Radio Filter Overview
This guide is about the “Radio” Filter type, which is available as a part of the JetSmartFilters plugin for WordPress functionality.
The “Radio” Filter Type allows one to create a filter with several options for selection, where only one option will be picked as a result.
The filter can be built by proceeding to the WordPress Dashboard > Smart Filters > Add New page.
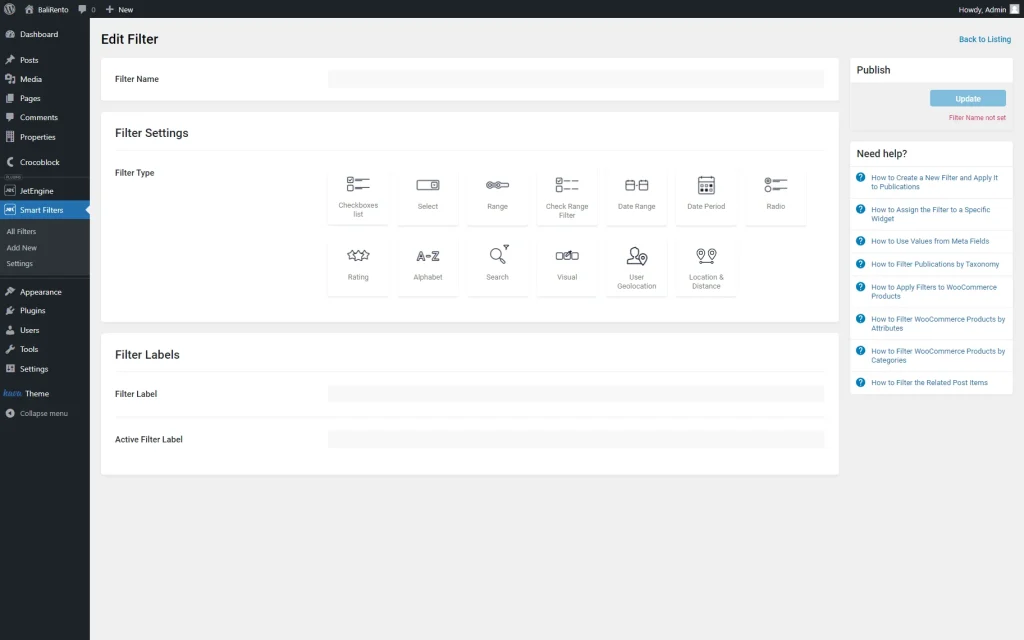
Filter Settings
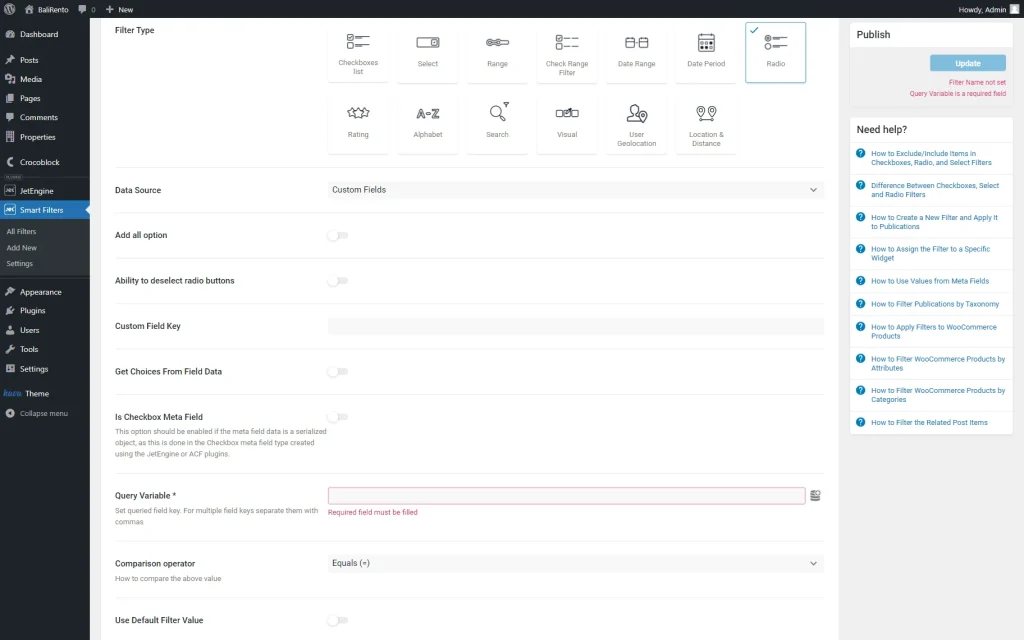
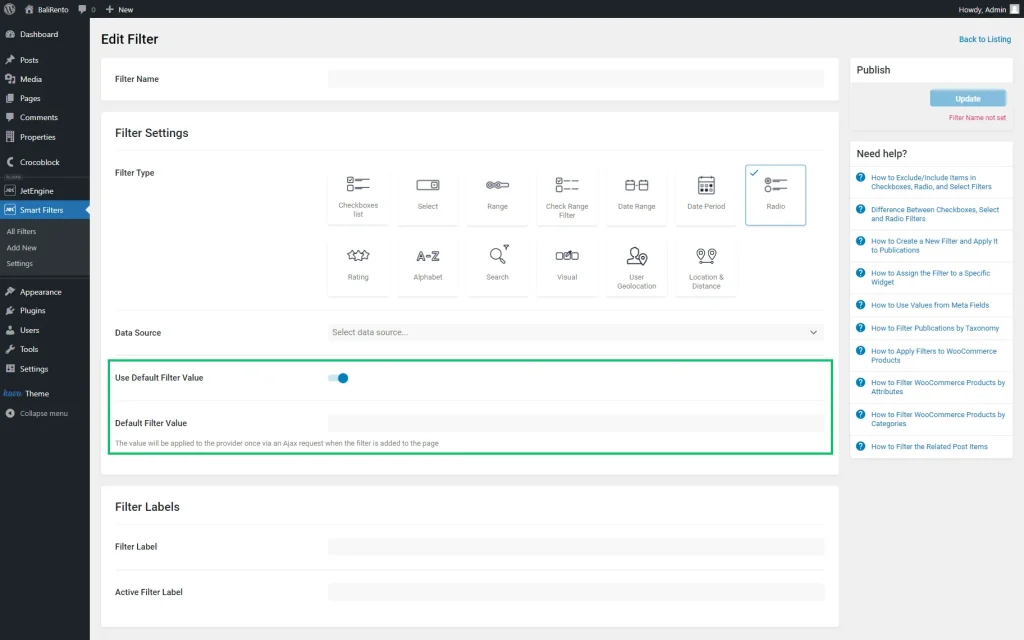
The first part of the settings includes the following fields:
- Filter Name — a name to identify the current filter;
- Filter Type — a list of options that contains different kinds of filters. Now, the “Radio” option should be picked.
Data source
Initially, one should determine the Data Source of the filter. Depending on the selected source, the following settings vary.
The Data Source defines where the data to filter the content will be pulled. Among the options are: “Taxonomies,” “Manual Input,” “Posts,” and “Custom Fields.”
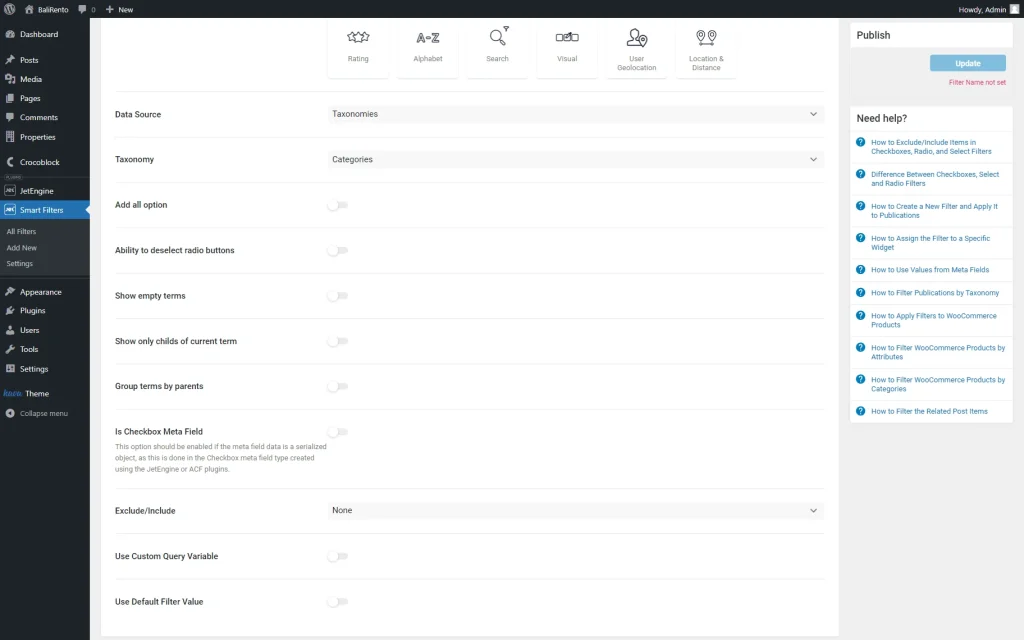
Taxonomies
This option will take the data from the selected taxonomy. For instance, it can be categories, tags, or product taxonomies used for an online shop.
- Taxonomy — the taxonomy that will be used for filtering;
- Add all option — if enabled, this toggle adds the “All” option to the list of options;
- Ability to deselect radio buttons — if enabled, this toggle allows users to deselect radio buttons in the filter;
- Show empty terms — if enabled, the empty terms that have no items assigned to them will also be shown on the list;
- Show only childs of current term — on the parent category archive, only its child categories will be shown. On all other pages, all categories will be displayed;
- Group terms by parents — this option should be switched on to save the hierarchical structure where child terms are listed under the parent ones. If enabled, the Collapsible toggle becomes available that, if activated, makes the child objects collapsible under the parent ones;
- Is Checkbox Meta Field — this option should be enabled to filter items by the Checkbox meta field saved as an array, Select meta field saved as multiple select, Posts meta field saved as multiple, or Checkbox meta field of ACF. This option is mainly used for filters with the Custom Fields source;
- Exclude/Include — a feature that can be used to include or exclude some of the terms so they will be or will not be shown in the options list;
- Use Custom Query Variable — this setting is not required for the “Taxonomies” Data Source. This setting can be enabled to filter related items by the Relations feature of the JetEngine plugin. For example, if the given taxonomy is the child object or the parent object in a relation, it is possible to use this taxonomy to filter the related objects. Follow another tutorial to find more information on how to filter related items;
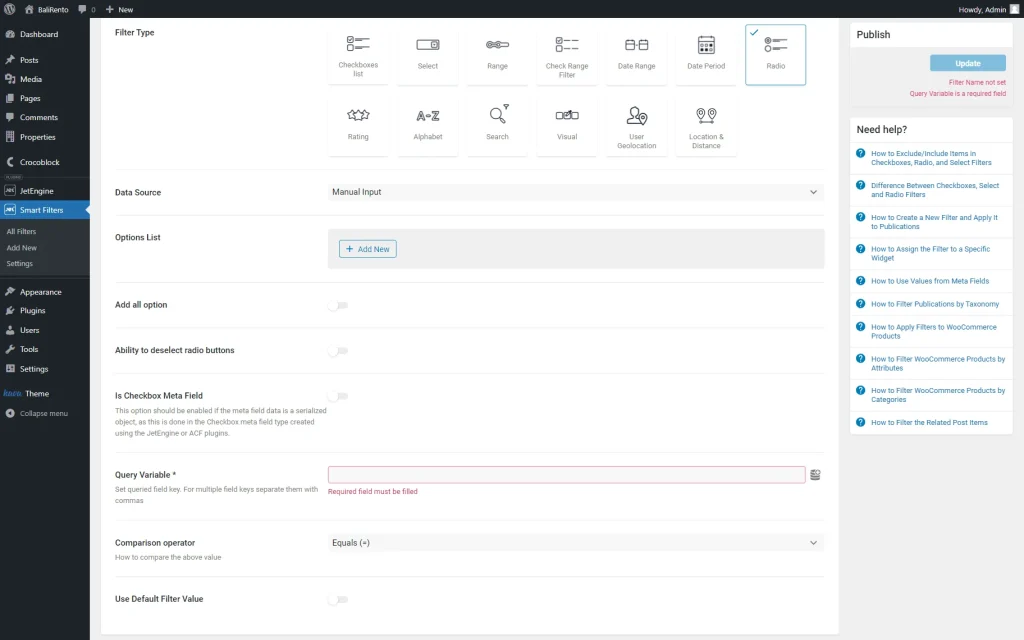
Manual input
This source allows adding the Radio Filter options manually. Among unique settings are:
- Options List — an area where the manual options can be added and edited by clicking the “Add New” button;
- Query Variable — an obligatory field where the query variable key should be put. When filtering by a meta field, one should copy and paste the Name/ID of the meta field into the Query Variable field. Multiple field keys should be separated with commas;
- Comparison operator — a selector with operators to pick the way the above value will be compared.
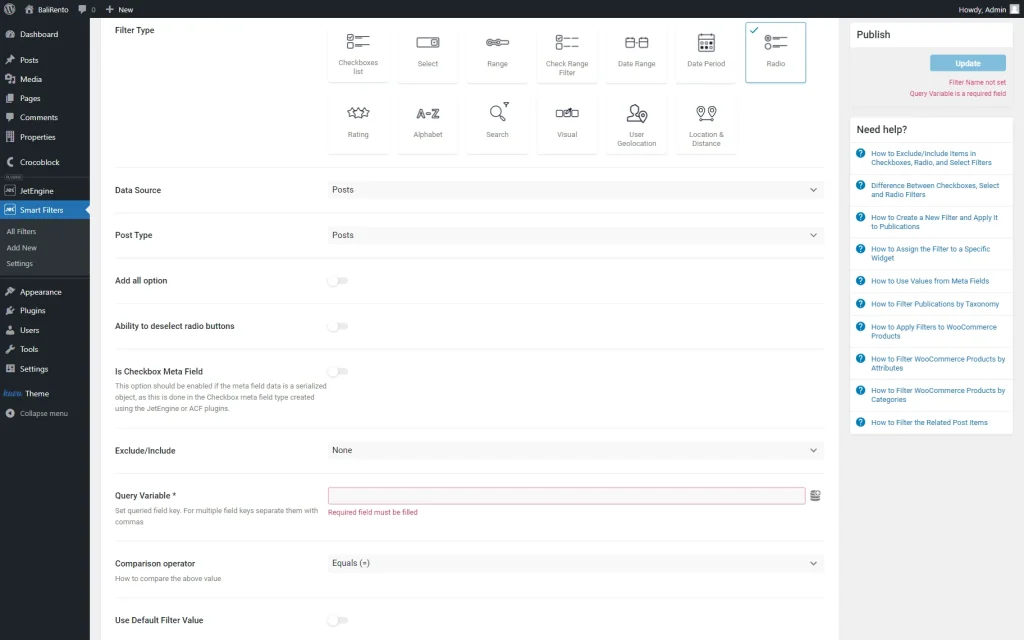
Posts
Posts can also become a source for the filter. This source includes the following unique setting field:
- Post Type — a post type that will be used as the source for filtering.
Custom Fields
The “Custom Fields” source allows customizing the following set of fields:
- Custom Field Key — a custom field key that will be used as the source for filtering;
- Get Choices From Field Data — the setting that makes the filter take the filter options from the options of the meta field.
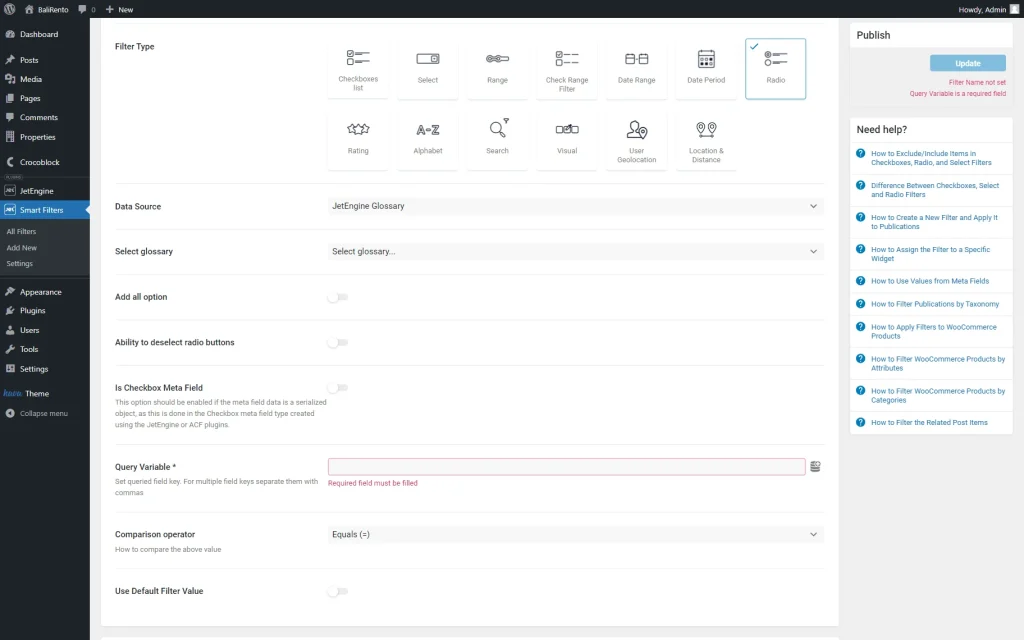
JetEngine Glossary
The option is available if the JetEngine plugin is installed and activated. To make the Glossary a filter source, one should fill in the following settings:
- Select glossary — a glossary that will serve as the data source.
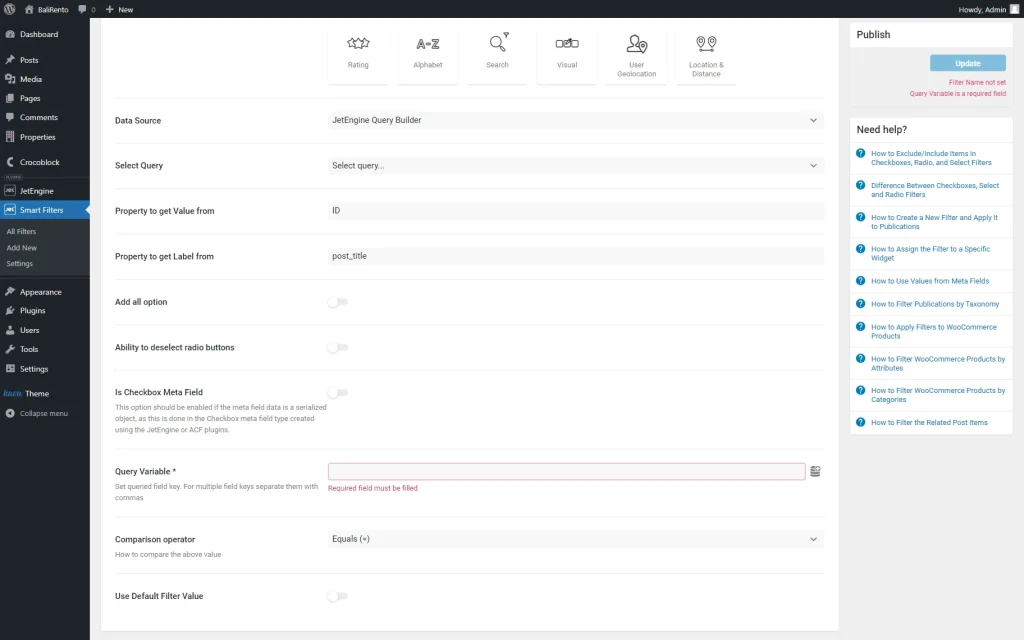
JetEngine Query Builder
The option is available if the JetEngine plugin is installed and activated. The source, in this case, is the Query from JetEngine; it includes the following settings:
- Select Query — a query that will serve as the data source;
- Property to Get Value from — a field that indicates where the value for the options will be taken. By default, it is set to “ID”;
- Property to get Label from — a field indicating where the options’ label will be taken. By default, it is set to “post_title.”
Read more about How to Create Filters with Query Builder Source.
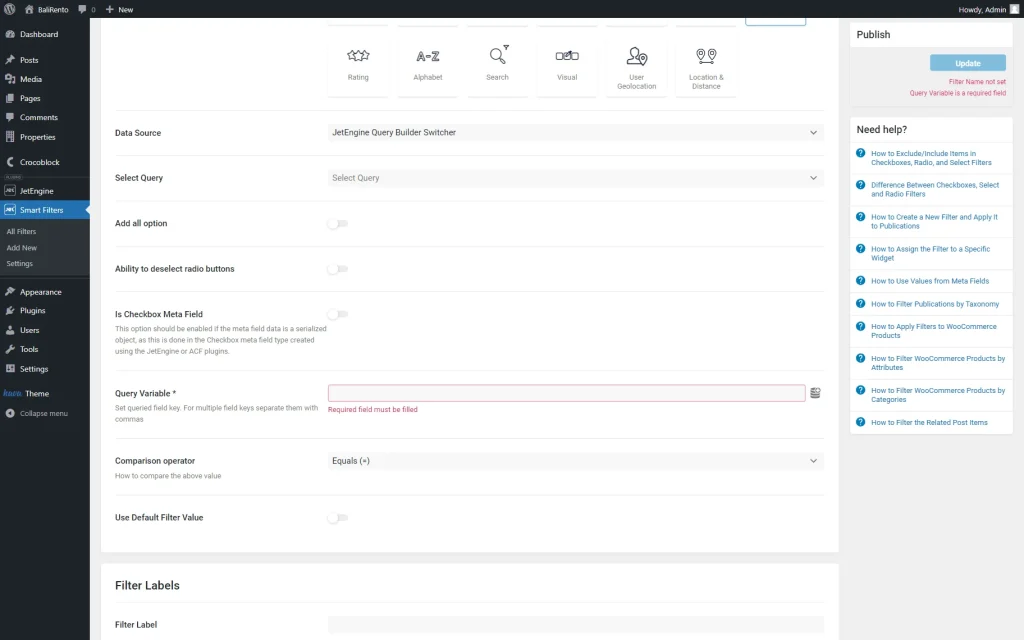
JetEngine Query Builder Switcher
The option is available if the JetEngine plugin is installed and activated. This source allows switching between content queries.
Find out more about How to Set Query Builder Switcher Data Source.
Use Default Filter Value
Use Default Filter Value is a toggle that activates the Default Filter Value field. Values there can be separated by commas; they will be applied to the provider once via an Ajax request when the filter is added to the page.
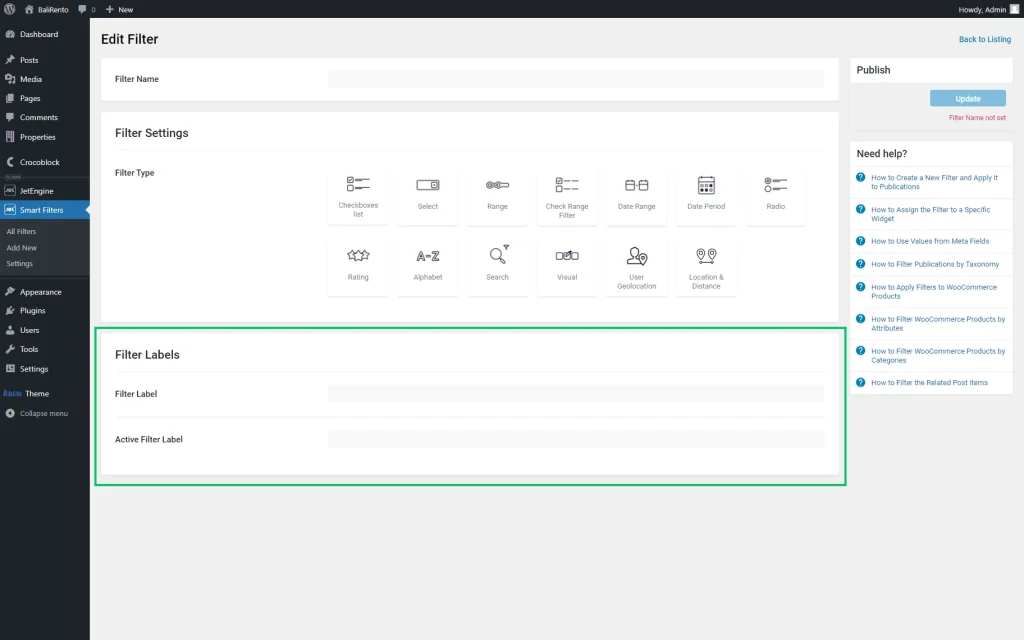
Filter Labels
At the end of the page, the Filter Label and Active Filter Label fields can be completed.
The filter can be saved by pushing the “Update” button.
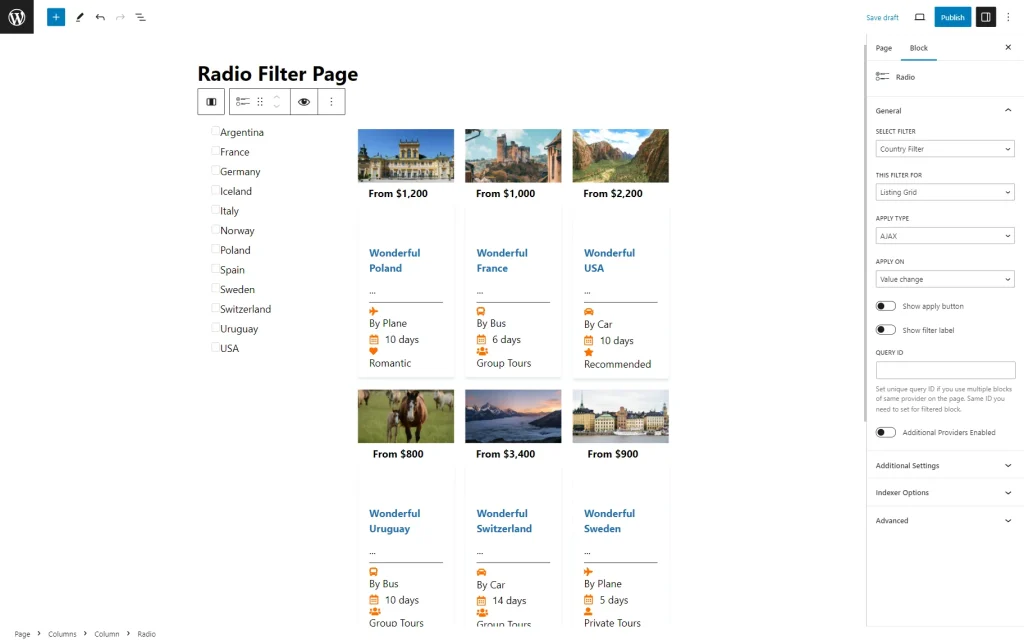
Filter in Gutenberg
The filter can be displayed in Gutenberg with the help of the Radio block.
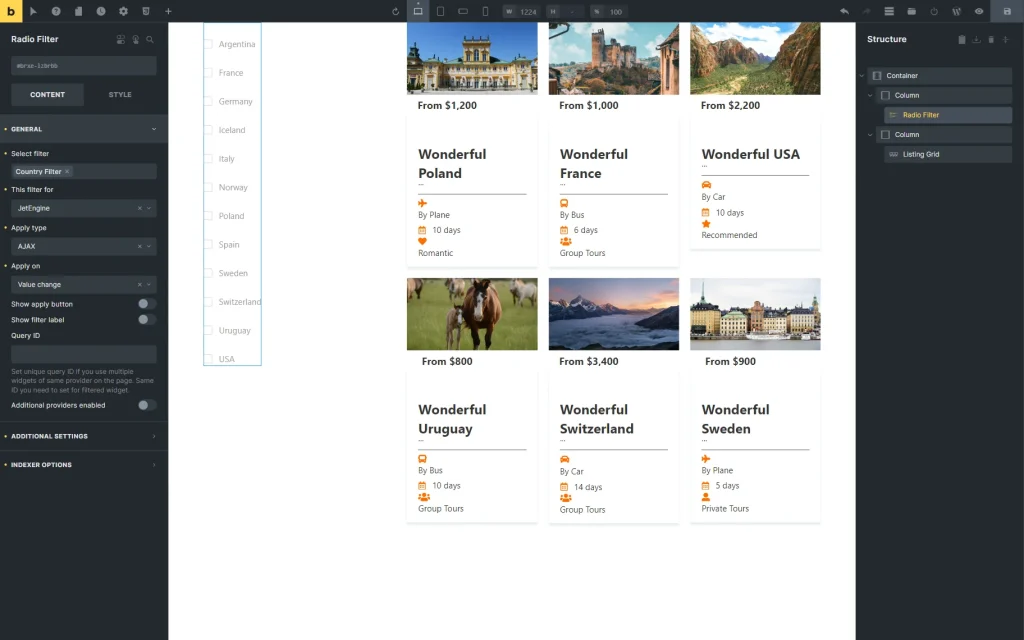
General
The first General tab includes the following settings:
- SELECT FILTER — the filter that will be displayed;
- THIS FILTER FOR — the filter provider to attach the filter;
- APPLY TYPE — the way how the filter results will be shown, with page reloading (“Page Reload”), without (“AJAX”), or with the “Mixed” option.
- APPLY ON — the action that will trigger the filter;
- Show apply button — a toggle that adds an “Apply” button. If activated, the APPLY BUTTON TEXT can be changed;
- Show filter label — a toggle that displays the filter label above the filter;
- QUERY ID — a field that can be used if several widgets of the same type are on the same page, and one is supposed to be used as a provider. For instance, if there are two Listing Grids on the page and only one should be filtered, the Listing Grid settings (Advanced tab) should be opened, and its unique name should be set in the CSS ID field and then put here, in the Query ID field of the filter;
- Additional Providers Enabled — a toggle to apply the filter to several providers. If enabled, one can specify the ADDITIONAL PROVIDER and ADDITIONAL QUERY ID values for every new provider added.
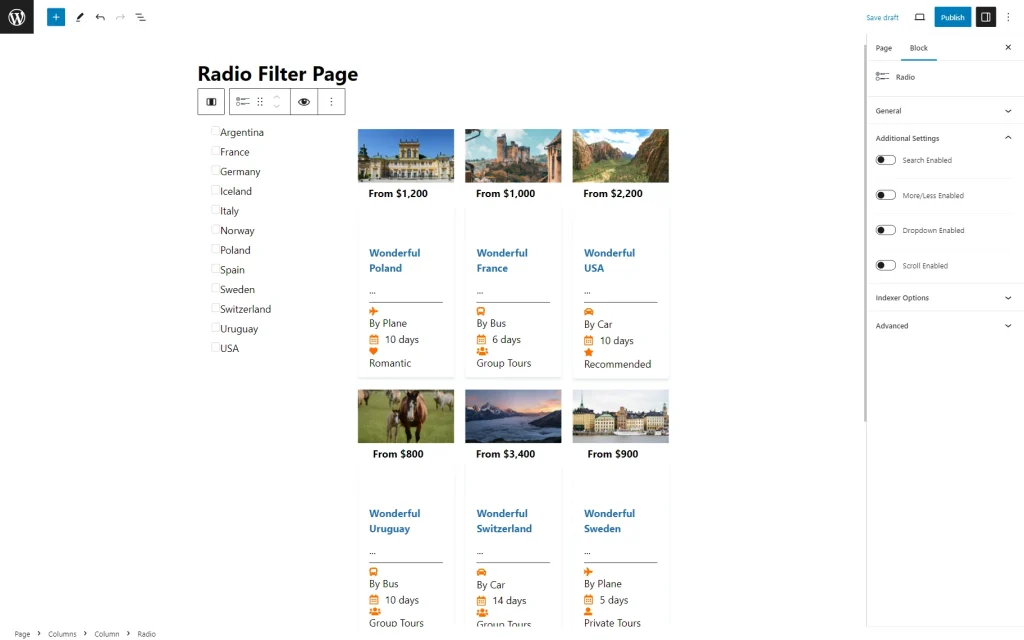
Additional settings
The Additional settings tab presents four toggles. These are deactivated by default, but each toggle displays additional settings if enabled.
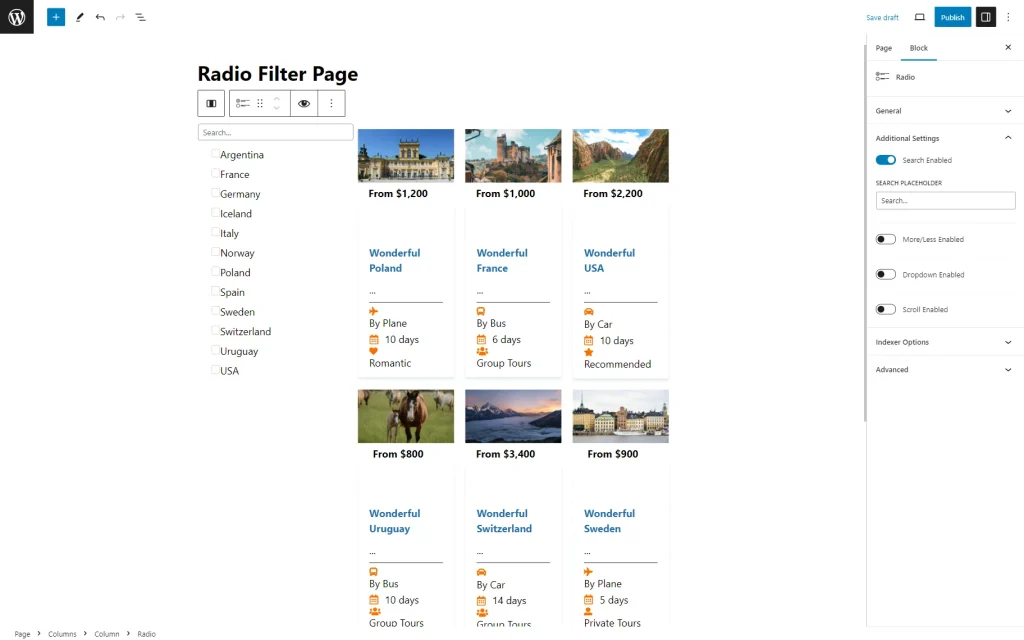
Search Enabled
- Search Enabled — a toggle that activates search above the filter;
- Search Placeholder — a text displayed in the search bar that can be changed.
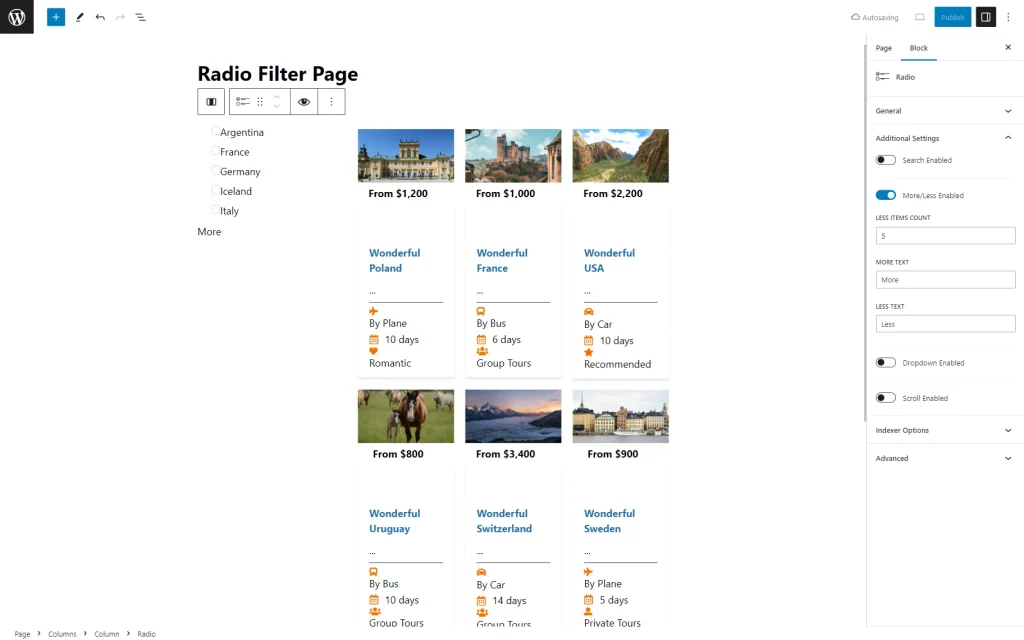
More/Less Enabled
- More/Less Enabled — a switcher that shows the “More/Less” labels below the filter to hide/show items. If activated, the following fields appear:
- Less Items Count — a field where the number of items displayed by default should be specified;
- More Text — a text on the “More” button;
- Less Text — a text on the “Less” button.
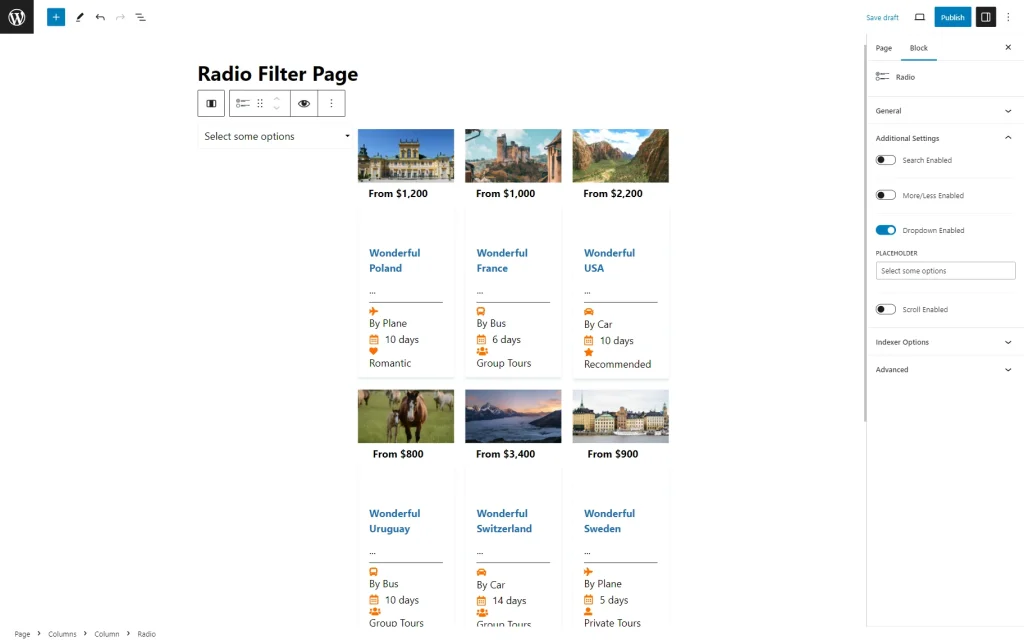
Dropdown Enabled
- Dropdown Enabled — a feature that hides options in a dropdown list. Once activated, the following features appear:
- PLACEHOLDER — a text displayed in the dropdown;
- N Selected — a feature that hides options labels and shows a number of selected options after the N-item:
- Number of Named Items — a field where the number of shown labels can be specified. For instance, if “3” is set, after three labels, there will be a text “and 1/2/3… others” shown;
- Generic text — a text displayed after labels. Mind that a {number} macro should be used in the text to generate value afterward.
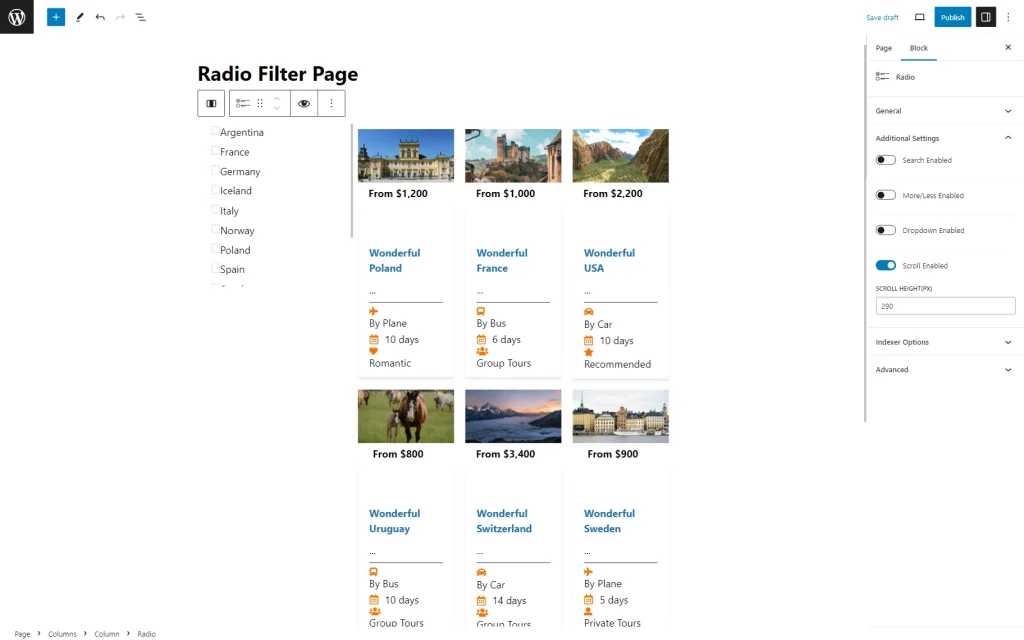
Scroll Enabled
- Scroll Enabled — a feature that adds scroll next to Radio;
- SCROLL HEIGHT(PX) — a field to complete the height of the scroll in pixels.
Indexer Options
Initially, the Indexer Options tab includes only one toggle called Apply indexer.
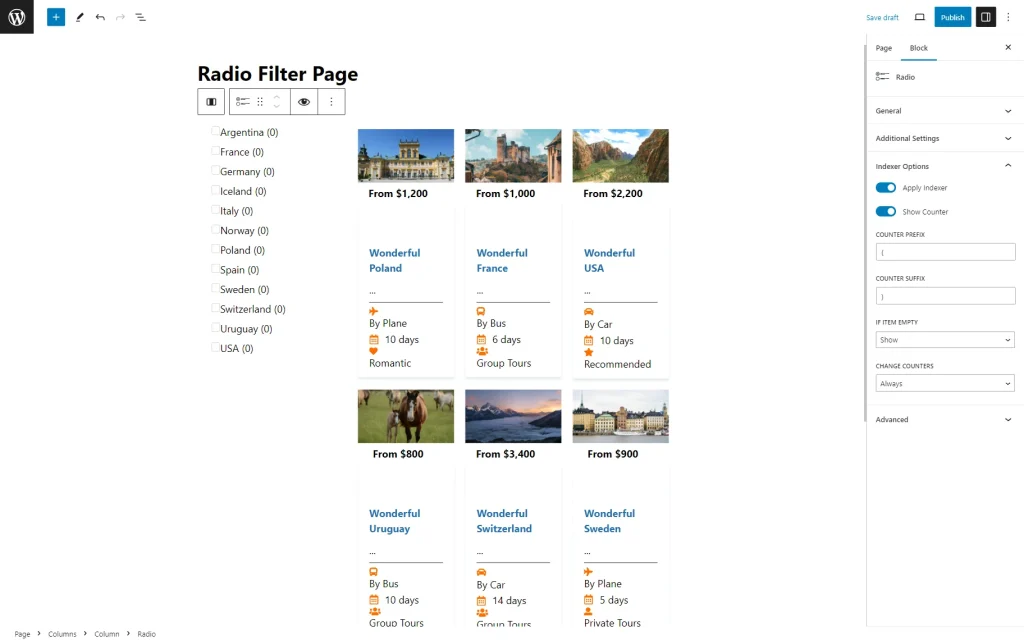
Once the previously mentioned toggle is activated, the following settings appear:
- Show Counter — a toggle that enables the counter for the number of available options currently displayed on the page. Once activated, the COUNTER PREFIX and COUNTER SUFFIX fields are available for customization;
- IF ITEM EMPTY — the action for the empty options;
- CHANGE COUNTERS — a drop-down list that allows setting whether to change counters when filters are applied.
Advanced
Advanced is a unique Gutenberg tab that allows setting only one field:
- ADDITIONAL CSS CLASS(ES) — a field where the CSS class can be put.
Also, one can install and activate the free JetStyleManager plugin to style the block.
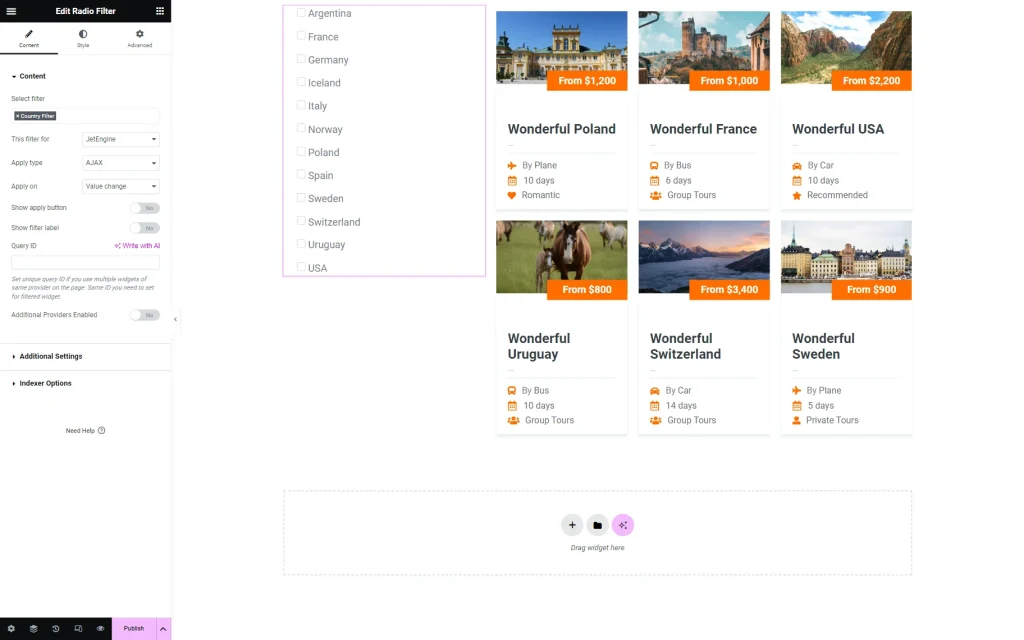
Filter in Elementor
In Elementor, the Radio Filter widget is available. Its settings are the same as in the Gutenberg editor.
Filter in Bricks
The Bricks builder also comprises the Radio Filter element, the settings of which are the same as in Gutenberg.
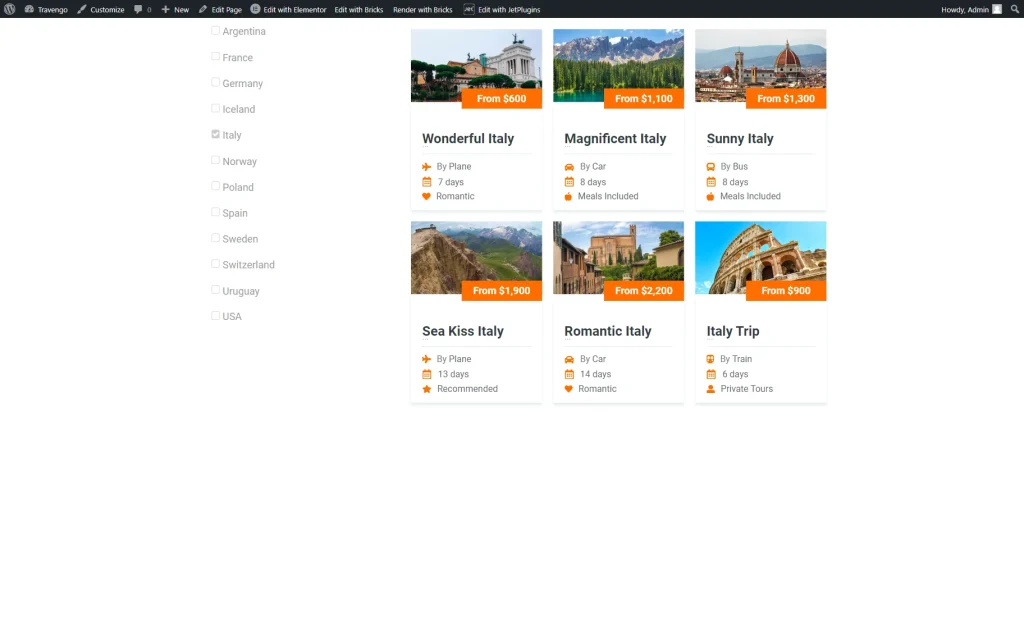
Front End Result
That’s all about the Radio Filter available with the JetSmartFilters plugin for your WordPress website.