How to Сhange the Page Preloader (Based on Kava Theme)
After reading this tutorial, you'll be aware of how to set page preloader on your site. With a free and light Kava theme, this can be done in a few clicks.
In this tutorial, I’ll show you how to enable the preloader to use it for your website. This tutorial will be useful in case you’re working with the Kava theme.
You naturally wish your site to load fast and show all the content items quickly. Despite this, you can’t foresee the speed of the internet connection of your visitor. Also, sometimes the scripts take too much time when loading and the way the website’s elements look before everything loads completely might be a bit off. For these cases, we have a good solution!
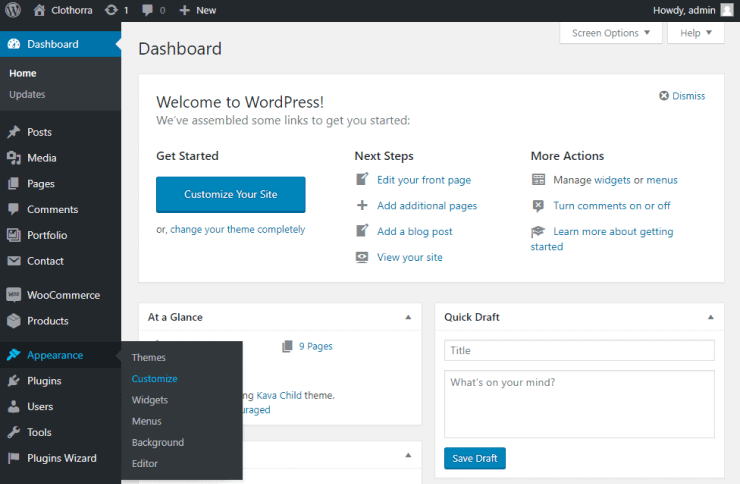
In order to start, you need to proceed to the Appearance > Customize section in the WP Dashboard.

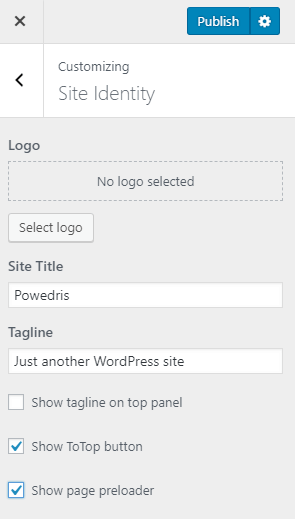
Then, click the Site Identity block. Here you should tick the Show page preloader option and click the “Publish” button.

That’s pretty much it! Now you can visit your site and view how the preloader works.