Filter Settings Overview
This tutorial reveals the details of settings that become available to you after the installation of the JetSmartFilters plugin.
The settings in this tutorial refer to the whole JetSmartFilters plugin, not separate filters or widgets. You can access those settings in two ways after logging into your website’s dashboard:
- Go to Crocoblock > JetPlugins Settings > JetSmartFilters;
- Or go to Smart Filters > Settings.
Either way, you will land in the same window. And now, let’s take a closer look at the details.
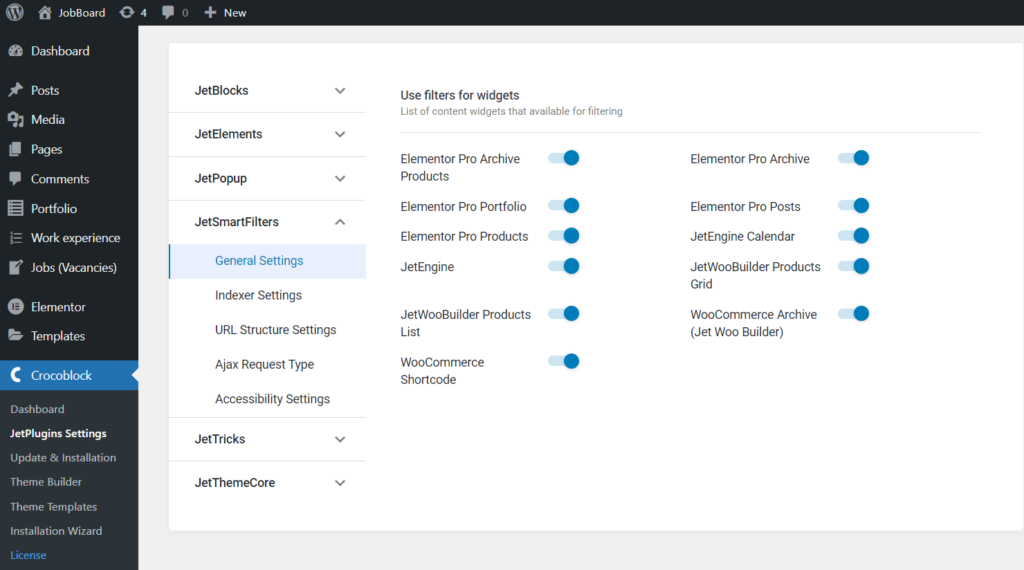
General Settings
In this settings menu tab, you can define the compatibility of the JetSmartFilters plugin with other plugins listed on this page. All the toggles are turned on by default, so if you don’t use the JetSmartFilters with some of the plugins, we recommend turning the corresponding switch off to improve the website’s work speed.

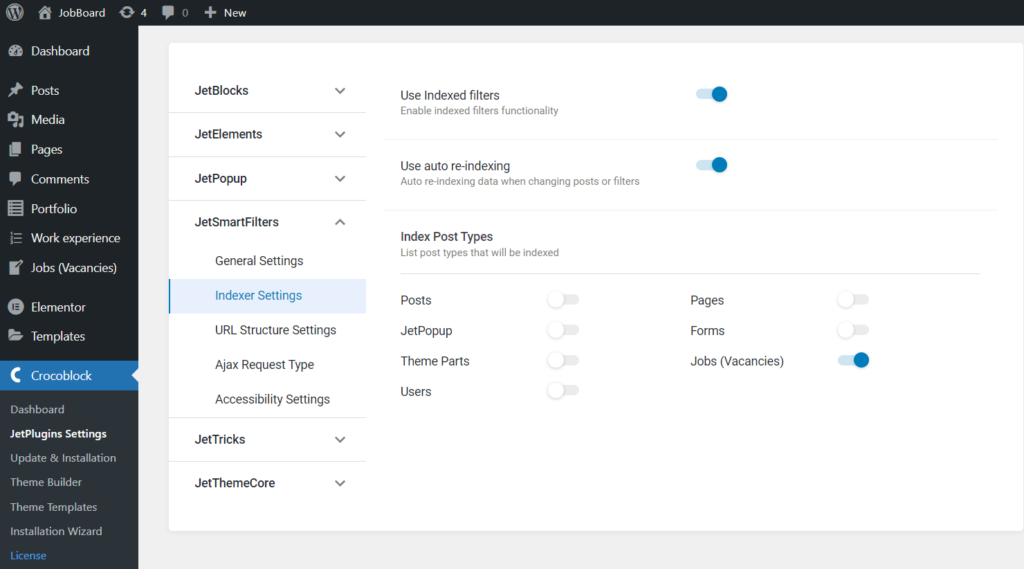
Indexer Settings
The indexer is a small counter that appears near the filter’s label and shows the number of items shown after that filter is activated. When you enable the Use Indexed Filters toggle, the list of Post Types appears. You can choose which of them you would like to apply the indexer. Don’t turn them all on to optimize the website’s speed – pick only the needed ones. Another helpful option is to enable auto-indexing by toggling the Use auto re-indexing switcher. This feature will do the indexing itself without any further actions on your part.
If you need more details, please go through this indexer setup tutorial.

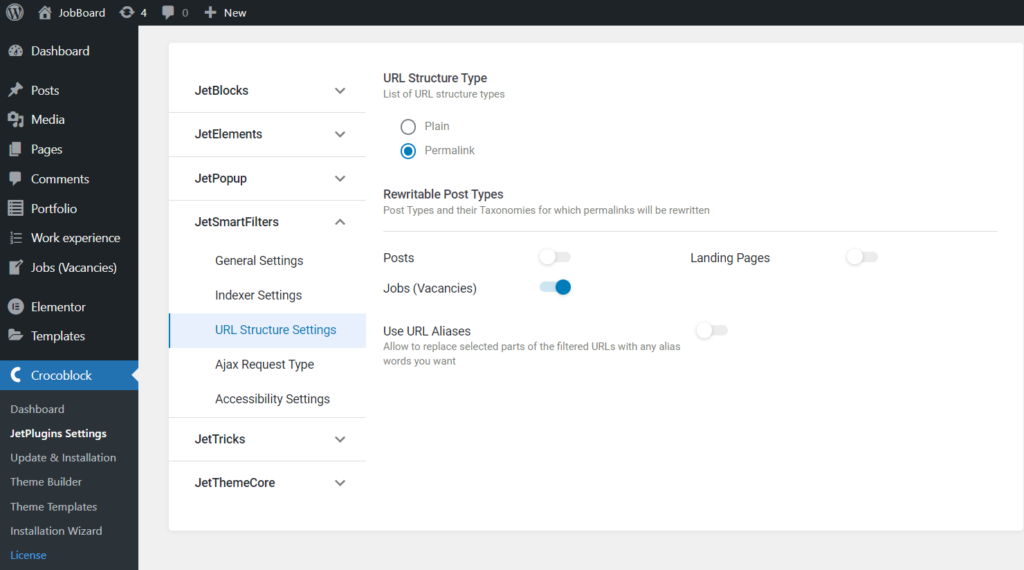
URL Structure Settings
You can select the “Plain” or “Permalink” URL Structure Type here. To find out what type suits you and how this option can fix some issues, proceed to the Filter URL Structure Settings Overview.
Proceed to the How to Create URL Aliases tutorial to learn how to customize the filtered URL.

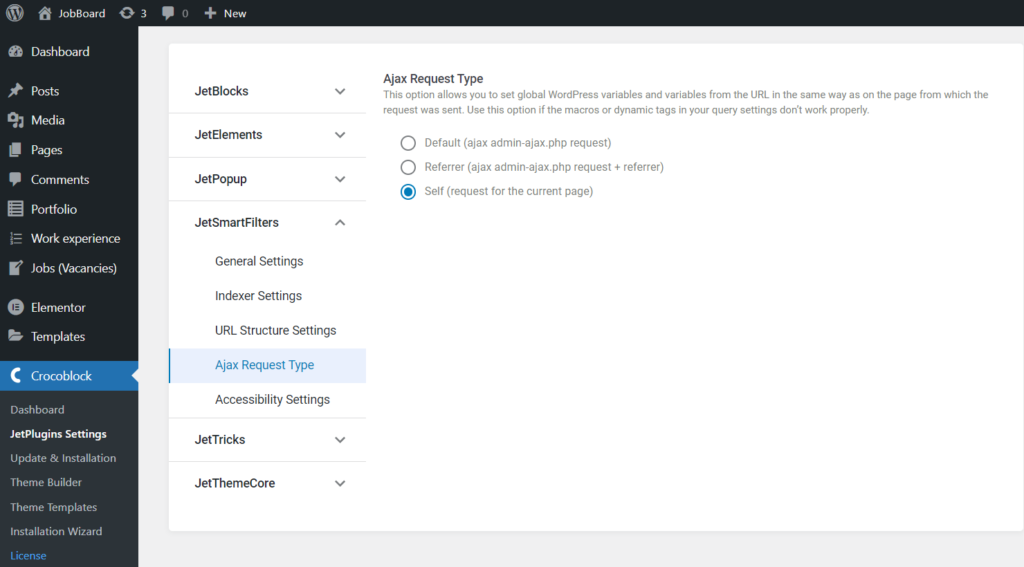
Ajax Request Type
Proceed to the How to Set AJAX Request Type tutorial to learn more about this option.

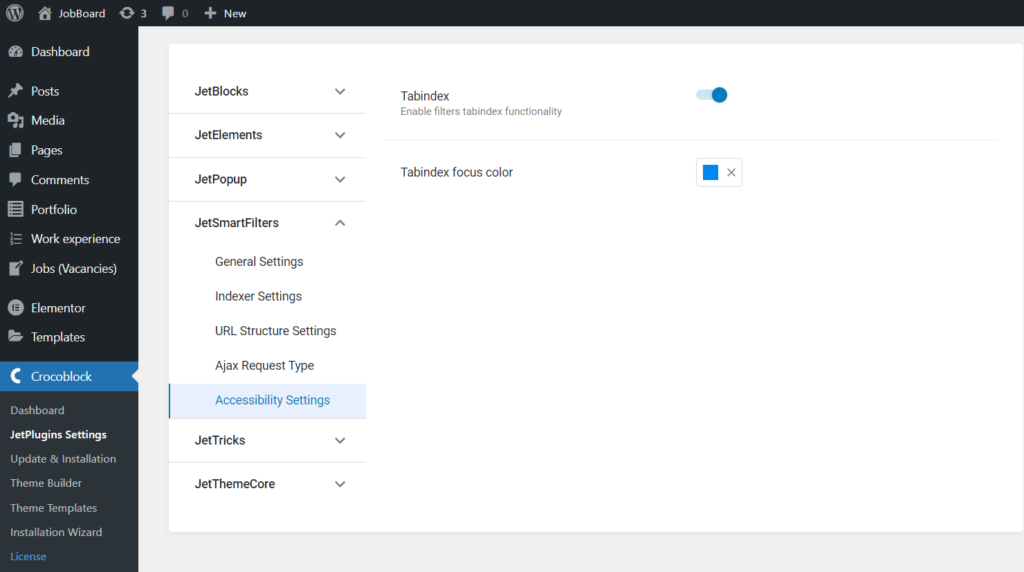
Accessibility Settings
In this settings menu tab, you can enable the Tabindex toggle. With this option, you can filter items on the front end without a mouse pressing Tab and Enter keys to move between and pick filter options. Also, you can set the Tabindex focus color.

That’s all. Now you know how to customize the JetSmartFilters filters via the WordPress Dashboard.