It’s really a question for WordPress freelancers and agencies: which custom fields tool to use? What are the pros and cons of each of them? So, it’s time to discuss the closest and very strong rivals: JetEngine and Meta Box plugins. They are both very powerful plugins for creating, managing, and displaying custom post types and custom meta fields. However, each has its own specificities, logic, target audience, and toolsets for specific projects.
So, let’s get down to it and figure out which plugin will be the best choice for you and your needs.
Table of Contents
- Meta Box Overview
- JetEngine Overview
- Displaying Custom Posts and Meta Fields on the Front End
- Meta Box vs. JetEngine: Which Plugin to Choose?
- Conclusion
Meta Box Overview

Meta Box is a plugin that has 20 premium extensions in the main bundle (plus 14 free tools for migration, builders, integration, etc.). Most are for creating, managing, and rendering custom post types and fields, organizing them, and adding some functionality. More extensions are available, made by Meta Box and third-party developers. It also offers free online code generators for creating meta fields, custom post types, and taxonomies.
Free or premium?
It’s a premium plugin even though it has a free core framework – which is a framework for writing code and registering custom post types and fields with code. Also, it gives you a dashboard for installing premium extensions. We will talk about and compare the functionality of a full bundle of 20 premium extensions plus the free ones.
When people mention Free Metabox, most often they refer to the framework and free online custom field generator (available without any plugin installation) and the Custom Post Type extension installed.
Extensions and functionality
There are 20 premium extensions in the Ultimate Bundle (plus the core one, the installer of those 20). In addition, you can find free ones that are primarily integrations with builders or marketing instruments but also a tool for creating relationships, a REST API tool, or custom fields for comments. Also, Meta Box features third-party extensions for specific needs and projects.
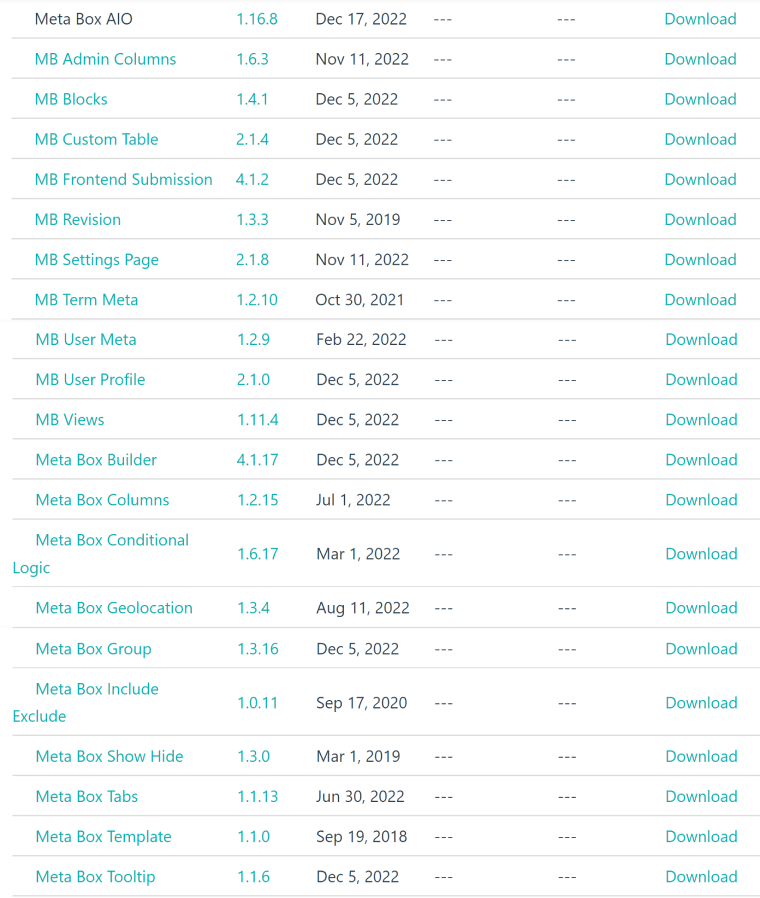
This is the list of premium ones in the Ultimate Bundle:

Install the AIO extension first, and it will automatically install and activate all the rest of the extensions from the Ultimate Bundle – instead of installing and activating all 20 separately. Also, update the plugin after installation; otherwise, some extensions might not work.
I’d like to note one specific thing about them. The developers separated features into different plugins (extensions) to keep the core plugin as lightweight as possible, which also can be used as a library and be bundled into other plugins with or without Composer. So, some extensions in the list above are doing a small job and easily would have been a part of another extension’s functionality.
For example, there’s a Tooltip extension, which allows adding tooltips to labels of the meta fields. Or the Show Hide and Include Exclude, which are basically a part of Conditional Logic functionality, but for some reason, it’s a separate plugin. There’s also MB User Meta which gets overlapped by MB User Profile, etc.
Because of this, I will not describe each extension separately but will group them by functionality.
- Creating and managing custom post types. The interface is friendly, no coding is required, and it covers everything you might need while creating custom post types (CPT).
- Creating and managing custom meta fields. This functionality is also easy to use, and no coding skills are required unless you create a Gutenberg block, want to add a sanitize callback, custom validation rules, nested Select field, or some HTML before or after the field. The interface is really rich in different settings and gives a lot of freedom, so you can get exactly what you need.
- There are 46 field types to choose from.
- Adding conditional logic to show or hide fields depending on their values. It has a compelling set of operators for conditions fine-tuning. MB Conditional logic overlaps the functionality of MB Show Hide, but both exist as separate extensions.
- MB Views is for building templates and displaying custom post types and fields on the front end. I will go into this in more detail below.
- MB Include Exclude does a similar job but uses PHP functionality (so it requires a page reload), while the previous two do it using JavaScript.
- MB Custom Table. This is a very cool extension, so you can create a separate database table for your custom meta field group instead of storing them in several default post/user/term meta tables. It will improve performance if the project has a lot of data records stored in those meta fields.
- MB Settings Page is a great feature that allows you to create a page with custom global settings and add them to the customizer without digging into code.
- MB Revisions, Rest API, and Relationships help to manage revisions for posts and custom fields, create relations and get their values via Rest API.
- MB Columns, Admin Columns, Tabs, Template, and Tooltip extensions are responsible for displaying posts and fields beautifully on the backend.
- MB Group is for creating repeaters.
- MB Geolocation and Text Limiter help to fill in address fields or put a character limit for fields.
- MB User Profile is made for registering users from the front end, and MB Frontend Submission lets them submit posts
- MB Blocks lets you create Gutenberg custom blocks without digging into code too much.
Who is this plugin for?
This plugin is for developers or people who are quite experienced WordPress users with strong HTML/CSS knowledge and at least basic knowledge of PHP. It will feel confusing for beginners, and there are three reasons for it:
- the interface itself and the structure of the extensions;
- the functionality, which gives a lot of tools to developers (you can export PHP code, dig into custom fields configuration, or code custom Gutenberg blocks, etc.) but beginners will simply get confused and will not be able to figure out how to use many of them;
- in my opinion, a big part of the documentation is also written in terms that are not clear to beginners, but they work on it based on community feedback and comments.
If you a fan of Oxygen, Bricks, or Breezy, you might also like the native integration with those builders.
Meta Box pros and cons
Pros:
- it’s a very powerful meta field builder with a lot of field types;
- the functionality to design layouts and organize meta boxes in the backend;
- the access to the code and the ability to export PHP and use it somewhere else;
- MB Meta Table extension makes it possible to create a separate database table for the meta box records instead of storing them in the default post/user/term meta tables – it improves the performance if there’s a lot of data.
Cons:
- a steep learning curve and the documentation is not detailed and clear; also written for developers without covering much of the GUI interface;
- not-so-good functionality for displaying content on the front end and fetching complex queries;
- it’s on the pricey side.
JetEngine Overview

JetEngine is a plugin for dealing with dynamic content, from custom post types and field creation to querying and rendering their values on the front end. It also adds a dynamic tag functionality to Gutenberg and Elementor Free and dynamic blocks/widgets with a powerful list of filter field output callbacks to fetch necessary mata box values in specific forms. Also, it offers various additional layouts for displaying. I will talk about it further below.
Free or Premium?
JetEngine is a premium plugin, you can try it with the 30-day money-back guarantee policy, but there are no free versions. However, you can see how it works by checking the Knowledge Base articles and videos with very detailed manuals. Also, you can try some freebies by Crocoblock.
Functionality and Modules
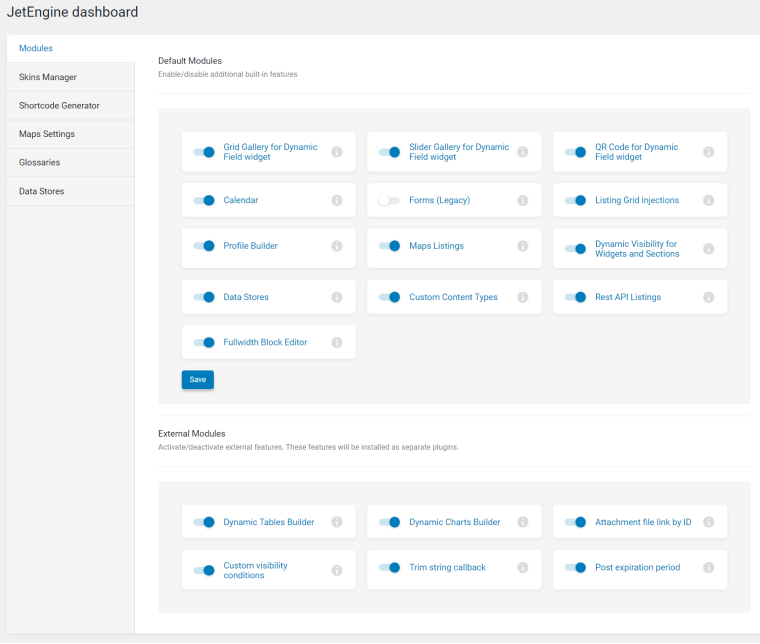
JetEngine has Core functionality (which is activated by default) plus 19 Modules that can be switched on and off, depending on whether you need them.
Core functionality
I will outline only the most important features:
- Custom Post Type and Meta Fields builders. You can create CTPs, add meta fields, organize them in tabs, accordions, and columns, apply conditional logic, visibility rules, etc.
- You can create admin columns and filters for organizing and sorting posts using either posts/terms/meta values or something more particular with the help of predefined or custom callbacks (e.g., display related items, render an image from meta field, etc.) to display posts properly on the backend.
- Meta Boxes tool. In JetEngine, you add meta fields when creating a custom post type, so each CPT has its own set of fields. But what if you want to add custom fields to default post types (posts/pages, terms, users)? Then use this tool.
- Query Builder is an extremely powerful tool for querying the very particular content you want to render on the front end, adding a variety of filters. JetEngine also offers front-end query settings, but Query Builder has much more, and to fit in this variety on the front-end dialogs is not possible; that’s why this instrument has been created. The saved queries can be used as a source for rendering in the front end or as an additional filter in Listing Grid.
It works with basically any type of data (posts, terms, users, comments, etc.) or directly with SQL.
Have a look at the quick Query Builder walkthrough:
5. Field filter callbacks. JetEngine Dynamic Field widget has a field output filter with a huge list of callbacks, so you can fetch exactly what you want from the meta field. For example, Get Image by ID, Embed Link, Do Shortcodes, Related List, and many more. Just use the right callback for your meta field, post/term/user/object, query variable data – and get amazing results.
6. Relations, REST API, Option Pages.
7. Glossaries to create reusable sets of options for Select fields.
Modules functionality
There are 19 modules that you can switch on and off. The most interesting of them are:
- CCT – custom content types, a unique entity that creates a separate table in a database to improve website performance.
- Profile Builder for creating full-fledged user pages where they can edit their profiles and posts from the front end.
- Data Stores to add bookmarks and wishlists and store other users’ data in a database, cookies, or cache.
- Map, Calendar, Dynamic Charts, Grid Gallery, and Dynamic Tables Builder for making tables, charts, calendars, or galleries based on dynamic data (posts, custom fields, WooCommerce products, CCT, database queries, etc.) or place them on a map.
And more.

Who is this plugin for?
JetEngine is both for developers and users who don’t have coding experience. It also has a learning curve, but it’s not so steep. It’s also will be a great choice for those who love using Elementor. First of all, JetEngine covers the dynamic tag functionality that Elementor Pro has (and other Crocoblock plugins – if you will subscribe to the full package – cover template, widget, and other Pro features), so free Elementor will be enough.
Also, even if JetEngine is perfectly compatible with Gutenberg, Elementor still gives much more freedom and features when it comes to designing layouts.
JetEngine is also partly compatible with Bricks, and more integrations are to come.
JetEngine pros and cons
Pros:
- it has a much easier learning curve and a fully visual interface;
- thanks to Query Builder, you can create and layer on top of each other, even the most complex queries, to display content on the front end. It also supports creating SQL queries using GUI;
Cons:
- the Lifetime plan can be purchased only when buying the whole Crocoblock subscription;
- you can’t export the PHP code and can use only the GUI, add macros, and shortcodes.
Displaying Custom Posts and Meta Fields on the Front End
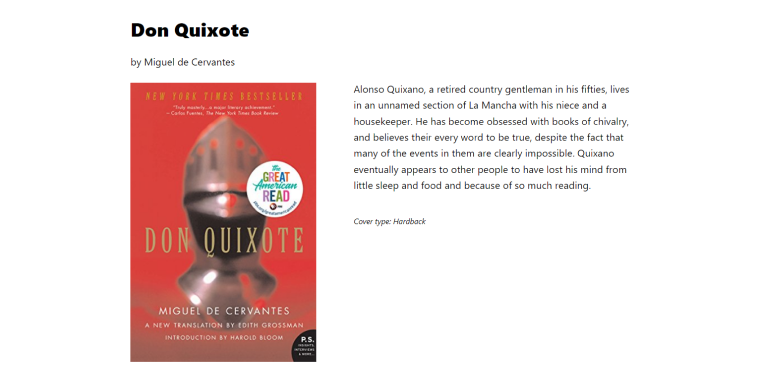
As an example, I used the same content and set of fields for both plugins. There is a custom post called “Books” and five meta fields. Let’s see how to create a template layout for this custom post and fetch meta fields properly.
Meta Box
There are several ways to render content created with the help of Meta Box and create a template. The easiest and fastest way is with the help of a page builder that supports dynamic field values. The most time-consuming (but giving a high level of flexibility if you are a skilled developer) are the first two described below.
By exporting PHP code and editing theme templates
After creating a custom field group, you can export the PHP code and use it in the theme templates, adding HTML, CSS, and scripts to get exactly what you want.
Views extension
The Views extension is for creating templates and assigning them to particular post types or taxonomies. There are three tabs in the editor: for the template itself (it supports HTML, CSS, and Twig, and you can insert PHP code there, too), for custom CSS, and JavaScript code.
Also, it has a panel from which you can insert existing fields in one click. You can choose what to edit: only the content area, the area between the header and footer, or replace everything with your custom template.
It’s nice that they have this extension, it’s kind of a bit easier and faster than editing theme files, but it also takes time and requires a strong knowledge of HTML/CSS and JavaScript if you want to add it. Look at the example of the code needed to display only five fields in a very simple template:
Using a premium page builder or theme with this functionality
To create templates, you can use Elementor Pro, Beaver Builder, Oxygen, and other builders that support dynamic fields and have custom templates UI (e.g., Astra Pro). Meta Box has free integration extensions for Elementor and Beaver Builder and works with Oxygen, too (maybe there are more, but they should be checked individually). Of course, using this method, you will save a lot of time.
I’ve used Elementor Pro, and it’s fast and easy. The only problem is that not all the field types are supported (e.g., not all repeater fields or all types of image fields):
If you prefer Site Editor (formerly FSE) for creating templates and fetching custom meta boxes, you might face some difficulties because this tool is still in Beta and doesn’t have some handy instruments.
JetEngine
It also offers several ways of fetching content from custom fields dynamically with the help of JetEngine. Overall, it’s much more visual, and you can do it without being a pro developer or even without knowledge of HTML and CSS. Also, due to the power of Query Builder, together with the visual Listing toolset, you can select and filter exactly that particular dynamic data you need. So, it offers amazing flexibility and speed when it comes to rendering content on the front end.
JetEngine, by default, adds its dynamic blocks to Gutenberg, widgets to Elementor (Elementor Pro is not required), or elements to Bricks. You can fetch the data you want using them and their contextual menus.
Site Editor (FSE)
This method might work quite well for simple layouts and all the Site Editor fans. But I really recommend a free JetStyleManager plugin to add some styles (consider that you might not see the changes on the backend, only on the front end due to the Beta version of the editor). At least this method of template creation is completely free. Here is an example:

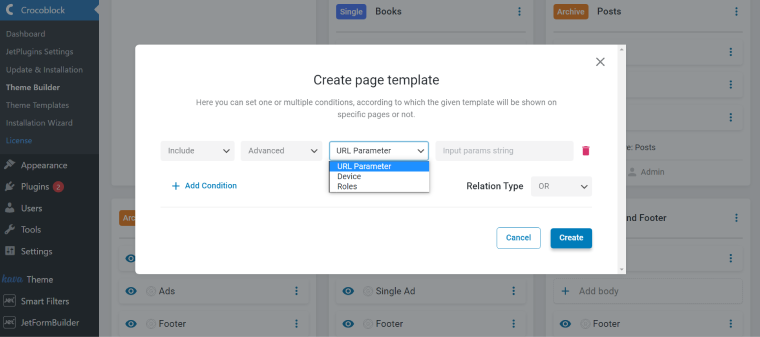
JetThemeCore plugin
This plugin has the powerful functionality of a theme builder and template manager. Also, there is a very flexible set of conditions. For example, you can display certain template parts for particular users in certain situations.

NOTE
JetThemeCore is fully compatible with Meta Box, ACF, and other plugins for working with custom post types and fields.
JetEngine listings
JetEngine listing is something very similar to the Toolset Views tool but with much more powerful and flexible filtering options. It’s a great tool for taxonomy templates, using which you can create an individual template for using it in the loop. You can also use custom queries created with a Query Builder as a source of listing items or as an additional filter. There are a lot of detailed instructions about how to make Listings, so I will not expand on this topic.
Meta Box vs. JetEngine: Which Plugin to Choose?
Both plugins offer very powerful functionality. But when it comes to choosing which one to use, it’s all about your project, preferences, and skills.
You may like Meta Box if:
- your knowledge of PHP, HTML, and CSS is good;
- digging into code and editing templates by hand is what you like to do;
- you prefer to write custom PHP queries manually;
- you want to organize the meta fields on the backend using tabs, columns, and any particular order you want.
JetEngine will be your best choice if:
- you don’t want to deal with code and prefer GUI;
- you prefer the tremendous flexibility Query Builder offers for building complex queries and fetching exactly what you want on the front end;
- you want to have a variety of ways to display content: listing grids, maps, calendars, charts, tables, carousels, etc.;
- you want to have a handy profile builder functionality where users can register and get their dashboards editable from the front end. Also, they can store their wishlists and favorites there, submit posts from the front end and edit them.
Different logic
Meta Box and JetEngine have slightly different approaches when it comes to building and displaying custom post types and fields. While Meta Box developers prefer to put as many settings and arrange data on the backend, also by adding many different field types, JetEngine moves this functionality to the front end.
For example, Meta Box has an oEmbed field, which JetEngine doesn’t have. Let’s say I want to embed a YouTube video. With the Meta Box logic, I should create the oEmbed meta field, paste the link there, and then render it on the front end.
While with JetEngine, I just use the simple Text field, paste the link there, and then, while creating a template or listing, I choose that field as a source and then apply the callback I need at the Filter field output. Thanks to this functionality, I can create one field but display it differently: as a link, an embedded object, etc. Or, I can use Dynamic Field (not Dynamic Image) JetEngine widget and display an image using the Get image by ID callback, and the result will be almost the same.
One more thing I want to pay attention to is that JetEngine adds dynamic tag functionality to Elementor widgets or Gutenberg blocks. In this video demonstration, I used free Elementor but could change the text color dynamically, fetching the value of the color picker meta field:
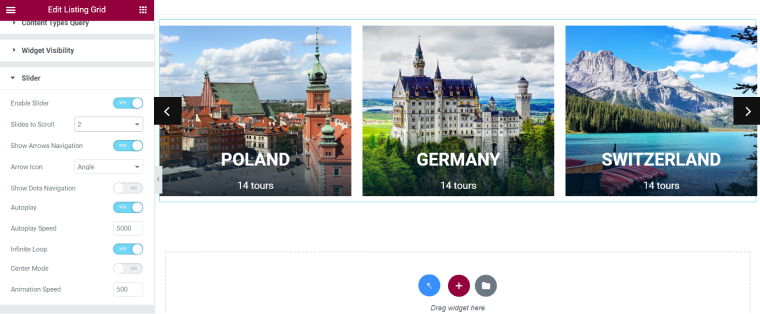
The same story with such fields as jQuery slider Meta Box has – with JetEngine, you can take text, media, or other field types, and in Listing Grid settings, select “Slider” to display each item as a slide.

Because of this difference, JetEngine has 19 field types, and Meta Box has 46. But JetEngine isn’t inferior in field variety to Meta Box except for some specific field types. Also, while Meta Box creates a few separate extensions for, let’s say, conditional visibility or displaying tabs on the editor, JetEngine has all this functionality already included in the core plugin, and it doesn’t require even activations of modules in the JetEngine dashboard.
NOTE
Meta Box offers a very powerful functionality when it comes to creating meta fields, but when you need to reorganize something, you have to rearrange them on the backend. With JetEngine, you can mix & match their values and formats. So, Meta Box “thinks” from the backend point of view, while JetEngine – from the front end.
Value for money
In short, Meta Box is more expensive than JetEngine. Both plugins have Lifetime and yearly subscriptions.
But let’s go into details.
Meta Box
It offers the Ultimate Bundle (20 extensions and the installer) for three sites for $99 a year and a Lifetime for $299.
If you want to use it on more than three sites, it will cost you $229 yearly or $699 for a Lifetime plan.
JetEngine
The plugin costs $43 per year for one website and $88 for unlimited. This subscription includes all the modules.
But also, JetEngine can come with another 19 powerful Crocoblock plugins and a lot of additional perks, such as 13 dynamic templates (basically, premade websites for different purposes which you can modify and save a lot of time), 47 static templates, a lot of premade pop-ups and so on. It will cost you $199 for one website or $399 for unlimited yearly.
The best option is a Lifetime. There’s no Lifetime for JetEngine only; you can buy all 20 plugins for $999 if you want an unlimited number of websites or for $750 (a Freelancer plan) if 500 activations are enough for you.
NOTE
It’s worth mentioning that all the Crocoblock plugins complement each other and are perfectly compatible. They can substitute a lot of premium functionality of many builders, appointments, filtering, booking, and other plugins. But they all can work connected to the dynamic data core, which is JetEngine, so you don’t need to duplicate data for each separate plugin or spend a lot of effort to set them up.
Conclusion
Meta Box and JetEngine are really worthy rivals in terms of overall functionality, but each plugin has clearly distinct features and target audience. So, depending on the project and your skills, you can choose what works best for you.

