What is CSS? Can you use CSS in WordPress? What is the best way to add custom CSS in WordPress? And how can you learn CSS if you have never used it before?
These are all questions I will answer in this article, so stick around to find out everything you need to know about using CSS in WordPress.
What is CSS?
CSS stands for Cascading Style Sheets. If you’ve never come across those words before, they might not mean much to you. Let’s take a step back for a moment and briefly talk about HTML.
So, HTML stands for Hypertext Markup Language and is the primary language used to create all websites. HTML code tells your web browser about the content in a webpage, such as the text, headings, images, and links.
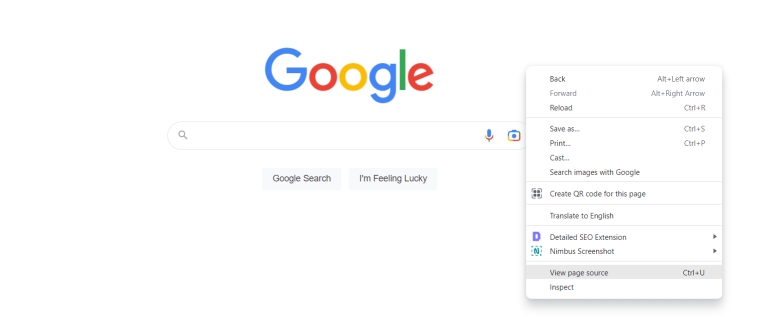
You can view the HTML code of any webpage by right-clicking it and selecting View page source.

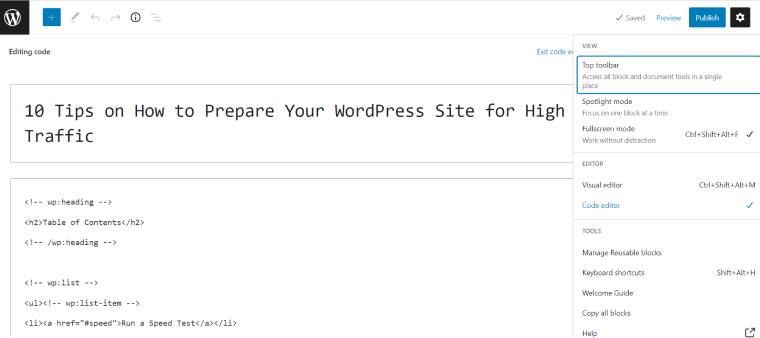
If you want to edit some HTML code on your WordPress website, open up a page or post in the Gutenberg editor, and click the Text tab.

You can add some styling directly to the HTML code. For example, you can center a heading, make it bold and give it a different font. However, this is an inefficient way to style webpages as it means you have to manually edit the HTML code for all pages you want to have that style.
This is where Cascading Style Sheets (CSS) save the day. Adding CSS code for any styles you want to apply to your pages can save you a lot of time. For example, you can have CSS code that determines how all headings appear on all pages without adding that styling code to all pages separately.
You can do this for any aspect of the appearance of your website. And the great thing is, if you later want to change the appearance of your whole website dramatically, you can do it all within the CSS code without editing the HTML code of all the different web pages.
Do I Need to Use CSS in WordPress?
One of the greatest things about WordPress is that it’s possible to have an awesome-looking website up and running without touching any code. There are so many great-looking WordPress themes available these days that look amazing with little work from you. And these themes often come with customization options you can change without modifying any code.
That being said, it’s still worth understanding CSS in case you ever want to customize the appearance of your site beyond the standard customization options.
How to Add Custom CSS in WordPress
It is possible to edit your WordPress site’s CSS file directly. However, I would strongly advise against this for two reasons:
- If you make a mistake, you could mess up the appearance of your website.
- When you later update your WordPress theme, you will lose your custom CSS code.
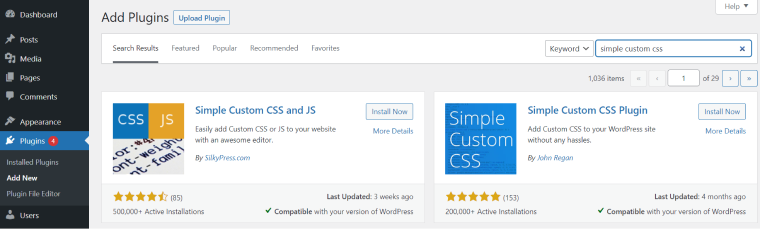
There is an easy way around this, though: install a plugin called Simple Custom CSS and JS. To install this, go to Plugins > Add New and search for “Simple Custom CSS and JS.” Next, click Install and then Activate.

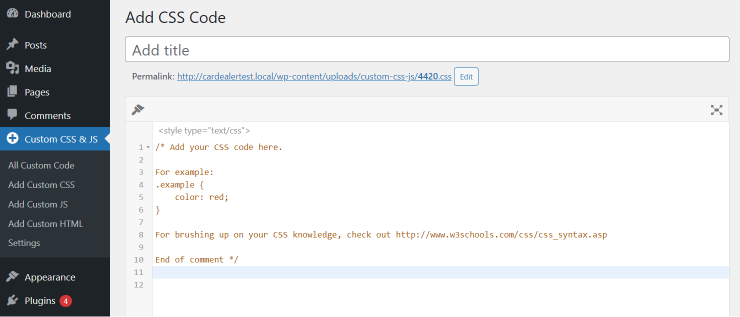
Once you have installed the plugin, you will see a menu in your WordPress dashboard called Custom CSS & JS. Select that menu and then click Add CSS Code.

The brown text you see here is a comment for your information. In CSS code, comments start with /* and end with */.
You can put your custom CSS code beneath that comment, then click Publish when you have finished.
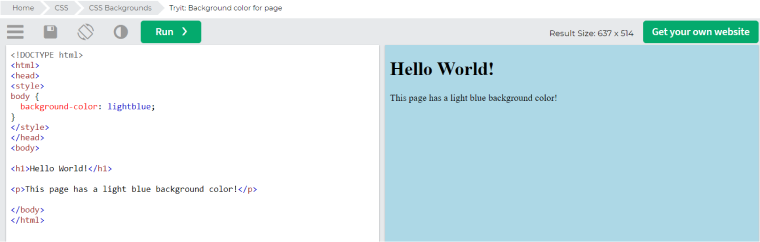
To find CSS code you can use, go to the CSS section of w3schools.com. There, you can find some example code to copy and then modify.
For example, here is some code that makes the background light blue. The CSS code is just the bit that I have highlighted. The rest of the code is HTML.

➡ You might also be interested in our CSS Hero WordPress Plugin Review. 👍
Adding Custom CSS in WordPress: a Demonstration
Here is an example blog post displayed using our Kava theme:

I am now going to put in the following custom CSS code:
h2 {
color: purple;
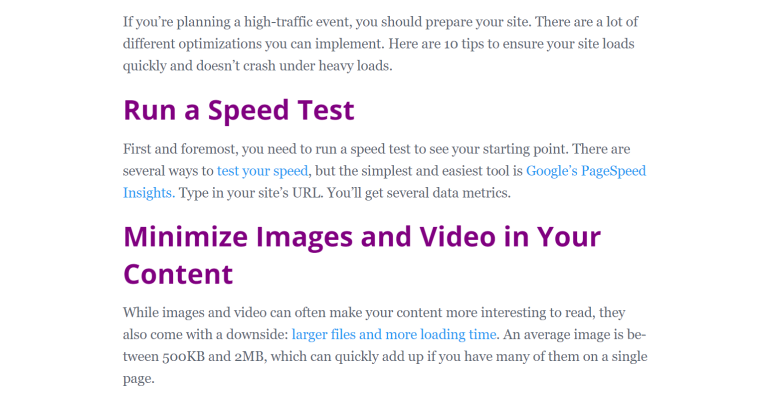
}This makes the heading purple:
This code will make all h2 headings purple across the whole website. But if I wanted to be more specific with the color, I could use a hex code instead of the word purple. For example, if I use code #9C33FF, you can see how it has changed slightly different shades of purple.
Let’s say I want to change the main text’s font. I could use CSS code like this:
p {
font-family: Georgia;
font-size: 20px;
}The p here stands for paragraph, and it means that all paragraph text will have the font Georgia at size 20. Here it is:

Okay, so I admit it’s not the most wonderful-looking website you’ve ever seen. But this demonstrates the basics of how CSS code can change the appearance of different website elements.
How to Learn CSS Code
HTML and CSS go together, so if you want to learn CSS, it’s worth learning HTML as well. If you like to learn by video, the YouTube channel Programming with Mosh has a 1-hour video introducing you to HTML and CSS. You can follow along with him and try out the code for yourself along the way.
If you want step-by-step written lessons, it’s worth checking out freeCodeCamp. As the name suggests, all the courses on their site are completely free. But that doesn’t mean they are not excellent quality.
Their Responsive Web Design Certification contains a whole series of courses from complete beginner to advanced. You don’t necessarily have to do all of them. You could start by going through the first few courses and see how you get on. Then you can stop once you feel like you have enough of a grasp of the basics to get by.
I have completed the first four courses, which are:
- Learn HTML by building a Cat Photo App
- Learn Basic CSS by Building a Cafe Menu
- Learn CSS Color by Building a Set of Colored Markers
- Learn HTML Forms by Building a Registration Form
What I like about freeCodeCamp is how step-by-step it is. Each course is broken down into tiny steps with short written instructions. You can edit your code within the lesson area and see the results on the preview pane on the right. And if your code is wrong, it tells you and will only let you move on to the next lesson once your code is correct.
However, if you prefer video lessons and don’t mind paying a small fee, it’s worth looking at Udemy. They have courses on all topics, including coding, and you can see each course’s average rating.

For example, take a look at the course CSS – The Complete Guide 2024 (incl. Flexbox, Grid & Sass):
- It has an average rating of 4.7 out of 5 stars from over 15,000 ratings.
- Over 85,000 students have done the course.
- It has over 22 hours of video lessons, 303 downloadable resources, and 31 articles.
- It contains assignments, and you get a certificate upon completion.
But if you want a video course nearly as thorough as that for free, freeCodeCamp has an 11-hour CSS course on YouTube:
So, there you go. I’ve given you four ways to learn CSS code, three of which are free. 😀
➡You might also want to look at our Top 23 Online Tools to Learn Coding and Improve Programming Skills. 👍
FAQ
No, it’s optional. WordPress has many well-thought-out themes and plugins; you can create an attractive website without using CSS. But if you want, you can add your styles.
To do this, you can use free and paid lessons. You can find them on YouTube, Udemy, freeCodeCamp, etc.
You can do this with a plugin like CSS Hero or by editing the code in Gutenberg.
Select the block where you want to add CSS and go to the Edit menu. Next, you need to select Advanced and edit the CSS code. This method works only for Elementor PRO.
Summary
In this article, I have given an overview of CSS in WordPress. Here is a summary of the main points I have covered:
- CSS stands for Custom Style Sheets and determines the appearance and layout of your website.
- If you use WordPress, it’s not essential to know CSS code. However, it’s still worth learning CSS, just in case.
- The easiest way to add custom CSS code to your WordPress website is with the Simple Custom CSS and JS plugin.
- If you want to find some CSS code for your WordPress site quickly, go to the CSS section of w3schools.com.
- If you want to learn CSS code, there are various places to learn it, both free and paid. I recommend starting with the video from Programming with Mosh and then looking at freeCodeCamp.org.

