How to Display Images in the Image Accordion Widget
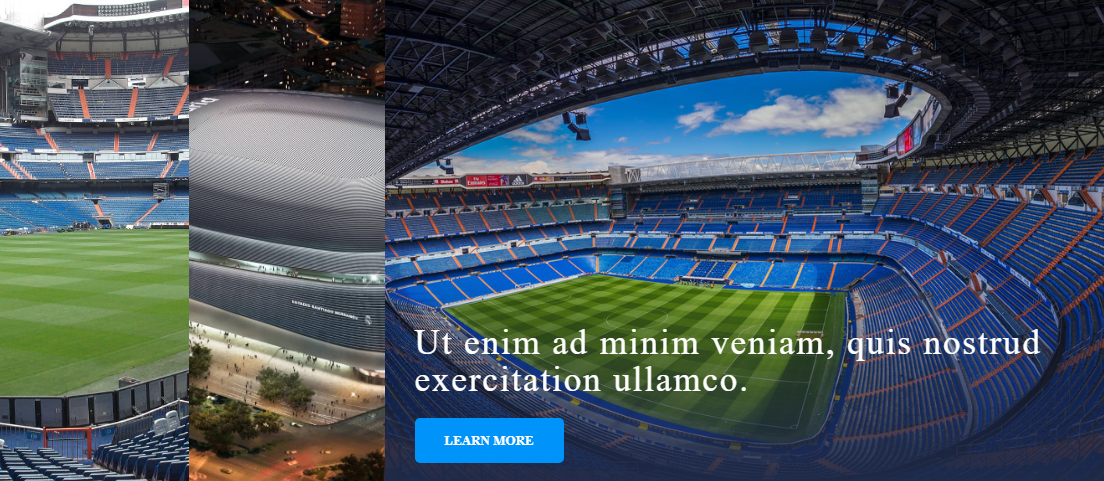
Make your website more attractive and organized with one of the JetTabs plugins which is called the Image Accordion.

Let’s add a new page at Dashboard and edit it with the Elementor editor.
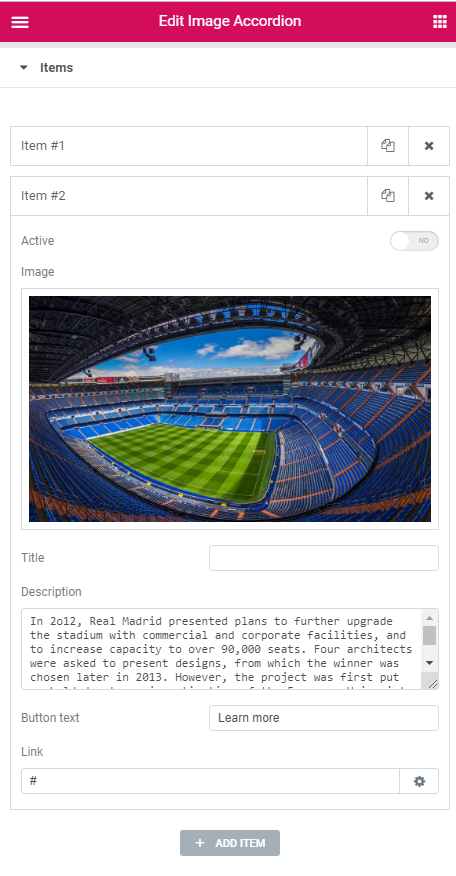
Fill the tabs with the content.

You may choose any picture from your media library or upload a new one to it from your hard drive.
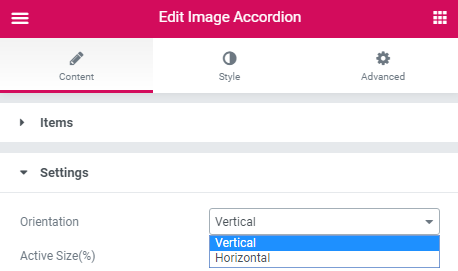
While editing an image, you may change its Orientation: either vertical or horizontal one.

There is also a cool option to make images look more active to occupy more space. You can set the width or height (depending on the orientation you’ve chosen) of the image in percent and make it show up as a larger section of an accordion.
Let’s vary animation duration: the less the value, the faster the animation effect.
There are 6 kinds of easing: Sine, Quint, Cubic, Expo, Circ, Back. So, it isn’t a problem to choose the best for you.
If you need more items, just click the Add item option.
Also, there is a Button text option available. In order to change the text, you may fill an appropriate field.
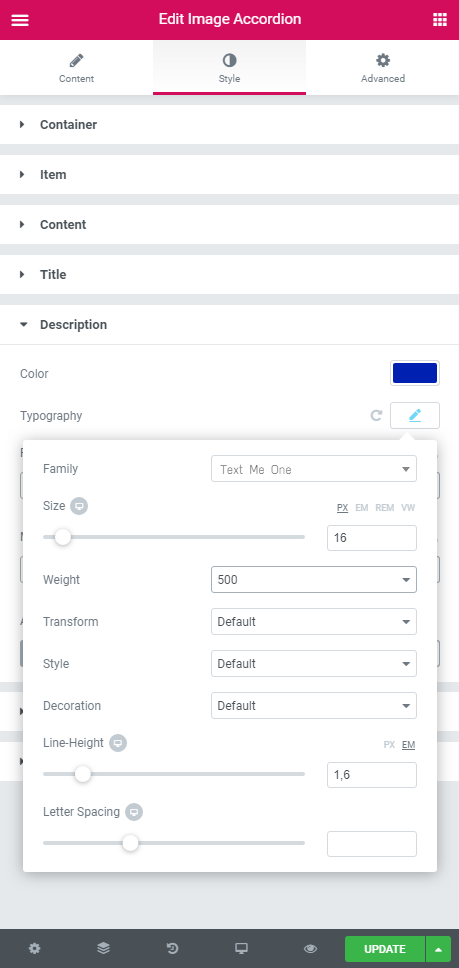
In order to edit content, go to a Style tab.

Here you may set the stylization options to customize the content: play around with the font, background color, size, alignment, and so on.
In the end, you may save this page as a draft or as a template.
That’s all that you need to create an Image Accordion. Everything is extremely simple.