How to Create Responsive Filters with Jet Offcanvas Column Addon
Learn how to build mobile responsive filters with the Jet Offcanvas Column add-on from the JetSmartFilters plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetSmartFilters plugin installed and activated with a column with content to expand created
- Jet Offcanvas Column add-on installed and activated
Edit Column
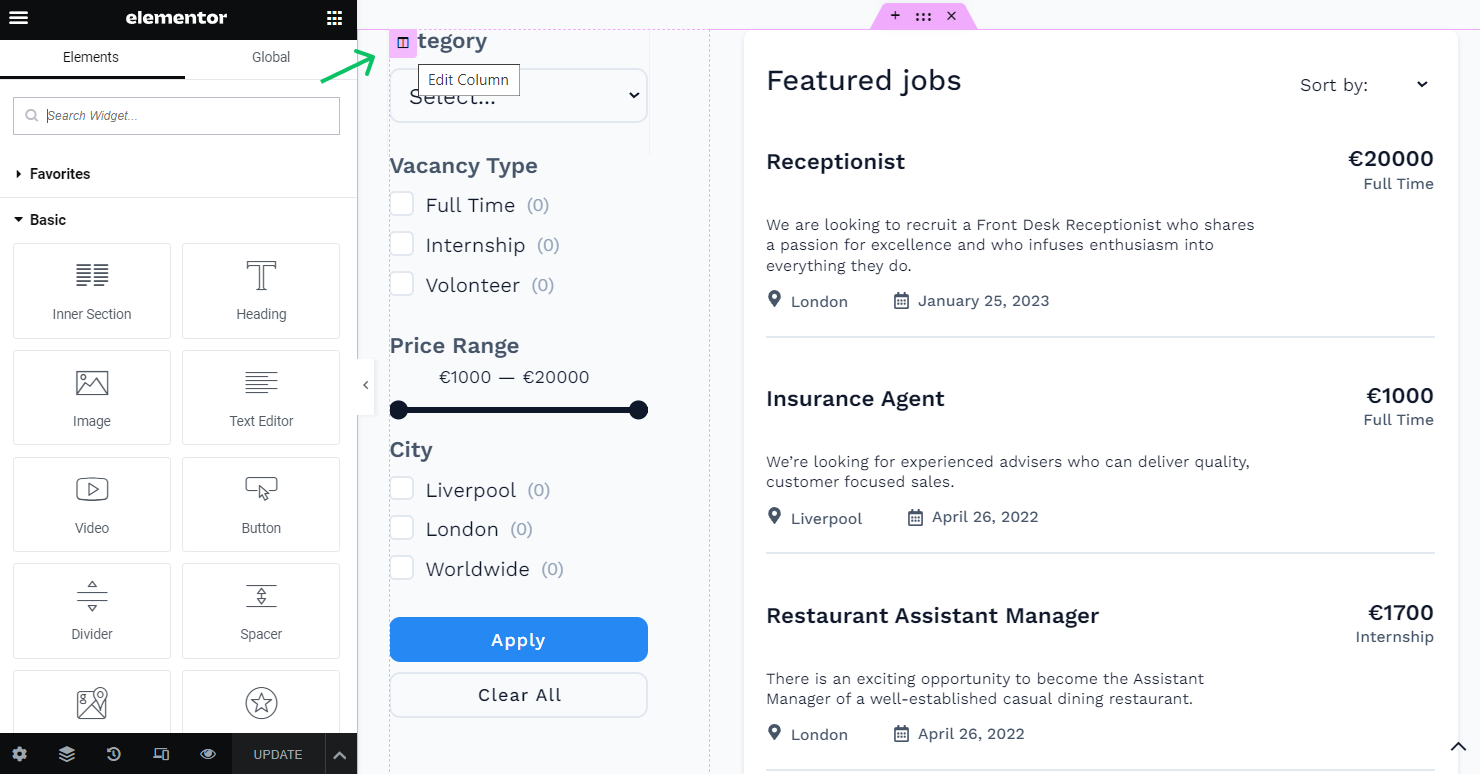
Head to the page or template where you want the filters to be hidden on mobile and displayed once the button is clicked.
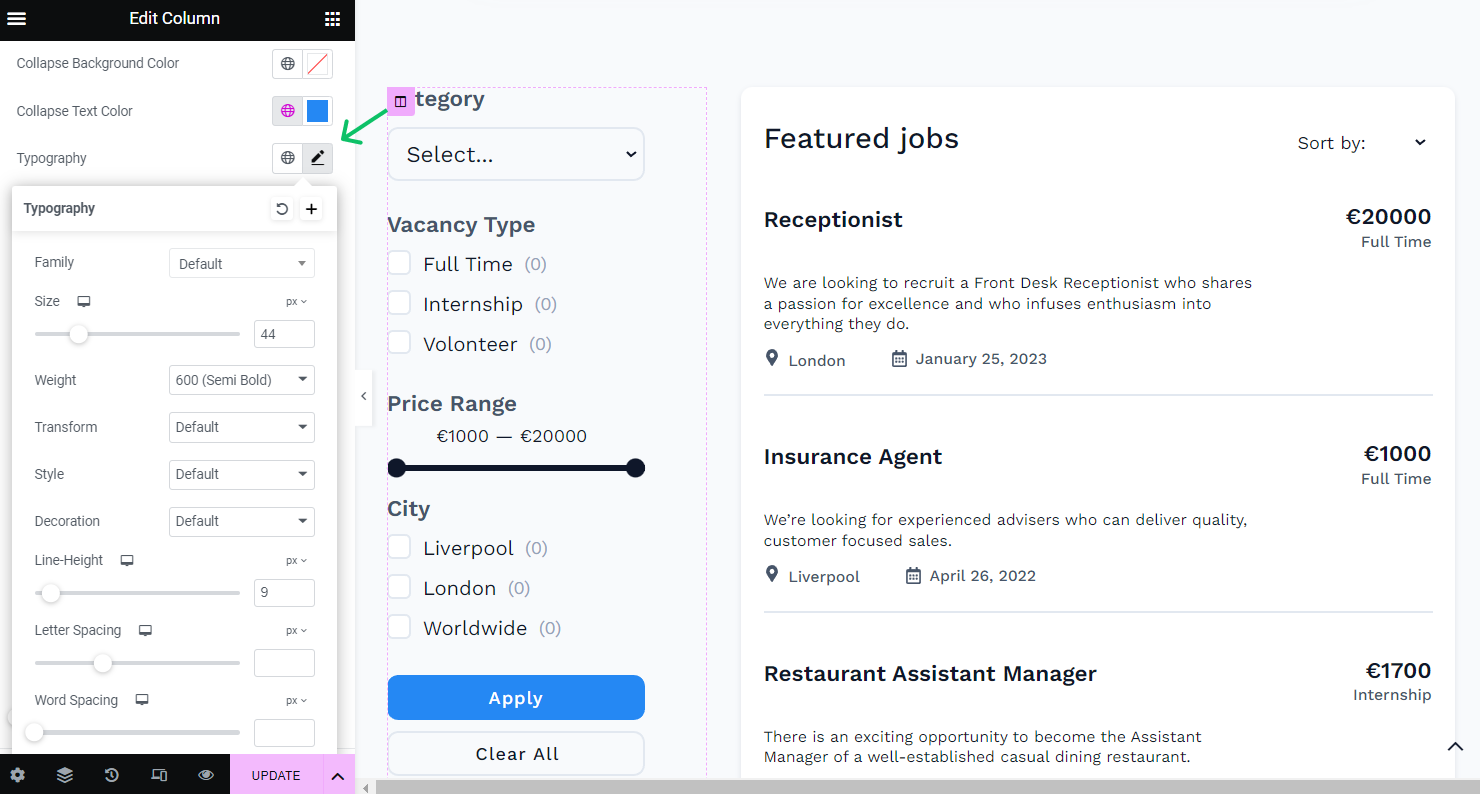
Once opened, press on the column or container icon you want to edit.

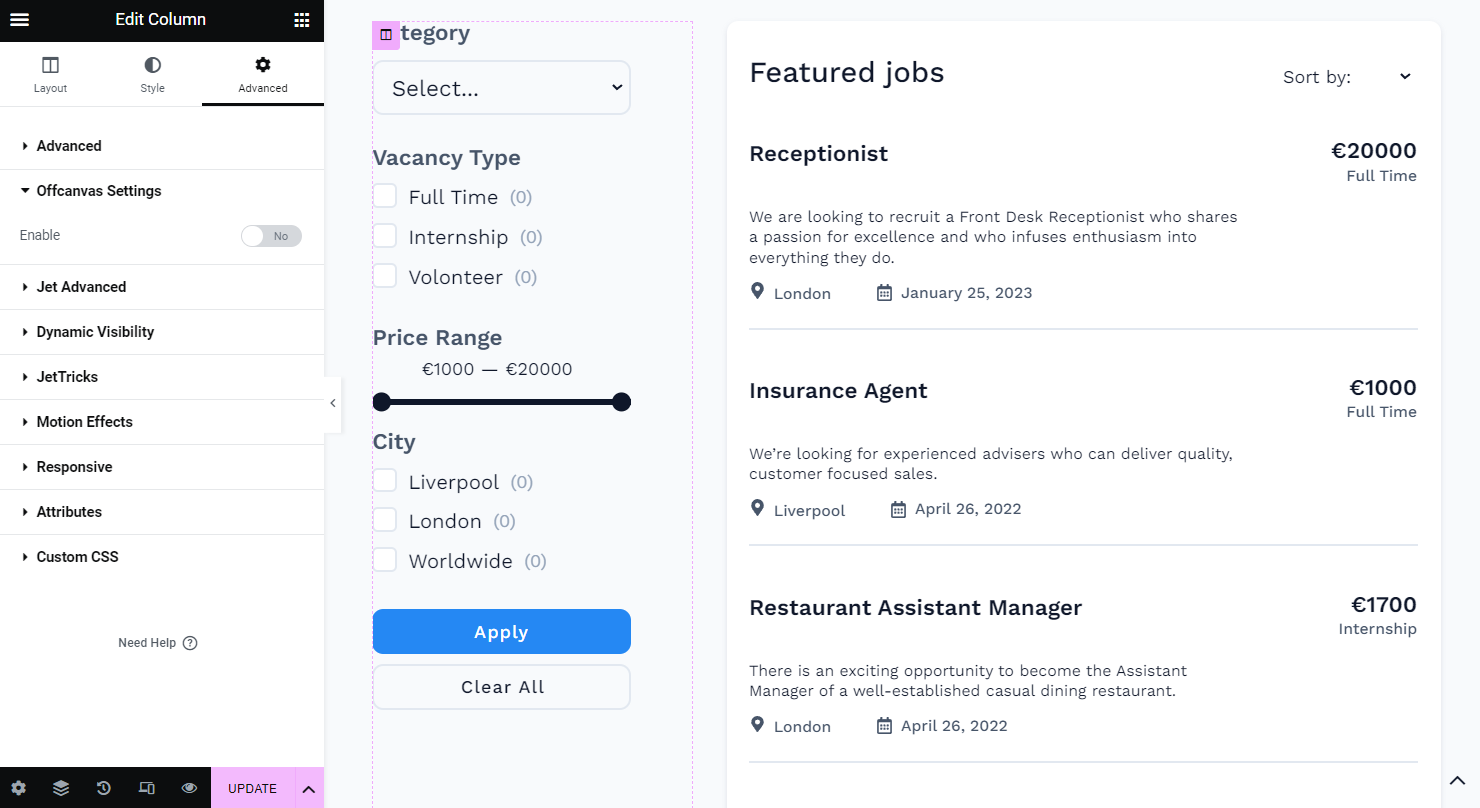
Move to the Advanced tab and unfold the Offcanvas Settings section. Then, activate the Enable option to uncover the following customization settings.

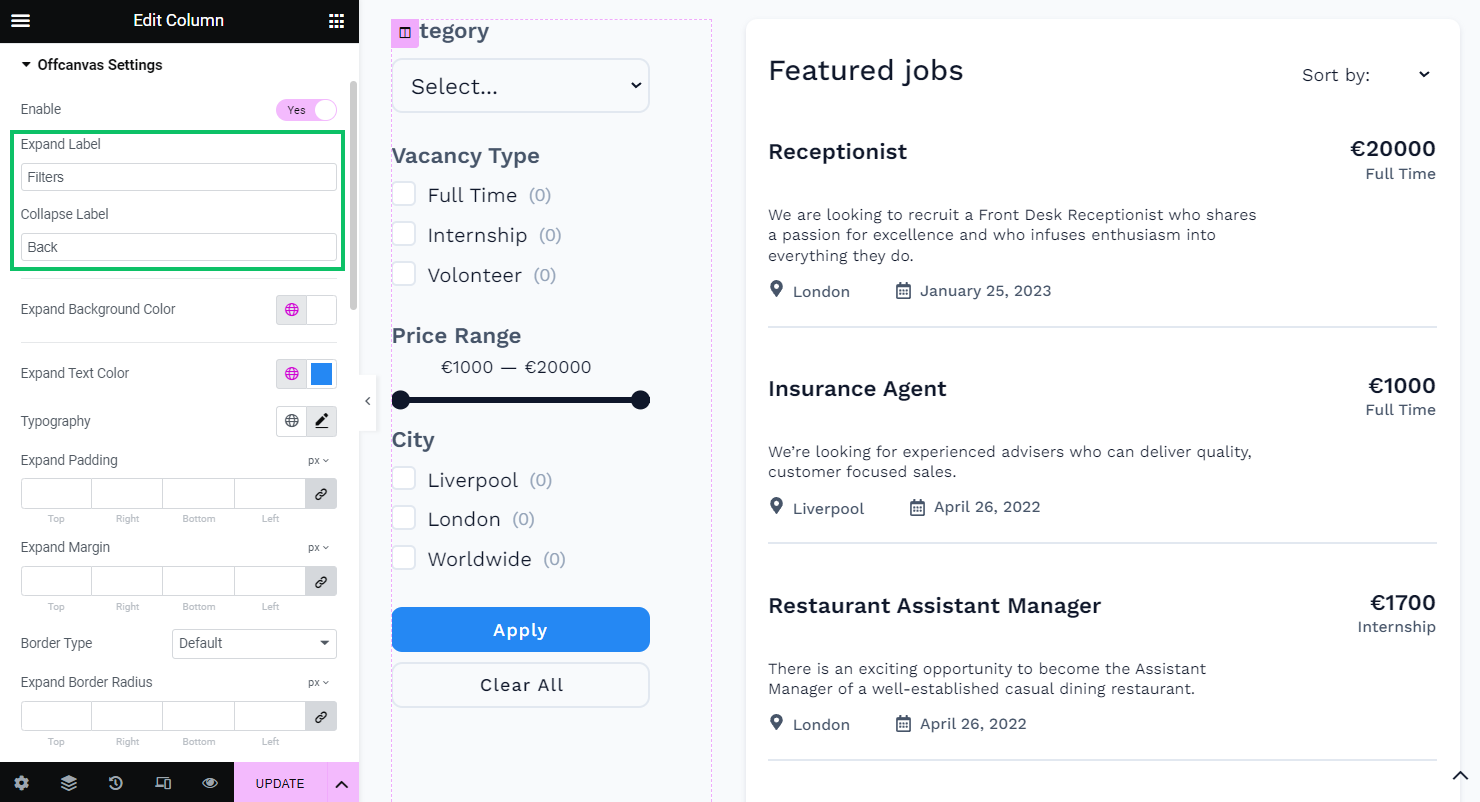
Initially, we change the default Expand Label and Collapse Label to desired options.
Then, move to the Expand Background Color and Expand Text Color fields to alter colors if needed.

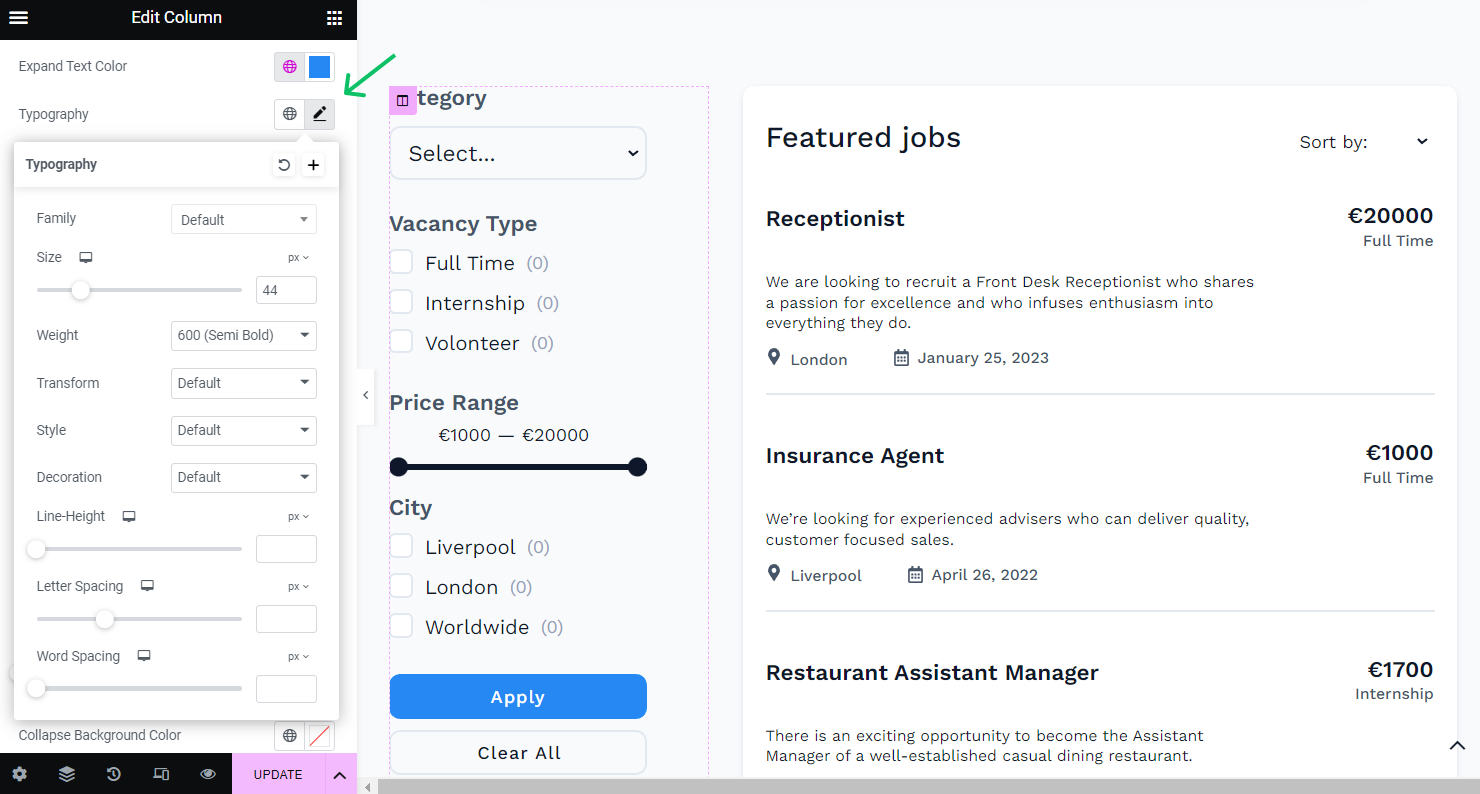
Also, the default Typography can be adjusted by pressing the pencil-shaped icon.

The following settings allow setting the desired “Expand” button position by adjusting the Expand Padding and Expand Margin.
As well you can change the Border Type and Expand Border Radius.
Now we make alterations to the following Expand Button Icon by selecting the “filter” icon from the WordPress icon gallery.
Additionally, change the Icon Size if needed.
The same settings are available for the “Collapse” button.
We leave the default Collapse Background Color and change the Collapse Text Color.
The Typography can also be customized for the “Collapse” button.

Feel free to alter the Collapse Padding, Collapse Margin, Border Type, and Collapse Border Radius values if needed.
Here, we also change the Collapse Button Icon to the arrow-shaped button from the WordPress icon library.
Click the “Publish/Update” button to save the settings.
Check the Result
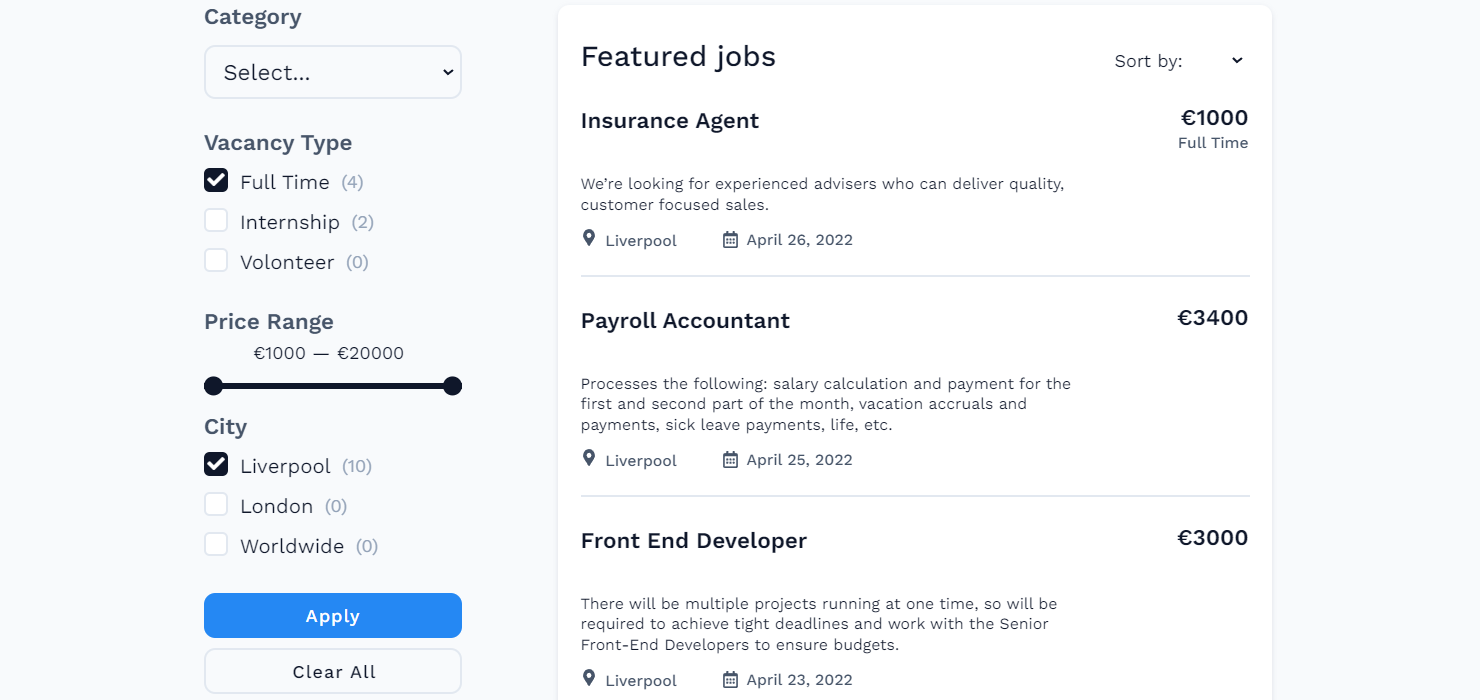
Open the page you have just edited in Elementor. Filters will be displayed in the usual way.

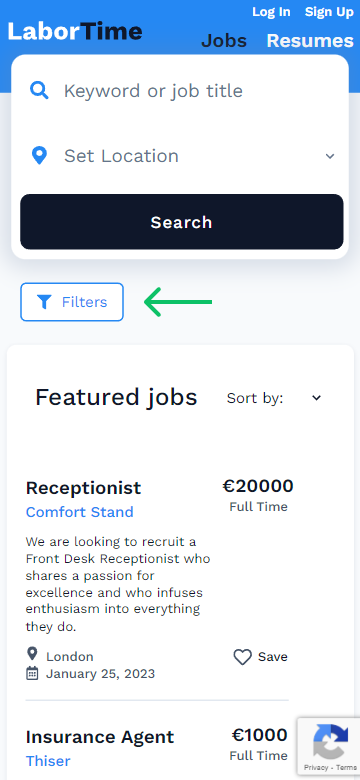
However, let’s check the page via phone or by opening the responsive mode via Developer Tools on the desktop.
The “Expand” button (here, “Filters”) is now displayed; click on it.

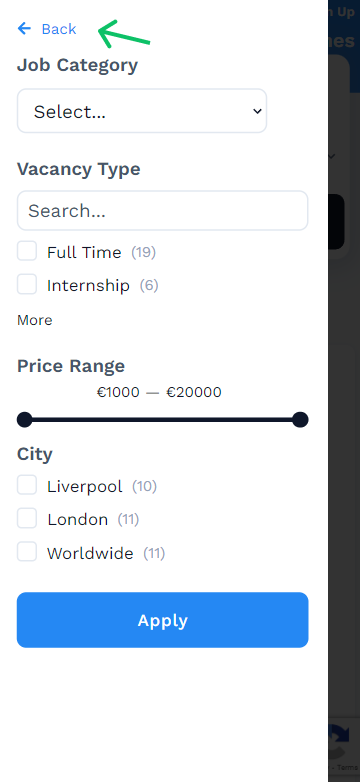
The container is open. By pressing the “Collapse” button (here, “Back”), the filter pop-up will be closed.

Create Collapse Button
Additionally, you can make any element a “Collapse” button. For instance, we will make the “Apply” button close the filters pop-up.
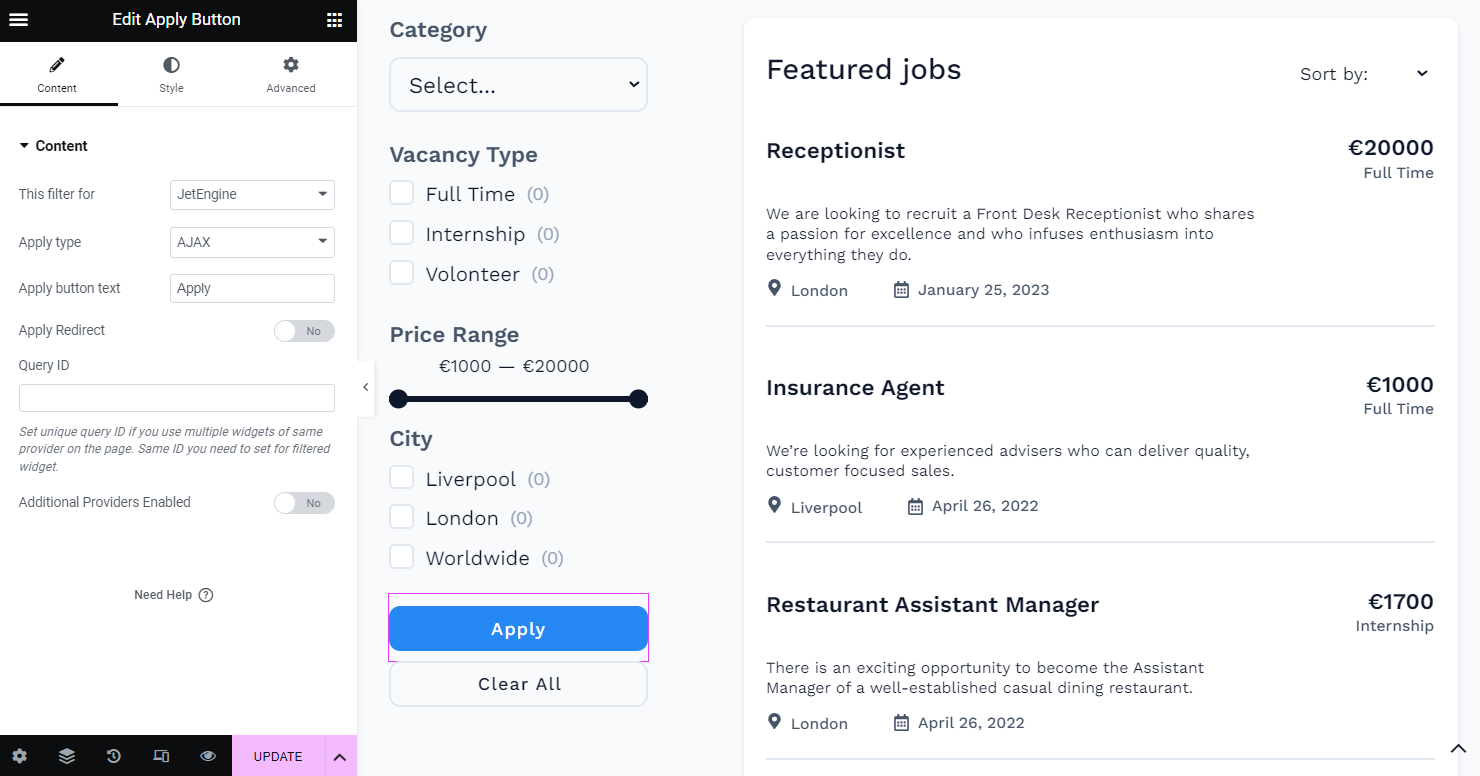
Find or add the needed widget in the column or container you will hide.

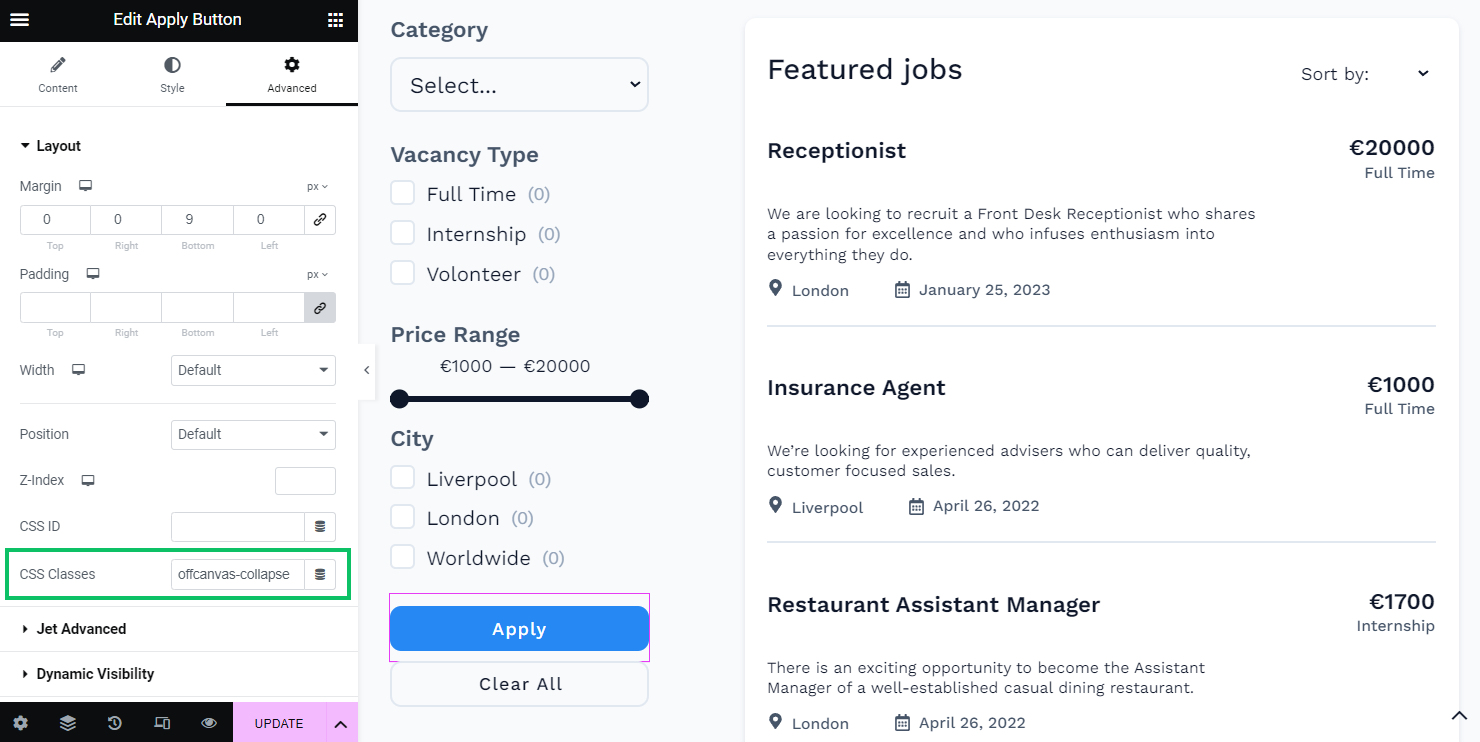
Head to the Advanced tab and add the ‘offcanvas-collapse’ value into the CSS Classes field.
This class will work once the user clicks directly on the element with this class or a button inside the element with this class.
Press the “Publish/Update” button to save the result.

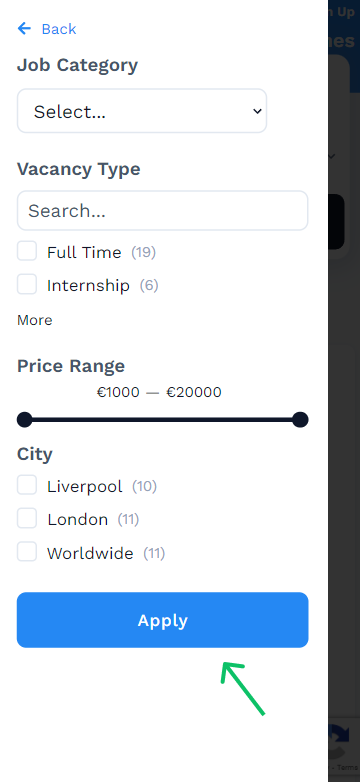
Return to the front end page to check the result. Click the “Expand” button to open the container with filters.
Complete the filters and hit the “Apply” button; this way, the window also will be closed.

That’s it; now you know how to hide filters in a button with the Jet Offcanvas Column add-on.