How to Set 2 Different Headers for Different Pages
Keep reading this step-by-step tutorial to learn how to apply different headers to separate WordPress pages with the JetThemeCore plugin.
From this tutorial, you’ll find out how to assign the two different header templates to different pages in case you’ve got several headers and the design of your pages is different, requiring differently styled headers.
Setting the Header Template to the Specific Page
The first thing you should do is to choose the header which you want to assign for the specific page. Go to the Crocoblock > Theme templates section.
In case you still don’t have a header template, you should create it in Crocoblock > Theme Templates. Click the “Add New” option.
Select “Header” as a Template Type, set a Template Content Type as “Elementor” or “Block Editor” and complete its name. Then click on the “Create Template” button. You’ll proceed to the editor where you can create a new header template to your liking.

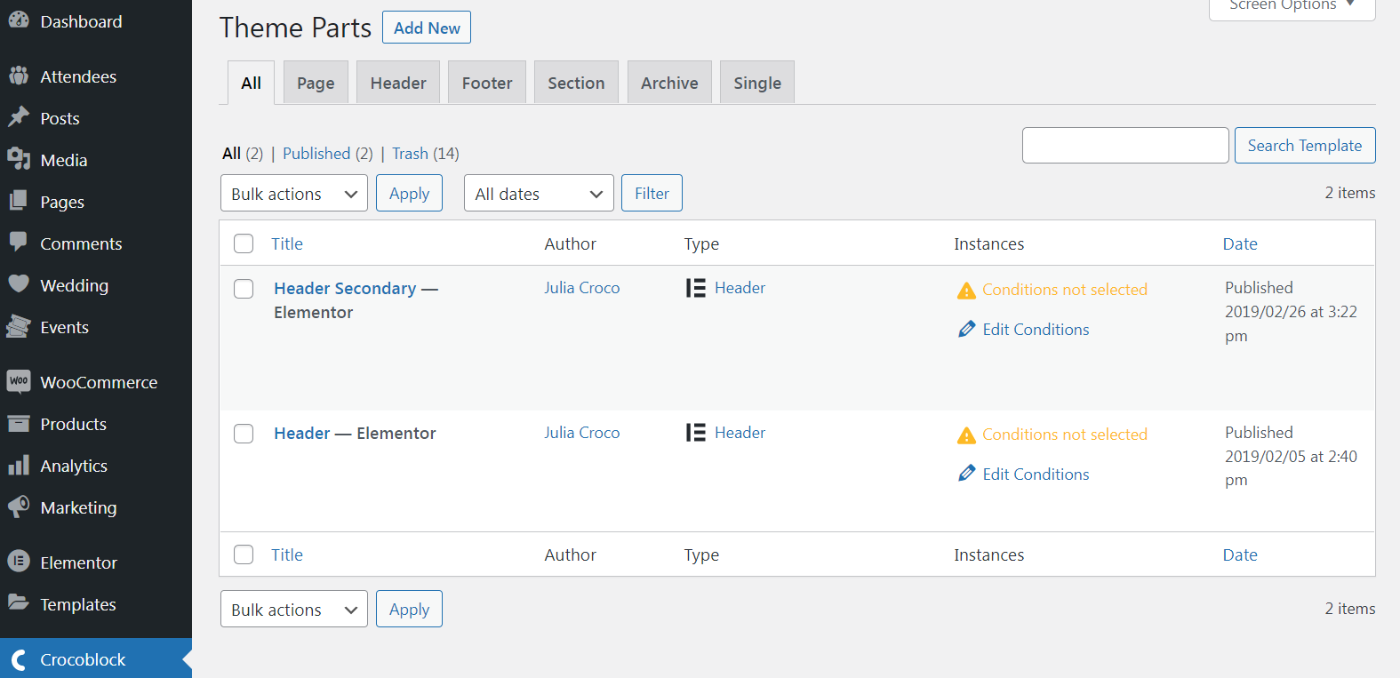
Then, proceed to the Instances.
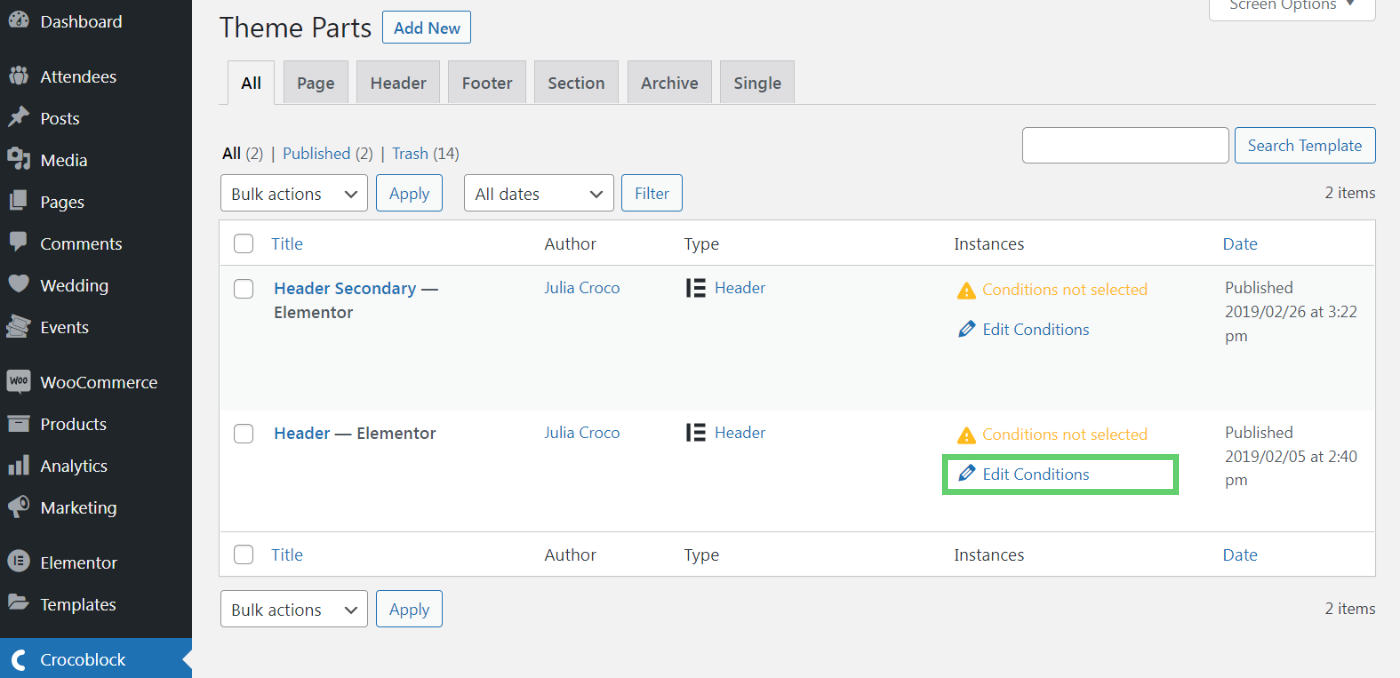
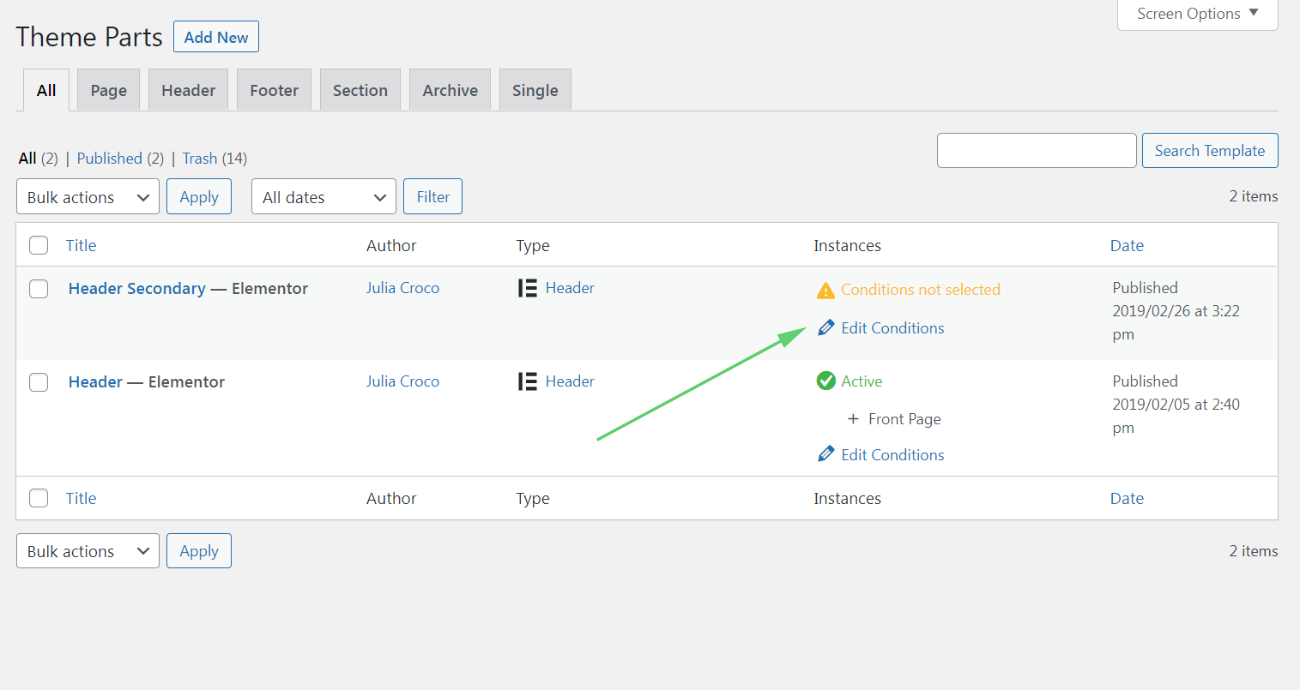
‘Conditions not selected’ will be shown next to the header. To set them up click on the “Edit Conditions” button.

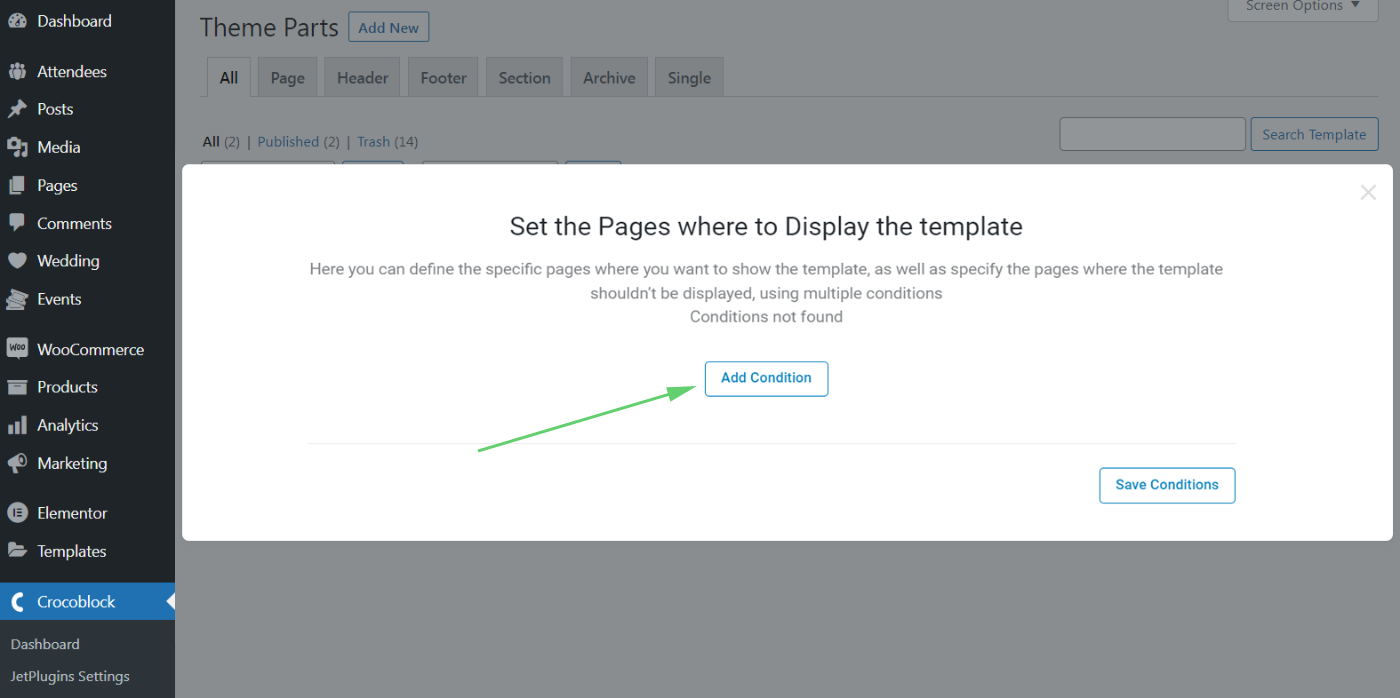
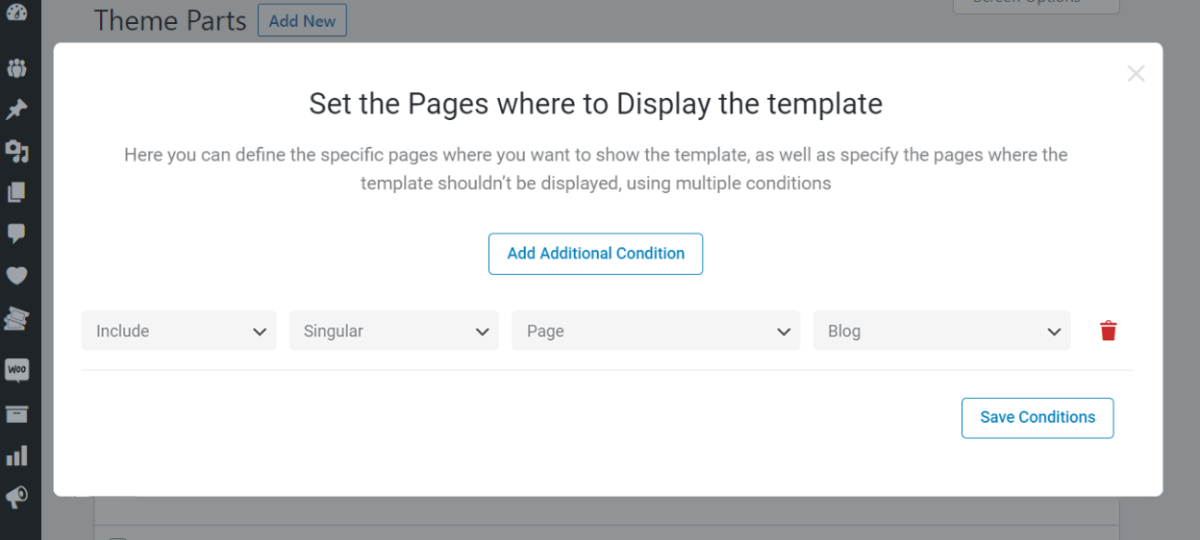
There will be a new pop-up window where you can define the specific pages you want to show the template on. Click on “Add Condition“.

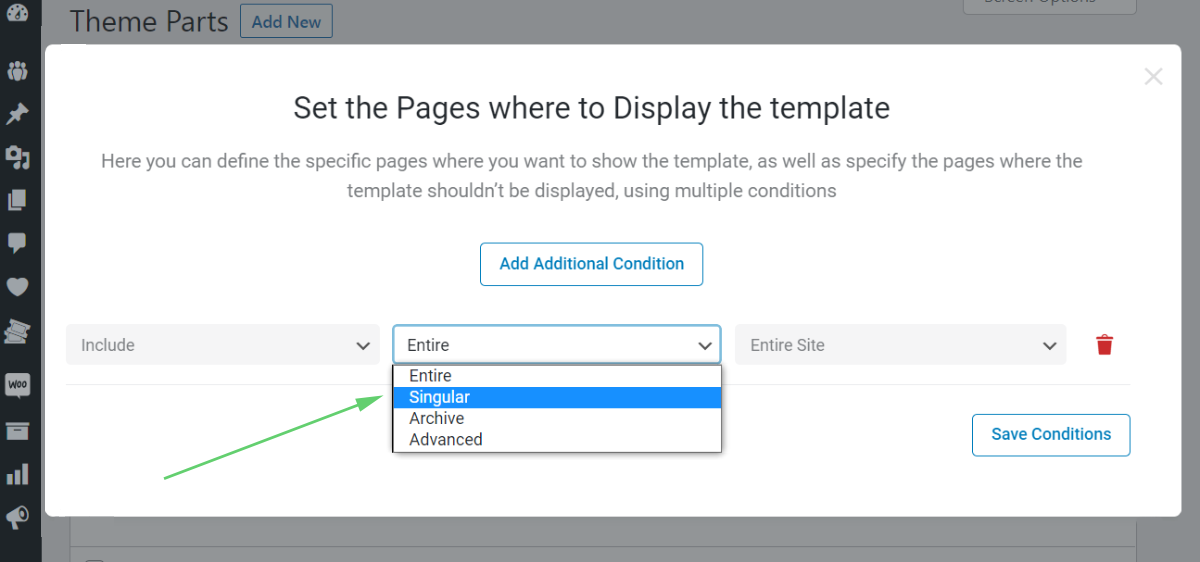
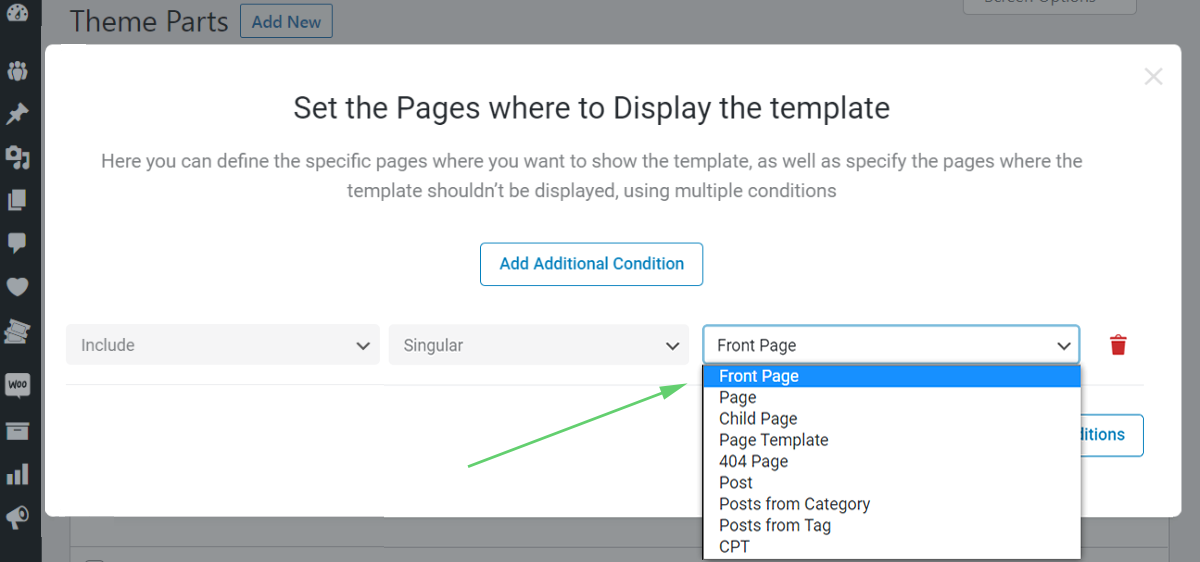
As a result, a few dropdown lists will appear. To make a header visible on a certain page, the first option needs to be set to “Include”.
In the following drop-down list choose “Singular”.

Afterward, in the last drop-down list select a page you need, e.g. “Front Page”.

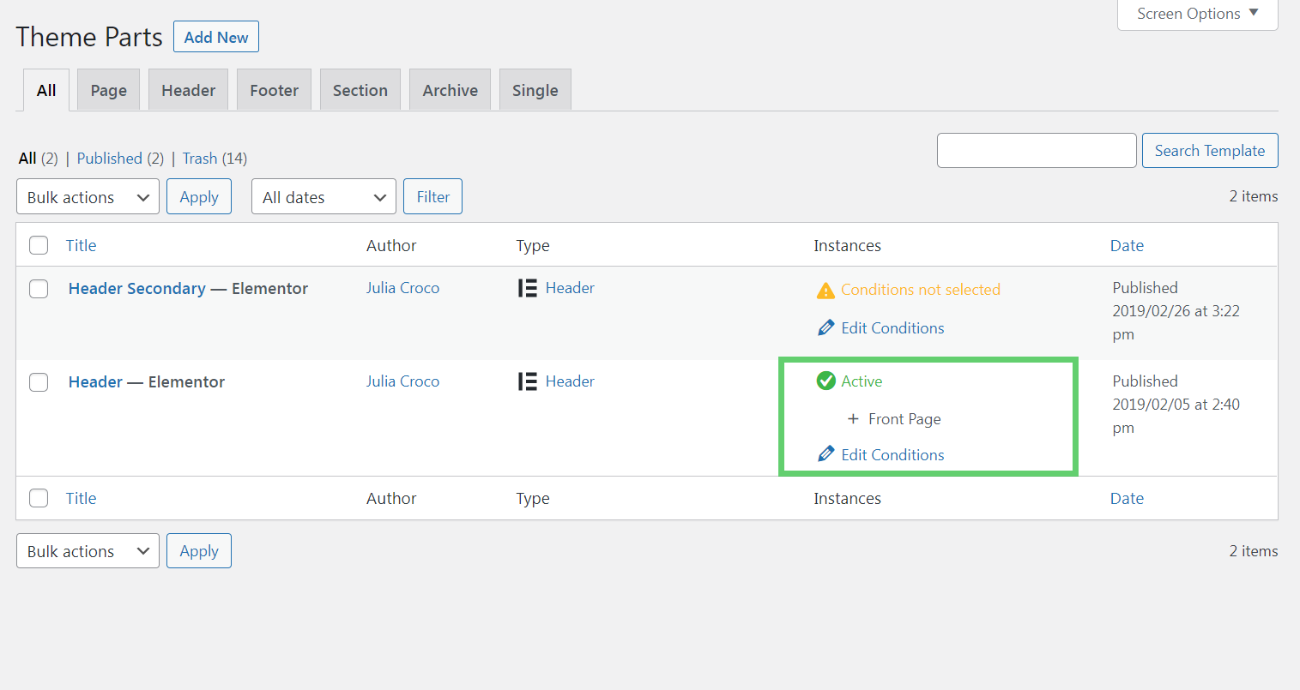
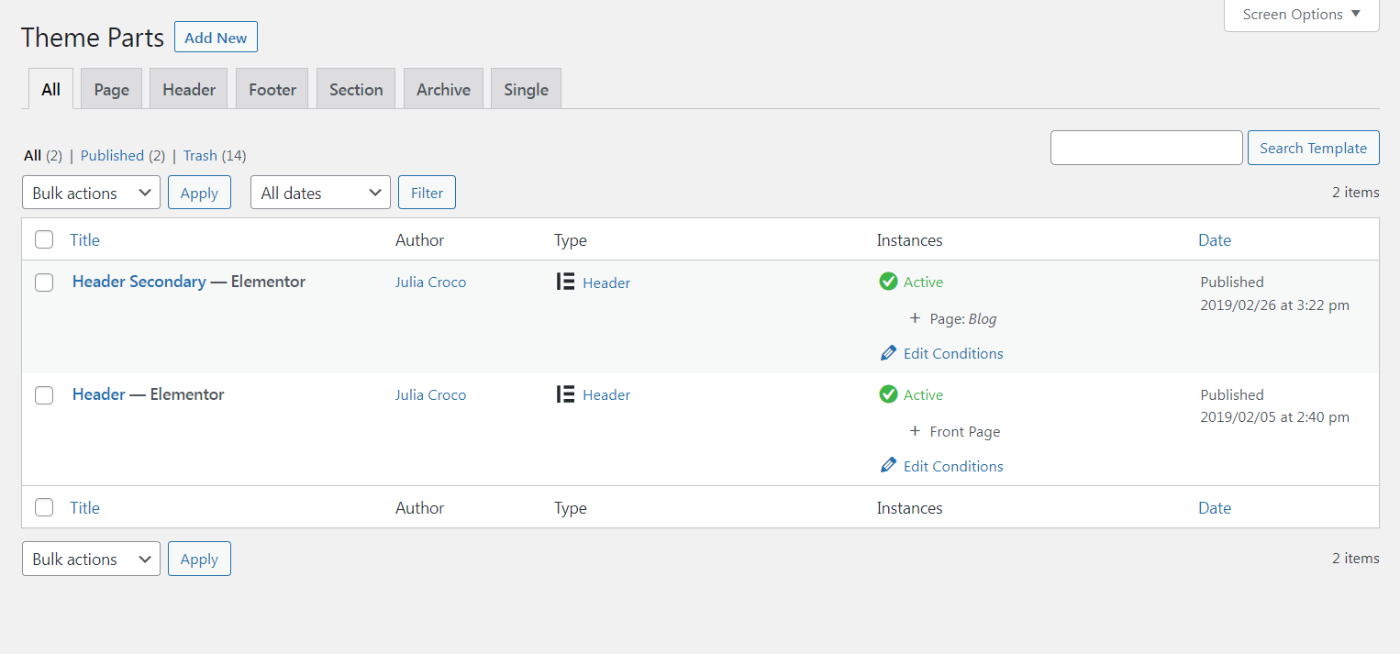
Once you save the newly set conditions you will see a green checkmark meaning that the header is already active and visible on the chosen page.

Setting Conditions to Another Page
Go back to Theme Parts and choose the next header. Click on “Edit Conditions“.

Repeat the steps described above and choose another page where it should be displayed. Then save the changes.

Both headers are active now. You can proceed to the front end and view how the headers are applied to the different pages.

Now you know how to set different headers for different WordPress pages. Following this tutorial, you have an opportunity to apply a header to any page or single post.