Navigation Menu Widget Overview
Read how to use the JetBlock Navigation Menu widget to manage the menu display on different devices.
The Navigation Menu widget is a widget of the JetBlocks plugin for Elementor. It customizes the dropdown navigation menu (vertical/horizontal position, icons, colors, buttons, and more) for displaying on different devices. This widget works with posts/pages and archive templates.
Activation of the Navigation Menu Widget
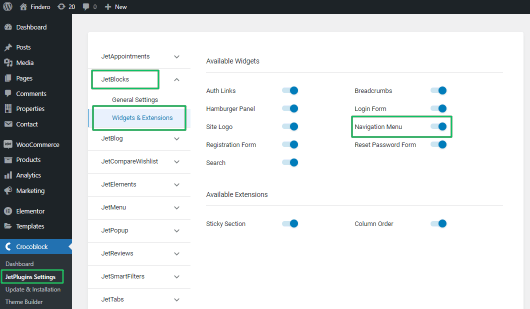
Navigate to the Crocoblock > JetPlugins Settings > JetBlocks of the WordPress Dashboard. Unroll the Widgets tab and move the Navigation Menu toggle to activate the widget.

Adding the Navigation Menu Widget
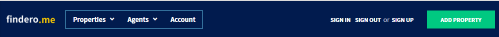
Users can apply this widget on pages/posts and archive templates, but the navigation menu is pertinent to the site header.
The tutorial explains How to use Nav Menu widget.
Open the page in the Elementor page builder to place the Navigation Menu widget.
Find the widget icon and drag and drop it on the page.
Settings of the Navigation Menu Widget
The Content settings of the Navigation Menu widget manage the menu display on different devices.

Menu settings
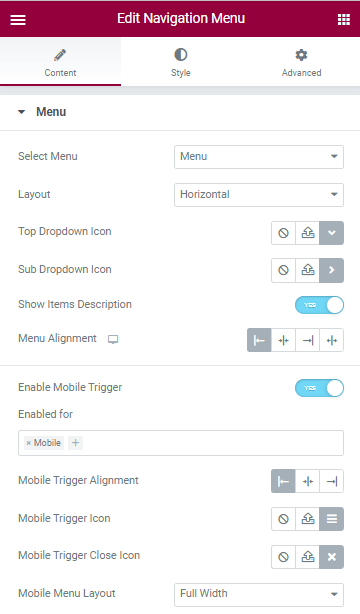
The Menu tab of the Navigation Menu settings customizes the following settings:
- The Select drop-down menu for displaying the predesigned menu template;
- The Layout drop-down menu for selecting the vertical or horizontal position of the navigation menu;

- The Top Dropdown Icon and the Sub Dropdown Icon settings for uploading SVG files or taking them from the library to show the appropriate icons;
- The Show Items Description toggle, if enabled, shows a short description of the displayed items;
- The Menu Alignment (responsive) allows choosing the menu position Left, Center, Right, or Justified.
Settings to show the menu on mobiles
The Enable Mobile Trigger toggle enables settings for displaying this widget on mobiles:
- The Enabled for field allows choosing the devices to show this widget on Tablet and Mobile;
- Mobile Trigger Alignment settings (responsive) allow choosing the menu position on mobiles Left, Center, Right, or Justified;
- Mobile Trigger Icon and Mobile Trigger Close Icon allow uploading SVG files or taking them from the library to show the trigger icons;
- The Mobile Menu Layout drop-down menu allows choosing the position of the menu on mobiles: Default, Full Width, Slide From The Left Side, Slide From The Right Side.
Style Settings
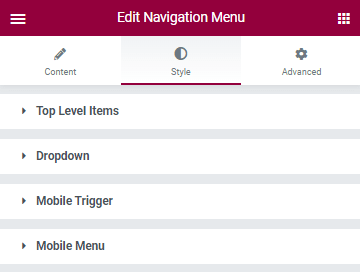
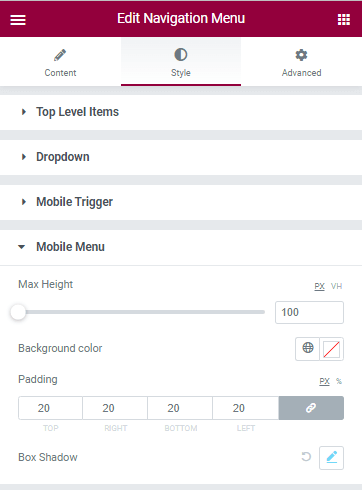
The Style settings manage the Top Level Items, Dropdown, Mobile Trigger, and Mobile Menu settings for displaying the navigation menu on different devices.

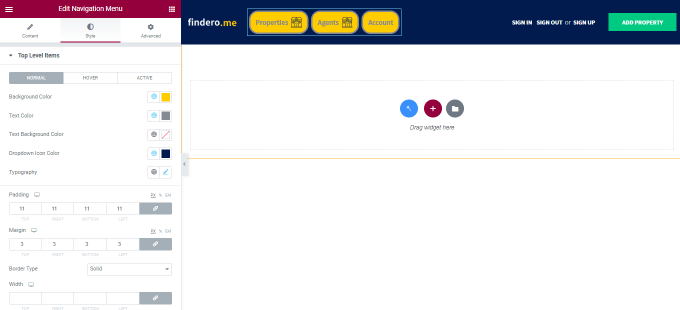
Settings to style menu
The Top Level Items and Dropdown settings manage Colors (Background, Text, Text Background, Dropdown Icon), Typography, Padding, Margin, Border Type, Border Radius, and more.

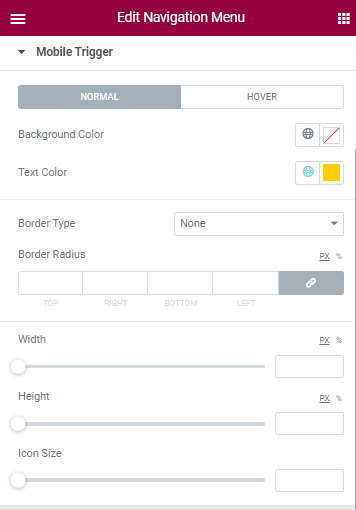
Settings for displaying the menu on mobiles
The Mobile Trigger settings manage the Background Color, Text Color, Border Type, Border Radius, Width, Height, and Icon Size.

The Mobile Menu settings manage the Max Height, Background color, Padding, and Box Shadow.

That’s all about the Navigation Menu widget of the JetBlocks plugin.