Do you aim to create a website with the Gutenberg block editor but are not sure where to start?
Gutenberg editor has a lot of capabilities. You can create any website and choose any design and blocks. Make something simple or something unique.
Moreover, it is elementary to work with it. For example, you can create your new page by dragging and dropping the required blocks.
This Gutenberg editor tutorial will help you to find all answers and start using it like a pro.
Table of Contents
- What Is Gutenberg Editor?
- The Main Differences Between Gutenberg and Classic WordPress Editor
- How to Create a New Page in Gutenberg?
- 10 Gutenberg Tricks That Will Make Your Life Easier
- FAQ
- Conclusion
What Is Gutenberg Editor?
Gutenberg is a WordPress block editor that replaced the regular editor in 2019 and expanded the website building possibilities. It was developed based on the TinyMCE editor.
Now you do not need to learn programming to add some videos to your site or place text in several columns. It is enough to choose the right block and insert it in the right place.
Among the features, you will find everything you can imagine—lists, pictures, videos, widgets, shortcodes, tables, etc.
You need to follow a few simple steps to create a new page. First, write a title, choose which Gutenberg blocks you want to place on this page, and fill them with content.

Let’s take a closer look at the Gutenberg features.
The Main Differences Between Gutenberg and Classic WordPress Editor
The ability to insert, change, and delete blocks anywhere on the page
In the classic editor, you start from scratch. Before you are in a regular field where you can start entering text. In Gutenberg editor, you need to select a block to get created.
Then you can drag, change and edit blocks the way you want.
Working with video
Many WordPress pages have videos. But we have to break a sweat to add them to the right place.
You need to copy the code on the video you want to embed, go to the HTML editor, find the right place and only then paste.
With Gutenberg, everything is much easier. For example, you select a block with a video and drag the necessary media or insert a link.

Reusable blocks
It is one of the most loved features of Gutenberg users. With it, you do not need to create the same blocks repeatedly.
If, for example, you add a photo with a caption on each page, make a block, save it and use it where necessary. This feature saves a lot of time.
How to Create a New Page in Gutenberg?
If you don’t like to read, this video has a detailed guide on all the Gutenberg features:
So, to create a new page, you need to go to the Gutenberg editor and click on “Add new.”
If creating a page, go to Pages > Add new. If it’s a blog post, proceed to Posts > Add new.

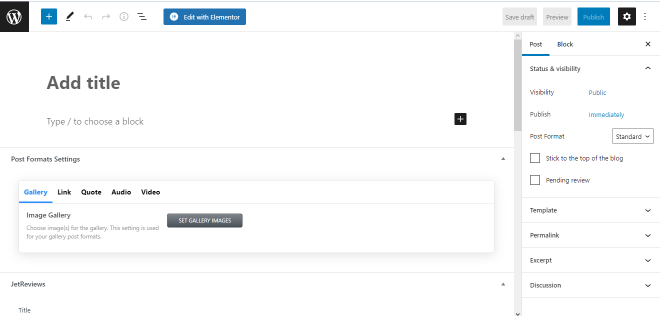
Next, the editor will ask you to create a title by default. If you want to place something else, click the “+” button at the top of the screen.

After creating the first block, you can add more by clicking “+.” You will see a list of blocks you can use. Choose from this list or enter a keyword in the search box to find what you’re looking for fast.

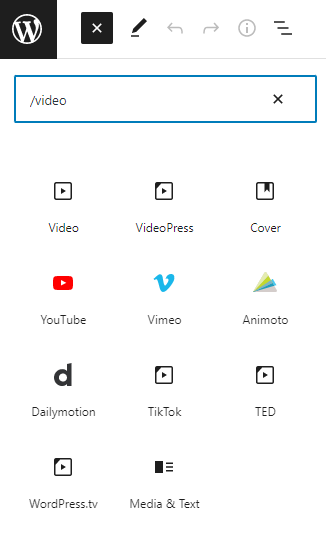
Another quick way to add the desired block is to enter a keyword in the editor field. For example, you want to add a video. So you need to type “/video” in the editor field.

Each block has its toolbar, which will help you quickly edit its style and create what you like.

Also, you can easily group some blocks. For example, you create a section with information about your team with a photo and short text. Select the desired blocks with “Shift” and decide how you want to group these blocks—into columns or groups.
To take advantage of the Reusable Blocks feature, you must create a block that you will use frequently. Next, click on the three dots in the block toolbar and select “Add to reusable blocks.” Give this block a name. Now you can use it permanently.
To add such a block to a new page, click on the “+” icon as you add a new block and then “Reusable.” Select the required block.
If you use any plugins that extend the WordPress functionality, additional blocks from these plugins will appear in the Gutenberg editor.
10 Gutenberg Tricks That Will Make Your Life Easier
1. Hotkeys
Many keyboard shortcuts for quick work will seem familiar if you’ve worked with at least one text editor. For example:
- CTRL+C – copy;
- CTRL+V – paste;
- CTRL+X – cut.
But there are some that you may not use very often:
- CTRL+A – select all text;
- CTRL+B – make the text bold;
- CTRL+I – make the text italic;
- CTRL+U – underline the text.
There are a lot of such combinations in Gutenberg. You can learn a few that you will use most often in your work and apply them.
2. Markdown syntax
It is another cool Gutenberg feature that will make your job easier. It concerns work with headings and text formatting.
If you need to make an H1 heading, add “#” and a space in front of the selected text. H2 can be added with “##” and a space, and so on, up to H6.
If you need to add a quote, put a “>” in front of the necessary words. To create a numbered list, just put “1.” or “1”).
If you need a bulleted list without numbering, put “-” or “*” before the text.
3. Easy media handling
You can easily add videos and pictures to your site. To do this, drag the necessary images from your computer to where they should be on the page.
If you drag a group of pictures or videos, a gallery will automatically be created on the page.
4. Editing ready-made blocks
Let’s say you’ve created a text block, and then you figured out that there should be a heading in that place. Gutenberg will let you quickly change the current block to the desired format. Click on the toolbar’s three dots and select the preferred block. It will automatically convert to the new format.
5. Design copying
If you copy some text with pictures into Google Docs or the classic WordPress editor, all formatting “slips,” and the images are shifted. As a result, the text doesn’t look exactly how you imagined it.
Gutenberg doesn’t have this problem. All text and pictures you copy retain their formatting and layout.
6. Counting signs and words
Sometimes you need to know how much text you have created. Gutenberg allows you to see this number quickly.
You can click the “i” button at the top of the screen and see the text’s statistics.
7. Drag blocks
If you need to swap or rearrange blocks, you can do it with a simple drag-and-drop technique.
8. Different column formats
If you decide to create columns, you can use the Columns block. It offers several types of formatting. For example, you can make some columns wide and some narrow. Experiment and choose what you like.
9. Increase in the number of blocks
Gutenberg provides many tools for comfortable work. But sometimes, they are still not enough. Then third-party plugins come to the rescue. With their help, you can:
- add various buttons;
- insert a subscription form;
- add social media buttons;
- add sliders;
- etc.
To do this, install a Gutenberg-compatible plugin that provides these features, and additional blocks will appear in the blocks menu, which you can find after pressing “+.”
10. Switching between editors
Imagine that you do not need Gutenberg for some new page. Instead, you want to create it in a regular editor. In this case, you can install the Classic Editor plugin.
Now you can switch between editors and use the one you need each time.
FAQ
You don’t need to download anything for this. A built-in WordPress module is available by default if you download it after 2018. Just create a new page or post and get started.
Most plugins are compatible with Gutenberg. You can check each separately on the developer’s page. If a plugin doesn’t work with Gutenberg, look for an alternative.
Yes. It is the standard editor in WordPress 5.0+. Therefore, you don’t have to pay for it. You can also download it as the Gutenberg plugin.
Conclusion
Gutenberg is the best alternative to the classic editor. It makes building websites simple, fast, and accessible. Before you create the first website with Gutenberg, learn the menu and all the features, then the work will go faster.
Use this instruction, and share in the comments which editor you prefer—classic or Gutenberg?