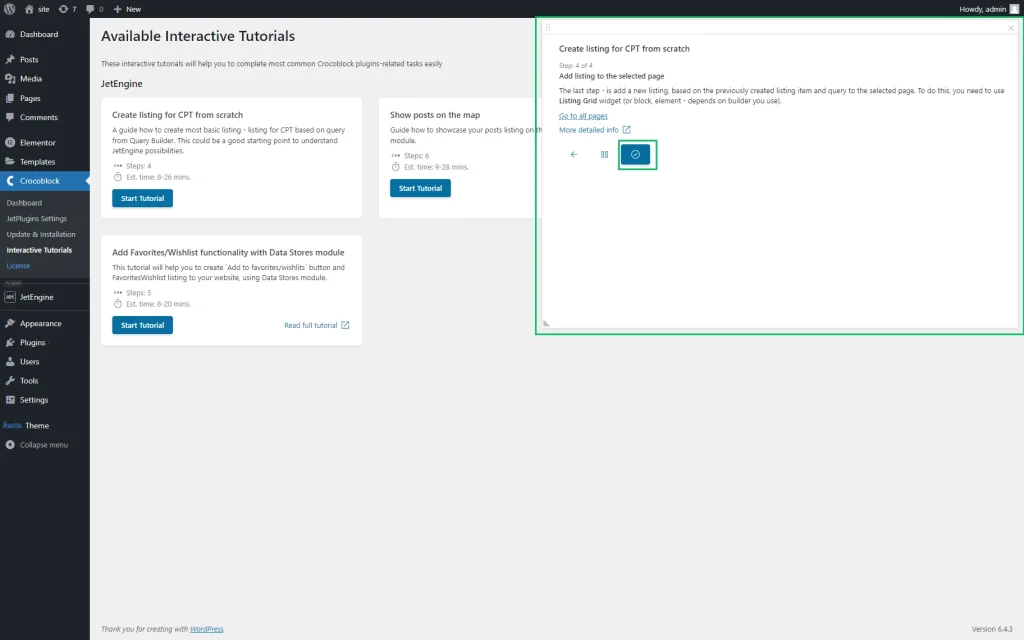
After starting the tutorial, a pop-up window will appear in the top right corner of the screen. Inside the pop-up, you will find information on the tutorial’s title, user’s progress, name/main action of the current tutorial step, navigation, and resizing controls. The pop-up itself can be dragged and dropped to the desired area.
The tutorial’s title is the bold heading text placed on the top line of the tutorial pop-up.
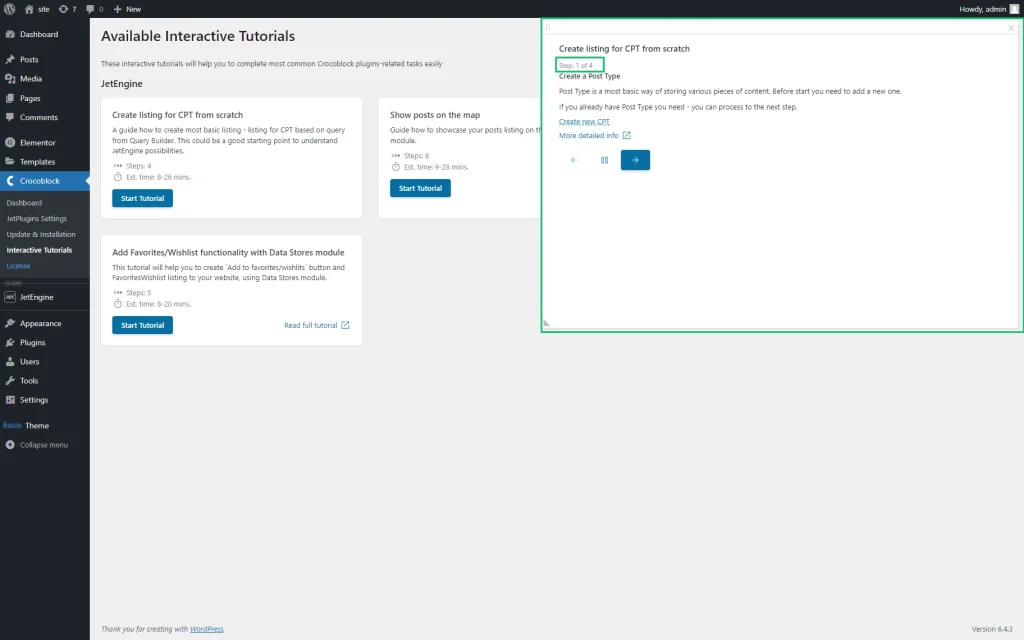
The user’s progress is displayed as the current step number from the total amount (the second line).
The next line displays the name of the current step.
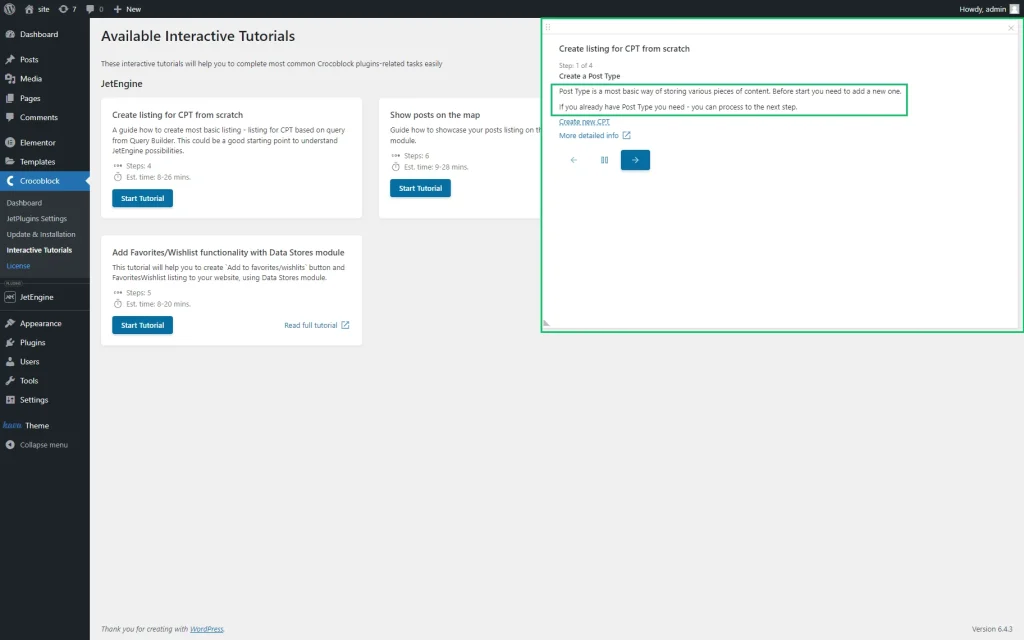
The content below the step name displays the description/main action of the current tutorial step.
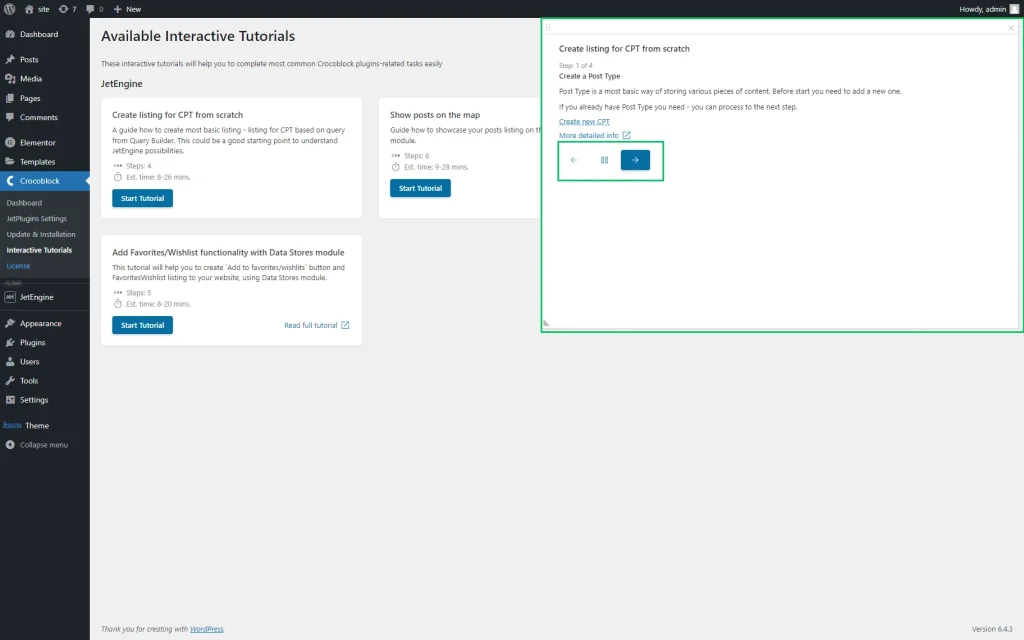
The navigation controls are the “Previous step,” “Pause/Stop,” and “Next step” icons. Users can skip steps to evaluate the amount of work or pause the tutorial at any step.
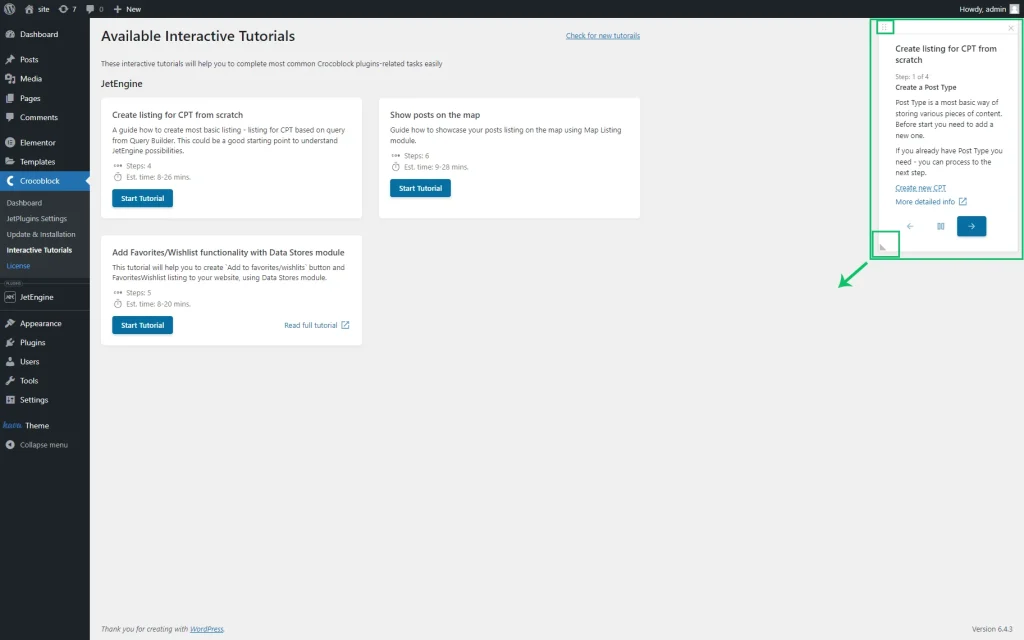
Users can resize and/or place the tutorial pop-up in the needed place on the screen by using the controls for pop-up resizing (the icon in the left bottom corner of the pop-up window) and dragging (the icon in the left top corner of the pop-up window) buttons, respectively.
To finalize the tutorial, press the “Complete” button. Clicking the “Exit” button in the top right corner of the pop-up window pauses the tutorial. Therefore, the pop-up window will appear on every page until the user pauses the tutorial or completes it.
If the tutorial is active (not paused), clicking the “Exit” button will close the pop-up only for the current session. The pop-up will be reopened if users reload the page or switch to a new one.
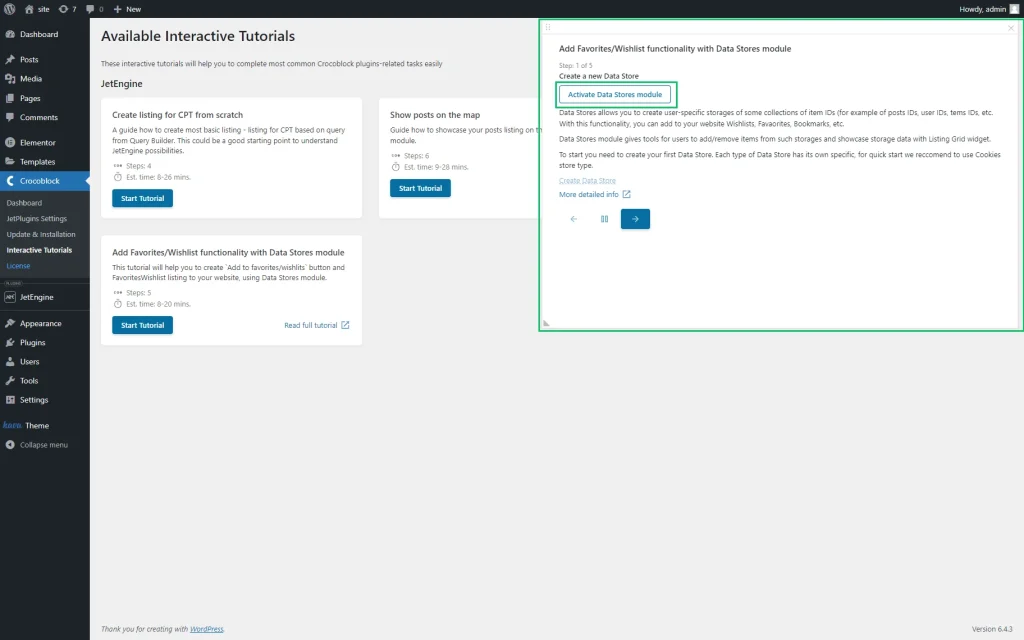
If the step needs some action (installing a plugin or activating a module), the tutorial pop-up displays the appropriate button with a call to action.
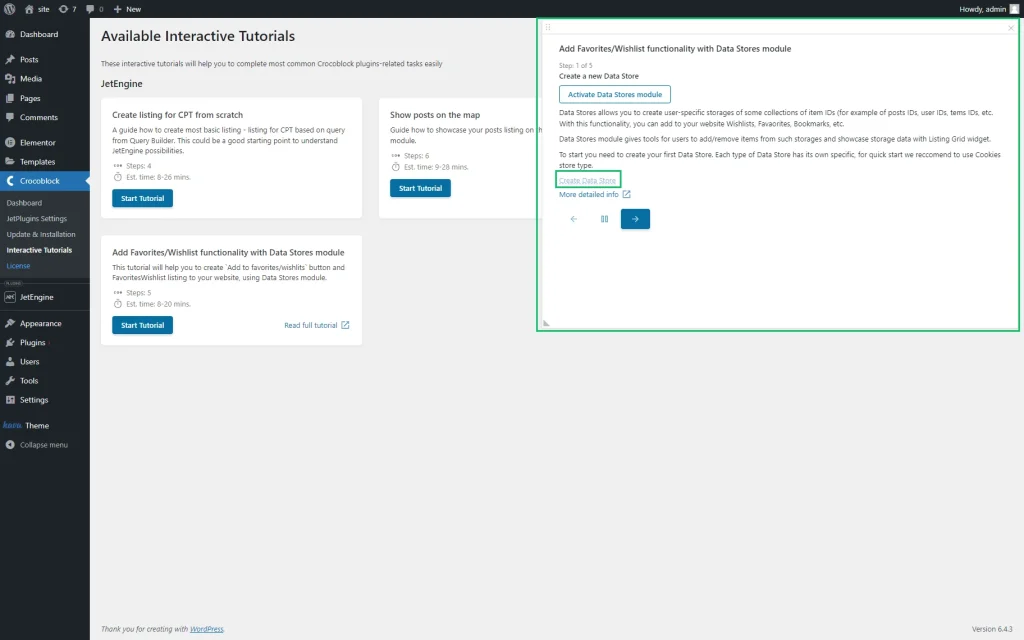
The tutorial pop-up can optionally include a link to the admin page that corresponds to the current step. If the step needs an action to be done in the previous step, the link will be inactive until the user completes the required action.
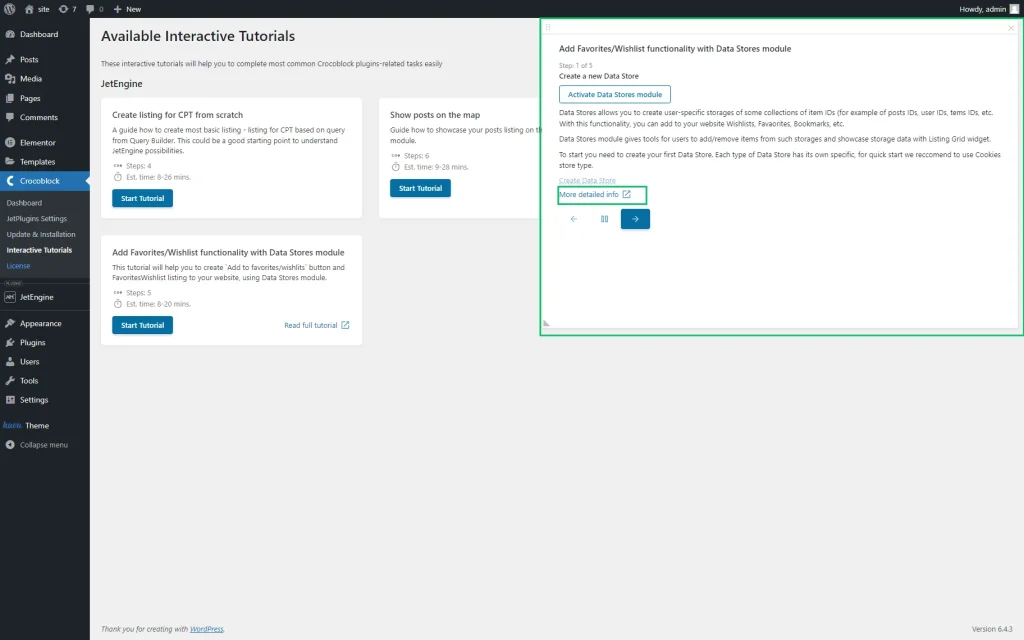
The tutorial pop-up has a link to the documentation page from Crocoblock’s knowledge base, which corresponds precisely to this step.
That’s all about JetEngine’s Interactive Tutorials available for WordPress websites.