How to Create a Cart Page Template
From this tutorial, you will learn how to create a custom cart template and then assign it to your WooCommerce shop’s cart page with the help of the JetWooBuilder plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- WooCommerce plugin (Free version) installed and activated
- JetWooBuilder plugin installed and activated
- JetThemeCore plugin installed and activated
How to Create a Cart Page Template with the JetWooBuilder Plugin
Enable the Widgets
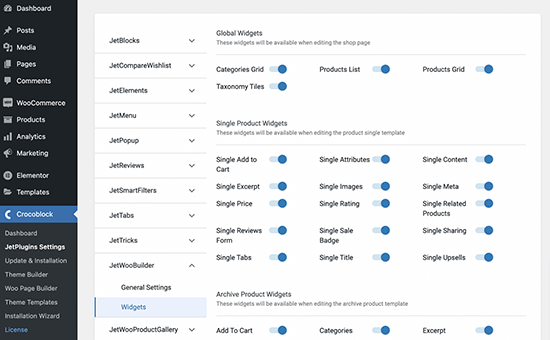
Navigate to WordPress Dashboard > Crocoblock > JetPlugins Settings and unfold the JetWooBuilder tab.

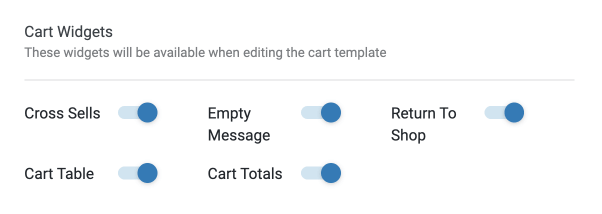
Scroll down to the Cart Widgets section and check the cart widget toggles. They have to be turned on.

Create a Page Template
Proceed to Crocoblock > JetPlugins > Woo Page Builder submenu and click the “Create New Template” button.
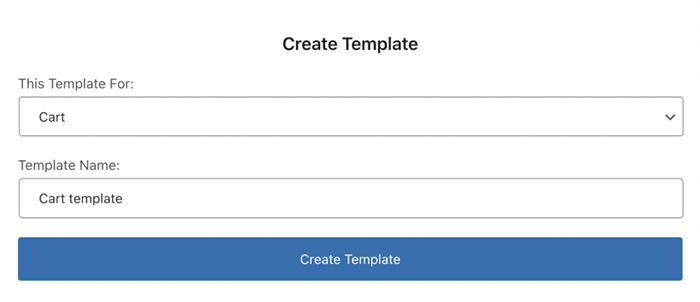
Choose the “Cart” option in the “This template for” drop-down menu. Name the template and click the “Create Template” button.

You can create templates both for an empty cart and a full one. There are five widgets offered by JetWooBuilder, especially for the cart template. Besides that, you can place any other widgets on the cart page, of course.
However, let’s go through the JetWooBuilder extensions for the cart.

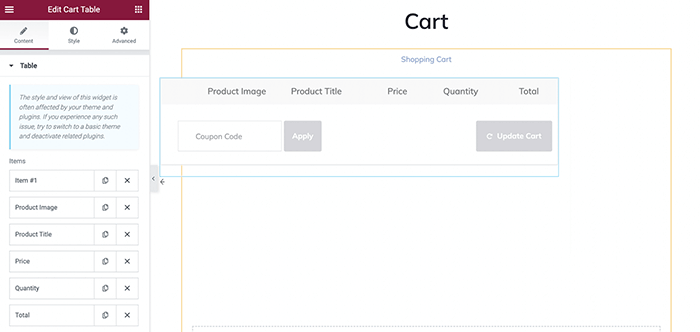
Cart Table
This widget adds a table of products the user added to the cart. The table has five columns displaying the product’s image, title, price, quantity, and subtotal price.
Each row has a “Remove” button, and there is an option to add a coupon under the table. In the Style menu tab, you can modify each of the elements so that they will suit your taste and fit the shop’s general design.

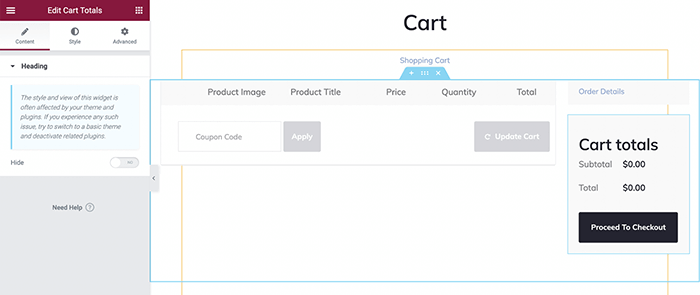
Cart Totals
Totals are a table that shows the customer a total price for the items he/she added to the cart and has a button leading to the checkout. Just as it is for the rest of the cart widgets, you can define how the totals table will look like in the Style tab.

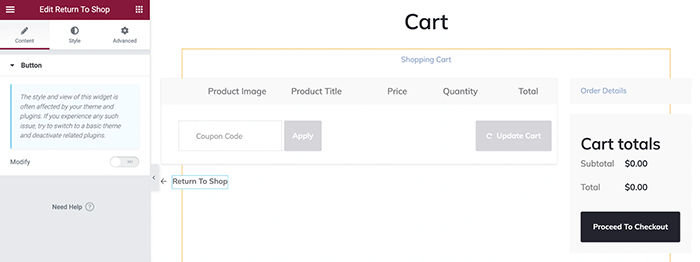
Cart Return To Shop
You should place this widget both on the empty and full cart page. It will add a button that will return the user to the shop page.
In any case, such a button will be convenient for customers and increase user experience. Besides that, it could encourage the client to purchase more.

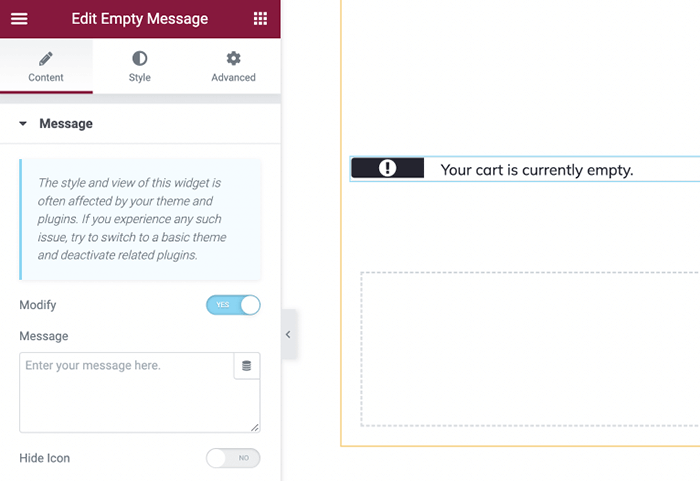
Cart Empty Message
This widget creates a field with an icon and a message for the customer. It is clear from the title that it is commonly used to inform the client that the cart is currently empty.

Moreover, you can add a Cart Cross Sells widget, where the user will see products related to the ones already added to the cart.
Style every element of the cart page template and publish it.
Assign the Template to the Page
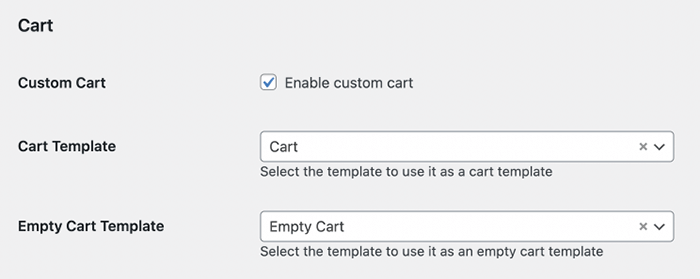
The created template is not attached to the website’s page. To assign it, go to the WooCommerce > Settings > JetWooBuilder and scroll the page down to the Cart section.
Tick the Custom Cart Page checkbox and choose the template you’ve just created in the Thank You Template drop-down menu. After that, click the “Save Changes” button.

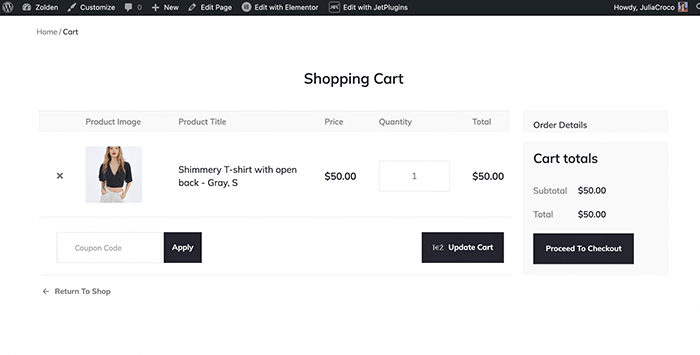
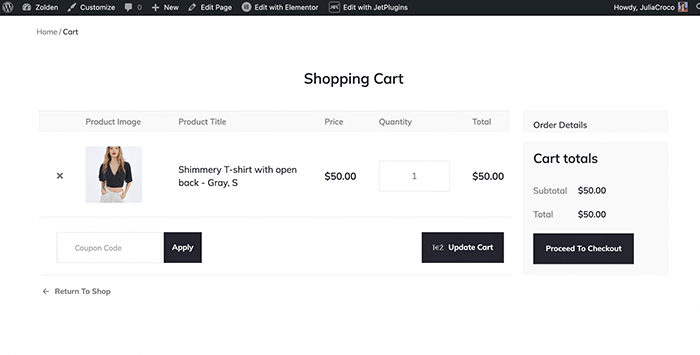
Proceed to the front end, add a product to the cart, and you will be redirected to the shopping cart page with the cart template you created before.

How to Create a Cart Page Template with the JetThemeCore Plugin
Create a Page Template
With the recent update of the JetThemeCore plugin, you can create page templates and assign the needed elements like body, header, and footer in a couple of clicks.
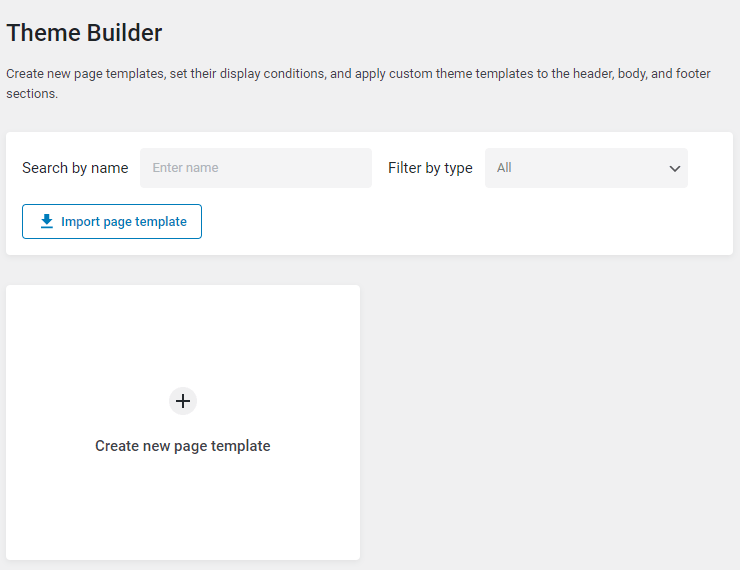
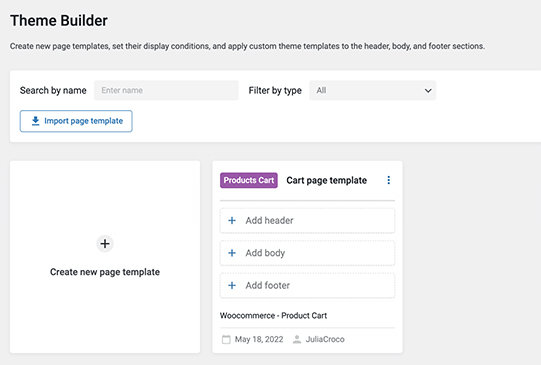
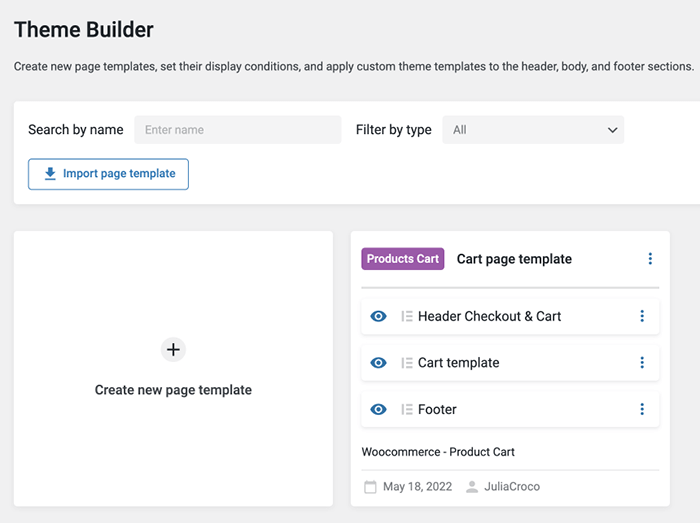
Proceed to WordPress Dashboard > Crocoblock > Theme Builder and click on “Create new page template.”

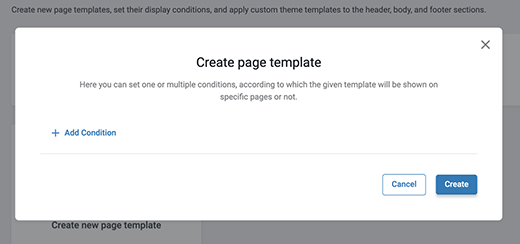
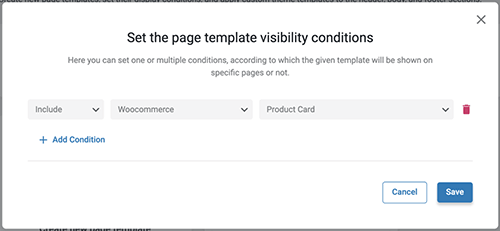
There will be a new pop-up window where you can set one or multiple conditions, according to which the given template will be either shown on specific pages or not.

Hit the “Add Condition” button and set the visibility conditions to Include > WooCommerce > Product Cart for this template.

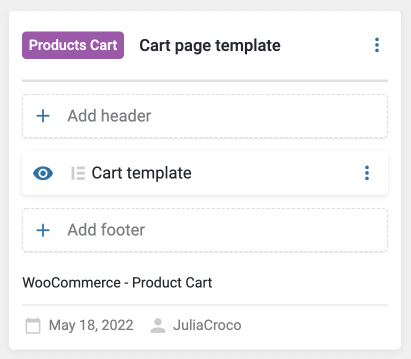
Once you hit the “Create” button, you will see a new template in the JetThemeCore dashboard. Give it a name.

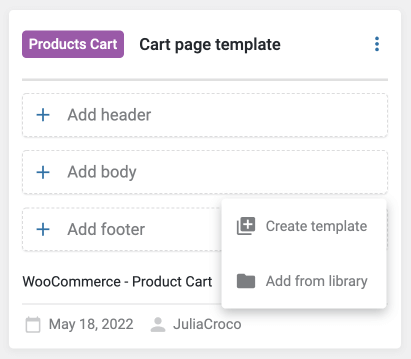
Firstly, click on the “Add body” button. Here you can create a template from scratch with the JetThemeCore plugin by adding the widgets described in the first part of this tutorial.

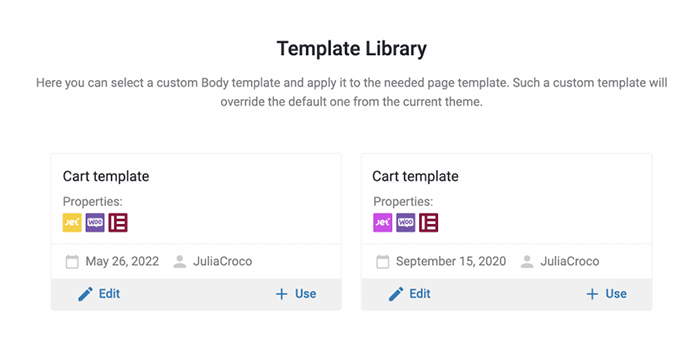
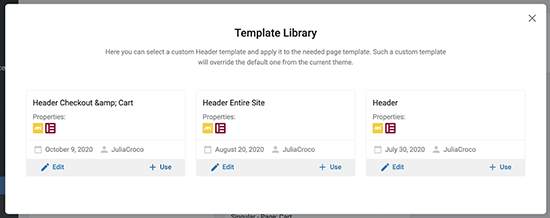
Or, you can simply click on “Add from library” and choose a template you already have, e.g., built with the JetWooBuilder plugin.
The color of the first icon under the Properties will indicate which plugin was used to create the chosen template.

Hit the “Use” button. The template is attached to the body now.

Add Custom Header and Footer to the Cart Template
JetThemeCore plugin allows adding custom headers and footers to the templates right from the JetThemeCore dashboard.
To add an element to the cart template, click on the “Add header” button and create a new header or choose one from the library.

Repeat the same steps and add a custom footer if needed.

Check the JetWooBuilder Settings
Now, when you are done with the template layout and design, it is time to check the JetWooBuilder settings.
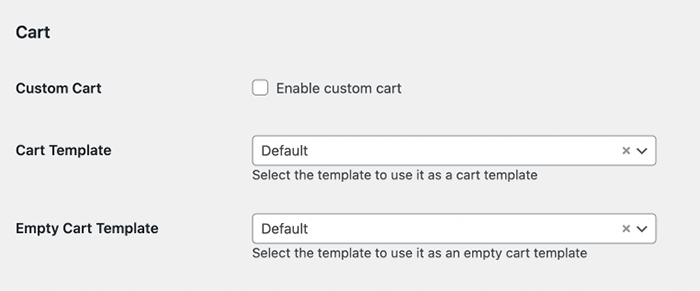
Go to the WooCommerce > Settings pathway and open the JetWooBuilder tab. Scroll down to the Cart section and make sure that the Custom Cart checkbox is disabled.

There is no need to choose the template in the Cart Template drop-down menu as we have already assigned the template to the Cart page in the Theme Builder dashboard.
Scroll the page down and click the “Save Changes” button.
Proceed to the front end, add a product to the cart, and you will be redirected to the shopping cart page with the cart template you created before.

Now you know how to create and set up a cart page template with the help of the JetWooBuilder and JetThemeCore plugins.