Mouse Cursor Not Changing as a Standard Link
On JetEngine Listing Item, when we activate “Make listing item clickable,” the mouse cursor doesn’t change as a standard link when we hover over the item. How can I adjust that?
Go to the Customizer
Paste the Code
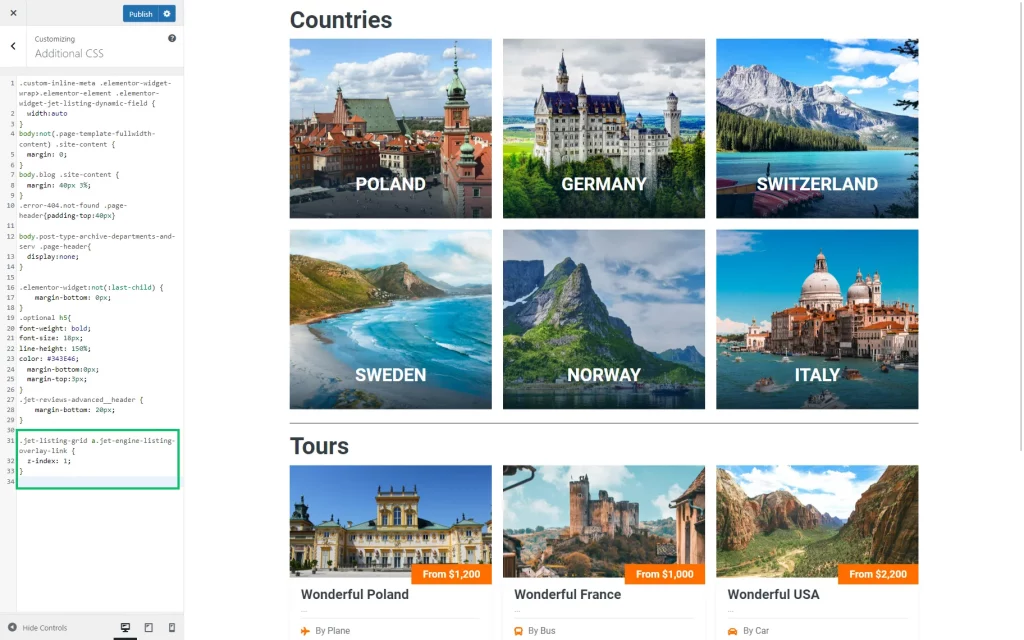
Scroll down and click the Additional CSS to open the field where you can paste the code.
Paste the following code to set all the Listing Grids located on the page as clickable:
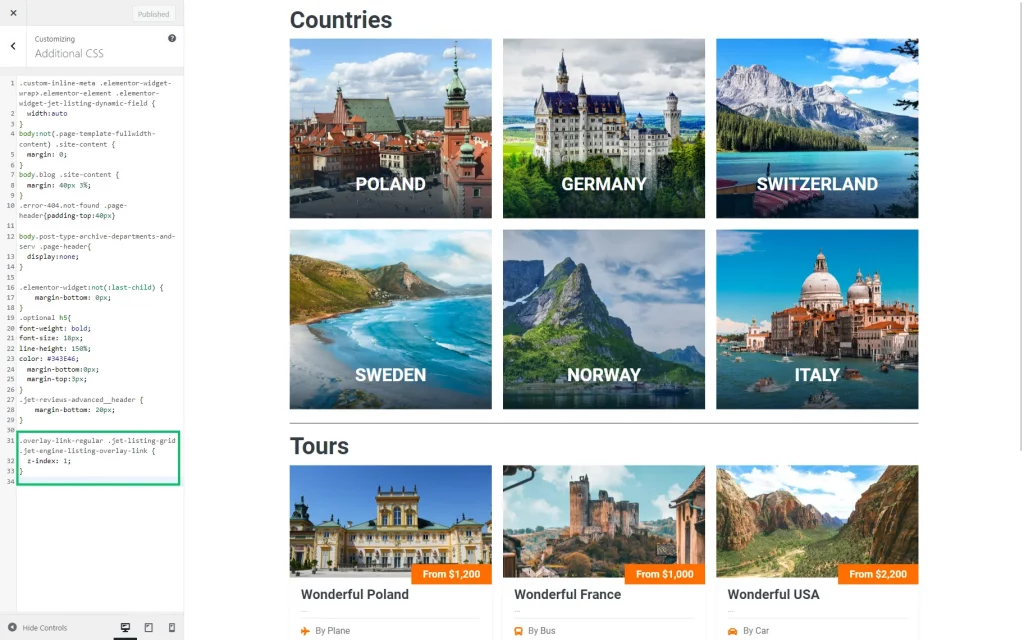
Add the following code to modify only specific Listing Grids:
Don’t forget to save the changes by pushing the “Publish” button.
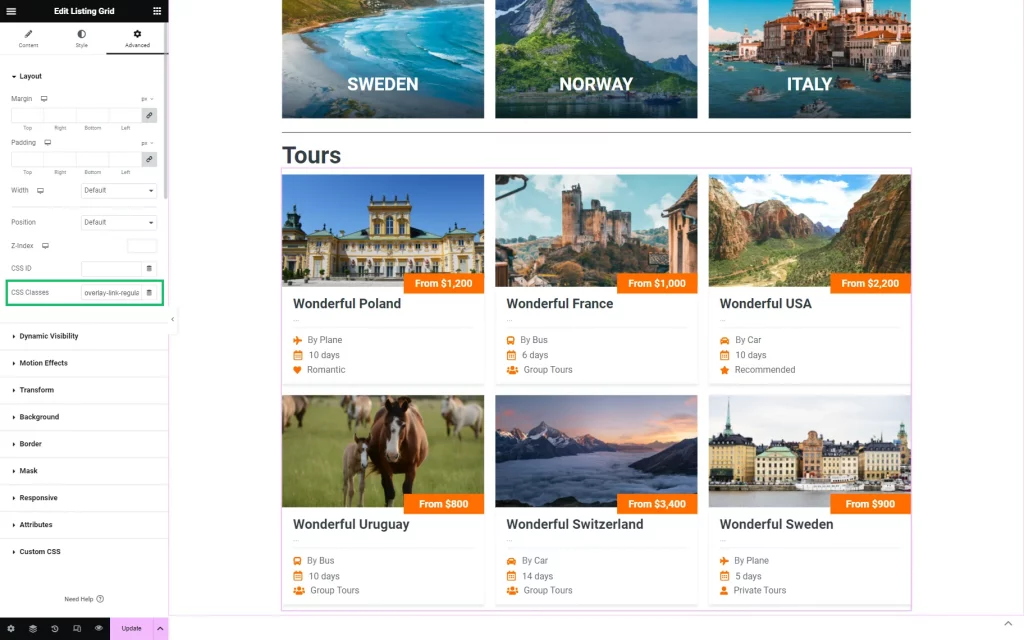
If the latter code was used, make sure to go to the page editor and set the CSS class to the needed Listing Grid.
To do so, click on the desired Listing Grid and proceed to the Advanced tab. Complete the CSS Classes field with the “overlay-link-regular” value.
Repeat the previous step for other Listing Grids on the page if needed. Then, press the “Update” button.
Check the Results
Now, the cursor should change once hovered over the Listing Grid.
If several Listing Grids are used, only those in which the CSS Classes field is completed with the “overlay-link-regular” value will have the mouse cursor changed once it is hovered over the item.
There you go. Now, you know how to make the mouse cursor change appearance when hovering over the listing.