How to Apply Filters to the Products Grid Widget
This tutorial explains how to use filter widgets for WooCommerce products with the help of the JetSmartFilters plugin.
With the JetSmartFilters plugin, you can sort the WooCommerce products easily. The opportunity to filter products is very useful because it makes the search for goods more efficient and fast.
Moreover, the JetSmartFilters plugin has seven different filter widgets for filtering posts and products. Also, the plugin uses the AJAX method, which allows filtering without reloading the page every time you apply a new filter.
From this tutorial, you will learn how to use JetSmartFilters widgets for WooCommerce products. So, let’s start.
Create Filter
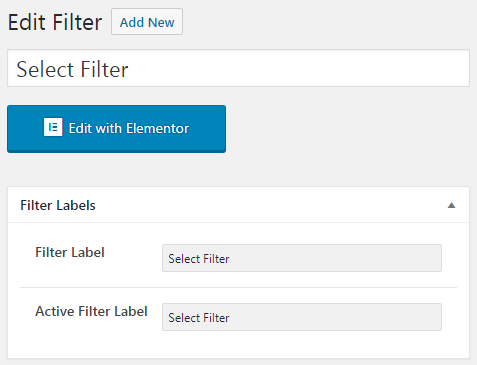
Firstly, open your WordPress Dashboard, navigate to the Smart Filters tab, and click the “Add New” button. Here you need to type in the filter Name, Filter Label, and Active Filter Label.

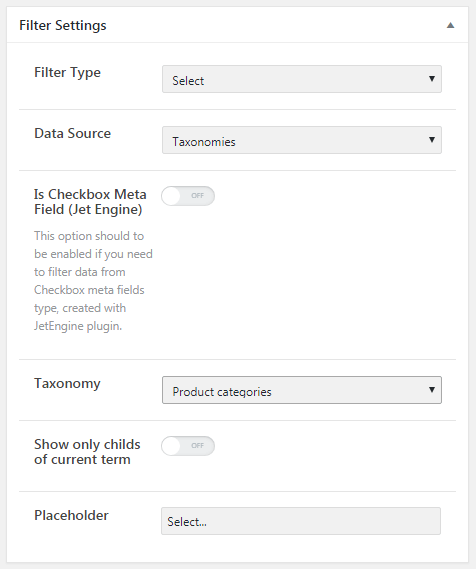
Then, you can choose the Filter Type from the dropdown. You’re able to choose any filter according to your needs.
In this case, we will be adding the Select filter. In the Data Source drop-down menu, choose the “Taxonomies” option, and in the Taxonomy field, select “Product categories”. Don’t forget to click on the “Publish” button to save the changes.

Add Filter to Page
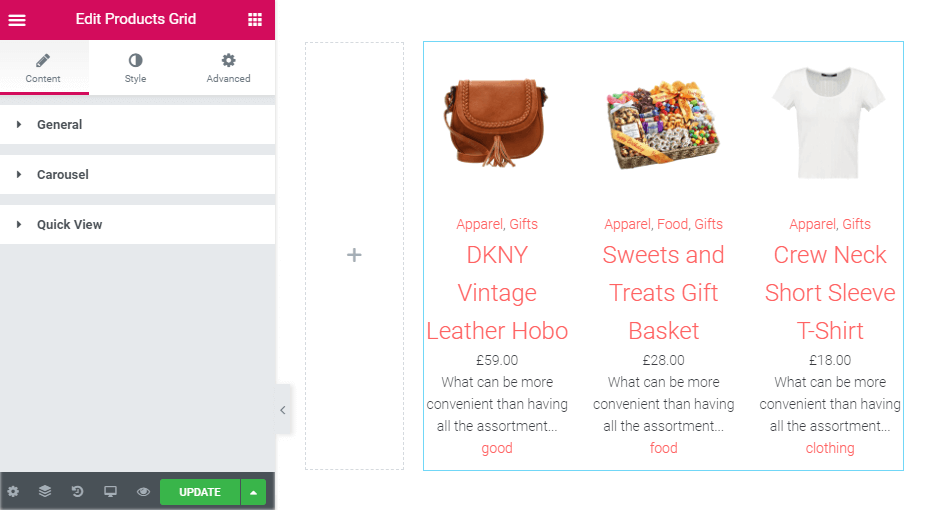
Open the needed page and drag-n-drop the Products Grid widget to the section where you want to place it. After that, you’ll see all your products in the form of an attractive grid.

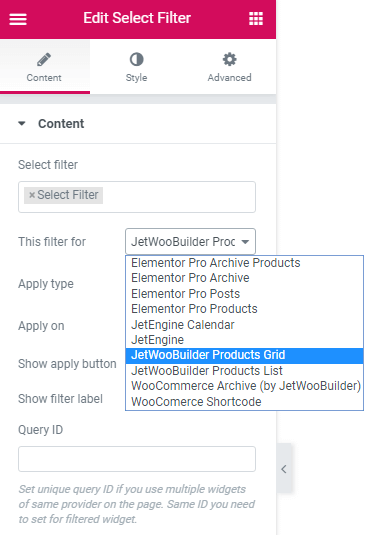
The next step is to drop the Select Filter widget into the section. In the Select filter drop-down list, choose the filter you’ve created before. Then, in This filter for select the “JetWooBuilder Products Grid” option.

Note that you can choose different filter types, such as Checkboxes, Radio, Range, Rating, and Search.
Also, you’re able to filter products by different criteria, by Categories, Tags, Attributes, and Taxonomy. When you’re done with the customization, click on the ” Publish” button and preview how the filter works.
Now you know how to filter WooCommerce products with the help of the JetSmartFilters widgets.