How to Display Custom Taxonomies in the Taxonomy Tiles Widget
In this tutorial, you will learn how to display custom taxonomies with Taxonomy Tiles widget.
If you have ever worked with JetWooBuilder, you know that the Taxonomy Tiles widget displays the images of the WooCommerce product categories.
However, following the tutorial below, you can use the Taxonomy Tiles widget to display custom taxonomies and default WP categories. In order to do this, you have to make some changes to the child theme.
Preparations
- Go to your WP Dashboard and create several custom taxonomies.
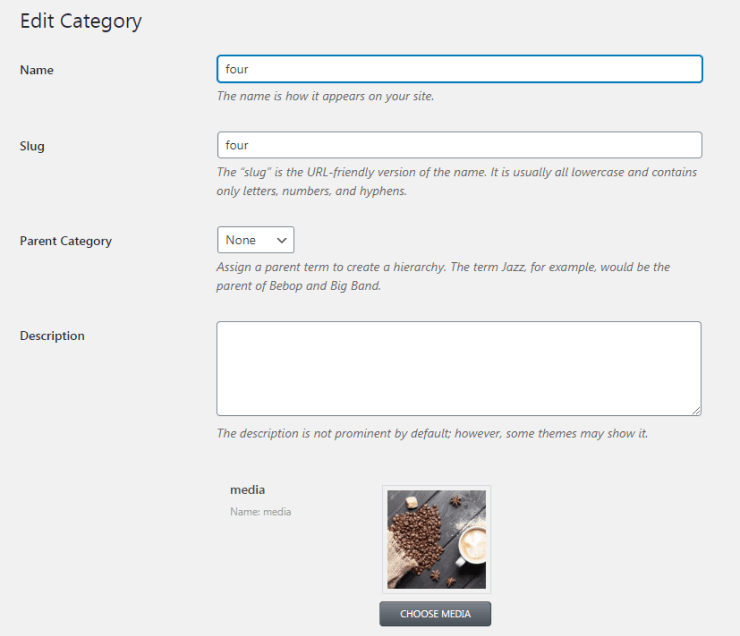
- Create image meta fields for these taxonomies.
- Upload and add all the necessary images.

Displaying Custom Taxonomies
Code Adding to display Taxonomies
Go to your WordPress directory and open the functions.php file. Add the following snippet of code there.
Where “post_custom_tax” is the key to a taxonomy you need to be displayed. If you have several of them, copy and paste this line and change the taxonomy key in each of them.
“Custom Taxonomy” is the actual name of your taxonomy which will be displayed in the Show dropdown list in the Elementor panel. You can name it as you wish.
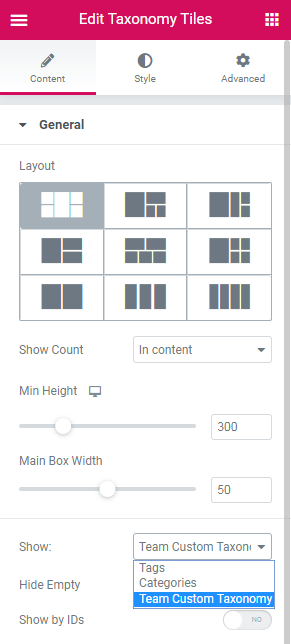
Next, drag-n-drop the Taxonomy Tiles widget on the needed page and have a look if your custom taxonomies are displayed in the list.

Code Adding to Display Images
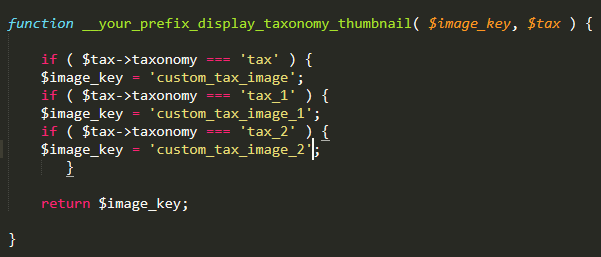
Now, add the following snippet of code in the functions.php file as well.
In case you have several custom taxonomies, you have to copy the “if” part for each of them and change the names and IDs.
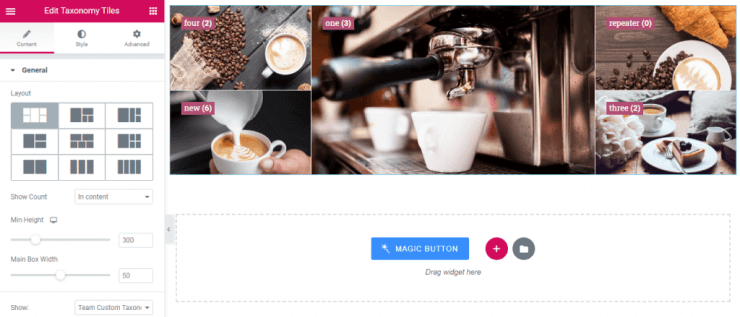
 That’s what you have in the end.
That’s what you have in the end.  Displaying default WP categories
Displaying default WP categoriesIf you want to display default WP categories, you have to follow all the steps above except for the code that will be different.
The $taxonomy[‘category’] = esc_html__( ‘Post Category’, ‘jet-woo-builder’ ); part is responsible for displaying WP categories.
Then, add the following snippet of code in order to display the images.
The if ( $tax->taxonomy === ‘category’ ) { $image_key = ‘category_featured_image’; part of code is responsible for displaying the images of the default WP categories.
That’s it! Now you can display not only WooCommerce taxonomies with the Taxonomy Tiles widget but also the custom ones and default WP categories.