How to Enable Elementor Editor for Different Custom Post Types
After reading this tutorial, you will learn how to obtain the possibility to customize your custom post types directly in the Elementor page builder.
You have just created a custom post type (Products, Testimonials, etc.) in your WordPress Dashboard but want to have more options to style it. You try to find a way to customize the custom post in Elementor, but there is no such button to proceed to edit with your favorite page builder.
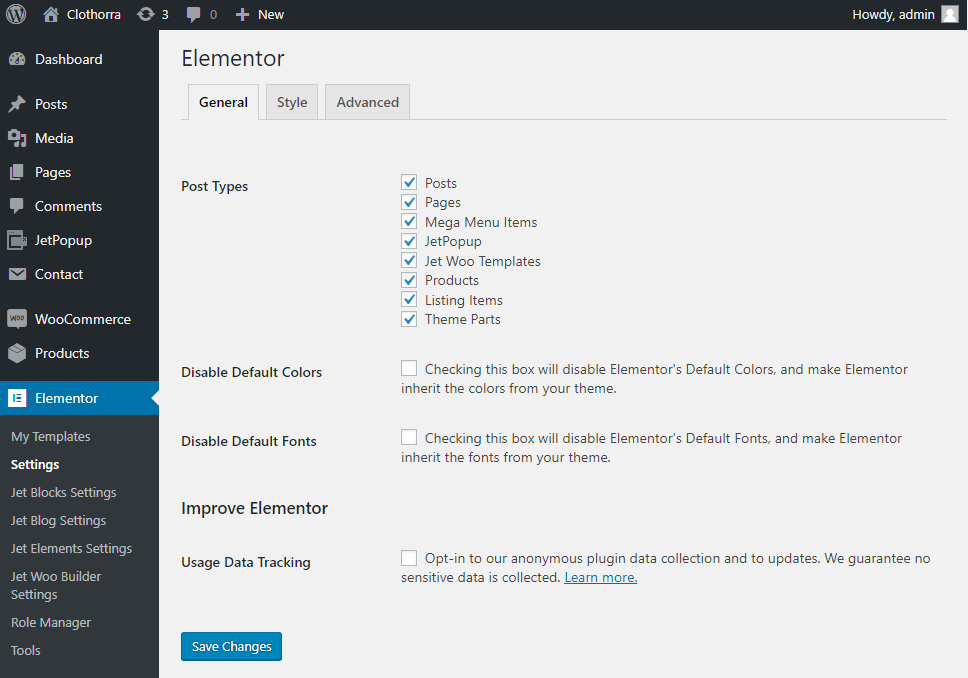
Navigate to your website’s WordPress Dashboard > Elementor > Settings block.
Tick the post you want to edit with Elementor in the Post Types section and click the Save Changes button.

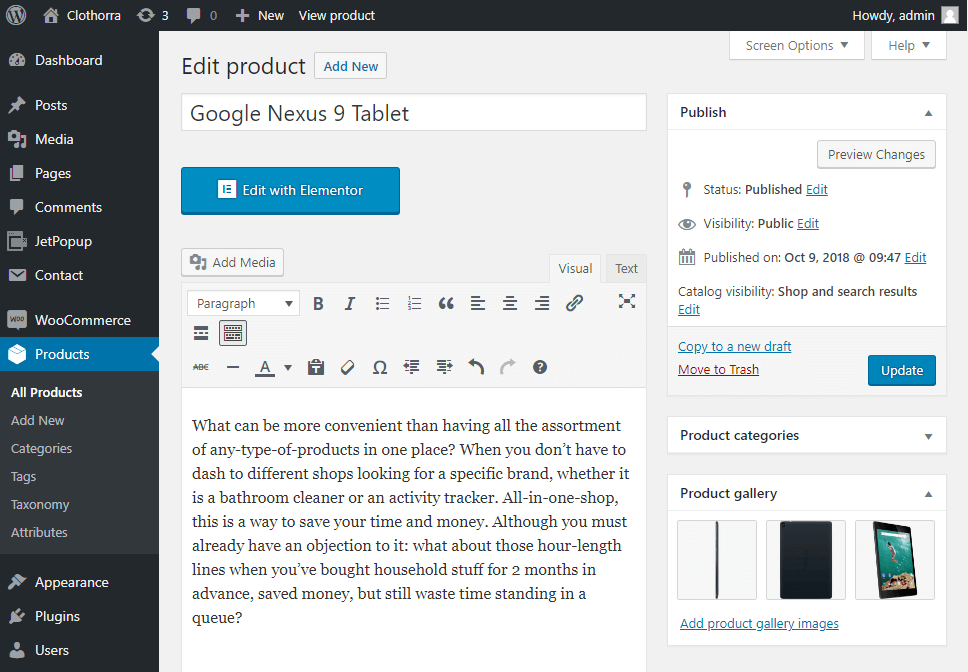
Then proceed to your post type (it can be Products, Team Members or any other type), hover over it and click Edit.
Now you can click Edit with Elementor button and start working!

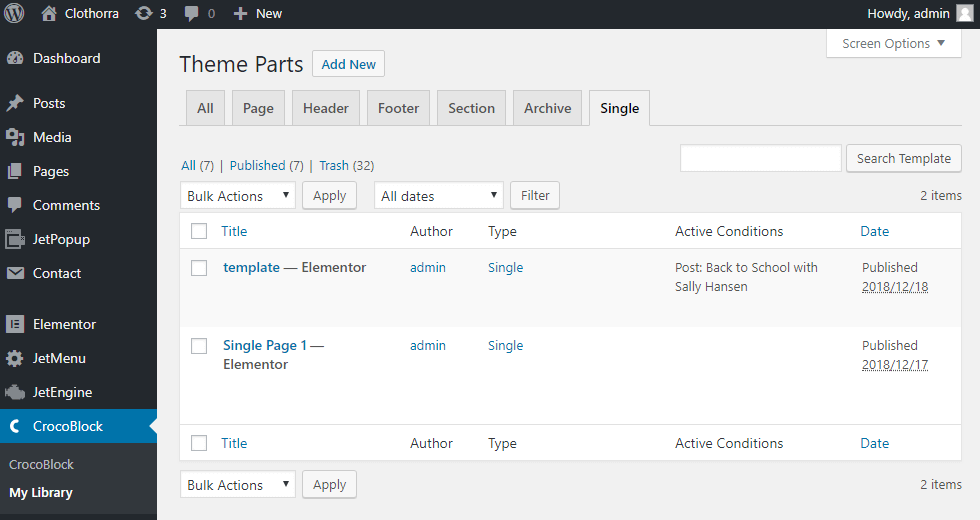
Please, note, that in order to create the template for custom post type with dynamic content you should access Crocoblock > My Library and here create a Single post type template. Otherwise, the post’s page you’ve created will be applied only for one custom post.

As you see, this is very easy.
One more thing. With the recent update, the JetEngine plugin can be used to create custom content types.