Active Tags Overview
With the help of the Active Tags widget from the JetSmartFilters plugin, you’ll be able to display the filters you’ve already chosen and then disable one of the filters or several of them without removing all filters.
Active Tags Widget Settings
First of all, you’ll need the content you’ll filter and several other filters on your page to use the Active Tags widget. For example, we’ll filter products in the Products Grid widget.
Then, drag-n-drop the Active Tags widget to the needed section and apply it to the Products Grid.
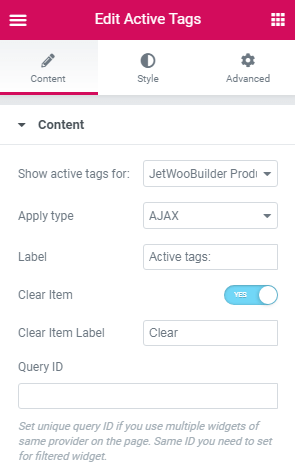
This widget is very similar to the Active Filters widget. Here you can choose the AJAX or Page reload apply type, add the Label and enable the Clear Item option.
Also, you can set the unique Query ID if you use multiple widgets of the same provider.

The only difference between Active Filters and Active Tags widgets is that you can remove, for example, only one filter option instead of removing all of them.
Now you know how to use the Active Tags widget from the JetSmartFilters plugin.