Adding Variation Swatches to JetWooBuilder Products Grid or List
Create variation swatches to the Products Grid or Products List and WooCommerce archive page using JetWooBuilder and Variation Swatches for WooCommerce.
Before you start, check the tutorial requirements:
- Elementor editor free version;
- WooCommerce plugin installed and activated
- Variation Swatches for WooCommerce Pro plugin installed and activated
with added variable WooCommerce products
- JetWooBuilder plugin installed and activated
How to add stylish variation swatches to the Products Grid or Products List and WooCommerce archive page using JetWooBuilder and Variation Swatches for WooCommerce plugins functionality?
Adding Variation Swatches to the Product Grid/List
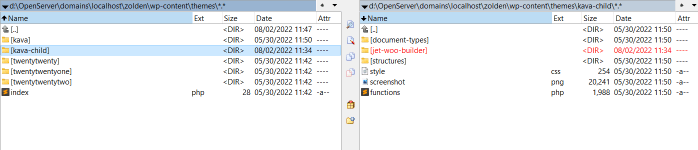
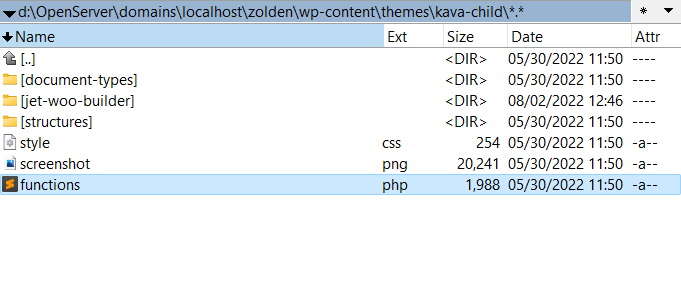
Find the folder with WordPress files on your PC. Go to htdocs > wp-content > themes > your child theme folder. Add a new folder and name it “jet-woo-builder.”

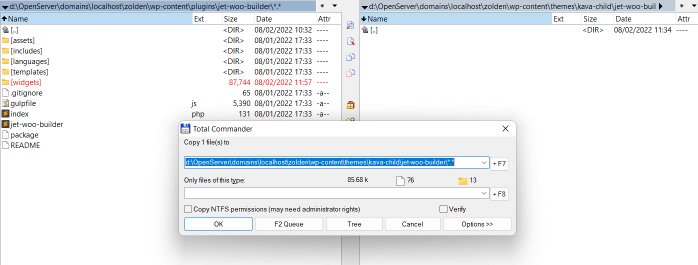
Move to the htdocs > wp-content > plugins > jet-woo-builder > templates and copy the “widgets” folder to the “jet-woo-builder” folder in the child theme’s folder.

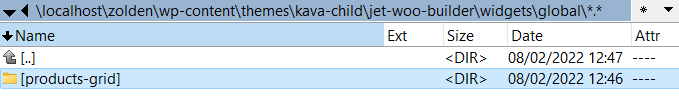
Open the jet-woo-builder > widgets. The necessary widgets are located in the “global” folder; that’s why you should delete the rest of the folders.

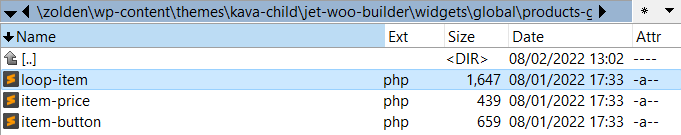
Open the “products-grid” folder and leave only the “item-button,” “item-price,” and “loop-item” files.

Adding CSS Classes
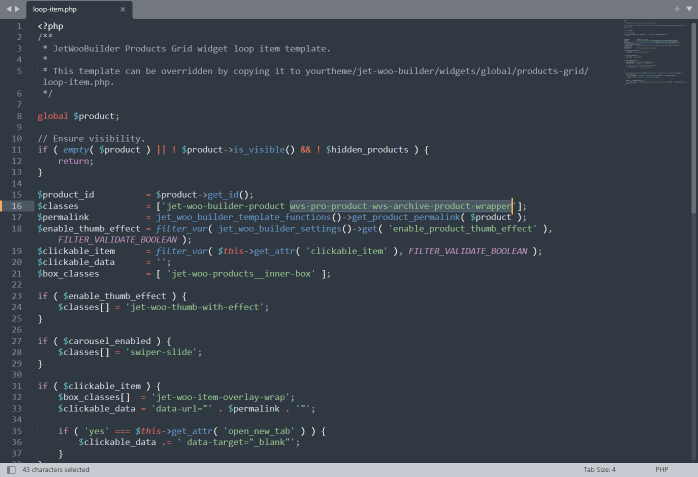
Open the “loop-item” file via Notepad, Sublime, or another code editor of your choice.
Add such class to $classes (the 16th line):
- If you have the Variation Swatches for WooCommerce Pro plugin version less than 2.0.0, you can add:
wvs-pro-product- If you have at least the 2.0.0 plugin version, you can use:
wvs-archive-product-wrapper- For compatibility with the old and new versions of the plugin, you can add two classes at once:
wvs-pro-product wvs-archive-product-wrapper
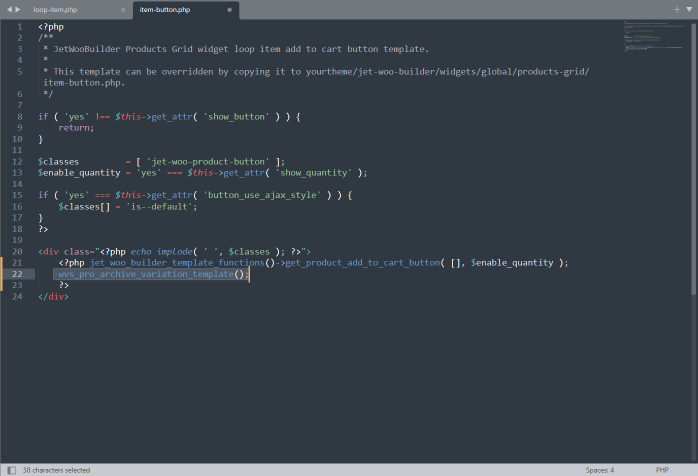
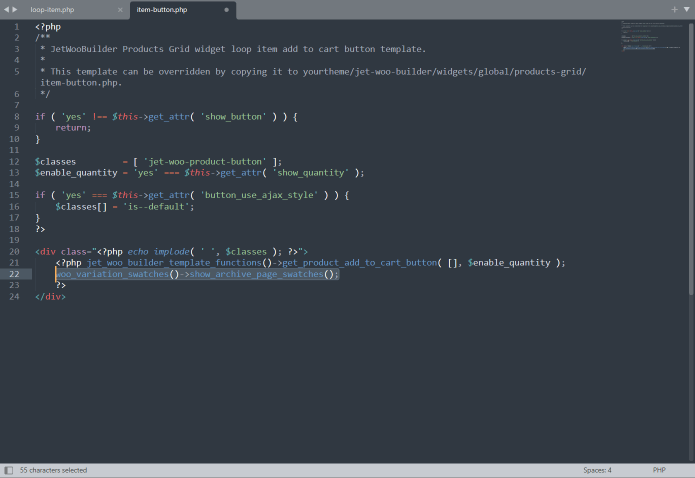
Save changes, open the “item-button” file, and add to the $class block this code:
wvs_pro_archive_variation_template();
woo_variation_swatches()->show_archive_page_swatches();
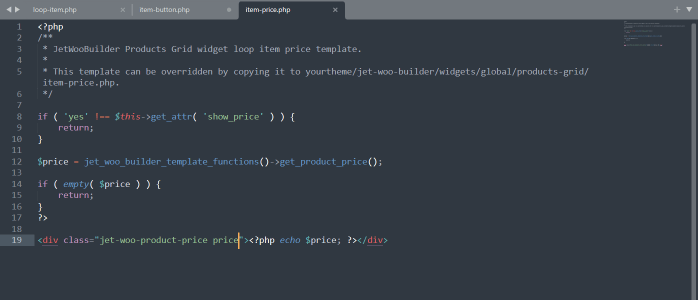
Open the “item-price” file and add such a class:
price
Adding a Code to functions.php
Turn back to the htdocs > wp-content > themes > your child theme folder. Find the functions.php file and open it via the editor.

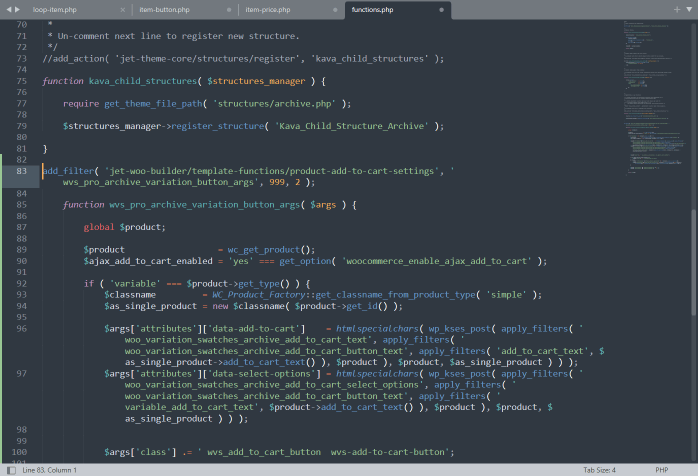
After one of the “}” symbols, add this code.

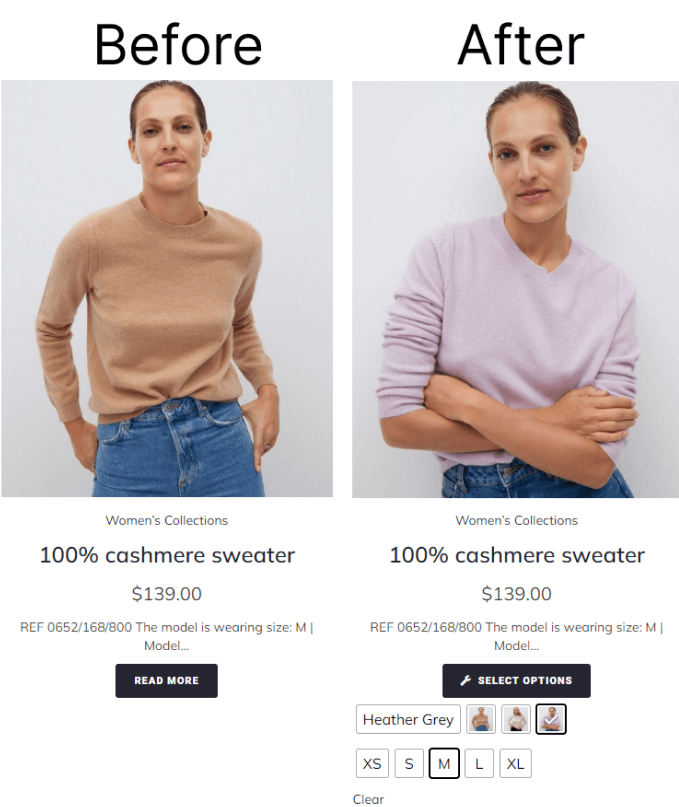
Then, proceed to the front end to check the Products Grid widget.

To add the Variation Swatches to the archive page, you don’t need to perform steps 1-8. Go to the htdocs > wp-content > themes > your child theme folder, find the functions.php file, open it via the code editor (Notepad, Sublime, etc.), and add this code after the “}” symbol.
Afterward, do the previous step from the upper list. In this case, attractive swatches will be added to the archive page only.