How to Apply WooCommerce Shortcodes
This tutorial features WooCommerce shortcodes and how to use them. The benefit of shortcodes is in making the content in the blink of an eye.
In case you need to add content to your page or post, you can add a shortcode to the content area, and that is, actually, everything you need. So, shortcodes allow you to add a different type of functionality to your posts, pages, widgets, etc., without any need to write code by yourself.
So, let’s start to explore how to use shortcodes on your WooCommerce site.
How to Work with WooCommerce Shortcodes
Open the shortcodes page to view the list of shortcodes you can use.
To apply one of the shortcodes, you need to copy it to the clipboard and navigate to the Pages > Add New screen.

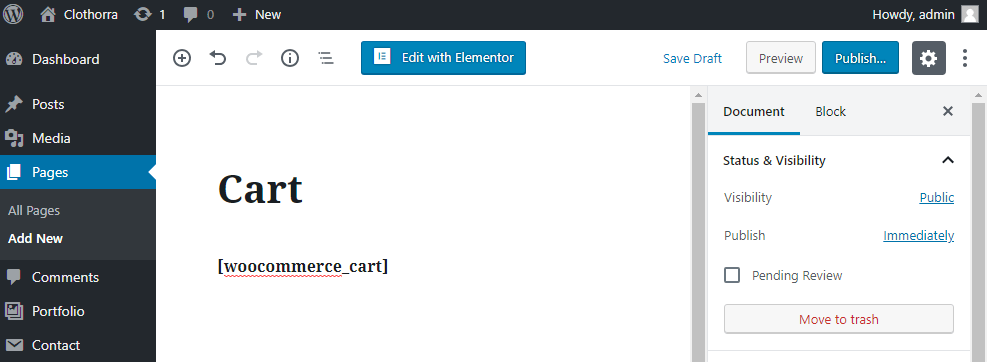
Paste the shortcode into the content field, and click the Publish button to publish the page with the shortcode.
Now you can view the result on your website’s frontend.
WooCommerce Shortcodes List
Let’s overview the most common WooCommerce shortcodes.
- To create the cart page, you need to paste the following shortcode into the page’s content block.
[woocommerce_cart] - Paste the following shortcode to the checkout page to display the checkout process.
[woocommerce_checkout] - This shortcode provides the customer with information about their order status after entering order details.
[woocommerce_order_tracking] - The following shortcode displays the user account page.
[woocommerce_my_account] - Sometimes you might need to display products in columns, define how many products might be displayed per page, and set the order for the products. In this case, you might need to use args to define these features.
array( ‘per_page’ => ’12’, ‘columns’ => ‘4’, ‘orderby’ => ‘date’, ‘order’ => ‘desc’ ) - Here is an example of how you can use these shortcodes.
[recent_products per_page=”12″ columns=”2″ order=”desc”]
In our example, we’ve set only 12 products per page in descending order. They would be displayed in 2 columns.
Feel free to use the WooCommerce shortcodes in order to add the preferable content to your online store website.