How to Customize the Related Posts Block in the Kava Theme
In this tutorial, we’ll uncover how to display the related posts. It is based on the Kava theme’s functionality.
By displaying related posts, you provide the visitor with a choice to keep reading the related information, thus staying on your website for a much longer time.
Setting Related Posts in Kava Theme
First, make sure that your posts have mutual tags.
Open one of the single post pages you’ve got on the front end and click the Customize button on the top bar.

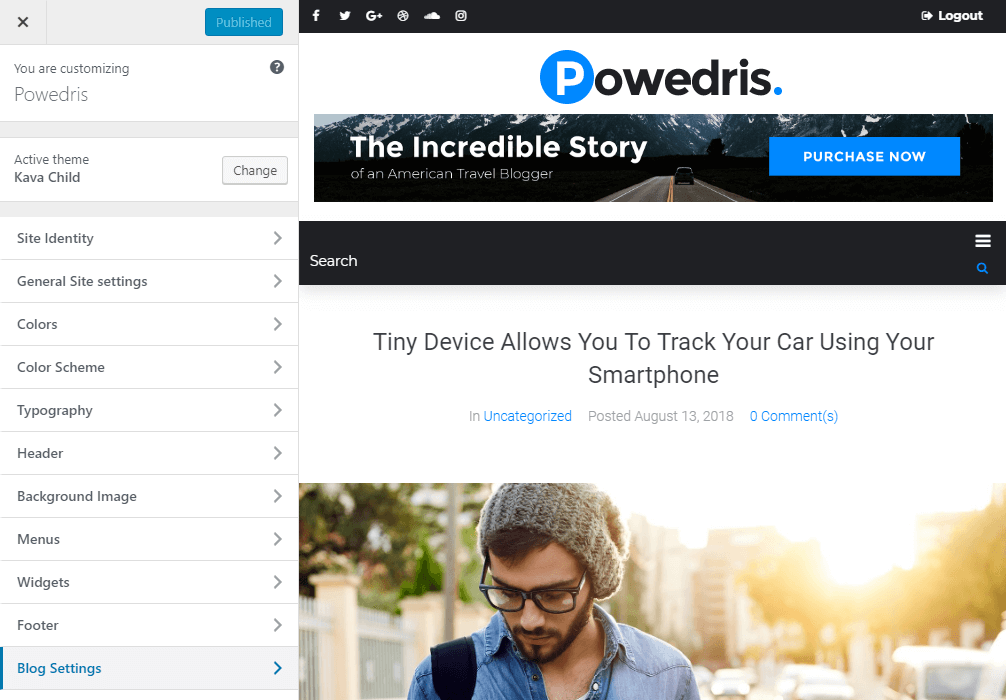
As soon as you are redirected to the Customizer, click the Blog Settings > Related posts block.

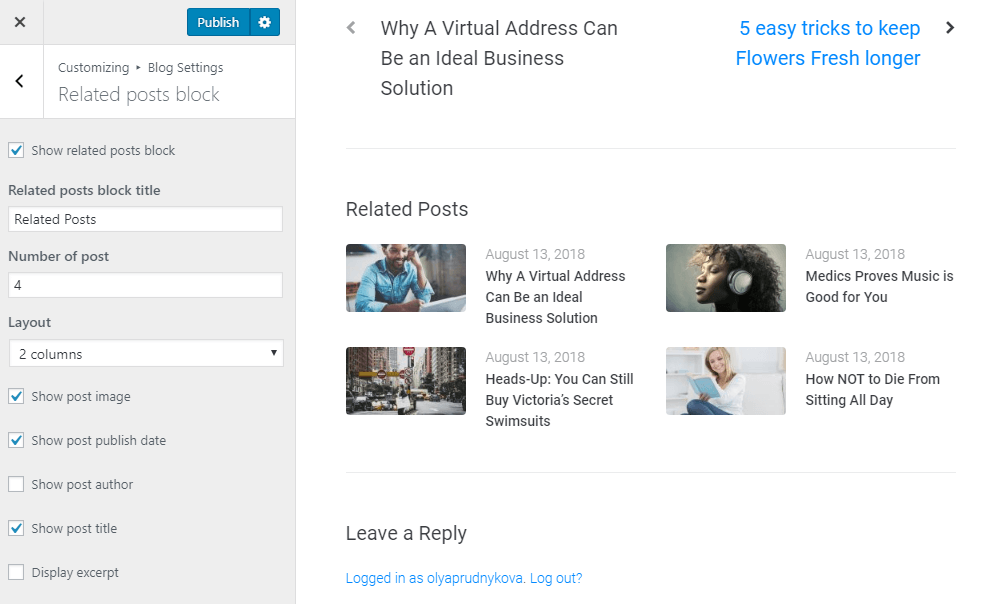
Here, you should enable the Show related posts block option and choose the number of posts to display. Also, you can choose the layout and tick which elements of the post you need to show.

When the customization is complete, click Publish button.
That’s pretty much it. Now you can use the advantages of the tagged posts in full force.
If you want to learn more about the way to create and display related posts using Elementor and JetEngine, proceed to read this tutorial.