How to Use Dynamic Data Addon from JetTabs DevTools
From this tutorial, you will learn how to use repeater meta fields created with the help of JetEngine to add dynamic content to the pages via JetTabs widgets.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetTabs plugin installed and activated with free Dynamic data addon installed and activated
- JetEngine plugin installed and activated
With the help of the JetEngine plugin, you can display dynamic content using JetTabs widgets, such as Tabs, Image Accordion, and Classic Accordion.
Make sure you have installed the free Dynamic Data addon, and let’s get started.

Let’s see how to deal with the Dynamic Settings block after installing the Dynamic data addon. In this tutorial, we’ll do this on the example of the Tabs widget.
Creating Meta Field with JetEngine Plugin
Create a meta box
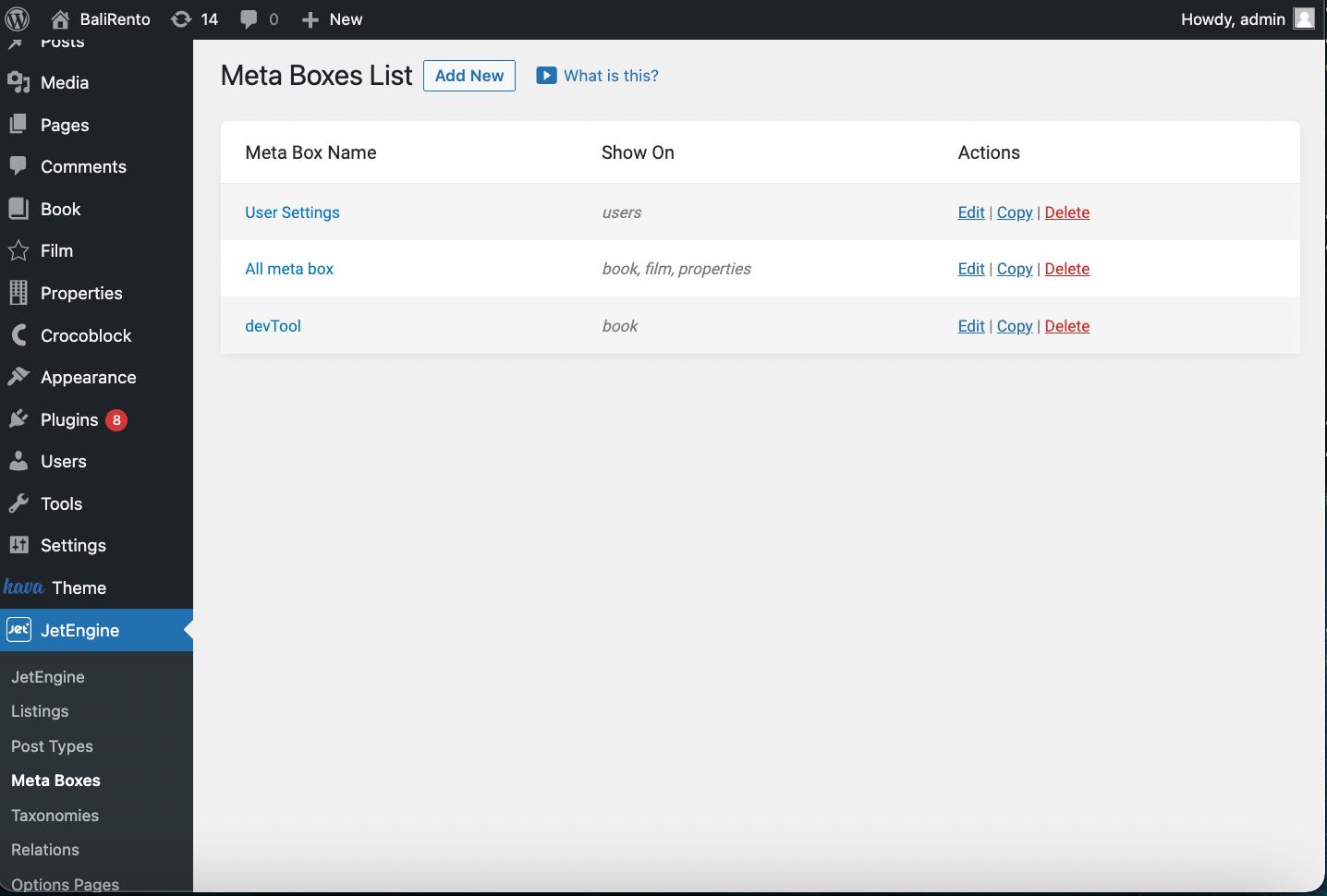
Primarily, create a meta box in the WordPress Dashboard > JetEngine > Meta Boxes section. Click the “Add New” button, and the settings window will appear immediately.

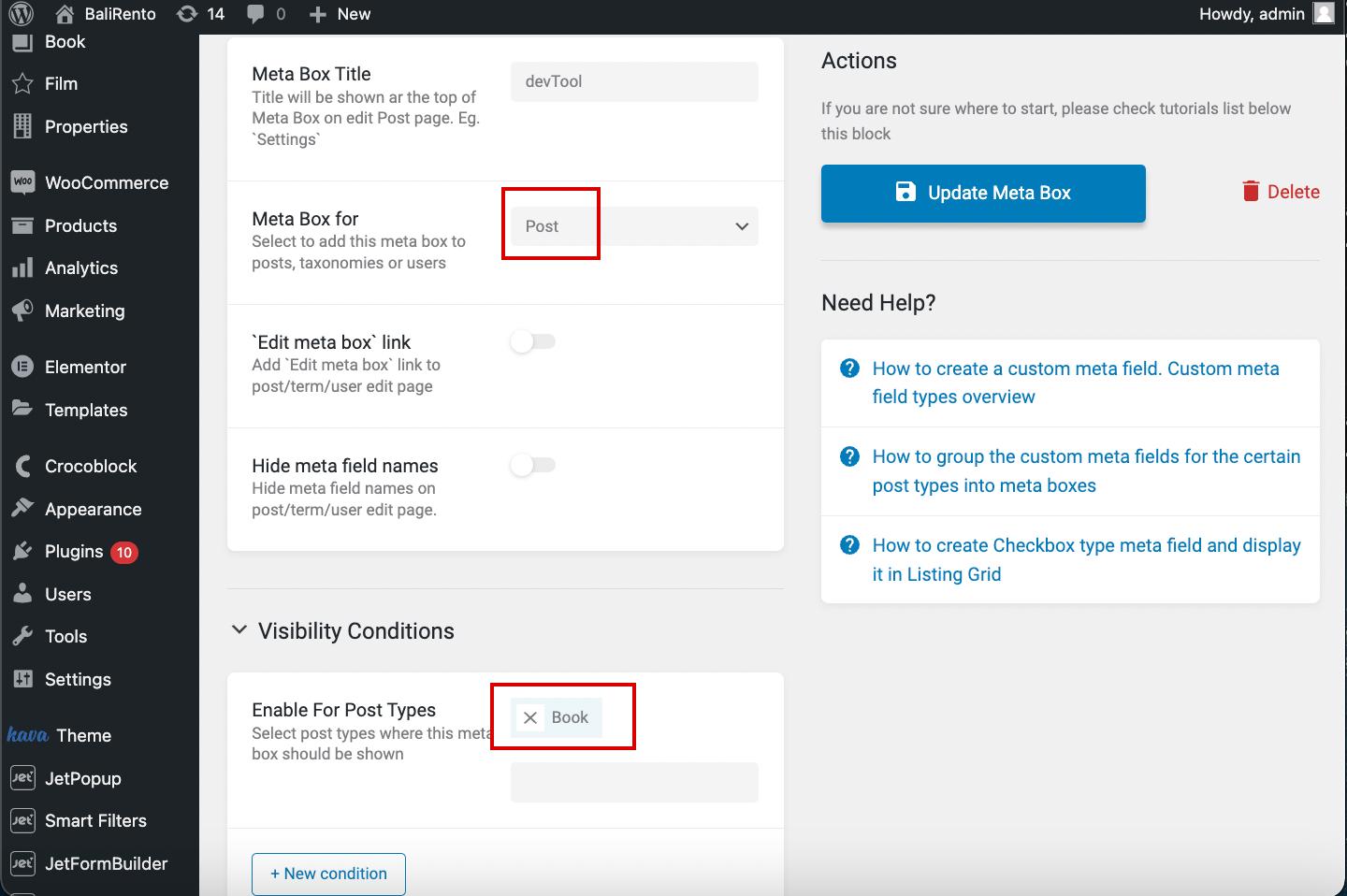
In the General block, you need to determine the title of the meta box and choose the “Post” or “Taxonomy” type for which you want to adjust the meta box. If you have selected the Post type, you should specify the appropriate post type (in our case, it’s the “Book” post type).

Create a meta field
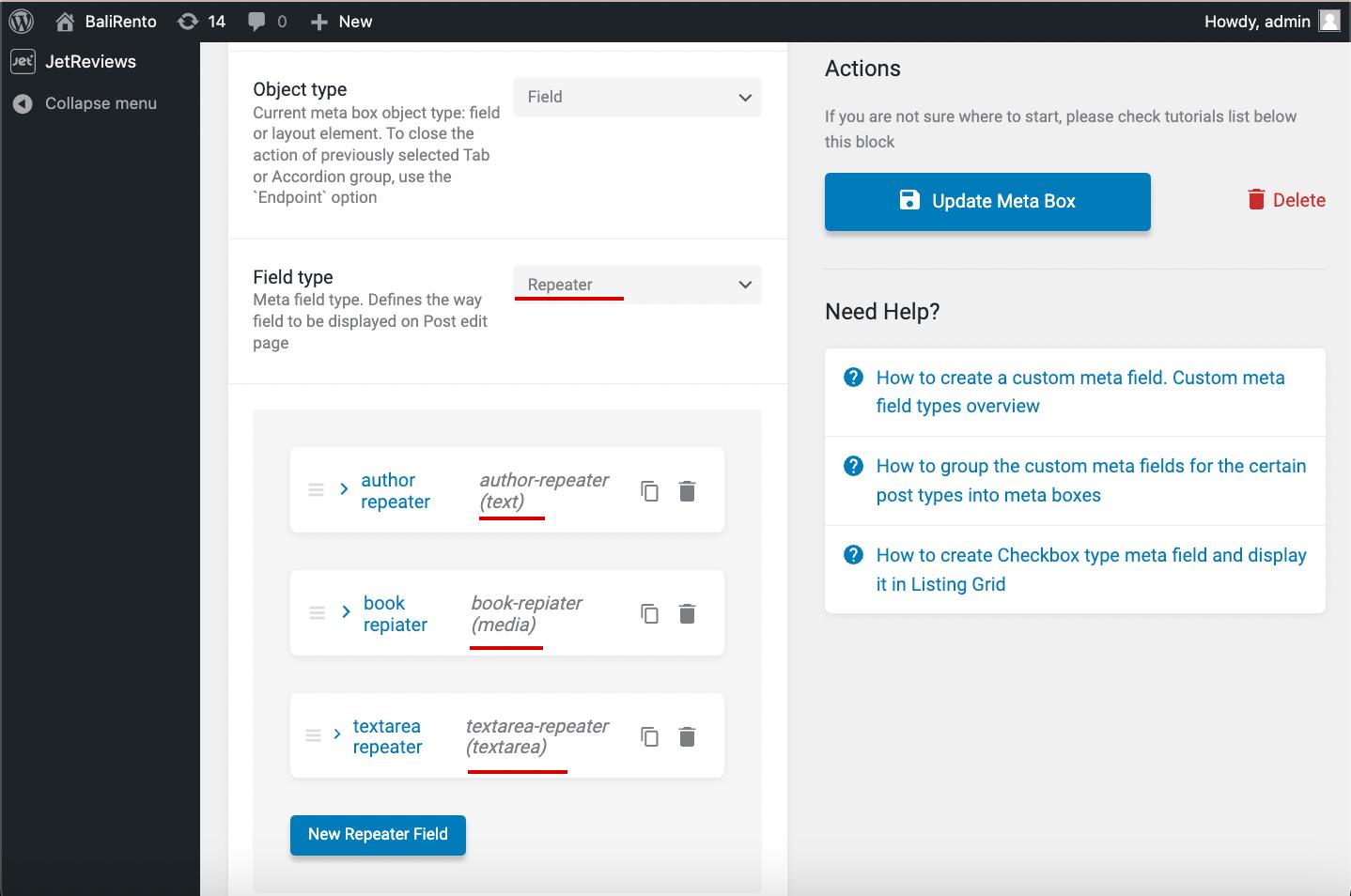
The Meta Fields block allows the creation of meta fields with a repeater. We create the Repeater meta field and fill in the Label and Name/ID bars.
Press the “New Repeater Field” button to add the field for completing.

After that, the section appears where we can add a media repeater field. To do so, fill in the Label and Name. Then find the “Media” option in the Type drop-down menu.
Also, you can specify the Value format or leave it empty to store the image in the default ID format.
Click the “New Repeater Field” every time you need to add one more field to the repeater.
For instance, we add one more Text Field for the image name and Textarea for the description.
When everything is set, click the “Add Meta Box” button on the right.
Customizing the CPT Item
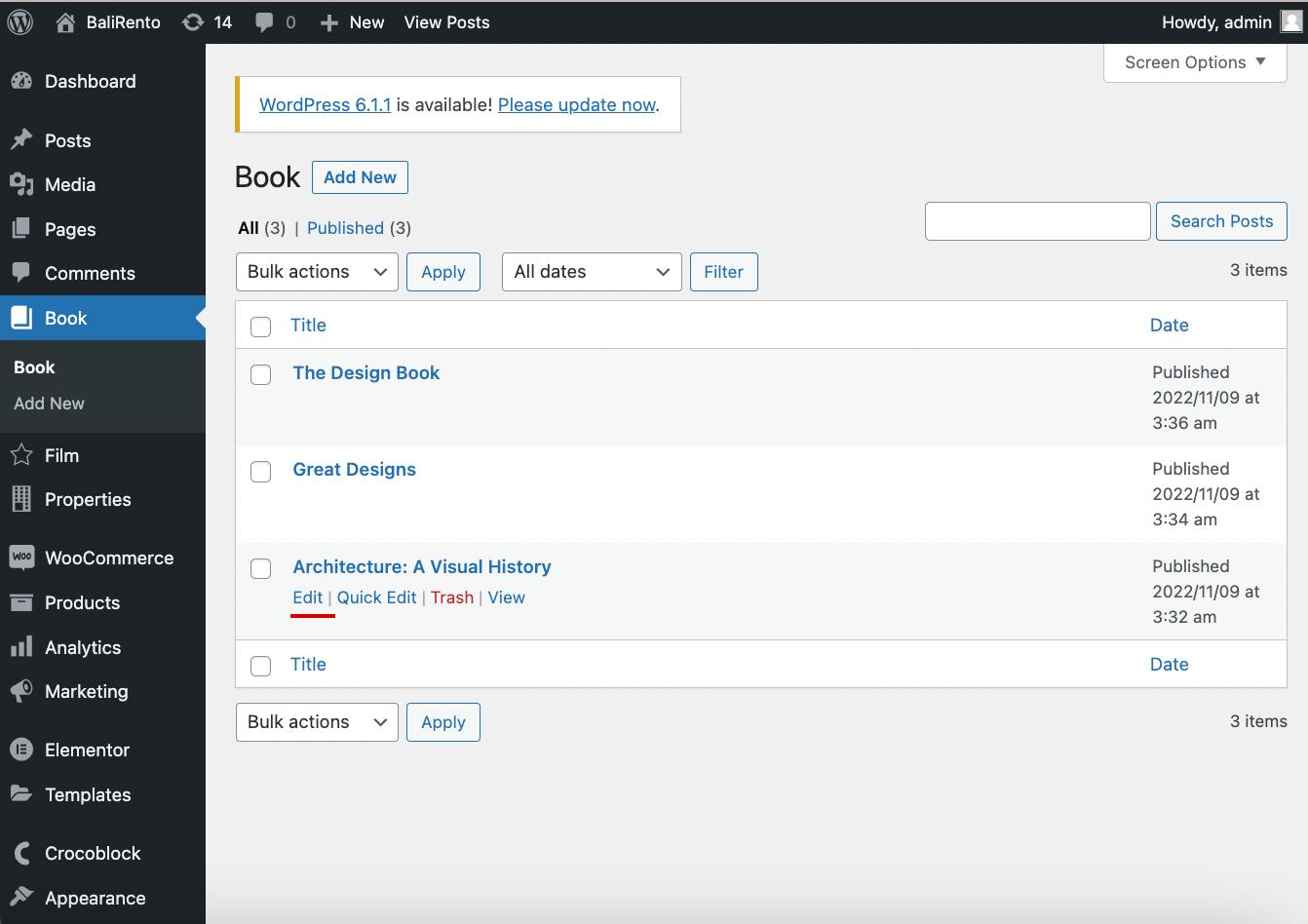
We open the Book section (our CPT) in the WordPress Dashboard. We are going to add a repeater to each of the CPT items. Click the “Edit” button under the product.

Here we can see the created meta box with a repeater field, where we can add media files.
Add the needed amount of items and update the post.

Displaying Dynamic Content via JetTabs Tabs Widget
Create a Single page template
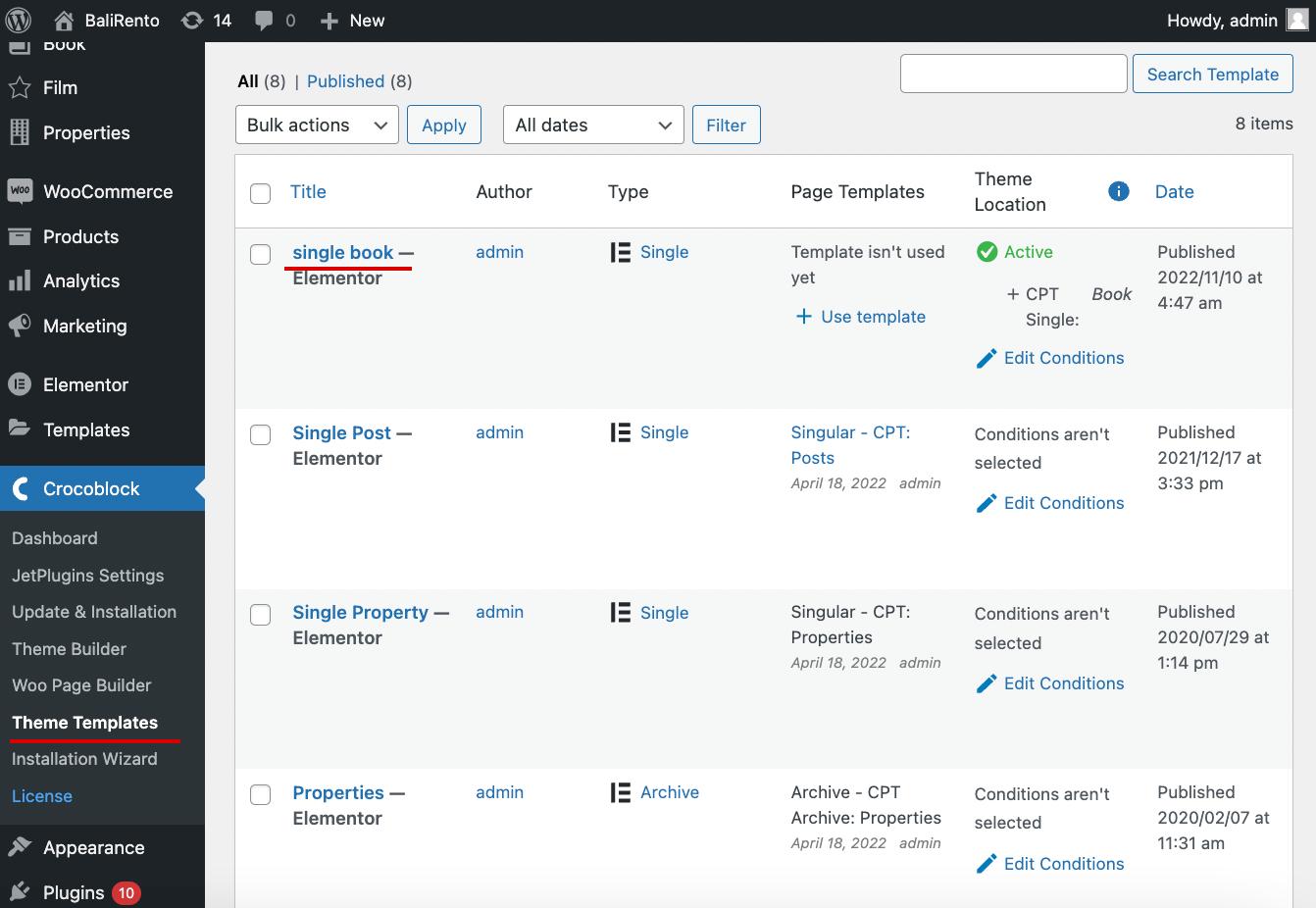
Go to the WordPress Dashboard > Crocoblock > Theme Templates section. Here we click the “Add New” button and create a Single page template in the Elementor Page Builder.
Or press the “Edit/Edit with Elementor” button next to the item over which you hover the mouse cursor.

Add Tabs widget
Find the Tabs widget or any other that supports Dynamic data addon (Image Accordion and Classic Accordion) and place it on the page.
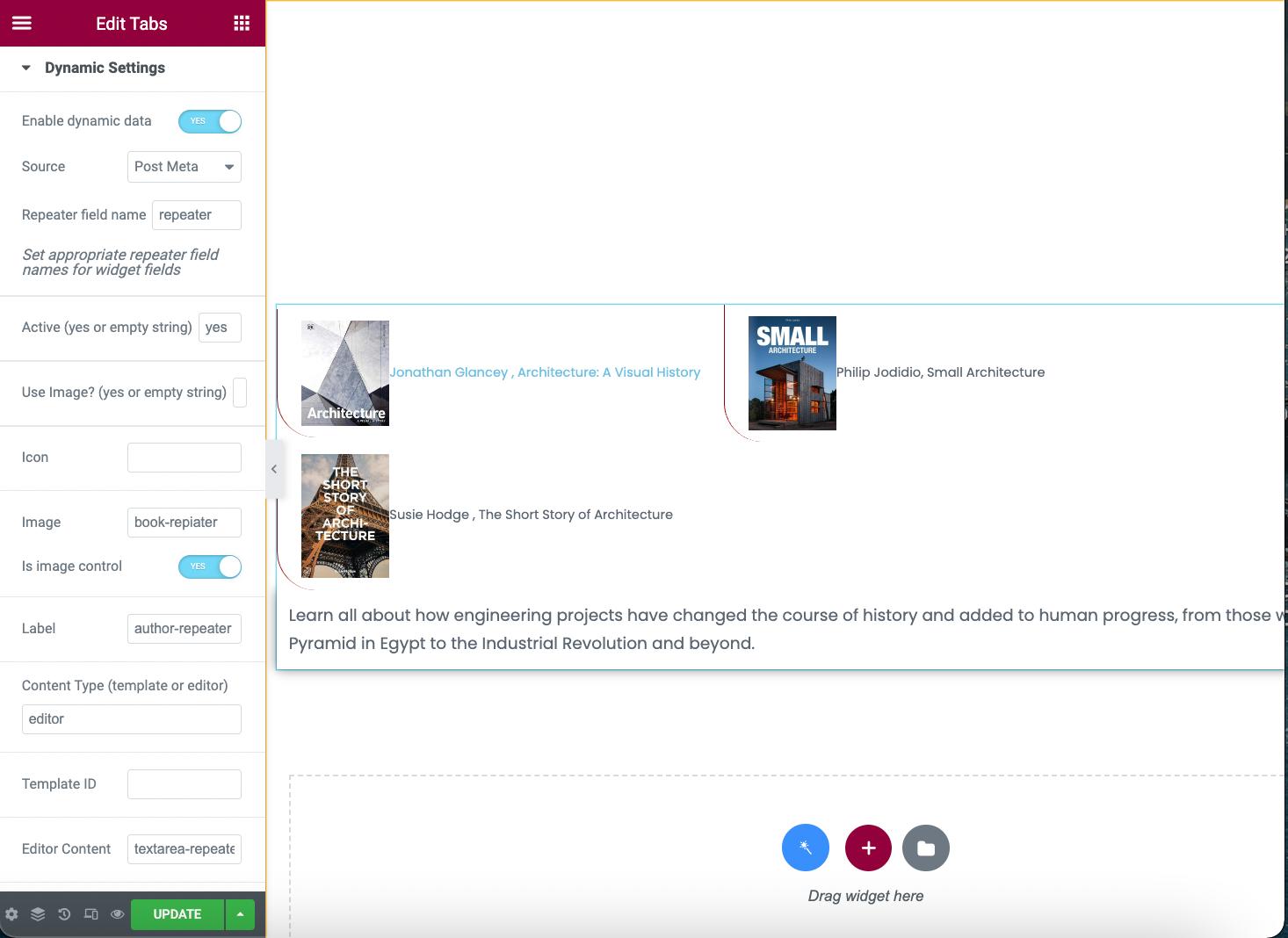
Open the settings of the widget and unfold the Dynamic Settings tab. We need to move the toggle near the Enable dynamic data option and specify the Repeater field name as we have set it before in the Name/ID field of the repeater meta field.
Set the Image repeater field with the media meta field’s Name/ID, and also, in the following fields, you can specify the other IDs if you have added some before.

At the Label and Content fields, also write the Name/ID of these fields.
Don’t forget to click the “Update” button below and view the tabs on the front end.
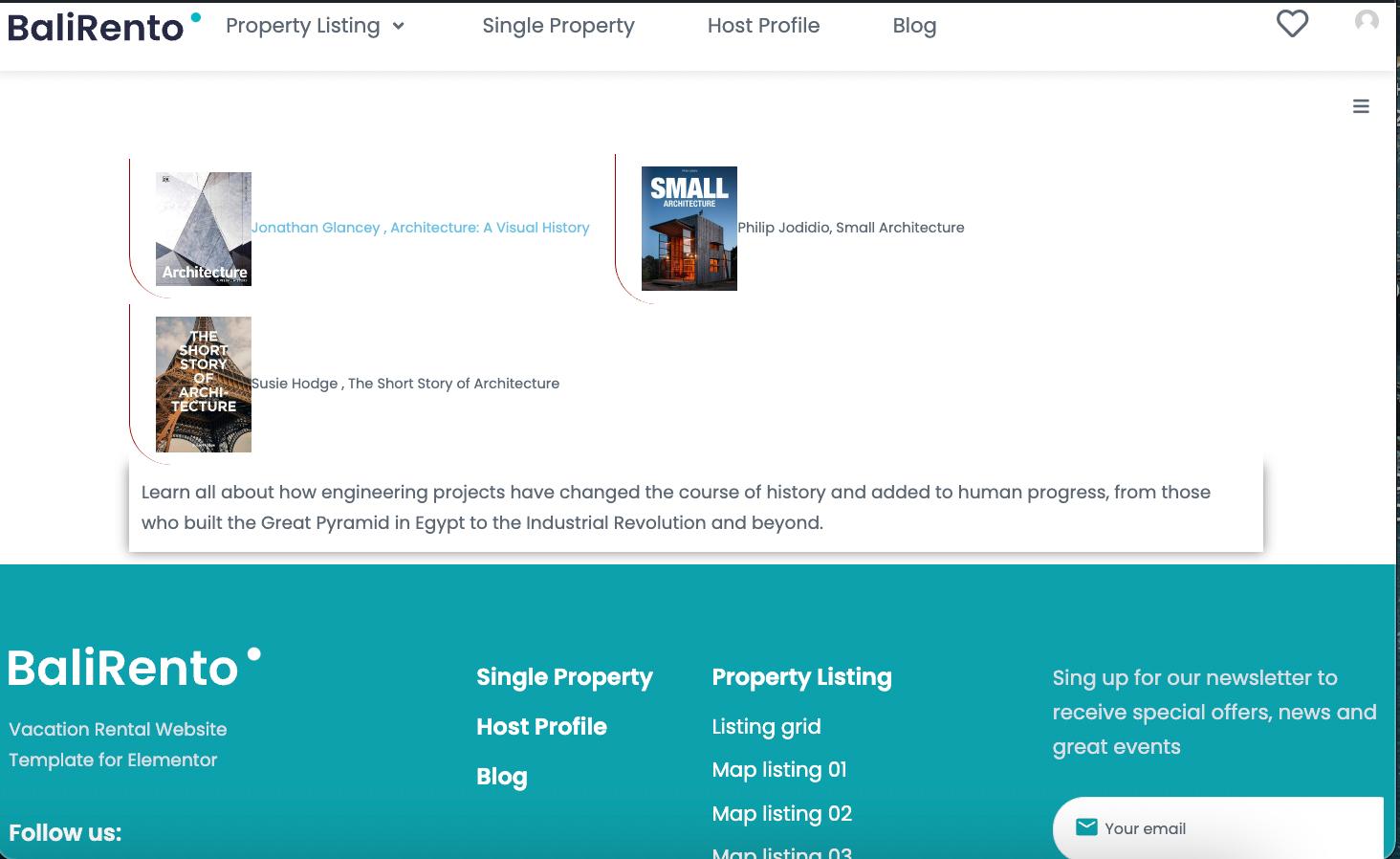
As you can see, everything is displayed correctly on the front end.

From now on, you know how to use JetTabs and JetEngine to display dynamic content from the repeater fields.