How to Create an Archive Template to Display the Search Results
Discover the process of creating the archive template to display the search results with the help of the JetThemeCore plugin.
Archive templates are intended for displaying sorted, filtered, or searched dynamic content as CPTs, groups of categories, posts, tags, terms, and more. Therefore, archive templates are widely used in online shops, particularly for displaying WooCommerce products. This tutorial explains using the JetThemeCore plugin to create different archive pages and set their visibility conditions.
Creating Archive Templates
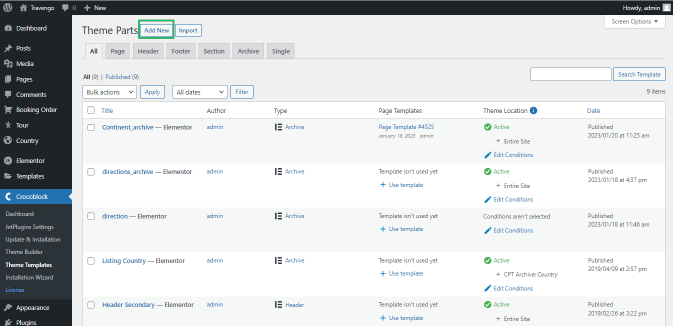
To create an archive template, navigate to the WordPress Dashboard > Crocoblock > Theme Templates. Press the “Add New” button to create a new archive template.

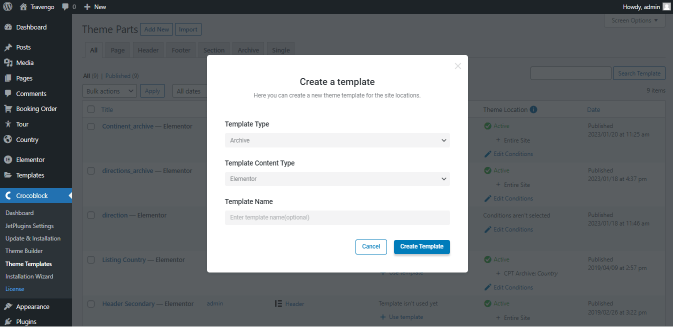
To select the settings of the archive template, press the “Add New” button. It activates the pop-up window with the following fields:

- Template Type drop-down menu to choose the Archive type of the created template from the Page, Header, Footer, Archive, and Single types;
- Template Content Type drop-down menu to choose the Elementor or Block Editor for further usage;
- Template Name field to type the name.
Specify the necessary options and press the “Create Template” button.
Then users will proceed to the selected editor.
Displaying the Search Results in Elementor
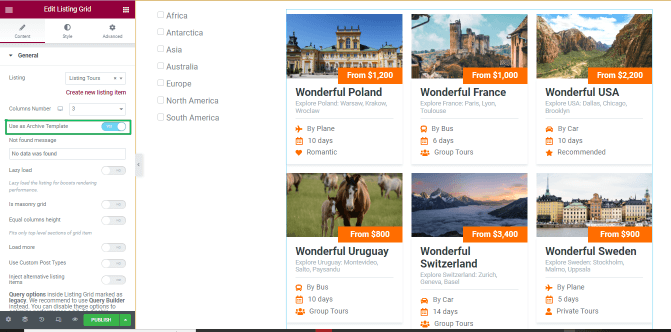
Users can apply any available widget to display the search results; for instance, the Listing Grid, Filters, Search widgets, etc.

To apply the archive settings to the widget, move the Use as Archive Template toggle.
Click the “Update” button and return to the WordPress Dashboard > Crocoblock > Theme Templates.
Displaying the Search Results in Gutenberg
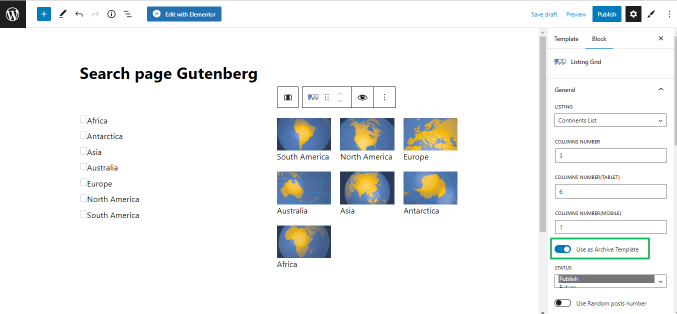
To display the search results in Gutenberg, add the Listing Grid block. Users can add other blocks for better usability of the page. Initially, select a Listing and then adjust the following settings.

Image Source: A Gateway to Countries and Nations of the World
Enable the Use as Archive Template option to make the block inherit the archive settings.
Save the draft and publish the page.
Conditions Settings
The JetThemeCore plugin allows setting flexible multi-conditions configurations for each archive template.
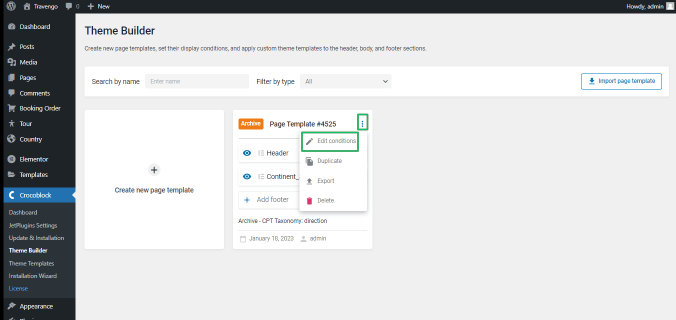
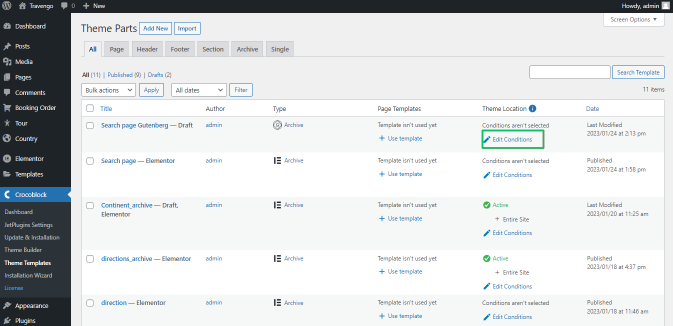
To set the conditions of the template, navigate to WordPress Dashboard > Crocoblock > Theme Builder.
Select the archive template and unroll the settings tab of the appropriate archive template (the vertical ellipsis icon). Press the Edit Conditions tab.

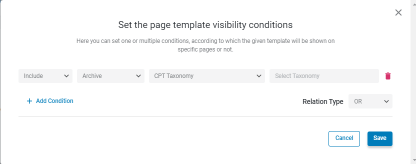
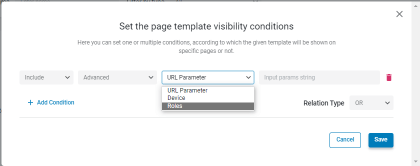
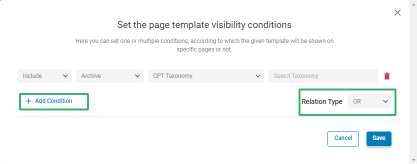
The JetThemeCore plugin applies advanced conditions as follows:
- Include or Exclude conditions to enable or disable the template;
- the drop-down menu to select where to show the template: Entire, Singular, Archive, and Advanced.
The Entire option, if enabled, displays the template on all site pages.

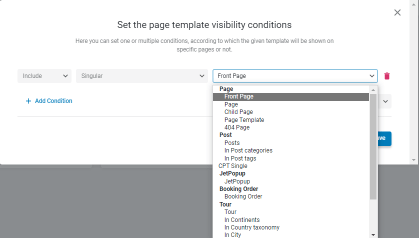
The Singular option, if enabled, allows selecting a page to display the archive template, i.e., Front Page, Page, and more.

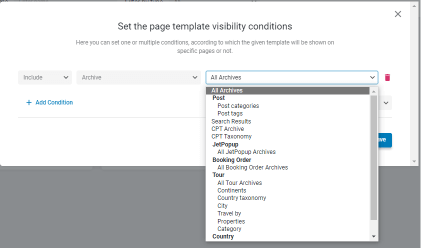
The Archive option, if enabled, displays the template on the specified template page(s).

The Advanced option, if enabled, allows typing an URL Parameter and value in the field; or selecting a Device for displaying the template: Mobile, Tablet, and Desktop, and assigning Roles to make the template visible or not for the current users.

Press the “+Add Condition” button to add new conditions. The Relation Type drop-down menu allows selecting the Or/And relation.

Conditions for all templates are displayed on the Crocoblock >Theme Templates.
Users can edit the Conditions of any archive page here or back to Crocoblock > Theme Builder if necessary.

That’s all about the creation of archive templates.