Real visitors and search engines are the two main reasons why the website must be fast: visitors hate to wait for a page to load, and for search engines, load time is one of the most important metrics to rank a site. Not to mention that the number of visitors and the quality of interaction depends directly on how search engines rate the website and recommend it to your potential clients/readers.
That’s why performance is one of the most crucial factors when choosing a WordPress theme. Because if it doesn’t have an optimized code, uses a lot of JS frameworks, etc., even the best design and the most advanced plugins will not help create a great user experience and push the project to the top of the SERP.
So, it’s time to delve into the subject of website performance and find out which WordPress themes are the fastest.
Table of Contents
- Important Website Performance Metrics
- DOM structure
- What to Consider When Choosing a WordPress Theme?
- Top 10 Fastest Themes for WordPress
- FAQ
- To Sum Up
Important Website Performance Metrics
There are much more website performance metrics if we talk about the overall indicators, including bounce rate, conversions, error rate, etc. But for now, let’s talk about the speed-connected terms.
To understand what they are about, we need to look at what DOM is and the DOM structure quickly.
DOM structure
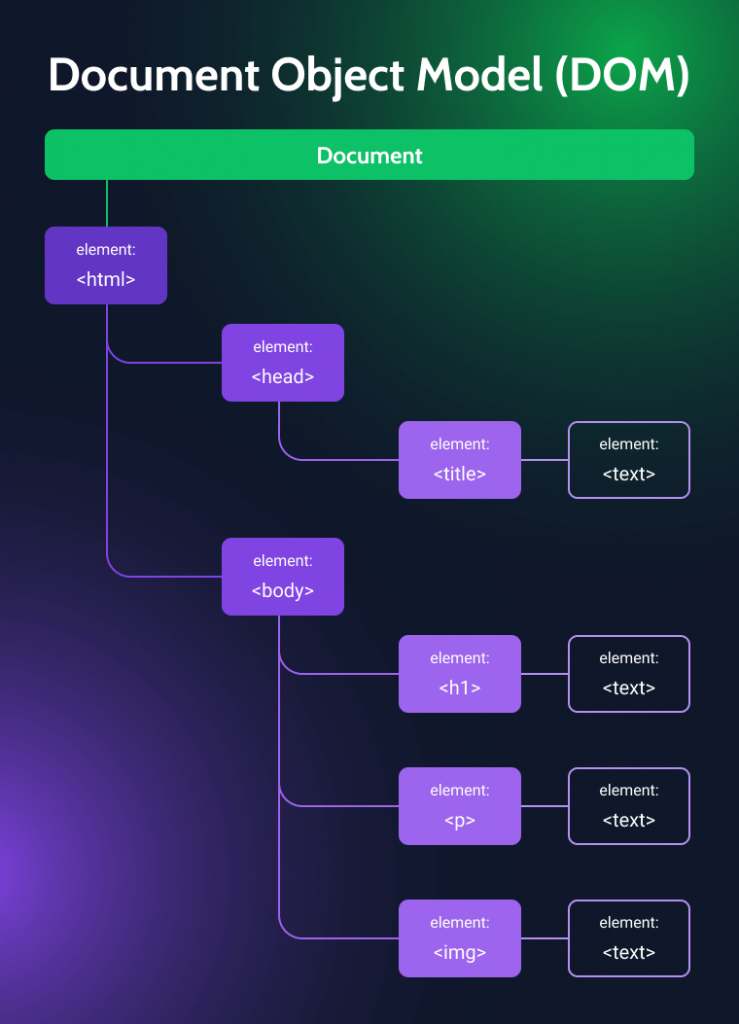
DOM is an abbreviation for Document Object Structure and describes the logical structure of the HTML page. Understanding it is crucial for knowing how to access any page object, manipulate it, add, delete it, and change style and content.

Browsers “think” in DOM terms when they render web pages and display them. When you type any website URL in the browser’s address line, this happens:
- The browser sends a request to the server.
- The server sends a binary code but understands what is about to be displayed as text/HTML format because it’s defined in the content-type property. It also reads the encoding type (e.g., UTF-8) and only then understands how exactly to display text. All this information is given in the document header. If it’s missing, the browser will not figure out how to display the page correctly.
- The browser renders HTML blocks, reads CSS (creating CSSOM – the DOM of styles), and makes the render tree – a page structure to understand what to print on display and in what order.
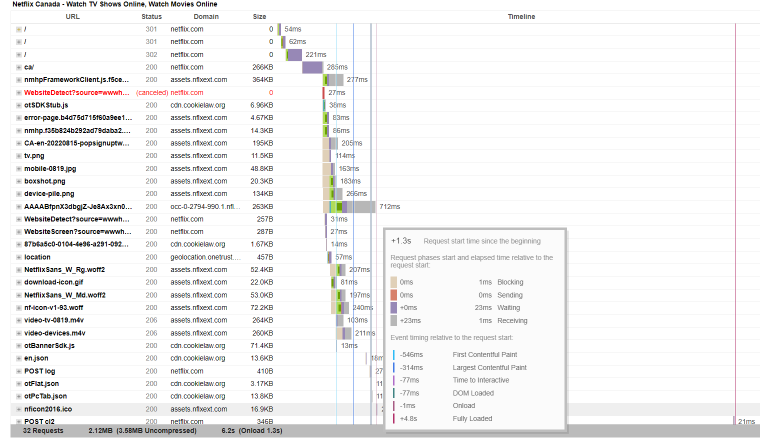
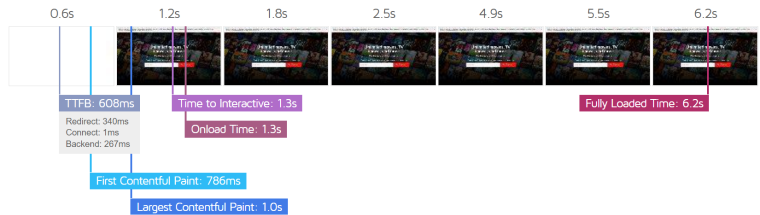
That’s why the process of displaying a web page is sequential; the first rendered element sends the request to fetch the next piece, and so on. The waterfall chart is the best way to visualize rendering.

FCP
FCP stands for First Contentful Paint and shows the time between the browser request to the server and the first piece of content being painted on the screen. It can be any HTML element: text, image, or container. But it doesn’t count white canvases or elements with the display: none; property or when the size of it equals zero, as well as the content inside iframes.
The shorter is FCP time, the better. Usually, big FCP is caused by render-blocking resources, for example, many non-critical JS scripts, CSS styles, or fonts that load before the content. There are a set of rules on how the FCP can be improved.
The FCP under 1.8 seconds is considered good; under 3 seconds – that website needs improvement; if it takes longer than 3 seconds, you definitely should change something.

There’s a similar metric called TTFB (Time To First Byte), which shows how long it takes for the first byte to reach the browser. But, unlike FCP, it doesn’t tell much about the user experience; it’s used mainly for understanding the server response time.

LCP
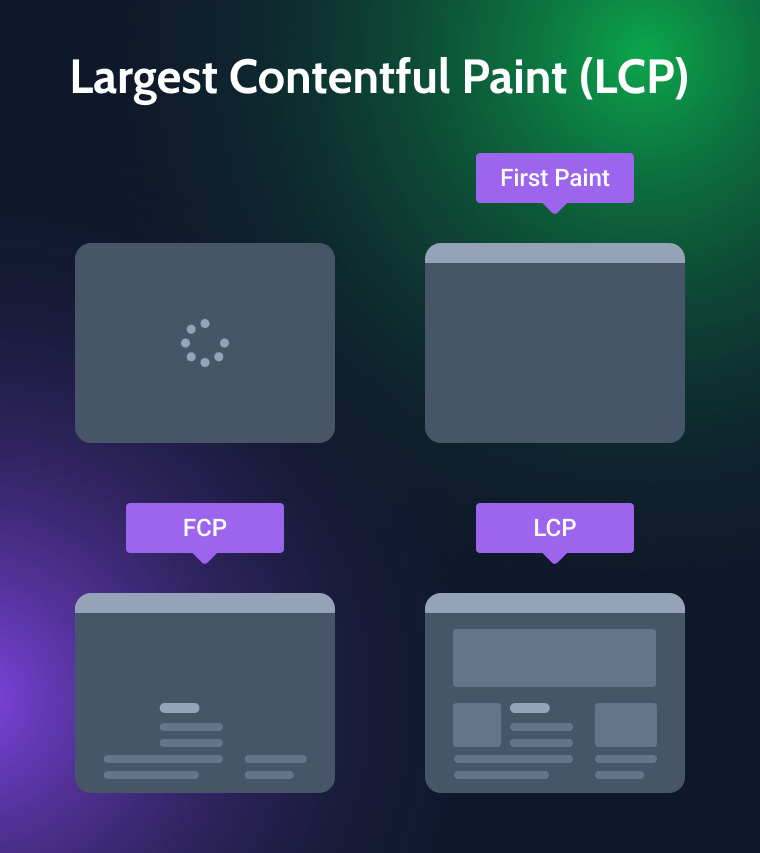
LCP means Largest Contentful Paint, a vital metric that tells a lot about the user experience. It shows the time between the moment the page started to load to the moment when presumably the most important element of the page is printed. As the name suggests, it’s the biggest element on the page, which can be a text block, image, or video.
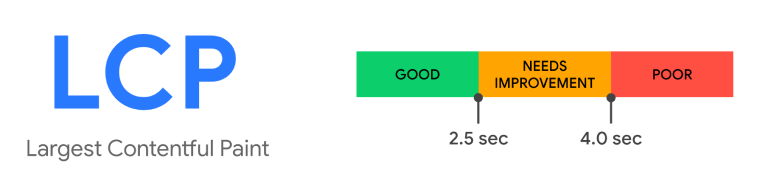
The LCP of 2.5 seconds or less is considered to be good; from 2.5 to 4 seconds – improvements are recommended; for more than 4 seconds – the website’s LCP is poor.
This metric plays a crucial role in how search engines define the speed-related quality of your web pages.

CLS
Cumulative Layout Shift (CLS) measures visual stability. If the layout shifts often, it makes the user experience, as Google calls it, “undelightful.” All of us are familiar with layout shifts: for example, you are about to click the link, but the button moves, and you end up clicking something else. Or, while reading the text or watching a video, the block’s structure suddenly changes. It may happen when some DOM elements get dynamically added, or scripts load asynchronously.
CLS equals 0.1 is considered good, and anything above 0.25 is a poor score.
Speed Index
This metric shows how quickly the visible elements of the page are displayed. Most of the tools first capture the video of the website loading process, ten frames per second. Then, the speedline is created, and the score is calculated.
The speed index is not a separate metric but more like a summary of the overall performance: the lower the speed index indicator, the better.

What to Consider When Choosing a WordPress Theme?
Beginners often make a big mistake when choosing a WordPress theme based on its look or purpose. That’s why let’s talk about which properties are essential.
- Before buying a premium or installing a free theme, make a straightforward scheme of the content for the future website and define the necessary functionality. Themes that, like a swiss knife, offer everything and nothing at the same time are a bad idea in most cases because they generate a lot of HTTP requests, which slows down the website dramatically. If there are specific capabilities, it’s better if they come in the shape of modules that can be switched on and off when needed.
- “Multi-purpose themes” is a good choice when it means that they are just a solid basis for further customization and plugins – optimized, fast, and compatible with what you need. But it doesn’t mean that they perform a lot of specific tasks (e.g., having the functionality for booking hotel rooms, building a multivendor shop, and offering their own animated page builder for blogging – all in one). Unfortunately, such themes can often be found in popular WordPress theme marketplaces.
- Check the number of HTTP requests: the fewer, the better. If the clear theme produces more than 45-50 requests, it’s a big red flag. Excessive requests will get backlogged, and the website’s performance will be poor.
- Check the page size of a clear theme (without content); the smaller it is, the better. If the empty theme (without any images of the demo or any other content) weighs more than 2 MB, it’s not a good sign.
- The theme must be responsive, out-of-the-box, and SEO-friendly. I think there’s no need to detail why it is so important. 😉
- Even with a good and lightweight theme, you may have heavy content to work with, and fast hosting plays a vital role here. Or even without much content, why not make things work perfectly from the beginning? So, don’t forget to find a good hosting provider.
Top 10 Fastest Themes for WordPress
I’ve checked ten themes using the same hosting provider and content (there were big photos, and that’s why the page size is almost 1.8 MB) without any caching plugins. The only plugin installed was Elementor.
To check the themes’ performance, I’ve used GTmetrix with a server located in Vancouver, Canada, and Google Page Speed Insights with a server located in Europe.
GTmetrix (server in Vancouver, Canada)
| Theme | Speed index | Largest Contentful Paint(LCP) | First Contentful Paint (FCP) | GTmetrix Performance Score |
|---|---|---|---|---|
| Astra | 1.4 s | 1.5 s | 1.5 s | 90% |
| Kava | 1.5 s | 1.5 s | 1.3 s | 90% |
| Hello | 1.5 s | 1.6 s | 1.3 s | 90% |
| GeneratePress | 1.4 s | 1.5 s | 1.3 s | 91% |
| OceanWP | 1.4 s | 1.5 s | 1.2 s | 91% |
| Zakra | 1.5 s | 1.6 s | 1.4 s | 89% |
| Customify | 1.6 s | 1.7 s | 1.4 s | 87% |
| Phlox | 1.6 s | 1.7 s | 1.4 s | 88% |
| Neve | 1.6 s | 1.7 s | 1.5 s | 87% |
| Blocksy | 1.6 s | 1.6 s | 1.4 s | 88% |
Google Page Speed Insights (server in Europe)
| Theme | Speed index | Largest Contentful Paint (LCP) | First Contentful Paint (FCP) | Google Page Speed Performance Score |
|---|---|---|---|---|
| Astra | 1.2 s | 1.8 s | 1.1 s | 89 |
| Kava | 2.0 s | 1.9 s | 1.1 s | 86 |
| Hello | 2.0 s | 2.0 s | 1.1 s | 85 |
| GeneratePress | 1.3 s | 1.7 s | 1.1 s | 90 |
| OceanWP | 1.9 s | 1.8 s | 1.5 s | 84 |
| Zakra | 1.1 s | 1.7 s | 1.1 s | 91 |
| Customify | 1.5 s | 1.9 s | 1.5 s | 85 |
| Phlox | 1.5 s | 1.8 s | 1.1 s | 89 |
| Neve | 1.6 s | 1.4 s | 1.2 s | 92 |
| Blocksy | 1.5 s | 2.4 s | 1.5 s | 82 |
Pingdom (server in San Francisco, USA)
| Theme | Load time |
|---|---|
| Astra | 2.59 |
| Kava | 2.23 |
| Hello | 2.23 |
| GeneratePress | 2.22 |
| OceanWP | 2.39 |
| Zakra | 2.39 |
| Customify | 2.21 |
| Phlox | 2.21 |
| Neve | 2.22 |
| Blocksy | 2.59 |
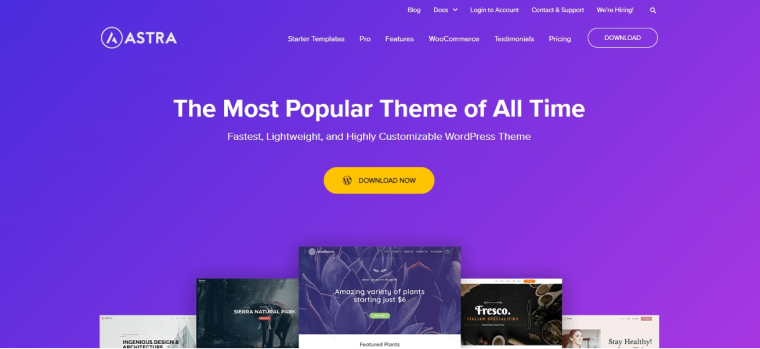
Astra

Astra is one of the most popular WordPress themes, and it got this status for the most part because of its performance. It became possible because it doesn’t use JQuery, which often causes render blocking, but is based on Vanilla JavaScript. It’s very lightweight, has optimized code, and offers to store Google Fonts locally.
Another reason why this theme is worth attention is because it is very flexible, and even its free version gives the user a lot of customization freedom. I love its header/footer editor and a variety of options to change layouts easily using a very intuitive interface. The Pro version gives even more perks.
Pricing: free/$49-$249 lifetime.
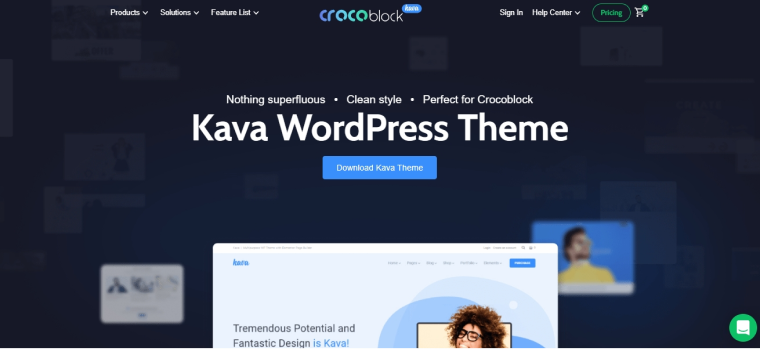
Kava

Kava is a relatively new theme, but more and more often can be seen in the various reputable “The fastest WordPress Themes” compilations. And for a reason, because it’s very fast, has a clean, optimized code, and can be turned into a blank canvas to build a website with Elementor or Gutenberg. It is also optimized to work perfectly with a powerful JetPlugins package (if you use it, you don’t need a complicated theme with many scripts to clog the website because those plugins can do it all in a more flexible way with much more options available).
But even without it, Kava is perfect for blogging because it offers 60 different layouts for posts and categories.
Pricing: free.
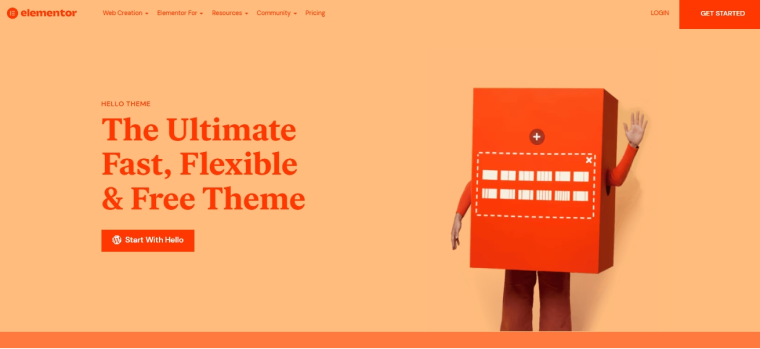
Hello Elementor

It is another theme that is very lightweight and produces minimum requests, which guarantees its speed. But to build websites using it, you will surely need to use the Elementor builder, preferably its Pro version, because then you will be able to see this theme’s full potential and flexibility.
For many reasons, having a theme that is primarily a blank canvas is an advantage. And one of them is that you don’t have extra scripts and requests that you don’t use, but they only slow down the website. A clean, optimized theme code, which becomes a solid base for your creativity, is appreciated those days. That’s why the Hello theme is so popular.
Pricing: free.
GeneratePress

It’s one of the fastest themes on the market, which has its own approach to customization. GeneratePress is also designed to be a blank canvas for working well with most visual and block builders. It has optimized clean code and an additional free plugin with blocks (one of them allows to make dynamic queries visually in the editor).
Still, many people love this theme for the customization options available in a Premium version. More than a dozen modules can be activated and deactivated separately. Additional color themes, font customization, header/footer/hook elements, and even a theme’s page builder are available there. The module with 100 pre-made templates is also quite worthy of mentioning.
Pricing: free/$59 a year/$249 lifetime.
OceanWP

OceanWP is a fast and lightweight theme honed to work with Elementor but also has a bunch of its core extensions (in a Premium version). Instruments for creating portfolios, sticky blocks, or displaying a lot of additional Elementor widgets are among them. It also offers a lot of pre-made templates for all kinds of websites. But it seems that OceanWP is the most suitable for blogs.
Pricing: free/$43-$127 a year/$179-$509 lifetime.
Zakra

Zakra is a multipurpose theme with great loading speed and impressive flexibility. It’s SEO-optimized and perfectly compatible with WooCommerce, and the Pro version offers many additional customization options, widgets, and features for eCommerce. It has a bunch of page settings and offers many free and premium themes made using the most popular page builders.
Pricing: free/$69-$299 yearly or $199-$699 lifetime.
Customify

As you may have guessed, this WordPress theme is all about customization. It has a nice header/footer builder and several menu types, including the separate mobile one. It’s compatible with all the popular page builders, SEO-friendly and fast. The Pro version offers perks like creating multiple headers for different pages, a portfolio module, hooks, and advanced settings for WooCommerce.
Pricing: free/$59-$129 a year.
Phlox

Phlox is a multipurpose theme optimized for working with Elementor. It is lightweight, fast, and has many customization options, including the header/footer visual editor. It comes with dozens of website templates. The Pro version offers even more templates, custom widgets for page builders, sliders, and layouts.
Pricing: free/$39 lifetime.
Neve

Neve is a lightweight and highly customizable theme, and its Pro version offers many advanced options, such as additional blocks for Gutenberg, a header booster, additional widgets, and blocks for Elementor and Gutenberg, as well as some effects and components for WooCommerce. It also has a site library of free and paid premade templates.
Pricing: free/$69-$259 a year.
Blocksy

Blocksy is a fast and SEO-optimized theme with a clean code honed to work with
WooCommerce, but it’s also great for any other website type. It has a header builder, custom widgets, and different layouts in a free version. But the Premium offers even more: for example, extra elements for the header and footer, additional color customization opportunities, and an advanced hook system. It’s compatible with all the popular page builders.
Pricing: free/$49-$99 a year/$199-$299 lifetime.
FAQ
The most important factors are good hosting, a fast theme, updated plugins and a WordPress core, optimized images, and a good caching plugin that works well with the project and has the correct settings. One more crucial thing is not to have unnecessary plugins on the website.
There are three most popular tools for that: Google Page Speed Insights (completely free tool), GTmetrix (free with limitations), and Pingdom (free with limitations). They will show the essential metrics and recommendations on how to improve them.
The closer the server is located, the faster the speed is. Another thing to consider here is the different rules in different countries about data security.
CDN is the way to solve the server location problem. It caches the website’s content in multiple locations around the world, so the speed gets boosted.
According to several tests, Brizy, Elementor, and Beaver Builder are considered to be the fastest.
To Sum Up
Finding a fast-loading and overly optimized WordPress theme is a critical step before building the website because it will have a crucial impact on the project’s future. It will cost loads of money (and will not guarantee success) to push websites with themes that are not so good to the top of the SERP. A fast theme is as important as a solid basement important for a house. And I hope this article will help you make the right choice.

